React-高阶组件
认识高级组件
高阶函数的维基百科定义:至少满足以下条件之一
1、接受一个或多个函数作为输入;
2、输出一个函数;
JavaScript中比较常见的 filter、map、reduce 都是高阶函数
那么说明是高阶组件呢?
- 高阶组件的英文是 Higher-Order Components,简称为 HOC;
- 官方的定义:高阶组件是参数为组件,返回值为新组件的函数;
我们可以进行如下的解析:
- 首先,高阶组件 本身不是一个组件,而是一个函数;
- 其次,这个函数的参数是一个组件,返回值也是一个组件
高阶组件的定义
import React,{PureComponent } from 'react'
class App extends PureComponent [
render (){return (<div>你好: {this.props.name}</div>)
}function enhanceComponent(WrappedComponent) [// 返回组件名NewComponent // return class NewComponent extends PureComponent {class NewComponent extends PureComponent {render()[return-<WrappedComponent {...this.props}/>}}//组件的名称都可以通过displayName来修改NewComponent.displayName= "kobe"; // 自定义组件名,一般开发调式才用到return NewComponent;
}
const EnhanceComponent = enhanceComponent(App);//export default App;
export default EnhanceComponent;
效果如下,

使用
<EnhanceComponent name="zhangsan">
- 高阶组件并不是React API的一部分,它是基于React的组合特性而形成的设计模式;高阶组件在一些React第三方库中非常常见:
- 比如redux中的 connect;
- 比如react-router中的 withRouter
高阶组件-props
案例一
import React,[ PureComponent ] from 'react';class User1 extends PureComponent {render(){return <h3>Home: {`昵称: ${this.props.nickname} 等级: ${this.props.level} 区域:${this.props.region}`}</h3>}
}class User2 extends PureComponent {render(){return <h3>Home: {`昵称: ${this.props.nickname} 等级: ${this.props.level} 区域:${this.props.region}`}</h3>}
}
// 定义一个高阶组件
function enhanceRegionProps(WrappedComponent) {return props =>{return <WrappedComponent {...props} refion="中国" />}
}
const Person1 = enhanceRegionProps(User1 );
const Person2 = enhanceRegionProps(User2 );class App extends PureComponent [render(){return(<div>App// <User1 nickname="张三" level={90} />// <User2 nickname="李四" level={30} /><Person1 nickname="张三" level={90} /><Person2 nickname="李四" level={30} /></div>}}
}
export default App ;
案例二
import React,[ PureComponent ,createContext] from 'react';
// 创建Context
const UserContext = createContext({nickname:"momo",level:21,region:'深圳'
})
class User1 extends PureComponent {render(){return <h3>Home: {`昵称: ${this.props.nickname} 等级: ${this.props.level} 区域:${this.props.region}`}</h3>}
}class User2 extends PureComponent {render(){return <h3>Home: {`昵称: ${this.props.nickname} 等级: ${this.props.level} 区域:${this.props.region}`}</h3>}
}
// 定义一个高阶组件
function enhanceRegionProps(WrappedComponent) {return props =>{return <UserContext.Consumer>{user => {// return <h3>Home: {`昵称: ${user.nickname} 等级: ${user.level} 区域:${user.region}`}</h3>;return <WrappedComponent {...props} {...user} />}}<UserContext.Consumer/>}
}
const Person1 = enhanceRegionProps(User1 );
const Person2 = enhanceRegionProps(User2 );class App extends PureComponent [render(){return(<div>App<UserContext.Provider value={{nickname:"why" ,level:23,region:'上海'}} ><Person1 /><Person2 /></ UserContext.Provider></div>}}
}
export default App ;
高阶组件存在的意义
-
我们会发现利用高阶组件可以针对某些React代码进行更加优雅的处理
其实早期的React有提供组件之间的一种复用方式是mixin,目前已经不再建议使用:- Mixin 可能会相互依赖,相互耦合,不利于代码维护
- 不同的Mixin中的方法可能会相互冲突
- Mixin非常多时,组件是可以感知到的,甚至还要为其做相关处理,这样会给代码造成滚雪球式的复杂性
-
当然,HOC也有自己的一些缺陷:
- HOC需要在原组件上进行包裹或者嵌套,如果大量使用HOC,将会产生非常多的嵌套,这让调试变得非常困难
- HOC可以劫持props,在不遵守约定的情况下也可能造成冲突;
-
Hooks的出现,是开创性的,它解决了很多React之前的存在的问题口比如this指向问题、比如hoc的嵌套复杂度问题等等
Portal 的使用
某些情况下,我们希望渲染的内容独立于父组件,甚至是独立于当前挂载到的DOM元素中(默认都是挂载到id为root素上的)
- Portal 提供了一种将子节点染到存在于父组件以外的 DOM 节点的优秀的方案:
- 第一个参数(child)是任何可染的 React 子元素,例如一个元素字符串或 fragment;
- 第二个参数(container)是一个 DOM 元素;就是要挂载到那个DOM上面
ReactDOM.createPortal(child,container);
通常来讲,当你从组件的 render 方法返回一个元素时,该元素将被挂载到DOM节点中离其最近的父节点
相关文章:

React-高阶组件
认识高级组件 高阶函数的维基百科定义:至少满足以下条件之一 1、接受一个或多个函数作为输入; 2、输出一个函数; JavaScript中比较常见的 filter、map、reduce 都是高阶函数 那么说明是高阶组件呢? 高阶组件的英文是 Higher-Order Components,简称为 HOC;官方的…...

python学习——【第一弹】
前言 Python是一种跨平台的计算机程序设计语言,是ABC语言的替代品,属于面向对象的动态类型语言,最初被设计用于编写自动化脚本,随着版本的不断更新和语言新功能的添加,越来越多被用于独立的、大型项目的开发。 从这篇…...

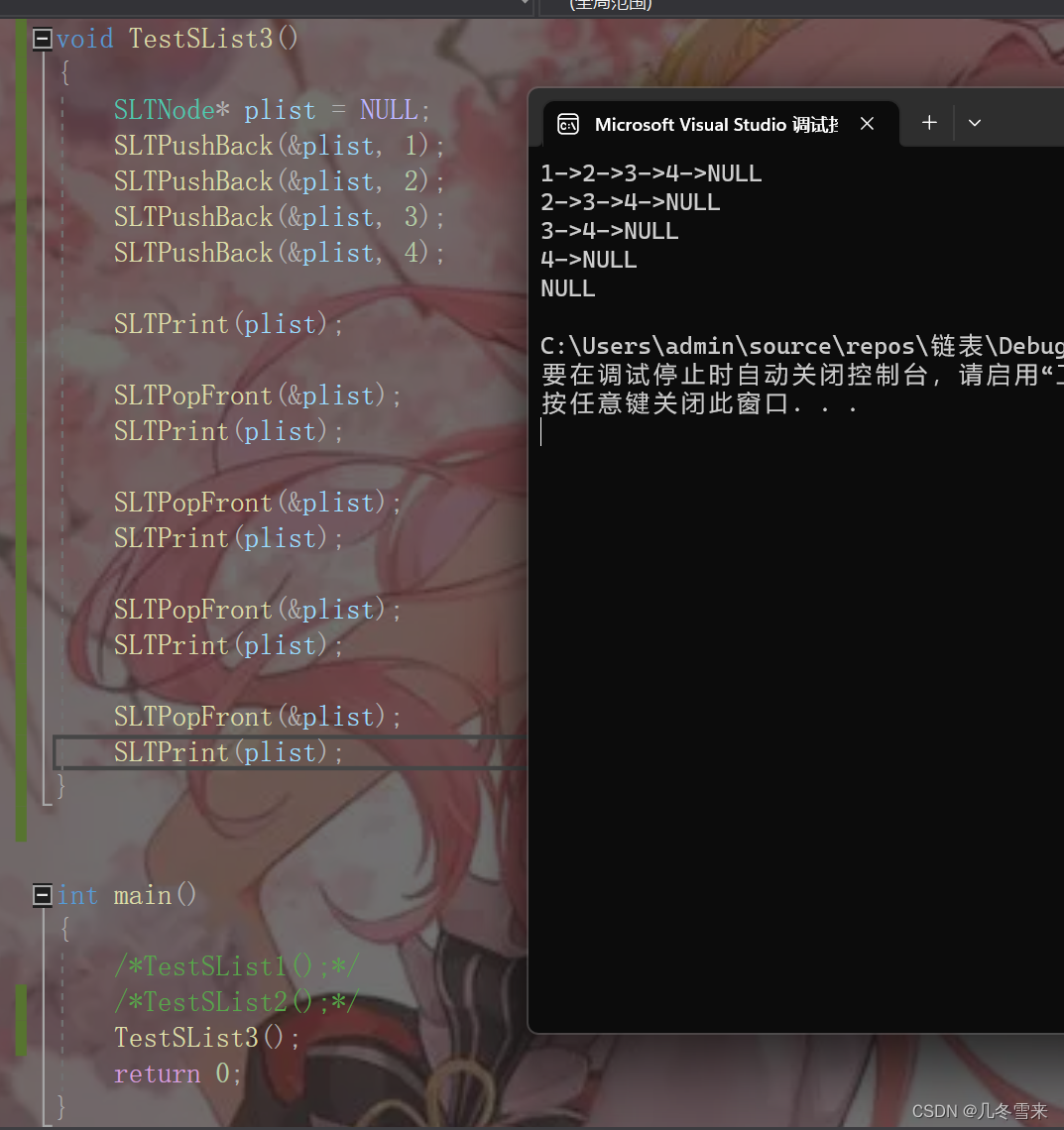
数据结构——链表讲解(1)
作者:几冬雪来 时间:2023年3月3日 内容:数据结构链表讲解 目录 前言: 链表的概念: 1.为什么要有链表: 2.链表的运行原理: 3.链表的形态多少: 4.单链表的代码书写࿱…...

