Nginx优化服务和防盗链
Nginx优化服务和防盗链
- 一、长连接
- 1、修改主配置文件
- 2、测试
- 3、在主配置文件添加
- 4、验证
- 二、Nginx第三方模块
- 1、开源的echo模块
- 2、查看是否成功
- 3、加echo模块步骤
- 4、网页测试验证
- 三、搭建虚拟主机
- 1、编译安装好nginx后,对主配置文件进行修改
- 2、创建文件
- 3、验证
- 四、防盗链
- 1、先yum安装nginx,两台机子都要装
- 2、网页准备
- 3、Web源主机配置防盗链
- 五、配置网页压缩
- 六、日志分割
- 七、修改Nginx运行的用户和组
一、长连接
长连接是指在一个连接上可以连续发送多个数据包,在连接保持期间,如果没有数据包发送,需 …
短连接是指通讯双方有数据交互时,就建立一个连接,数据发送完成后,则断开此连接,即每次连接只完成一项业务的发送。
1、修改主配置文件
[root@www ~]#vim /apps/nginx/conf/nginx.conf
http {include mime.types;include /apps/nginx/conf.d/*.conf; ##添加这行内容default_type application/octet-stream;
[root@www ~]#cd /apps/nginx/ ##切换到/apps/nginx/目录
[root@www nginx]#mkdir conf.d ##创建conf.d文件
[root@www nginx]#cd conf.d/ ##切换到conf.d目录里
[root@www conf.d]#vim pc.conf ##编辑pc。conf文件
server{listen 80;server_name www.zhantai.com;root /data/nginx/pc/;[root@www conf.d]#mkdir -pv /data/nginx/pc/ ##递归创建文件夹
mkdir: 已创建目录 "/data"
mkdir: 已创建目录 "/data/nginx"
mkdir: 已创建目录 "/data/nginx/pc/"[root@www conf.d]#echo pc > /data/nginx/pc/index.html
[root@www conf.d]#tree /data/
/data/
└── nginx└── pc└── index.html2 directories, 1 file
[root@www conf.d]#systemctl restart nginx ##重启服务


2、测试
在另一台机子
[root@localhost ~]# vi /etc/hosts ##将前面一台机子的IP地址和域名需要写在hosts文件里面
127.0.0.1 localhost localhost.localdomain localhost4 localhost4.localdomain4
::1 localhost localhost.localdomain localhost6 localhost6.localdomain6
192.168.10.130 www.zhantai.com
[root@localhost ~]# curl www.zhantai.com ##验证出现pc就OK了
pc

3、在主配置文件添加
[root@www conf.d]#vi pc.confserver{listen 80;server_name www.zhantai.com;root /data/nginx/pc/;keepalive_requests 3;keepalive_timeout 60 65;
}
[root@www conf.d]#systemctl restart nginx ##重启服务
[root@www conf.d]#nginx -s reload ##重新加载配置

4、验证
在另一台机子验证
[root@localhost ~]# curl www.zhantai.com -I
HTTP/1.1 200 OK
Server: nginx/1.20.2
Date: Tue, 21 Feb 2023 14:26:36 GMT
Content-Type: text/html
Content-Length: 3
Last-Modified: Tue, 21 Feb 2023 13:50:18 GMT
Connection: keep-alive
Keep-Alive: timeout=65 ###超时时间
ETag: "63f4cc1a-3"
Accept-Ranges: bytes

二、Nginx第三方模块
1、开源的echo模块
现将代码包上传到/opt目录下,解压
[root@www opt]#cd /opt/
[root@www opt]#unzip echo-nginx-module-master.zip #解压
[root@www opt]#cd nginx-1.18.0/
[root@www nginx-1.18.0]#systemctl stop nginx #编译前先停掉服务,在编译./configure --prefix=/apps/nginx --user=nginx --group=nginx --with-http_ssl_module --with-http_v2_module --with-http_realip_module --with-http_stub_status_module --with-http_gzip_static_module --with-pcre --with-stream --with-stream_ssl_module --with-stream_realip_module --add-module=/opt/echo-nginx-module-master #第三方模块make && make install #重新编译之后就有第三方模块,编译时就可以使用
此代码包下载需要翻墙,方便期间,可以直接到网盘下载:
链接:https://pan.baidu.com/s/1ULiMf3Kc3MWjmrozZu6fQA
提取码:q94p

