React Admin 前端脚手架之ant-design-pro
文章目录
- 一、React Admin 前端脚手架选型
- 二、React Admin 前端脚手架之ant-design-pro
- 三、ant-design-pro使用步骤
- 四、调试主题
- 五、常用总结(持续更新)
- EditableProTable组件 常用组件
- EditableProTable组件 编辑某行后,保存时候触发发送请求
- EditableProTable组件,添加记录提醒:只能同时编辑一行
- EditableProTable组件 后台请求数据
- ProForm组件
- 在ProTable表格 Columns中自定义Copy的内容
- ProForm 高级表单 去掉重置和提交按钮
- antd ProTable使用分页
- 六、过程中问题总结
- 报错:opensslErrorStack: [ 'error:03000086:digital envelope routines::initialization error' ]
- 报错:SettingDrawer配置栏只在开发环境用于预览,生产环境不会展现,请拷贝后手动修改配置文件 为什么我生产环境展现了?
- 升级antd4.x 到ant5.x 报错:Can't resolve 'antd/es/style/themes/index.less'
- 参考
一、React Admin 前端脚手架选型
https://www.bilibili.com/video/BV1nD4y1t7qH/?spm_id_from=333.337.search-card.all.click&vd_source=e66b048d577502789e7de9b732345c73
UI组件库对比和介绍:Ant.Design,Material UI,Semantic UI
参考URL: https://www.bilibili.com/video/BV1484y197CZ/
二、React Admin 前端脚手架之ant-design-pro
官方github:https://github.com/ant-design/ant-design-pro
预览:http://preview.pro.ant.design
首页:http://pro.ant.design/index-cn
使用文档:http://pro.ant.design/docs/getting-started-cn
更新日志: http://pro.ant.design/docs/changelog-cn
常见问题:http://pro.ant.design/docs/faq-cn
国内镜像:http://ant-design-pro.gitee.io
开箱即用的中台前端/设计React企业开发解决方案。
ant-design-pro蚂蚁官方出品(2023 蚂蚁集团体验技术部出品),介绍:
ant-design-pro https://www.osrc.com/tomsun28/projects/project_848612420101120000