docker部署MySQL主从服务
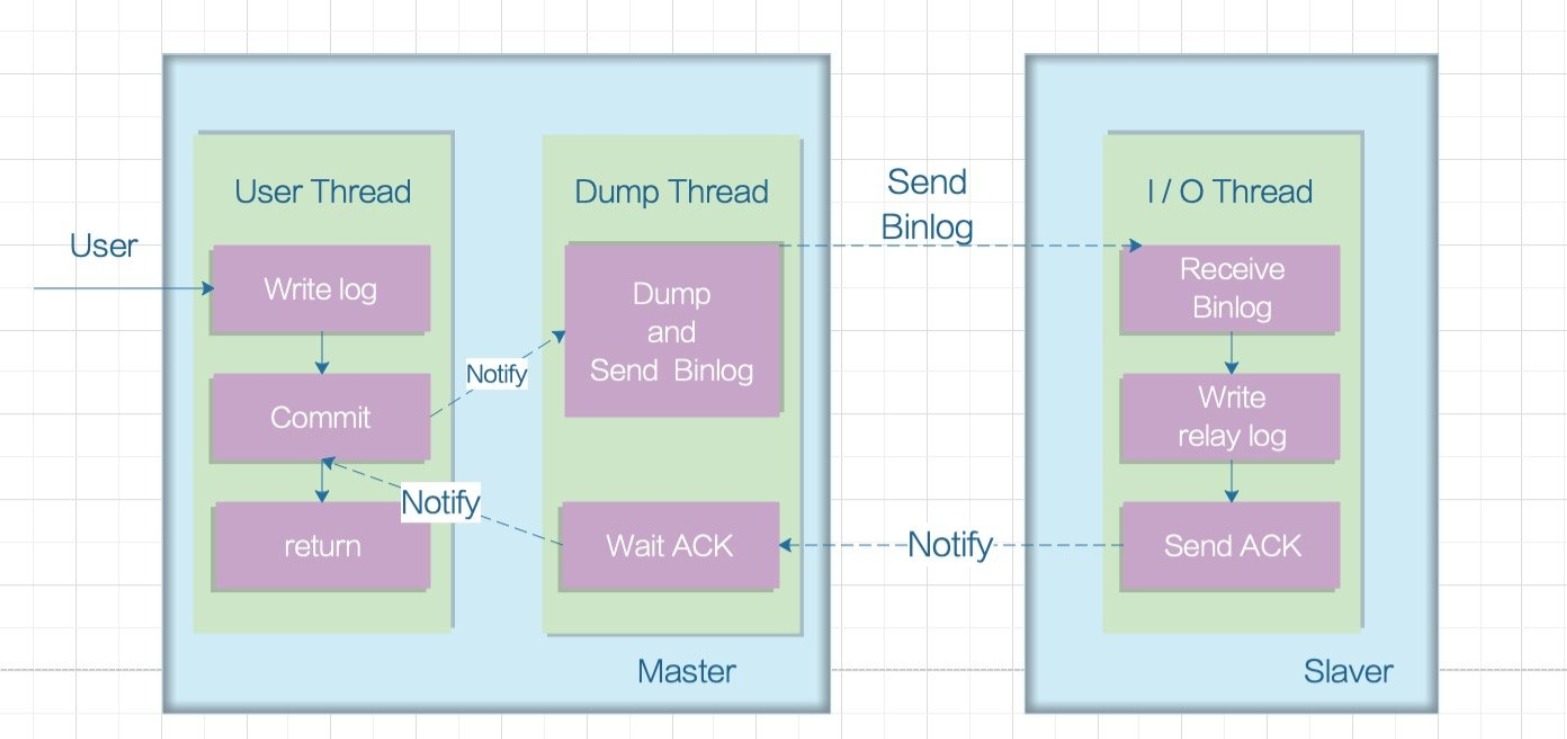
一.主从同步流程关于MySQL主从复制主要同步的是binlog日志,涉及到三个线程,一个运行在主节点(log dump thread),其余两个(I/O thread, SQL thread)运行在从节点,如下图所示:当主库数据发生变更时࿰…...

