【CSS】浅学一下filter
目录
1、基本概念
2、用法
3、应用案例
更加智能的阴影效果:
元素、网页置灰
元素强调、高亮
毛玻璃效果
调整网页sepia 褐色值可以实现护眼效果
1、基本概念
CSS filter 属性将模糊或颜色偏移等图形效果(对比度、亮度、饱和度、模糊等等)应用于元素形成滤镜,滤镜通常用于调整图像,背景。
blur():模糊图像
brightness() :让图像更明亮或更暗淡
contrast():增加或减少图像的对比度
drop-shadow():在图像后方应用投影
grayscale():将图像转为灰度图
hue-rotate():改变图像的整体色调
invert():反转图像颜色
opacity():改变图像透明度
saturate():超饱和或去饱和输入的图像
sepia():将图像转为棕褐色2、用法
/* 使用SVG filter */
filter: url("filters.svg#filter-id");
/* 使用filter函数 */
filter: blur(5px);
filter: brightness(0.4);
filter: contrast(200%);
filter: drop-shadow(16px 16px 20px blue);
filter: grayscale(50%);
filter: hue-rotate(90deg);
filter: invert(75%);
filter: opacity(25%);
filter: saturate(30%);
filter: sepia(60%);
/* 多个filter */
filter: contrast(175%) brightness(3%);
/* 不使用filter */
filter: none;
/* 全局变量 */
filter: inherit;
filter: initial;
filter: unset;3、应用案例
更加智能的阴影效果:
在给元素添加阴影的时候。我们一般采用box-shadow属性,通过box-shadow(x偏移,y偏移,模糊大小,阴影大小,色值,inset)的语法形式很容易为元素添加阴影效果,但box-shadow在给透明图片添加阴影效果时无法穿透元素,只能把阴影加在透明图片元素的盒模型上。这个时候,filter属性的drop-shadow方法就能很好的解决这个问题,用它添加的阴影可以穿透元素,直接添加到透明图片上。
drop-shadow添加的阴影除了可以穿透透明元素外,阴影效果和box-shadow是相同的。
filter: drop-shadow(x偏移, y偏移, 模糊大小, 色值);box-shadow和drop-shadow对比图

元素、网页置灰
发生重大灾害事故或其它哀悼日时,国企政府网站往往有网页全部置灰的需求。
网页中有鼠标hover悬浮到灰色元素上时变成彩色的效果。
此时就可以使用filter属性的grayscale方法实现,它可以调整元素灰度,通过给页面元素设置filter:grayscale(100%)就可将页面元素置灰。
网页置灰实现:给页面body元素添加一个.gray类,再添加如下代码,就可实现整个网页置灰效果
.gray {filter: grayscale(100%);
}为了兼容IE8等其它低版本浏览器,我们可以加上浏览器前缀和svg滤镜。
.gray {-webkit-filter: grayscale(1);-webkit-filter: grayscale(100%);-moz-filter: grayscale(100%);-ms-filter: grayscale(100%);-o-filter: grayscale(100%);filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);filter: grayscale(100%);
}在做紧急置灰网页需求时,上线一段时间往往需要撤掉这个功能,我们还可以在首次上线时添加以下类似的方法,来控制置灰效果的自动上下线时间,这样到达预定时间就可自动撤去,不用走两次施工流程。
(function setGray() {var endTime = Date.parse("Apr 06 2077 00:00:01");var timestamp = Date.parse(new Date());if (timestamp <= endTime) {document.querySelector('html').classList.add('gray');}
})();元素强调、高亮
brightness方法可以实现元素高亮的效果,可以应用到菜单栏、图片列表hover效果,来强调鼠标当前悬浮或选中的内容。
毛玻璃效果
对分别使用 filter: blur 和 backdrop-filter: blur两种方法实现这种效果的总结。
有两个含有相同类名 glass 的 div 元素,它们分别被添加两个类 glass-by-filter 和 glass-by-backdrop-filter 来区分两种方法。
<div class="glass glass-by-filter"></div>
<div class="glass glass-by-backdrop-filter"></div>.glass {height: 300px;width: 300px;border: 1px groove #EFEFEF;border-radius: 12px;background: rgba(242, 242, 242, 0.5);box-shadow: 0 0.3px 0.7px rgba(0, 0, 0, 0.126),0 0.9px 1.7px rgba(0, 0, 0, 0.179), 0 1.8px 3.5px rgba(0, 0, 0, 0.224),0 3.7px 7.3px rgba(0, 0, 0, 0.277), 0 10px 20px rgba(0, 0, 0, 0.4);
}filter: blur 方法,给元素添加了一个 ::before 伪类设置 blur 方法并将其置于底层实现毛玻璃效果。
.glass-by-filter {z-index: 1;box-sizing: border-box;position: relative;
}
.glass-by-filter::before {content: "";position: absolute;top: 0; right: 0; bottom: 0; left: 0;z-index: -1;background: inherit;filter: blur(10px);
}backdrop-filter: blur 直接在元素上添加 blur 方法实现毛玻璃效果。
.glass-by-backdrop-filter {backdrop-filter: blur(10px);
}实现效果如下图所示(左:filter、右:backdrop-filter):

