如何做一个炫酷的Github个人简介(3DContribution)
文章目录
- 前言
- 3D-Contrib
- 第一步
- 第二步
- 第三步
- 第四步
- 第五步
- 第六步
前言
最近放假了,毕设目前也不太想做,先搞一点小玩意玩玩,让自己的github看起来好看点。也顺便学学这个action是怎么个事。
3D-Contrib
先给大家看一下效果
我的个人主页:https://github.com/MengFanjun020906/MengFanjun020906
原仓库链接:https://github.com/yoshi389111/github-profile-3d-contrib
PS:不要在意我这个少得可怜的contributions

要做这样一个效果,就需要用到github的action,之前一直没用过,今天才知道是干啥用的。
第一步
在你的个人仓库下找到Actions

第二步
点击New workflow

第三步
创建一个新的文件,名为profile-3d.yml

第四步
文件输入这些信息,替换你自己的名字即可
name: GitHub-Profile-3D-Contribon:schedule: # 03:00 JST == 18:00 UTC- cron: "0 18 * * *"workflow_dispatch:jobs:build:runs-on: ubuntu-latestname: generate-github-profile-3d-contribsteps:- uses: actions/checkout@v3- uses: yoshi389111/github-profile-3d-contrib@0.7.1env:GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}USERNAME: 你自己的名字- name: Commit & Pushrun: |git config user.name github-actionsgit config user.email github-actions@github.comgit add -A .git diff --staged --exit-code || (git commit -m "generated" && git push)
保存
第五步

在Action下运行这一action
第六步
在你的README.md中添加

当然,他会创建一个文件夹,你也可以自己选择。

添加到README中就能看到了。
相关文章:

如何做一个炫酷的Github个人简介(3DContribution)
文章目录 前言3D-Contrib第一步第二步第三步第四步第五步第六步 前言 最近放假了,毕设目前也不太想做,先搞一点小玩意玩玩,让自己的github看起来好看点。也顺便学学这个action是怎么个事。 3D-Contrib 先给大家看一下效果 我的个人主页&am…...

基于单片机的护理床控制器设计
一、摘要 随着科技的不断发展,人们对生活质量的要求越来越高,特别是在医疗保健领域。护理床作为医院病房中常见的设备,其功能和性能直接影响到患者的康复进程。本文主要介绍了一种基于单片机的护理床控制器设计,该控制器可以实现…...

《3D数学基础-图形和游戏开发》阅读笔记 | 3D数学基础 (学习中 1.6更新)
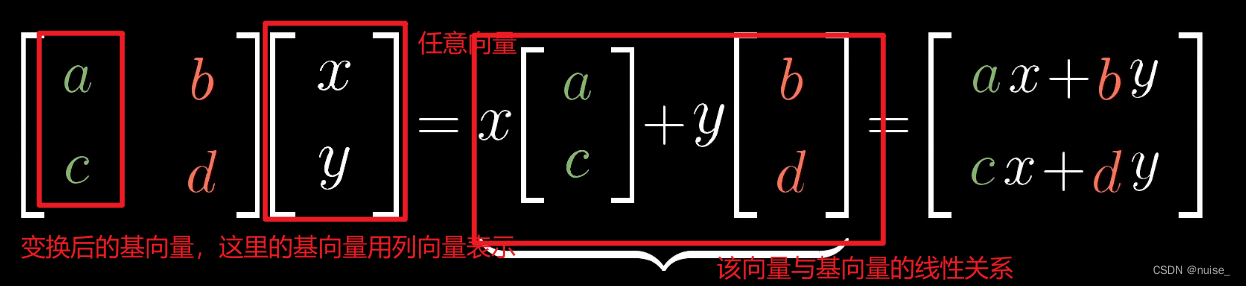
文章目录 3D数学基础矢量/向量什么是向量点与矢量的关系 向量基础运算 向量加法向量基础运算 数乘 线性组合 - 坐标系的基如果选择不同的基向量会怎么样?- 张成(Span)的空间三维向量的张成空间线性相关与线性相关 矩阵与线性变换矩阵-几何意义线性变换矩阵乘法与线性…...

