计算圆弧的起始角度、终止角度和矩形信息并使用drawArc绘制圆弧
Qt中常用绘制圆弧的库函数:
//函数原型
void QPainter::drawArc(const QRectF &rectangle, int startAngle, int spanAngle)
Qt规定1°约占16个像素,比如一个完整的圆等于360度,对应的像素角度就是 5760度(16 * 360)。
正值的角度表示逆时针方向,而负值的角度表示顺时针方向。因此,如果你指定正值的 startAngle 和 spanAngle,那么绘制的弧形将是逆时针方向的;如果是负值,那么绘制的弧形将是顺时针方向的。0度位于时钟的 3 点钟位置。这意味着,如果 startAngle 为零,弧形的起始点将位于圆的最右侧,然后按照逆时针方向绘制。
例如:
QRectF rectangle(10.0, 20.0, 80.0, 60.0);
int startAngle = 30 * 16;
int spanAngle = 120 * 16;QPainter painter(this);
painter.drawArc(rectangle, startAngle, spanAngle);
计算drawArc函数所需的startAngle,spanAngle和rectangle
自定义复数类,用于计算参数信息的时候使用
//ComplexNum.h
class ComplexNum
{
public:ComplexNum();ComplexNum(double a, double b);public://复数的四则运算ComplexNum operator +(const ComplexNum& num);ComplexNum operator -(const ComplexNum& num);ComplexNum operator *(const ComplexNum& num);ComplexNum operator /(const ComplexNum& num);//其他函数,设置和取模void setComplexNumValue(double a, double b);double getComplexNumMold();double A();double B();private:double a, b;
};//ComplexNum.cpp
ComplexNum::ComplexNum() :a(0), b(0)
{}ComplexNum::ComplexNum(double a, double b) {this->a = a;this->b = b;
}//复数的四则运算
ComplexNum ComplexNum::operator +(const ComplexNum& num) {return ComplexNum(this->a + num.a, this->b + num.b);
}ComplexNum ComplexNum::operator -(const ComplexNum& num) {return ComplexNum(this->a - num.a, this->b - num.b);
}//复数的相乘(a+bi)(c+di)=(ac-bd)+(bc+ad)i两个复数的积仍然是一个复数
ComplexNum ComplexNum::operator *(const ComplexNum& num) {return ComplexNum(this->a * num.a - this->b * num.b, this->b * num.a + this->a * num.b);
}//复数的除法
ComplexNum ComplexNum::operator /(const ComplexNum& num) {if (!num.a && !num.b) {return ComplexNum(a, b);}else {return ComplexNum((a * num.a + b * num.b) / (num.a * num.a + num.b * num.b),(b * num.a - a * num.b) / (num.a * num.a + num.b * num.b));}
}//其他函数,设置和取模
void ComplexNum::setComplexNumValue(double a, double b) {this->a = a;this->b = b;
}double ComplexNum::getComplexNumMold() {return sqrt(a * a + b * b);
}double ComplexNum::A() {return this->a;
}
double ComplexNum::B() {return this->b;
}//定义圆弧信息结构体,计算圆弧信息的函数返回该结构体对象
struct ArcInfo
{double startAngle;double spanAngle;QRectF rectangle;
};//计算圆弧信息的函数
ArcInfo PixelConversionLibrary::CalculateArc(QPointF start, QPointF end, QPointF center, bool isAcw)
{//计算画弧所需的参数有3个:起始角度、夹角、外切矩形double startAngle = 0, spanAngle = 0;QRectF rectangle;//定义起始向量和终止向量QPointF startVector = start - center;QPointF endVector = end - center;//构建两个复数,一个是起点的复数,一个是终点的复数,两者相除即得到旋转子的复数//乘以一个模为1的复数时,不会导致缩放,只会产生旋转,这样的复数就称为旋转子(rotor)//逆时针:*旋转子(cos(θ)+sin(θ)i) 顺时针:*旋转子的共轨复数(cos(θ)-sin(θ)i)//默认逆时针角度为正,顺时针为负//若span角为0,说明弧是一个整圆,spanAngle需修正为360°ComplexNum c1(startVector.x(), startVector.y());ComplexNum c2(endVector.x(), endVector.y());//ComplexNum rotor = c2 / c1;ComplexNum rotor = c1 / c2;if (isAcw) {spanAngle = qAtan2(rotor.B(), rotor.A());if (spanAngle < 0) {spanAngle += 2 * PI;}}else {spanAngle = -qAtan2(-rotor.B(), rotor.A());if (spanAngle > 0) {spanAngle -= 2 * PI;}}if (fabs(spanAngle) < 0.0001)spanAngle = 2 * PI;//计算起始角c1.setComplexNumValue(1, 0);c2.setComplexNumValue(startVector.x(), startVector.y());//rotor = c2 / c1;rotor = c1 / c2;startAngle = qAtan2(rotor.B(), rotor.A());//弧度转角度spanAngle = spanAngle * (180 / PI);startAngle = startAngle * (180 / PI);double r = sqrtf(pow(startVector.x(), 2) + pow(startVector.y(), 2));QPointF upperLeftPointOfRect = QPointF(center.x() - r, center.y() - r);rectangle.setRect(upperLeftPointOfRect.x(), upperLeftPointOfRect.y(), 2 * r, 2 * r);return { startAngle, spanAngle, rectangle };
}//调用
ArcInfo arcInfo = CalculateArc(pixelStartPoint, pixelEndPoint, pixelCenter, true);
painter.drawArc(arcInfo.rectangle, arcInfo.startAngle * 16, arcInfo.spanAngle * 16);
注意,CalculateArc函数的参数传递的必须都是像素值,这样算出的矩形信息才是像素信息,但是算出的角度依然是实际角度,需要乘以16转化为像素角度。
相关文章:

计算圆弧的起始角度、终止角度和矩形信息并使用drawArc绘制圆弧
Qt中常用绘制圆弧的库函数: //函数原型 void QPainter::drawArc(const QRectF &rectangle, int startAngle, int spanAngle)Qt规定1约占16个像素,比如一个完整的圆等于360度,对应的像素角度就是 5760度(16 * 360)…...

C++ Trie树模版 及模版题 || Trie字符串统计
Trie树:用来高效的存储和查找字符串集合的数据结构。 维护一个字符串集合,支持两种操作: I x 向集合中插入一个字符串 x ; Q x 询问一个字符串在集合中出现了多少次。 共有 N 个操作,所有输入的字符串总长度不超过 1…...

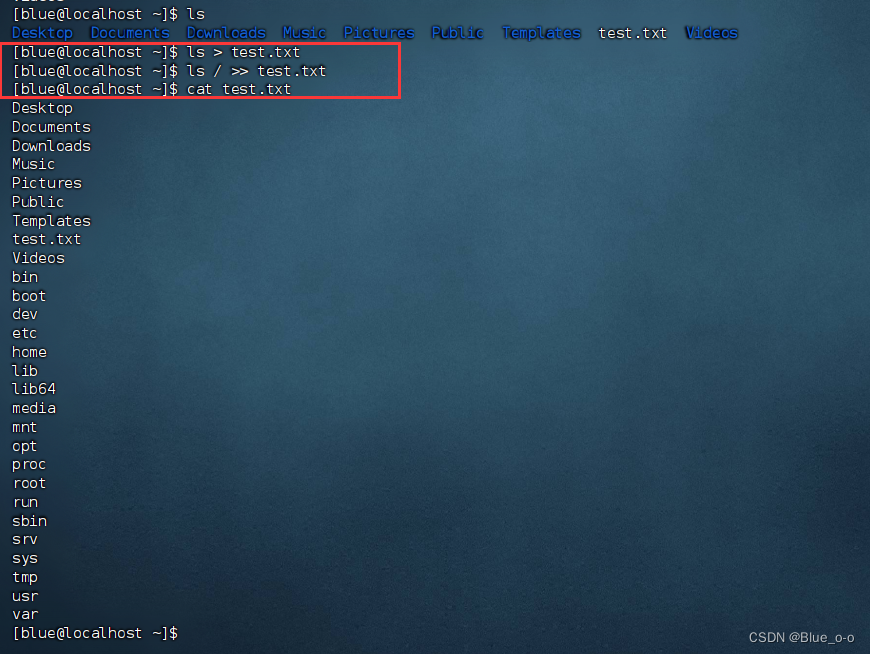
Linux基础命令@echo、tail、重定向符
目录 echo概念语法作用演示一演示二 反引号作用 tail概念语法作用不带选项,演示一带选项 -num,演示二带选项 -f , 持续跟踪 重定向符概念作用覆盖重定向,>演示一演示二 追加重定向,>>演示一演示二 总结 echo …...

