uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -后端架构搭建
锋哥原创的uniapp微信小程序投票系统实战:
uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )共计21条视频,包括:uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )、第2讲 投票项目后端架构搭建、第3讲 小程序端 TabBar搭建等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV1ea4y137xf/
https://www.bilibili.com/video/BV1ea4y137xf/

idea新建项目:java1234-vote3
pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.3.2.RELEASE</version><relativePath/> <!-- lookup parent from repository --></parent><groupId>com.java1234</groupId><artifactId>java1234-vote3</artifactId><version>0.0.1-SNAPSHOT</version><name>java1234-vote3</name><description>java1234-vote3</description><properties><java.version>1.8</java.version></properties><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-validation</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-devtools</artifactId><scope>runtime</scope><optional>true</optional></dependency><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><scope>runtime</scope></dependency><!-- 连接池 --><dependency><groupId>com.alibaba</groupId><artifactId>druid</artifactId><version>1.1.10</version></dependency><!-- mybatis-plus --><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.3.2</version></dependency><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.3.2</version></dependency><dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.40</version></dependency><!-- JWT --><dependency><groupId>com.auth0</groupId><artifactId>java-jwt</artifactId><version>3.2.0</version></dependency><dependency><groupId>io.jsonwebtoken</groupId><artifactId>jjwt</artifactId><version>0.9.1</version></dependency><dependency><groupId>commons-io</groupId><artifactId>commons-io</artifactId><version>2.5</version></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><optional>true</optional></dependency><!-- spring boot redis 缓存引入 --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId></dependency><!-- lettuce pool 缓存连接池 --><dependency><groupId>org.apache.commons</groupId><artifactId>commons-pool2</artifactId></dependency><!-- hutool工具类--><dependency><groupId>cn.hutool</groupId><artifactId>hutool-all</artifactId><version>5.3.3</version></dependency><!-- 验证码依赖--><dependency><groupId>com.github.axet</groupId><artifactId>kaptcha</artifactId><version>0.0.9</version></dependency><!-- 添加Httpclient支持 --><dependency><groupId>org.apache.httpcomponents</groupId><artifactId>httpclient</artifactId><version>4.5.2</version></dependency></dependencies><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><version>2.3.2.RELEASE</version></plugin></plugins></build></project>application.yml
server:port: 8866servlet:context-path: /spring:datasource:type: com.alibaba.druid.pool.DruidDataSourcedriver-class-name: com.mysql.cj.jdbc.Driverurl: jdbc:mysql://localhost:3306/db_vote3?serverTimezone=Asia/Shanghaiusername: rootpassword: 123456mybatis-plus:global-config:db-config:id-type: autoconfiguration:map-underscore-to-camel-case: trueauto-mapping-behavior: fulllog-impl: org.apache.ibatis.logging.stdout.StdOutImplmapper-locations: classpath:mapper/*.xml
启动类加上,扫描mapper接口:@MapperScan("com.java1234.mapper")
项目结构;

