QML键盘事件
在QML中,当有一个按键按下或释放时,会产生一个键盘事件,将其传递给获得有焦点的QML项目(讲focus属性设置为true,则获得焦点)。
按键处理的基本流程:
- Qt接收密钥操作并生成密钥事件。
- 如果 QQuickWindow 是活动窗口,则密钥事件将传递给它。
- 关键事件由场景传递到具有活动焦点的项目。如果没有项目具有活动焦点,则忽略关键事件。
- 如果具有活动焦点的 QQuickItem 接受密钥事件,则传播将停止。否则,事件将发送到项的父项,直到接受该事件或到达根项。
附加属性所有可视基元都支持Keys 附加属性进行键的处理。
信号属性击具有一个KeyEvent参数,参数名为event,通过event来处理键。
处理完事件后,可以设置event.accepted:true,防止事件在项目层次结构中向上传播
常用属性:
| enable | 是否启动(默认true) |
| forwardTo:list<item> | 将事件转发到其他列表 |
| priority | 优先级 Keys.BeforeItem (默认)在正常项键处理之前处理键事件。如果事件被接受,它将不会传递给该项目。 Keys.AfterItem 在正常项键处理之后处理键事件。如果该项接受键事件,则不会由键附加属性处理程序处理它。 |
优先级处理顺序:
Keys.BeforeItem
- 中指定的项目forwaTo
- 特定的键处理程序,例如 onReturnPressed
- onPressed, onRelease的处理程序
- 项目特定的键处理,例如文本输入键处理
- 父项
如果优先级为 Keys.AfterItem 则键事件处理的顺序为:
- 项目特定的键处理,例如文本输入键处理
- 中指定的项目forwardTo
- 特定的键处理程序,例如 onReturnPressed
- onPressed, onRelease的处理程序
- 父项
信号:
| asteriskPressed | * 被按下时会发出此信号 |
| backPressed | 按下后退键时会发出此信号 |
| backtabPressed | 当按下 Shift+Tab 组合键(后退选项卡)时,将发出此信号 |
| callPressed | 按下呼叫键时会发出此信号 |
| cancelPressed | 按下取消键时会发出此信号 |
| context1Pressed | 按下 Context1 键时会发出此信号 |
| context2Pressed | 按下 Context2 键时会发出此信号 |
| context3Pressed | 按下 Context3 键时会发出此信号 |
| context4Pressed | 按下 Context4 键时会发出此信号 |
| deletePressed | 按下 Delete 键时会发出此信号 |
| digit0Pressed | 当按下数字“0”时,会发出此信号 |
| digit1Pressed | 当按下数字“1”时,会发出此信号 |
| digit2Pressed | 当按下数字“2”时,会发出此信号 |
| digit3-8 | |
| digit9Pressed | 当按下数字“9”时,会发出此信号 |
| downPressed | 按下向下箭头时会发出此信号 |
| enterPressed | 按下 Enter 键时会发出此信号 |
| escapePressed | 按下 Esc 键时会发出此信号 |
| flipPressed | 按下翻转键时会发出此信号。 |
| hangupPressed | 按下挂断键时会发出此信号 |
| leftPressed | 按下向左箭头时会发出此信号 |
| menuPressed | 按下菜单键时会发出此信号 |
| noPressed | 按下 No 键时发出此信号 |
| pressed | 按下某个键时会发出此信号 |
| released | 释放密钥后会发出此信号 |
| returnPressed | 按下回车键时会发出此信号 |
| rightPressed | 按下向右箭头时发出此信号 |
| selectPressed | 按下选择键时会发出此信号 |
| shortcutOverride | 当按下可能用作快捷方式的键时 |
| spacePressed | 按下空格键时会发出此信号 |
| tabPressed | 按下 Tab 键时会发出此信号 |
| upPressed | 按下向上箭头时会发出此信号 |
| volumeDownPressed | 按下音量调低键时会发出此信号 |
| volumeUpPressed | 按下音量调高键时会发出此信号 |
| yesPressed | 按下“是”键时发出此信号 |
按下任意键,图像向右下角移动:
Rectangle{id:rect1width: 100;height: 100x:0;y:0color: "red"focus: true//获取焦点Keys.onPressed: {//按下任意键时rect1.x+=50//x的位置+50rect1.y+=50//y的位置+50event.accepted=true//设置为已处理}}按下不同的键执行不同的命令:
按下向上键,向上移动10
按下向下键,向下移动10
按下向左键,向左移动10
按下向右键,向右移动10
Rectangle{id:rect1width: 100;height: 100x:100;y:100color: "red"focus: true//获取焦点Keys.onPressed: {//按下任意键时if(event.key==Qt.Key_Left)rect1.x-=10;else if(event.key==Qt.Key_Right)rect1.x+=10else if(event.key==Qt.Key_Up)rect1.y-=10else if(event.key==Qt.Key_Down)rect1.y+=10else{}event.accepted=true}}KeyNavigation(按键导航)
基于键的用户界面通常允许使用箭头键在可聚焦项目之间导航。KeyNavigation 附加属性通过提供一种方便的方法来指定在按下箭头或 Tab 键时应获得焦点的项,从而实现此行为。
常见的属性:
| backtab | 此属性保存按下 Shift+Tab 组合键(后退表)时要为其分配焦点的项目 |
| down | 此属性保存按下向下光标键时要为其分配焦点的项 |
| left | 此属性保存按下左光标键时要为其分配焦点的项目 |
| right | 此属性保存按下右光标键时要为其分配焦点的项目。 |
| tab | 此属性保存按下 Tab 键时要为其分配焦点的项。 |
| up | 此属性保存按下向上光标键时要为其分配焦点的项 |
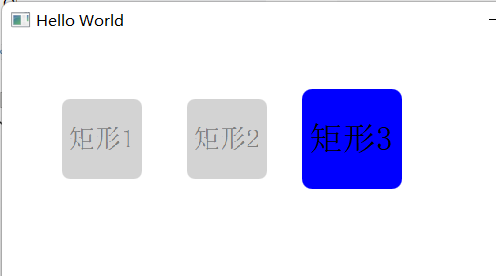
使用Tab键切换:
Row{x:50;y:50spacing: 25Rectangle{id:rect1width: 100;height: 100radius: 10KeyNavigation.tab: rect2//按tab键,跳转到rect2focus: true //默认rect1获取焦点color:focus?"red":"lightgray"//获取焦点时为红色,没获取焦点时为灰色scale: focus?1:0.8//当没获取焦点时大小为0.8倍Text{anchors.centerIn: parentcolor: parent.focus?"black":"gray"font.pointSize: 20text:"矩形1"}}Rectangle{id:rect2width: 100;height: 100radius: 10KeyNavigation.tab: rect3//按tab键,跳转到rect3color:focus?"green":"lightgray"//获取焦点时为绿色,没获取焦点时为灰色scale: focus?1:0.8//当没获取焦点时大小为0.8倍Text{anchors.centerIn: parentcolor: parent.focus?"black":"gray"font.pointSize: 20text:"矩形2"}}Rectangle{id:rect3width: 100;height: 100radius: 10KeyNavigation.tab: rect1//按tab键,跳转到rect1color:focus?"blue":"lightgray"//获取焦点时为蓝色,没获取焦点时为灰色scale: focus?1:0.8//当没获取焦点时大小为0.8倍Text{anchors.centerIn: parentcolor: parent.focus?"black":"gray"font.pointSize: 20text:"矩形3"}}}


