React 实现拖放功能
介绍
本篇文章将会使用react实现简单拖放功能。
样例
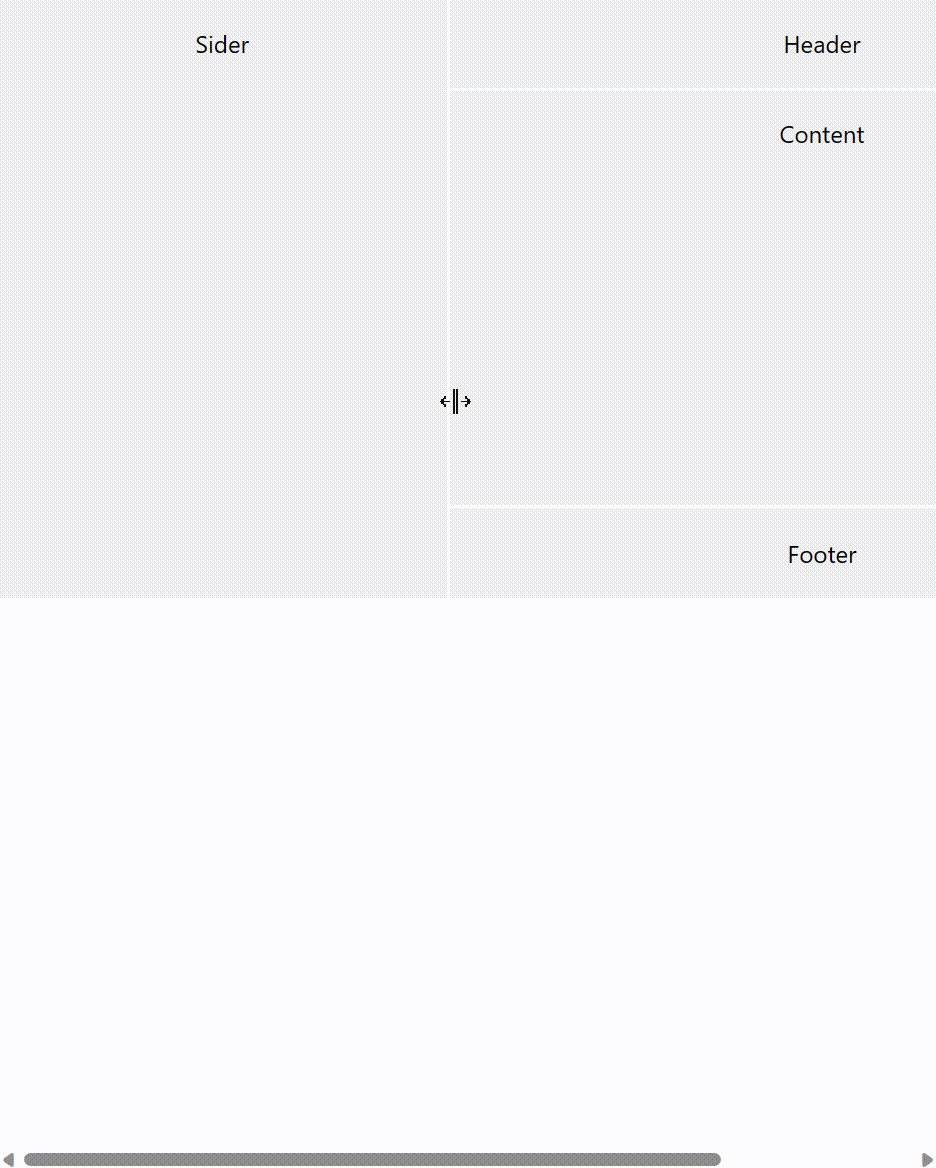
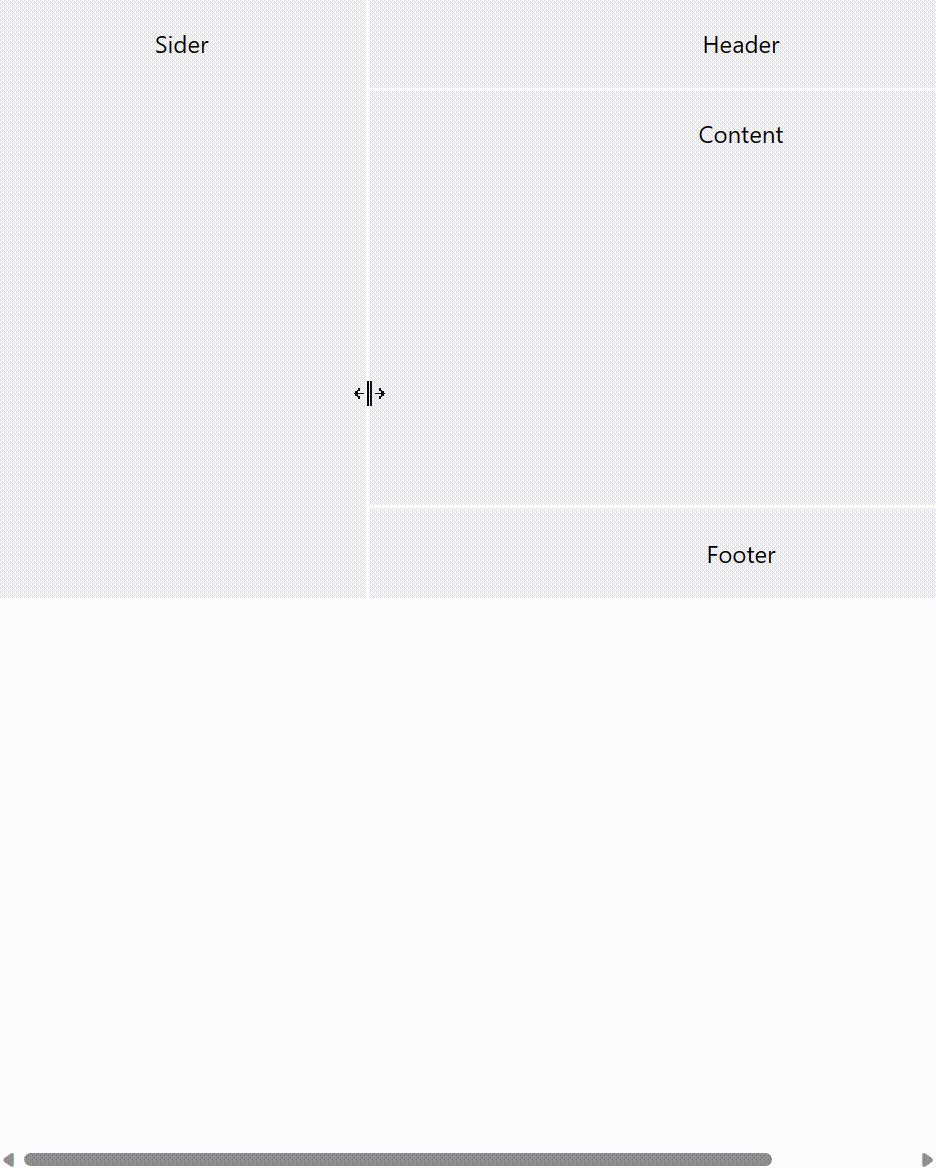
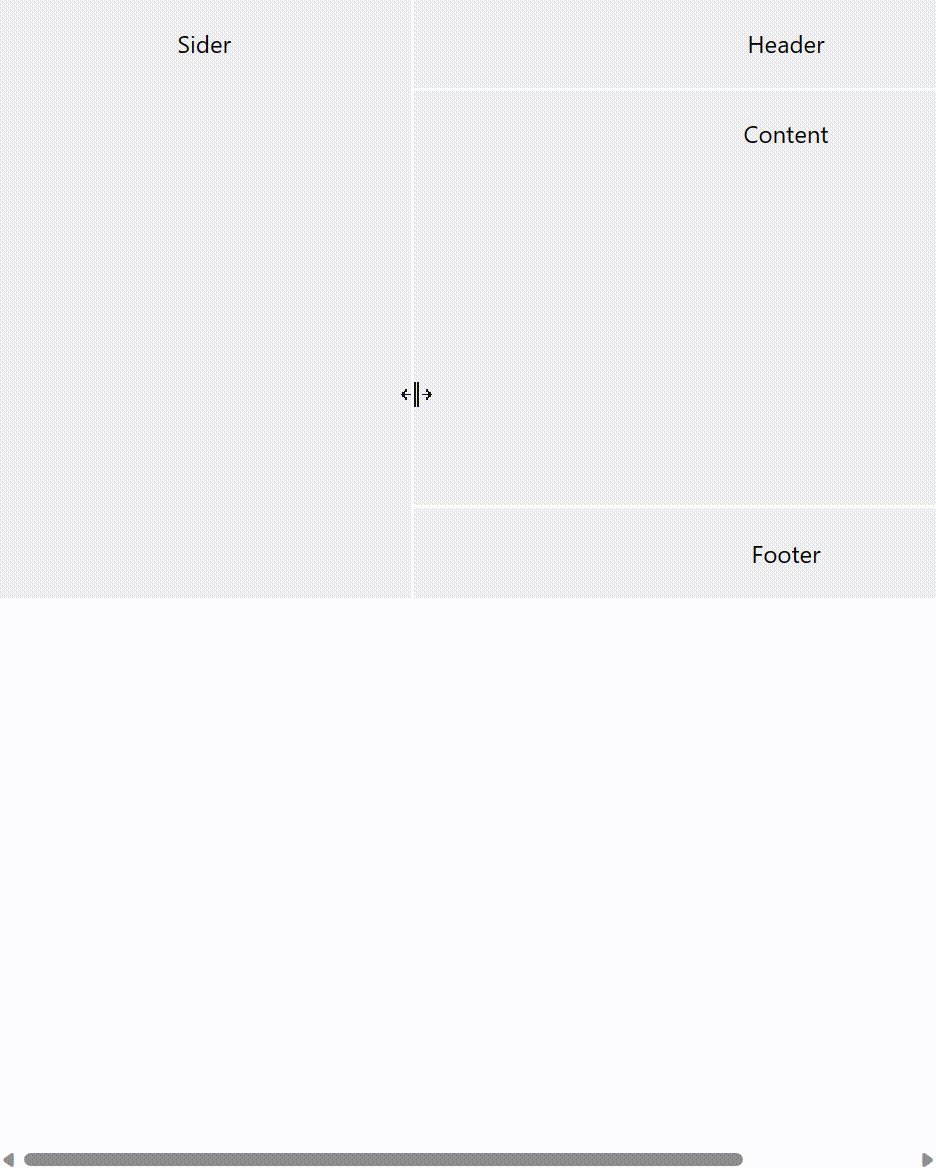
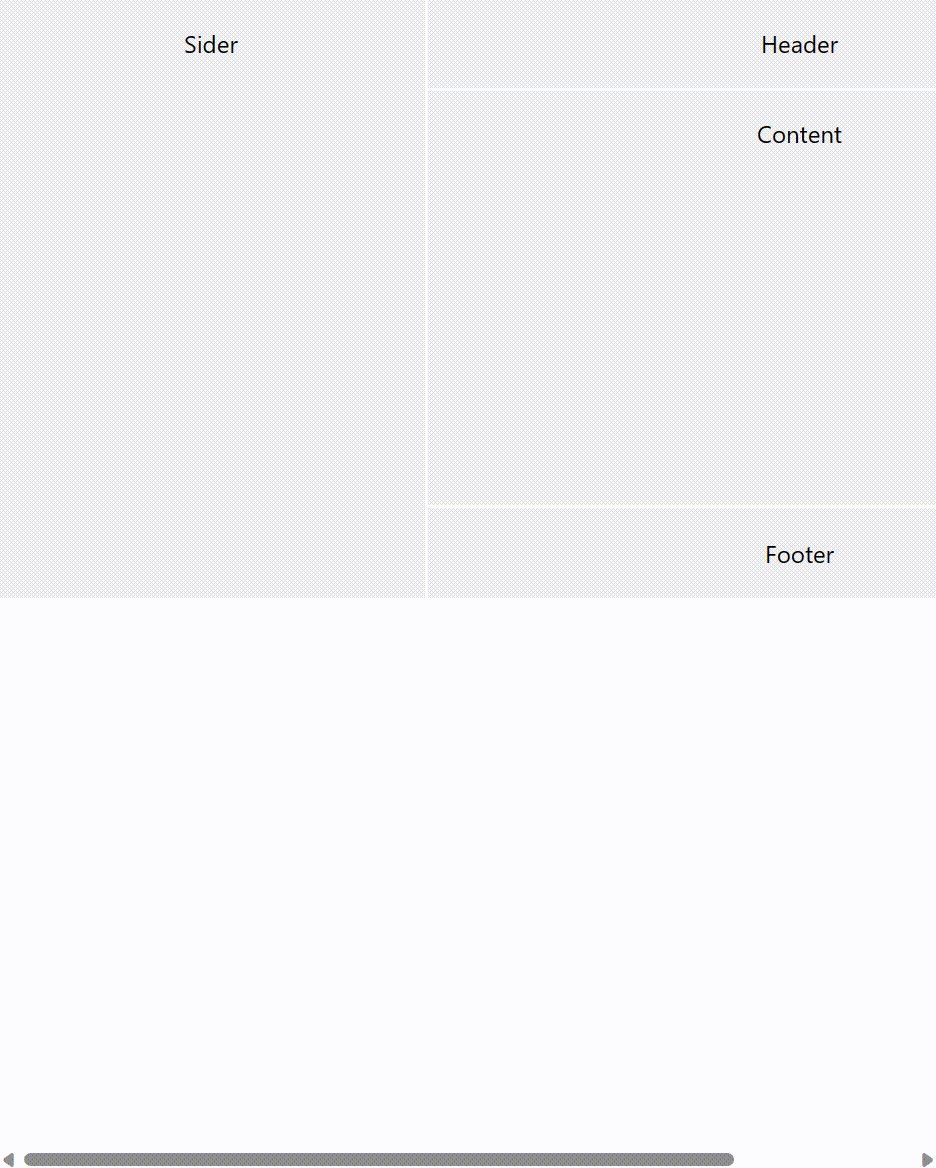
布局侧边栏拖放
LayoutResize.js
import React, {useState} from "react";
import { Button } from "antd";
import "./LayoutResize.css";export const LayoutResize = () => {const [state,setState] = useState({dragging: false,startPageX: 0,siderWidth: 150,})// 鼠标点击事件const handleMouseDown = evt => {setState({...state,dragging: true,startPageX: evt.pageX,});};// 鼠标抬起事件const handleMouseUp = () => {setState({...state,dragging: false,});};// 鼠标移动事件const handleMouseMove = evt => {if (!state.dragging){ // 没有拖拽直接返回return;}console.log('move')let siderWidth = state.siderWidth + evt.pageX - state.startPageX;if (siderWidth < 