解锁测试性能瓶颈:深度探讨JMeter分布式性能测试!
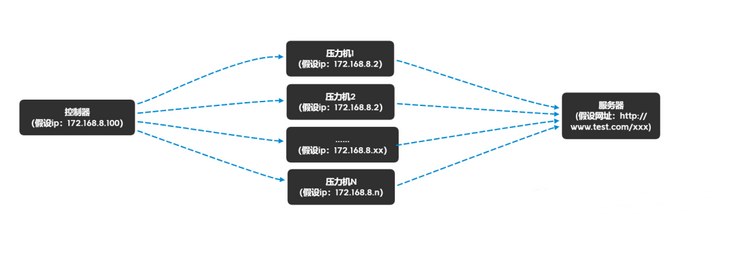
在做后端服务器性能测试中,我们会经常听到分布式。但你是否了解分布式呢?今天,我们就来给大家讲讲,在企业实战中,如何使用分布式进行性能测试,实战过程中,又有哪些地方要特别注意? 0…...

SiC电机控制器(逆变器)发展概况及技术方向
SiC电机控制器(逆变器)发展概况及技术方向 1.概述2.电动汽车动力系统设计趋势3.栅极驱动器和驱动电源配置4.结论 tips:资料来自网上搜集,仅供学习使用。 1.概述 2022年到2023年,第三代半导体碳化硅被推上了新的热潮。…...

useContext
可以跨组件传值 其实主要的就是三步 1、const xxx React.createContext();创建一个context 2、<xxx.Provider value{{ num, setNum }}>父组件设置要传递的值 3、const { num, setNum } React.useContext(xxx);子组件下使用 特点: 1、可以有多个xxx.Pr…...

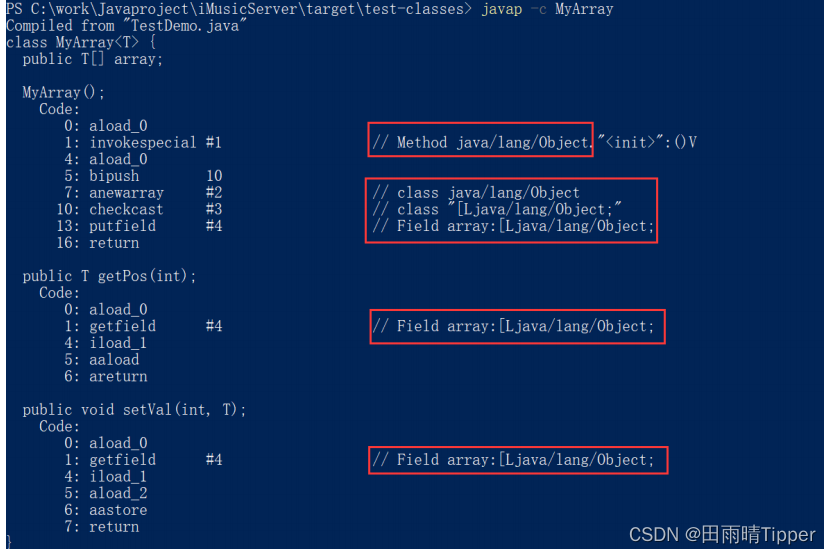
Java数据结构:1. 数据结构前置知识
文章目录 一、初识数据结构二、初识集合框架1. 什么是集合框架2. 集合框架的重要性3. 背后所涉及的数据结构以及算法 三、时间复杂度空间复杂度1. 算法效率2. 时间复杂度(1)概念(2)大O的渐进表示法(3)推导大…...

