WPF真入门教程26--项目案例--欧姆龙PLC通讯工具
1、案例介绍
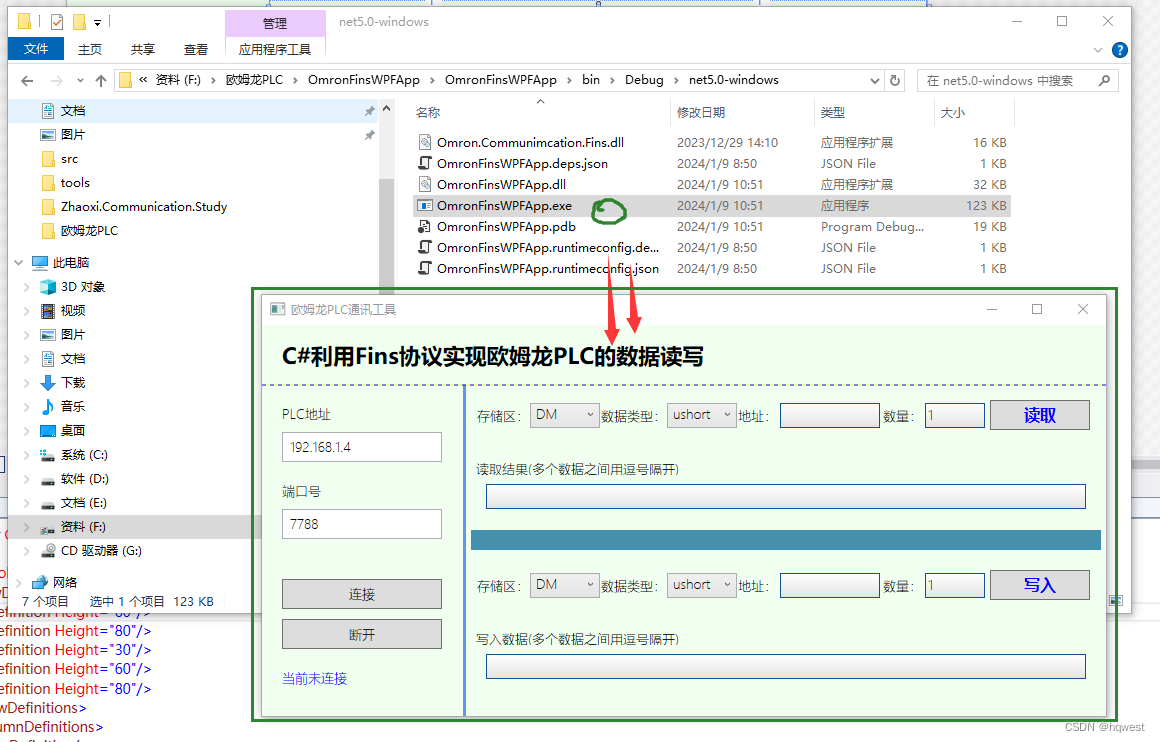
前面已经完成了25篇的文章介绍,概括起来就是从0开始,一步步熟悉了wpf的概念,UI布局控件,资源样式文件的使用,MVVM模式介绍,命令Command等内容,这节来完成一个实际的项目开发,虽然小案例,但是可以把前面的知识融合起来,比如控件的布局,命令的绑定,视图模型的应用,数据交互驱动等方面,巩固检验具体的实际应用,我们要完成的项目是这样的成品:

2、布局分析
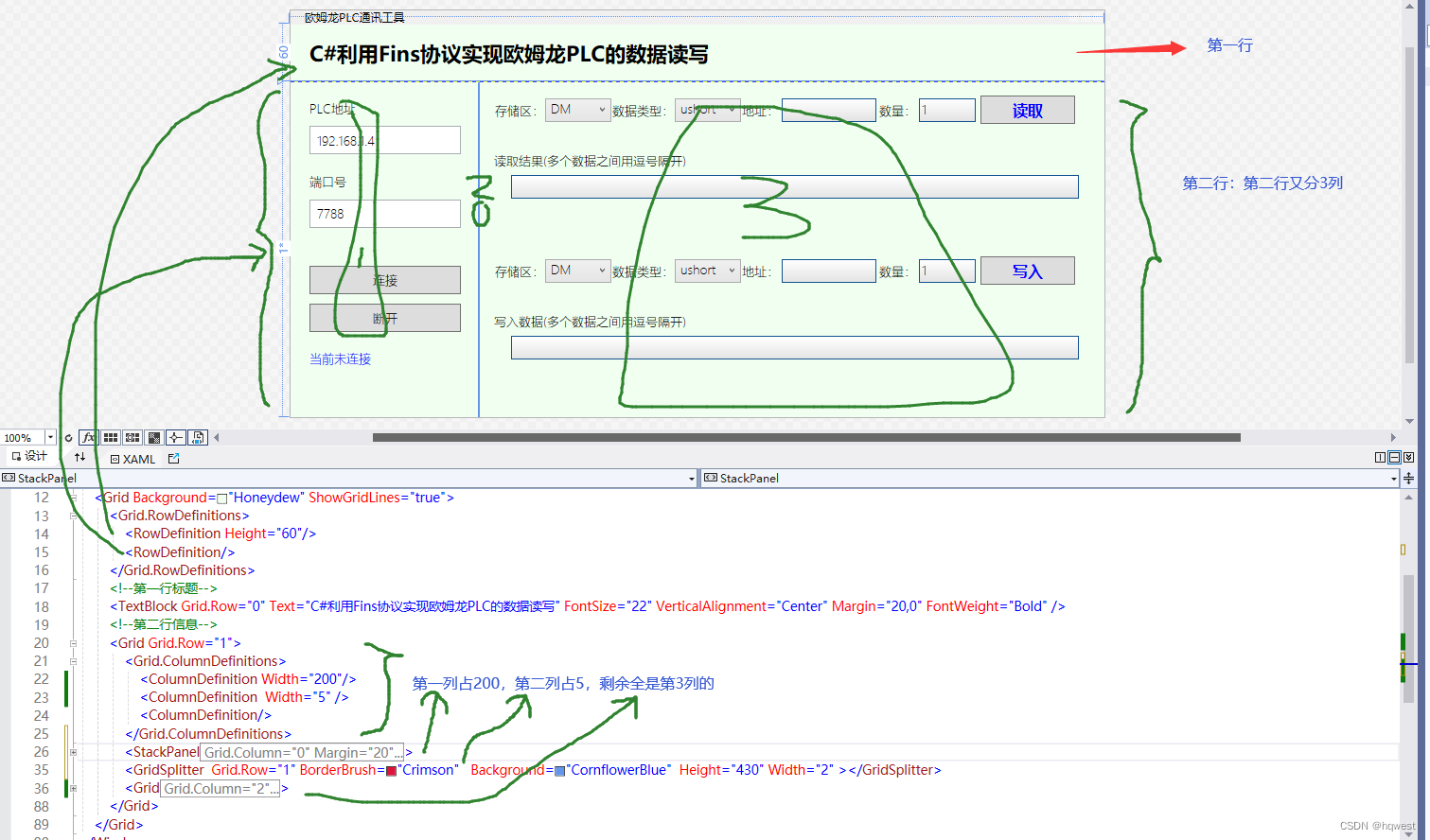
在wpf的布局中,最外围的必须是grid,也就是表格的意思,然后里通过不同的细化划分成不同的格子,大格里放小格子,一点点细化下来,格子里面可以放格子,也可以直接各类控件,这些控件在前面已经介绍过,在这个项目中,用到的布局就是这样划分出来的,仔细想想不难,但需要动手实践,