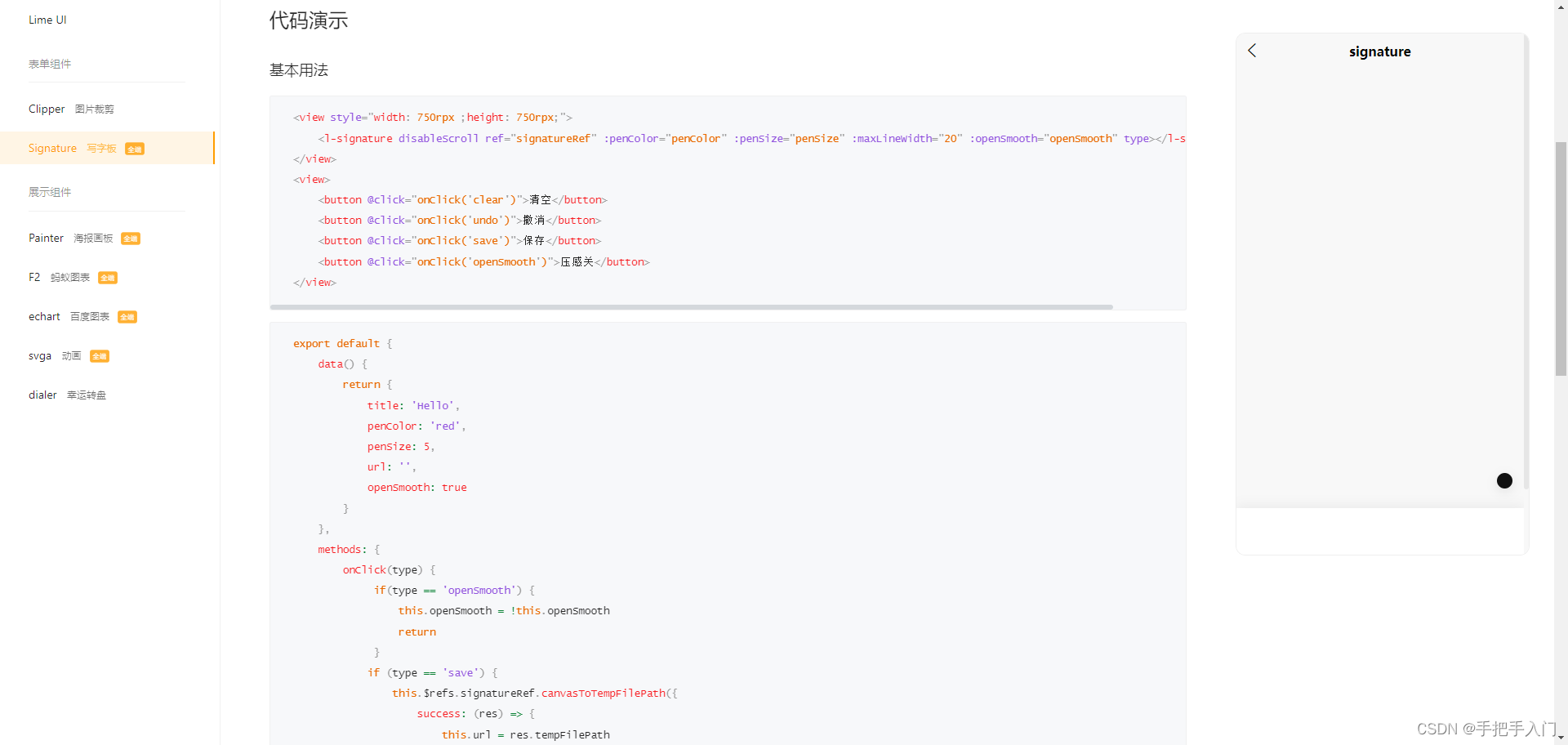
uniapp:签字版、绘画板 插件l-signature
官方网站:LimeUi - 多端uniapp组件库 使用步骤: 1、首先从插件市场将代码下载到项目 海报画板 - DCloud 插件市场 2、下载后,在项目中的uni_modules目录(uni_modules优点:不需要import引入,还可以快捷更新…...
库的用法介绍)
Python Pillow(PIL)库的用法介绍
Python的Pillow库(PIL)是一个强大的图像处理库,可以用来进行图像的读取、编辑、处理和保存等操作。下面是一些Pillow库的基本用法介绍: 安装Pillow库: 在命令行中输入以下命令即可安装Pillow库: 复制代码 p…...

