FineBI:简介
1 介绍
FineBI 是帆软软件有限公司推出的一款商业智能(Business Intelligence)产品。
FineBI 是定位于自助大数据分析的 BI 工具,能够帮助企业的业务人员和数据分析师,开展以问题导向的探索式分析。
2 现阶段数据分析弊端
现阶段各行各业在使用数据进行查询分析基本都是通过前端业务人员与信息部 IT 人员沟通,向他们解释具体的业务流程,然后 IT 人员再根据业务流程来获取数据建立模板这样一个流程来完成的。
随着信息化的长期发展,这样一个使用流程的弊端越来越明显,具体表现在以下几个方面:
问题详细说明
- 数据结构混乱。 数据库经过多年建设,数据非常庞大复杂,IT 人员几乎不太可能弄清楚所有数据表的结构。
- 沟通成本大。 前端业务人员需要与信息部 IT 人员沟通,向他们解释具体的业务流程,然后IT人员再根据业务流程来获取数据建立模板,这中间的沟通会反复好几次才能达到前端业务人员想要的效果。
- 响应时间慢。 大部分的查询分析都需要IT人员建立,工作量大,前端人员等待的时间长,不能及时响应。
- 灵活性差。 查询需求多样化,每个查询分析模板均是固定不可变更,不能满足一个模板的重复使用。现阶段各行各业在使用数据进行查询分析基本都是通过前端业务人员与信息部 IT 人员沟通,向他们解释具体的业务流程,然后 IT 人员再根据业务流程来获取数据建立模板这样一个流程来完成的。
随着信息化的长期发展,这样一个使用流程的弊端越来越明显,具体表现在以下几个方面:
| 问题 | 详细说明 |
| 数据结构混乱。 | 数据库经过多年建设,数据非常庞大复杂,IT 人员几乎不太可能弄清楚所有数据表的结构。 |
| 沟通成本大。 | 前端业务人员需要与信息部 IT 人员沟通,向他们解释具体的业务流程,然后IT人员再根据业务流程来获取数据建立模板,这中间的沟通会反复好几次才能达到前端业务人员想要的效果。 |
| 响应时间慢。 | 大部分的查询分析都需要IT人员建立,工作量大,前端人员等待的时间长,不能及时响应。 |
| 灵活性差。 | 查询需求多样化,每个查询分析模板均是固定不可变更,不能满足一个模板的重复使用。 |
3 FineBI 优势
(1)FineBI 通过多人协同合作来解决上述弊端。

