springMvc向request作用域存储数据的4种方式
文章目录
- 目录
- 1、springmvc使用ServletAPI向request作用域共享数据(原生态)
- 2、springmvc使用ModelAndView向request作用域共享数据
- 3、springmvc使用Model向request作用域共享数据
- 4、springmvc使用map向request作用域共享数据
- 5、springmvc使用ModelMap向request作用域共享数据
目录
1、springmvc使用ServletAPI向request作用域共享数据(原生态)
前端请求:
<a th:href="@{/test}">request作用域共享数据</a>
后台ServletAPI向request作用域共享数据:
@RequestMapping("/test")public String testRequestByServletAPI(HttpServletRequest request) {//想request作用域中共享数据(存数据)request.setAttribute("testrequest", "servletapi");return "succeed";//request作用域中存数据转发到相应的页面进行取值}
页面取值:
<p th:text="${testrequest}"></p>
2、springmvc使用ModelAndView向request作用域共享数据
前端请求:
<a th:href="@{/testModelAndView}">使用ModelAndView向request作用域共享数据</a>
后端使用ModelAndView向request作用域共享数据:
@RequestMapping("/testModelAndView")//使用ModelAndView时返回的方法类型必须是ModelAndViewpublic ModelAndView testModelAndView() {//创建ModelAndView对象ModelAndView mav = new ModelAndView();//使用ModelAndView共享数据,ModelAndView有两个作用//Model处理模型数据:向request作用域中共享数据,将底层获取的数据进行存储(或者封装)//最后将数据传递给Viewmav.addObject("ModelAndView", "hello,ModelAndView");//View视图设置视图名称:设置转向地址mav.setViewName("succeed");return mav;}
页面取值:
<p th:text="${ModelAndView}"></p>
总结:
1、使用ModelAndView向request作用域中共享数据时。方法的返回值必须是ModelAndView。
2、ModelAndView,Model‘模型’进行数据的存储和封装跳转到View中
3、View"视图",设置跳转的视图
3、springmvc使用Model向request作用域共享数据
前端:
<a th:href="@{/testModel}">使用Model向request作用域中共享数据</a>
后台使用Model进行数据共享(存储数据):
@RequestMapping("/testModel")public String tsetModel(Model model){//形参的位置创建Model//使用Model向erquest中存储数据model.addAttribute("tsetModel","hello,model");return "succeed";}
取值:
<h1 th:text="${tsetModel}"></h1>
总结:
1、在方法形参的位置中创建Model对象进行数据的存储
4、springmvc使用map向request作用域共享数据
前端请求:
<a th:href="@{/testmap}">使用map向request作用域共享数据</a>
后端存储数据:
@RequestMapping("/testmap")public String testmap(Map<String,Object > map) {map.put("map", "hellq,map");return "succeed";}
取值:
<h1 th:text="${map}"></h1>
总结:
1、方法形参的位置中创建Map<String,Object > map
5、springmvc使用ModelMap向request作用域共享数据
前端请求:
<a th:href="@{/testmodelmap}">使用ModelMap向request作用域共享数据</a>
使用ModelMap向request作用域中存储数据
@RequestMapping("/testmodelmap")public String testmodelmap(ModelMap modelMap) {modelMap.addAttribute("modelmap","hello,ModelMap");return "succeed";}
取值:
根据键值对取值
<h1 th:text="${modelmap}"></h1>
相关文章:

springMvc向request作用域存储数据的4种方式
文章目录 目录1、springmvc使用ServletAPI向request作用域共享数据(原生态)2、springmvc使用ModelAndView向request作用域共享数据3、springmvc使用Model向request作用域共享数据4、springmvc使用map向request作用域共享数据5、springmvc使用ModelMap向r…...

SolidUI Gitee GVP
感谢Gitee,我是一个典型“吃软不吃硬”的人。奖励可以促使我进步,而批评往往不会得到我的重视。 我对开源有自己独特的视角,我只参与那些在我看来高于自身认知水平的项目。 这么多年来,我就像走台阶一样,一步一步参与…...

uthash -- basic
1. 了解什么是 hash 参考链接 2. 开源 uthash 如何使用 uthash源码链接 uthash使用参考链接 2. 开源 uthash 的实现详解 源码参考链接 源码注释版参考链接...