Shortcut (快捷键)
快捷键类型提供了一种处理键盘快捷键的方法。快捷键可以设置为标准键盘快捷键之一,也可以使用包含激活快捷键所需的最多四次按键序列的字符串来描述。
属性:
| sequence | 此属性保存快捷方式的键序列。键序列可以设置为标准键盘快捷键之一,也可以使用包含激活快捷键所需的最多四次按键序列的字符串来描述。 |
| sequences:list<> | 此属性包含快捷方式的多个键序列 |
| enable | 是否启动该功能 |
| portableText | 此属性以“可移植”格式的字符串形式提供快捷方式的键序列 |
| nativeText | 此属性将快捷方式的键序列作为特定于平台的字符串提供。这意味着它将被翻译显示 |
| autoRepeat | 此属性保存快捷方式是否可以自动重复(默认true) |
context:enumeration(上下文)
| Qt.WindowShortcut | 当快捷方式的父项位于活动的顶级窗口中时,快捷方式处于活动状态(默认) |
| Qt.ApplicationShortcut | 当应用程序的某个窗口处于活动状态时,快捷方式处于活动状态 |
信号:
| activated | 激活时 |
| activatedAmbiguously | 当快捷方式被模糊地激活时,会发出此信号,这意味着它与多个快捷方式的开头匹配 |
快捷键创建格式:
- sequence: "Ctrl+E" 按下Ctrl +E
- sequence:"Ctrl+E,Ctrl+W" 先按下Ctrl+E 然后再按下Ctrl+W
- sequences:["Ctrl+E","Ctrl+W"] 按下Ctrl+E 或 Ctrl+W
简单的使用:
Rectangle{Shortcut{sequence: "Ctrl+E"onActivated:console.log("已按下Ctrl+E")}}
Rectangle{Shortcut{sequence: "Ctrl+E,Ctrl+W"onActivated:console.log("已按下Ctrl+E+Ctrl+W")}}需要先按下Ctrl+E 再按下Ctrl+W才能触发

