html5实现好看的个人博客模板源码
文章目录
- 1.设计来源
- 1.1 主界面
- 1.2 认识我界面
- 1.3 我的文章界面
- 1.4 我的模板界面
- 1.5 文章内容界面
- 2.结构和源码
- 2.1 目录结构
- 2.2 源代码
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/135368653
html5实现好看的个人博客模板,个人空间源码,个人主页源码,模板分为,首页、认识我,我的文章,我的模板,文章内容等页面,在此基础上可根据博客模板,扩展更多的功能,统一的风格,代码上手简单,代码独立,可以直接使用。也可直接预览效果。如有代码问题可以私信联系博主,帮忙解决。
1.设计来源
1.1 主界面
主界面,分为左右两个板块,左边博客菜单列表+博客内容;右边是个人图标+个人信息内容展示。不同板块链接展示。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。

1.2 认识我界面
认识我界面,分为左右两个板块,左边博客菜单列表+博客内容;右边是个人图标+个人信息内容展示。不同板块链接展示。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。

1.3 我的文章界面
我的文章界面,分为左右两个板块,左边博客菜单列表+博客内容;右边是个人图标+个人信息内容展示。不同板块链接展示。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。

1.4 我的模板界面
我的模板界面,分为左右两个板块,左边博客菜单列表+博客内容;右边是个人图标+个人信息内容展示。不同板块链接展示。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。

1.5 文章内容界面
文章内容界面,分为左右两个板块,左边博客菜单列表+博客内容;右边是个人图标+个人信息内容展示。不同板块链接展示。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。