2、查看是否成功

3、加echo模块步骤
[root@www nginx-1.18.0]#systemctl start nginx
[root@www nginx-1.18.0]#cd /apps/nginx/conf.d/
[root@www conf.d]#vim pc.conf #进入配置文件添加一下内容location /hello {default_type text/html;echo "hello world ";}
}
[root@www conf.d]#nginx -t
nginx: the configuration file /apps/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /apps/nginx/conf/nginx.conf test is successful
[root@www conf.d]#nginx -s reload



4、网页测试验证

三、搭建虚拟主机
1、编译安装好nginx后,对主配置文件进行修改
[root@localhost]# cd /apps/nginx/conf/
[root@www conf]#vim nginx.conf ##在http模块添加这个内容,在这只能写http子模块,要在主配置文件
include /apps/nginx/conf.d/*.conf;
[root@www nginx]#mkdir conf.d

2、创建文件
[root@www nginx]#cd conf.d/
[root@www conf.d]#vi pc.conf
server{listen 80;server_name www.pc.com;root /data/nginx/pc/;}
[root@www conf.d]#vi m.conf
server{listen 80;server_name www.m.com;root /data/nginx/m/;}


3、验证
在第二台机子
[root@localhost ~]# vi /etc/hosts
192.168.10.130 www.pc.com www.m.com
[root@localhost ~]# curl www.pc.com
pc
[root@localhost ~]# curl www.m.com
mobile
[root@localhost ~]#

四、防盗链
1、先yum安装nginx,两台机子都要装
[root@localhost ~]#yum install -y epel-release #yum安装nginx
[root@localhost ~]#yum info nginx
[root@localhost ~]#yum install -y nginx
[root@localhost ~]#systemctl restart nginx.service #重启服务
[root@localhost ~]#cd /usr/share/nginx/html/
[root@localhost html]#vim index.html<html>
<body>
<h1>ZZT is boy</h1>
<img src="a.jpg"/>
</body>
</html>
[root@localhost html]#systemctl restart nginx.service

2、网页准备
Web源主机配置:192.168.10.130(www.zztshiboy.com)
1.将a.jpg b.png文件传到/usr/local/nginx/html目录下,注意:编译安装html文件位置就在/usr/local/nginx/html,要是yum安装的话就在/usr/share/nginx/html
[root@localhost ~]# cd /apps/nginx/html/
[root@localhost html]# ls
50x.html a.jpg index.html
[root@localhost html]#2.配置首页文件
vim index.html
<html><body>
<h1>ZZT is boy</h1>
<img src="a.jpg"/></body>
</html>3.添加IP和域名的映射关系
[root@localhost html]#echo "192.168.10.130 www.zztshiboy.com" >> /etc/hosts
[root@localhost html]#echo "192.168.10.132 www.zzthenshuai.com" >> /etc/hosts

盗链网站主机配置:192.168.10.132(www.zzthenshuai.com)
1.切换到站点目录
[root@bogon ~]# cd /usr/share/nginx/html/2.配置首页文件,图片盗用Web源主机中的图片资源
vim index.html<html><body><title>test</title><img src="http://www.zztshiboy.com/a.jpg"/></body></html>3.添加IP和域名的映射关系
[root@bogon html]# echo "192.168.10.130 www.zztshiboy.com" >> /etc/hosts
[root@bogon html]# echo "192.168.10.132 www.zzthenshuai.com" >> /etc/hosts4.在盗图网站主机上进行浏览器查看
http://www.zztshiboy.com #Web源主机
http://www.zzthenshuai.com #盗链网站