Ant Design Pro 是基于 Ant Design 和 umi 的封装的一整套企业级中后台前端/设计解决方案,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源,进一步提升企业级中后台产品设计研发过程中的『用户』和『设计者』的体验。随着『设计者』的不断反馈,我们将持续迭代,逐步沉淀和总结出更多设计模式和相应的代码实现,阐述中后台产品模板/组件/业务场景的最佳实践,也十分期待你的参与和共建。
Ant Design Pro 作为一个前端脚手架,默认读者已经懂了一些前端的基础知识,并且了解 umi 和 Ant Design, 如果你是纯粹的新手,第一次来跑项目建议读一下 新手需知。
三、ant-design-pro使用步骤
官方文档:https://pro.ant.design/zh-CN/docs/getting-started
https://www.bilibili.com/video/BV1Ke4y177mf/
https://www.bilibili.com/video/BV1mr4y1r7GV/
包管理器
推荐使用 tyarn 来进行包管理,可以极大地减少 install 的时间和失败的概率,并且完全兼容 npm。
如果喜欢使用 npm 而不是 yarn,可以使用 cnpm, 安装速度比 tyarn 更快,但是与 npm 不是完全兼容。
选择 umi 的版本, 这里我们选择 umi@3
? 🚀 要全量的还是一个简单的脚手架? (Use arrow keys)
❯ simple
complete
这里我们选择 simple
启动项目
Ant Design Pro 以 umi 作为脚手架,启动和开发与 umi 基本相同。
启动项目
在项目根目录下执行 npm run start, 即可启动项目。
构建
由于 Ant Design Pro 使用的工具 Umi 已经将复杂的流程封装完毕,构建打包文件只需要一个命令 umi build,构建打包成功之后,会在根目录生成 dist 文件夹,里面就是构建打包好的文件,通常是 .js、.css、index.html 等静态文件。
四、调试主题
【推荐】生产环境中取消显示SettingDrawer 黑暗主题切换
参考URL: https://www.cnblogs.com/marushiru/p/17088946.html
ant.design提供了帮助用户调试主题的工具:主题编辑器
五、常用总结(持续更新)
EditableProTable组件 常用组件
建议在充分理解了ProTable之后,再使用EditableProTable会比较顺畅
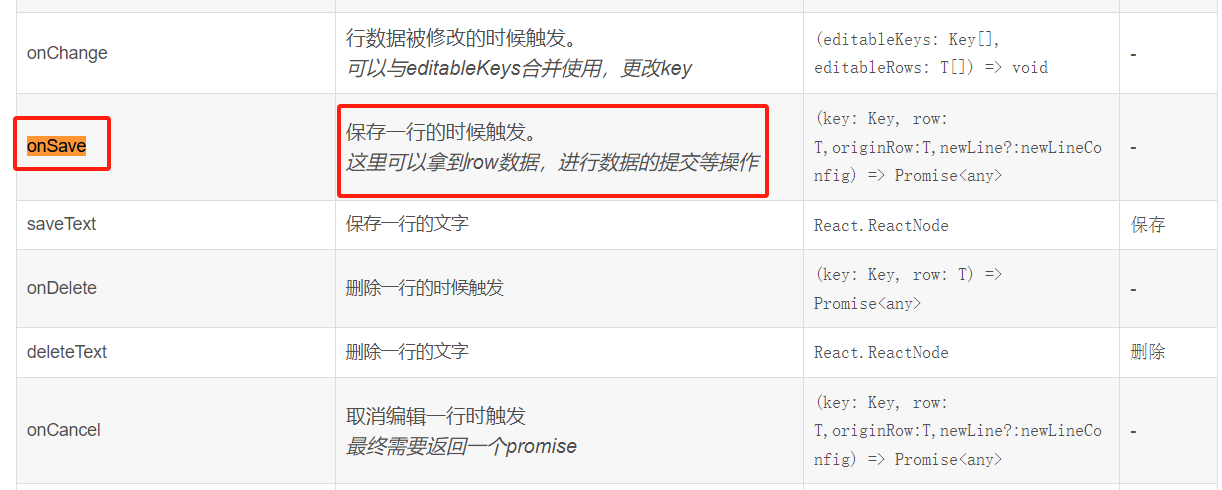
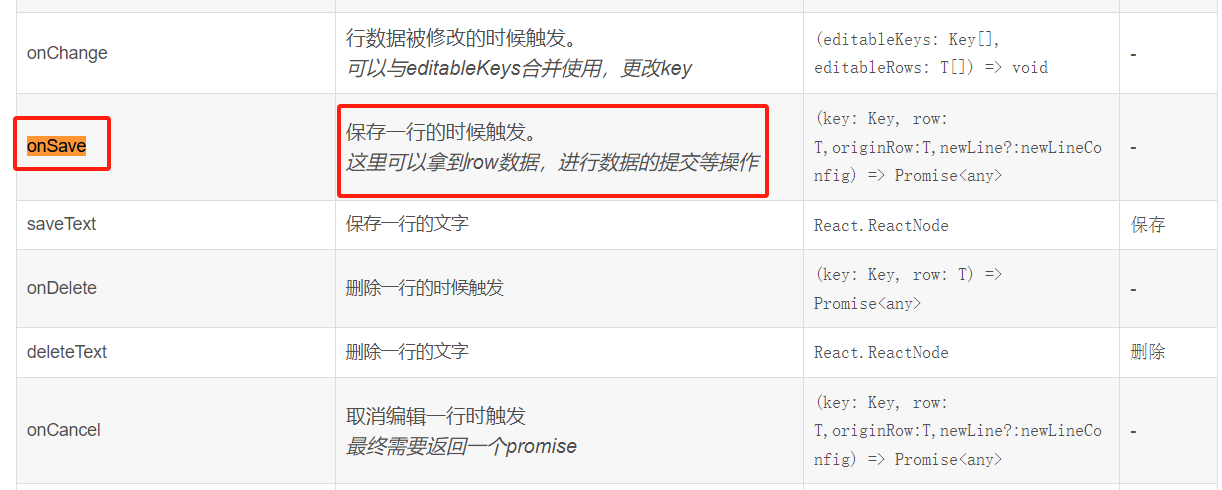
EditableProTable组件 编辑某行后,保存时候触发发送请求

