QT上位机开发(会员充值软件)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
所有的控件当中,除了label、edit、radio、combobox和button之外,另外一个用的比较多的控件就是grid,也可称之为表格。表格,在很多场景下都可以发挥着重要的作用,比如说统计、项目管理、财务等等。今天我们借着编写会员充值软件的机会看看,一个windows界面下的表格应该如何来添加数据。
1、创建一个基础工程
首先还是用widget创建一个基础工程,对应的ui文件在designer中会进行修改和优化。
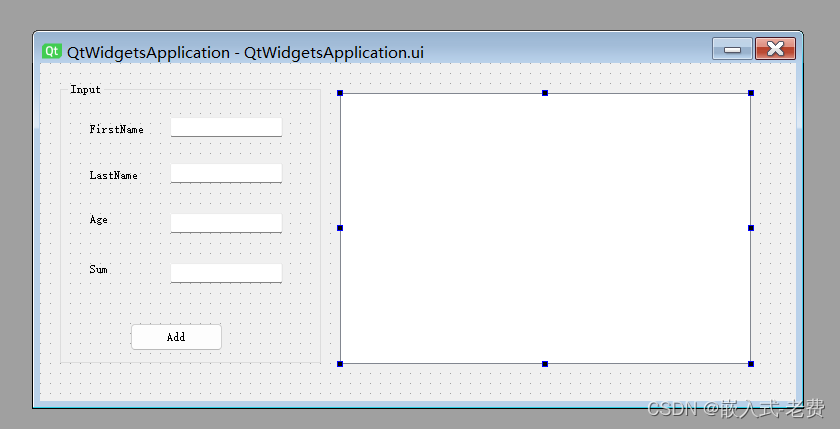
2、利用designer修改输入界面
目前来说,输入界面主要有两部分。左边的输入,以及右边的表格。左侧输入的话,主要就是四组label和edit,同时加上一个button按钮。右侧表格的话,则是一个QTableWidget。当然为了好看,在左侧我们还添加了一个Input的groupbox,整体就会显得稍微均衡一点,