Rectangle{Shortcut{sequences: ["Ctrl+E","Ctrl+W"]onActivated:console.log("已按下Ctrl+E或Ctrl+W")}}按下Ctrl+E或按下Ctrl+W

activated和activatedAmbiguously的区别
- activated 只能由于单个Shotcut的触发
- activatedAmbiguously 可以用于快捷键被多个Shotcut触发
当快捷键被多个Shotcut触发时,activated不触发
Rectangle{Shortcut{id:s1sequence:"Ctrl+E"onActivated:console.log("s1已按下Ctrl+E")}Shortcut{id:s2sequence:"Ctrl+E"onActivated:console.log("s2已按下Ctrl+E")}} 
当快捷键被多个Shotcut触发时,activatedAmbiguously触发
触发规则:
- 优先触发后面创建的Shortcut对象
- 一次只触发一个对象
Rectangle{Shortcut{id:s1sequence:"Ctrl+E"onActivatedAmbiguously:console.log("s1已按下Ctrl+E")}Shortcut{id:s2sequence:"Ctrl+E"onActivatedAmbiguously:console.log("s2已按下Ctrl+E")}Shortcut{id:s3sequence:"Ctrl+E"onActivatedAmbiguously:console.log("s3已按下Ctrl+E")}}按下3次Ctrl+E

Keys中的快捷键覆盖:
使用 onShortcutOverride
当没有快捷键覆盖时:
Rectangle{id:rect1focus:trueKeys.onEscapePressed:{console.log("Keys.Escape")}}Shortcut{sequence: "Escape"onActivated: {console.log("Shortcut.Escape")}}
使用快捷键覆盖:
Rectangle{id:rect1focus:trueKeys.onShortcutOverride: event.accepted=(event.key==Qt.Key_Escape)Keys.onEscapePressed:{console.log("Keys.Escape")}}Shortcut{sequence: "Escape"onActivated: {console.log("Shortcut.Escape")}}
控件与焦点:
判断是否为活动焦点:
使用activeFocus来判断是否获取焦点
当有多个控件需要焦点时的处理:(Qt 5.9.9版本下)
子控件:文件名为:Mywidget.qml
import QtQuick 2.9
Rectangle{id:rect1color: "lightsteelblue"; width: 175; height: 25; radius: 10; antialiasing: trueText { id: label1; anchors.centerIn: parent}focus: trueKeys.onPressed: {if (event.key == Qt.Key_A)label1.text = 'Key A was pressed'}
}主控件: 在Window中添加
Rectangle{width: 300;height:300;x:100;y:100;color: "lightBlue"focus: true//设置焦点Column{spacing:25Mywidget{ }Mywidget{ }}}运行的话子控件不会接收焦点
在第一个子控件中添加焦点
Rectangle{width: 300;height:300;x:100;y:100;color: "lightBlue"Column{spacing:25Mywidget{ focus: true }Mywidget{ }}}运行结果:第一个控件响应键盘事件

