vue3+echart绘制中国地图并根据后端返回的坐标实现涟漪动画效果
1.效果图


2.前期准备
main.js
app.use(BaiduMap, {// ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */ak: 'sRDDfAKpCSG5iF1rvwph4Q95M6tDCApL',// v:'3.0', // 默认使用3.0// type: 'WebGL' // ||API 默认API (使用此模式 BMap=BMapGL)
});index.html
<script type="text/javascript" src="https://api.map.baidu.com/getscript?v=3.0&ak=sRDDfAKpCSG5iF1rvwph4Q95M6tDCApL"></script> <div><div id="main6"style="width:650px;height:400px;"></div></div>3.js,注意:import 'echarts/map/js/china.js'; 引入时需要注意当前echart是否为4.+版本,如否降级
npm install echarts@4.1.0 --save
<script setup>
import * as echarts from 'echarts';
import 'echarts/extension/bmap/bmap';
import {onMounted,defineProps} from 'vue';
import 'echarts/map/js/china.js'; //关键引入china.js const props = defineProps(['data'])var initData = JSON.parse(JSON.stringify(props)).dataconst initMap = () =>{var chartDom = document.getElementById('main6');var myChart = echarts.init(chartDom);var option;option = {backgroundColor: 'rgba(0,0,0,.1)',title: {text: '当前服务地区',left: 'center',textStyle: {color: '#fff'}},tooltip: {trigger: 'item'},geo: { //绘制中国地图map: 'china',//关键必须写zoom: 10,//地图缩放比例center: [120.22221, 30.2084],//地图位置roam: true, //是否允许鼠标放大缩小,拖拽功能itemStyle: { //地图省份的样式;包括板块颜色和边框颜色areaColor: 'rgba(0,0,0,.5)', //地图区域的颜色borderColor: "#ffffff", //地图省份边框颜色},label: { //省份字体样式;包括是否展示,字体大小和颜色normal: {show:true,fontSize: "11.5",color: "rgb(107,102,102)"}},emphasis: { //鼠标划过的高亮设置;包括省份板块颜色和字体等itemStyle: {areaColor: '#ffffff',},label: {show: true,color:"rgb(0,0,0)"}}},series: [{name: '地理坐标', type: 'effectScatter', //样式,带有涟漪特效动画气泡图coordinateSystem: 'geo', //该系列使用的坐标系,客官往上看data:[], // data的数据格式为[{name:'海门',value:['121.15','31.89',200]},{name:'海门111',value:['121.15','31.89',200]}...] encode: {value: 2},showEffectOn: 'render', //绘制完成后显示特效rippleEffect: { //涟漪特效相关配置。brushType: 'stroke' //波纹的绘制方式},symbolSize: 10, //标记的大小,可以设置数组或函数返回值的形式hoverAnimation: true, // 鼠标移入放大圆label: { //图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等formatter: '{b}',position: 'right',show: true},itemStyle: { //样式color: '#f4e925',shadowBlur: 10,shadowColor: '#333'},emphasis: { //高亮状态下的多边形和标签样式scale: true},zlevel: 1}]};// 处理数据 将数据转换成echart可以识别的数据格式,例如[{name:'海门',value:['121.15','31.89',200]},{name:'海门111',value:['121.15','31.89',200]}...],详情请查echart地图坐标let result = []initData.map((item,index)=> {let child = {name: '', value:['','']}child.name = item.commNamechild.value[0] = Number(item.mapX)child.value[1] = Number(item.mapY)child.value[2] = Number(item.mapY)result.push(child)})option.series[0].data = result// myChart.registerMap('china', { geoJSON: chinaMap })option && myChart.setOption(option);// 窗口自适应(window.onresize = function () {myChart.resize();})}onMounted(() => { initMap()})
</script>4.end:本人查阅资料百度花了大量时间,资料都是大同小异,由于自己过于浮躁,对资料研究不彻底,只想着复制粘贴完事,导致出现问题就换一个案例,并没有查找bug的原因,还需静下心来,踩过的坑希望老铁们直接跳过。

相关文章:

vue3+echart绘制中国地图并根据后端返回的坐标实现涟漪动画效果
1.效果图 2.前期准备 main.js app.use(BaiduMap, {// ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */ak: sRDDfAKpCSG5iF1rvwph4Q95M6tDCApL,// v:3.0, // 默认使用3.0// type: WebGL // ||API 默认API (使用此模式 BMapBMapGL) });i…...