按ctrl 进入onSave源码定义:
onSave?: (
/** 行 id,一般是唯一id */
key: RecordKey,
/** 当前修改的行的值,只有 form 在内的会被设置 */
record: DataType & {index?: number;
},
/** 原始值,可以用于判断是否修改 */
相关文章:

React Admin 前端脚手架之ant-design-pro
文章目录 一、React Admin 前端脚手架选型二、React Admin 前端脚手架之ant-design-pro三、ant-design-pro使用步骤四、调试主题五、常用总结(持续更新)EditableProTable组件 常用组件EditableProTable组件 编辑某行后,保存时候触发发送请求EditableProTable组件,添加记录提…...

向爬虫而生---Redis 基石篇1 <拓展str>
前言: 本来是基于scrapy-redis进行讲解的,需要拓展一下redis; 包含用法,设计,高并发,阻塞等; 要应用到爬虫开发中,这些基础理论我觉得还是有必要了解一下; 所以,新开一栏! 把redis这个环节系统补上,再转回去scrapy-redis才好深入; 正文: Redis是一种内存数据库,…...

【野火i.MX6ULL开发板】利用microUSB线烧入Debian镜像
0、前言 烧入Debian镜像有两种方式:SD卡、USB SD卡:需要SD卡(不是所有型号都可以,建议去了解了解)、SD卡读卡器 USB:需要microUSB线 由于SD卡的网上资料很多了,又因为所需硬件(SD卡…...

“我在大A炒自己”
嘻嘻嘻,大伙儿好像还挺喜欢我闲聊,今天太忙,没得空精进技术,那咱还是接着闲聊吧😂😂 看到标题点进来的各位大A真爱粉,请先收下我的崇高敬意!!别误会,标题说的…...

js 颜色转换,RGB颜色转换为16进制,16进制颜色转为RGB格式
颜色转换,RGB颜色转换为16进制,16进制颜色转为RGB格式,可以自己设置透明度。 //十六进制颜色值的正则表达式 var reg /^#([0-9a-fA-f]{3}|[0-9a-fA-f]{6})$/; /*RGB颜色转换为16进制*/ String.prototype.colorHex function () {var that this;if (/^…...

uniapp中用户登录数据的存储方法探究
Hello大家好!我是咕噜铁蛋!作为一个博主,我们经常需要在应用程序中实现用户登录功能,并且需要将用户的登录数据进行存储,以便在多次使用应用程序时能够方便地获取用户信息。铁蛋通过科技手段帮大家收集整理了些知识&am…...

引导过程与服务控制
文章目录 一、Linux操作系统引导过程1、开机启动的完整过程1.1 开机自检(BIOS)1.2 MBR引导1.3 GRUB菜单1.4 加载内核(kernel)1.5 init进程初始化 2、系统初始化进程2.1 init进程2.2 systemdinit与systemd区别 3、Systemd单元类型4…...

《矩阵分析》笔记
来源:【《矩阵分析》期末速成 主讲人:苑长(5小时冲上90)】https://www.bilibili.com/video/BV1A24y1p76q?vd_sourcec4e1c57e5b6ca4824f87e74170ffa64d 这学期考矩阵论,使用教材是《矩阵论简明教程》,因为没…...

『App自动化测试之Appium应用篇』| Appium常用API及操作
『App自动化测试之Appium应用篇』| Appium常用API及操作 1 press_keycode1.1 键盘操作1.2 关于KeyCode1.3 press_keycode源码1.4 电话键相关1.5 控制键相关1.6 基本按键相关1.7 组合键相关1.8 符号键相关1.9 使用举例 2 swip方法2.1 swip说明2.2 swip使用方法2.3 使用示例 3 sc…...

VSCode搭建 .netcore 开发环境
一、MacOS 笔者笔记本电脑上安装的是macOS High Sierra(10.13),想要尝试一下新版本的.netcore,之前系统是10.12时,.netcore 3.1刚出来时安装过3.1版本,很久没更新了,最近.net8出来了,想试一下,…...