对应的ui文件,如下所示,
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0"><class>QtWidgetsApplicationClass</class><widget class="QMainWindow" name="QtWidgetsApplicationClass"><property name="geometry"><rect><x>0</x><y>0</y><width>756</width><height>338</height></rect></property><property name="windowTitle"><string>QtWidgetsApplication</string></property><widget class="QWidget" name="centralWidget"><widget class="QLabel" name="label_1"><property name="geometry"><rect><x>50</x><y>60</y><width>54</width><height>12</height></rect></property><property name="text"><string>FirstName:</string></property></widget><widget class="QLineEdit" name="lineEdit_1"><property name="geometry"><rect><x>130</x><y>54</y><width>113</width><height>20</height></rect></property></widget><widget class="QLabel" name="label_2"><property name="geometry"><rect><x>50</x><y>106</y><width>54</width><height>12</height></rect></property><property name="text"><string>LastName</string></property></widget><widget class="QLineEdit" name="lineEdit_2"><property name="geometry"><rect><x>130</x><y>100</y><width>113</width><height>20</height></rect></property></widget><widget class="QLabel" name="label_3"><property name="geometry"><rect><x>50</x><y>150</y><width>54</width><height>12</height></rect></property><property name="text"><string>Age</string></property></widget><widget class="QLineEdit" name="lineEdit_3"><property name="geometry"><rect><x>130</x><y>150</y><width>113</width><height>20</height></rect></property></widget><widget class="QLabel" name="label_4"><property name="geometry"><rect><x>50</x><y>200</y><width>54</width><height>12</height></rect></property><property name="text"><string>Sum</string></property></widget><widget class="QLineEdit" name="lineEdit_4"><property name="geometry"><rect><x>130</x><y>200</y><width>113</width><height>20</height></rect></property></widget><widget class="QPushButton" name="pushButton"><property name="geometry"><rect><x>90</x><y>260</y><width>93</width><height>28</height></rect></property><property name="text"><string>Add</string></property></widget><widget class="QTableWidget" name="tableWidget"><property name="geometry"><rect><x>300</x><y>30</y><width>411</width><height>271</height></rect></property></widget><widget class="QGroupBox" name="groupBox"><property name="geometry"><rect><x>20</x><y>20</y><width>261</width><height>281</height></rect></property><property name="title"><string>Input</string></property></widget><zorder>groupBox</zorder><zorder>label_1</zorder><zorder>lineEdit_1</zorder><zorder>label_2</zorder><zorder>lineEdit_2</zorder><zorder>label_3</zorder><zorder>lineEdit_3</zorder><zorder>label_4</zorder><zorder>lineEdit_4</zorder><zorder>pushButton</zorder><zorder>tableWidget</zorder></widget></widget><layoutdefault spacing="6" margin="11"/><resources><include location="QtWidgetsApplication.qrc"/></resources><connections/>