儿童护目台灯哪种好用?几款真的保护视力的台灯品牌推荐
儿童眼睛还未发育完全,眼睛比较脆弱,但是现在的小孩子学习任务也比较繁重,经常晚上看书写字,所以选择合适的护眼台灯来保护眼睛很重要。 选择儿童护目台灯需要注意以下几个方面: (一)色温和亮…...

游戏逆向基础之OD找CALL实践
在逆向中除了分析数据之外,另外一个重要的工作就是找算法,找CALL 例如各种功能函数:攻击CALL,走路CALL,喊话CALL等等 以及加密解密等算法需要我们先锁定其位置,然后进行逆向分析。 最常见方法一 API函数下断,例如send …...

File 文件操作
File 文件操作: 一、常用方法: 方法类型描述public File(String pathname)构造给定一个要操作文件的完整路径public File(File parent, String child)构造给定要操作文件的父路径和子文件名称public boolean createNewFile() throws IOExce…...

QT基础(18)- QAbstractSocket
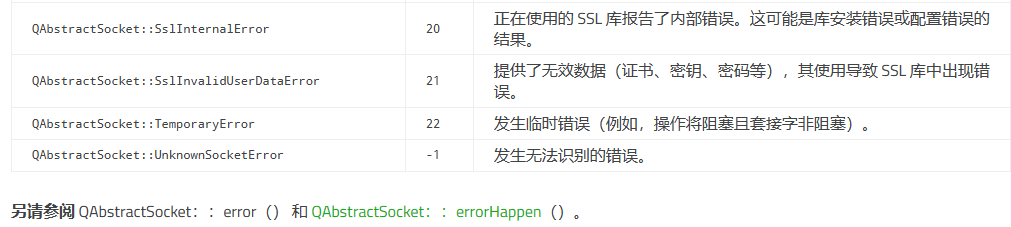
QT基础(18)- QAbstractSocket1 创建简单的客户端2 QAbstractSocket2.1 简介2.2 枚举2.2.1 BingFlag2.2.2 NetworkLayerProtocol2.2.3 PauseMode2.2.4 SocketError2.2.5 SocketOption2.2.6 SocketType2.2.7 SocketState2.3 公有函数2.3.1 构造函数2.3.2 a…...