HCIA-Datacom题库(自己整理分类的)_09_Telent协议【13道题】
一、单选 1.某公司网络管理员希望能够远程管理分支机构的网络设备,则下面哪个协议会被用到? RSTP CIDR Telnet VLSM 2.以下哪种远程登录方式最安全? Telnet Stelnet v100 Stelnet v2 Stelnet v1 解析: Telnet 明文传输…...

Git专栏篇
一、基础知识 二、常用手段 1. 复制其他提交到本分支 目的:现有git仓库,该仓库有两个分支a和b,将a分支的最近三个版本提交内容复制 到b分支的提交上。 在 Linux 系统中,你可以按照以下步骤将分支 A 的最近三个版本的提交内容复…...

Java-字符串-String类
1 需求 1.1 Field Summary 1.2 Constructor Summary public String() : 空构造public String(byte[] bytes) : 把字节数组转成字符串public String(byte[] bytes,int index, int length) : 把字节数组的一部分转成字符串public String(char[] value) : 把字符数组转成字符串p…...

ubuntu安装docker指定版本
ubuntu安装docker指定版本 https://docs.docker.com/engine/install/ubuntu/ 安装apt源 # Add Dockers official GPG key: sudo apt-get update sudo apt-get install ca-certificates curl gnupg sudo install -m 0755 -d /etc/apt/keyrings curl -fsSL https://download.d…...

说一下 jsp 的 4 种作用域?
说一下 jsp 的 4 种作用域? 在 JSP(JavaServer Pages)中,有四种作用域,它们决定了对象的可见性和生命周期。这四种作用域分别是: 页面作用域(Page Scope): 页面作用域表…...

性能分析与调优: Linux 使用ELRepo升级CentOS内核
目录 一、实验 1.环境 2.agent 服务器使用ELRepo升级CentOS内核 二、问题 1. RHEL-7, SL-7 或者 CentOS-7系统如何安装ELRepo 2.RHEL-8或者RHEL-9系统如何安装ELRepo 一、实验 1.环境 (1)主机 表1-1 主机 主机架构组件IP备注prometheus 监测 系…...

【【RTC实时时钟实验 -- 在HDMI上显示-FPGA 小实验】】
RTC实时时钟实验 – 在HDMI上显示 top.v module RTS_TOP#(parameter TIME_INIT 48h24_01_06_11_08_00 ,parameter WAIT_TIME 13d8000 ,parameter SLAVE_ADDR 7b1010001 , // E2PROM 浠庢満鍦板潃parameter CLK_FR…...

Flutter 图片和资源的高效使用指南
文章目录 指定资源什么是 [pubspec.yaml](https://dart.cn/tools/pub/pubspec) 文件 图片图片常用的配置属性加载本地图片通过 pubspec.yml 文件进行配置图片目录使用 Image.asset 小部件加载本地图片 加载网络图片通过 Image.network小部件加载网络图片:使用Image.…...

RedisTemplate 怎么获取到链接信息?怎么获取到所有key?怎么获取指定key?
获取Redis的链接信息: (RedisTemplate<String, ?> redisTemplate) {RedisConnectionFactory connectionFactory redisTemplate.getConnectionFactory();(!(connectionFactory LettuceConnectionFactory)) {System..println();;}LettuceConnectionFactory l…...

【Unity】动态申请权限
1、AndroidManifest.xml在<application></application>内添加一行: <meta-data android:name"unityplayer.SkipPermissionsDialog" android:value"true" /> 作用:屏蔽应用启动时弹出申请权限弹窗(危…...

tp8/6 插件PhpOffice\PhpSpreadsheet导入表格
一、安装 composer require phpoffice/phpspreadsheet 官网:phpoffice/phpspreadsheet - Packagist 二、代码 <?php namespace app\services\upload\model; use app\services\BaseServices; use \PhpOffice\PhpSpreadsheet\Spreadsheet; use \PhpOffice\Php…...

