JavaWeb基础(1)- Html与JavaScript(JavaScript基础语法、变量、数据类型、运算符、函数、对象、事件监听、正则表达式)
JavaWeb基础(1)- Html与JavaScript(JavaScript基础语法、变量、数据类型、运算符、函数、对象、事件监听、正则表达式)
文章目录
- JavaWeb基础(1)- Html与JavaScript(JavaScript基础语法、变量、数据类型、运算符、函数、对象、事件监听、正则表达式)
- 1 Html与CSS
- 2 JavaScript
- 2.1 引入方式
- 2.1.1 内部脚本
- 2.2.2 外部脚本
- 2.2 JavaScript基础语法
- 2.3 常用API
- 2.3 变量
- 2.4 数据类型
- 2.4.1 原始数据类型
- 2.4.2 引用数据类型
- 2.5运算符
- 2.5.1 \==和===区别
- 3.5.2 类型转换
- 2.6流程控制语句
- 2.6.1 if 语句
- 2.6.2 switch 语句
- 2.6.3 for 循环语句
- 2.6.4 while 循环语句
- 2.6.5 dowhile 循环语句
- 2.7 函数
- 2.7.1 定义格式
- 2.7.2 函数调用
- 2.8 JavaScript常用对象
- 2.8.1 (基本对象)Array
- 2.8.2 (基本对象)String
- 2.8.3 (BOM)Window
- **BOM**
- Window
- 2.8.4 (BOM)History
- 2.8.5 (BOM)Location
- 2.8.6 (DOM)Element
- **DOM**
- Element
- 2.9 事件监听
- 2.9.1 事件绑定
- 2.9.2 常见事件
- 2.9.3 案例-录入信息的判断
- 2.10 RegExp对象和正则表达式
- 2.10.1 正则对象
- 2.10.1.2 正则对象的创建
- 2.10.1.2 正则对象的方法
- 2.10.2 正则表达式
- 2.10.1 正则对象
- 2.10.1.2 正则对象的创建
- 2.10.1.2 正则对象的方法
- 2.10.2 正则表达式
1 Html与CSS
菜鸟教程:https://www.runoob.com/
2 JavaScript
JavaScript 是用来控制网页行为的,它能使网页可交互,如改变页面内容、修改指定元素的属性值、对表单进行校验等
2.1 引入方式
2.1.1 内部脚本
将 JS代码定义在HTML页面中
在 HTML 文档中可以在任意地方,可放置任意数量的<script></script>标签
一般把脚本置于 <body></body> 元素的底部,可改善显示速度(浏览器在加载页面的时候会从上往下进行加载并解析)
2.2.2 外部脚本
定义:
将 JS代码定义在外部 JS文件中,然后引入到 HTML页面中

demo.js 文件内容如下:直接写 js 代码即可,不要在 js文件 中写 script 标签

引入外部的js文件:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script src="../js/demo.js"></script>
</body>
</html>
2.2 JavaScript基础语法
-
区分大小写:与 Java 一样,变量名、函数名以及其他一切东西都是区分大小写的
-
每行结尾的分号可有可无;如果一行上写多个语句时,必须加分号用来区分多个语句。
-
注释
- 单行注释:// 注释内容
- 多行注释:/* 注释内容 */
注意:JavaScript 没有文档注释
2.3 常用API
-
使用 window.alert() 写入警告框
-
使用 document.write() 写入 HTML 输出

-
使用 console.log() 写入浏览器控制台
按下F12查看

2.3 变量
-
关键字:var(variable 的缩写)(弱类型语言,变量可以存放不同类型的值)
特殊之处:
-
作用域:全局变量
{var age = 20; } alert(age); // 在代码块中定义的age 变量,在代码块外边还可以使用 -
变量可以重复定义
{var age = 20;var age = 30;//JavaScript 会用 30 将之前 age 变量的 20 替换掉 } alert(age); //打印的结果是 30
-
-
**关键字:let **
所声明的变量,只在
let关键字所在的代码块内有效,且不允许重复声明。{let age = 20; } alert(age); //会报错 -
声明:格式
var 变量名 = 数据值; -
转换:变量值能够实现不同类型的转换(let不行)
var test = 20; test = "张三"; -
命名规则:
- 组成字符可以是任何字母、数字、下划线(_)或美元符号($)
- 数字不能开头
- 建议使用驼峰命名
2.4 数据类型
alert(typeof age); 以弹框的形式将 age 变量的数据类型输出
JavaScript 中提供了两类数据类型:原始类型 和 引用类型
2.4.1 原始数据类型
-
number:数字(整数、小数、NaN(Not a Number))
var age = 20; var price = 99.8;alert(typeof age); // 结果是 : number alert(typeof price);// 结果是 : numberNaN是一个特殊的number类型的值
NaN是 JavaScript 中的特殊值,表示 “Not a Number”,即不是一个数字- 它是
number类型的一个特殊值,但是与其他number值不同的是,NaN本身并不代表一个有效的数字。 NaN主要出现在执行数学运算时,当操作数无法产生有效的数值结果时,就会返回NaN。
-
string:字符、字符串,单双引皆可
var ch = 'a'; var name = '张三'; var addr = "北京";alert(typeof ch); //结果是 string alert(typeof name); //结果是 string alert(typeof addr); //结果是 string在 js 中 双引号和单引号都表示字符串类型的数据
-
boolean:布尔。true,false
var flag = true; var flag2 = false;alert(typeof flag); //结果是 boolean alert(typeof flag2); //结果是 boolean -
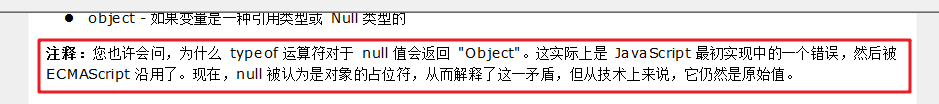
null:对象为空
var obj = null;alert(typeof obj);//结果是 object为什么打印上面的 obj 变量的数据类型,结果是object;这个官方给出了解释,下面是从官方文档截的图