2.结构和源码
2.1 目录结构

2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>xcLeigh博客</title>
<meta name="keywords" content="个人博客模板,xcLeigh" />
<meta name="description" content="个人博客模板,xcLeigh" />
<link href="images/favicon.png" rel="icon">
<link href="css/base.css" rel="stylesheet">
<link href="css/index.css" rel="stylesheet">
<link href="css/media.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0">
</head>
<body>
<div class="ibody"><header><h1>码上有你</h1><h2>我有我个性,我由我主宰,我有自己的一片天空。我有我自己创造的未来....</h2><div class="logo"><a href="https://blog.csdn.net/weixin_43151418"></a></div><nav id="topnav"><a href="index.html">首页</a><a href="about.html">认识我</a><a href="newlist.html">我的文章</a><a href="share.html">我的模板</a><a href="new.html">文章内容</a></nav></header><article><div class="banner"><ul class="texts"><p>我有我个性,我由我主宰,我有自己的一片天空。我有我自己创造的未来。 </p><p>闻人之谤当自修,闻人之誉当自惧。</p></ul></div><div class="bloglist"><h2><p><span>记录</span>我的日常</p></h2><div class="blogs"><h3><a href="https://blog.csdn.net/weixin_43151418">程序员请放下你的技术情节,与你的同伴一起进步</a></h3><figure><img src="images/01.jpg" ></figure><ul><p>如果说掌握一门赖以生计的技术是技术人员要学会的第一课的话, 那么我觉得技术人员要真正学会的第二课,不是技术,而是业务、交流与协作,学会关心其他工作伙伴的工作情况和进展...</p><a href="https://blog.csdn.net/weixin_43151418" target="_blank" class="readmore">查看更多>></a></ul><p class="autor"><span>2023-12-04</span><span>作者:xcLiegh</span><span>个人博客:[<a href="https://blog.csdn.net/weixin_43151418">程序人生</a>]</span><span><a href="#">459</a>浏览</span><span><a href="#">30</a>点赞</span></p><div class="dateview">2023-12-04</div></div><div class="blogs"><h3><a href="https://blog.csdn.net/weixin_43151418">程序员请放下你的技术情节,与你的同伴一起进步</a></h3><figure><img src="images/02.jpg" ></figure><ul><p>如果说掌握一门赖以生计的技术是技术人员要学会的第一课的话, 那么我觉得技术人员要真正学会的第二课,不是技术,而是业务、交流与协作,学会关心其他工作伙伴的工作情况和进展...</p><a href="https://blog.csdn.net/weixin_43151418" target="_blank" class="readmore">查看更多>></a></ul><p class="autor"><span>2023-12-01</span><span>作者:xcLiegh</span><span>个人博客:[<a href="/news/life/">程序人生</a>]</span><span><a href="#">459</a>浏览</span><span><a href="#">30</a>点赞</span></p><div class="dateview">2023-12-01</div></div><div class="blogs"><h3><a href="https://blog.csdn.net/weixin_43151418">程序员请放下你的技术情节,与你的同伴一起进步</a></h3><figure><img src="images/03.jpg" ></figure><ul><p>如果说掌握一门赖以生计的技术是技术人员要学会的第一课的话, 那么我觉得技术人员要真正学会的第二课,不是技术,而是业务、交流与协作,学会关心其他工作伙伴的工作情况和进展...</p><a href="https://blog.csdn.net/weixin_43151418" target="_blank" class="readmore">查看更多>></a></ul><p class="autor"><span>2023-11-24</span><span>作者:xcLiegh</span><span>个人博客:[<a href="https://blog.csdn.net/weixin_43151418">程序人生</a>]</span><span><a href="#">459</a>浏览</span><span><a href="#">30</a>点赞</span></p><div class="dateview">2023-11-24</div></div><div class="blogs"><h3><a href="https://blog.csdn.net/weixin_43151418">程序员请放下你的技术情节,与你的同伴一起进步</a></h3><figure><img src="images/04.jpg" ></figure><ul><p>如果说掌握一门赖以生计的技术是技术人员要学会的第一课的话, 那么我觉得技术人员要真正学会的第二课,不是技术,而是业务、交流与协作,学会关心其他工作伙伴的工作情况和进展...</p><a href="https://blog.csdn.net/weixin_43151418" target="_blank" class="readmore">查看更多>></a></ul><p class="autor"><span>2023-11-14</span><span>作者:xcLiegh</span><span>个人博客:[<a href="https://blog.csdn.net/weixin_43151418">程序人生</a>]</span><span><a href="#">459</a>浏览</span><span><a href="#">30</a>点赞</span></p><div class="dateview">2023-11-14</div></div><div class="blogs"><h3><a href="https://blog.csdn.net/weixin_43151418">程序员请放下你的技术情节,与你的同伴一起进步</a></h3><figure><img src="images/04.png" ></figure><ul><p>如果说掌握一门赖以生计的技术是技术人员要学会的第一课的话, 那么我觉得技术人员要真正学会的第二课,不是技术,而是业务、交流与协作,学会关心其他工作伙伴的工作情况和进展...</p><a href="https://blog.csdn.net/weixin_43151418" target="_blank" class="readmore">查看更多>></a></ul><p class="autor"><span>2023-10-14</span><span>作者:xcLiegh</span><span>个人博客:[<a href="https://blog.csdn.net/weixin_43151418">程序人生</a>]</span><span><a href="#">459</a>浏览</span><span><a href="#">30</a>点赞</span></p><div class="dateview">2023-10-14</div></div></div></article><aside><div class="avatar"><a href="about.html"><span>码上有你</span></a></div><div class="topspaceinfo"><h1>英文昵称:xcLeigh</h1><p>业精于勤而荒于嬉,行成于思而毁于随。</p></div><div class="about_c"><p>xcLeigh | 30</p><p>活出自己、活出精彩 </p><p>北京市、朝阳区</p><p>15511001100</p><p>myemail@126.com</p></div><div class="bdsharebuttonbox"><a href="#" class="bds_qzone" data-cmd="qzone" title="分享QQ空间"></a><a href="#" class="bds_tsina" data-cmd="tsina" title="分享新浪微博"></a><a href="#" class="bds_tqq" data-cmd="tqq" title="分享"></a><a href="#" class="bds_renren" data-cmd="renren" title="分享人人网"></a><a href="#" class="bds_weixin" data-cmd="weixin" title="分享微信"></a><a href="#" class="bds_more" data-cmd="more" title="更多分享"></a></div><div class="tj_news"><h2><p class="tj_t1">常用工具</p></h2><ul><li><a href="https://blog.csdn.net/weixin_43151418/article/details/134458927">二维码生成</a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/134437021">图片处理</a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/134613121">瀑布流源码</a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/131412565">各种导航菜单合集</a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/134467729">翻页相册源码</a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/126462346">好看的鼠标源码</a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/125842089">多种轮播图合集</a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/131343002">时间轴合集</a></li></ul><h2><p class="tj_t2">源码下载</p></h2><ul><li><a href="https://blog.csdn.net/weixin_43151418/article/details/125642161">好看的邀请函</a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/127964115">恋爱表白源码</a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/128288153">清新的个人博客</a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/135054910">商城网站源码</a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/134899691">视频网站源码</a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/125351391">音乐网站源码</a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/127736068">个人主页、个人空间</a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/128028326">个人常用导航源码</a></li></ul></div><div class="links"><h2><p>个人简历</p></h2><ul><li><a href="https://blog.csdn.net/weixin_43151418/article/details/131273315">精致个人简历模板</a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/131265259">清新个人简历模板</a></li></ul></div><div class="copyright"><ul><p> Design by <a href="/">xcLeigh</a></p><p>京ICP备2023号-1</p></p></ul></div></aside>
</div>
<div style="text-align:center; padding: 40px;">
<p>个人博客 <a href="https://blog.csdn.net/weixin_43151418" target="_blank" title="xcLeigh">xcLeigh</a>- @ CopyRight 2023 <a href="https://blog.csdn.net/weixin_43151418/article/details/134682321" target="_blank" title="xcLeigh">源码模板</a> </p>
</div>
</body>
</html>源码下载
html5实现好看的个人博客模板源码(源码) 点击下载


💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/135368653(防止抄袭,原文地址不可删除)
相关文章:

html5实现好看的个人博客模板源码
文章目录 1.设计来源1.1 主界面1.2 认识我界面1.3 我的文章界面1.4 我的模板界面1.5 文章内容界面 2.结构和源码2.1 目录结构2.2 源代码 源码下载 作者:xcLeigh 文章地址:https://blog.csdn.net/weixin_43151418/article/details/135368653 html5实现好看…...

SpringSecurity深度学习
SpringSecurity简介 spring Security是什么? Spring Security 是一个强大且高度可定制的身份验证和访问控制框架,用于保护基于Spring的应用程序。它是Spring项目的一部分,旨在为企业级系统提供全面的安全性解决方案。 一个简单的授权和校验…...

odoo17 | 用户界面的基本交互
前言 现在我们已经创建了我们的新模型及其 相应的访问权限,是时候了 与用户界面交互。 在本章结束时,我们将创建几个菜单以访问默认列表 和窗体视图。 数据文件 (XML) Odoo在很大程度上是数据驱动的,因此模块定义的…...

Intel 性能监视器之二
全文来自Intel开发者手册:Intel? 64 and IA-32 Architectures Software Developer’s Manual Volume 3B System Programming Guide.pdf 注意:下文中已经指出手册中的对应页面和章节,请对照手册原文看,任何个人理解错误ÿ…...

Vert.x学习笔记-什么是事件总线
广义事件总线介绍Vert.x的事件总线Vert.x的事件总线的实现方式Vert.x的事件总线通信模式事件总线与消息队列的区别点对点通信模式请求-应答通信模式发布-订阅通信模式 Vert.x的事件总线应用场景Vert.x的事件总线消息Vert.x的事件总线消息示例Vert.x的事件总线的消息类型 拓展 广…...

STM32学习笔记二十二:WS2812制作像素游戏屏-飞行射击游戏(12)总结
至此,飞行射击游戏已经基本实现该有的功能,已经比较接近早期的商业游戏了。 如果采用脚本,可以完成关卡游戏,如果不用,也可以做成无限挑战游戏。 我们汇总一下制作的过程: 1、建模UML 2、主循环处理过程…...