3、Web源主机配置防盗链
当不是由web主机的域名请求图片资源时,统一将图片重写到b.png。
[root@localhost ~]#vim /usr/local/nginx/conf/nginx.conflocation ~* \.(jpg|gif|swf)$ {root html;expires 1d;valid_referers none blocked *.zztshiboy.com zztshiboy.com;if ( $invalid_referer ) {rewrite ^/ http://www.zztshiboy.com/b.png;}}
[root@localhost ~]#systemctl restart nginx##################注释#########################~* .(jpg|gif|swf)$ :这段正则表达式表示匹配不区分大小写,以.jpg 或.gif 或.swf 结尾的文件;valid_referers :设置信任的网站,可以正常使用图片;none:允许没有http_refer的请求访问资源(根据Referer的定义,它的作用是指示一个请求是从哪里链接过来的,如果直接在浏览器的地址栏中输入一个资源的URL地址,那么这种请求是不会包含 Referer 字段的),如 http://www.zzthenshuai.com/a.jpg。我们使用 http://www.zzthenshuai.com 访问显示的图片,可以理解成 http://www.zzthenshuai.com/a.jpg 这个请求是从 http://www.zzthenshuai.com 这个链接过来的。blocked:允许不是http://开头的,不带协议的请求访问资源; *.zzthenshuai.com:只允许来自指定域名的请求访问资源,如 http://www.zzthenshuai.comif语句:如果链接的来源域名不在valid_referers所列出的列表中,$invalid_referer为true,则执行后面的操作,即进行重写或返回 403 页面。


五、配置网页压缩
Nginx的ngx_http_gzip_module压缩模块提供对文件内容压缩的功能。
允许Nginx服务器将输出内容在发送客户端之前进行压缩,以节约网站带宽,提升用户的访问体验,默认已经安装。
可在配置文件中加入相应的压缩功能参数对压缩性能进行优化。
#1、修改配置文件vim /usr/local/nginx/conf/nginx.confhttp {...... gzip on; #取消注释,开启gzip压缩功能gzip_min_length 1k; #最小压缩文件大小gzip_buffers 4 64k; #压缩缓冲区,大小为4个64k缓冲区gzip_http_version 1.1; #压缩版本(默认1.1,前端如果是squid2.5请使用1.0)gzip_comp_level 6; #压缩比率gzip_vary on; #支持前端缓存服务器存储压缩页面#压缩类型,表示哪些网页文档启用压缩功能gzip_types text/plain text/javascript application/x-javascript text/css text/xml application/xml application/xml+rss image/jpg image/jpeg image/png image/gif application/x-httpd-php application/javascript application/json;...... }#2、重启服务systemctl restart nginx#3、浏览器访问测试在Linux系统中,打开火狐浏览器,右击点查看元素选择 网络 ---> 选择 HTML、WS、其他 访问 http://www.zztshiboy.com ,双击响应消息查看响应头中包含 Content-Encoding: gzip
六、日志分割
随着Nginx运行时间的增加,产生的日志也会逐渐增加,为了方便掌握Nginx的运行状态,需要时刻关注Nginx日志文件。太大的日志文件对监控是一个大灾难,不便于分析排查,需要定期的进行日志文件的切割。
操作步骤:
(1)、创建旧日志存放目录
(2)、通过mv命令将原有日志移动到日志目录中
(3)、kill -USR1 < PID> 重新生成日志文件
(4)、删除30天之前的日志文件
1. #写脚本[root@localhost ~]# vim /opt/log.sh#!/bin/bash# Filename: log.sh# nginx日志分割,按时间分割#显示前一天的时间day=$(date -d "-1 day" "+%Y%m%d")#旧日志文件目录logs_path="/var/log/nginx"#nginx进程的PIDpid_path="/usr/local/nginx/logs/nginx.pid"#如果旧日志目录不存在,则创建日志文件目录[ -d $logs_path ] || mkdir -p $logs_path#将日志移动到旧日志目录,并重命名日志文件mv /usr/local/nginx/logs/access.log ${logs_path}/zztshiboy.com-access.log-$day#重建新日志文件kill -USR1 $(cat $pid_path) #删除30天之前的日志文件find $logs_path -mtime +30 -exec rm -rf {} ; 2. #赋予执行权限,执行脚本。查看日志文件目录。[root@localhost ~]# chmod +x /usr/local/nginx/nginx_log.sh [root@localhost ~]# /opt/log.sh[root@localhost ~]# ls /var/log/nginx/ //旧日志文件已被移动到设置好的目录zztshiboy.com-access.log-202200608[root@localhost ~]# ls /usr/local/nginx/logs/ //已重建新日志文件access.log error.log nginx.pid3. #编写计划任务,每天定点执行[root@localhost nginx]#crontab -e0 1 * * * /opt/fenge.sh
七、修改Nginx运行的用户和组
方法一:在编译安装时,指定运行用户和组(该方法仅在编译安装时使用)
[root@localhost opt]# cd nginx-1.18.0/[root@localhost nginx-1.18.0]# ./configure \--prefix=/usr/local/nginx \ #指定nginx的安装路径--user=nginx \ #指定用户名(运行用户)--group=nginx \ #指定组名--with-http_stub_status_module #启用http_stub_status_module模块以支持状态统计
方法二:修改配置文件nginx.conf
#修改配置文件文件vim /usr/local/nginx/conf/nginx.confuser nginx nginx; #取消注释,修改用户为nginx,组为nginx#重启服务systemctl restart nginx#查看是否修改成功。可以看到主进程由root创建,子进程由nginx创建ps aux | grep nginx