</ui>
3、代码编写
在代码编写这部分,按钮如何添加、绑定,之前已经描述过,这里不再赘述。目前头文件主要是这样安排的,
#pragma once#include <QtWidgets/QMainWindow>
#include "ui_QtWidgetsApplication.h"class QtWidgetsApplication : public QMainWindow
{Q_OBJECTpublic:QtWidgetsApplication(QWidget *parent = nullptr);~QtWidgetsApplication();private:Ui::QtWidgetsApplicationClass ui;int total;private slots:void button_clicked();
};
我们着重讨论一下关于tableWidget的部分,也就是在表格当中如何添加和显示数据。
#include "QtWidgetsApplication.h"QtWidgetsApplication::QtWidgetsApplication(QWidget *parent): QMainWindow(parent)
{ui.setupUi(this);total = 1;connect(ui.pushButton, &QPushButton::clicked, this, &QtWidgetsApplication::button_clicked);// set column count ui.tableWidget->setColumnCount(4);ui.tableWidget->setRowCount(10);// set width and heightui.tableWidget->setColumnWidth(0, 100);ui.tableWidget->setColumnWidth(1, 100);ui.tableWidget->setColumnWidth(2, 50);ui.tableWidget->setRowHeight(0, 30);// set column nameQStringList headerLabels;headerLabels << "First Name" << "Last Name" << "Age" << "Sum";ui.tableWidget->setHorizontalHeaderLabels(headerLabels);//add first dataQTableWidgetItem *firstNameItem = new QTableWidgetItem("John");QTableWidgetItem *lastNameItem = new QTableWidgetItem("Doe");QTableWidgetItem *ageItem = new QTableWidgetItem("25");QTableWidgetItem *sumItem = new QTableWidgetItem(QString::number(100));ui.tableWidget->setItem(0, 0, firstNameItem);ui.tableWidget->setItem(0, 1, lastNameItem);ui.tableWidget->setItem(0, 2, ageItem);ui.tableWidget->setItem(0, 3, sumItem);// set no editableui.tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);
}QtWidgetsApplication::~QtWidgetsApplication()
{}void QtWidgetsApplication::button_clicked()
{QTableWidgetItem *firstNameItem = new QTableWidgetItem(ui.lineEdit_1->text());QTableWidgetItem *lastNameItem = new QTableWidgetItem(ui.lineEdit_2->text());QTableWidgetItem *ageItem = new QTableWidgetItem(ui.lineEdit_3->text());QTableWidgetItem *sumItem = new QTableWidgetItem(ui.lineEdit_4->text());ui.tableWidget->setItem(total, 0, firstNameItem);ui.tableWidget->setItem(total, 1, lastNameItem);ui.tableWidget->setItem(total, 2, ageItem);ui.tableWidget->setItem(total, 3, sumItem);total += 1;
}
整个显示当中,tableWidget变量可以直接从ui中获取。首先设置一下column和row的数量。接着,设定column的宽度以及row的高度。这些都做完之后,就可以通过QStringList将column名字压入到tableWidget当中。接着,就可以添加第一行数据了,添加的方法也是先配置QTableWidgetItem,再将QTableWidgetItem压入到tableWidget当中去。最后,为了让tableWidget数据变成只读状态,我们还要通过setEditTriggers函数设置一下。
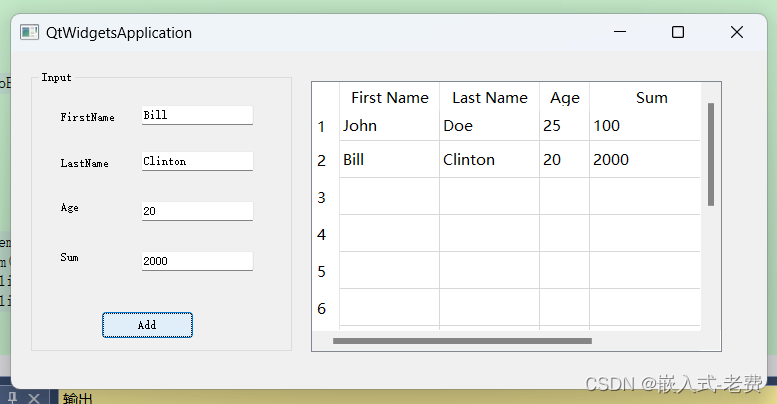
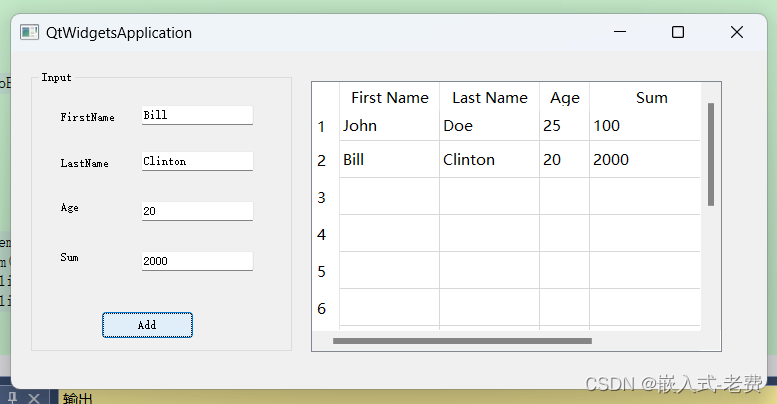
4、编译和测试
因为文章中主要实现了tableWidget是如何显示和添加数据的,所以主要的check和验证也是集中在这个方面。关于button部分的函数回调和添加,这部分只需要在四个Edit框里面添加数据,单击按钮后,就会在右侧的tableWidget中看到添加的效果了。