astadmin安装querylist插件Puppeteer
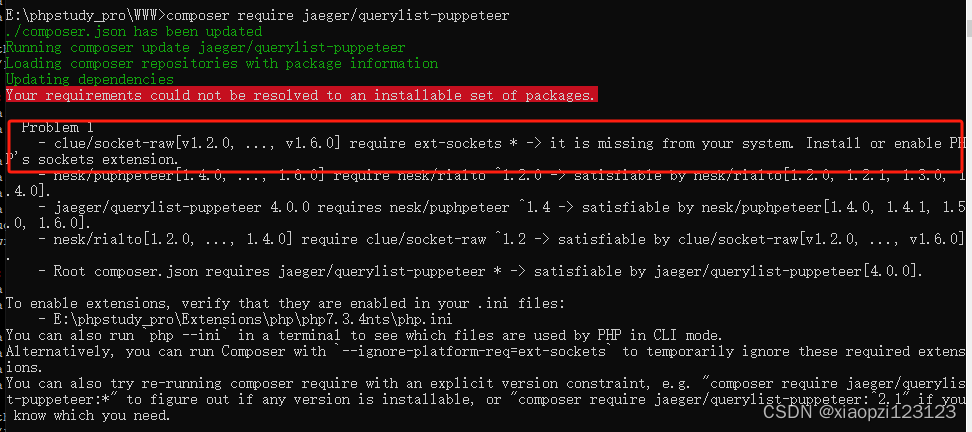
我本来是想在linux服务器上安装,折腾了一天也没安装成功,由于急着用,就先做window10上安装了,以后有时间再研究centos7上安装 一 首先需要安装fastadmin 框架和querylist插件 这个大家可以自行安装,querylist安装地址…...

Python从入门到网络爬虫(MySQL链接)
前言 在实际数据分析和建模过程中,我们通常需要从数据库中读取数据,并将其转化为 Pandas dataframe 对象进行进一步处理。而 MySQL 数据库是最常用的关系型数据库之一,因此在 Python 中如何连接 MySQL 数据库并查询数据成为了一个重要的问题…...

2020年认证杯SPSSPRO杯数学建模A题(第二阶段)听音辨位全过程文档及程序
2020年认证杯SPSSPRO杯数学建模 A题 听音辨位 原题再现: 把若干 (⩾ 1) 支同样型号的麦克风固定安装在一个刚性的枝形架子上 (架子下面带万向轮,在平地上可以被水平推动或旋转,但不会歪斜),这样的设备称为一个麦克风树。不同的麦…...

深入理解CRON表达式:时间调度的艺术
😄 19年之后由于某些原因断更了三年,23年重新扬帆起航,推出更多优质博文,希望大家多多支持~ 🌷 古之立大事者,不惟有超世之才,亦必有坚忍不拔之志 🎐 个人CSND主页——Mi…...