测试接口:
/*** 测试* @return*/
@RequestMapping("/test")
public R test(){List<WxUserInfo> list = wxUserInfoService.list();HashMap<String,Object> result=new HashMap<>();result.put("list",list);return R.ok(result);
}浏览器地址栏输入:
http://localhost:8866/user/test
测试OK
新建数据库:db_vote3
新建微信用户信息表:t_wxuserinfo
/*
SQLyog Ultimate v11.33 (64 bit)
MySQL - 5.7.18-log
*********************************************************************
*/
/*!40101 SET NAMES utf8 */;create table `t_wxuserinfo` (`id` int (11),`openid` varchar (90),`nick_name` varchar (150),`avatar_url` varchar (600),`register_date` datetime ,`last_login_date` datetime ,`status` char (3)
);
insert into `t_wxuserinfo` (`id`, `openid`, `nick_name`, `avatar_url`, `register_date`, `last_login_date`, `status`) values('6','o30ur5JpAsAUyGBkR0uW4IxvahR8','小锋老师@java1234','20230324082340000000882.jpeg','2023-02-27 17:48:29','2023-05-04 21:06:40','0');
insert into `t_wxuserinfo` (`id`, `openid`, `nick_name`, `avatar_url`, `register_date`, `last_login_date`, `status`) values('7','o30ur5PiPOr52bBsetXcIV93NL-U','小锋四号@java1234','20230410102248000000487.jpg','2023-04-10 10:21:30','2023-05-04 21:20:38','0');
insert into `t_wxuserinfo` (`id`, `openid`, `nick_name`, `avatar_url`, `register_date`, `last_login_date`, `status`) values('9','o30ur5JpAsAUyGBkR0uW4IxvahR0','微信用户','default.png','2023-04-30 07:42:19','2023-04-30 07:42:19','1');
insert into `t_wxuserinfo` (`id`, `openid`, `nick_name`, `avatar_url`, `register_date`, `last_login_date`, `status`) values('10','1',NULL,NULL,NULL,NULL,'1');
insert into `t_wxuserinfo` (`id`, `openid`, `nick_name`, `avatar_url`, `register_date`, `last_login_date`, `status`) values('11','2',NULL,NULL,NULL,NULL,'1');
insert into `t_wxuserinfo` (`id`, `openid`, `nick_name`, `avatar_url`, `register_date`, `last_login_date`, `status`) values('12','3',NULL,NULL,NULL,NULL,'1');
insert into `t_wxuserinfo` (`id`, `openid`, `nick_name`, `avatar_url`, `register_date`, `last_login_date`, `status`) values('13','4',NULL,NULL,NULL,NULL,'1');
insert into `t_wxuserinfo` (`id`, `openid`, `nick_name`, `avatar_url`, `register_date`, `last_login_date`, `status`) values('14','5',NULL,NULL,NULL,NULL,'1');
insert into `t_wxuserinfo` (`id`, `openid`, `nick_name`, `avatar_url`, `register_date`, `last_login_date`, `status`) values('15','6',NULL,NULL,NULL,NULL,'1');
insert into `t_wxuserinfo` (`id`, `openid`, `nick_name`, `avatar_url`, `register_date`, `last_login_date`, `status`) values('16','7',NULL,NULL,NULL,NULL,'1');
insert into `t_wxuserinfo` (`id`, `openid`, `nick_name`, `avatar_url`, `register_date`, `last_login_date`, `status`) values('17','8',NULL,NULL,NULL,NULL,'1');(*记得要设置下主键自增)
相关文章:

uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -后端架构搭建
锋哥原创的uniapp微信小程序投票系统实战: uniapp微信小程序投票系统实战课程 (SpringBoot2vue3.2element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2vue3.2element plus ) ( 火爆连载更新中... )共计21条视频…...

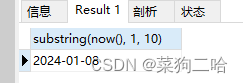
两种方式实现mysql截取年月日
select date_format(now(), %Y-%m-%d) select substring(now(), 1, 10)...

WPF 使用矢量字体图标
矢量字体图标 在WPF项目中经常需要显示图标,但是项目改动后,有时候需要替换和修改图标,这样非常麻烦且消耗开发和美工的时间。为了快速开发项目,节省项目时间,使用图标矢量字体图标是一个非常不错的选择。 矢量字体图标…...

编程语言的语法糖,你了解多少?
什么是语法糖 语法糖是一种编程语言的特性,通常是一些简单的语法结构或函数调用,它可以通过隐藏底层的复杂性,并提供更高级别的抽象,从而使代码更加简洁、易读和易于理解,但它并不会改变代码的执行方式。 为什么需要语…...

MySQL中FLUSH TABLES命令语法
在MySQL中,FLUSH TABLES 命令的作用是刷新表。当你使用 FLUSH TABLES 命令的具体选项时(例如 FLUSH TABLES WITH READ LOCK),该选项必须是在 FLUSH 语句中唯一指定的命令。即,在一个 FLUSH 语句中,你只能使…...

如何在小米4A刷OpenWRT系统并通过cpolar实现公网访问本地路由器
文章目录 前言1. 安装Python和需要的库2. 使用 OpenWRTInvasion 破解路由器3. 备份当前分区并刷入新的Breed4. 安装cpolar内网穿透4.1 注册账号4.2 下载cpolar客户端4.3 登录cpolar web ui管理界面4.4 创建公网地址 5. 固定公网地址访问 前言 OpenWRT是一个高度模块化、高度自…...