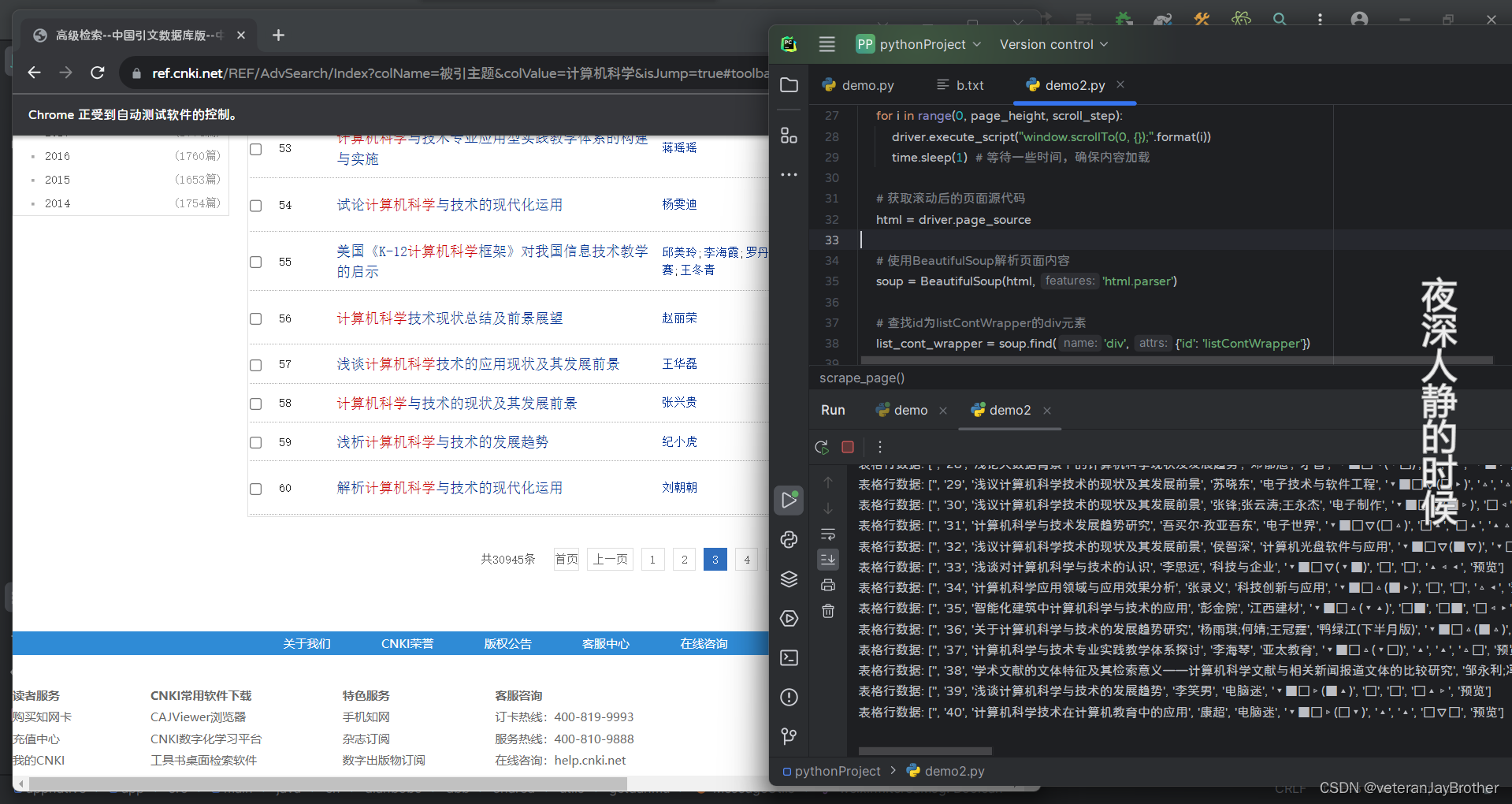
python 写自动点击爬取数据
今天来点不一样的!哥们 提示: 这里只是用于自己学习的 ,请勿用违法地方 效果图 会进行点击下一页 进行抓取 需要其他操作也可以自己写 文章目录 今天来点不一样的!哥们前言一、上代码?总结 前言 爬虫是指通过编程自动…...

CSDN博客重新更新
说来惭愧,好久没更新博客文章,导致个人博客网站:https://lenky.info/ 所在的网络空间和域名都过期了都没发觉,直到有个同事在Dim上问我我的个人博客为啥打不开了。。。幸好之前有做整站备份,后续慢慢把内容都迁回CSDN上…...
)
《剑指 Offer》专项突破版 - 面试题 5 : 单词长度的最大乘积(C++ 实现)
目录 前言 方法一 方法二 前言 题目链接:318. 最大单词长度乘积 - 力扣(LeetCode) 题目: 输入一个字符串数组 words,请计算不包含相同字符的两个字符串 words[i] 和 words[j] 的长度乘积的最大值。如果所有字符串…...

【Java集合篇】HashMap的get方法是如何实现的?
HashMap的get方法是如何实现的 ✔️典型解析✔️拓展知识仓✔️如何避免HashMap get方法的哈希重✔️HashMap get方法的优缺点有哪些✔️HashMap get方法的是线程安全的吗✔️什么是ConcurrentHashMap✔️ConcurrentHashMap有哪些应用场景✔️ConcurrentHashMap的优缺点 ✔️源…...