20 || siderWidth > 300) {return;}setState({...state,siderWidth,startPageX: evt.pageX,});};const pxWidth = `${state.siderWidth}px`;return (<div className="app-layout-resize" style={{ paddingLeft: pxWidth }}><div className="header">Header</div><div className="sider" style={{ width: pxWidth }}>Sider</div><div className="content" style={{ left: pxWidth }}>Content</div><div className="footer" style={{ left: pxWidth }}>Footer</div><divclassName="sider-resizer"style={{ left: pxWidth }}onMouseDown={handleMouseDown}/>{/*遮盖层,鼠标可以在整个区域移动,避免移出去失效*/}{state.dragging && (<divclassName="resize-mask"onMouseMove={handleMouseMove}onMouseUp={handleMouseUp}/>)}</div>);}
LayOutResize组件是一个实现侧边栏拖放功能得布局组件。组件由左侧的sider,右侧的header,content,header,以及透明的sider-resizer。
sider-resizer做到可以滑动,基于onMouseDown,onMouseMove,onMouseup方法实现,动态修改左侧sider的大小来实现。
LayoutResize.css
.app-layout-resize {width: 500px;height: 400px;position: relative;background-color: #eee;text-align: center;padding-left: 150px;line-height: 60px;
}.app-layout-resize .header {border-bottom: 2px solid #fff;
}
.app-layout-resize .content {position: absolute;bottom: 60px;top: 60px;left: 0;right: 0;
}
.app-layout-resize .sider {width: 150px;position: absolute;border-right: 2px solid #fff;top: 0;left: 0;bottom: 0;
}
.app-layout-resize .footer {border-top: 2px solid #fff;bottom: 0;left: 150px;right: 0;position: absolute;
}.app-layout-resize .sider-resizer {position: absolute;left: 148px;width: 6px;top: 0;bottom: 0;cursor: col-resize;
}.app-layout-resize .resize-mask {background: rgba(0, 0, 0, 0);position: fixed;left: 0;top: 0;right: 0;bottom: 0;cursor: col-resize;
}
实现效果

