Vue中的组件通信方式及应用场景
在Vue中,组件通信有以下几种方式:
-
Props / $emit:父组件通过给子组件传递props属性,子组件通过$emit事件将数据传递给父组件。适用于父组件向子组件传递数据。
-
自定义事件:父组件通过$on监听子组件触发的事件,子组件通过$emit触发事件。适用于子组件向父组件传递数据或触发某些操作。
-
$refs:父组件通过ref属性获取子组件的实例,从而调用子组件的方法或获取子组件的数据。
-
$parent / $children:通过$parent属性获取父组件实例,通过$children属性获取子组件实例。可以直接访问父组件或子组件的数据和方法。
-
Event Bus:通过创建一个全局的Vue实例,并使用$on、$emit等方法进行事件的监听和触发。不限制组件之间的层级关系,适用于任意组件之间的通信。
-
Vuex:Vue的状态管理库,用于管理多个组件共享的状态数据。通过定义store、state、mutations等概念,实现组件之间的数据共享与通信。
适用场景:
- Props / $emit:父子组件之间的数据传递。
- 自定义事件:兄弟组件之间的数据传递或触发操作。
- $refs:父组件获取子组件的数据或调用子组件的方法。
- $parent / $children:父子组件之间的数据传递或方法调用。
- Event Bus:任意组件之间的通信。
- Vuex:大型应用中,多个组件需要共享数据的情况。
在Vue中,组件通信可以通过props、$emit、$on和$emit等方式来实现。
- 父组件向子组件传递数据:使用props 父组件可以通过props属性将数据传递给子组件。子组件可以在props中定义接收的属性,然后通过子组件的模板中使用这些属性。
// 父组件
<template><child-component :message="parentMsg"></child-component>
</template><script>
export default {data() {return {parentMsg: 'Hello from parent'}}
}
</script>// 子组件
<template><div>{{ message }}</div>
</template><script>
export default {props: ['message']
}
</script>
- 子组件向父组件传递数据:使用$emit 子组件可以使用$emit方法触发一个自定义事件,并传递数据给父组件。父组件可以在模板中监听这个自定义事件,并处理传递的数据。
// 子组件
<template><button @click="sendMessage">Send Message</button>
</template><script>
export default {methods: {sendMessage() {this.$emit('message', 'Hello from child')}}
}
</script>// 父组件
<template><child-component @message="handleMessage"></child-component>
</template><script>
export default {methods: {handleMessage(msg) {console.log(msg) // 输出:Hello from child}}
}
</script>
- 兄弟组件之间传递数据:使用事件总线 可以创建一个Vue实例作为事件总线,兄弟组件通过事件总线来通信。
// EventBus.js
import Vue from 'vue'
export default new Vue()// 组件A
<template><div><button @click="sendMessage">Send Message</button></div>
</template><script>
import EventBus from './EventBus'export default {methods: {sendMessage() {EventBus.$emit('message', 'Hello from component A')}}
}
</script>// 组件B
<template><div><div>{{ message }}</div></div>
</template><script>
import EventBus from './EventBus'export default {data() {return {message: ''}},created() {EventBus.$on('message', (msg) => {this.message = msg})}
}
</script>
这里仅展示了Vue中几种常用的组件通信方式和应用场景的代码示例,实际应用中还可以根据具体需求选择合适的通信方式。
相关文章:

Vue中的组件通信方式及应用场景
在Vue中,组件通信有以下几种方式: Props / $emit:父组件通过给子组件传递props属性,子组件通过$emit事件将数据传递给父组件。适用于父组件向子组件传递数据。 自定义事件:父组件通过$on监听子组件触发的事件…...

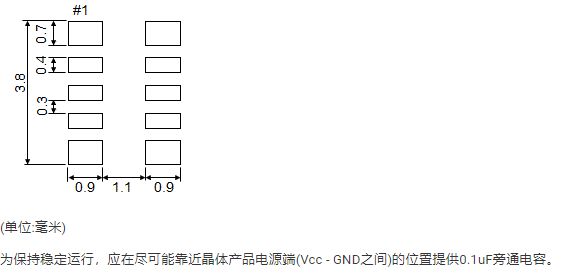
RA8900CE汽车用c总线接口实时时钟模块
汽车用c总线接口实时时钟模块内置调频32.768 kHz晶体单元和DTCXO,高稳定性和电源切换。 接口类型我 2C-Bus接口(400kHz)界面电压范围2.5V ~ 5.5V温度补偿电压范围2.0V至5.5V计时电压范围1.6V ~ 5.5V可选时钟输出(32.768 kHz, 1024 Hz, 1 Hz)各种功能齐全的日历、报…...