(2)FineBI 的定位是业务人员/数据分析师自主制作仪表板,进行探索分析。
因此在引擎部分将传统的关系型数据库非关系型化,这样用户在选择字段的时候才可以做到像在一张表里使用的效果。重点是自主分析、传统数据库非关系型化。
4 FineBI 功能简介
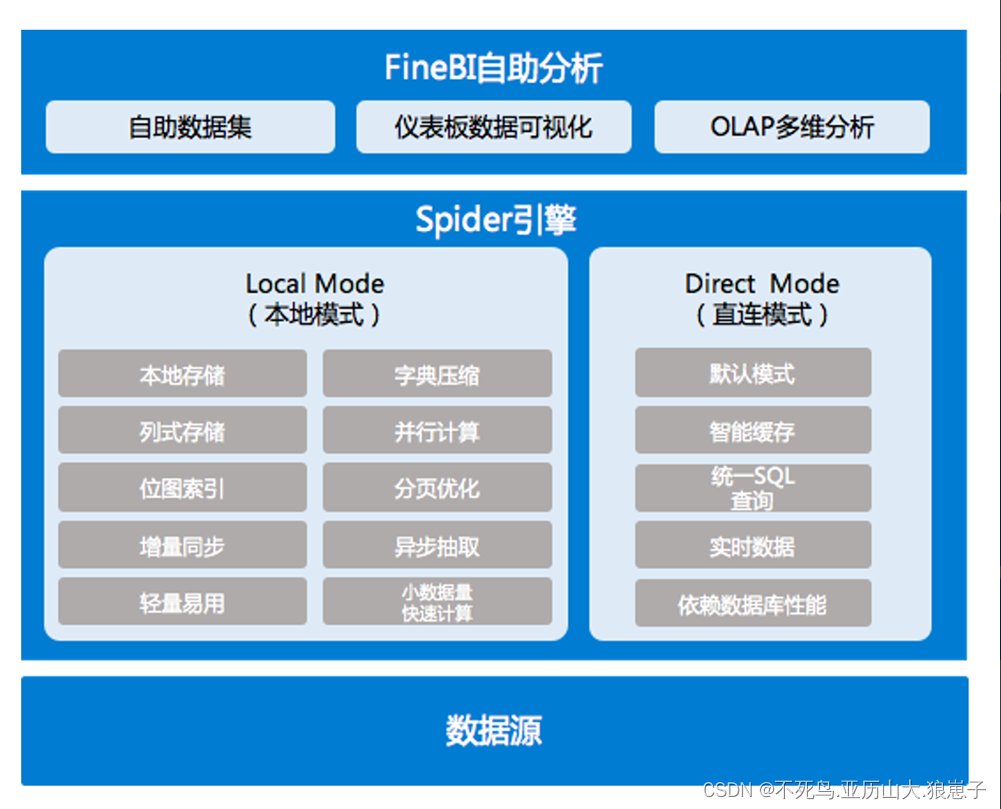
(1)FineBI 使用 Spider 引擎,可同时实现「实时数据」与「抽取数据」。可以根据数据量、实时性要求、使用频次等,自由选择。实时数据与抽取数据方式的无缝切换,将更加灵活高效支撑前端的高性能分析。
| 小数据量 | 数据以二进制文件形式存放在本地磁盘,随存随用,并行计算,轻量易用。 |
| 大数据量 | 基于 Apache SPARK 计算引擎,结合自研高性能算法,列式存储、并行内存计算、计算本地化加上高性能算法,解决大数据量分析问题与在 FineBI 中快速展示的问题。 |

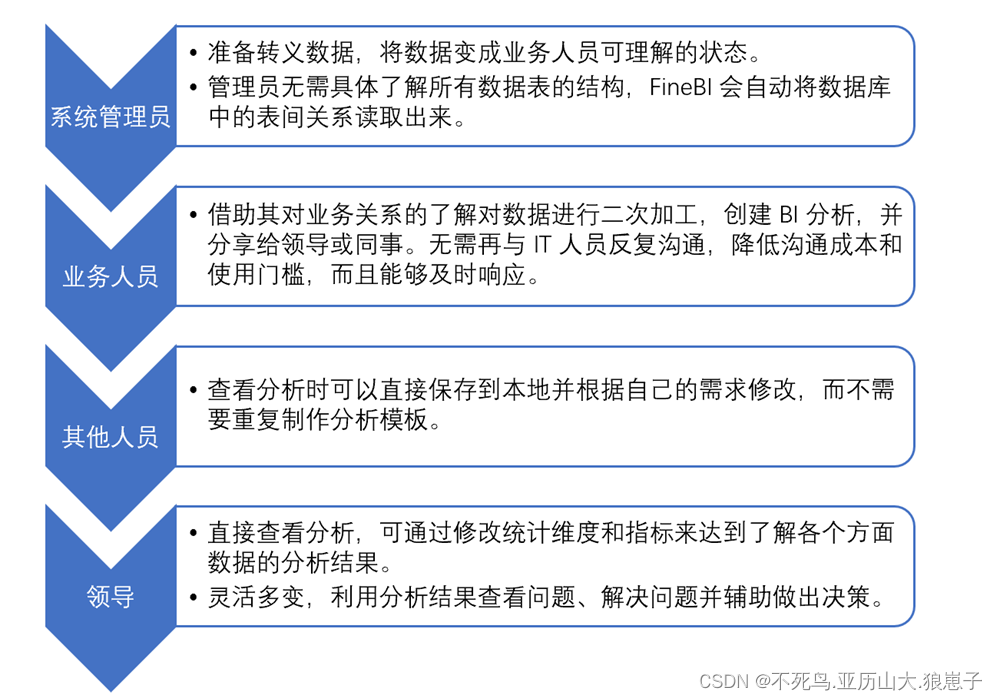
(2)角色匹配
使用 FineBI 的方式取决于用户在项目中的角色与所在的团队。
| IT人员 | 可以利用 FineBI 管理数据,做基础处理工作,提供给业务相关的团队同事。 |
| 数据分析师 | 使用 FineBI 加工数据、创建仪表板,并将这些仪表板分享出来,共享给公司的同事。使用服务的同事可以在 PC 端或者手机应用中查看监控数据,并深入挖掘潜在的数据内容。 |
| 开发人员 | 可以利用 FineBI 的开放 API 或云打包等服务将仪表板或报表集成到自定义应用程序中。 |
(3)功能模块
FineBI 功能模块根据业务分析流程可以分为数据准备、数据加工、可视化分析、仪表板驾驶舱、分享仪表板这些模块,帮助文档也按照这些模块进行介绍。