-
undefined:当声明的变量未初始化时,该变量的默认值是 undefined
var a ; alert(typeof a); //结果是 undefined
2.4.2 引用数据类型
-
对象(Object)
JavaScript中的对象是键值对的集合,其中的值可以是基本数据类型或其他引用数据类型。对象是 JavaScript 中最常用的引用类型。
var 对象名称 = {属性名称1:属性值1,属性名称2:属性值2,...,函数名称:function (形参列表){},... };调用属性的格式:
对象名.属性名调用函数的格式:
对象名.函数名()演示:
var person = {name : "zhangsan",age : 23,eat: function (){alert("干饭~");}};alert(person.name); //zhangsan alert(person.age); //23person.eat(); //干饭~ -
数组(Array)
数组是一种特殊的对象,它用于存储按顺序排列的值。数组的每个元素可以是任意数据类型,包括基本数据类型和其他引用数据类型。
var fruits = ["apple", "banana", "orange"]; -
函数(Function)
函数也是对象的一种,但是它具有可调用的行为。函数可以接受参数,执行一些操作,并返回一个值。
function add(a, b) {return a + b; } -
日期对象(Date)
用于处理日期和时间的对象。
var currentDate = new Date(); -
正则表达式对象(RegExp)
用于处理正则表达式的对象。
var pattern = /[a-zA-Z]+/; -
Map 和 Set
ES6 引入了 Map 和 Set 这两个新的数据结构,它们也是引用数据类型。
var myMap = new Map(); var mySet = new Set();
这些引用数据类型在 JavaScript 中被称为“对象”,它们在内存中的存储方式是通过引用,而不是直接存储在变量中。这意味着对引用数据类型的操作实际上是在操作对象在内存中的地址,而不是直接操作对象的值。
2.5运算符
JavaScript 提供了如下的运算符。大部分和 Java语言 都是一样的。
-
一元运算符:++,–
-
算术运算符:+,-,*,/,%
-
赋值运算符:=,+=,-=…
-
关系运算符:>,<,>=,<=,!=,==,===…
-
逻辑运算符:&&,||,!
-
三元运算符:条件表达式 ? true_value : false_value
2.5.1 ==和===区别
概述:
-
==:
-
判断类型是否一样,如果不一样,则进行类型转换
-
再去比较其值
-
-
===:js 中的全等于
- 判断类型是否一样,如果不一样,直接返回false
- 再去比较其值
var age1 = 20;
var age2 = "20";alert(age1 == age2);// true
alert(age1 === age2);// false
3.5.2 类型转换
-
string 转换为 number 类型:按照字符串的字面值,转为数字。如果字面值不是数字,则转为NaN
-
使用
+正号运算符:var str = +"20"; alert(str + 1) //21 -
使用
parseInt()函数(方法):推荐var str = "20"; alert(parseInt(str) + 1);
-
- 其他类型转为boolean
- number 类型转换为 boolean 类型:0和NaN转为false,其他的数字转为true
- string 类型转换为 boolean 类型:空字符串转为false,其他的字符串转为true
- null类型转换为 boolean 类型是 false
- undefined 转换为 boolean 类型是 false
-
使用场景
在 Java 中使用字符串前,一般都会先判断字符串不是null,并且不是空字符才会做其他的一些操作
var str = "abc";//健壮性判断 if(str != null && str.length > 0){alert("转为true"); }else {alert("转为false"); }var str = "abc";//健壮性判断 if(str){alert("转为true"); }else {alert("转为false"); }两者效果一样
2.6流程控制语句
2.6.1 if 语句
var count = 3;
if (count == 3) {alert(count);
}
2.6.2 switch 语句
var num = 3;
switch (num) {case 1:alert("星期一");break;case 2:alert("星期二");break;case 3:alert("星期三");break;case 4:alert("星期四");break;case 5:alert("星期五");break;case 6:alert("星期六");break;case 7:alert("星期日");break;default:alert("输入的星期有误");break;
}
2.6.3 for 循环语句
var sum = 0;
for (let i = 1; i <= 100; i++) { //建议for循环小括号中定义的变量使用letsum += i;
}
alert(sum);
2.6.4 while 循环语句
var sum = 0;
var i = 1;
while (i <= 100) {sum += i;i++;
}
alert(sum);
2.6.5 dowhile 循环语句
var sum = 0;
var i = 1;
do {sum += i;i++;
}
while (i <= 100);
alert(sum);
2.7 函数
通过 function 关键词进行定义
2.7.1 定义格式
函数定义格式有两种:(形式参数不需要类型。因为JavaScript是弱类型语言)
-
方式1
function 函数名(参数1,参数2..){要执行的代码 }var add1 = function(a, b) {return a + b; }; -
方式2
var 函数名 = function (参数列表){要执行的代码 }var add2 = function(a, b){return a + b; }; //或者↓↓↓↓↓↓↓↓↓ var add2 = (a, b) => {return a + b; };
2.7.2 函数调用
e.g.
let result = add(10,20);
JS中,函数调用可以传递任意个数参数
例如
let result = add(1,2,3);它是将数据 1 传递给了变量a,将数据 2 传递给了变量 b,而数据 3 没有变量接收。
2.8 JavaScript常用对象
JavaScript 提供了很多对象供使用者来使用。这些对象总共分类三类
-
基本对象

-
BOM 对象

-
DOM对象
DOM 中的对象就比较多了,下图只是截取部分

2.8.1 (基本对象)Array
-
Array对象用于定义数组
-
定义格式有两种
-
方式1
var 变量名 = new Array(元素列表);例如:
var arr = new Array(1,2,3); //1,2,3 是存储在数组中的数据(元素) -
方式2
var 变量名 = [元素列表];例如:
var arr = [1,2,3]; //1,2,3 是存储在数组中的数据(元素)注意:Java中的数组静态初始化使用的是{}定义,而 JavaScript 中使用的是 [] 定义
-
-
元素访问
arr[索引] = 值; -
特点
-
JavaScript 中的数组相当于 Java 中集合。数组的长度是可以变化的;
// 变长 var arr3 = [1,2,3]; arr3[10] = 10; alert(arr3[10]); // 10 alert(arr3[9]); //undefined -
而 JavaScript 是弱类型,所以可以存储任意的类型的数据。
-
给数组添加字符串的数据,也是可以添加成功的
arr3[5] = "hello"; alert(arr3[5]); // hello
-
-
属性
length; 通过这个属性,可以遍历数组
var arr = [1,2,3]; for (let i = 0; i < arr.length; i++) {alert(arr[i]); } -
方法
-
push函数
给数组添加元素,也就是在数组的末尾添加元素
// push:添加方法 var arr5 = [1,2,3]; arr5.push(10); alert(arr5); //数组的元素是 {1,2,3,10} -
splice函数
// splice:删除元素 var arr5 = [1,2,3]; arr5.splice(0,1); //从 0 索引位置开始删除,删除一个元素 alert(arr5); // {2,3} -
map映射方法
map函数会创建一个新数组,其中的每个元素都是原始数组经过指定函数处理后的结果
// 原始数组 const numbers = [1, 2, 3, 4, 5];// 使用map方法创建一个新数组,每个元素是原始数组元素的平方 const squaredNumbers = numbers.map(function (value) {return value * value; });console.log(squaredNumbers); // 输出: [1, 4, 9, 16, 25]在现代JavaScript中,可以使用箭头函数来使代码更为简洁:
const numbers = [1, 2, 3, 4, 5];const squaredNumbers = numbers.map(value => value * value);console.log(squaredNumbers); // 输出: [1, 4, 9, 16, 25]
-
2.8.2 (基本对象)String
-
创建
var 变量名 = new String(s);var 变量名 = "数组"; -
属性
length():动态的获取字符串的长度 -
函数
charAt():返回指定位置的字符indexOf():检索字符串trim():去掉字符串两端的空格
2.8.3 (BOM)Window
BOM
我们要操作浏览器的各个组成部分就可以通过操作 BOM 中的对象来实现