相关文章:

QT上位机开发(会员充值软件)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 所有的控件当中,除了label、edit、radio、combobox和button之外,另外一个用的比较多的控件就是grid,也可称之为…...

小程序实现绘制图片 保存到手机
HTML <template><view><canvas canvas-id"myCanvas" :style"{height:380px,width:wWidthpx,background:#FFFFFF}"></canvas><view class"textCenter"><button click"saveCanvas">保存图片</b…...

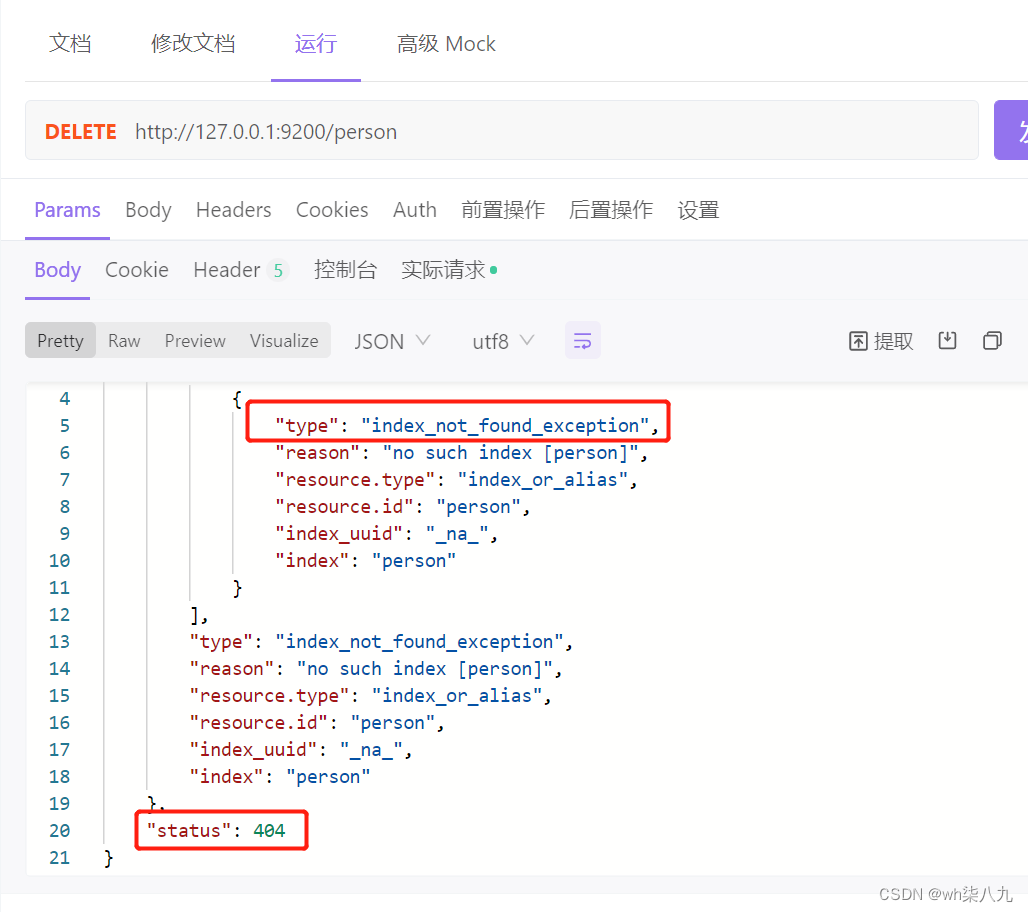
Elasticsearch基本操作之索引操作
本文说下Elasticsearch基本操作之索引操作 文章目录 概述创建索引创建索引示例重复创建索引示例 查看索引查看所有索引查看单个索引 删除索引删除索引 概述 由于是使用命令来操作Elasticsearch,可以使用kibana,postman和apifox等工具 我使用了apifox来执…...

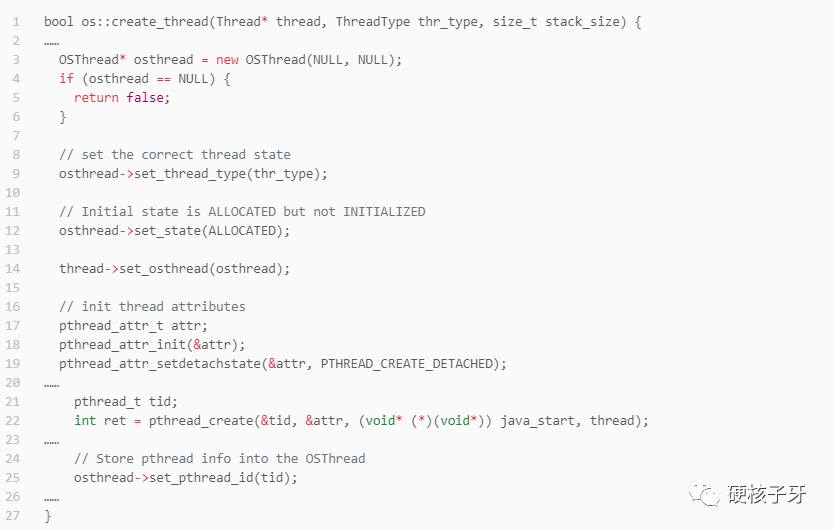
调用Java线程相关的API为什么能够控制操作系统线程?
今天我们解决Java线程的这五个问题: Java线程创建的完整流程 Java的线程是何时与JVM线程绑定的 JVM线程是何时与OS线程绑定的 Java线程对应的OS线程有什么特殊的地方 调用JavaAPI为什么能够操作OS线程 对于任何支持多线程的计算机语言来说,深入理解…...