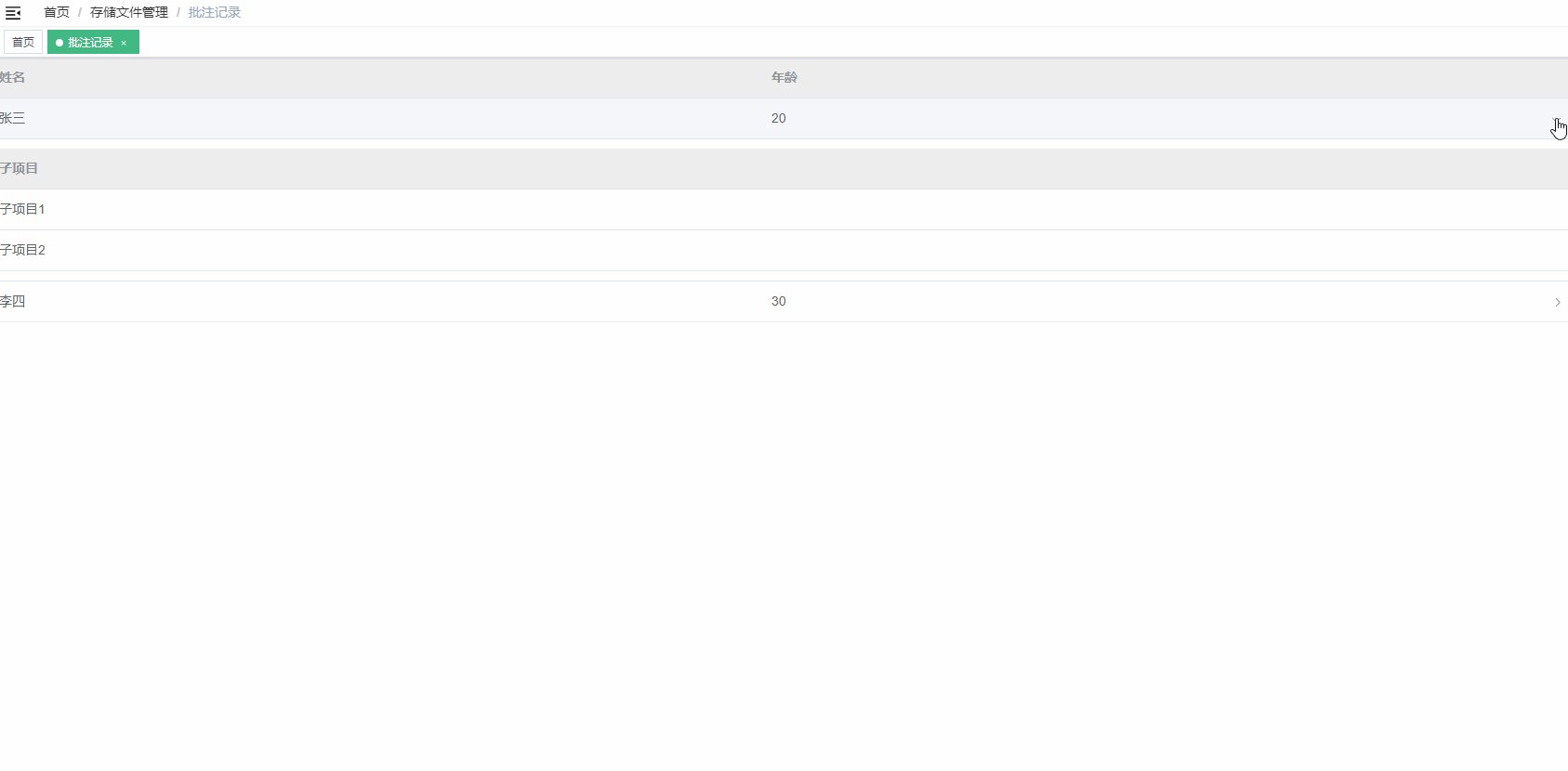
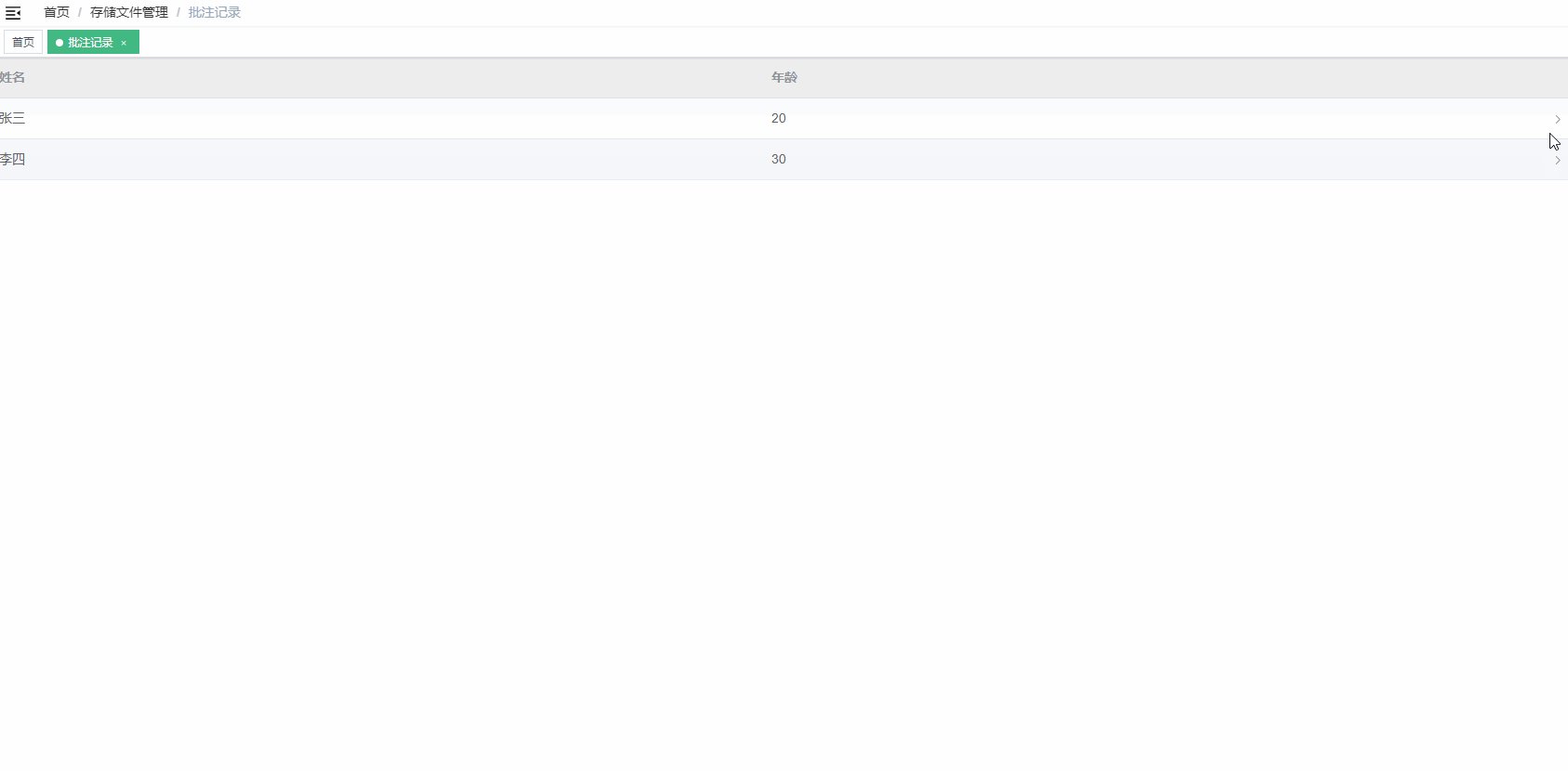
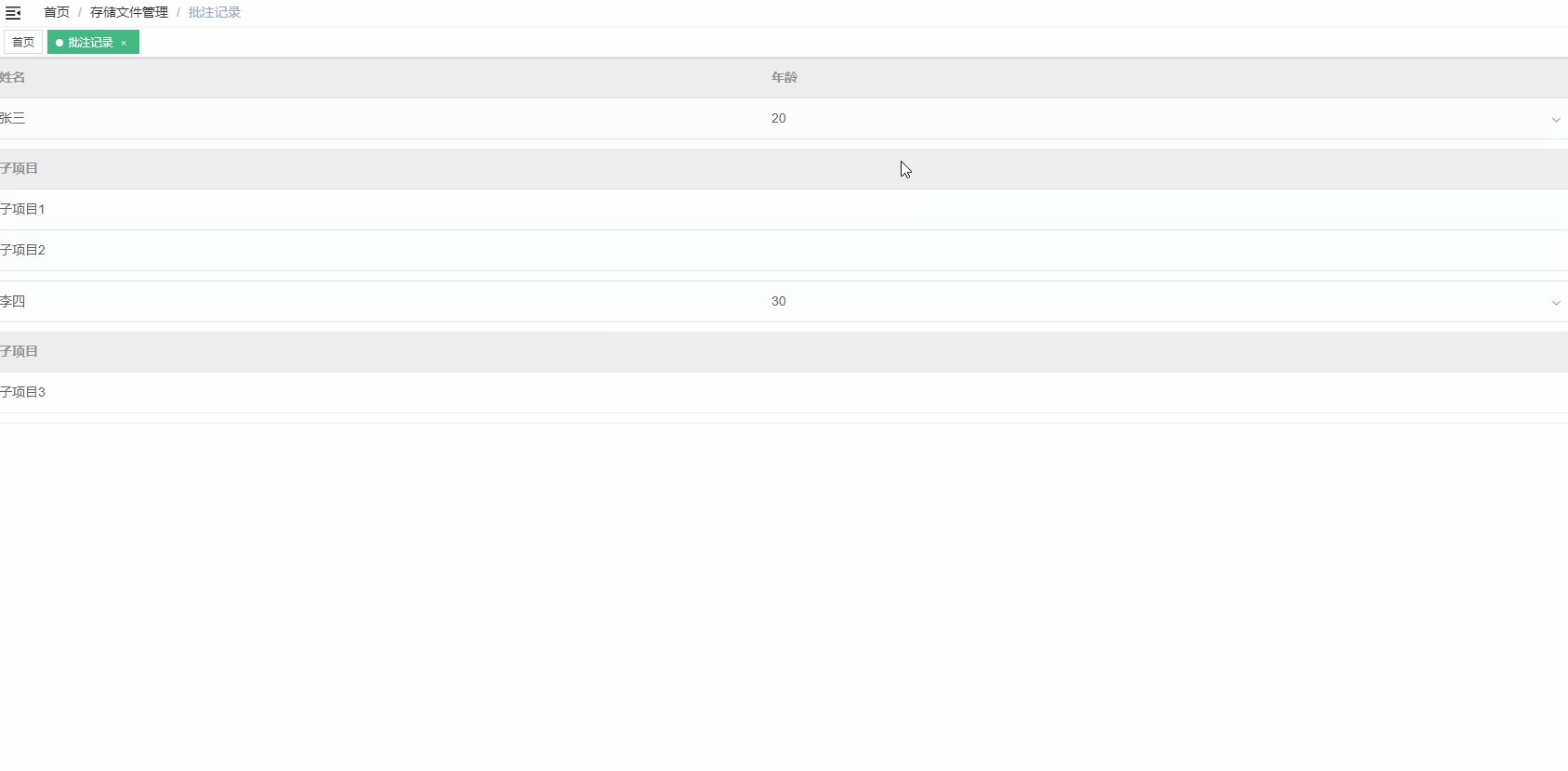