Window
-
window 对象是 JavaScript 对浏览器的窗口进行封装的对象。
-
该对象不需要创建直接使用
window,其中window.可以省略window.alert("abc");alert("abc") -
window对象提供了用于获取其他 BOM 组成对象的属性
其中window.可以省略, 例如
window.location可以就写成location来获取Location对象。 -
window对象提供了很多函数
setTimeout(function,毫秒值): 在一定的时间间隔后执行一个function,只执行一次
setInterval(function,毫秒值):在一定的时间间隔后执行一个function,循环执行// confirm(),点击确定按钮,返回true,点击取消按钮,返回false var flag = confirm("确认删除?"); alert(flag);
2.8.4 (BOM)History
-
History 对象是 JavaScript 对历史记录进行封装的对象。
-
使用 window.history获取,其中window. 可以省略
-
History函数

这两个函数我们平时在访问其他的一些网站时经常使用对应的效果

2.8.5 (BOM)Location
-
Location 对象是 JavaScript 对地址栏封装的对象。可以通过操作该对象,跳转到任意页面。

-
使用
window.location获取,其中window.可以省略 -
对象属性
herf:设置或返回完整的URL
2.8.6 (DOM)Element
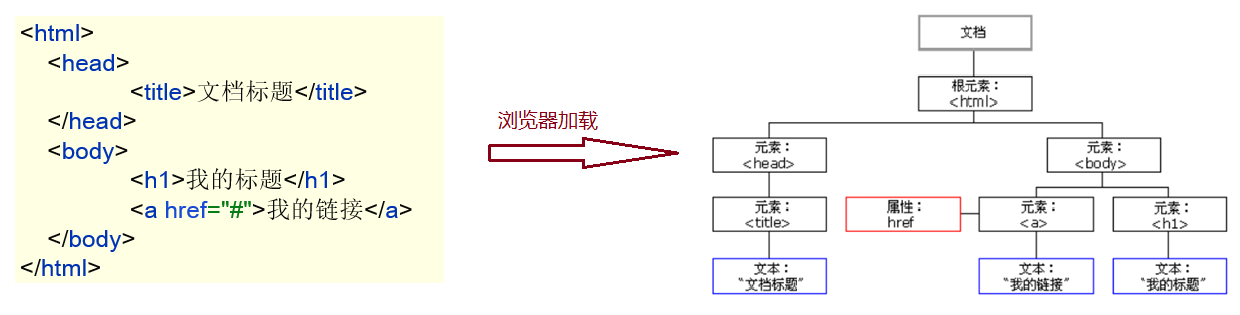
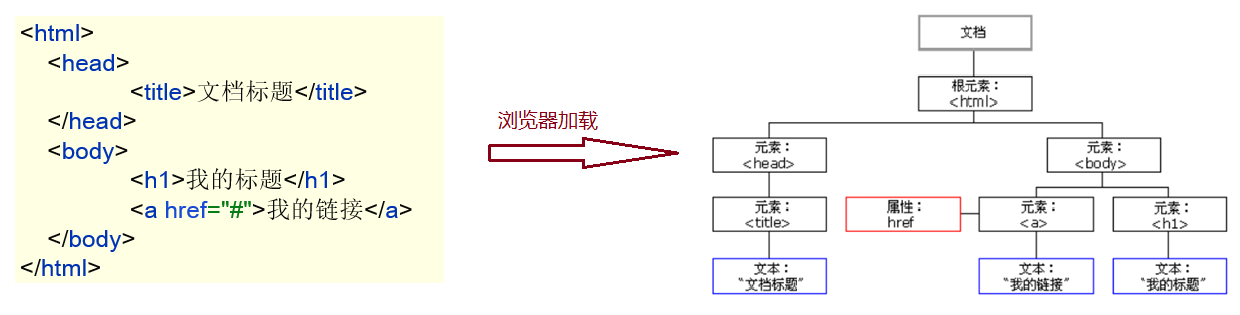
DOM
-
DOM:Document Object Model 文档对象模型。
-
也就是 JavaScript 将 HTML 文档的各个组成部分封装为对象。
-
DOM 其实并不陌生,之前在学习 XML 就接触过;XML 文档中的标签是代码解析,而 HTML 文档是浏览器解析
DOM 是 W3C(万维网联盟)定义了访问 HTML 和 XML 文档的标准。该标准被分为 3 个不同的部分:
核心 DOM:针对任何结构化文档的标准模型。 XML 和 HTML 通用的标准
-
Document:整个文档对象
-
Element:元素对象
-
Attribute:属性对象
-
Text:文本对象
-
Comment:注释对象
XML DOM: 针对 XML 文档的标准模型
HTML DOM: 针对 HTML 文档的标准模型
该标准是在核心 DOM 基础上,对 HTML 中的每个标签都封装成了不同的对象
- 例如:
<img>标签在浏览器加载到内存中时会被封装成Image对象,同时该对象也是Element对象。 - 例如:
<input type='button'>标签在浏览器加载到内存中时会被封装成Button对象,同时该对象也是Element对象。
-
-
封装的对象分别为:
-
Document:整个文档对象
-
Element:元素对象
-
Attribute:属性对象
-
Text:文本对象
-
Comment:注释对象
左边是 HTML 文档内容,右边是 DOM 树