屏幕截图--Snagit
Snagit是一款优秀的屏幕、文本和视频捕获、编辑与转换软件。它不仅可以捕获静止的图像,还能获得动态的图像和声音。软件界面干净清爽,功能板块一目了然,为用户提供专业的屏幕录制方案。可以根据自己的需求调整录制视频的分辨率、帧数、输出格…...

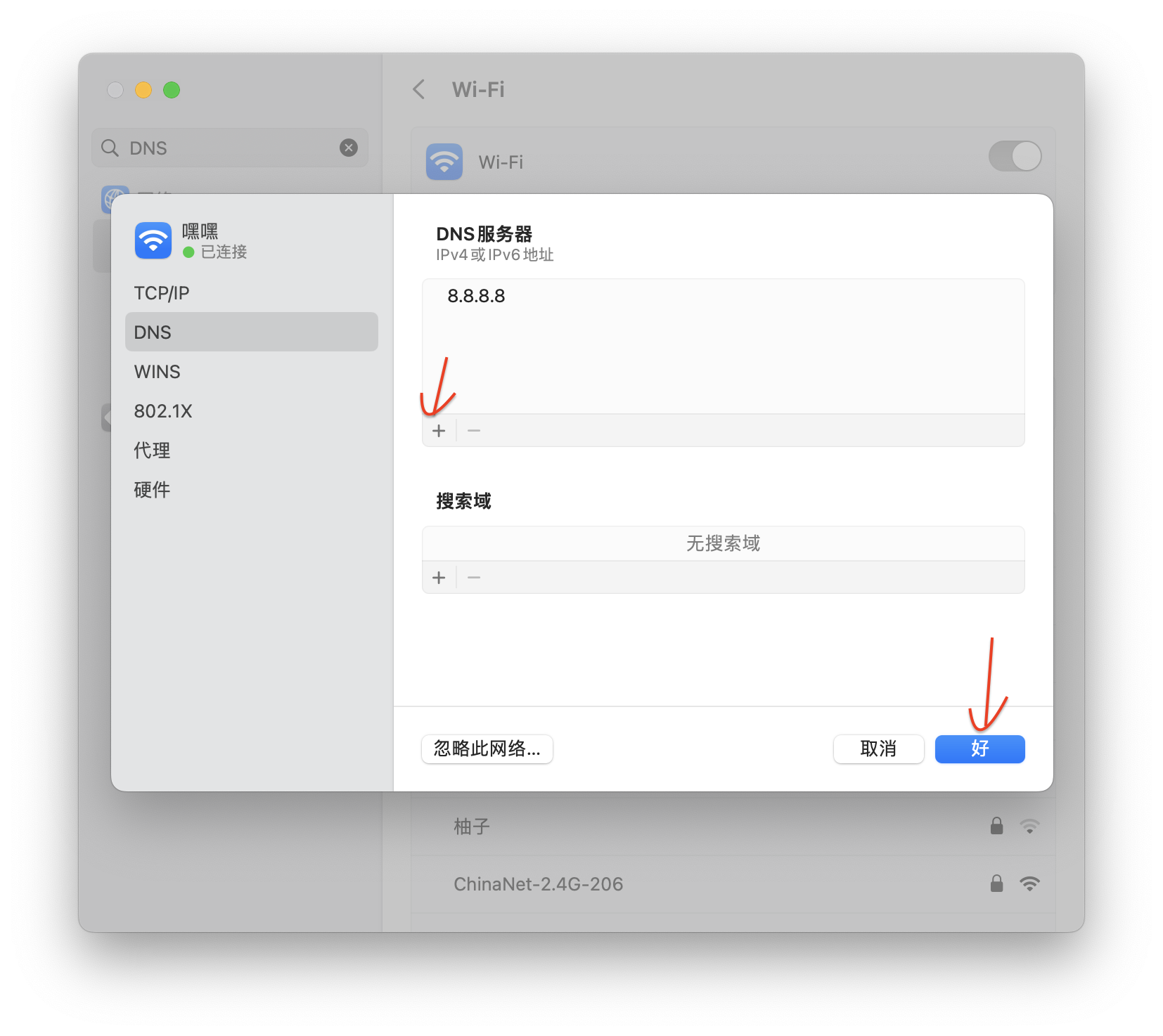
PHP运行环境之宝塔Web站点部署
目录 Web站点部署流程(部署聚合支付后台) 项目文件 将上传的文件解压文件至根目录 修改站点关键信息 设置伪静态,选择:thinkphp,并保存 设置PHP,选择:70+版本即可。 安装网站 1设置运行目录...