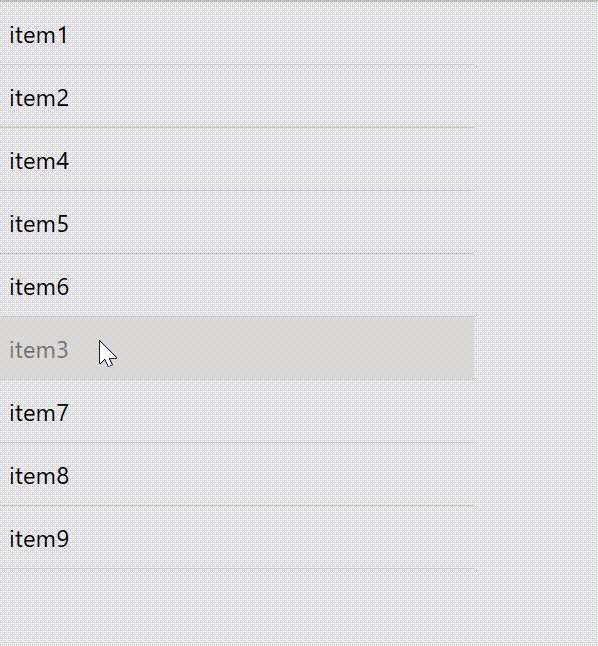
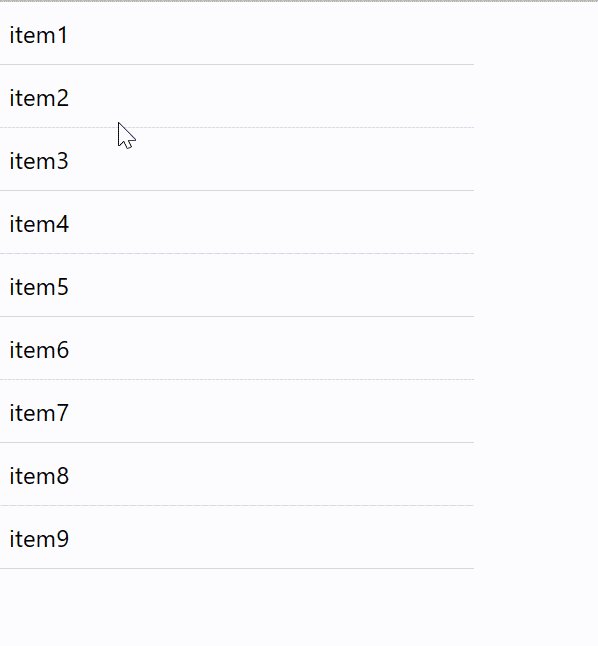
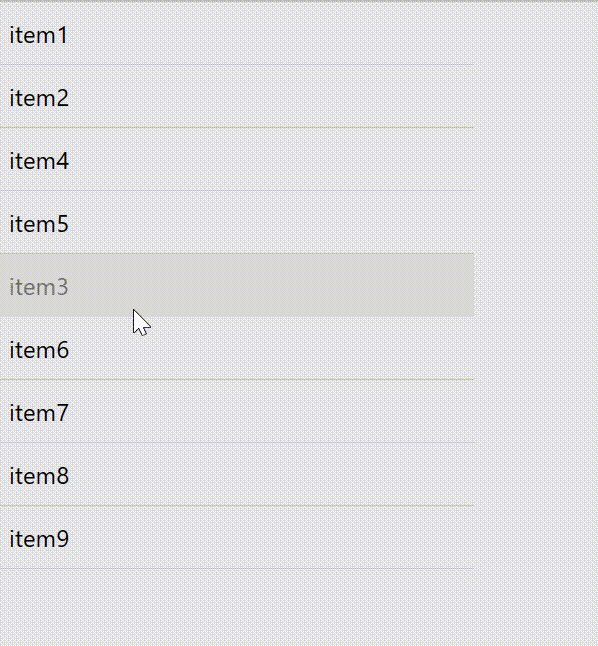
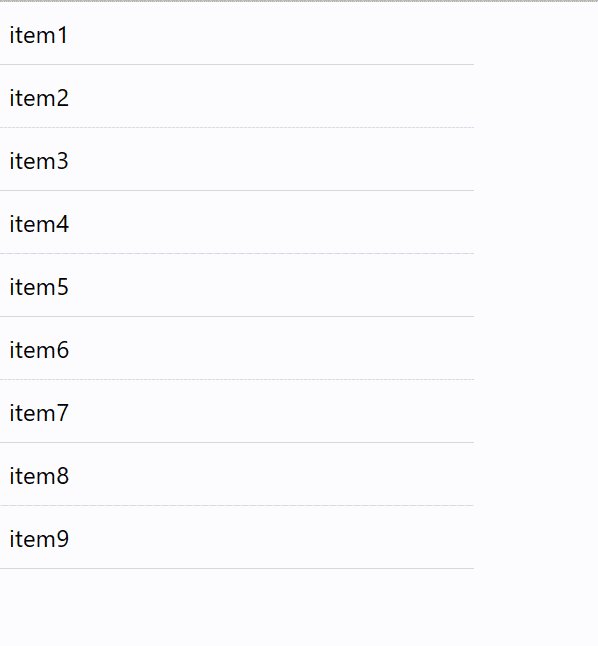
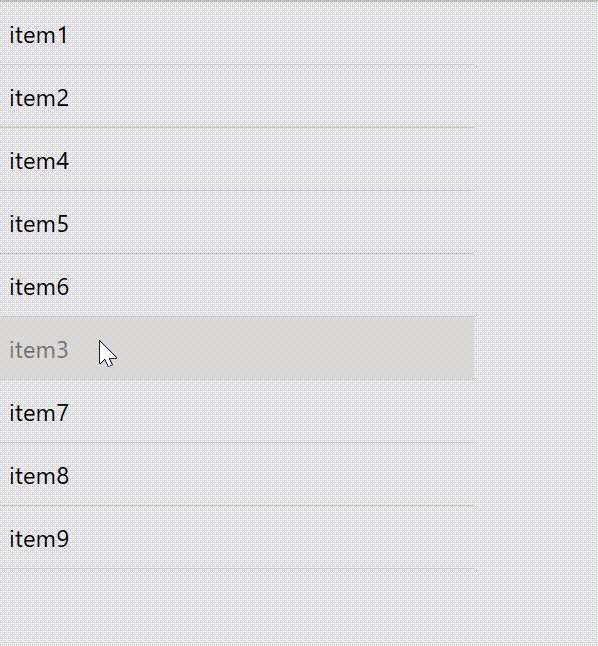
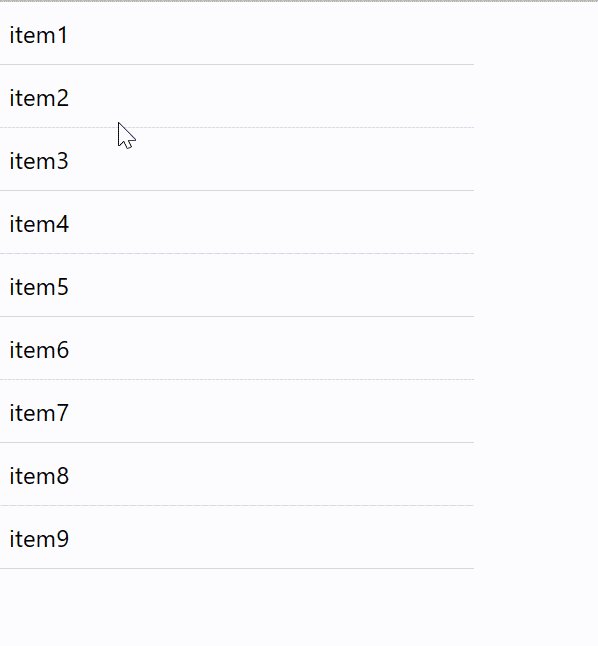
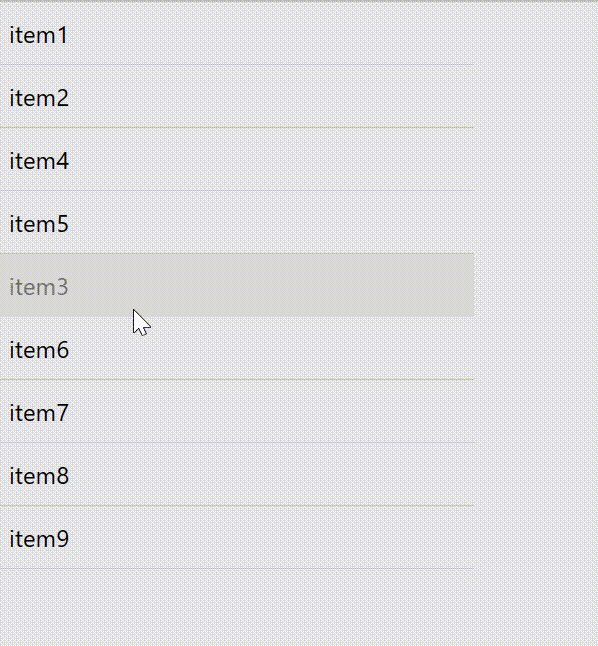
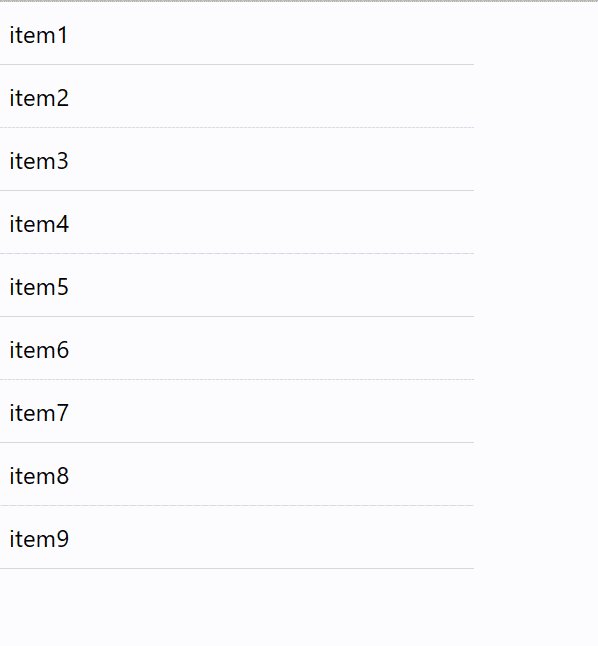
列表元素拖放
Dnd.js
import {useState} from "react";
import './Dnd.css'
export const Dnt = ({list}) =>{// 组件状态const [state, setState] = useState({list: list,dragging: false,draggingIdx: null,startPageY: 0});// 元素行高const lineHeight = 42;// 交換列表元素const switchItem =(list, fromIdx, toIdx) =>{const a = list[fromIdx];const b = list[toIdx];list[fromIdx] = b;list[toIdx] = a;return list}const handleMouseDown = (evt, idx) =>{setState({...state,dragging: true,draggingIdx: idx,startPageY:evt.pageY});}const handleMouseUp = ()=>{setState({...state,dragging: false,startPageY: null,draggingIdx: null});}const handleMouseMove = (evt)=>{// 偏移地址const offset = evt.pageY - state.startPageY;// 拖拽元素const draggingIndex = state.draggingIdx;if ( state.draggingIdx + 1 < state.list.length && offset > lineHeight){console.log('down')// move downsetState({...state,draggingIdx: state.draggingIdx + 1,startPageY: state.startPageY + lineHeight,list: switchItem(state.list, draggingIndex, draggingIndex + 1)})return;}else if (state.draggingIdx > 0 && offset < lineHeight * -1 ){// move upsetState({...state,draggingIdx: state.draggingIdx - 1,startPageY: state.startPageY - lineHeight,list: switchItem(state.list, draggingIndex, draggingIndex - 1)})}}const getDraggingStyle = (idx)=> {if (idx === state.draggingIdx){return {backgroundColor: "#eee",opacity: 0.5,};}else{return {}}}return <div className="dnd-sample"><ul>{state.list.map((txt,idx)=> <li style={getDraggingStyle(idx)} key = {txt} onMouseDown={(event => handleMouseDown(event, idx))} >{txt}</li>)}</ul>{state.dragging && (<div className='dnd-sample-mask' onMouseMove={(event => handleMouseMove(event))} onMouseUp={(event => handleMouseUp())}></div>)}</div>;}export default Dnt;Dnd.css
.dnd-sample ul {display: inline-block;margin: 0;padding: 0;background-color: #eee;
}.dnd-sample li {cursor: default;list-style: none;border-bottom: 1px solid #ddd;padding: 10px;margin: 0;width: 300px;background-color: #fff;
}.dnd-sample-mask {position: fixed;left: 0;right: 0;top: 0;bottom: 0;background: rgba(0, 0, 0, 0.1);
}
app.js
import './App.css';
import Dnd from "./component/dnd/Dnd";const App = ()=> {const list = Array.of('item1','item2','item3','item4','item5','item6','item7','item8','item9');return <Dnd list = {list}/>
}export default App;
使用效果