<TextBlock Grid.Row="0" Text="C#利用Fins协议实现欧姆龙PLC的数据读写" FontSize="22" VerticalAlignment="Center" Margin="20,0" FontWeight="Bold" />,这里面的Grid.Row="0"表示它占第1行,其他的FontSize等是它的属性,分别是Text文本内容,FontSize字体大小,VerticalAlignment垂直对齐,Margin外边距,FontWeight字体加粗,这些都是在css中的样式属性名称,因此需要有CSS基础,对盒子模型要熟悉,所以有web前端开发的人能很好理解这些,特别注意Margin是表示外边距,Padding表示内边距,两者是不同的意思。
1、先看左边
看一下左侧的布局,用的StackPanel,它能将子元素排列成水平或垂直的一行,属于布局控件,通俗说叫栈式面板。可将包含的元素在水平或垂直方向排成一条线,当移除一个元素后,后面的元素会自动向前填充空缺。

2、再看右边
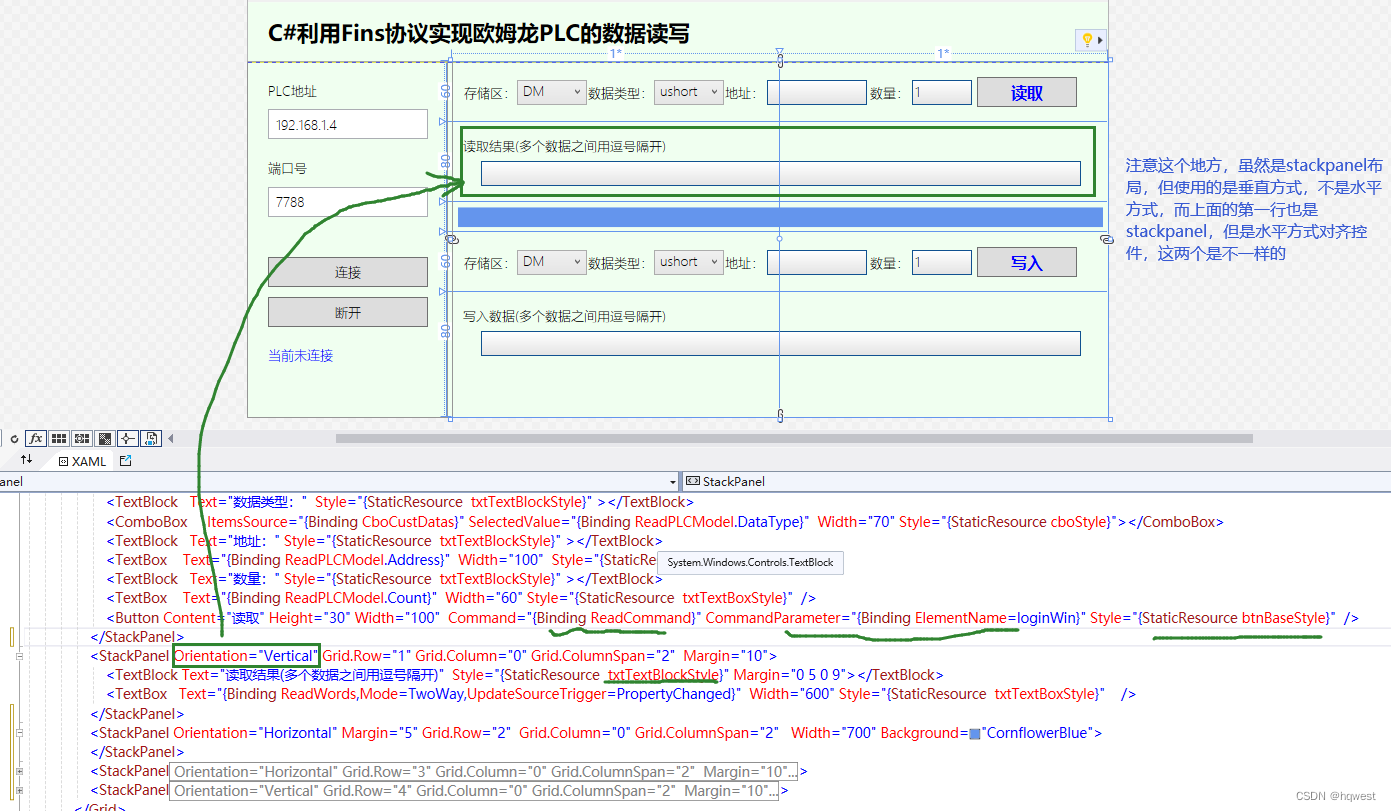
右边的分5行2列,每行放一个控件,控件里放不同的具体控件,通过 Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2"来确定控件放哪行哪列,ColumnSpan表示跨2列,也就是指这列占2列的宽度,这跟表格的跨行跨列的意思是一样的。

第一行的stackpanel和第二行的stackpanel是不一样的对齐方式,第一行是水平对齐,第二是垂直对齐,两者虽然都是stackpanel,但不一样,通过Orientation来改变,默认当然是水平对齐,控件的command,style是指命令绑定和样式,后面会讲。
StackPanel 的几个常用的属性介绍
- Background:Brush对象,背景。
- FlowDirection:获取或设置文本和其他用户界面 (UI) 元素在控制其布局的任何父元素内流动的方向,默认是从左往右显示的;RightToLeft:从右到左;LeftToRight:从左到右。
- Height/Width:高度/宽度;MaxHeight/MaxWidth:最大高度/最大宽度;MinHeight/MinWidth:最小高度/最小宽度;
- HorizontalAlignment/VerticalAlignment:设置内部元素水平对齐/垂直对齐;
- IsEnabled:使能,是否可用;
- IsHitTestVisible:声明是否可以返回此元素作为其呈现内容的某些部分的点击测试结果;
- IsVisible/Visibility:此元素在界面中是否可见;
- Margin:获取或设置元素的外边距;顺序为:上下左右;
- Name:获取和设置此元素的标识名称;
- Opacity:透明度;
- Orientation:获取或设置一个值,该值指示子元素的堆叠维度。Horizontal:水平排布;Vertical:垂直排布;