使用高版本JDK编译低版本代码
背景 SonarQube运行于Java17,使用Sonar的Maven插件编译时,如果编译使用的JDK版本低于SonarQube使用的Java17,则会提示Java文件不匹配问题。 Error during SonarScanner execution java.lang.UnsupportedClassVersionError: org/sonar/batch/…...
)
Zuul相关问题及到案(2024)
1、什么是Zuul?它在微服务架构中有什么作用? Zuul是Netflix开源的一种提供API网关服务的应用程序,它在微服务架构中扮演着流量的前门角色。主要功能包括以下几点: 路由转发:Zuul网关将外部请求转发到具体的微服务实例…...

【CSS】讲一讲BFC、IFC、GFC、FFC
1. 前言 FC(Formatting Contexts),是CSS2.1的一个概念,是页面中的一块渲染区域,具有一套渲染规则,决定FC中子元素如何定位,以及和其他元素的关系和相互作用。在说FC之前说一下文档流。 1.1. 普…...

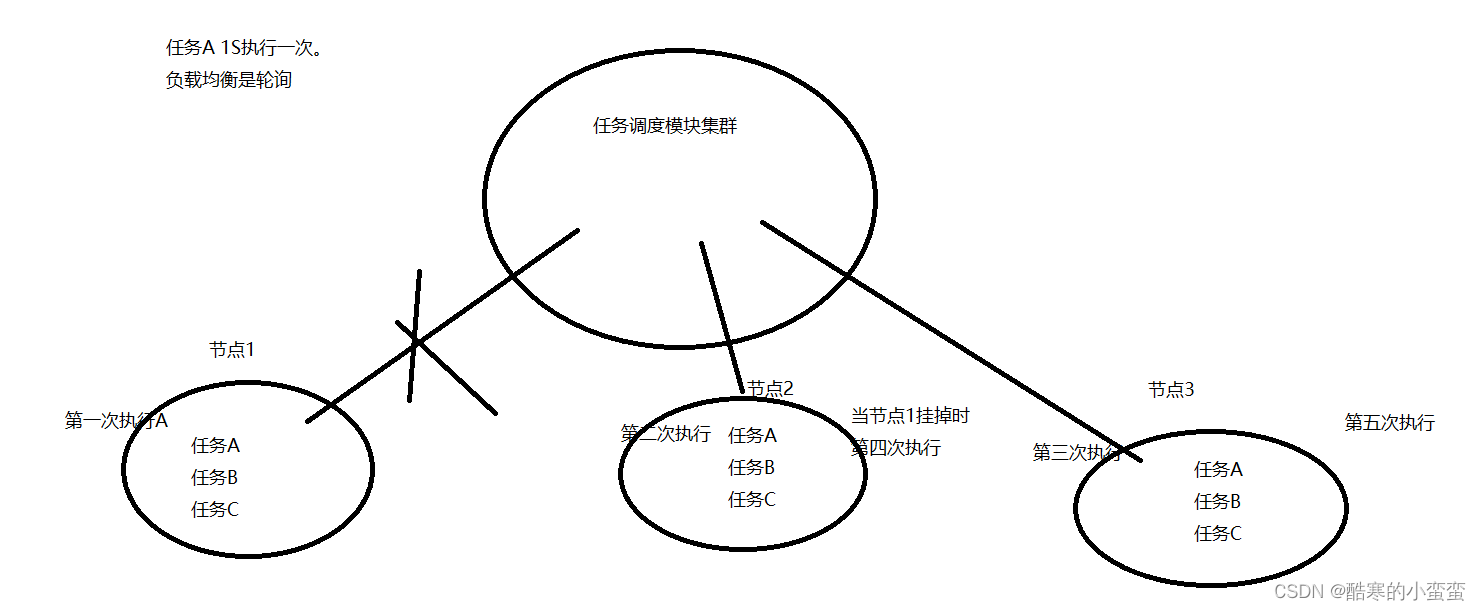
阶段十-分布式-任务调度
第一章 定时任务概述 在项目中开发定时任务应该一种比较常见的需求,在 Java 中开发定时任务主要有三种解决方案:一是使用JDK 自带的 Timer,二是使用 Spring Task,三是使用第三方组件 Quartz Timer 是 JDK 自带的定时任务工具,其…...
Godot4.2——爬虫小游戏简单制作
目录 一、项目 二、项目功能 怪物 人物 快捷键 分数 游戏说明 提示信息 三、学习视频 UI制作 游戏教程 四、总结 一、项目 视频演示:Godot4爬虫小游戏简单制作_哔哩哔哩bilibili 游戏教程:【小猫godot4入门教程 C#版 已完结】官方入门案例 第…...

对象的前世今生与和事佬(static)的故事
目录 1.对象村的秘密(对象在内存的实现) 1.1 内存的好兄弟“堆”与“栈” 1.1.1方法喜欢玩泰山压顶 1.1.2 stack的实现 1.2栈上的对象引用 1.2.1有关对象局部变量 1.2.2 如果局部变量生存在栈上,那么实例变量呢? 1.2.3创建…...

