jquery图形验证码
效果展示
js图形随机验证码(表单验证)

html代码片段
<form class="formwrap"><div class="item"><input type="text" id="code_input" value="" placeholder="请输入验证码"/><div id="v_container"></div><p class="Error onError textyc"></p></div>
</form>
css样式
.formwrap{width: 400px;box-sizing: border-box;padding: 40px 20px;box-shadow: 0px 0px 2px 3px rgba(0,0,0,0.05);border-radius: 10px;position: relative;margin: auto;margin-top: 200px;}
.formwrap .item{width: 100%;display: flex;display: -webkit-flex;position: relative;justify-content: space-between;-webkit-justify-content: space-between;}
.formwrap .item input{width: calc(100% - 150px);height: 50px;border: 1px solid #ddd;box-sizing: border-box;padding: 0 12px;font-size: 14px;border-radius: 4px;outline: none;}
#v_container{width: 140px;height: 50px;border-radius: 4px;overflow: hidden;}
.formwrap .item .onError{font-size: 12px;color: #f00;position: absolute;bottom: 45px;box-sizing: border-box;padding: 5px;background-color: #ffff;border-radius: 4px;margin-top: 0;z-index: 1;filter: drop-shadow(0px 1px 2px rgba(0,0,0,0.2));}
.formwrap .item .onError::before{content: '';display: block;border: 5px solid transparent;border-top-color: #fff;position: absolute;left: 50%;bottom: -10px;margin-left: -2px;}
.formwrap .item .onError.textyc{opacity: 0;}
js代码片段
gVerify.js插件
!(function(window, document) {var size = 5;//设置验证码长度function GVerify(options) { //创建一个图形验证码对象,接收options对象为参数this.options = { //默认options参数值id: "", //容器IdcanvasId: "verifyCanvas", //canvas的IDwidth: "100", //默认canvas宽度height: "30", //默认canvas高度type: "blend", //图形验证码默认类型blend:数字字母混合类型、number:纯数字、letter:纯字母code: "",}if(Object.prototype.toString.call(options) == "[object Object]"){//判断传入参数类型for(var i in options) { //根据传入的参数,修改默认参数值this.options[i] = options[i];}}else{this.options.id = options;}this.options.numArr = "0,1,2,3,4,5,6,7,8,9".split(",");this.options.letterArr = getAllLetter();this._init();this.refresh();}GVerify.prototype = {/**版本号**/version: '1.0.0',/**初始化方法**/_init: function() {var con = document.getElementById(this.options.id);var canvas = document.createElement("canvas");this.options.width = con.offsetWidth > 0 ? con.offsetWidth : "100";this.options.height = con.offsetHeight > 0 ? con.offsetHeight : "30";canvas.id = this.options.canvasId;canvas.width = this.options.width;canvas.height = this.options.height;canvas.style.cursor = "pointer";canvas.innerHTML = "您的浏览器版本不支持canvas";con.appendChild(canvas);var parent = this;canvas.onclick = function(){parent.refresh();}},/**生成验证码**/refresh: function() {this.options.code = "";var canvas = document.getElementById(this.options.canvasId);if(canvas.getContext) {var ctx = canvas.getContext('2d');}else{return;}ctx.textBaseline = "middle";ctx.fillStyle = randomColor(180, 240);ctx.fillRect(0, 0, this.options.width, this.options.height);if(this.options.type == "blend") { //判断验证码类型var txtArr = this.options.numArr.concat(this.options.letterArr);} else if(this.options.type == "number") {var txtArr = this.options.numArr;} else {var txtArr = this.options.letterArr;}for(var i = 1; i <=size; i++) {var txt = txtArr[randomNum(0, txtArr.length)];this.options.code += txt;ctx.font = randomNum(this.options.height/2, this.options.height) + 'px SimHei'; //随机生成字体大小ctx.fillStyle = randomColor(50, 160); //随机生成字体颜色 ctx.shadowOffsetX = randomNum(-3, 3);ctx.shadowOffsetY = randomNum(-3, 3);ctx.shadowBlur = randomNum(-3, 3);ctx.shadowColor = "rgba(0, 0, 0, 0.3)";var x = this.options.width / (size+1) * i;var y = this.options.height / 2;var deg = randomNum(-30, 30);/**设置旋转角度和坐标原点**/ctx.translate(x, y);ctx.rotate(deg * Math.PI / 180);ctx.fillText(txt, 0, 0);/**恢复旋转角度和坐标原点**/ctx.rotate(-deg * Math.PI / 180);ctx.translate(-x, -y);}/**绘制干扰线**/for(var i = 0; i < 4; i++) {ctx.strokeStyle = randomColor(40, 180);ctx.beginPath();ctx.moveTo(randomNum(0, this.options.width), randomNum(0, this.options.height));ctx.lineTo(randomNum(0, this.options.width), randomNum(0, this.options.height));ctx.stroke();}/**绘制干扰点**/for(var i = 0; i < this.options.width/4; i++) {ctx.fillStyle = randomColor(0, 255);ctx.beginPath();ctx.arc(randomNum(0, this.options.width), randomNum(0, this.options.height), 1, 0, 2 * Math.PI);ctx.fill();}},/**验证验证码**/validate: function(code){var code = code.toLowerCase();var v_code = this.options.code.toLowerCase();if(code == v_code){return true;}else{this.refresh();return false;}}}/**生成字母数组**/function getAllLetter() {var letterStr = "a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R,S,T,U,V,W,X,Y,Z";return letterStr.split(",");}/**生成一个随机数**/function randomNum(min, max) {return Math.floor(Math.random() * (max - min) + min);}/**生成一个随机色**/function randomColor(min, max) {var r = randomNum(min, max);var g = randomNum(min, max);var b = randomNum(min, max);return "rgb(" + r + "," + g + "," + b + ")";}window.GVerify = GVerify;
})(window, document);
<script src="js/jquery.js"></script>
<script src="js/gVerify.js"></script>
<script>
var code_input = $("#code_input").val();
var verifyCode = new GVerify("v_container");
$("#code_input").focus(function(){$(this).parent().find('.onError').text('');$(this).parent().find('.onError').addClass('textyc')
})
$("#code_input").blur(function(){code_input=$(this).val();var res = verifyCode.validate(document.getElementById("code_input").value);if($(this).val()==""){$(this).parent().find('.onError').text('验证码不能为空');$(this).parent().find('.onError').removeClass('textyc')}else if(res){console.log("验证正确");$(this).parent().find('.onError').text('');$(this).parent().find('.onError').removeClass('Error');$(this).parent().find('.onError').addClass('textyc')}else{console.log("验证码错误");$(this).parent().find('.onError').text('验证码错误');$(this).parent().find('.onError').removeClass('textyc')}
});
</script>
相关文章:

jquery图形验证码
效果展示 js图形随机验证码(表单验证) html代码片段 <form class"formwrap"><div class"item"><input type"text" id"code_input" value"" placeholder"请输入验证码"/>…...

dp专题10 目标和
本题链接:. - 力扣(LeetCode) 题目: 思路: 根据这道题,可以通过暴力的方法进行取 号或者 - 号 两个操作,通过当刚好得到 target 的时候 答案 1,但是通过长度是 20 ,操…...

详解 docker 镜像制作的两种方式
概要 制作Docker镜像一般有2种方法: 通过Dockerfile,完成镜像的创建使用仓库中已有的镜像,安装自己使用的软件环境后完成新镜像创建 docker 常用命令 docker build: 用于构建 Docker 镜像。该命令可以从 Dockerfile 构建镜像,…...

selenium元素单击不稳定解决方法
selenium自动化测试过程中,经常会发现某一元素单击,很不稳定,有时候执行了点击没有反映。 以下总结两种解决方法:都是通过js注入的方式去点击。 1.F12查一看,要点击的按钮,或连接,有没有οncl…...

vue3中vite使用sass
引用:https://blog.csdn.net/weiliang_66/article/details/132469597 npm install sass -d配置vite.config.js: css: {preprocessorOptions: {scss: {additionalData:import "/assets/styles/main.scss";}}}创建对应的 main.sass...

centos 8.0 安装sysbench 1.0.17
序号步骤说明执行命令执行结果备注1 下载并解压sysbench-1.0.17.zip sysbench-1.0.17.zip2安装依赖文件 yum install automake libtool -y yum install /usr/include/libpq-fe.h 3安装sysbench cd sysbench-1.0.17 ./autogen.sh ./configure \ --prefix/sysbench \ --with-pgsq…...

LabVIEW开发分布式光纤油气管道泄漏检测及预警系统
LabVIEW开发分布式光纤油气管道泄漏检测及预警系统 随着油气工业的发展,管道泄漏成为一个严峻的安全问题。本文介绍了一种基于LabVIEW的分布式光纤油气管道泄漏检测及预警系统的设计思路和组成结构。系统包括硬件和软件两部分,其中硬件部分详细阐述了分…...

Go后端开发 -- Go Modules
Go后端开发 – Go Modules 文章目录 Go后端开发 -- Go Modules一、什么是Go Modules?二、GOPATH的工作模式1.GOPATH模式2.GOPATH模式的弊端 三、Go Modules模式创建项目1.go mod命令2.go mod环境变量3.使用Go Modules初始化项目4.修改模块的版本依赖关系 四、Go Modules下impo…...
)
基于det_keypoint_unite的ROS功能包(jetson部署)
文章目录 硬件软件FastDeploy编译CMakeLists.txt头文件源代码硬件 Jetson AGX Orin 64GB 软件 gcc/g++ >= 5.4(推荐8.2)cmake >= 3.10.0jetpack >= 4.6.1opencv=4.2.0FastDeploy编译 git clone https://github.com/PaddlePaddle/FastDeploy.git cd FastDeploy mkdi…...