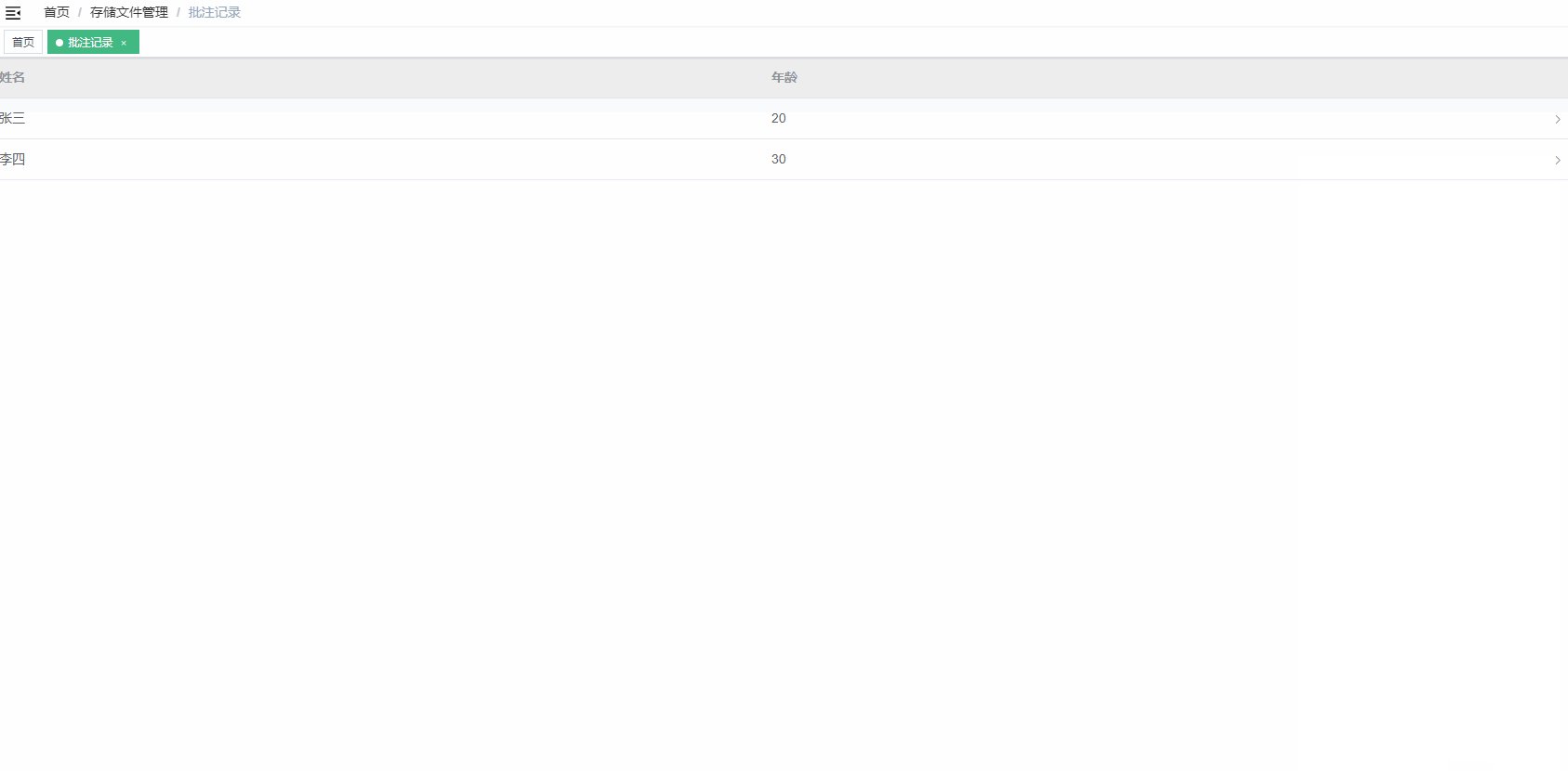
Vue中使用Element UI的Table组件实现嵌套表格(最简单示例)
以下是一个简单的示例代码,演示如何在Vue中使用Element UI的Table组件实现嵌套表格: html <template><div><el-table :data"tableData" style"width: 100%"><el-table-column prop"name" label&quo…...