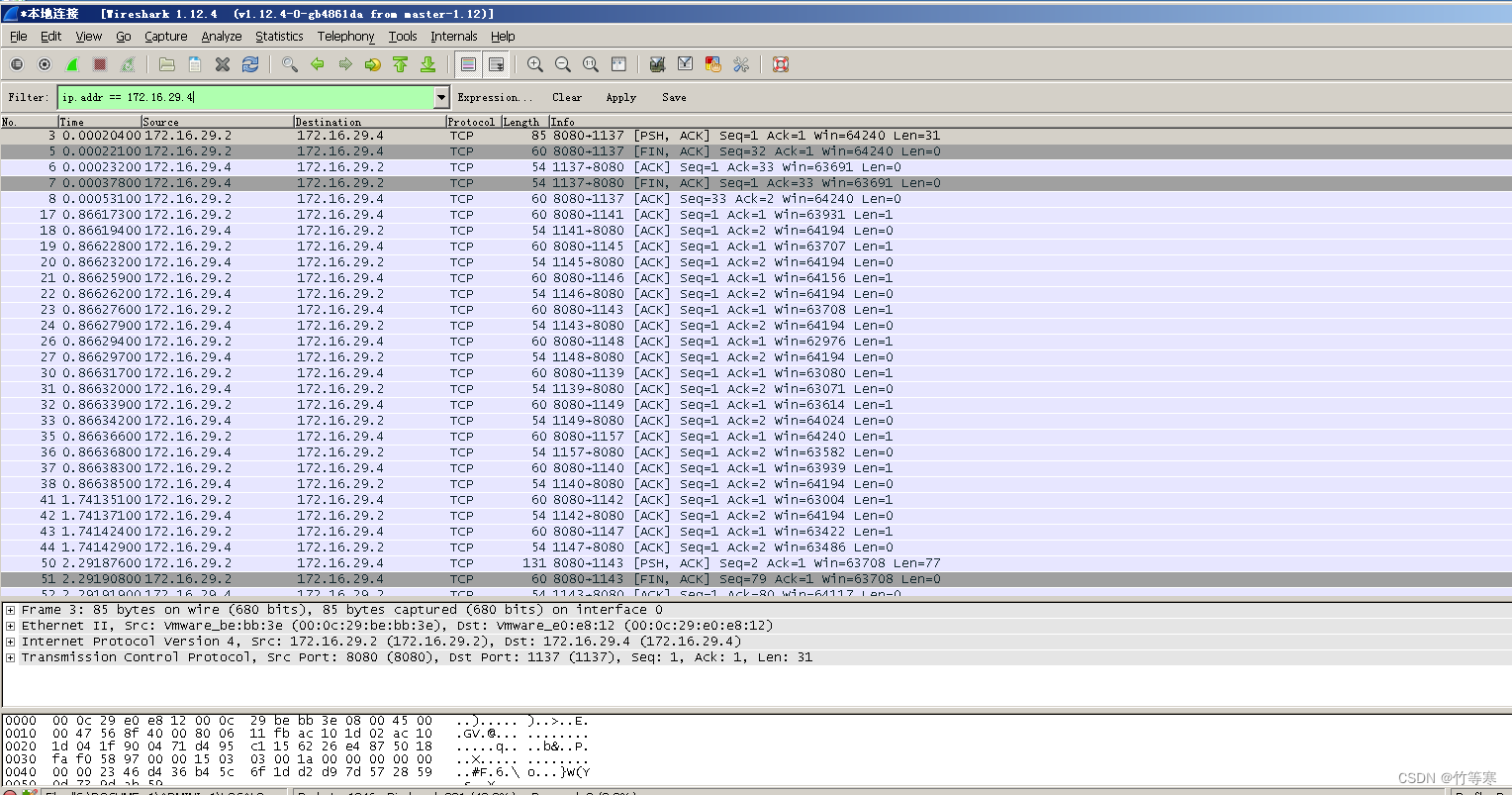
网络安全—模拟IP代理隐藏身份
文章目录 网络拓扑安装使用代理服务器设置隐藏者设置 使用古老的ccproxy实现代理服务器,仅做实验用途,禁止做违法犯罪的事情,后果自负。 网络拓扑 均使用Windows Server 2003系统 Router 外网IP:使用NAT模式 IP DHCP自动分配或者…...
)
Resilience4j相关问题及答案(2024)
1、什么是Resilience4j,与Hystrix有何不同? Resilience4j是一个为Java 8和函数式编程设计的故障恢复库,它主要利用了Vavr库中的函数式编程概念。Resilience4j提供了一系列的故障恢复机制,包括断路器(Circuit Breaker&…...

XSKY SDS 产品率先获得 OceanBase V4 新版本认证
近日,北京奥星贝斯科技有限公司(简称:OceanBase)与北京星辰天合科技股份有限公司(简称:XSKY 星辰天合)顺利完成产品兼容性认证。 XSKY 的高性能全闪存储以及混闪存储,与 OceanBase V…...
:静态方法(staticmethod)和类方法(classmethod)-[基础知识])
系统学习Python——类(class):静态方法(staticmethod)和类方法(classmethod)-[基础知识]
分类目录:《系统学习Python》总目录 我们可以在类中定义两种方法,它们不需要一个实例就可以被调用:静态方法(staticmethod)大致与一个类中简单的无实例函数的工作方式类似,而类方法则被传人一个类而不是一个…...

kotlin isEmpty/isNotEmpty/isNullOrEmpty和isBlank/isNotBlank/isNullOrBlank
kotlin 中 isEmpty :如果判断的字符为空返回值返回true否则返回false 它的源码 kotlin.internal.InlineOnly public inline fun CharSequence.isEmpty(): Boolean length 0 length 0: 首先检查字符序列的长度是否为 0。如果长度为 0,则表明这个字…...

Qt/QML编程学习之心得:Linux下USB接口使用(25)
很多linux嵌入式系统都有USB接口,那么如何使用USB接口呢? 首先,linux的底层驱动要支持,在linux kernal目录下可以找到对应的dts文件,(device tree) usb0: usb@ee520000{compatible = "myusb,musb";status = "disabled";reg = <0xEE520000 0x100…...