Java学习苦旅(二十二)——MapSet
本篇博客将详细讲解Map和Set。 文章目录 搜索概念模型 MapMap.Entry<K, V>Map的常用方法说明TreeMap和HashMap的区别 Set常用方法说明TreeSet和HashSet的区别 结尾 搜索 概念 Map和set是一种专门用来进行搜索的容器或者数据结构,其搜索的效率与其具体的实例…...

【Linux Shell】12. 文件包含
和其他语言一样,Shell 也可以包含外部脚本,这样可以很方便的封装一些公用的代码作为一个独立的文件。可以理解为在第2个文件中包含第1个文件,执行第1个文件的代码。 被包含的文件 不需要可执行权限 。Shell 文件包含的语法格式如下࿱…...

前端-基础 常用标签-超链接标签( 锚点链接 )
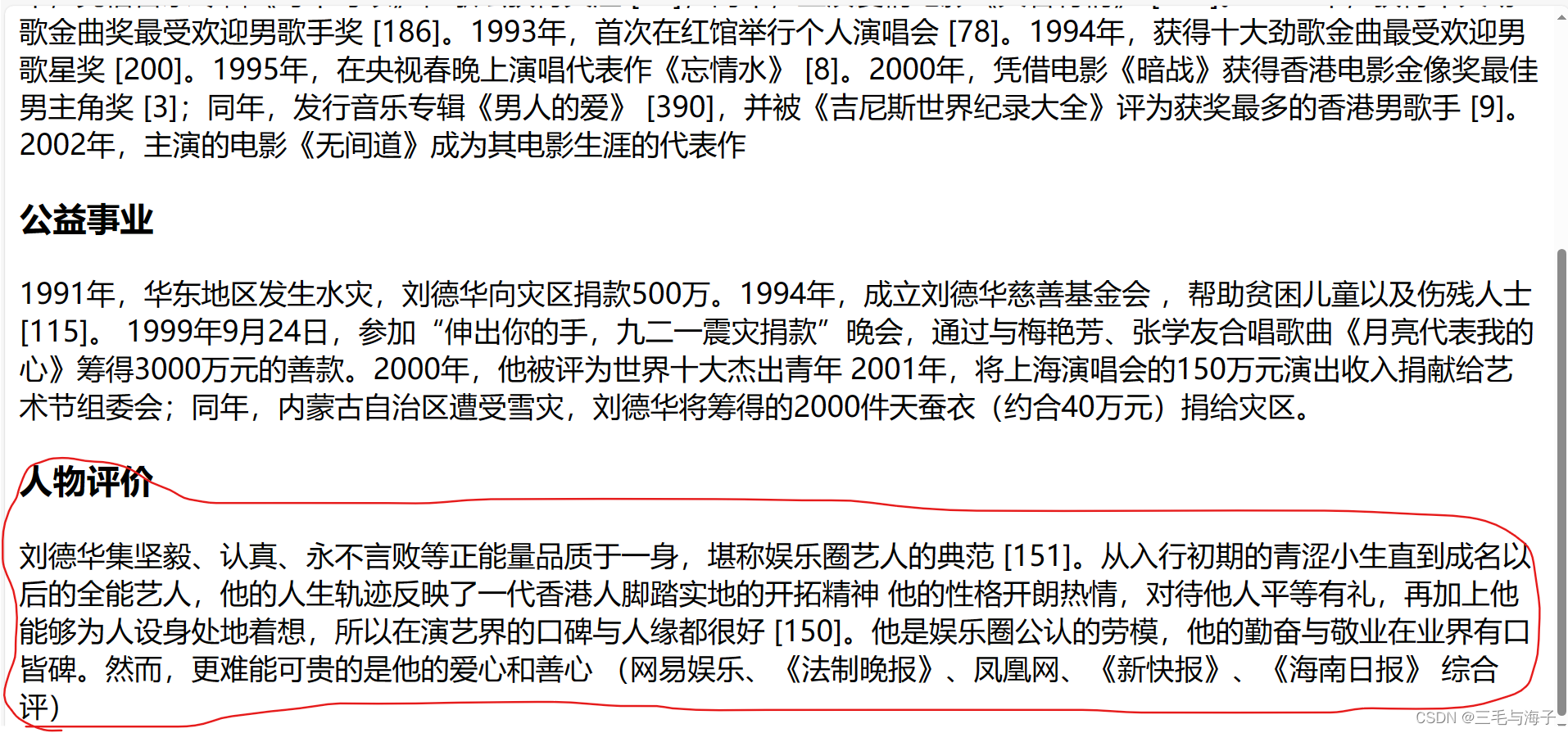
锚点链接 : 点击链接,可以快速定位到 页面中的某个位置 如果不好理解,讲一个例子,您就马上明白了 >>> 这个是 刘德华的百度百科 ,可以看到,页面里面有很多内容,那就得有个目录了 …...