如何使用RESTful API构建 web 应用程序
RESTful API 是一种设计风格,用于构建可扩展、灵活和可维护的 web 应用程序。它是一种基于 HTTP 协议的架构风格,旨在提供一组规范和约束,以便客户端和服务器之间的通信更加简单和可预测。 RESTful API 通过使用 HTTP 动词来定义资源的操作&…...

开启Android学习之旅-4-Android集成FontAwesome
FontAwesome 是一个非常标准、统一风格的图标库。产品经理在原型中应用了很多图标都是FontAwesome。正常流程是 UI 需要再手工绘制或在 iconfont 或 iconpark 网站挨个找,如果在 Android 直接使用不是省了一步(注意版权问题,使用免费版&#…...

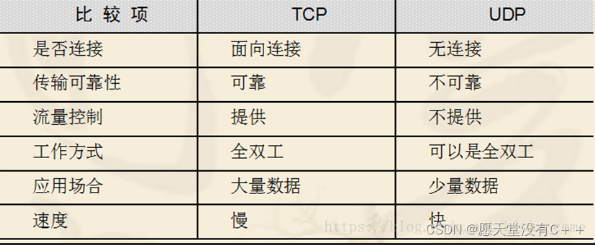
Qt——TCP UDP网络编程
目录 前言正文一、TCP二、UDP1、基本流程2、必备知识 三、代码层级1、UDP服务端 END、总结的知识与问题1、如何获取QByteArray中某一字节的数据,并将其转为十进制?2、如何以本年本月本日为基础,获取时间戳,而不以1970为基础&#…...