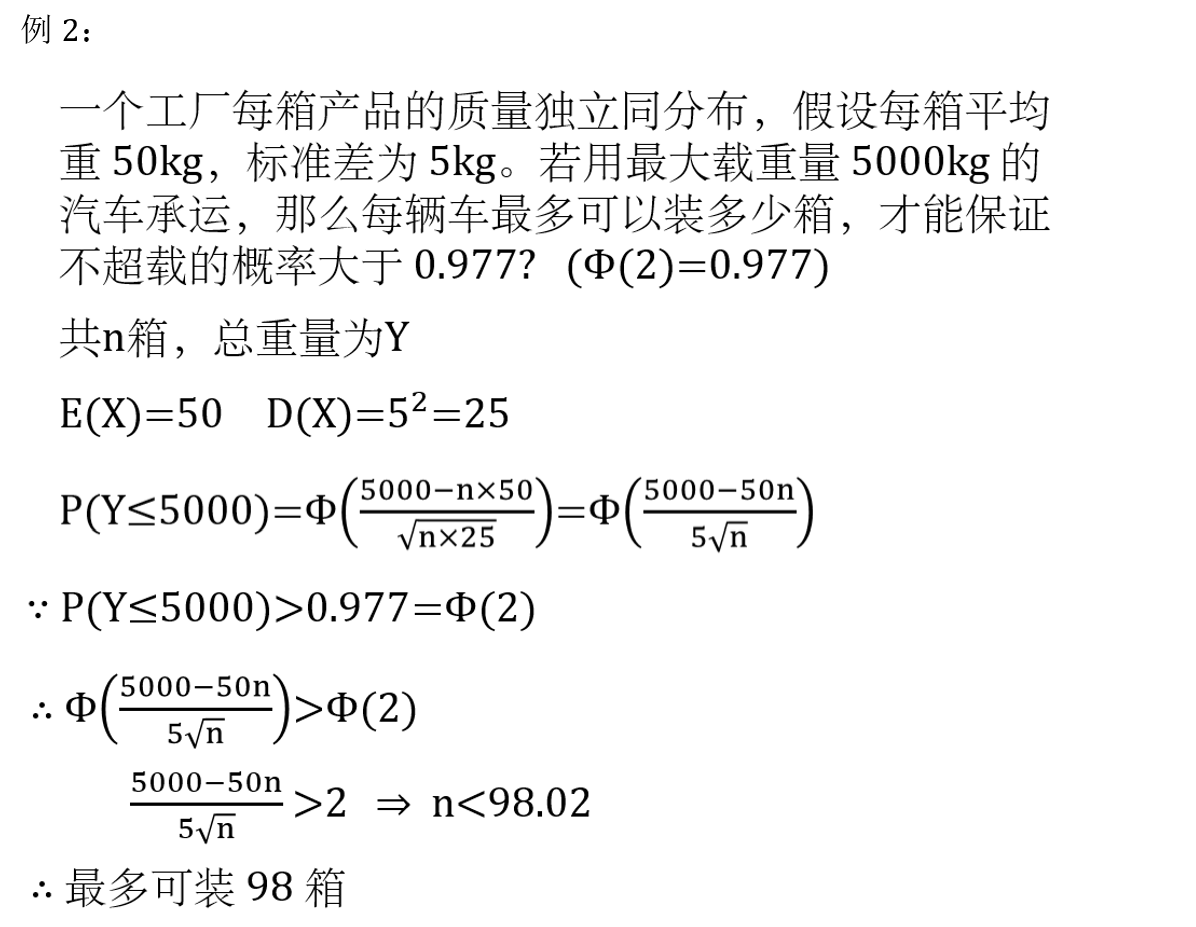
概率论与数理统计 知识点+课后习题
文章目录 💖 [学习资源整合](https://www.cnblogs.com/duisheng/p/17872980.html)📚 总复习📙 选择题📙 填空题📙 大题1. 概率2. 概率3. 概率4. P5. 概率6. 概率密度函数 F ( X ) F(X) F(X)7. 分布列求方差 V ( X ) …...

Spring Boot实战:深入理解@Service与@Mapper注解
1. Service 注解 Service 是Spring框架提供的一个注解,用于标记类为业务逻辑层的组件。当类上标注了Service注解后,Spring容器会自动扫描并创建该类的一个实例(即Bean),这样我们就可以在其他地方通过自动装配…...