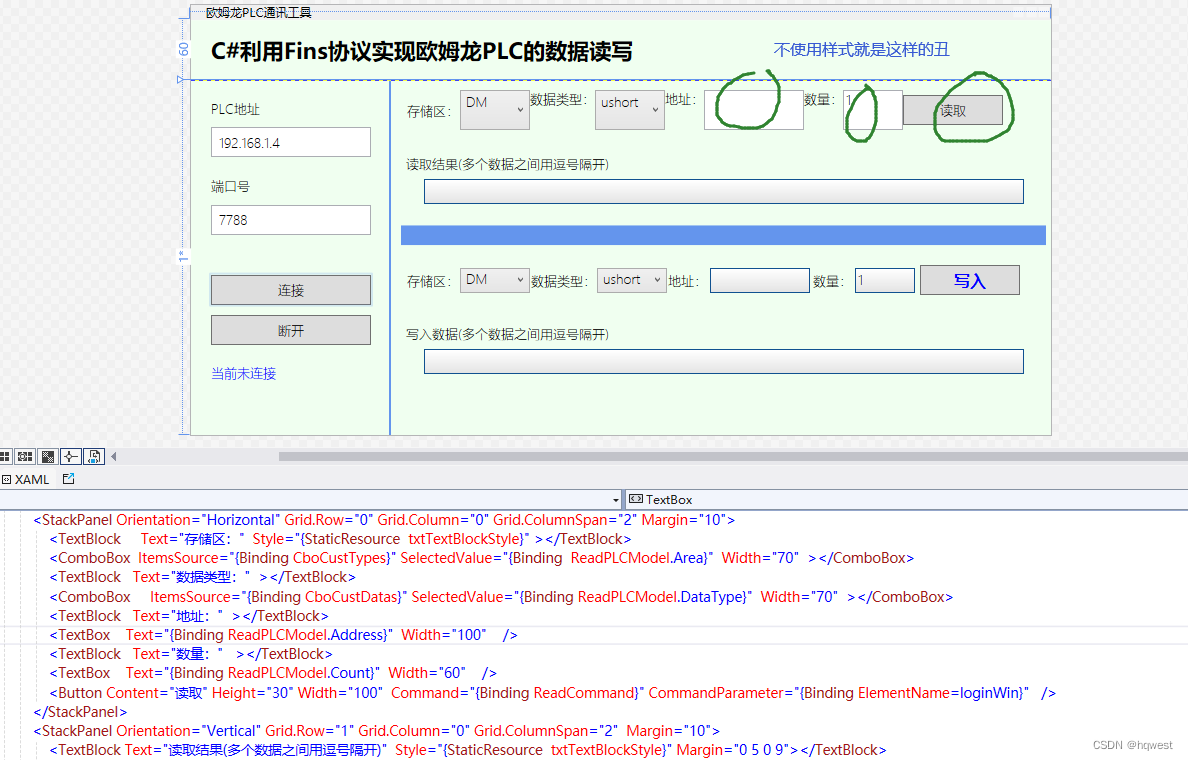
这里是使用了资源样式文件来修饰效果的,如果不使用,效果是很不好看的

3、资源样式
样式(Style)是前端代码中非常重要的元素 ,样式可以自定义控件的属性,比如修改button的字体、前景色、背景色、边框厚度颜色等,在WPF中资源样式文件的引入使得代码的编写能够前后端分离,而样式是通过资源文件来编写的,可以将资源引用为静态资源或动态资源。这可以通过使用StaticResource标记扩展或DynamicResource标记扩展来实现。 具体可以看前面的文章,
WPF真入门教程22--样式应用,WPF真入门教程21--WPF资源系统

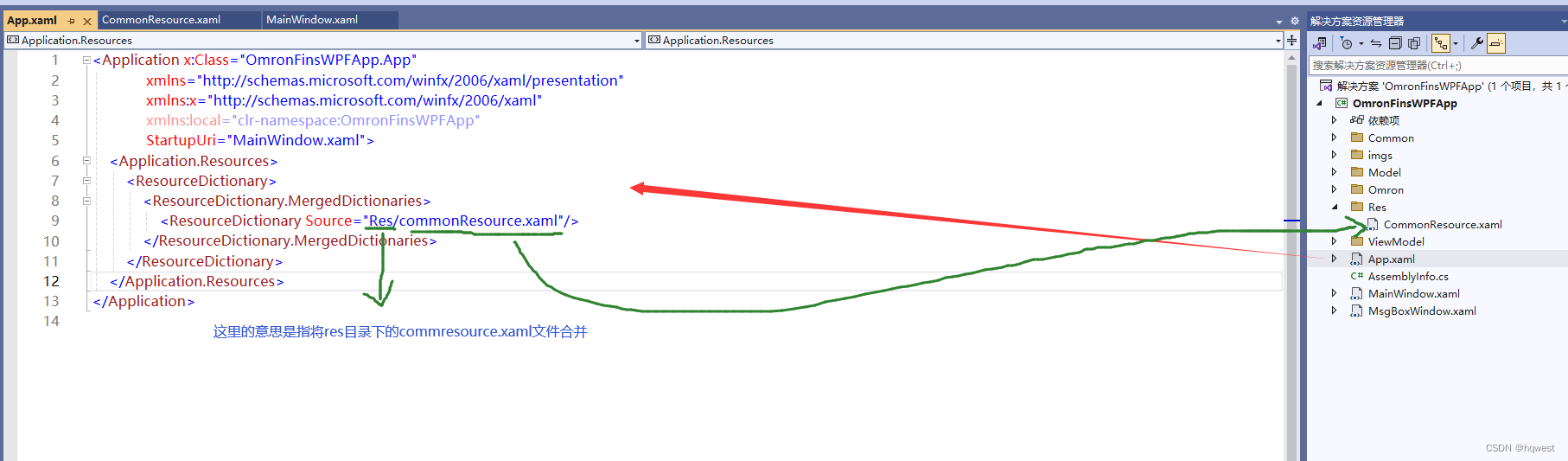
写样式文件,需要各位大神对css熟悉才行,正因为有这个样式文件,所以界面UI才可以美化漂亮起来,然后将样式合并在配置文件中,必须这样做

写好后,前面UI如何使用了,这样搞

4、视图模型
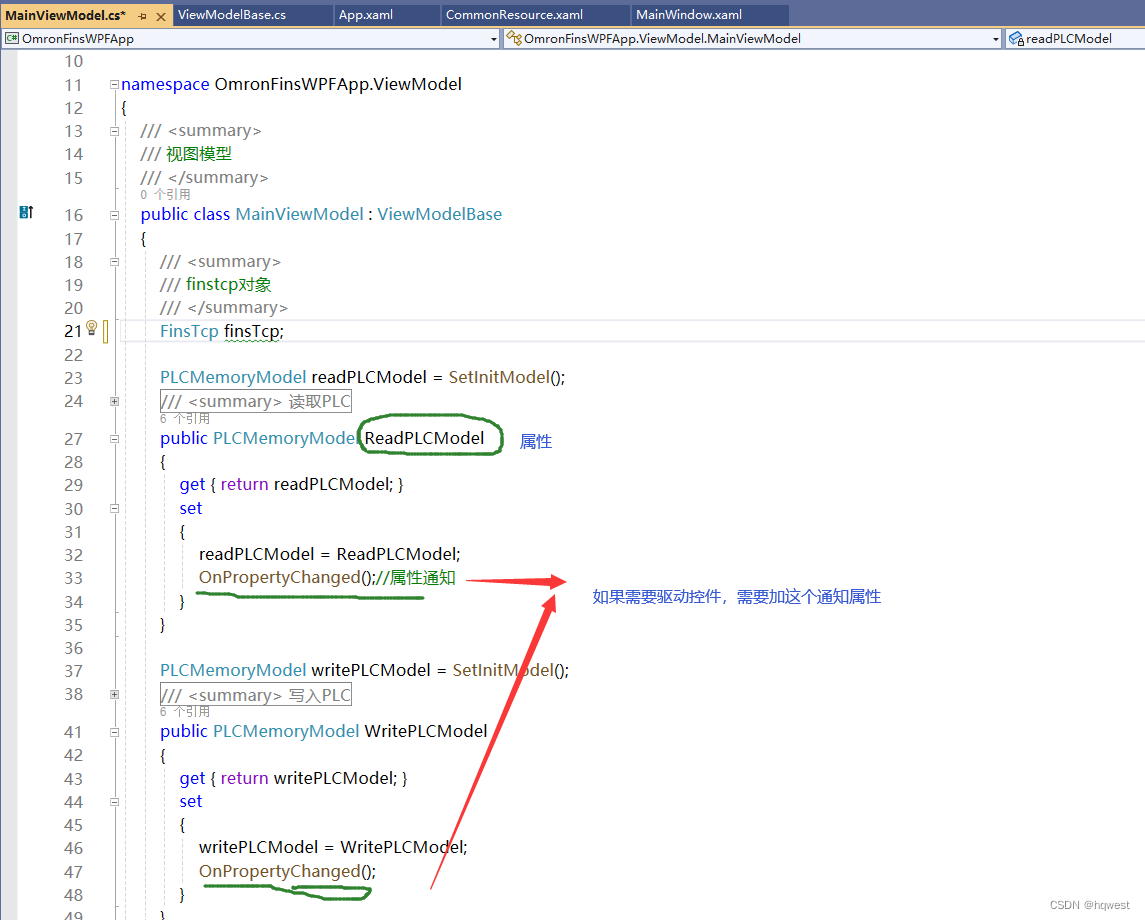
前面文章介绍过mvvm模型,WPF真入门教程23--MVVM简单介绍,这个可以说是WPF中的一个难点,也是灰尝重要的一点,如果你有开发VUE,微信小程序之类的水平,就应该清楚什么叫MVVM,它是指数据模型驱动页面UI,所以前台的UI控件需要通过BIND这样的写法来指定模型中的属性,视图模型通常里通过是属性和命令,先看这个类