调整网页sepia 褐色值可以实现护眼效果
相关文章:

【CSS】浅学一下filter
目录 1、基本概念 2、用法 3、应用案例 更加智能的阴影效果: 元素、网页置灰 元素强调、高亮 毛玻璃效果 调整网页sepia 褐色值可以实现护眼效果 1、基本概念 CSS filter 属性将模糊或颜色偏移等图形效果(对比度、亮度、饱和度、模糊等等&#…...

Commander One for Mac:强大的双窗格文件管理器,让你的工作效率倍增!
Commander One for Mac是一款功能强大的文件管理工具,具有以下主要功能: 双窗格设计:主界面分为两个窗格,用户可以在左侧窗格中导航和浏览文件系统的目录结构,在右侧窗格中查看文件和文件夹的内容。文件操作ÿ…...

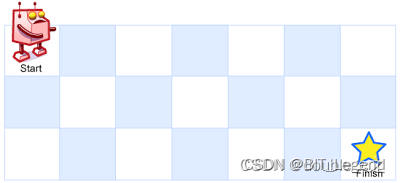
leetcode09-机器人能否返回原点
题目链接: https://leetcode.cn/problems/robot-return-to-origin/?envTypestudy-plan-v2&envIdprogramming-skills 思路: 循环遍历,模拟即可 代码: class Solution {public boolean judgeCircle(String moves) {int n m…...

sublim安装Autoprefixer插件
有时候在写css样式的时候,分不清哪些属性需要前缀,哪些不需要写前缀,sublime text这款编辑器下安装autoprefixer这款插件可以省去很多问题,写起来也很方便。1 确保系统已经安装node.js 可直接去官网上下载并安装,我的系…...

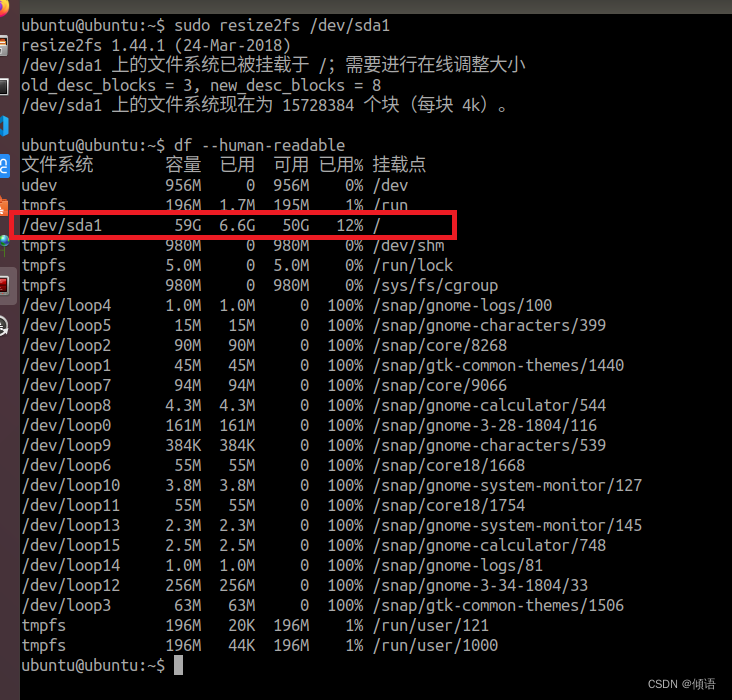
虚拟机Linux硬盘扩容
扩容前(20G): 扩容后(60G): 步骤: 1. 点击 虚拟机 -> 设置 -> 硬件 -> 硬盘(SCSI) -> 扩展(E)... -> 输入想要扩容大大小 -> 扩展(E) 2. 运行虚拟机,查看根目录属于那个文件系统,我的是 /dev/sda1…...