有什么安全处理方案可以有效防护恶意爬虫
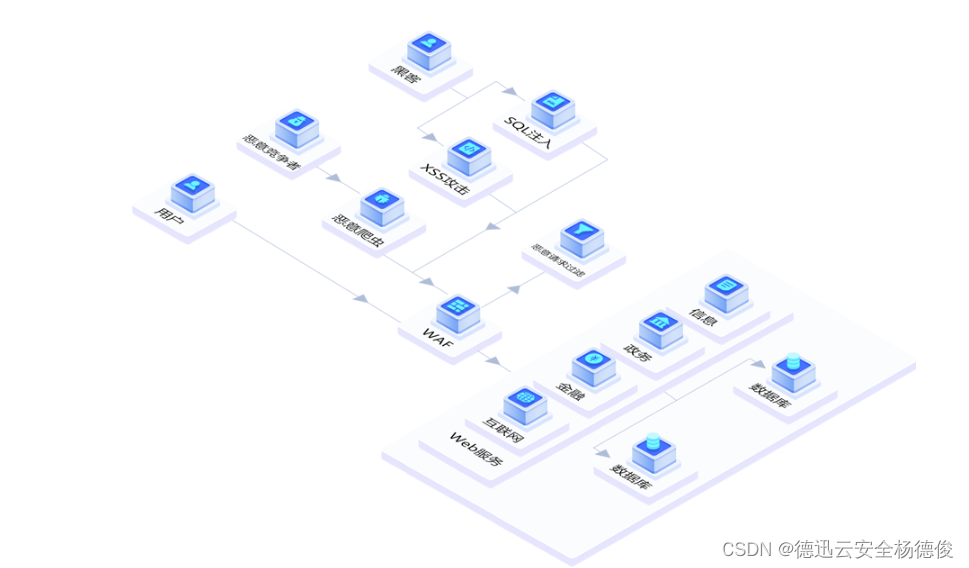
常见的爬虫 有百度爬虫、谷歌爬虫、必应爬虫等搜索引擎类爬虫,此类爬虫经常被企业用于提高站点在搜索引擎内的自然排名,使得站点在各大搜索引擎中的排名能够提高,进一步通过搜索引擎来进行引流为企业增加业务流量。 恶意爬虫与合法、合规的搜…...
Flutter3.X基础入门教程(2024完整版)
Flutter介绍: Flutter是谷歌公司开发的一款开源、免费的UI框架,可以让我们快速的在Android和iOS上构建高质量App。它最大的特点就是跨平台、以及高性能。 目前Flutter已经支持 iOS、Android、Web、Windows、macOS、Linux的跨平台开发。 教程所讲内容支持…...
)
GEE——土地利用分类种两个矢量集合中不同列进行相减的方式(利用join进行连接处理)
问题: 我有两个具有相同 ID 的特征集,我想从第二个特征集中减去第一个特征集的表格单元格。 我使用了这个函数,但它计算的是表 1 中第一个元素与表 2 中其他元素的减法。 我想逐个单元格计算减法。第一个表格中 id 为 1 的单元格减去第二个表格中 id 为 1 的单元格,2x2、…...