再看这个类,这个类继承基类,必须这么搞,以体现出OOP的思想 。

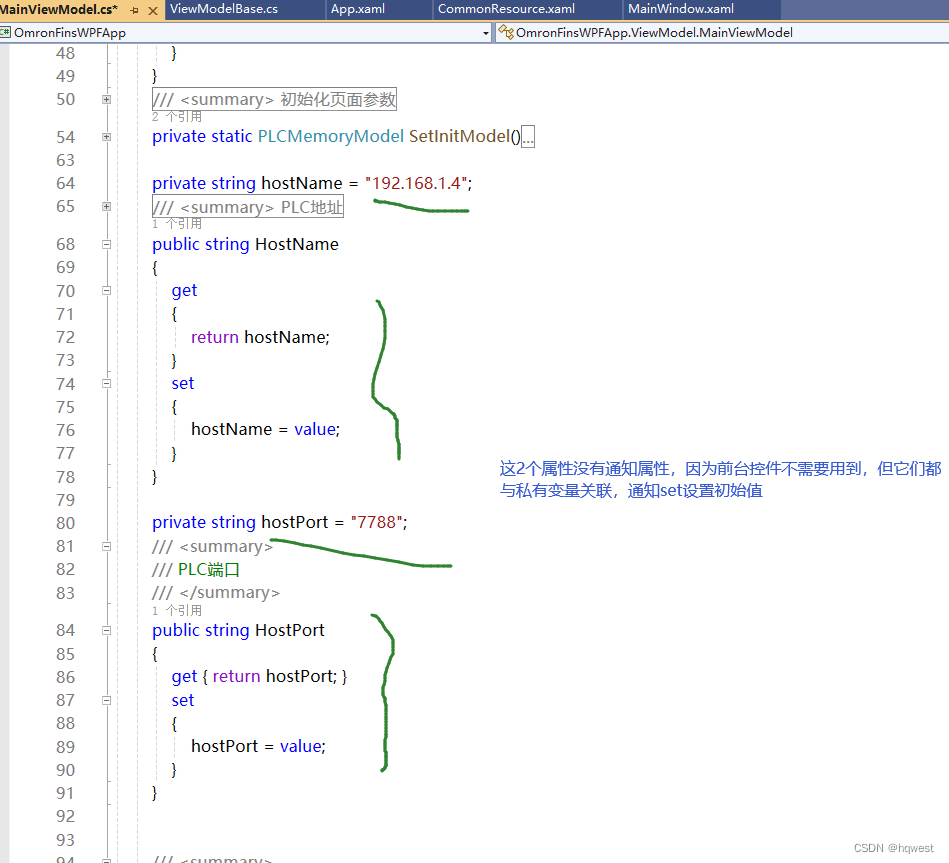
 再看这个属性,写法又不一样
再看这个属性,写法又不一样

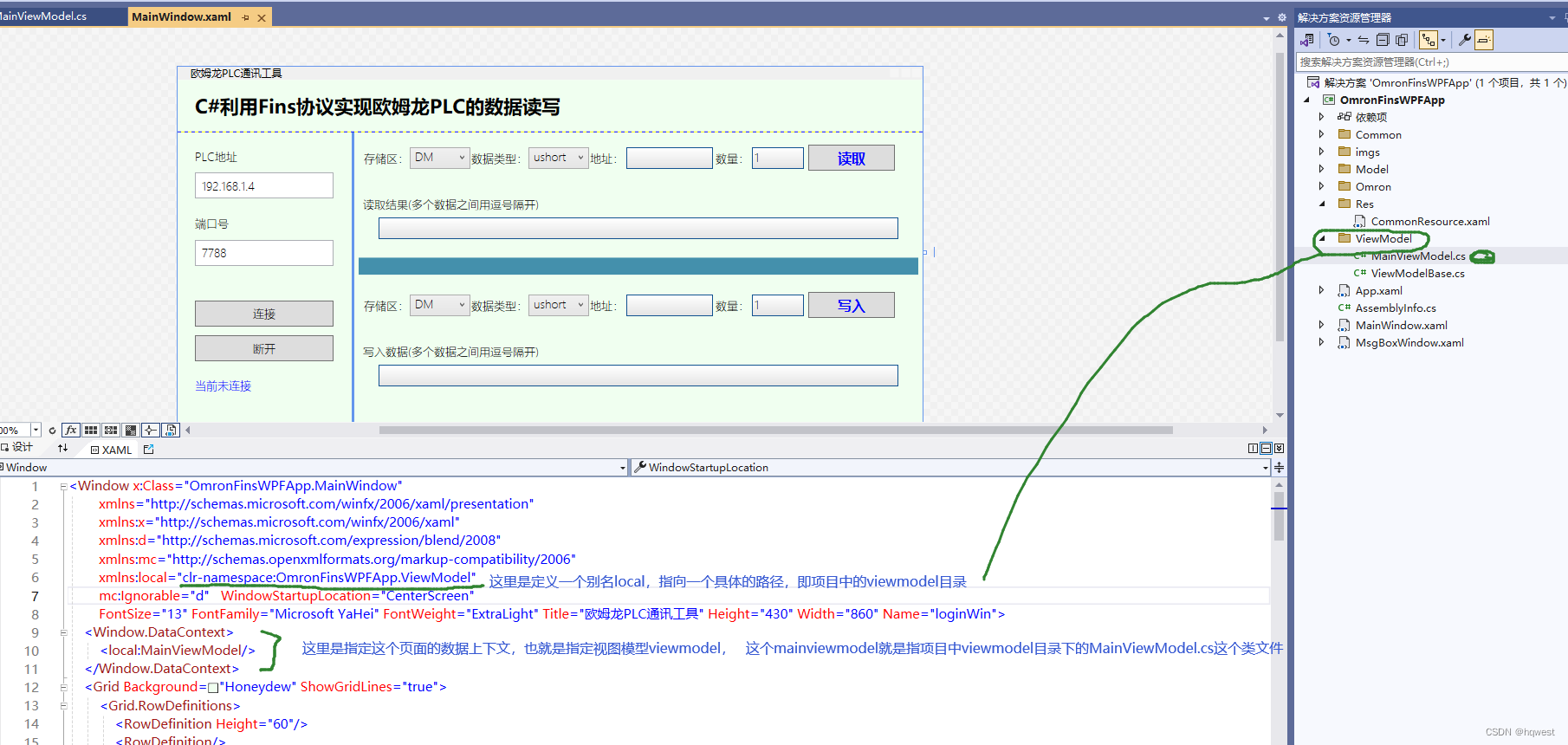
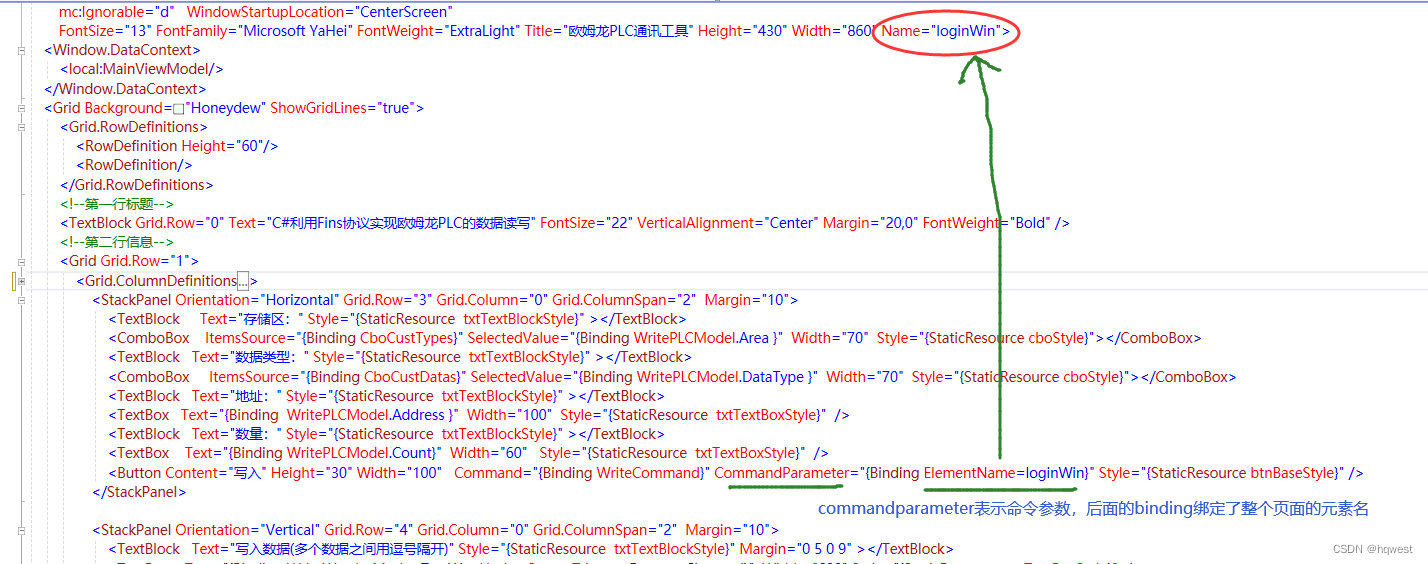
视图模型如何与界面布局关联起来了?看这样写,这就是说这个xaml页面用到的视图模型类对象是mainviewmodel.cs这个类,这样页面就与视图模型关联起来了。