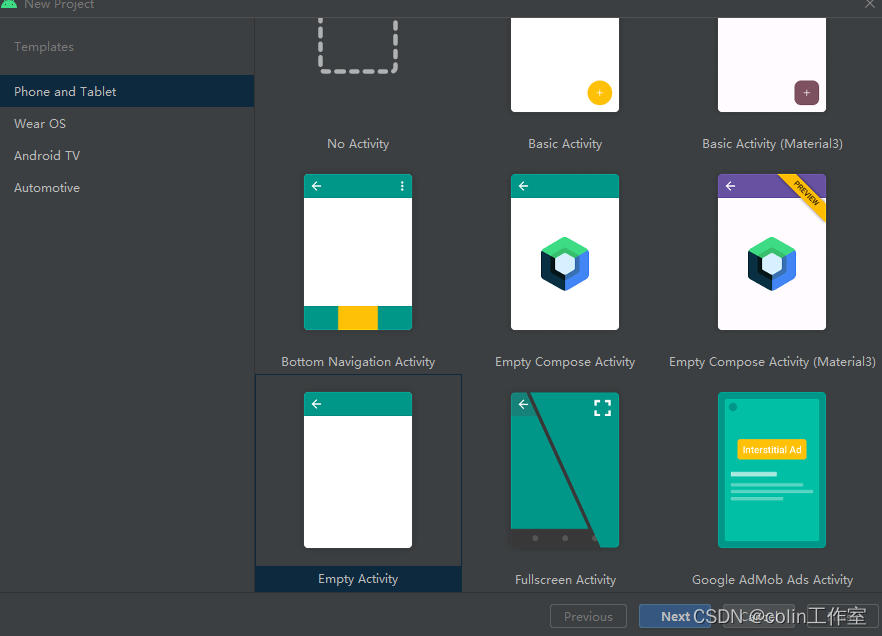
Android studio VideoView 应用设计
一、运行效果: 二、新建empty activity项目: 三、打开activity_main.xml布局文件,添加VideoView: <VideoViewandroid:id="@+id/videoView"android:layout_width="368dp"android:layout_height="573dp"app:layout_constraintBottom_toBot…...
)
Python基础(十八、文件操作读取)
文章目录 一、open方法二、read和readlines方法三、readline方法四、关闭操作五、with open语句总结 一、open方法 Python 中可以使用 open 方法来打开一个文件,该方法会返回一个文件对象。open 方法的语法如下: file_object open(file_name, mode)其…...

Mac 16g约等于Windows多少g?
Mac 16g 内存等于 Windows 320g 内存 何为“黄金内存”? Mac 的内存是用黄金做的,而 Windows 的内存是用铁做的。 黄金的密度是 19.32 g/cm,而铁的密度是 7.874 g/cm。 因此,16g 的黄金体积是 0.082 cm,而 16g 的铁…...

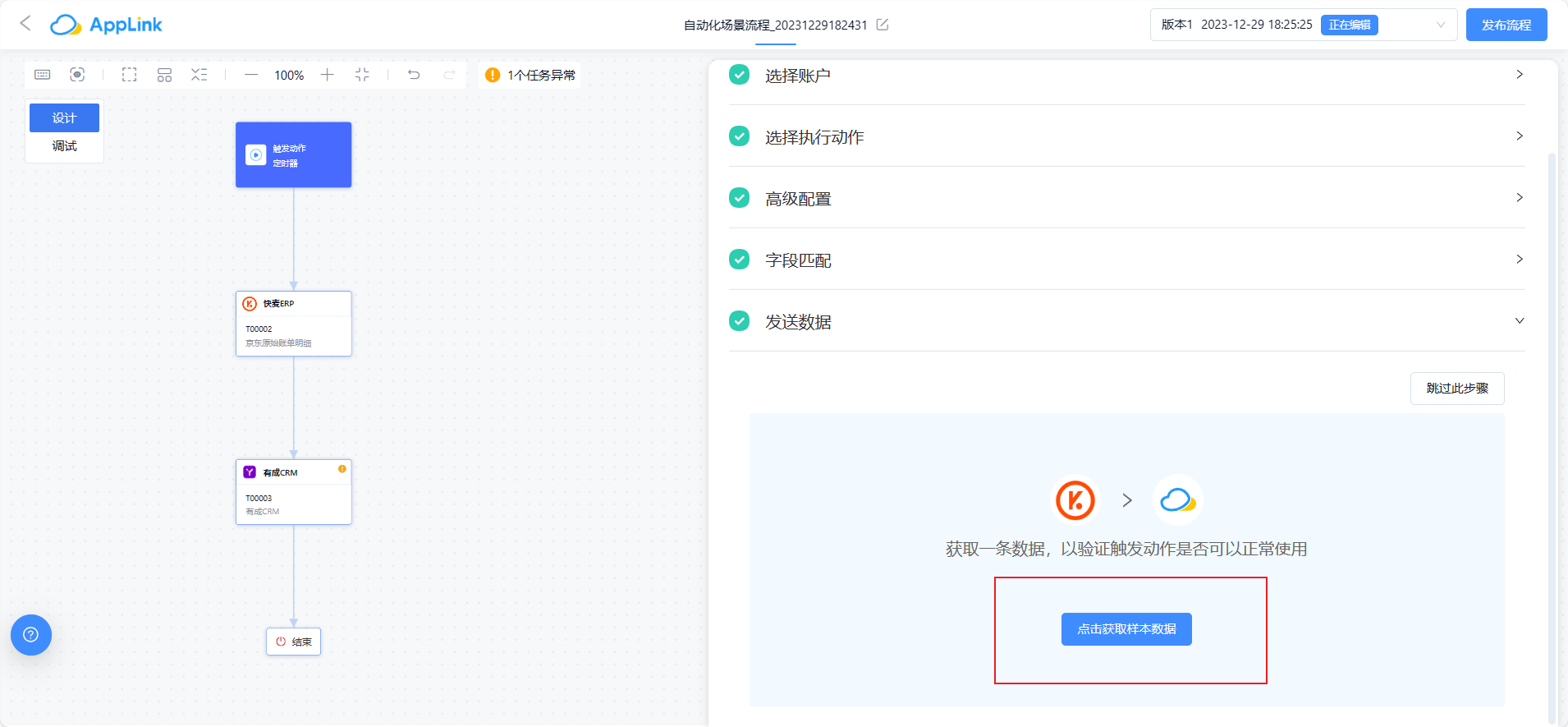
快麦ERP退货借助APPlink快速同步CRM
什么是APPlink? APPlink是RestCloud打造的一款简单易用的零代码自动化集成平台,为业务流程提供自动化的解决方案,将企业内部的核心系统以及第三方应用程序和云服务等进行集成。无论是开发人员还是业务人员,都可以使用APPlink轻松…...