mnn-llm: 大语言模型端侧CPU推理优化
在大语言模型(LLM)端侧部署上,基于 MNN 实现的 mnn-llm 项目已经展现出业界领先的性能,特别是在 ARM 架构的 CPU 上。目前利用 mnn-llm 的推理能力,qwen-1.8b在mnn-llm的驱动下能够在移动端达到端侧实时会话的能力,能够在较低内存…...

Freemarker实现Html全站静态化
全站静态化 在大型网站中,比如主流电商商品页,访问者看到的页面基本上是静态页面。为什么都要把页面静态化呢?其实把页面静态化,好处有很多。例如:访问速度快,更有利于搜索引擎收录等。 目前主流的静态化…...

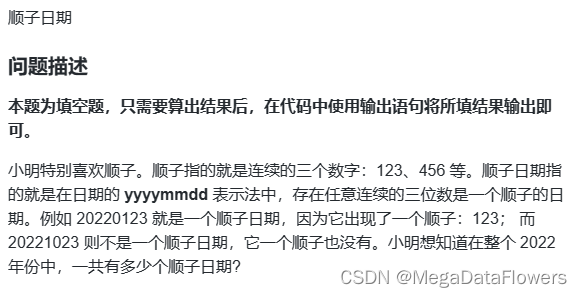
16.顺子日期(14)
题目 public class Main {public static boolean isLegal(String date) {int l 0;int n date.length();while(l<(n-3)) {int t1 (int)Integer.valueOf(date.substring(l,l1));int t2 (int)Integer.valueOf(date.substring(l1,l2));int t3 (int)Integer.valueOf(date.s…...

《动手学深度学习》学习笔记 第5章 深度学习计算
本系列为《动手学深度学习》学习笔记 书籍链接:动手学深度学习 笔记是从第四章开始,前面三章为基础知道,有需要的可以自己去看看 关于本系列笔记: 书里为了让读者更好的理解,有大篇幅的描述性的文字,内容很…...

【Redis】非关系型数据库之Redis的介绍及安装配置
目录 前言 一、关系型数据库与非关系型数据库 1.1关系型数据库 1.2非关系型数据库 1.3两者的区别 1.4非关系型数据库产生的背景 1.5总结 二、Redis介绍 2.1Redis是什么 2.2Redis的优点 2.3Redis的使用场景 2.4那些数据适合放在缓存中 2.5Redis为什么那么快…...

3D模型轻量化
在线工具推荐:3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 近来,基于3D模型在影视作品、数字旅游项目诸多3D视觉领域都取得…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...