-
-
JavaScript 通过 DOM, 就能够对 HTML进行操作了
- 改变 HTML 元素的内容
- 改变 HTML 元素的样式(CSS)
- 对 HTML DOM 事件作出反应
- 添加和删除 HTML 元素
Element
- HTML 中的 Element 对象可以通过
Document对象获取,而Document对象是通过window对象获取。 Document对象中提供了以下获取Element元素对象的函数getElementById():根据id属性值获取,返回单个Element对象getElementsByTagName():根据标签名称获取,返回Element对象数组getElementsByName():根据name属性值获取,返回Element对象数组getElementsByClassName():根据class属性值获取,返回Element对象数组
//1,根据 id='light' 获取 img 元素对象
var img = document.getElementById("light");
//2,修改 img 对象的 src 属性来改变图片
img.src = "../imgs/on.gif";
将所有的 div 标签的标签体内容替换为 呵呵
//1,获取所有的 div 元素对象
var divs = document.getElementsByTagName("div");
/*style:设置元素css样式innerHTML:设置元素内容*/
//2,遍历数组,获取到每一个 div 元素对象,并修改元素内容
for (let i = 0; i < divs.length; i++) {//divs[i].style.color = 'red';divs[i].innerHTML = "呵呵";
}
2.9 事件监听
**事件:**HTML 事件是发生在 HTML 元素上的“事情”。比如:页面上的 按钮被点击、鼠标移动到元素之上、按下键盘按键等都是事件。
事件监听:事件监听是JavaScript可以在事件被侦测到时执行一段逻辑代码。
2.9.1 事件绑定
JavaScript 提供了两种事件绑定方式:
-
方式一:通过 HTML标签中的事件属性进行绑定
<input type="button" οnclick='on()’>下面是点击事件绑定的
on()函数function on(){alert("我被点了");} -
方式二:通过 DOM 元素属性绑定
<input type="button" id="btn">下面 js 代码是获取了
id='btn'的元素对象,然后将onclick作为该对象的属性,并且绑定匿名函数。document.getElementById("btn").onclick = function (){alert("我被点了"); }
2.9.2 常见事件
| 事件属性名 | 说明 |
|---|---|
| onclick | 鼠标单击事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面或图像被完成加载 |
| onsubmit | 当表单提交时触发该事件 |
| onmouseover | 鼠标被移到某元素之上 |
| onmouseout | 鼠标从某元素移开 |
其他常见事件及其用法:菜鸟教程
2.9.3 案例-录入信息的判断
案例需求:在输入框失焦后对现有的录入信息的判断是否符合录入标准
关键属性:onblur,display
//1. 验证用户名是否符合规则
//1.1 获取用户名的输入框
var usernameInput = document.getElementById("username");//1.2 绑定onblur事件 失去焦点
usernameInput.onblur = function () {//1.3 获取用户输入的用户名var username = usernameInput.value.trim();//1.4 判断用户名是否符合规则:长度 6~12if (username.length >= 6 && username.length <= 12) {//符合规则document.getElementById("username_err").style.display = 'none';} else {//不合符规则document.getElementById("username_err").style.display = '';}
}
2.10 RegExp对象和正则表达式
RegExp 是正则对象。正则对象是判断指定字符串是否符合规则
正则表达式是一种用于匹配字符串模式的表达式,它是由字符和操作符组成的文本模式,用于描述字符串的特征
2.10.1 正则对象
2.10.1.2 正则对象的创建
正则对象有两种创建方式:
-
直接量方式:注意不要加引号
var reg = /正则表达式/; -
创建 RegExp 对象,关键字RegExp
var reg = new RegExp("正则表达式");
2.10.1.2 正则对象的方法
test(str) :判断指定字符串是否符合规则,返回 true或 false
2.10.2 正则表达式
正则表达式定义了字符串组成的规则,也就是判断指定的字符串是否符合指定的规则;
正则表达式是和语言无关的。很多语言都支持正则表达式,Java语言也支持,只不过正则表达式在不同的语言中的使用方式不同;
js 中需要使用正则对象来使用正则表达式。
正则表达式常用的规则如下:
-
^:表示开始
-
$:表示结束
-
[ ]:代表某个范围内的单个字符,比如: [0-9] 单个数字字符
-
.:代表任意单个字符,除了换行和行结束符
-
\w:代表单词字符:字母、数字、下划线(),相当于 [A-Za-z0-9]
-
\d:代表数字字符: 相当于 [0-9]
量词:
-
+:至少一个
-
*:零个或多个
-
?:零个或一个
-
{x}:x个
-
{m,}:至少m个
-
{m,n}:至少m个,最多n个
代码演示:
// 规则:单词字符,6~12
//1,创建正则对象,对正则表达式进行封装
var reg = /^\w{6,12}$/;var str = "abcccc";
//2,判断 str 字符串是否符合 reg 封装的正则表达式的规则
var flag = reg.test(str);
alert(flag);
字符和操作符组成的文本模式,用于描述字符串的特征**
2.10.1 正则对象
2.10.1.2 正则对象的创建
正则对象有两种创建方式:
-
直接量方式:注意不要加引号
var reg = /正则表达式/; -
创建 RegExp 对象,关键字RegExp
var reg = new RegExp("正则表达式");
2.10.1.2 正则对象的方法
test(str) :判断指定字符串是否符合规则,返回 true或 false
2.10.2 正则表达式
正则表达式定义了字符串组成的规则,也就是判断指定的字符串是否符合指定的规则;
正则表达式是和语言无关的。很多语言都支持正则表达式,Java语言也支持,只不过正则表达式在不同的语言中的使用方式不同;
js 中需要使用正则对象来使用正则表达式。
正则表达式常用的规则如下:
-
^:表示开始
-
$:表示结束
-
[ ]:代表某个范围内的单个字符,比如: [0-9] 单个数字字符
-
.:代表任意单个字符,除了换行和行结束符
-
\w:代表单词字符:字母、数字、下划线(),相当于 [A-Za-z0-9]
-
\d:代表数字字符: 相当于 [0-9]
量词:
-
+:至少一个
-
*:零个或多个
-
?:零个或一个
-
{x}:x个
-
{m,}:至少m个
-
{m,n}:至少m个,最多n个
代码演示:
// 规则:单词字符,6~12
//1,创建正则对象,对正则表达式进行封装
var reg = /^\w{6,12}$/;var str = "abcccc";
//2,判断 str 字符串是否符合 reg 封装的正则表达式的规则
var flag = reg.test(str);
alert(flag);
相关文章:

JavaWeb基础(1)- Html与JavaScript(JavaScript基础语法、变量、数据类型、运算符、函数、对象、事件监听、正则表达式)
JavaWeb基础(1)- Html与JavaScript(JavaScript基础语法、变量、数据类型、运算符、函数、对象、事件监听、正则表达式) 文章目录 JavaWeb基础(1)- Html与JavaScript(JavaScript基础语法、变量、数据类型、运算符、函数、对象、事件…...

java SSM体育器材租借管理系统myeclipse开发mysql数据库springMVC模式java编程计算机网页设计
一、源码特点 java SSM体育器材租借管理系统是一套完善的web设计系统(系统采用SSM框架进行设计开发,springspringMVCmybatis),对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要…...

西电期末1030.函数的最大值
一.题目 二.分析与思路 函数打擂台,注意数据类型和保留精度 三.代码实现 #include<bits/stdc.h>//万能头 double f(double x,double a){return a*x*x-x*x*x; }//f(x) int main() {double a;scanf("%lf",&a);double max-1000001;//打擂台for(…...

在Docker中安装Tomact
目录 前言: 一.安装Tomact 查找指定的tomact版本 下载tomact9.0 查看该镜像是否安装成功 安装成功之后就开始运行镜像了 ps(用于列出正在运行的Docker容器) 编辑 测试(虚拟机ip:8080) 编辑 解决措施 编辑 完成以上步骤&…...