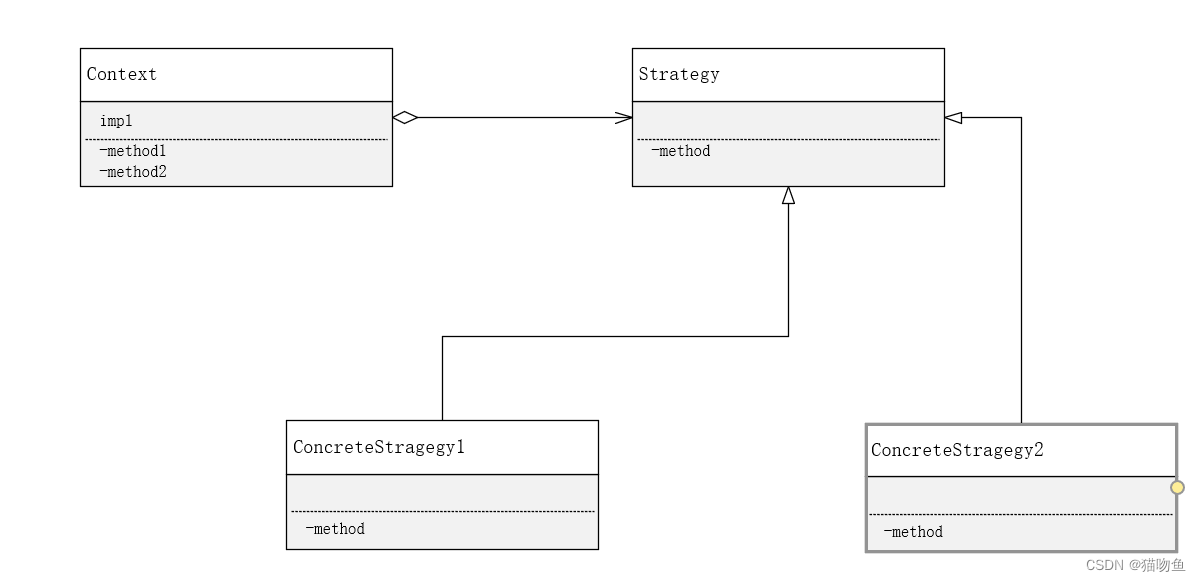
设计模式④ :分开考虑
一、前言 有时候不想动脑子,就懒得看源码又不像浪费时间所以会看看书,但是又记不住,所以决定开始写"抄书"系列。本系列大部分内容都是来源于《 图解设计模式》(【日】结城浩 著)。该系列文章可随意转载。 …...