机器学习与目标检测作业:安装pytorch
机器学习与目标检测作业:安装pytorch一、 进入官网复制下载命令二、 下载的过程2.1 conda命令运行三、 测试pytorch是否安装成功安装pytorch教程 一、 进入官网复制下载命令 进入官网复制下载命令如下图所示 二、 下载的过程 下载的过程如下图所示 2.1 conda命令运…...

Android 源码中的 JNI,到底是如何使用的?
Linux下 JNI的使用学习 Android 其中涉及对 JNI 的使用;JNI的使用对于 Android 来说又是十分的重要和关键。那么到底 Java 到底是如何调用 C/C 的,下面是非常简单的计算器源码,只是用来熟悉JNI的基本语法,其中我自己碰到过的一个问…...

重磅新品 / 酷炫展品 / 强大生态,广和通玩转 MWC Barcelona 2023
2月27日,2023世界移动通信大会(MWC Barcelona 2023)在西班牙巴塞罗那正式开幕。全球知名移动运营商、设备制造商、技术提供商、物联网企业齐聚一堂,以领先的技术、创新的场景、前瞻的洞察向全行业输送最新鲜的行业观点。作为全球领…...

Hbuilder+uniapp 从零开始创建一个小程序
当你看到这篇博客的时候,那~说明~我的这篇博客写完了……哈哈哈哈哈哈哈哈。好的,清耐心往下看哈。如果有需要的,可以关注一下小作,后面还有小程序的云开发嗷~一、申请一个小程序账号(已经有账号的小可爱可以跳过&…...

亚商投资顾问早餐FM/0303支持新能源汽车消费
01/亚商投资顾问早间导读高层调研集成电路企业并主持召开座谈会商务部:今年将积极出台新政策措施支持新能源汽车消费商务部:推动农村消费进一步恢复和扩大更好助力乡村振兴干细胞应用接连获重大突破机构密集调研相关上市公司02/亚商投资顾问新闻早餐// 热…...

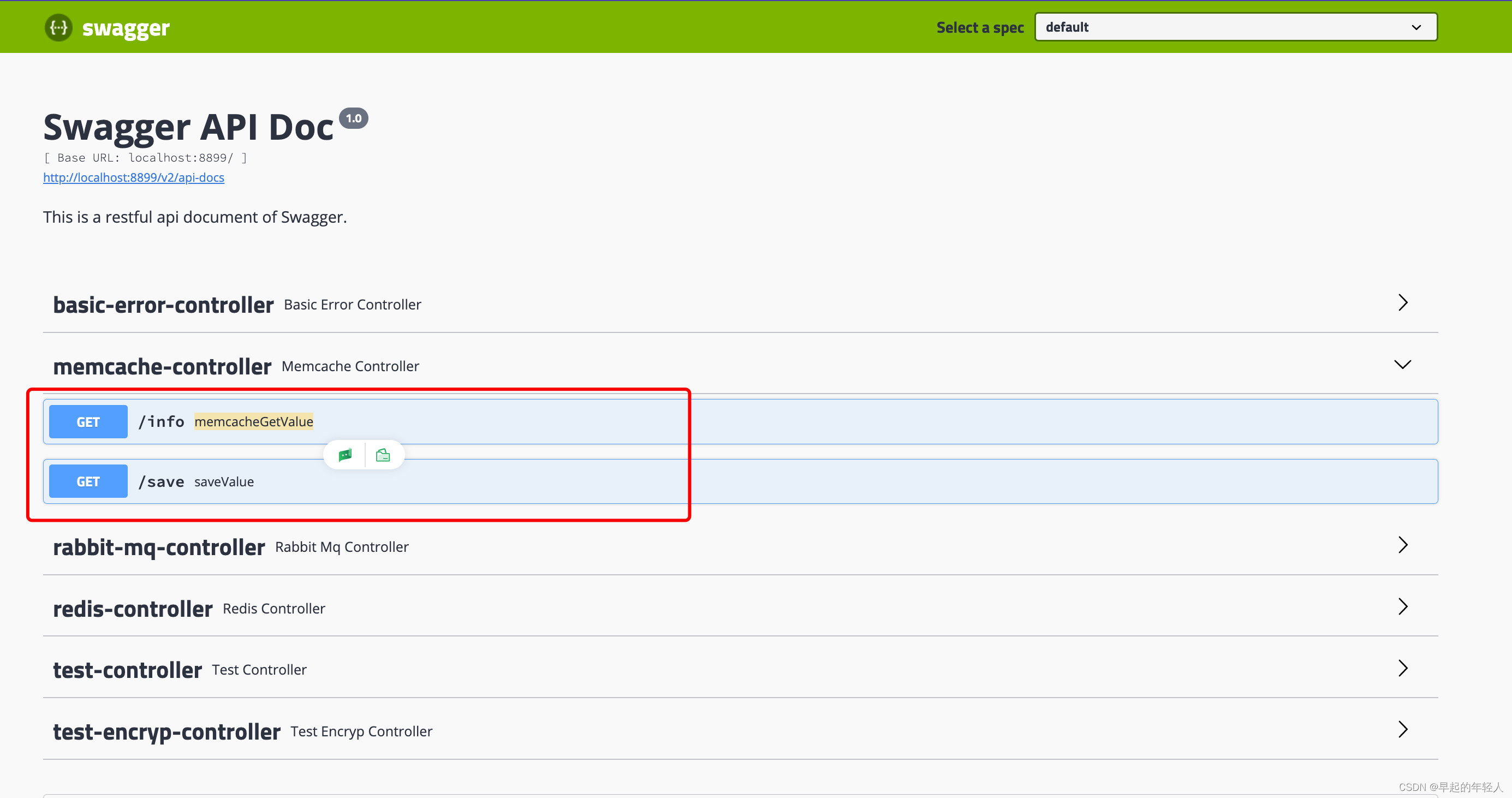
Spring Boot 整合分布式缓存 Memcached
Memcached是一个开源、高性能,将数据分布于内存中并使用key-value存储结构的缓存系统。它通过在内存中缓存数据来减少向数据库的频繁访问连接的次数,可以提高动态、数据库驱动之类网站的运行速度。 Memcached在使用是比较简单的,在操作上基本…...