【书生大模型00--开源体系介绍】
书生大模型开源体系介绍 0 通用人工智能1 InternLM性能及模型2 从模型到应用 大模型成为目前很热的关键词,最热门的研究方向,热门的应用;ChatGPT的横空出世所引爆,快速被人们上手应用到各领域; 0 通用人工智能 相信使…...

基于GPT-3、ChatGPT、GPT-4等Transformer架构的自然语言处理
文章目录 一、内容简介二、前言2.1 Transformer 模型标志着AI 新时代的开始2.2 Transformer 架构具有革命性和颠覆性2.3 Google BERT 和OpenAI GPT-3 等Transformer 模型将AI 提升到另一个层次2.4 本书将带给你的“芝士”2.5 本书面向的读者 三、本书内容简介3.1 第一章3.2 第二…...

一款开源的MES系统
随着工业4.0的快速发展,制造执行系统(MES)成为了智能制造的核心。今天,将为大家推荐一款开源的MES系统——iMES工厂管家。 什么是iMES工厂管家 iMES工厂管家是一款专为中小型制造企业打造的开源MES系统。它具备高度的可定制性和灵…...

https配置证书
HTTPS 基本原理 https 介绍 HTTPS(全称:HyperText Transfer Protocol over Secure Socket Layer),其实 HTTPS 并不是一个新鲜协议,Google 很早就开始启用了,初衷是为了保证数据安全。 国内外的大型互联网…...

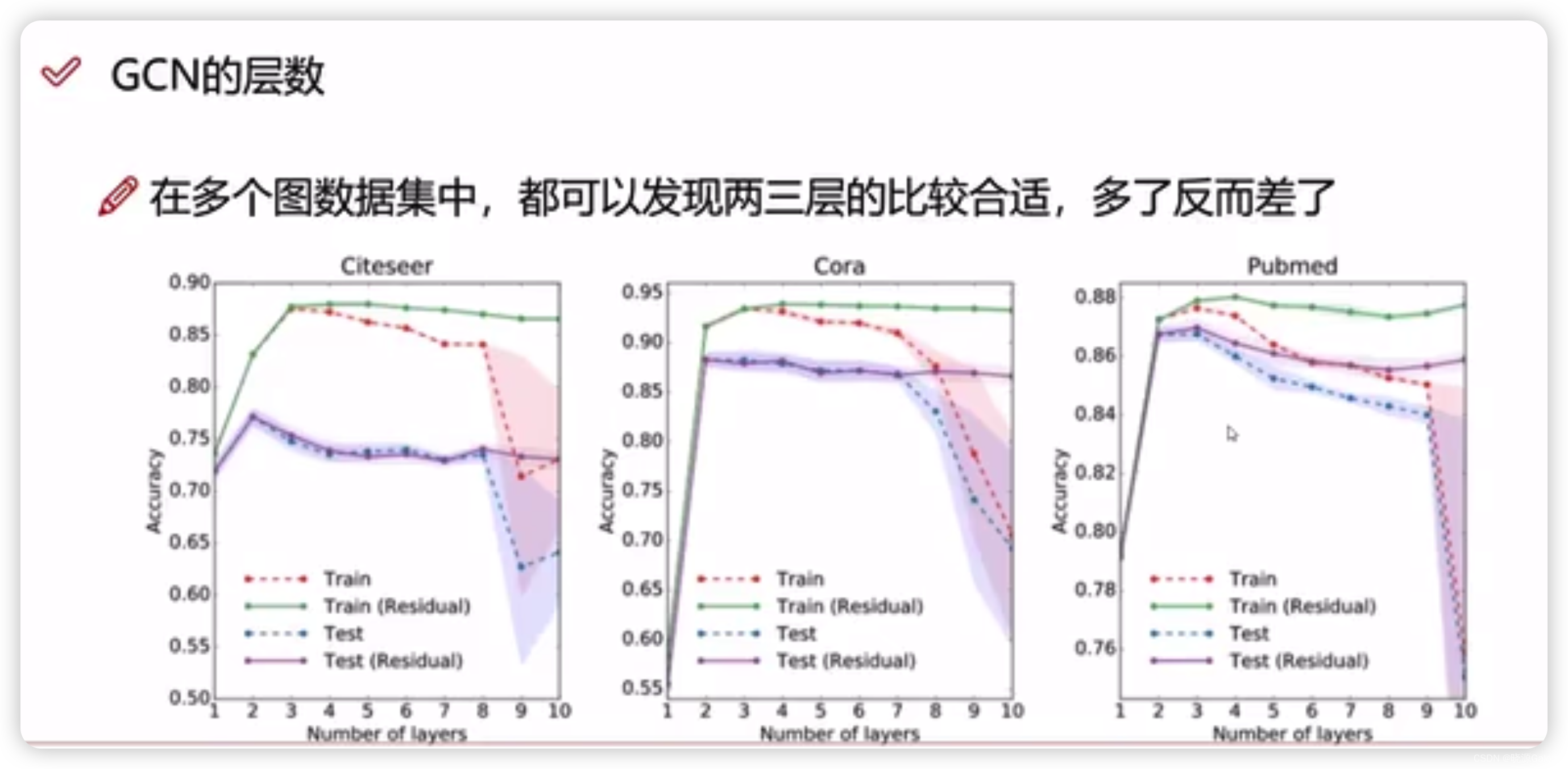
图神经网络|10.4 GCN 变换原理的解读
由9.3-邻接矩阵的变换可知,理解矩阵通过两个度矩阵的逆进行归一化。 微观上看, a i j a_{ij} aij这个元素将会乘上 1 d e g ( v i ) d e g ( v j ) \frac{1}{\sqrt{deg_(v_i)\sqrt{deg(v_j)}}} deg(vi)deg(vj) 1 其现实意义如下—— 比如…...