uniapp 【专题详解 -- 时间】云数据库时间类型设计,时间生成、时间格式化渲染(uni-dateformat 组件的使用)
云数据表的时间类型设计 推荐使用时间戳 timestamp "createTime": {"bsonType": "timestamp","label": "创建时间:" }时间生成 获取当前时间 Date.now() .add({createTime: Date.now() })时间格式化渲染 下载安…...

k8s之flink的几种创建方式
在此之前需要部署一下私人docker仓库,教程搭建 Docker 镜像仓库 注意:每台节点的daemon.json都需要配置"insecure-registries": ["http://主机IP:8080"] 并重启 一、session 模式 Session 模式是指在 Kubernetes 上启动一个共享的…...

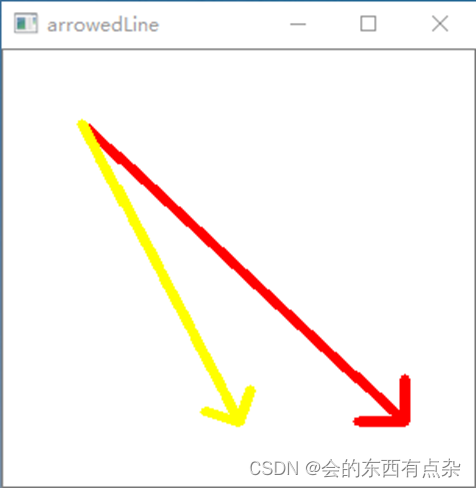
应用OpenCV绘制箭头
绘制箭头函数 方法:函数cv2.arrowedLine( ) 语法格式:cv2.arrowedLine(img, pt1, pt2, color[, thickness[, line_type[, shift[, tipLength]]]]) 参数说明: img:要画的直线所在的图像,也称为画布。。 pt1&#x…...

信息学奥赛一本通1032:大象喝水查
1032:大象喝水查 时间限制: 1000 ms 内存限制: 65536 KB 提交数: 104347 通过数: 64726 【题目描述】 一只大象口渴了,要喝20升水才能解渴,但现在只有一个深h厘米,底面半径为r厘米的小圆桶(h和r都是整数)。问大象至少…...

聊聊jvm的direct buffer统计
序 本文主要研究一下jvm的direct buffer统计 spring boot metrics jvm.memory.used {"name": "jvm.memory.used","description": "The amount of used memory","baseUnit": "bytes","measurements"…...

C/C++ 位段
目录 什么是位段? 位段的内存分配 位段的跨平台问题 什么是位段? 位段的声明与结构是类似的,但是有两个不同: 位段的成员必须是 int、unsigned int 或signed int 等整型家族。位段的成员名后边有一个冒号和一个数字 这是一个…...