第二个子控件中添加焦点 :
Rectangle{width: 300;height:300;x:100;y:100;color: "lightBlue"Column{spacing:25Mywidget{ }Mywidget{ focus: true}}}运行结果为:还是第一个子控件获取键盘事件

当两个子控件都设置焦点:
Rectangle{width: 300;height:300;x:100;y:100;color: "lightBlue"Column{spacing:25Mywidget{ focus: true }Mywidget{ focus: true }}}运行结果还是第一个子控件获取键盘事件

由此可见:当有多个组件设置了焦点时,最终只有一种类型可以具有键盘焦点,系统必需决定哪种类型获取焦点。此问题是由于可见性造成的。组件希望具有焦点,但在导入或重用是无法控制焦点。同样,组件无法知道其导入的组件是否正在请求焦点。
为了解决这个问题QML引入了焦点范围的概念:
FocusScope(焦点范围)
- 在每个焦点范围内,一个对象可能已设置为 。如果设置了多个 Item 属性,则要设置的最后一个类型将具有焦点,而其他类型将未设置,类似于没有焦点范围的情况。
- 当焦点范围收到活动焦点时,包含的已设置类型(如果有)也会获取活动焦点。如果此类型也是焦点范围,则代理行为将继续。焦点范围和子焦点项都将设置属性。
- FocusScope 类型不是视觉对象类型,因此需要向 FocusScope 的父项公开其子项的属性
例子:实现使用鼠标点击切换焦点
子控件:
FocusScope {id: scope//公开子项的属性property alias color: rectangle.colorx: rectangle.x; y: rectangle.ywidth: rectangle.width; height: rectangle.heightRectangle {id: rectangleanchors.centerIn: parentcolor: "lightsteelblue"; width: 175; height: 25; radius: 10; antialiasing: trueText { id: label; anchors.centerIn: parent }focus: trueKeys.onPressed: {if (event.key == Qt.Key_A)label.text = 'Key A was pressed'}//鼠标点击获取焦点MouseArea { anchors.fill: parent; onClicked: { scope.focus = true } }}
}主控件:
Rectangle{width: 300;height:300;x:100;y:100;color: "lightBlue"Column{spacing:25Mywidget{focus: true }Mywidget{ }}}运行结果:
1.按下A键

2.鼠标点击第二个子控件,再按下A键

使用FocusScope设计一个登录界面。
标签和输入框的设计:
import QtQuick 2.9
FocusScope{property alias label:label.textRow{spacing: 10Text{id:labeltext:"标签"}Rectangle{width:100height: 20color: "white"border.color: "gray"TextInput{id:inputanchors.fill: parent//充满整个矩形anchors.margins: 4 //设置边距focus: true;//获取焦点}}}
}主窗口显示:
Rectangle{anchors.fill: parentproperty alias mouseArea: mouseAreafocus: truecolor: "lightgray"MouseArea{id:mouseAreaanchors.fill:parent//充满整个矩形}Mywidget{id:widget1;x:100;y:100label:"账号"//设置标签KeyNavigation.tab:widget2}Mywidget{x:100y:150id:widget2;label: "密码"//设置标签KeyNavigation.tab:widget1}}运行效果:

参考文档:
Keyboard Focus in Qt Quick | Qt Quick 5.15.12
Keys QML Type | Qt Quick 5.15.12
相关文章:

QML键盘事件
在QML中,当有一个按键按下或释放时,会产生一个键盘事件,将其传递给获得有焦点的QML项目(讲focus属性设置为true,则获得焦点)。 按键处理的基本流程: Qt接收密钥操作并生成密钥事件。如果 QQuic…...

跨域问题怎么解决
解决跨域,原因:域名不同,域名相同端口不同;二级域名不同 什么是跨域? 就是两个项目之间通讯,如果访问的域名与ajax访问的地址不一致情况,默认情况浏览器有一个安全机制。 postman不一定能测试…...