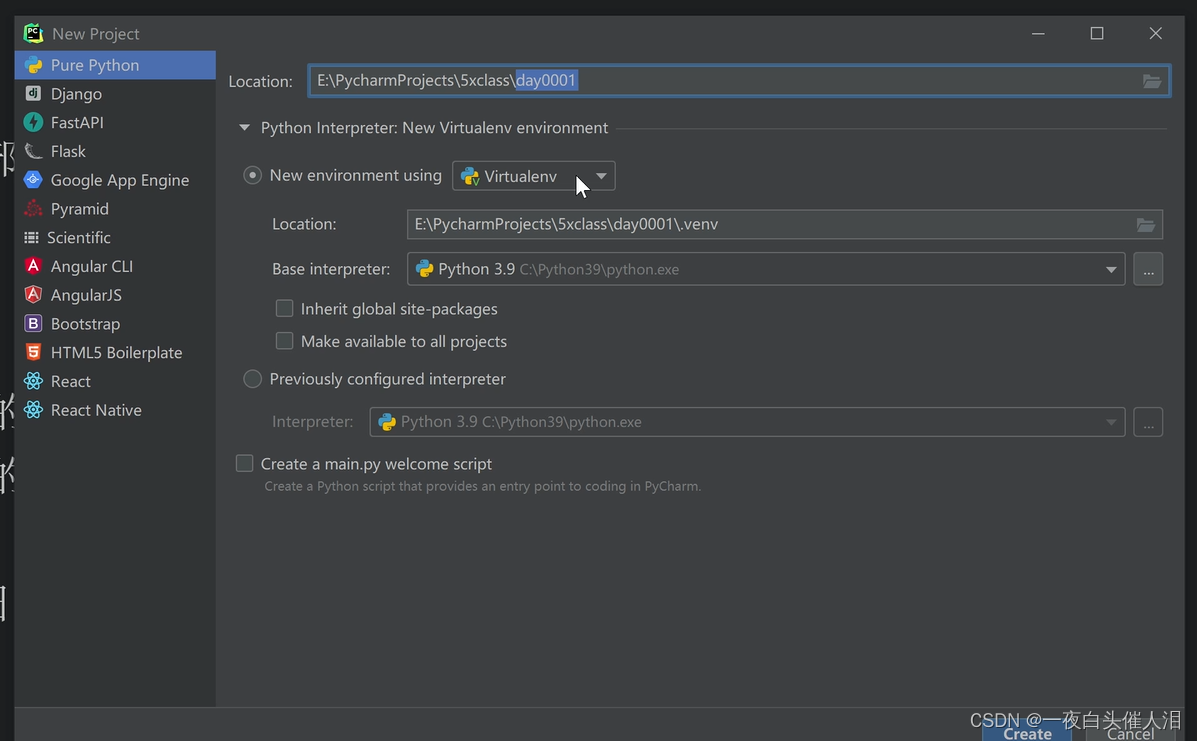
2024--Django平台开发-基础信息(一)
一、前置知识点 - Python环境搭建 (Python解释器、Pycharm、环境变量等) - 基础语法(条件、循环、输入输出、编码等) - 数据类型(整型、布尔型、字符串、列表、字典、元组、集合等) - 函数(文件操作、返回值、参数、作用域等) - 面向对象 (类、对象、封装、继承、多态等)包和模…...

C++力扣题目--94,144,145二叉树递归遍历
思路 这次我们要好好谈一谈递归,为什么很多同学看递归算法都是“一看就会,一写就废”。 主要是对递归不成体系,没有方法论,每次写递归算法 ,都是靠玄学来写代码,代码能不能编过都靠运气。 本篇将介绍前后…...

开源游戏引擎:创造无限可能 | 开源专题 No.56
godotengine/godot Stars: 62.6k License: MIT Godot Engine 是一个功能强大的跨平台游戏引擎,可用于创建 2D 和 3D 游戏。它提供了一套全面的常见工具,让用户可以专注于制作游戏而不必重复造轮子。该引擎支持将游戏一键导出到多个平台上,包…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...