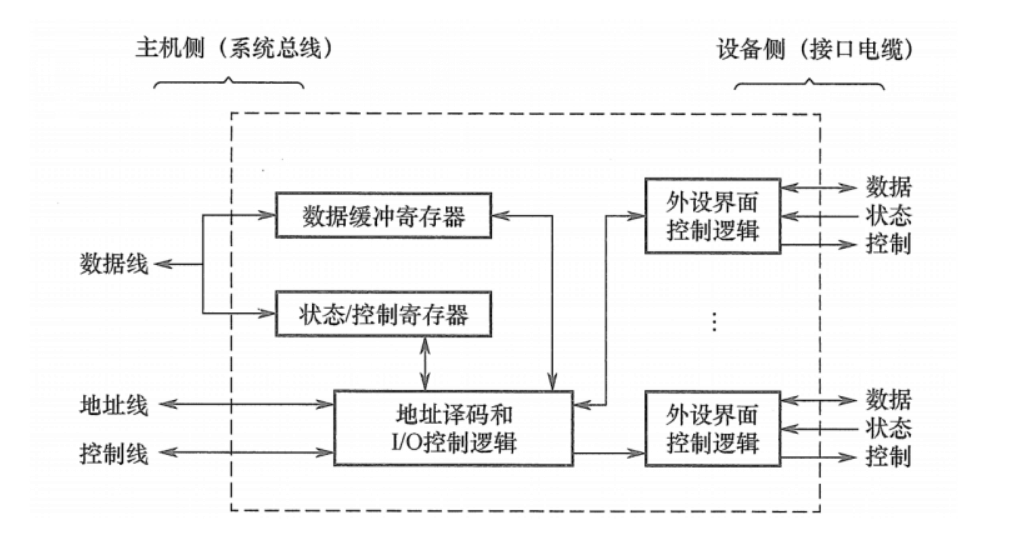
计算机组成原理 I/O方式
I/O 方式 I/O方式分类: 程序查询方式。由 CPU通过程序不断查询 /O 设备是否已做好准备,从而控制0 设备与主机交换信息程序中断方式。只在 I/0 设备准备就绪并向 CPU发出中断请求时才予以响应。DMA方式。主存和 I/O 设备之间有一条直接数据通路,当主存和…...

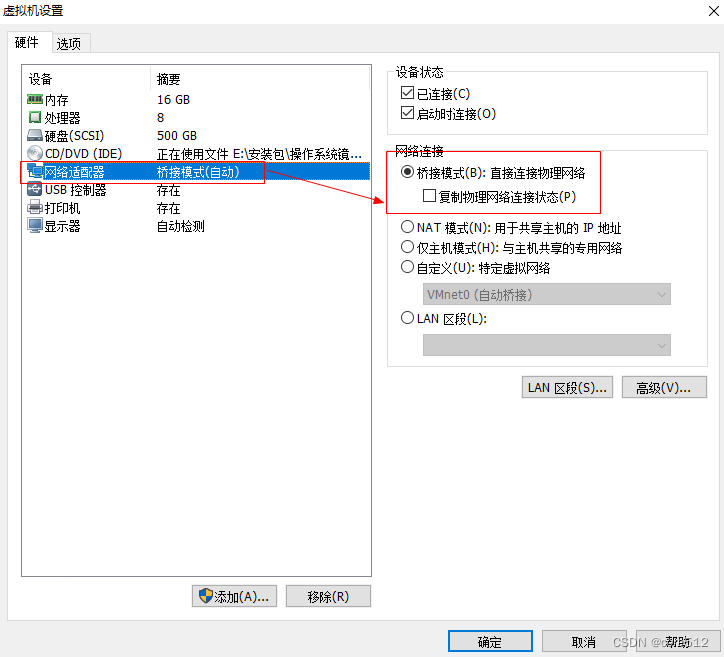
VMWare网络配置
1、通用配置 选择自动,相对与选择指定网卡,能解决网卡更换导致网络不可用的问题。 2、每个虚拟机配置...

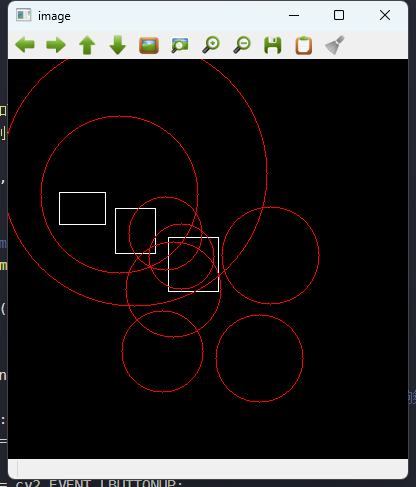
opencv期末练习题(3)附带解析
创建黑色画板,并支持两种画图功能 import mathimport cv2 import numpy as np """ 1. 创建一个黑色画板 2. 输入q退出 3. 输入m切换画图模式两种模式,画矩形和画圆形。用户按住鼠标左键到一个位置然后释放就可以画出对应的图像 "&qu…...

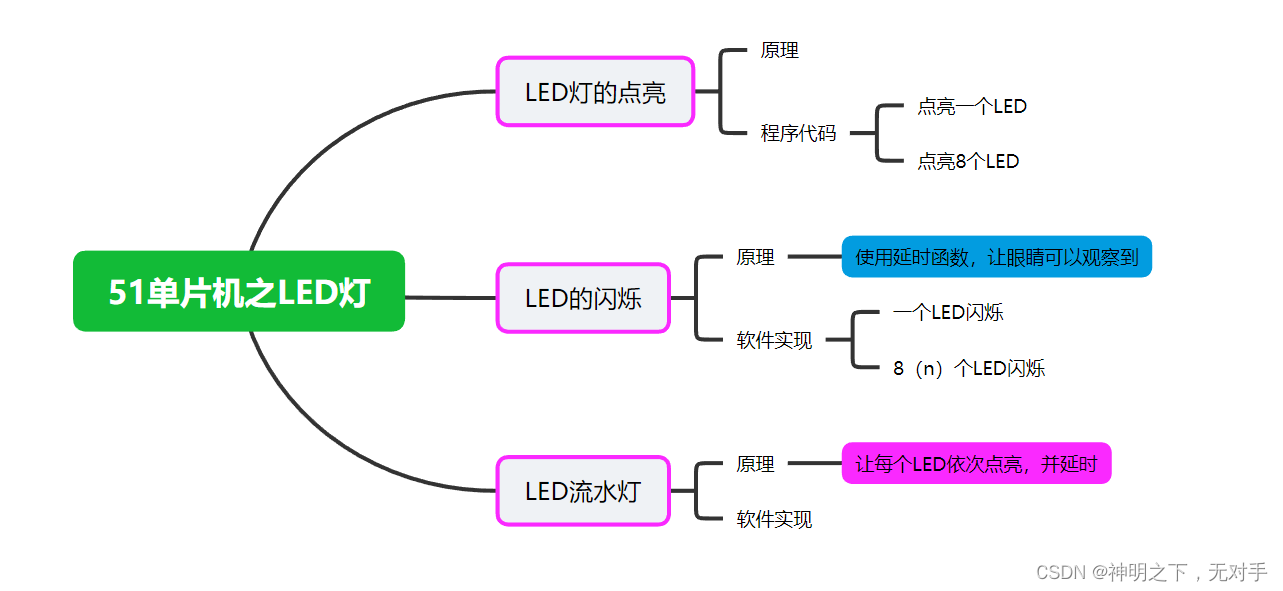
51单片机之LED灯
51单片机之LED灯 🌴前言:🏮点亮LED灯的原理💘点亮你的第一个LED灯💘点亮你的八个LED灯 📌让LED灯闪烁的原理🎽 LED灯的闪烁🏓错误示范1🏓正确的LED闪烁代码应该是这样&am…...