Spring学习之——事务控制
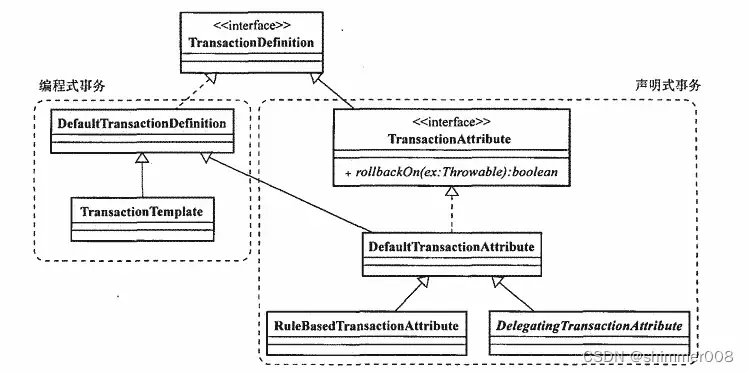
Spring中的事务控制 说明: JavaEE体系进行分层开发,事务处理位于业务层,Spring提供了分层设计业务层的事务处理解决方案。 Spring框架为我们提供了一组事务控制的接口。具体在后面的小节介绍。这组接口是在spring-tx.RELEASE.jar中。 spri…...

云原生技术专题 | 解密2023年云原生的安全优化升级,告别高危漏洞、与数据泄露说“再见”(安全管控篇)
背景介绍 2023年,我们见证了科技领域的蓬勃发展,每一次技术革新都为我们带来了广阔的发展前景。作为后端开发者,我们深受其影响,不断迈向未来。 随着数字化浪潮的席卷,各种架构设计理念相互交汇,共同塑造了…...

如何启用Windows电脑的内置Administrator账户
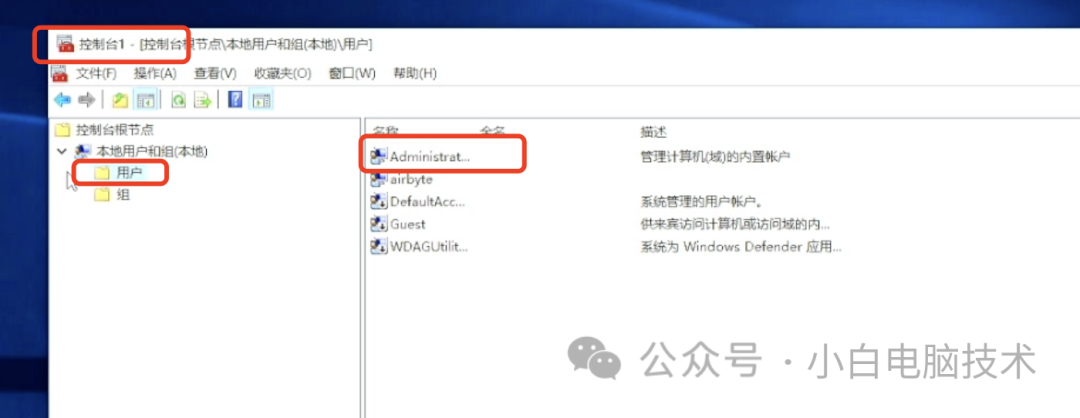
前言 不知道从什么时候开始,新电脑或者新系统开机之后都会出现一个界面让你创建一个账户,但这个账户有可能是本地账户(Windows10)还有强制你登录微软账户的(Windows11)。 好像曾经熟悉的电脑Administrator…...

智慧工厂:科技与制造融合创新之路
随着科技的迅猛发展,智慧工厂成为制造业领域的热门话题。智慧工厂利用先进的技术和智能化系统,以提高生产效率、降低成本、增强产品质量和灵活性为目标,正在引领着未来制造业的发展。 智慧工厂的核心是数字化和自动化生产,相较于传…...