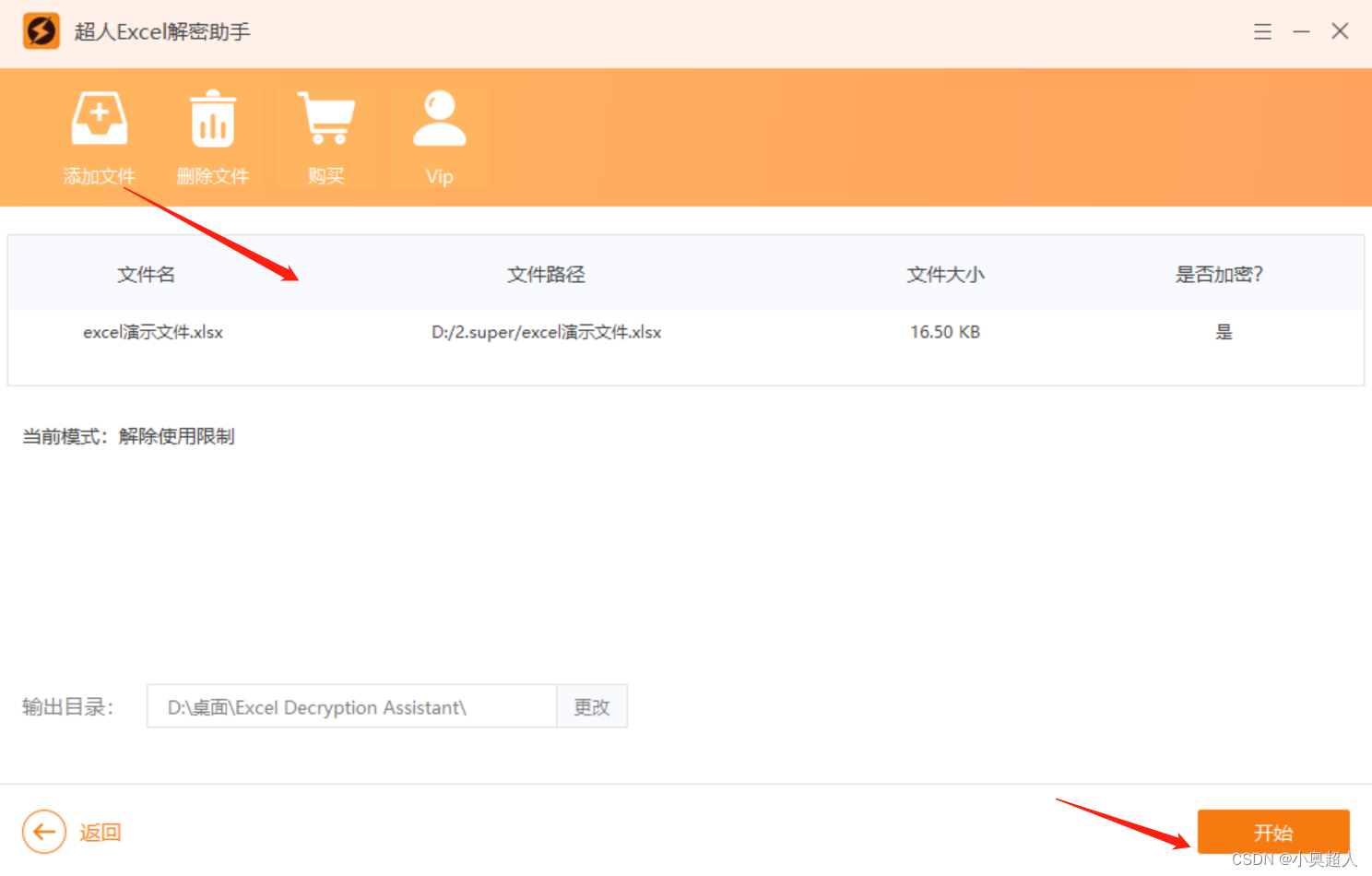
【办公技巧】excel中设置选项按钮的方法
大家是否会遇到需要勾中选项的情况,我们可以在电子表格中制作出可以勾选、选中的选项按钮,今天我们一起学习一下设置方法。 首先,我们需要先在excel工具栏中添加一个功能模块:开发工具 依次点击excel中的文件 – 选项 – 自定义…...