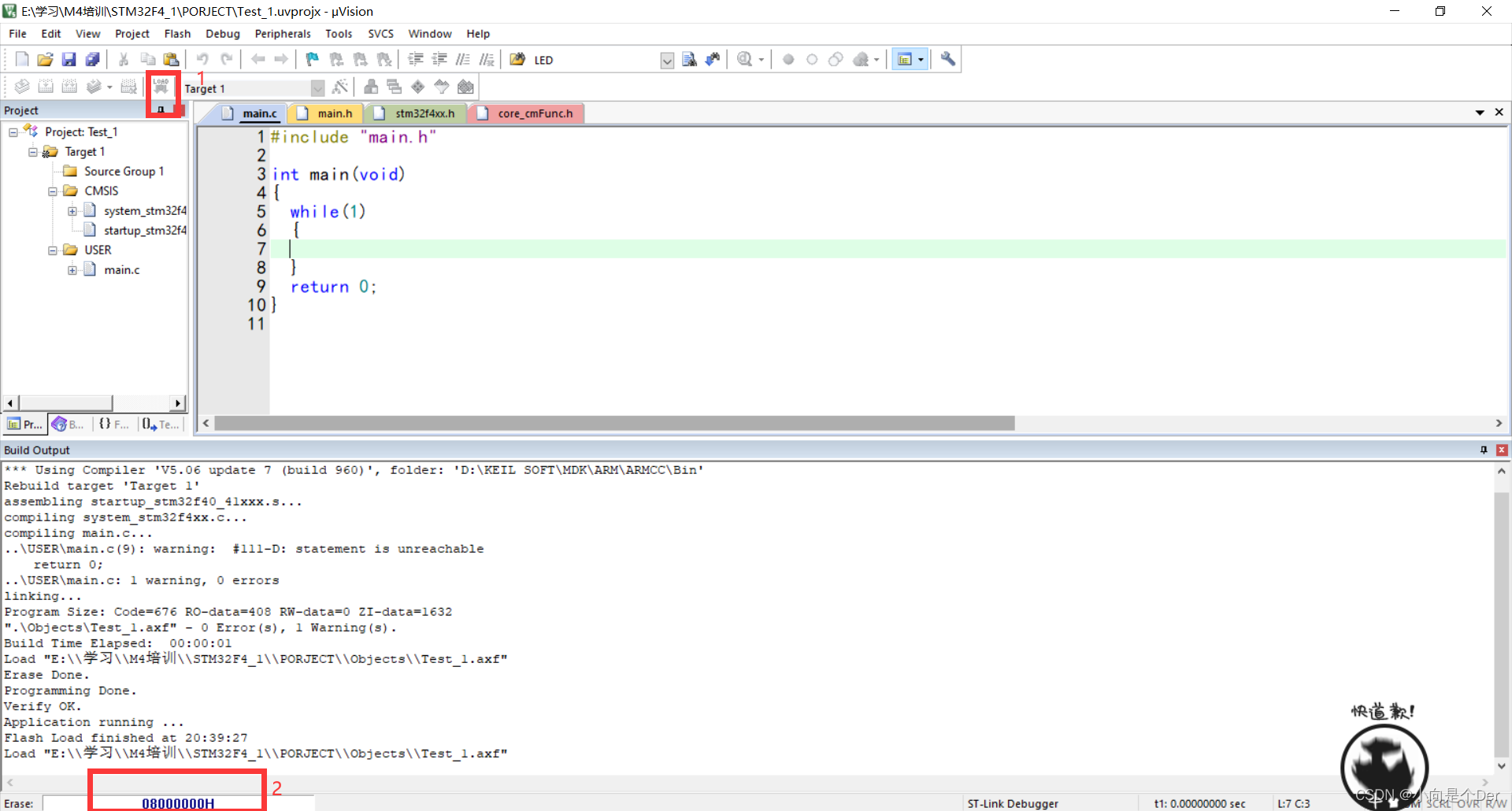
嵌入式学习笔记——STM32单片机开发前的准备
STM32单片机开发前的准备1.集成开发环境的选取STM32 CubeIDEKEIL_MDK2.KEIL_MDK环境搭建安装包获取及安装芯片包下载及安装工程建立(STM32F407VET6为例)1.新建工程文件夹2.新建工程3.安装ST-LINK以及CH340的驱动4.设置KEIL,并烧录本文重点1.集成开发环境的选取 前面…...