【DevOps-06】Jenkins实现CI/CD操作
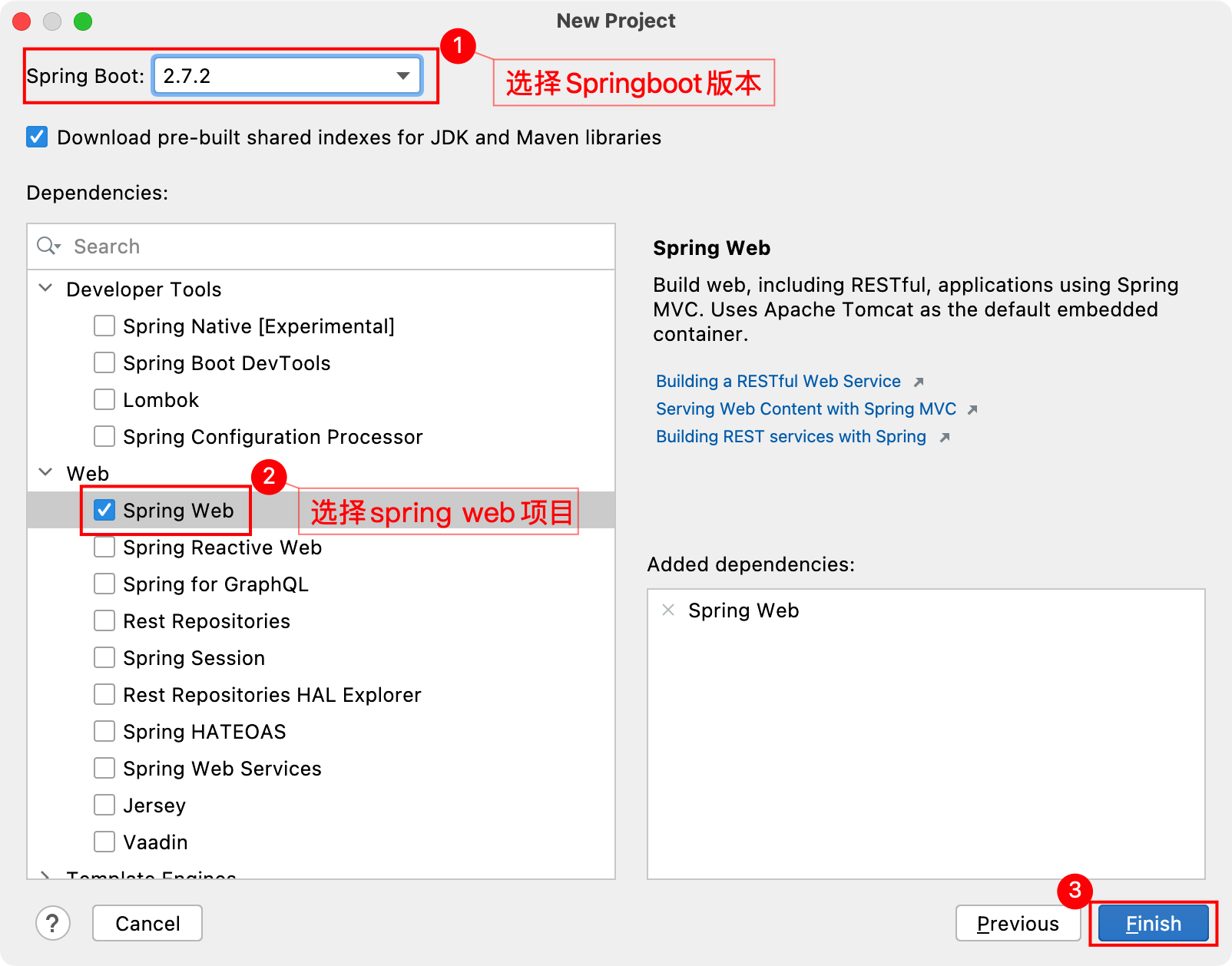
一、简要说明 基于Jenkins拉取GitLab的SpringBoot代码进行构建发布到测试环境实现持续集成 基于Jenkins拉取GitLab指定发行版本的SpringBoot代码进行构建发布到生产环境实现CD实现持续部署 二、准备Springboot工程 1、IDEA新建工程 2、填写项目工程信息 3、选择Springboot版本…...

华为面经总结
为了帮助大家更好的应对面试,我整理了往年华为校招面试的题目,供大家参考~ 面经1 技术一面 自我介绍说下项目中的难点volatile和synchronized的区别, 问的比较细大顶堆小顶堆怎么删除根节点CSRF攻击是什么,怎么预防线程通信方式…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...