微服务网关Gateway和Zuul的区别
spring-cloud-Gateway是spring-cloud的一个子项目。而zuul则是netflix公司的项目,只是spring将zuul集成在spring-cloud中使用而已。 因为zuul2.0连续跳票和zuul1的性能表现不是很理想,所以催生了spring团队开发了Gateway项目。 Zuul: 使用的…...

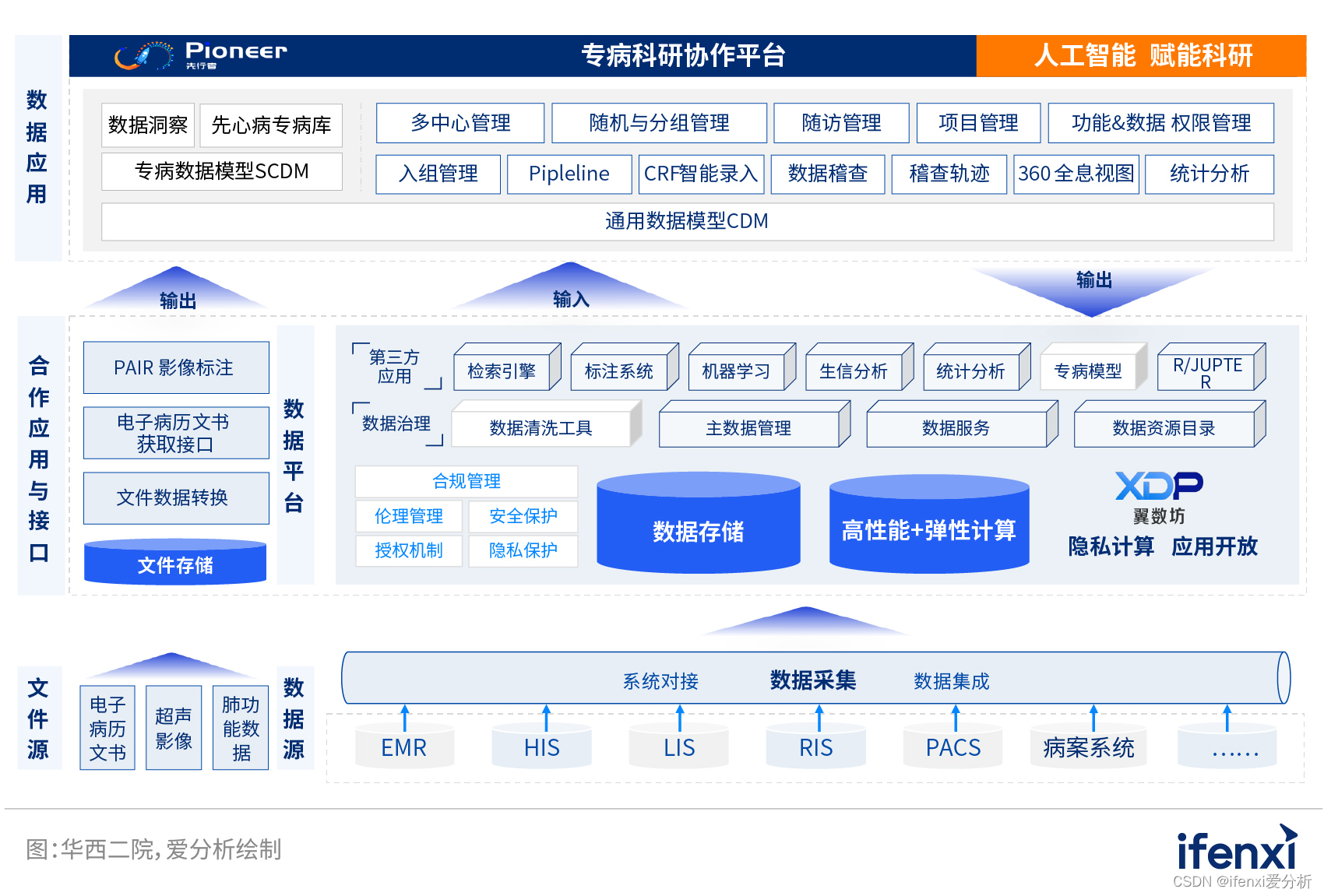
专访华西二院吴邦华:隐私计算+AI全栈技术,构筑智慧医院建设的坚实数据底座|爱分析访谈
从IT时代步入DT时代,医疗大数据成为智慧医院建设的重要驱动力。经过多年信息化系统建设,很多医院已经积累了大量的医疗数据资源,但由于各业务系统间数据孤岛化严重、系统架构落后、数据缺乏深度治理等问题存在,导致现有数据深度及…...
)
《C++ Primer Plus》第18章:探讨 C++ 新标准(6)
可变参数模板 可变参数模板(variadic template)让您能够创建这样的模板函数和模板类,即可接收可变数量的参数。这里介绍可变参数模板函数。例如,假设要编写一个函数,它可接受任意数量的参数,参数的类型只需…...