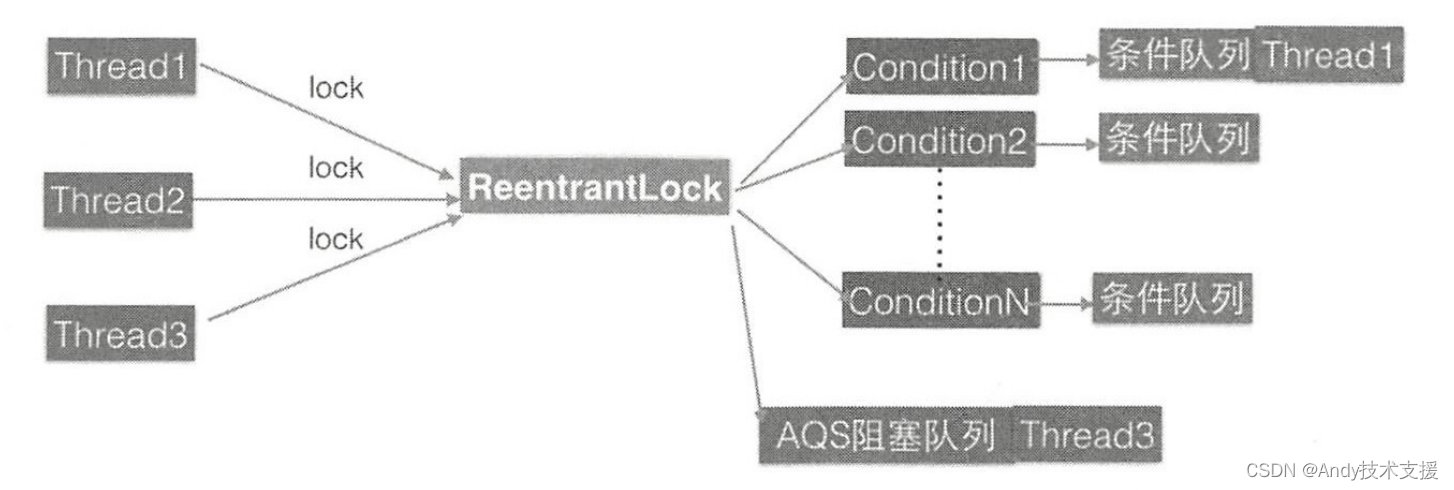
独占锁ReentrantLock的原理
类图结构 ReentrantLock是可重入的独占锁,同时只能有一个线程可以获取该锁,其他获取该锁的线程会被阻塞而被放入该锁的AQS阻塞队列里面。 首先看下ReentrantLock的类图以便对它的实现有个大致了解。 从类图可以看到,ReentrantLock最终还是使…...

影响代理IP稳定性的因素有哪些?
代理IP作为一种网络服务,在生活中扮演着各种各样的角色。它们可以用于保护隐私、突破访问限制、提高网络安全性等。代理IP的稳定性受到多种因素的影响,下面和大家探讨一下影响代理IP稳定性的因素。 1、网络环境:代理IP所处的网络环境对它的稳…...

使用Docker-compose快速构建Nacos服务
在微服务架构中,服务的注册与发现扮演着至关重要的角色。Nacos(Naming and Configuration Service)是阿里巴巴开源的服务注册与发现组件,致力于支持动态配置管理和服务发现。最近,一位朋友表达了对搭建一套Nacos开发环…...

【Python】不一样的Ansible(一)
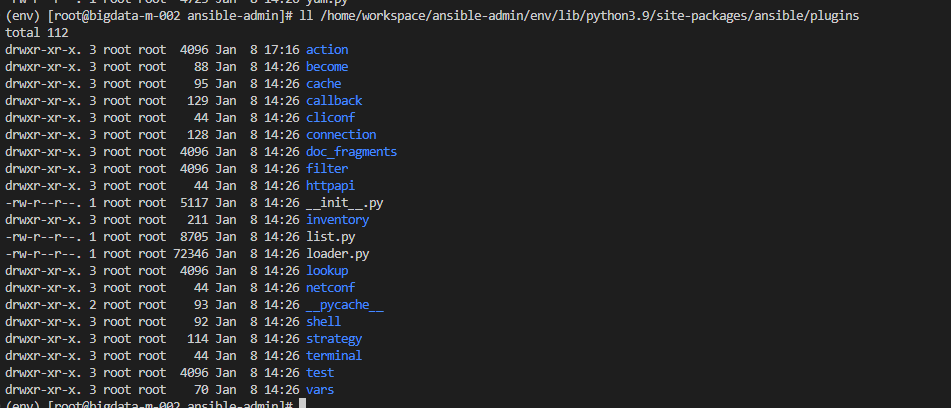
不一样的Ansible——进阶学习 前言正文概念Ansible CorePlugins和Modules 插件插件类型编写自定义插件基本要求插件选项文档标准编写插件 添加一个本地插件注册为内置插件指定插件目录 其他一些技巧更改Strategy 结语 前言 Ansible 是一个极其简单的 IT 自动化引擎,…...