如何编写高效的正则表达式?
正则表达式(Regular Expression,简称regex)是一种强大的文本处理技术,广泛应用于各种编程语言和工具中。本文将从多个方面介绍正则表达式的原理、应用和实践,帮助你掌握这一关键技术。 正则可视化 | 一个覆盖广泛主题…...

vue3中使用pinia,更改state中数据,试图不更新问题
直接上代码 使用computed,可以实现。...

【前端设计】文字聚光灯
欢迎来到前端设计专栏,本专栏收藏了一些好看且实用的前端作品,使用简单的html、css语法打造创意有趣的作品,为网站加入更多高级创意的元素。 案例 文字聚光灯效果可以用于网站标题 html <!DOCTYPE html> <html lang"en&quo…...

从零开始搭建企业级前端项目模板(vue3+vite+ts)
文章目录 主要内容一、vite脚手架工具初始化项目二、项目代码加入eslint校验和自动格式化2.1安装对应依赖插件2.2 配置script脚本,项目安装eslint配置2.3 安装完成后,后面启动项目还缺少一些依赖,提前按需安装好 三,修改eslintrc.…...

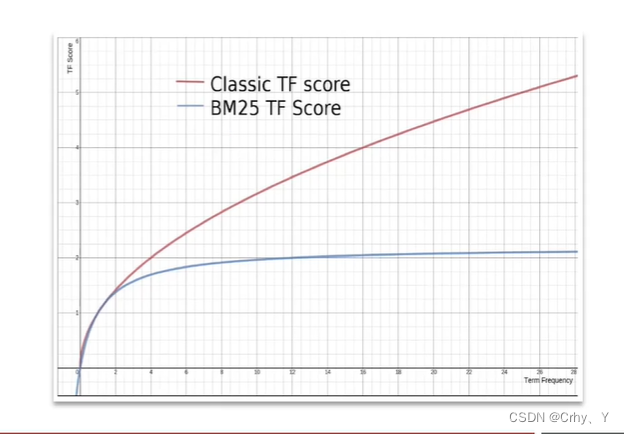
ElasticSearch的DSL查询语法解析
Elasticsearch提供了基于ISON的DSL (Domain Specific Lanquage)来定义查询。 目录 一、常见查询类型 二、DSLQuery基本语法 三、全文检索查询 3.1 match查询:会对用户输入内容分词,常用于搜索框搜索 ,语法: 3.2 multi match…...
新手小白必看 初识Linux)
Linux 常用基础命令(2024年最新篇)新手小白必看 初识Linux
CSDN 成就一亿技术人! 2024年 借助这篇文章 重新整理Linux 基础常用命令 CSDN 成就一亿技术人! 上命令 一 ,Linux语法格式 学习命令要掌握命令的格式 command [options] [arguments] 命令 选项 参数 二,Linux基础…...