.Net Core中使用是SQL Server的邮件发送功能
.Net Core中使用是sqlserver的邮件发送功能准备需求启用SQL Server的电子邮件功能检查和测试在.net Core中调用在sqlsrver的管理中有一个数据库邮件功能,再此可以使用sqlserver来自动发送一些邮件,但是有一些需要插入附件的邮件则需要使用程序代码来解决,下面就是使用C#来调用s…...

Nginx优化服务和防盗链
Nginx优化服务和防盗链一、长连接1、修改主配置文件2、测试3、在主配置文件添加4、验证二、Nginx第三方模块1、开源的echo模块2、查看是否成功3、加echo模块步骤4、网页测试验证三、搭建虚拟主机1、编译安装好nginx后,对主配置文件进行修改2、创建文件3、验证四、防…...

B树与B+树
认识了解MySQL中的B树B树引出什么是B树什么是B树B树的优点B树引出 在MySQL中,如果我们设置了主键, 那么对于该列表中的数据就有了一个索引,插入表中数据的主键值不能重复,而且不能为空. 那当我们插入数据的时候, 它是如何通过索引来判断主键值是否重复的呢? 我们想到它肯定是…...

QEMU网络配置
文章目录1. 前言2. 测试环境3. 配置步骤3.1 host 配置3.1.1 检查 host 对 TUN/TAP 和 网桥的支持情况3.1.2 网桥一端的建立:创建网桥设备,并添加 host 网卡到网桥3.1.3 网桥另一端的建立:TUN/TAP 配置3.2 guest 端的配置4. 参考链接1. 前言 …...

windows安装tomcat
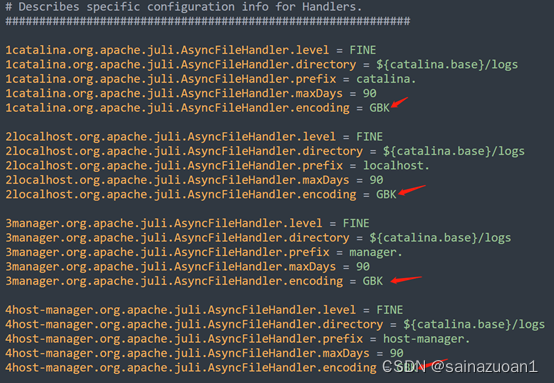
这里写自定义目录标题tomcat官网下载安装包并解压环境变量配置启动tomcat访问http://localhost:8080/修复启动出现乱码问题tomcat官网下载安装包并解压 环境变量配置 系统环境变量新增: 变量名:CATALINA_HOME 变量值:tomcat的安装目录 编辑…...

刷题记录:牛客NC23051华华和月月种树 树链剖分+离线加点
传送门:牛客 题目描述: 华华看书了解到,一起玩养成类的游戏有助于两人培养感情。所以他决定和月月一起种一棵树。因为华华现在也是信息学高手了,所以他们种的树是信息学意义下的。 华华和月月一起维护了一棵动态有根树,每个点有一个权值。刚…...