5 FineBI 软件环境
FineBI使用的软件环境如下:
| 操作系统 | Windows、Linux、Mac、Unix 、Aix、IRIX 等支持 1.8 版本 JDK 的操作系统,详细版本参见 系统要求 。 |
| 数据库 | Apache Kylin、Derby、HP Vertica、IBM DB2、Informix、Sql Server、MySQL、Oracle、Pivotal Greenplum Database、Postgresql、ADS、Amazon Redshift、Apache Impala、Apache Phoenix、Gbase 8A、Gbase8S、Gbase 8T、Hadoop Hive、Kingbase、Presto、SAP HANA、SAP Sybase、Spark、Transwarp Inceptor、HBase 等主流的一些关系型数据库及非关系数据库 MongoDB 等。详情参见:数据连接支持范围 。 |
| 应用服务器 | Tomcat、Jboss、Weblogic、Websphere 等 Web 应用服务器。 |
| 浏览器 | 单核心:谷歌、火狐、支持 IE9 及其以上(包括 Edge,IE8 仅支持查看)、Safari、opera。 从渲染引擎的匹配度上,建议使用:谷歌、火狐。 双核心:360 浏览器、搜狗浏览器、QQ 浏览器、UC 浏览器、猎豹浏览器、百度浏览器,只支持其极速模式,不支持兼容模式。 |
注1:IE10 及以下的版本不支持模板全屏查看,若需全屏查看模板,建议使用 IE10 以上的版本或其他浏览器。
注2:IE11 以下版本若开启 全局水印 可能会影响部分操作,如仪表板无法添加组件。若需开启 全局水印 ,建议使用 IE11 及以上版本的浏览器或更换其他浏览器。
6 FineBI 硬件环境
业务系统运行硬件配置预估与要求,以极限情况推算。
6.1 所有的数据都需要更新,即抽取数据保存到本地
(1)当最大单表数据量在亿级以下,可以直接使用 Web 服务器的本地磁盘作为数据存储介质。推荐配置如下表所示:
| 数据量 | CPU | 可用内存 | 可用磁盘空间 | 编辑用户并发 | 预览用户并发 |
| 0~500万 | 8核~16核,2.5GHz及以上 | 32G | 300G | 20 | 150 |
| 500万~1千万 | 16核~32核,2.5GHz及以上 | 32G | 1T | 30 | 300 |
| 1千万~1亿 | 16核~32核,2.5GHz及以上 | 64G | 2T | 40 | 300 |
(2)可用磁盘空间为推荐空间,最低空间为该推荐空间的三分之一即可。
(3)编辑用户并发指的是同时使用 FineBI 编辑仪表板、创建表、自助数据集的用户个数;预览用户并发指的是同时使用 FineBI 查看数据/仪表板的用户个数。
6.2 所有数据都是实时数据
(1)性能与计算全部依赖于数据库,即都使用实时数据,存在缓存机制以及部分场景内存计算,因此 Web 服务器配置可由结果集数据量来进行估算。(用户的数据库服务器的配置这里不做推荐)其中,结果集数据量表示的是查询数据返回的行*列数。
| 结果集数据量 | CPU | 可用内存 | 编辑用户并发 | 预览用户并发 |
| 0~500万 | 8核,2.5GHz及以上 | 12G | 20 | 150 |
| 500万~1千万 | 8核,2.5GHz及以上 | 32G | 30 | 200 |
| 500万~1千万 | 16核,2.5GHz及以上 | 32G | 40 | 300 |
| 1千万~5千万 | 16核,2.5GHz及以上 | 64G | 40 | 300 |
(2)大量计算是数据库完成,BI 内存消耗量主要和结果集大小、并发性能相关。
6.3 既有实时数据,又有抽取数据
对于既有实时数据,又有需抽取数据的混合情况下,以最高配置要求即可。
注1:服务器台数均以单台来计的,是否多台取决于并发量。若上述单台的并发量不满足要求,可选择扩充 Web 服务器的台数。
注2:FineBI 的 Web 服务器不应安装在同时运行资源密集型应用程序(例如数据库或应用程序服务器)的物理计算机或 VM 虚拟机上。上述CPU 的推荐中,需要保证 FineBI 实际可以占用的资源达到 80% 。
相关文章:

FineBI:简介
1 介绍 FineBI 是帆软软件有限公司推出的一款商业智能(Business Intelligence)产品。 FineBI 是定位于自助大数据分析的 BI 工具,能够帮助企业的业务人员和数据分析师,开展以问题导向的探索式分析。 2 现阶段数据分析弊端 现阶…...

原神单机版【完全无脑搭建】⭐纯单机⭐*稳定版*
版本介绍 版本3.7稳定版【过分追新并不稳,合理才完美】 独家原神,游戏内自带剧情任务,完美仿官,一比一完美复制! 已经拥有完美剧情、任务、副本、卡池、深渊、全物品、和全部功能和皮肤。 送:GM全套工具…...

用通俗易懂的方式讲解:万字长文带你入门大模型
告别2023,迎接2024。大模型技术已成为业界关注焦点,你是否也渴望掌握这一领域却又不知从何学起? 本篇文章将特别针对入门新手,以浅显易懂的方式梳理大模型的发展历程、核心网络结构以及数据微调等关键技术。 如果你在阅读中收获…...

Invalid options in vue.config.js: “plugins“ is not allowed
项目场景: 安装并配置elementPlus报错。 问题描述 "plugins" is not allowed. plugins不被允许。参考官网修改配置文件vue.config.js。 解决方案: const AutoImport require(unplugin-auto-import/webpack) const Components require(un…...

四、C语言中的数组:数组的创建与初始化
其实在之前的学习中我们已经或多或少接触到了数组,有关scanf()的安全用法中我们提到了如何避免数组溢出的问题,详情可以查看二、C语言数据类型与变量(scanf和printf (4)完) 这一章我们将详细学习数组在C语言中的应用 1.数组的概…...

html5中各标签的语法格式总结以及属性值说明
有关闭标签的元素 a元素 <a href"" target"" title""></a>表格相关元素 table元素:表格标签caption元素:表头thead元素tbody元素:表格主体元素tfoot元素th元素tr元素:行标签td元素&…...
第412题Fizz Buzz(Python))
力扣(leetcode)第412题Fizz Buzz(Python)
412.Fizz Buzz 题目链接:412.Fizz Buzz 给你一个整数 n ,找出从 1 到 n 各个整数的 Fizz Buzz 表示,并用字符串数组 answer(下标从 1 开始)返回结果,其中: answer[i] “FizzBuzz” 如果 i 同…...

苦学golang半年,写了一款web服务器
苦学golang半年,写了一款web服务器 文章目录 苦学golang半年,写了一款web服务器example 项目地址:https://github.com/fengyuan-liang/jet-web-fasthttp 可以的话,请star支持一下🙂 苦学golang半年,写了一款…...

uniapp vue2 车牌号输入组件记录
uniapp vue2 车牌号输入案例记录 组件如图 直接上代码 1.html <template><view><view class"plate" :class"{show: show}"><view class"itemFirst flex-d"><view class"item item1" click"handl…...