springMVC获取请求参数的方式
文章目录 springmvc获取参数的方式1、ServletAPI获取参数(原生态)2、通过控制器的形参取值3、 RequestParam4、通过POJO获取请求参数 springmvc获取参数的方式 1、ServletAPI获取参数(原生态) 将HttpServletRequest作为控制器方…...

android常用方法
获取应用安装来源 private String getAppInstaller(Context context, String packageName) {return context.getPackageManager().getInstallerPackageName(packageName);}判断是否系统应用 在/system/app 或者 /system/priv-app目录下的应用。 public boolean isSystem(Conte…...

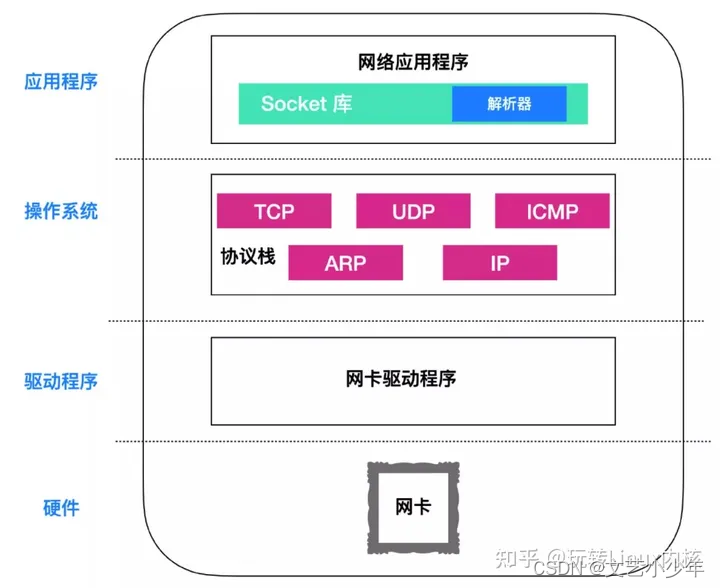
Linux内核--网络协议栈(一)Socket通信原理和实例讲解
目录 一、引言 二、Socket ------>2.1、socket编程 ------>2.2、Socket的创建 三、收发数据 四、断开连接 五、删除套接字 六、网络 IO 一、引言 本章开始进入linux内核中网络部分的学习,先简单介绍一下socket套接字 二、Socket 一个数据包经由应用程序产生…...

Spring事务(2):声明式事务管理案例-转账(xml、注解)
1 编写转账案例,引出事务管理问题 需求:账号转账,Tom账号取出1000元,存放到Jack账号上 1.1 建表脚本(MySQL) CREATE TABLE t_account (id INT(11) NOT NULL AUTO_INCREMENT,name VARCHAR(20) NOT NULL,m…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