5、属性绑定
前面的视图模型类viewmodel非常关键,这是前台UI控件与后台逻辑通信的关键,数据上下文DataContext指定了这个页面由后台的哪个类来驱动页面控件。

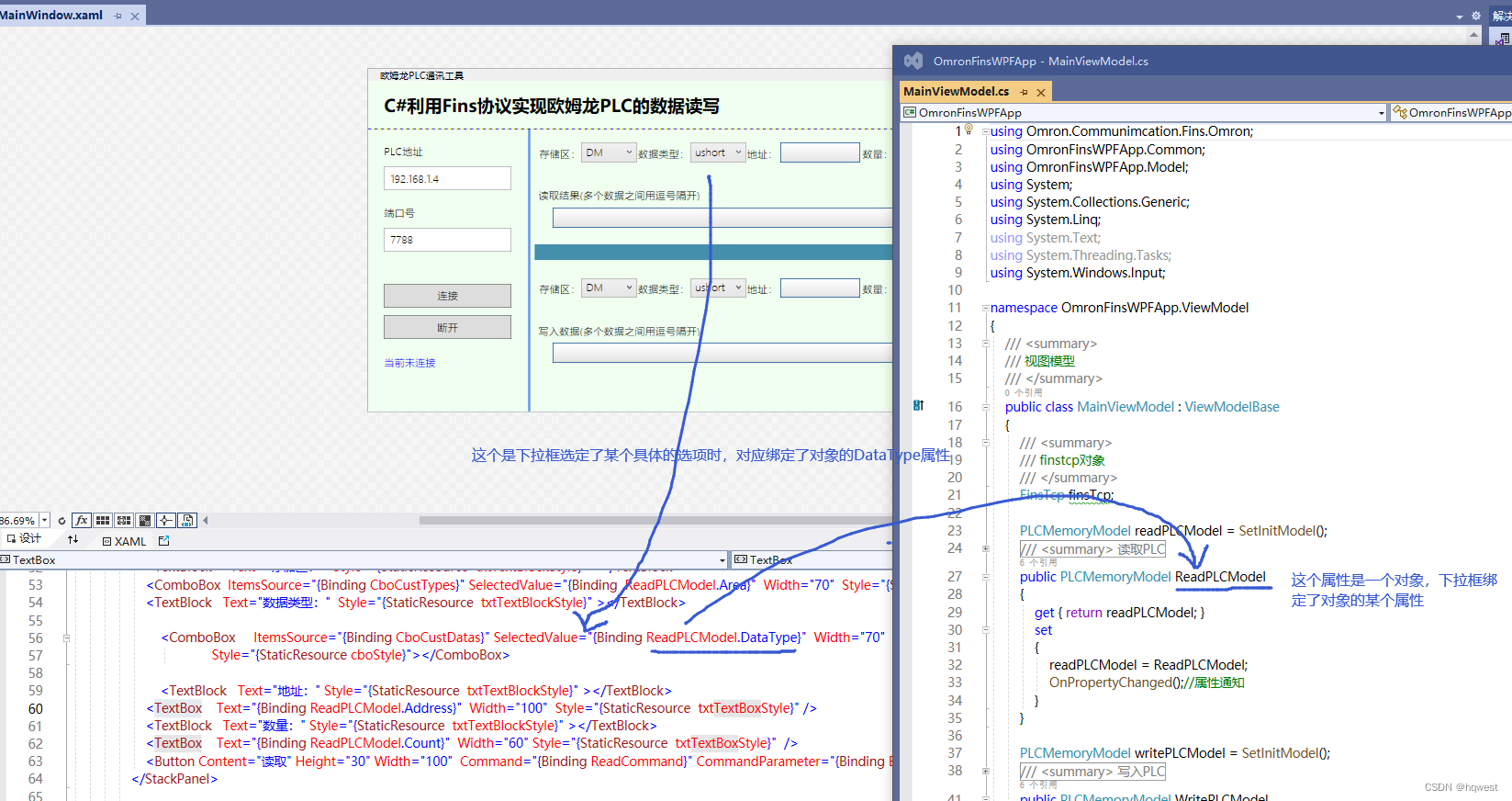
绑定属性这样写,绑定有单向,双向等,可以看这些,这个案例用到单向,双向绑定
WPF真入门教程19--对象数据绑定_wpf 查询绑定对象-CSDN博客
WPF真入门教程18--XML数据绑定_wpf xml-CSDN博客
WPF真入门教程17--双向数据绑定_wpf 双向绑定-CSDN博客
WPF真入门教程16--简单数据绑定_wpf中的textblock怎么绑定变量-CSDN博客
WPF真入门教程15--什么是数据绑定?_数据插入的时候提示绑定数值是什么-CSDN博客