Unity 点击对话系统(含Demo)
点击对话系统 可实现点击物体后自动移动到物体附近,然后弹出对话框进行对话。 基于Unity 简单角色对话UI脚本的编写(新版UI组件)和Unity 关于点击不同物品移动并触发不同事件的结合体,有兴趣可以看一下之前文章。 下边代码为U…...

vue接入高德地图
使用 JSAPI 安全模式,代理服务请以_AMapService 作为一级路由 index.html <script type"text/javascript">window._AMapSecurityConfig {serviceHost: "http://xx.xx.xx.xx:8223/_AMapService"};</script><script type"text/javascr…...

Linux的基本指令(5)
目录 bc指令 uname指令 压缩解压相关的指令 zip指令 unzip指令 tar打包压缩指令 tar解压解包指令 传输指令sz&rz 热键 关机命令 安装:yum install -y 指令 bc指令 bc命令可以很方便的进行浮点运算 Linux中的计算器 uname指令 语法:unam…...

华为商城秒杀时加密验证 device_data 的算法研究
前言 之前华为商城放出 Mate60 手机时, 想给自己和家人抢购一两台,手动刷了好几天无果后,决定尝试编写程序,直接发送 POST 请求来抢。通过抓包和简单重放发送后,始终不成功。仔细研究,发现 Cookie 中有一个名为 devic…...

Wrk压测发送Post请求的正确姿势
一、Wrk简介 wrk 是一个能够在单个多核 CPU 上产生显著负载的现代 HTTP 基准测试工具。它采用了多线程设计,并使用了像 epoll 和 kqueue 这样的可扩展事件通知机制。此外,用户可以指定 LuaJIT 脚本来完成 HTTP 请求生成、响应处理和自定义报告等功能。 …...

【管理篇 / 登录】❀ 06. macOS下使用USB配置线登录 ❀ FortiGate 防火墙
【简介】飞塔防火墙上都会配有CONSOLE接口,包装里都会配置一根USB配置线,通过这个接口和这根线,我们可以用命令的方式登录飞塔防火墙。随着苹果电脑的普及,我们来学习如何在macOS中使用USB配置线登录飞塔防火墙。 早期飞塔防火墙包…...

linux系统shell语言的自动化交互
自动化交互 自动化交互expect交互expect用法 sshpass概念shhpass的脚本批量拷贝文件批量传递秘钥批量修改密码 自动化交互 expect交互 yum -y install expect tcl tcl-devel //安装expect交互工具expect用法 用法: 1)#!/usr/bin/expect //定义脚本执行的shell 2)set …...
)
HarmonyOS ArkTS 三方库的基本使用(十六)
如何获取三方库 目前提供了两种途径获取开源三方库: 1、通过访问Gitee网站开源社区获取 在Gitee中,搜索OpenHarmony-TPC仓库,在tpc_resource中对三方库进行了资源汇总,可以供开发者参考。 2、通过OpenHarmony三方库中心仓获取 …...

Spring boot封装rocket mq 教程
1、rocket mq版本 5.1.3 2、pom引入rocket mq依赖 <dependency><groupId>org.apache.rocketmq</groupId><artifactId>rocketmq-client-java</artifactId><version>5.0.4</version></dependency> 3、发送MQ消息工具类 impor…...