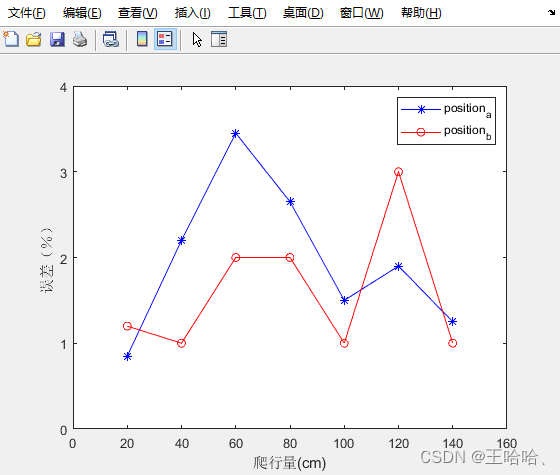
利用MATLAB绘制折线图
介绍 Matlab画图线型、符号及颜色汇总: https://blog.csdn.net/qq_40969467/article/details/90758281 实例: x20:20:140;%x轴上的数据,第一个值代表数据开始,第二个值代表间隔,第三个值代表终止a[0.85, 2.2, 3.45,…...

C# halcon 工业产品尺寸测量
产品检测 这段代码是一个基于HalconDotNet的Windows窗体应用程序,主要用于图像处理和测量。以下是对代码的一些总结: 1. **图像显示与加载:** - 使用HalconDotNet库进行图像处理。 - 通过OpenFileDialog实现图像文件的选择和加载。 …...

Vue中插槽的简单使用
插槽 分类:默认插槽、具名插槽、作用域插槽 默认插槽:让父组件可以向子组件指定位置插入html结构,也是一种组件通信的方式,适用于父组件(App)>子组件(MyFooter) 默认插槽的App组件 <template>&…...
)
华为OD机试真题-机器人仓库搬砖-2023年OD统一考试(C卷)
题目描述: 机器人搬砖,一共有N堆砖存放在N个不同的仓库中,第i堆砖中有bricks[i]块砖头,要求在8小时内搬完。机器人每小时能搬砖的数量取决于有多少能量格,机器人一个小时中只能在一个仓库中搬砖,机器人的能量格每小时补充一次且能量格只在这一个小时有效,为使得机器人损…...

三维模型数据的几何坐标变换的点云重建并行计算技术方法分析
三维模型数据的几何坐标变换的点云重建并行计算技术方法分析 倾斜摄影三维模型数据的几何坐标变换与点云重建并行计算技术的探讨主要涉及以下几个方面: 1、坐标系定义与转换:在进行坐标变换前,需要确定各个参考系的定义并实现坐标系之间的转…...

Android 横竖屏切换之窗体泄露leaked window DecorView XXXActivity
前言 遇到问题 Android 横竖屏切换之窗体泄露leaked window DecorView XXXActivity has leaked window DecorViewe6d2d3c[XXXActivity] that was originally added here 场景 在android 横竖屏切换时androidManifest 对应Activity可以设置 <activityandroid:name".XX…...

mysql之视图执行计划
一.视图 1.1视图简介 1.2 创建视图 1.3视图的修改 1.4视图的删除 1.5查看视图 二.连接查询案例 三.思维导图 一.视图 1.1视图简介 虚拟表,和普通表一样使用 MySQL中的视图(View)是一个虚拟表,其内容由查询定义。与实际表不…...
)
软件安装文档 | Docker (简洁)
如果之前安装过旧版本的Docker,可以使用下面命令卸载: yum remove docker \docker-client \docker-client-latest \docker-common \docker-latest \docker-latest-logrotate \docker-logrotate \docker-selinux \docker-engine-selinux \docker-engine …...