操作系统内存碎片
大家好,我叫徐锦桐,个人博客地址为www.xujintong.com,github地址为https://github.com/jintongxu。平时记录一下学习计算机过程中获取的知识,还有日常折腾的经验,欢迎大家访问。 一、前言 内存碎片是指无法被利用的内…...

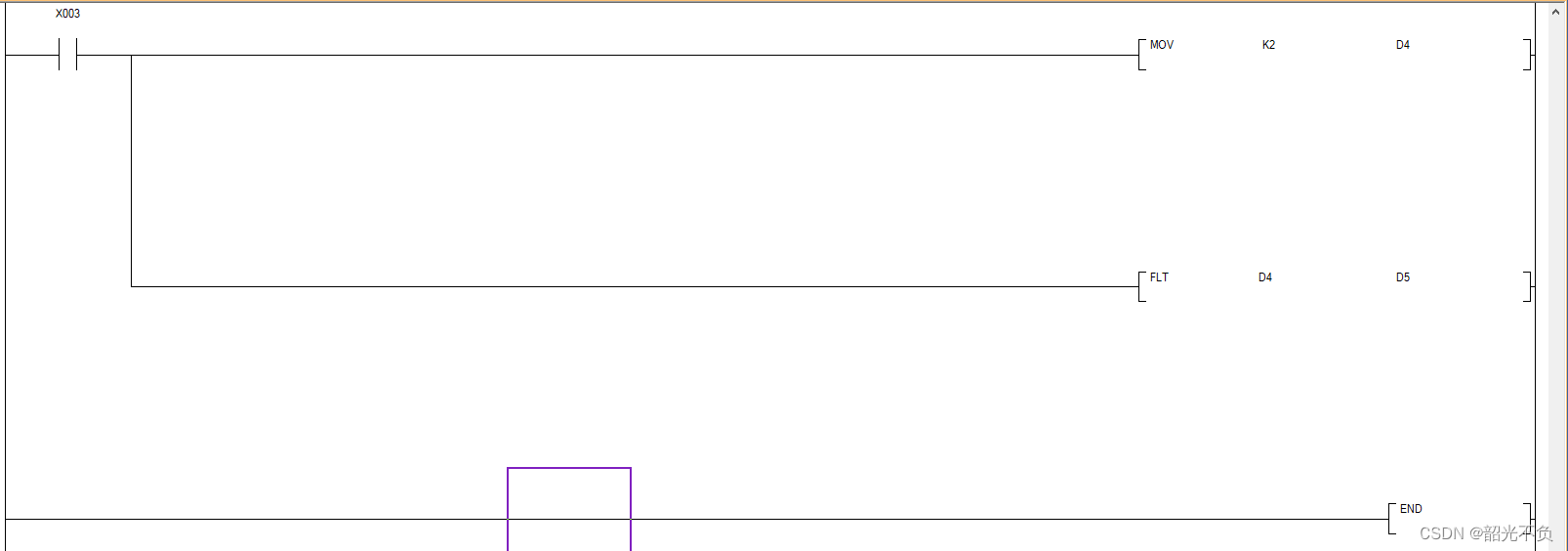
三菱plc学习入门(二,三菱plc指令,触点比较,计数器,交替,四则运算,转换数据类型)
今天,进行总结对plc的学习,下面是对plc基础的学习,希望对读者有帮助,欢迎点赞,评论,收藏!!! 目录 触点比较 当数据太大了的时候(LDD32位) CMP比…...

Spring学习之——代理模式
Proxy代理模式 介绍 为其他对象提供一种代理以控制对这个对象的访问。在某些情况下,一个对象不适合或者不能直接引用另一个对象,而代理对象可以在客户端和目标对象之间起到中介的作用 2. 组成 抽象角色:通过接口或抽象类声明真实角色实现的…...

【Linux】之搭建 PostgreSQL 环境
前言 在 Linux 系统下安装 PostgreSQL,可以选择快捷方便的 Docker 安装,但正常的服务器都是直接原生安装的,所以,这里我将讲解如何正常安装 PostgreSQL 以及安装之后的一些配置。如果想了解 Docker 安装的话,可以查看我…...

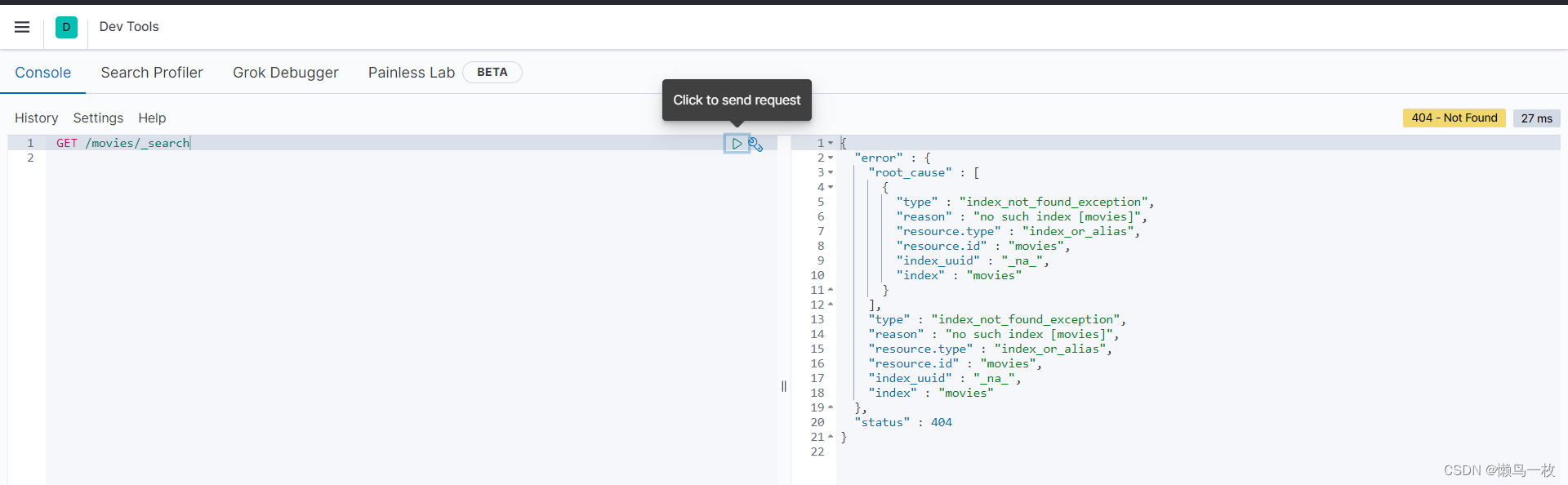
docker 安装elasticsearch、kibana、cerebro、logstash
安装步骤 第一步安装 docker 第二步 拉取elasticsearch、kibana、cerebro、logstash 镜像 docker pull docker.elastic.co/elasticsearch/elasticsearch:7.10.2 docker pull docker.elastic.co/kibana/kibana:7.10.2 docker pull lmenezes/cerebro:latest docker pull l…...