相关文章:

React 实现拖放功能
介绍 本篇文章将会使用react实现简单拖放功能。 样例 布局侧边栏拖放 LayoutResize.js import React, {useState} from "react"; import { Button } from "antd"; import "./LayoutResize.css";export const LayoutResize () > {const […...

马克思主义基本原理笔记
马克思主义哲学、政治经济学、科学社会主义理论 哲学 马克思主义中国化的理论成果:毛泽东思想、邓小平理论、三个代表重要思想、科学发展观 物质和意识哪个是本原,是哲学的基本问题 辩证法认为世界上的事物都是相互联系的、运动发展的,形…...
)
Vue+JavaSpingBoot笔记(1)
一、前后端通信参数问题 1.集合【字典】类型 Vue前端传递参数: export default {methods: { test(){// 将 filteredData 中的每一行值放入 newData 对象数组中 const newData filteredData.map(item > ({key1: item.Value1,key2: item.Value2,key3: "测试"}));r…...
)
10-单例模式(Singleton)
意图 保证一个类只有一个实例,并提供一个访问它的全局访问点 实现 1 懒汉式,线程不安全 public class Singleton { private static Singleton instance; private Singleton (){} public static Singleton getInstance() { if (instance null) {…...

C++ 求一个数是否是丑数。
#include<string.h> #include <iostream> using namespace std; int isChou(int num) { if (num < 0) { return 0; } while (num % 2 0) { // 不断除以2,直到不能整除为止 num / 2; } while (num % 3 0) { // 不断除…...