SCADE—产品级安全关键系统的MBD开发套件
产品概述 随着新能源三电、智能驾驶等新技术的应用,汽车中衍生出很多安全关键零部件,如BMS、VCU、MCU、ADAS等,相应的软件在汽车中的比重越来越大,并且安全性、可靠性要求也越来越高。ANSYS主要针对安全关键零部件的嵌入式产品级软…...

PyTorch|保存与加载自己的模型
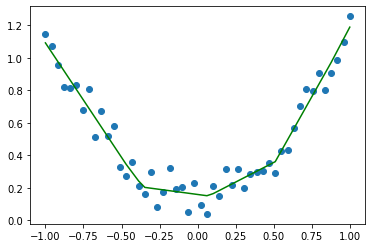
训练好一个模型之后,我们往往要对其进行保存,除非下次用时想再次训练一遍。 下面以一个简单的回归任务来详细讲解模型的保存和加载。 来看这样一组数据: xtorch.linspace(-1,1,50)xx.view(50,1)yx.pow(2)0.3*torch.rand(50).view(50,1) 画…...

javaScript:Math工具类方法
1 Math工具类方法: >和其他的类的不同,Math并不是一个构造函数,也就是无法通过new来创建Math的实例 >Math表示的数学,在Math对象中存储了一组数学运算相关的常量的和方法 >这些常量和方法可以直接通过Math来访问 >比如Math.P…...

ffmpeg转码新技能
ffmpeg转码新技能 mp3转wavmp4转gif mp3转wav 今天发现之前用ffmpeg转码不好使了。今天发现一个ffmpeg转码新的用法非常简单 ffmpeg -i 0104.mp3 -f wav 0104.wav mp4转gif 同学求助将mp4转gif。我先用剪影把mp4的多余黑边去除。然后用ffmpeg将mp4转出了gif ffmpeg -i shu…...
:Docker命令总结)
Docker学习笔记(一):Docker命令总结
Docker命令总结 一、Docker介绍1.1 镜像与容器区别 二、Docker命令 一、Docker介绍 Docker是一个开源的应用容器引擎,它允许开发者在几乎任何环境中运行应用程序,而无需担心运行环境的问题。Docker的核心概念是容器,它可以将应用程序及其依赖…...

JavaWeb——后端案例
五、案例 1. 开发规范—Restful REST(Representational State Transfer),表述性状态转换,是一种软件架构风格 注: REST是风格,是约定方式,不是规定,可以打破描述模块的功能通常使…...

【CSS】浅学一下filter
目录 1、基本概念 2、用法 3、应用案例 更加智能的阴影效果: 元素、网页置灰 元素强调、高亮 毛玻璃效果 调整网页sepia 褐色值可以实现护眼效果 1、基本概念 CSS filter 属性将模糊或颜色偏移等图形效果(对比度、亮度、饱和度、模糊等等&#…...

Commander One for Mac:强大的双窗格文件管理器,让你的工作效率倍增!
Commander One for Mac是一款功能强大的文件管理工具,具有以下主要功能: 双窗格设计:主界面分为两个窗格,用户可以在左侧窗格中导航和浏览文件系统的目录结构,在右侧窗格中查看文件和文件夹的内容。文件操作ÿ…...

leetcode09-机器人能否返回原点
题目链接: https://leetcode.cn/problems/robot-return-to-origin/?envTypestudy-plan-v2&envIdprogramming-skills 思路: 循环遍历,模拟即可 代码: class Solution {public boolean judgeCircle(String moves) {int n m…...

sublim安装Autoprefixer插件
有时候在写css样式的时候,分不清哪些属性需要前缀,哪些不需要写前缀,sublime text这款编辑器下安装autoprefixer这款插件可以省去很多问题,写起来也很方便。1 确保系统已经安装node.js 可直接去官网上下载并安装,我的系…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...
)
41道Django高频题整理(附答案背诵版)
解释一下 Django 和 Tornado 的关系? Django和Tornado都是Python的web框架,但它们的设计哲学和应用场景有所不同。 Django是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。它遵循MVC设计,并强调代码复用。Django有…...