另一个绑定方式

对象绑定

单向还是双向还是对象绑定还是不绑定都要看具体的需要。
6、命令绑定
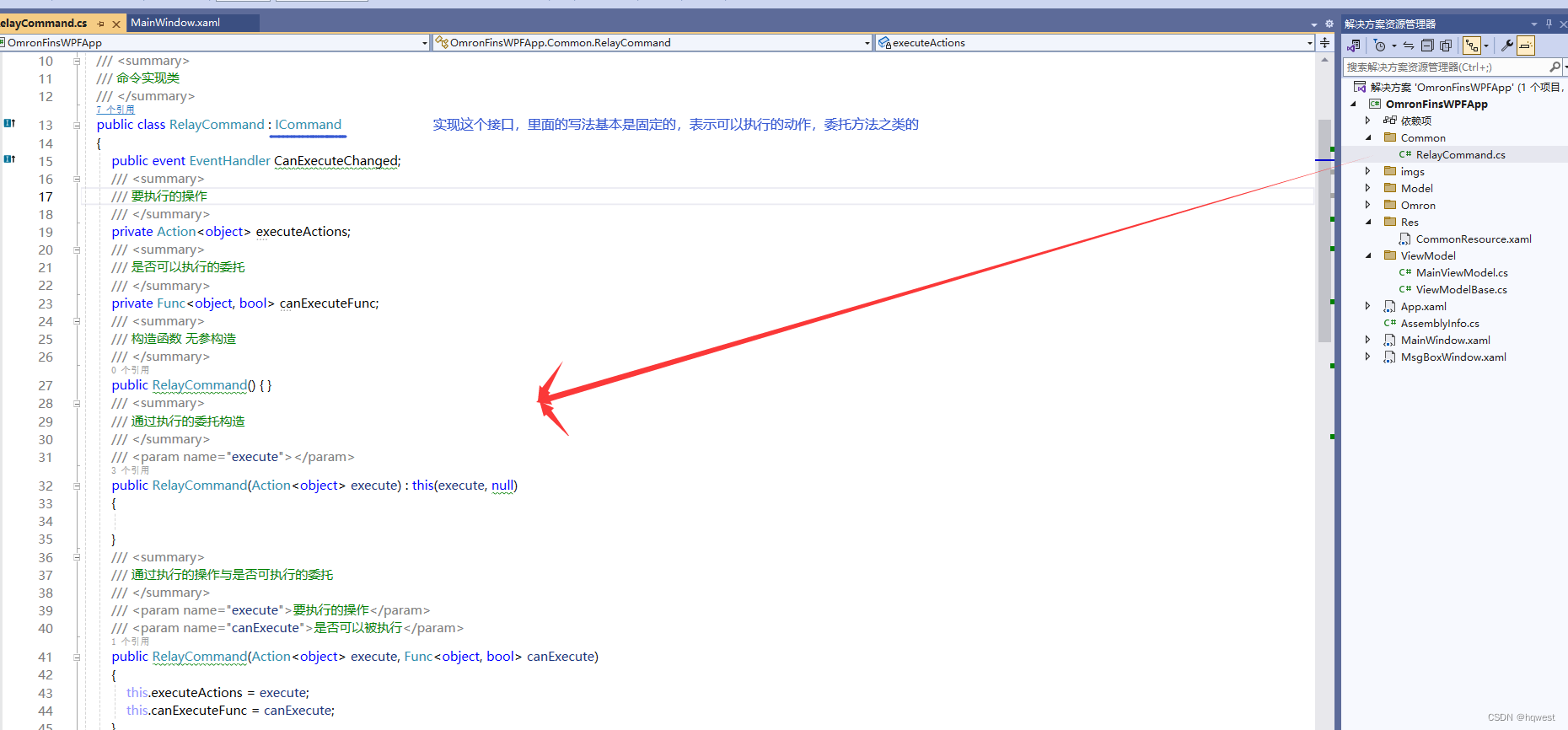
命令绑定必须先创建自己的基类,因为页面上有很多按钮动作,所以创建基类

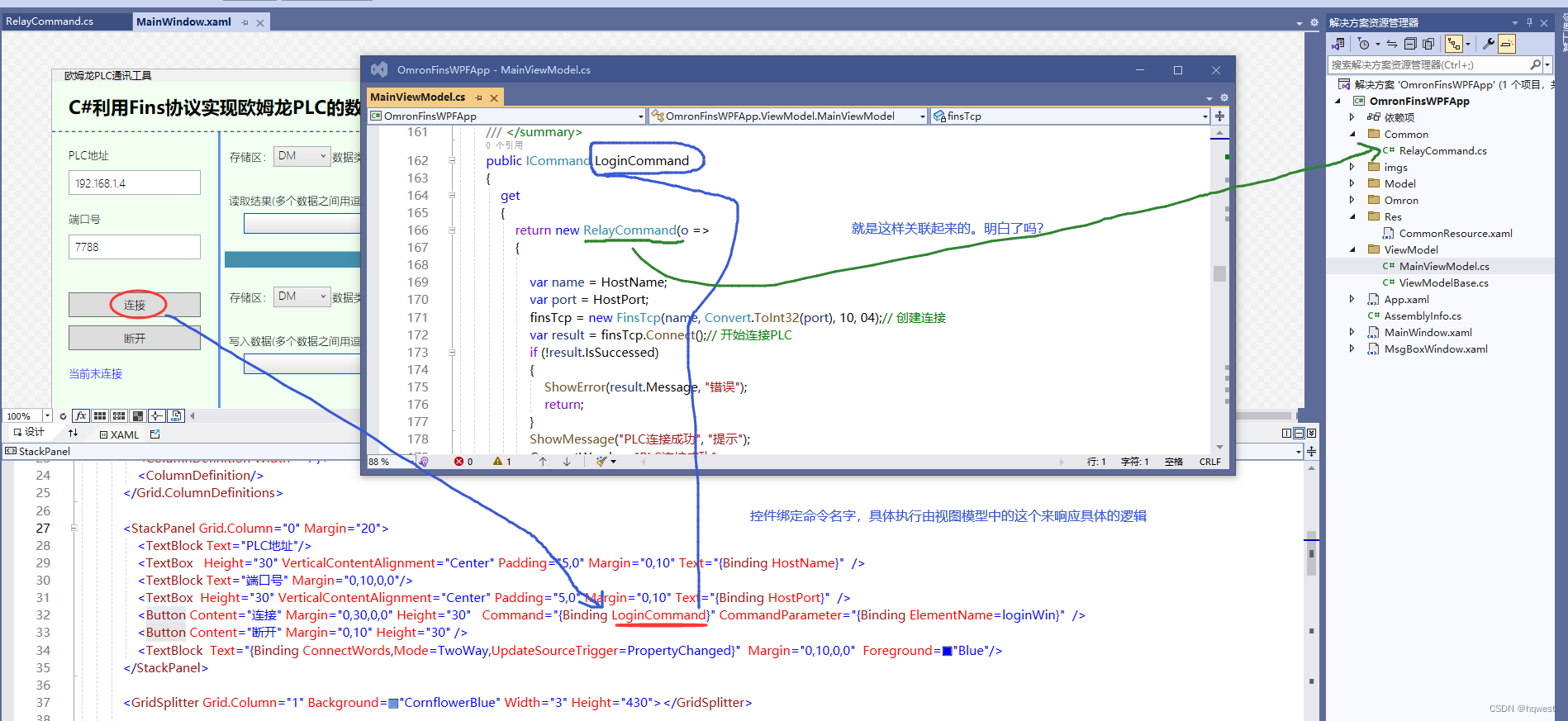
视图模型除了属性外,还必须的命令绑定,用来响应UI控件的命令动作,如点击动作,看这样写的