Peter算法小课堂—树的应用
开篇先给大家讲个东西,叫vector,有老师称之为“向量”,当然与数学中的向量不一样啊,所以我要称之为“长度可变的数组” vector 头文件:#include <vector> 用法:vector<int> d; 尾部增加元素…...

FineBI:简介
1 介绍 FineBI 是帆软软件有限公司推出的一款商业智能(Business Intelligence)产品。 FineBI 是定位于自助大数据分析的 BI 工具,能够帮助企业的业务人员和数据分析师,开展以问题导向的探索式分析。 2 现阶段数据分析弊端 现阶…...

原神单机版【完全无脑搭建】⭐纯单机⭐*稳定版*
版本介绍 版本3.7稳定版【过分追新并不稳,合理才完美】 独家原神,游戏内自带剧情任务,完美仿官,一比一完美复制! 已经拥有完美剧情、任务、副本、卡池、深渊、全物品、和全部功能和皮肤。 送:GM全套工具…...

用通俗易懂的方式讲解:万字长文带你入门大模型
告别2023,迎接2024。大模型技术已成为业界关注焦点,你是否也渴望掌握这一领域却又不知从何学起? 本篇文章将特别针对入门新手,以浅显易懂的方式梳理大模型的发展历程、核心网络结构以及数据微调等关键技术。 如果你在阅读中收获…...

Invalid options in vue.config.js: “plugins“ is not allowed
项目场景: 安装并配置elementPlus报错。 问题描述 "plugins" is not allowed. plugins不被允许。参考官网修改配置文件vue.config.js。 解决方案: const AutoImport require(unplugin-auto-import/webpack) const Components require(un…...

四、C语言中的数组:数组的创建与初始化
其实在之前的学习中我们已经或多或少接触到了数组,有关scanf()的安全用法中我们提到了如何避免数组溢出的问题,详情可以查看二、C语言数据类型与变量(scanf和printf (4)完) 这一章我们将详细学习数组在C语言中的应用 1.数组的概…...

html5中各标签的语法格式总结以及属性值说明
有关闭标签的元素 a元素 <a href"" target"" title""></a>表格相关元素 table元素:表格标签caption元素:表头thead元素tbody元素:表格主体元素tfoot元素th元素tr元素:行标签td元素&…...
第412题Fizz Buzz(Python))
力扣(leetcode)第412题Fizz Buzz(Python)
412.Fizz Buzz 题目链接:412.Fizz Buzz 给你一个整数 n ,找出从 1 到 n 各个整数的 Fizz Buzz 表示,并用字符串数组 answer(下标从 1 开始)返回结果,其中: answer[i] “FizzBuzz” 如果 i 同…...

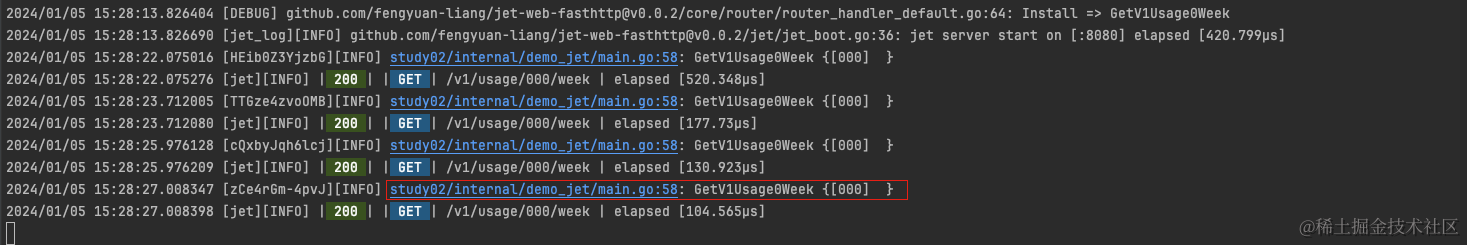
苦学golang半年,写了一款web服务器
苦学golang半年,写了一款web服务器 文章目录 苦学golang半年,写了一款web服务器example 项目地址:https://github.com/fengyuan-liang/jet-web-fasthttp 可以的话,请star支持一下🙂 苦学golang半年,写了一款…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...