年薪20W软件测试工程师必备的6大技能(建议收藏)
软件测试 随着软件开发行业的日益发展,岗位需求量和行业薪资都不断增长,想要入行的人也是越来越多,但不知道从哪里下手,今天,就给大家分享一下,软件测试行业都有哪些必会的方法和技术知识点,作…...

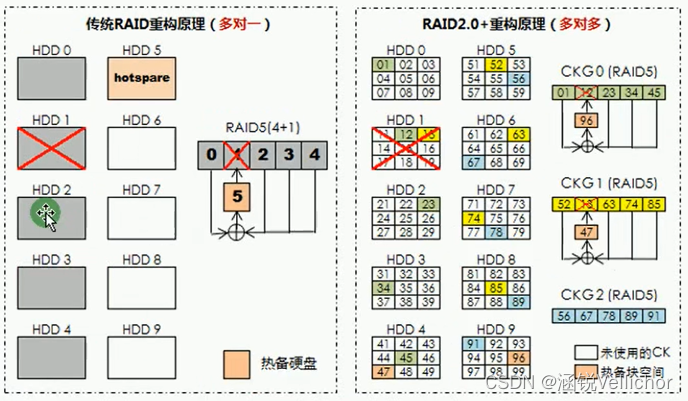
【存储】RAID2.0+、多路径技术、磁盘可靠性技术
RAID2.0RAID 2.0技术RAID技术发展RAID 2.0软件逻辑对象RAID 2.0基本原理硬盘域Storage Pool & TierDisk Group(DG)LD(逻辑磁盘)Chunk(CK)Chunk Group(CKG)ExtentGrainVolume &am…...

Vue 2
文章目录1. 简介2. 第一个Vue程序3. 指令3.1 判断循环3.2 操作属性3.3 绑定事件3.4 表单中数据双向绑定3.5 其他内置指令3.6 自定义指令4. 组件4.1 全局注册4.2 局部注册4.3 组件通讯4.4 单文件组件5. 组件插槽5.1 单个插槽5.2 具名插槽5.3 作用域插槽6. 内置组件6.1 component…...

Ubuntu 安装 Docker Engine
【参考】Install Docker Engine on Ubuntu | Docker Documentation: https://docs.docker.com/engine/install/ubuntu/ 【参考】Docker CE 镜像源站-阿里云开发者社区 https://developer.aliyun.com/article/110806 【规范】模仿 Docker 文档,Ubuntu, Docker 首字母…...

SpringBoot入门 - 添加内存数据库H2
上文我们展示了通过学习经典的MVC分包结构展示了一个用户的增删查改项目,但是我们没有接入数据库;本文将在上文的基础上,增加一个H2内存数据库,并且通过Spring 提供的数据访问包JPA进行数据查询。准备知识点在介绍通过Spring JPA接…...

高质量数字化转型创新发展大会暨中国信通院“铸基计划”年度会议成功召开
2023年3月3日,由中国信通院主办的高质量数字化转型创新发展大会暨中国信通院“铸基计划”年度会议在北京成功召开。本次大会深度展示了中国信通院在数字化领域的工作成果,并全面展望了2023年行业的数字化发展趋势。同时,大会发布了中国信通院…...

2023年如何通过软考初级程序员?
初级的考试难度不大,稍微有点编程基础,认真备考应该没什么大问题。 先清楚大纲: 高效备考!理清考点,针对性复习 科目一:综合知识 75道单项选择题,1题1分,时长150分钟;…...

视频自动播放的实现与问题解决
一、前言 页面加载一个视频并且自动播放,这个需求看起来非常简单,实现起来感觉也非常简单;但是,实际做起来还是有几处容易产生问题的地方卡住进度。本文讨论基于Vue3的项目在实现页面加载视频后的自动播放遇到的几个问题。 二、页面实现 页面实现非常简单。在页面上放置一个…...

ThreadLocal 理解及面试
一、ThreadLocal 引用关系 图解关系说明: 每个线程拥有自己的 ThreadLocalMap 属性;ThreadLocalMap 的存储结构为 Entry[] 数组;Entry的Key是ThreadLocal类型且弱引用指向ThreadLocal对象,Value是我们自己定义的泛型值对象&#…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...