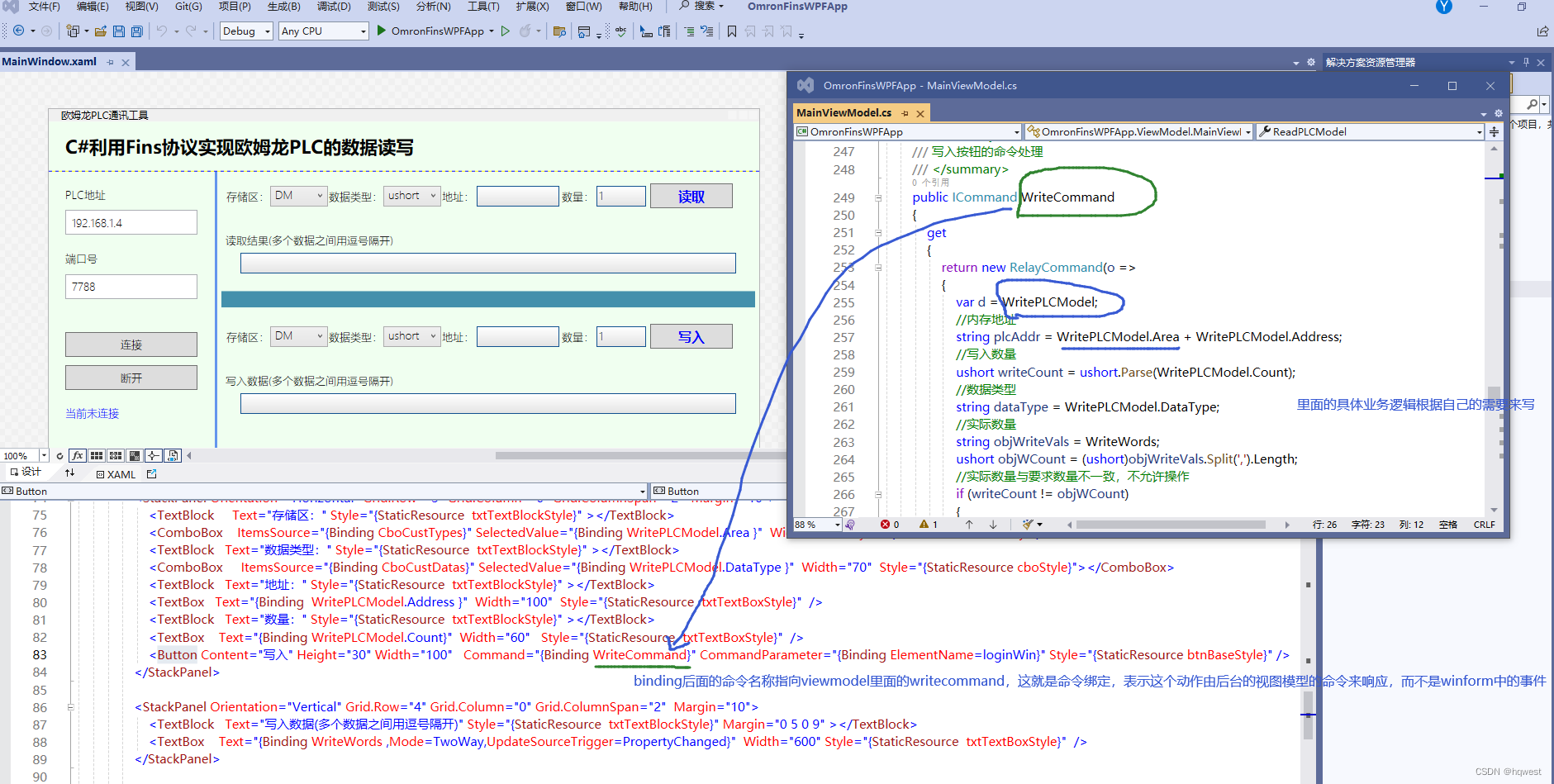
命令与视图模型的关联 ,命令里具体的业务逻辑需要自己的项目来写。

命令绑定还可以指定参数,因为在一些命令动作中,需要传递页面上的一些数据参数到后台,所以可以指定CommandParameter这个属性,但在这个项目例子中,暂时用不到,别的项目中需要用到,明白这个即可,可以带参数到后台的。

这就是MVVM模型,数据渲染,而不是winform中的事件驱动,对比下这个写法

整个WPF中事件都是这样的写法,用命令绑定来实现,而不是click这样的事件,虽然wpf也可以写单击,双击的,但不建议这样写,当然写点击click的话,语法逻辑上不会报错可以正确执行,但失去了mvvm的概念意义。总结起来就是视图模型里写页面需要的属性和命令绑定,实现了人机交互。
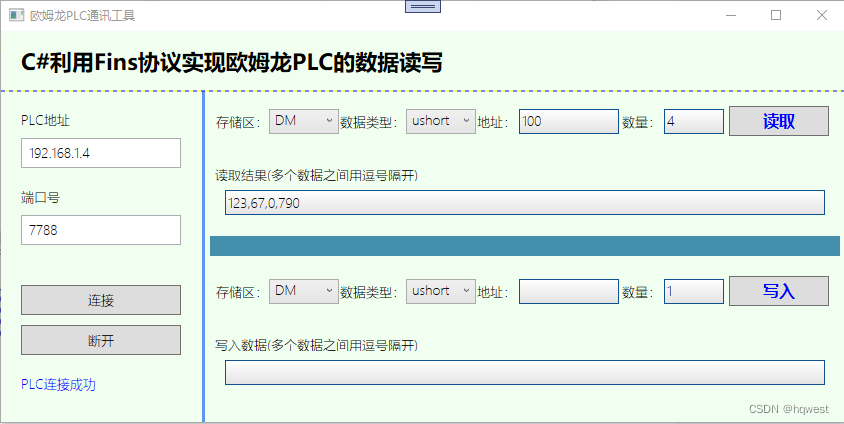
运行起来就是这样的

注意一点,整个项目编译正确后,生成的可执行文件 就是项目最后的代码,可以部署到服务器上就行,点击这个.exe文件就运行起来了,就脱离了vs开始环境,将debug目录下所有文件复制到别的电脑上,运行就是项目生成的最后代码文件。

应用效果 
7、总结
通过这个案例,将前面25讲内容贯通起来了,能够掌握这个例子就说明入门了,真入门,真入门,难的地方是mvvm模型的意义,命令如何绑定实现的,最后精武英雄装B起来。
原创不易,代码不易,打字不易,截图不易,分享不易,思路不易,奉献不易,多多点赞收藏。
原创不易,代码不易,打字不易,截图不易,分享不易,思路不易,奉献不易,多多点赞收藏!
最后提供完整代码:
链接:https://pan.baidu.com/s/1YunLxg7JjKS0SjN696k92g
提取码:67p3
--来自百度网盘超级会员V9的分享


相关文章:

WPF真入门教程26--项目案例--欧姆龙PLC通讯工具
1、案例介绍 前面已经完成了25篇的文章介绍,概括起来就是从0开始,一步步熟悉了wpf的概念,UI布局控件,资源样式文件的使用,MVVM模式介绍,命令Command等内容,这节来完成一个实际的项目开发&#…...
C++ OpenGL 3D Game Tutorial 2: Making OpenGL 3D Engine学习笔记
视频地址https://www.youtube.com/watch?vPH5kH8h82L8&listPLv8DnRaQOs5-MR-zbP1QUdq5FL0FWqVzg&index3 一、main类 接上一篇内容,main.cpp的内容增加了一些代码,显得严谨一些: #include<OGL3D/Game/OGame.h> #include<i…...