相关文章:

Nginx优化服务和防盗链
Nginx优化服务和防盗链一、长连接1、修改主配置文件2、测试3、在主配置文件添加4、验证二、Nginx第三方模块1、开源的echo模块2、查看是否成功3、加echo模块步骤4、网页测试验证三、搭建虚拟主机1、编译安装好nginx后,对主配置文件进行修改2、创建文件3、验证四、防…...

B树与B+树
认识了解MySQL中的B树B树引出什么是B树什么是B树B树的优点B树引出 在MySQL中,如果我们设置了主键, 那么对于该列表中的数据就有了一个索引,插入表中数据的主键值不能重复,而且不能为空. 那当我们插入数据的时候, 它是如何通过索引来判断主键值是否重复的呢? 我们想到它肯定是…...

QEMU网络配置
文章目录1. 前言2. 测试环境3. 配置步骤3.1 host 配置3.1.1 检查 host 对 TUN/TAP 和 网桥的支持情况3.1.2 网桥一端的建立:创建网桥设备,并添加 host 网卡到网桥3.1.3 网桥另一端的建立:TUN/TAP 配置3.2 guest 端的配置4. 参考链接1. 前言 …...

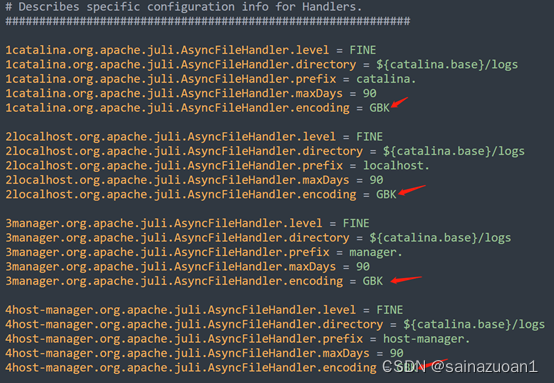
windows安装tomcat
这里写自定义目录标题tomcat官网下载安装包并解压环境变量配置启动tomcat访问http://localhost:8080/修复启动出现乱码问题tomcat官网下载安装包并解压 环境变量配置 系统环境变量新增: 变量名:CATALINA_HOME 变量值:tomcat的安装目录 编辑…...

刷题记录:牛客NC23051华华和月月种树 树链剖分+离线加点
传送门:牛客 题目描述: 华华看书了解到,一起玩养成类的游戏有助于两人培养感情。所以他决定和月月一起种一棵树。因为华华现在也是信息学高手了,所以他们种的树是信息学意义下的。 华华和月月一起维护了一棵动态有根树,每个点有一个权值。刚…...