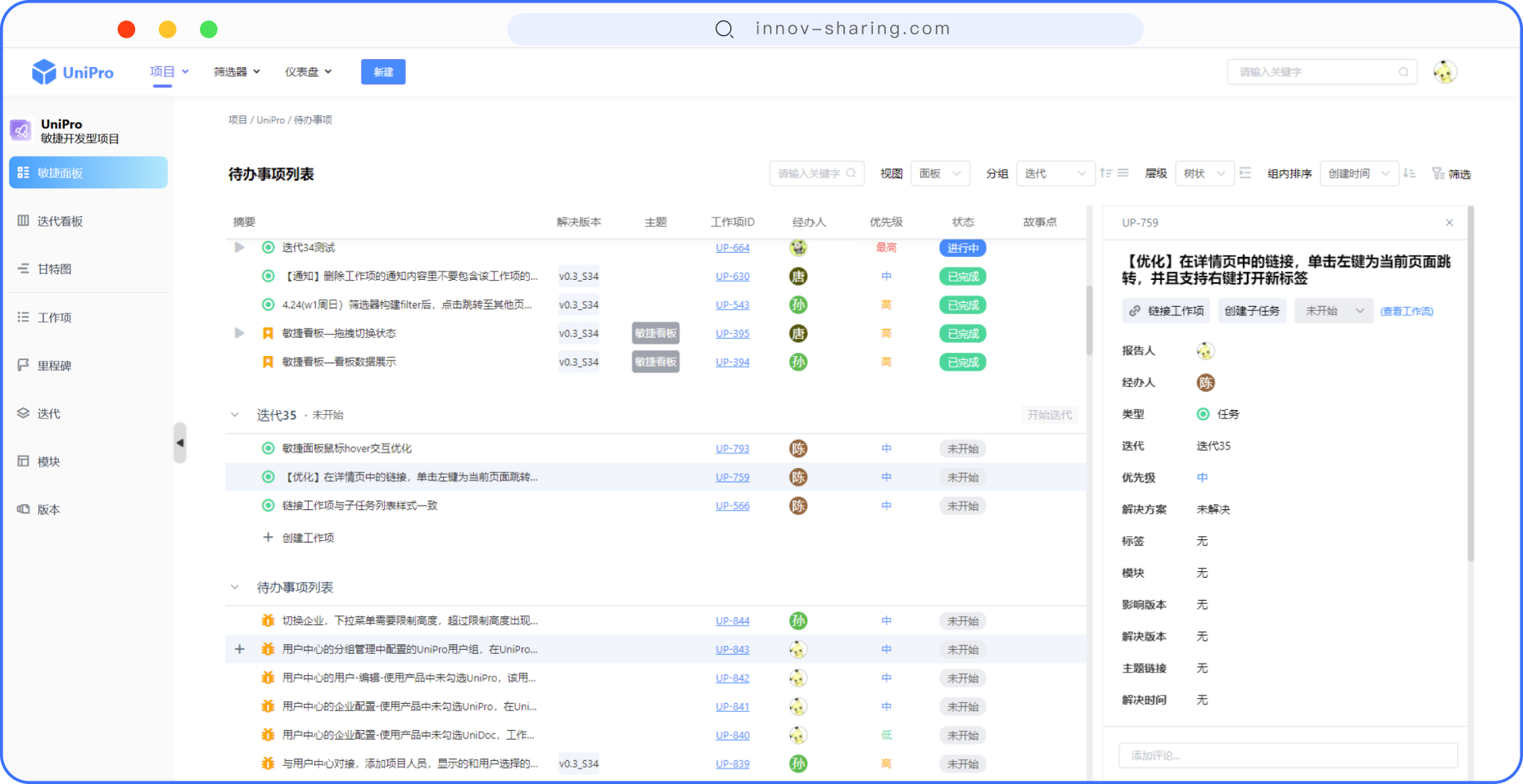
客户案例|FPGA研发管理解决方案:UniPro瀑布+敏捷 打造高效能组织
2023开年以来,新享科技项目管理软件UniPro收获一波客户侧的点赞好评。在过去一年中,UniPro不断与客户保持高频沟通,满足客户需求为出发点,以产品功能实现为落脚点,不断打磨产品。 以UniPro客户京微齐力为例࿰…...