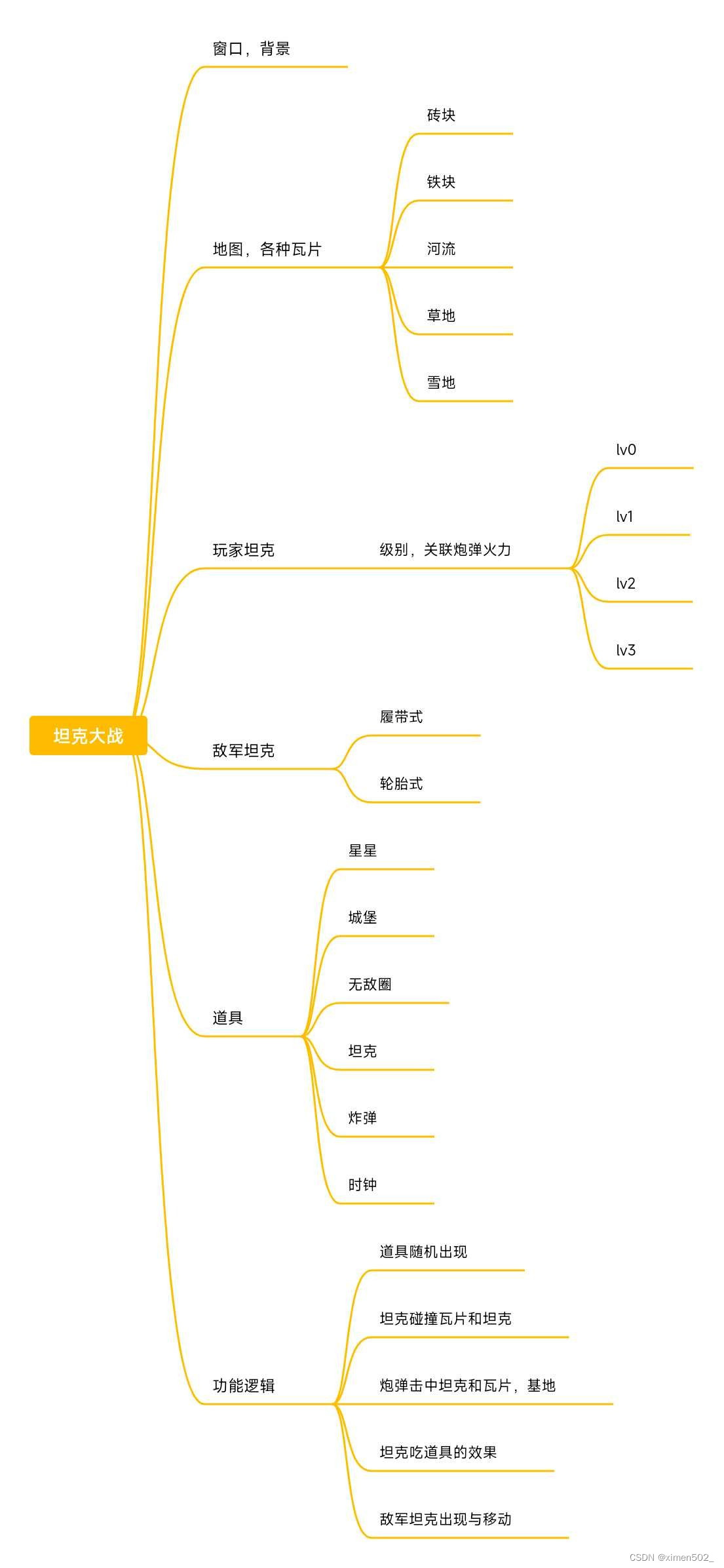
Java Swing手搓童年坦克大战游戏(I)
前言 业余偶尔对游戏有些兴趣,不过这样的时代,硬件软件飞速进步,2D游戏画面都无比精美,之前的8bit像素游戏时代早就过去了,不过那时候有许多让人印象深刻的游戏比如魂斗罗、超级玛丽、坦克大战(Battle City)等等。 学…...

【DevOps-04]】Operate阶段工具
一、简要说明 安装Docker安装Docker-compose二、安装Docker 官网地址:https://www.docker.com文档地址:Docker Docs仓库地址:https://hub.docker.com1、Docker相关网站 官方网站Get Docker | Docker Docs...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...

归并排序:分治思想的高效排序
目录 基本原理 流程图解 实现方法 递归实现 非递归实现 演示过程 时间复杂度 基本原理 归并排序(Merge Sort)是一种基于分治思想的排序算法,由约翰冯诺伊曼在1945年提出。其核心思想包括: 分割(Divide):将待排序数组递归地分成两个子…...

aurora与pcie的数据高速传输
设备:zynq7100; 开发环境:window; vivado版本:2021.1; 引言 之前在前面两章已经介绍了aurora读写DDR,xdma读写ddr实验。这次我们做一个大工程,pc通过pcie传输给fpga,fpga再通过aur…...