分布式图文详解!
分布式理论 1. 说说CAP原则? CAP原则又称CAP定理,指的是在一个分布式系统中,Consistency(一致性)、 Availability(可用性)、Partition tolerance(分区容错性)这3个基本…...

Unity SRP 管线【第五讲:自定义烘培光照】
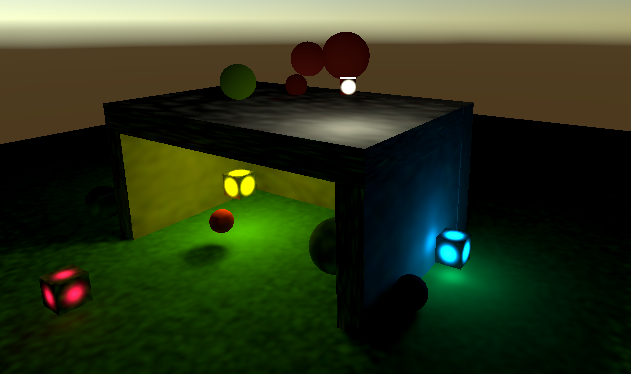
文章目录 一、自定义烘培光照1. 烘培光照贴图2. 获取光照贴图3. 获取物体在光照贴图上的UV坐标4. 采样光照贴图 二、自定义光照探针三、 Light Probe Proxy Volumes(LPPV)四、Meta Pass五、 自发光烘培 一、自定义烘培光照 细节内容详见catlikecoding.c…...
)
CentOS快速安装Mysql5.7(Alibaba Cloud Linux兼容)
1、安装 在线下载 http://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm 下载rpm安装包 [roottheo bin]# cd /usr/local [roottheo local]# wget http://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm安装rpm [roottheo local]# rpm -iv…...

【css】快速实现鼠标悬浮变色效果
<div class"nav-item"><div class"ic-img"></div><div>切换</div> </div>.nav-item {width: 100rem;height: 45rem;line-height: 45rem;display: flex;text-align: center;justify-content: center;align-items: cent…...

21. Mysql 事件或定时任务,解放双手,轻松实现自动化
文章目录 概念常见操作事件调度器操作查看事件创建事件删除事件启动与关闭事件 精选示例构造实时数据定时统计数据 总结参考资料 概念 Mysql 事件是一种在特定时间点自动执行的数据库操作,也可以称呼为定时任务,它可以自动执行更新数据、插入数据、删除…...

Apache Doris 2.0.2 安装步骤 Centos8
Linux 操作系统版本需求 Linux 系统版本当前系统版本CentOS7.1 及以上CentOS8Ubuntu16.04 及以上- 软件需求 软件版本当前版本Java1.81.8.0_391GCC4.8.2 及以上gcc (GCC) 8.5.0 20210514 (Red Hat 8.5.0-4) 1、查看操作系统版本 方法 1:使用命令行 打开终端或…...

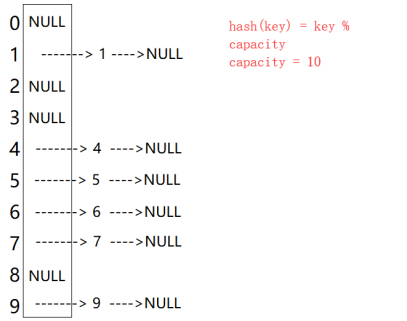
Java学习苦旅(二十五)——哈希表
本篇博客将详细讲解哈希表。 文章目录 哈希表概念冲突概念避免冲突哈希函数设计常见哈希函数 负载因子调节解决冲突闭散列开散列(哈希桶) 和java类集的关系 结尾 哈希表 概念 顺序结构以及平衡树中,元素关键码与其存储位置之间没有对应的关…...