年薪20W软件测试工程师必备的6大技能(建议收藏)
软件测试 随着软件开发行业的日益发展,岗位需求量和行业薪资都不断增长,想要入行的人也是越来越多,但不知道从哪里下手,今天,就给大家分享一下,软件测试行业都有哪些必会的方法和技术知识点,作…...

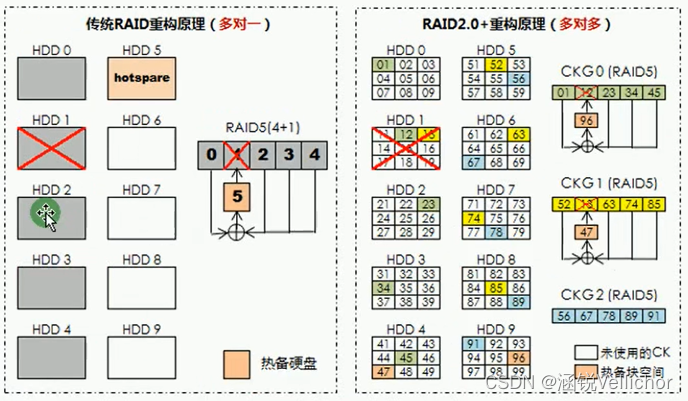
【存储】RAID2.0+、多路径技术、磁盘可靠性技术
RAID2.0RAID 2.0技术RAID技术发展RAID 2.0软件逻辑对象RAID 2.0基本原理硬盘域Storage Pool & TierDisk Group(DG)LD(逻辑磁盘)Chunk(CK)Chunk Group(CKG)ExtentGrainVolume &am…...

Vue 2
文章目录1. 简介2. 第一个Vue程序3. 指令3.1 判断循环3.2 操作属性3.3 绑定事件3.4 表单中数据双向绑定3.5 其他内置指令3.6 自定义指令4. 组件4.1 全局注册4.2 局部注册4.3 组件通讯4.4 单文件组件5. 组件插槽5.1 单个插槽5.2 具名插槽5.3 作用域插槽6. 内置组件6.1 component…...

Ubuntu 安装 Docker Engine
【参考】Install Docker Engine on Ubuntu | Docker Documentation: https://docs.docker.com/engine/install/ubuntu/ 【参考】Docker CE 镜像源站-阿里云开发者社区 https://developer.aliyun.com/article/110806 【规范】模仿 Docker 文档,Ubuntu, Docker 首字母…...

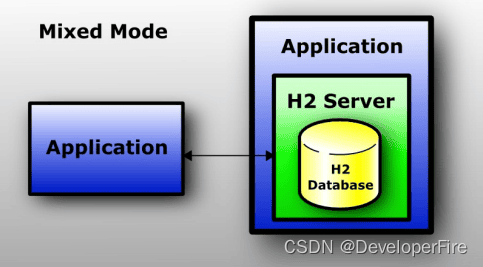
SpringBoot入门 - 添加内存数据库H2
上文我们展示了通过学习经典的MVC分包结构展示了一个用户的增删查改项目,但是我们没有接入数据库;本文将在上文的基础上,增加一个H2内存数据库,并且通过Spring 提供的数据访问包JPA进行数据查询。准备知识点在介绍通过Spring JPA接…...

高质量数字化转型创新发展大会暨中国信通院“铸基计划”年度会议成功召开
2023年3月3日,由中国信通院主办的高质量数字化转型创新发展大会暨中国信通院“铸基计划”年度会议在北京成功召开。本次大会深度展示了中国信通院在数字化领域的工作成果,并全面展望了2023年行业的数字化发展趋势。同时,大会发布了中国信通院…...

2023年如何通过软考初级程序员?
初级的考试难度不大,稍微有点编程基础,认真备考应该没什么大问题。 先清楚大纲: 高效备考!理清考点,针对性复习 科目一:综合知识 75道单项选择题,1题1分,时长150分钟;…...