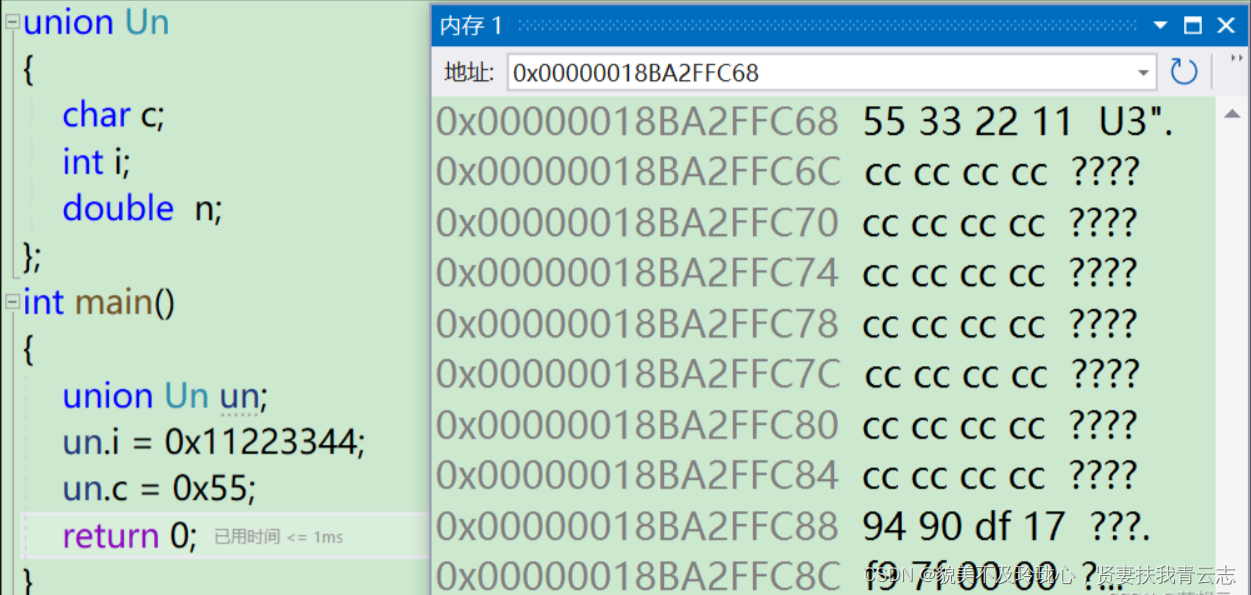
C/C++ 联合体
目录 联合体概述 联合体的内存分配 联合体大小计算 联合体概述 联合与结构非常的相似,主要区别就在于联合这两个字。 联合的特征:联合体所包含的成员变量使用的是同一块空间。 联合体定义 //联合类型的声明 union Un {char c;int i; }; //联合变量…...

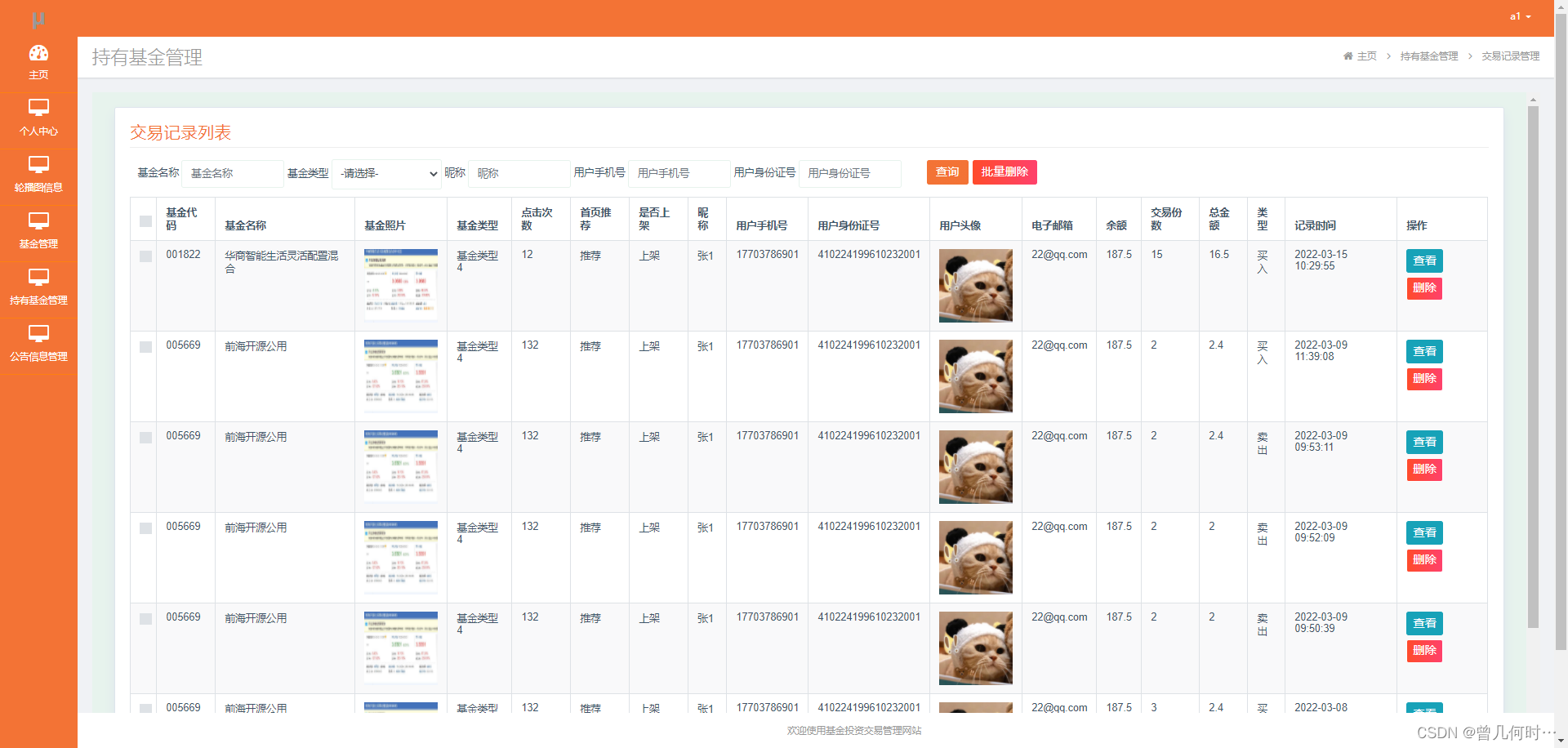
基于SSM的基金投资交易管理网站的设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...