TS 36.211 V12.0.0-下行(8)-调制和上变频
本文的内容主要涉及TS 36.211,版本是C00,也就是V12.0.0。...

基于SSM酒店后台管理系统【源码】【最详细运行文档】
基于SSM酒店后台管理系统【源码】【最详细运行文档】 功能简介技术描述运行准备♝项目运行访问项目 演示图✅源码获取 💡 「分享」 大家好,最近几年在酒店后台管理系统非常流行,无论是上课的项目或者是一些毕设都会以酒店后台管理系统举例说…...

利用Python实现每日新闻早报推送
本文将介绍如何使用Python编写简单的逻辑,通过调用API接口实现每日新闻推送功能。 步骤: 导入所需的库: 在代码的开头,我们需要导入所需的库。通常,我们会使用requests库来发送HTTP请求,以获取新闻数据。 …...

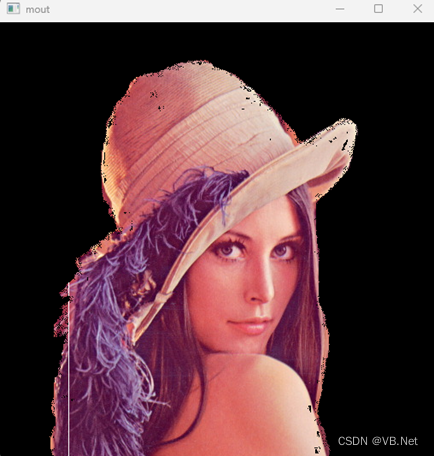
图像分割-Grabcut法
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。 本文的C#版本请访问:图像分割-Grabcut法(C#)-CSDN博客 GrabCut是一种基于图像分割的技术,它可以用于将图像…...

性能测试浅谈
早期的性能测试更关注后端服务的处理能力。 一个用户去访问一个页面的请求过程,如上图。 数据传输时间 当你从浏览器输入网址,敲下回车,开始... 真实的用户场景请不要忽视数据传输时间,想想你给远方的朋友写信,信件需…...

媒体运营常用的ChatGPT通用提示词模板
媒体平台选择:如何选择合适的媒体平台,确保内容的有效传播? 内容策划与创作:如何策划和创作高质量的内容,吸引和留住目标受众? 内容发布与推广:如何有效地发布和推广内容,提高内容…...
——泛型)
Java学习苦旅(二十一)——泛型
本篇博客将详细讲解Java中的泛型。 文章目录 泛型的定义语法示例 泛型类语法示例类型边界语法示例 类型擦除通配符语法示例上界语法示例 下界语法示例 裸类型泛型方法语法示例 泛型的限制结尾 泛型的定义 语法 class 泛型类名称<类型形参列表> {//这里可以使用类型参数…...

具备闭环思维的测试才更充分
测试工作的终极目标是为了保障产品的质量。如果用同一个维度衡量测试人员的业务水平,简单粗暴一些:那就是针对同一款产品,哪个测试人员发现的bug多,哪个测试人员的测试理论与实践水平相对来说还是高一些。 前两天组长在群里分析了…...
)
flask web学习之模板(一)
文章目录 一、模板基本用法1.1 定界符1.2 模板语法1.3 渲染模板 二、模板辅助工具2.1 上下文2.2 全局对象2.3 过滤器2.4 测试器2.5 模板环境对象 在动态web程序中,视图函数返回的HTML数据往往需要根据相应的变量(比如查询参数)动态生成。当HT…...

RedisInsight - Redis官方可视化工具
一、RedisInsight 简介 RedisInsight 是一个直观高效的 Redis GUI 管理工具,它可以对 Redis 的内存、连接数、命中率以及正常运行时间进行监控,并且可以在界面上使用 CLI 和连接的 Redis 进行交互(RedisInsight 内置对 Redis 模块支持&#…...

Matlab定义函数计算斐波那契数列
以下是使用 MATLAB 定义函数计算并输出斐波那契数列前 200 个数的示例代码: function result fibonacci(n)if n < 1 || n > 200result NaN;elseif n 1 || n 2result 1;elseresult fibonacci(n-1) fibonacci(n-2);end endn 200; result fibonacci(n)…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...

Python的__call__ 方法
在 Python 中,__call__ 是一个特殊的魔术方法(magic method),它允许一个类的实例像函数一样被调用。当你在一个对象后面加上 () 并执行时(例如 obj()),Python 会自动调用该对象的 __call__ 方法…...