视频自动播放的实现与问题解决
一、前言 页面加载一个视频并且自动播放,这个需求看起来非常简单,实现起来感觉也非常简单;但是,实际做起来还是有几处容易产生问题的地方卡住进度。本文讨论基于Vue3的项目在实现页面加载视频后的自动播放遇到的几个问题。 二、页面实现 页面实现非常简单。在页面上放置一个…...

ThreadLocal 理解及面试
一、ThreadLocal 引用关系 图解关系说明: 每个线程拥有自己的 ThreadLocalMap 属性;ThreadLocalMap 的存储结构为 Entry[] 数组;Entry的Key是ThreadLocal类型且弱引用指向ThreadLocal对象,Value是我们自己定义的泛型值对象&#…...

巾帼绽芬芳 一起向未来(中篇)
编者按:为了隆重纪念纪念“三八”国际妇女节113周年,快来与你全方位、多层次分享交流“三八”国际妇女节的前世今生。分上篇(节日简介、节日发展和节日意义)、中篇(节日活动宗旨和世界各国庆祝方式)和下篇&…...

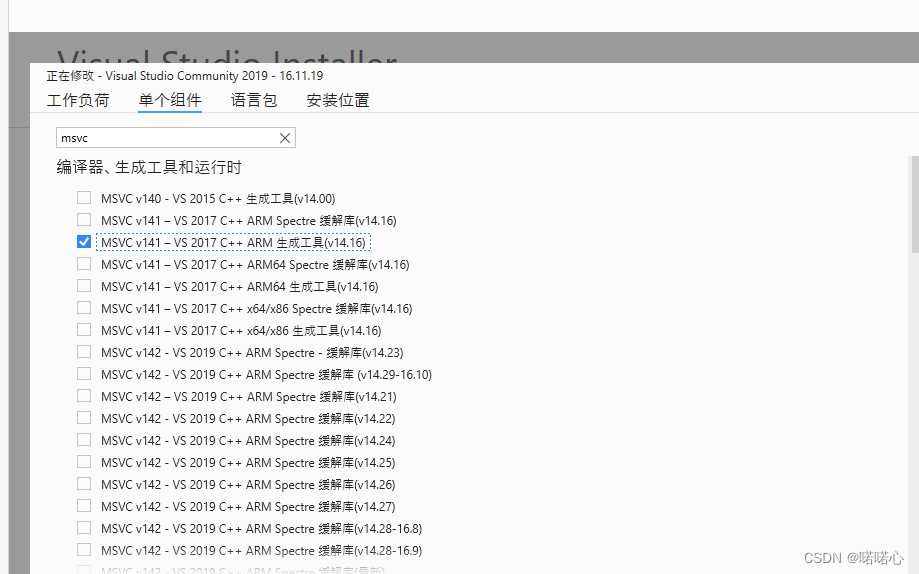
Qt学习2-Qt Creator新建项目小tips(哔站视频学习记录)
放送两个小tips: 1、MinGW和MSVC的区别 QT学习笔记(二):QT MinGW 和 MSVC 编译方式_Leon_Chan0的博客-CSDN博客 2、如何安装QT对应版本的MSVC (1)问题描述:Qt5.12.8支持MSVC2015和MSVC2017,但是系统安装的是Visual…...

React-高阶组件
认识高级组件 高阶函数的维基百科定义:至少满足以下条件之一 1、接受一个或多个函数作为输入; 2、输出一个函数; JavaScript中比较常见的 filter、map、reduce 都是高阶函数 那么说明是高阶组件呢? 高阶组件的英文是 Higher-Order Components,简称为 HOC;官方的…...

python学习——【第一弹】
前言 Python是一种跨平台的计算机程序设计语言,是ABC语言的替代品,属于面向对象的动态类型语言,最初被设计用于编写自动化脚本,随着版本的不断更新和语言新功能的添加,越来越多被用于独立的、大型项目的开发。 从这篇…...