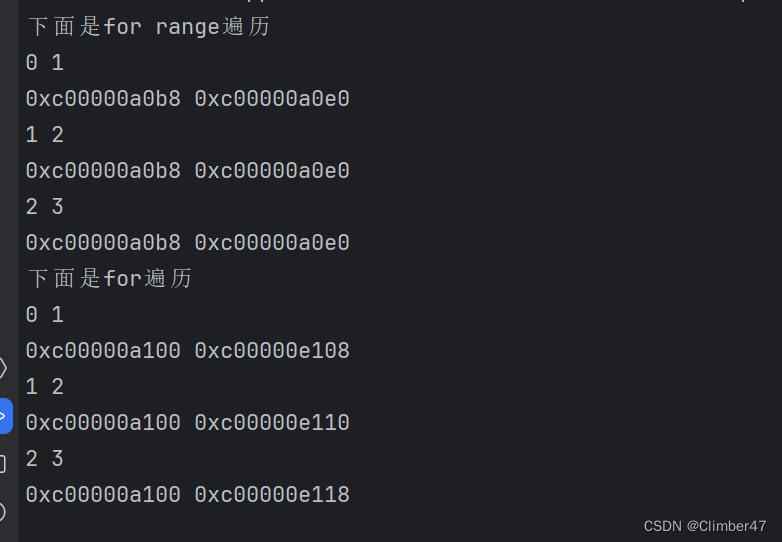
Golang中for和for range语句的使用技巧、对比及常见的避坑
前言 基础语法不再赘述,写这个原因是之前的某次面试被问道了,我知道会导致问题但具体答下来不是很通顺。再回想自己开发过程中,很多地方都是使用到了for/for range,但是却从没注意过一些细节,因此专门学习一下进行记录…...

Nestjs 微服务实战 - 动态微服务创建链接
所有的微服务都需要做服务治理 服务治理包括(配置中心、服务发现、注册服务等等),常见的包括 Java 的 Nacos,这里不关注与服务治理,只说明,如何用 nest 网关,并且在网关层动态实现微服务注入 …...

K8S部署pod状态CreateContainerConfigError问题解决
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

PyTorch 简单易懂的实现 CosineSimilarity 和 PairwiseDistance - 距离度量的操作
目录 torch.nn子模块Distance Functions解析 nn.CosineSimilarity 功能 主要参数 输入和输出的形状 使用示例 nn.PairwiseDistance 功能 主要参数 输入和输出的形状 使用示例 总结 torch.nn子模块Distance Functions解析 nn.CosineSimilarity torc…...

app加载不到aar中的so库
如何将so文件打入到aar包中 1 在main下面新建jniLibs目录并将so放进去 2 在android{}中添加 sourceSets {main {jniLibs.srcDir file(jni/)}}app引用不到aar中的so文件(巨坑,不去查谁知道啊) 在aar 的manifeset application标签中中添加 android:extractNativeLi…...

vue-springboot基于java的实验室安全考试系统
本系统为用户而设计制作实验室安全考试系统,旨在实现实验室安全考试智能化、现代化管理。本实验室安全考试管理自动化系统的开发和研制的最终目的是将实验室安全考试的运作模式从手工记录数据转变为网络信息查询管理,从而为现代管理人员的使用提供更多的…...