【信息学奥赛】1400:统计单词数
统计单词数也需要分割单词,如果使用字符数组来做的话,其实和1144:单词翻转类似,但是我一直只能通过四个样例,估计边界处理条件还是有点问题。 不过经过打印字符串长度之后发现了之前遇到的一个问题,即fget…...

# 技术详解: 利用CI同步文章以及多端发布
技术详解: 利用CI同步文章以及多端发布 技术详解: 利用CI同步文章以及多端发布 前言文章的同步实现的细节 思路文章元数据的定义和提取修改文章的优化本地图片资源上传CDN并替换本地link 终于到了 CI 的部分了最后来一些碎碎念 前言 前几天我更新了一篇简单技术总结之后&am…...

分形维数的计算方法汇总
以下是常用的时间序列分形维数计算方法及相应的参考文献:Hurst指数法Hurst指数法是最早用于计算分形维数的方法之一,其基本思想是通过计算时间序列的长程相关性来反映其分形特性。具体步骤是:(1) 对原始时间序列进行标准化处理。(2) 将序列分…...
)
微积分小课堂:积分(从微观趋势了解宏观变化)
文章目录 引言I. 预备知识: 积分效应1.1 闯黄灯1.2 公司利润(飞轮效应)1.3 飞轮效应II 积分2.1 积分的计算2.2 积分思想的本质引言 微分解决的问题是从宏观变化了解微观趋势;积分和微分刚好相反,是从微观去看宏观变化。 通过积分效应,提升我们的认识水平,同时能用一些工…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...

python打卡第47天
昨天代码中注意力热图的部分顺移至今天 知识点回顾: 热力图 作业:对比不同卷积层热图可视化的结果 def visualize_attention_map(model, test_loader, device, class_names, num_samples3):"""可视化模型的注意力热力图,展示模…...