数据结构——链表讲解(1)
作者:几冬雪来 时间:2023年3月3日 内容:数据结构链表讲解 目录 前言: 链表的概念: 1.为什么要有链表: 2.链表的运行原理: 3.链表的形态多少: 4.单链表的代码书写࿱…...

docker部署MySQL主从服务
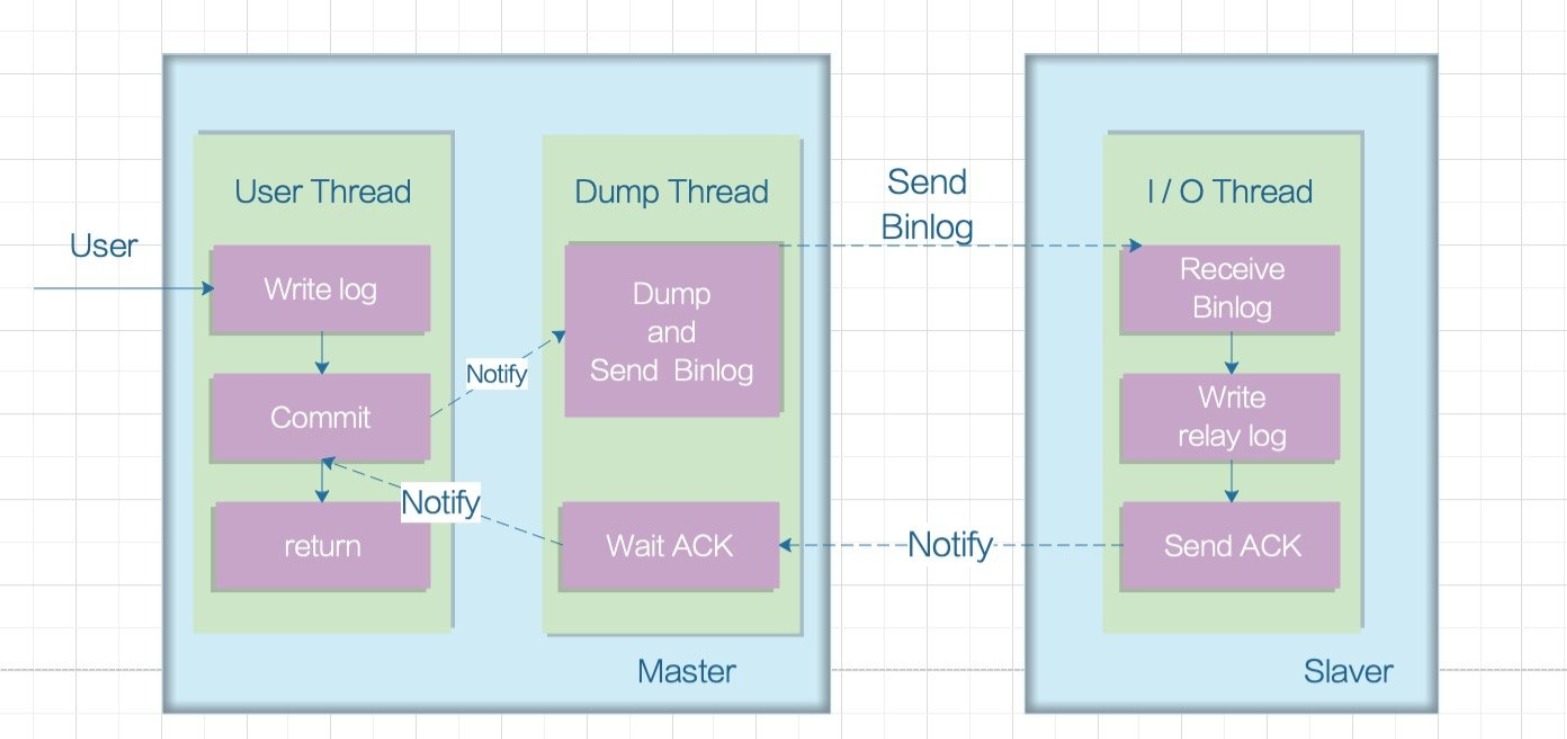
一.主从同步流程关于MySQL主从复制主要同步的是binlog日志,涉及到三个线程,一个运行在主节点(log dump thread),其余两个(I/O thread, SQL thread)运行在从节点,如下图所示:当主库数据发生变更时࿰…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...