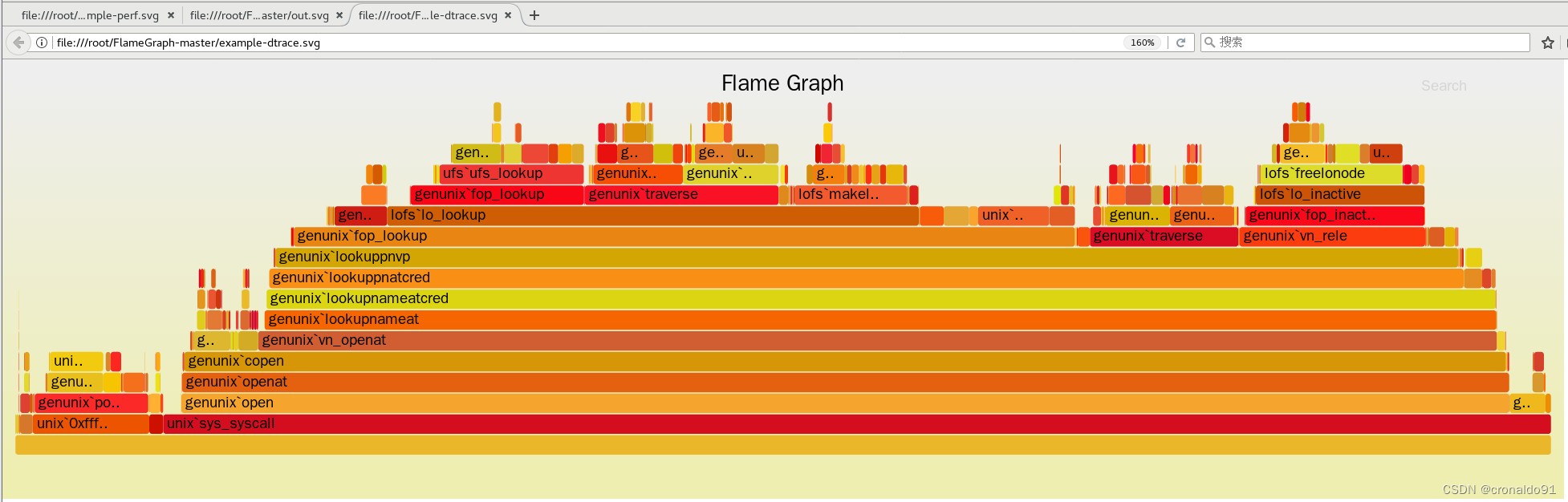
性能分析与调优: Linux 实现 CPU剖析与火焰图
目录 一、实验 1.环境 2.CPU 剖析 3.CPU火焰图 一、实验 1.环境 (1)主机 表1-1 主机 主机架构组件IP备注prometheus 监测 系统 prometheus、node_exporter 192.168.204.18grafana监测GUIgrafana192.168.204.19agent 监测 主机 node_exporter192…...

leetcode动态规划问题总结 Python
目录 一、基础理论 二、例题 1. 青蛙跳台阶 2. 解密数字 3. 最长不含重复字符的子字符串 4. 连续子数组的最大和 5. 最长递增子序列 6. 最长回文字符串 7. 机器人路径条数 8. 礼物的最大价值 一、基础理论 动态规划其实是一种空间换时间的基于历史数据的递推算法&…...

strtok函数的介绍
_str指被分解的字符串 delim指分隔符字符串 返回类型是指针 strtok()用来将字符串分割成一个个片段。参数s指向欲分割的字符串,参数delim则为分割字符串中包含的所有字符。当strtok()在参数s的字符串中发现参数delim中包含的分割字符时,则会将该字符改为\0 字符…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

Vue3 PC端 UI组件库我更推荐Naive UI
一、Vue3生态现状与UI库选择的重要性 随着Vue3的稳定发布和Composition API的广泛采用,前端开发者面临着UI组件库的重新选择。一个好的UI库不仅能提升开发效率,还能确保项目的长期可维护性。本文将对比三大主流Vue3 UI库(Naive UI、Element …...

Copilot for Xcode (iOS的 AI辅助编程)
Copilot for Xcode 简介Copilot下载与安装 体验环境要求下载最新的安装包安装登录系统权限设置 AI辅助编程生成注释代码补全简单需求代码生成辅助编程行间代码生成注释联想 代码生成 总结 简介 尝试使用了Copilot,它能根据上下文补全代码,快速生成常用…...