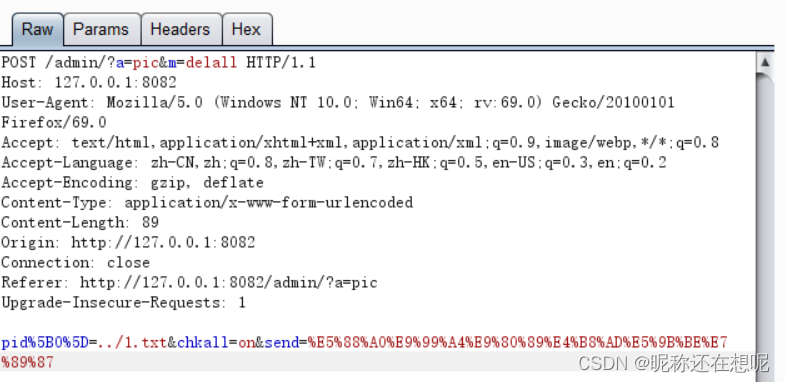
PHP代码审计之实战审代码篇2
4. 仔细观察如下代码,思考代码有什么缺陷,可能由此引发什么样的问题? <?php require_once("/home/rconfig/classes/usersession.class.php"); require_once("/home/rconfig/classes/ADLog.class.php"); require_onc…...

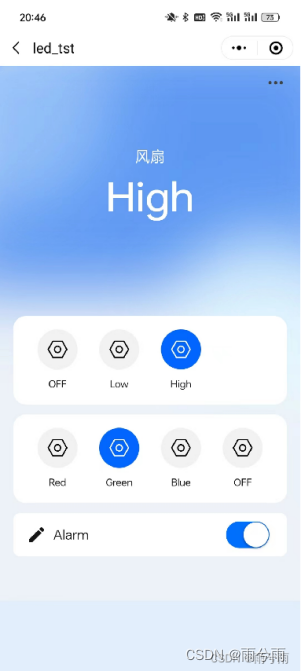
05 Ciso模拟器连接腾讯云物联网开发平台
Ciso声明:本篇文章基于使用腾讯云物联网平台连接自定义esp8266物联网设备(腾讯连连控制开关实现) - CSDN App改编 一、总体概览 功能描述: 使用腾讯连连小程序进行控制, Alarm(警铃):开的时候ÿ…...
 获取真实客户端IP)
Nginx(二十) 获取真实客户端IP
客户端在访问互联网应用服务器时,与真实的应用服务器之间会因为有多层反向代理,而导致真实应用服务器获取的仅是最近一层的反向代理服务器 IP。为使 Nginx 后端的上游服务器可以获得真实客户端 IP,Nginx 提供了 ngx_http_realip_module 模块用…...

【攻防世界】Reverse—— IgniteMe writeup
main函数:首先检查前4个字符是否“EIS{”,如果是,则会进入check函数。如果check返回true,则会显示“Congratulations” int __cdecl main(int argc, const char **argv, const char **envp) {int result; // eaxsize_t i; // [es…...

m1芯片电脑上的paragon15如何安装激活 m1芯片电脑上ntfs for mac如何安装
Paragon NTFS软件在M1芯片电脑上安装之后,最后一步会让我们“允许加载第三方内核扩展”,具体如下图所示。 图1:允许加载第三方内核扩展 按照图中提示“单击此处“,然后打开安全与隐私。接下来依次点击小锁标志进行解锁,…...

【DevOps-01]】DevOps介绍
一、简要描述 DevOps:Development & Operations的缩写,也就是开发&运维 DevOps是一个不断提高效率并且持续不断工作的过程。 核心:简化Dev和Ops团队之间的流程,使整体软件开发过程更快速。 DevOps定义: DevOps 强调的是高效组织团队之间如何通过自动化的工具协作和…...

基于PHP的花店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的花店管理系统 一 介绍 此花店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。(附带参考设计文档) 技术栈:phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 …...

《PySpark大数据分析实战》-24.数据可视化图表介绍
📋 博主简介 💖 作者简介:大家好,我是wux_labs。😜 热衷于各种主流技术,热爱数据科学、机器学习、云计算、人工智能。 通过了TiDB数据库专员(PCTA)、TiDB数据库专家(PCTP…...

kafka 偏移量的类型与提交方式
kafka checkpoint 在流处理中,“checkpoint” 通常指的是将应用程序的状态保存到可靠的存储系统中,以便在发生故障或应用程序需要重启时能够从先前的状态中恢复。这包括保存处理过的事件、中间结果以及任何其他状态信息。“Checkpointing” 可以确保系统的一致性,并提供容错…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...