报错curl: (6) Could not resolve host: raw.githubusercontent...的解决办法
我起初想要在macOS系统安装pip包,首先在终端安装homebrew,敲了命令:/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent...)" 之后触发的报错,报错内容:curl: (6) Could not resolve host: raw.…...

【基础篇】十二、引用计数法 可达性分析算法
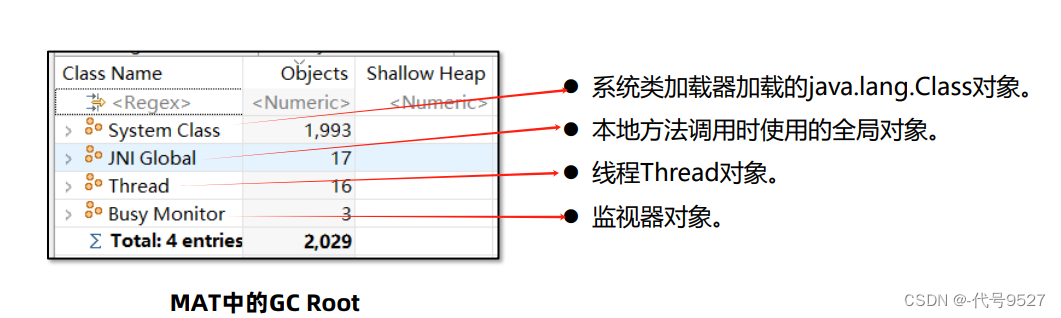
文章目录 1、Garbage Collection2、方法区的回收3、堆对象回收4、引用计数法5、可达性分析算法6、查看GC Root对象 1、Garbage Collection C/C,无自动回收机制,对象不用时需要手动释放,否则积累导致内存泄漏: Java、C#、Python、…...

C语言算法(二分查找、文件读写)
二分查找 前提条件:数据有序,随机访问 #include <stdio.h>int binary_search(int arr[],int n,int key);int main(void) {}int search(int arr[],int left,int right,int key) {//边界条件if(left > right) return -1;//int mid (left righ…...

流媒体学习之路(WebRTC)——Pacer与GCC(5)
流媒体学习之路(WebRTC)——Pacer与GCC(5) —— 我正在的github给大家开发一个用于做实验的项目 —— github.com/qw225967/Bifrost目标:可以让大家熟悉各类Qos能力、带宽估计能力,提供每个环节关键参数调节接口并实现一个json全…...

2023版本QT学习记录 -11- 多线程的使用(QT的方式)
———————多线程的使用(QT方式)——————— 🎄效果演示 两个线程都输出一些调试信息 🎄创建多线程的流程 🎄头文件 #include "qthread.h"🎄利用多态重写任务函数 class rlthread1 : public QThread {Q_OBJE…...

iOS苹果和Android安卓测试APP应用程序的差异
Hello大家好呀,我是咕噜铁蛋!我们经常需要关注移动应用程序的测试和优化,以提供更好的用户体验。在移动应用开发领域,iOS和Android是两个主要的操作系统平台。本文铁蛋讲给各位小伙伴们详细介绍在App测试中iOS和Android的差异&…...

每日算法打卡:数的三次方根 day 7
文章目录 原题链接题目描述输入格式输出格式数据范围输入样例:输出样例: 题目分析示例代码 原题链接 790. 数的三次方根 题目难度:简单 题目描述 给定一个浮点数 n,求它的三次方根。 输入格式 共一行,包含一个浮…...

人机交互主板定制_基于MT8735安卓核心板的自助查询机方案
人机交互主板是一种商显智能终端主板,广泛应用于广告机、工控一体机、教学一体机、智能自助终端、考勤机、智能零售终端、O2O智能设备、取号机、计算机视觉、医疗健康设备、机器人设备等领域。 人机交互主板采用联发科MTK8735芯片平台,四核Cortex-A53架构…...

全志F1C100s Linux 系统编译出错:不能连接 github
环境 Ubuntu 20.04 LTS 64 位虚拟机 开发板:Lichee Pi Nano 源代码:GitHub - florpor/licheepi-nano 问题描述 该源码库使用了 git 子模块的概念,一个库中包含了 u-boot、Linux等代码库。不需要分别编译,一个 make 全搞定 编译时提示错误: >>> linux-hea…...

如何保障 MySQL 和 Redis 的数据一致性?
数据一致性问题是如何产生的? 数据一致性问题通常产生于数据在不同的时间点、地点或系统中存在多个副本的情况, 系统只存在一个副本的情况下也完全可能会产生。 设想一下,你在一家连锁咖啡店有一张会员卡这张会员卡可以绑定两个账号&#x…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...