SpringCloud系列篇:核心组件之注册中心组件
🥳🥳Welcome Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于SpringCloud的相关操作吧 目录 🥳🥳Welcome Huihuis Code World ! !🥳🥳 一.注册中心组件是什么 二.注册中心…...

通过IP地址防范钓鱼网站诈骗的有效措施
随着互联网的普及,钓鱼网站诈骗成为一种广泛存在的网络犯罪行为。通过冒充合法网站,攻击者试图窃取用户的敏感信息。本文将探讨如何通过IP地址防范钓鱼网站诈骗,提供一系列有效的措施,以加强网络安全,保护用户免受诈骗…...

服务器GPU温度过高挂掉排查记录
服务器GPU挂掉 跑深度学习的代码的时候发现中断了。通过命令查看: nvidia-smi显示 Unable to determine the device handle for GPU 0000:01:00.0: Unknown Error。感觉很莫名其妙。通过重启大法之后,又能用一段时间。 shutdown -r now但是过了一个小…...

服务器终端快速下载coco数据集
######解压到当前文件夹 sudo apt-get install aria2 aria2c -c <url> #<url>即为官网下载地址# url # download images http://images.cocodataset.org/zips/train2017.zip http://images.cocodataset.org/zips/val2017.zip# download annotations http://i…...

el-select下拉框 change事件返回该项所有数据
主要代码 value-key <template><div><el-selectv-model"value"value-key"label"placeholder"请选择"change"selectChange"><el-optionv-for"item in options":key"item.label":label"…...

MySQL基础篇(一)SQL
视频地址: 黑马程序员 MySQL数据库入门到精通,从mysql安装到mysql高级、mysql优化全囊括 SQL,全称 Structured Query Language,结构化查询语言。操作关系型数据库的编程语言,定义了一套操作关系型数据库统一 标准。 一、SQL通用语…...