mysql+关掉密码过期
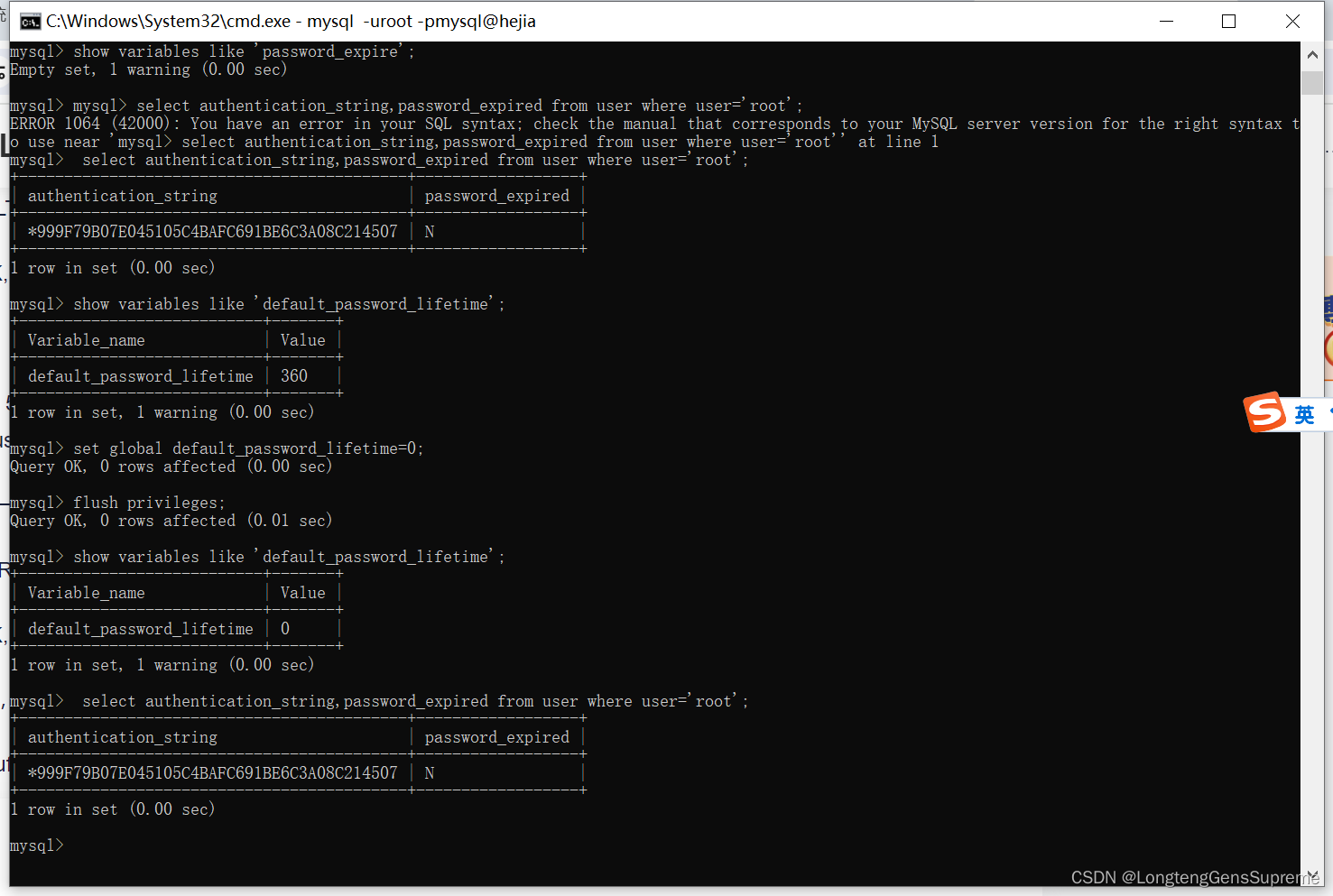
mysql关掉密码过期 要在MySQL中关闭密码过期功能,可以按照以下步骤进行操作: 登录到MySQL服务器。 使用管理员账户(如root)连接到数据库。 mysql -uroot -ppassword 运行以下命令来查看当前的密码过期设置: SHOW…...

实际项目中的环形缓冲区
在实际项目中,环形缓冲区的设计要比之前讲到的原型稍微复杂一些,需要一些接口函数来实现数据结构封装。GitHub上有个大帅哥写了一个轻量的环形缓冲区库,可以学习参考,也可以直接集成到自己的项目中,功能已经非常完善。…...

输出回文数-第11届蓝桥杯选拔赛Python真题精选
[导读]:超平老师的Scratch蓝桥杯真题解读系列在推出之后,受到了广大老师和家长的好评,非常感谢各位的认可和厚爱。作为回馈,超平老师计划推出《Python蓝桥杯真题解析100讲》,这是解读系列的第23讲。 输出回文数&#…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...