多类指针式仪表自动读数系统的LabVIEW开发应用案例
多类指针式仪表自动读数系统的LabVIEW开发应用案例 工业环境中,多类指针式仪表的自动读数一直是一个具有挑战性的问题。本案例旨在展示如何使用LabVIEW开发一个高度智能化的多类指针式仪表自动读数系统,以应对复杂的工业环境。通过结合图像处理技术和深…...

攀登者2 - 华为OD统一考试
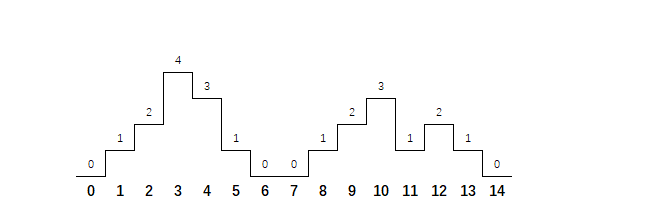
OD统一考试 分值: 200分 题解: Java / Python / C++ 题目描述 攀登者喜欢寻找各种地图,并且尝试攀登到最高的山峰。 地图表示为一维数组,数组的索引代表水平位置,数组的元素代表相对海拔高度。其中数组元素0代表地面。 例如:[0,1,2,4,3,1,0,0,1,2,3,1,2,1,0],代表如下…...

归并排序例题——逆序对的数量
做道简单一点的题巩固一下 归并排序实现步骤 将整个区间 [l, r] 划分为 [l, mid] 和 [mid1, r]。 递归排序 [l, mid] 和 [mid1, r]。 将左右两个有序序列合并为一个有序序列。 题目描述 给定一个长度为 n 的整数数列,请计算数列中的逆序对的数量。 逆序对的定义…...

数据库连接使用问题 - 1
原理 open-in-view 是 Spring Boot ⾃动加载 Spring Data JPA 提供的⼀个配置,全称为 spring.jpa.open-in-viewtrue,它只有 true 和 false 两个值,默认是 true。 这个配置为true时,会导致Web MVC请求处理的一开始&…...

【已解决】You have an error in your SQL syntax
报错讯息 java.sql.SQLSyntaxErrorException: You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near ‘desc,target_url,sort,status,create_by,modify_by,created,last_update_time FROM…...

如何在Ubuntu安装SVN服务并结合cpolar实现公网TCP地址远程访问本地服务
文章目录 前言1. Ubuntu安装SVN服务2. 修改配置文件2.1 修改svnserve.conf文件2.2 修改passwd文件2.3 修改authz文件 3. 启动svn服务4. 内网穿透4.1 安装cpolar内网穿透4.2 创建隧道映射本地端口 5. 测试公网访问6. 配置固定公网TCP端口地址6.1 保留一个固定的公网TCP端口地址6…...

windows监控进程是否还活着,查看内存使用率
windows监控进程是否还活着,查看内存使用率 1、导入库psutil pip install psutil2、查看进程是否活着 def is_process_running(self, process_name):# 查看程序是否还存活for process in psutil.process_iter():try:if process.name() process_name:return True…...

C#-词法结构
程序 C# 程序 (program) 由一个或多个源文件 (source file) 组成,源文件的正式名称是编译单元 (compilation unit)。源文件是有序的 Unicode 字符序列。 源文件与文件系统中的文件通常具有一对一的对应关系,但这种对应关系不是必需的。为实现可移植性的最大化,建议这些文件…...

GitHub pull request(傻瓜式入门版)
GitHub pull request Pull Request(拉取请求)是一种非常重要的协作机制,它是 Git 和 GitHub 等代码托管平台中常见的功能。在开源项目中,Pull Request 被广泛用于参与社区贡献,从而促进项目的发展。 一、fork代码 先…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

Python 高级应用10:在python 大型项目中 FastAPI 和 Django 的相互配合
无论是python,或者java 的大型项目中,都会涉及到 自身平台微服务之间的相互调用,以及和第三发平台的 接口对接,那在python 中是怎么实现的呢? 在 Python Web 开发中,FastAPI 和 Django 是两个重要但定位不…...

32位寻址与64位寻址
32位寻址与64位寻址 32位寻址是什么? 32位寻址是指计算机的CPU、内存或总线系统使用32位二进制数来标识和访问内存中的存储单元(地址),其核心含义与能力如下: 1. 核心定义 地址位宽:CPU或内存控制器用32位…...

【记录坑点问题】IDEA运行:maven-resources-production:XX: OOM: Java heap space
问题:IDEA出现maven-resources-production:operation-service: java.lang.OutOfMemoryError: Java heap space 解决方案:将编译的堆内存增加一点 位置:设置setting-》构建菜单build-》编译器Complier...

计算机系统结构复习-名词解释2
1.定向:在某条指令产生计算结果之前,其他指令并不真正立即需要该计算结果,如果能够将该计算结果从其产生的地方直接送到其他指令中需要它的地方,那么就可以避免停顿。 2.多级存储层次:由若干个采用不同实现技术的存储…...