Redis小计(4)
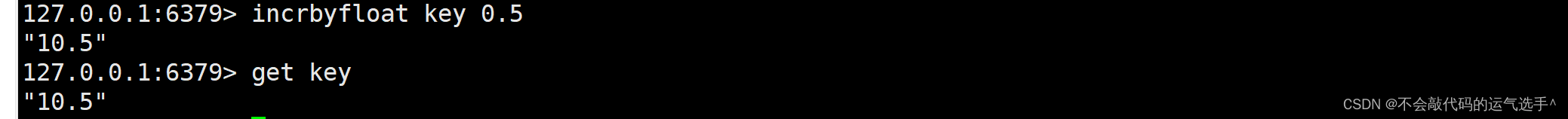
目录 1.Set和Get操作 2.mset和mget 3.mset,mget,set后加参数的优点 4.incr,incrby,incrbyfloat 1.Set和Get操作 flushall:清除所有k-v键值对。(删库跑路小技巧) set k v[ex | px]:设置超时…...
)
【React】常用Hook函数的梳理和总结(第二篇)
1. 前言 本篇梳理和总结React中常用的Hook函数。 欢迎大家来到Hook的世界,真的贼好用~ 2. 常用Hook函数 Hook说明示例useState(initialState) 功能:为函数组件添加状态变量,输入可是基本数据类型或引用数据类型,也可以是不带参数…...

【JaveWeb教程】(15) SpringBootWeb之 响应 详细代码示例讲解
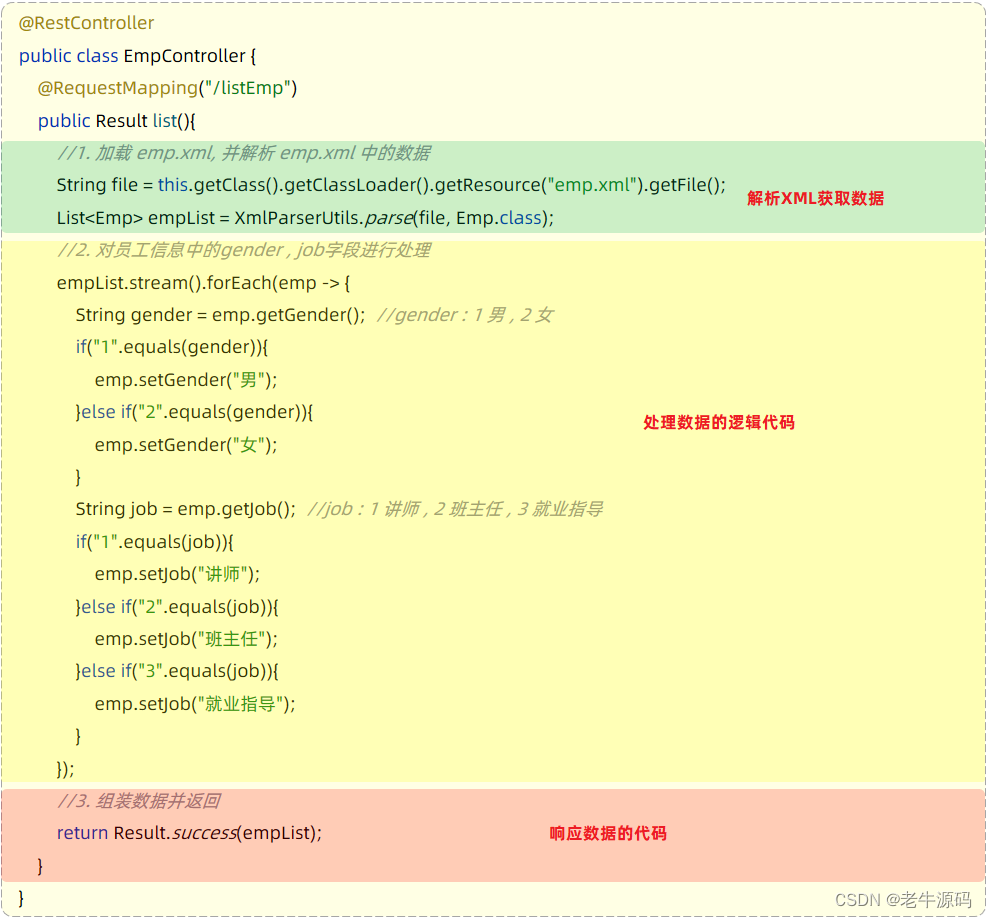
目录 SpringBootWeb请求响应2. 响应2.1 ResponseBody2.2 统一响应结果2.3 案例2.3.1 需求说明2.3.2 准备工作2.3.3 实现步骤2.3.4 代码实现2.3.5 测试2.3.6 问题分析 SpringBootWeb请求响应 2. 响应 前面我们学习过HTTL协议的交互方式:请求响应模式(有…...

「 PyMuPDF专栏 」PyMuPDF为PDF文件添加注释
文章目录 一、PyMuPDF的安装与基本使用1. 安装PyMuPDF库的方法2. 导入PyMuPDF库二、新建PDF文档1. 创建一个空白的PDF文档三、添加注释1. 导入库并打开PDF文件2. 选择要添加注释的页面3. 创建并添加注释3.1. 文本注释3.1.1. 完整代码3.1.2. 注释效果图3.2. 高亮注释3.2.1. 完整…...

5 - 视图|存储过程
视图|存储过程 视图视图基本使用使用视图视图进阶 存储过程创建存储过程存储过程进阶存储过程参数循环结构 视图 视图是虚拟存在的表 表头下的数据在真表里 表头下的数据存储在创建视图时 在select命令访问的真表里 优点: 安全数据独立简单 用户无需关…...

系统学习Python——警告信息的控制模块warnings:警告过滤器-[基础知识]
分类目录:《系统学习Python》总目录 警告过滤器控制着警告是否被忽略、显示或转为错误(触发异常)。 从概念上讲,警告过滤器维护着一个经过排序的过滤器类别列表;任何具体的警告都会依次与列表中的每种过滤器进行匹配&…...

vue中高德地图使用
1、安装 npm i amap/amap-jsapi-loader --save2、封装地图组件 <template><div id"map" ref"mapcontainer"></div> </template><script> import AMapLoader from "amap/amap-jsapi-loader"; export default {befo…...

算法训练营Day33
#Java #贪心 开源学习资料 Feeling and experiences: 单调递增的数字:力扣题目链接 当且仅当每个相邻位数上的数字 x 和 y 满足 x < y 时,我们称这个整数是单调递增的。 给定一个整数 n ,返回 小于或等于 n 的最大数字&am…...

.net6解除文件上传限制。Multipart body length limit 16384 exceeded
在C#中上传文件时如果不修改默认文件的上传大小会提示Multipart body length limit 16384 exceeded这个错误提示表明你的请求中的Multipart body长度超过了16384字节的限制。这通常意味着你正在尝试发送一个太大的请求体,可能是因为包含了太多数据或者太大的文件。要…...

电子电器架构网络演化 —— 车载以太网TSN
电子电器架构网络演化 —— 车载以太网TSN 我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 屏蔽力是信息过载时代一个人的特殊竞争力,任何消…...

智能门锁触控工作原理中应用的电容式触摸芯片
智能门锁的识别技术中,密码几乎成为标配功能。相比机械按键的触控方式,电容式触控方式可以在加上一层玻璃甚至金属一体成型之后与用户进行交互,由于进行了物理性隔离,使得外壳更具完整性,物理上安全性更佳。电容式触控…...
)
Spark 中 BroadCast 导致的内存溢出(SparkFatalException)
背景 本文基于 Spark 3.1.1 open-jdk-1.8.0.352目前在排查 Spark 任务的时候,遇到了一个很奇怪的问题,在此记录一下。 现象描述 一个 Spark Application, Driver端的内存为 5GB,一直以来都是能正常调度运行,突然有一天,报…...

深度学习经典算法详细模型图
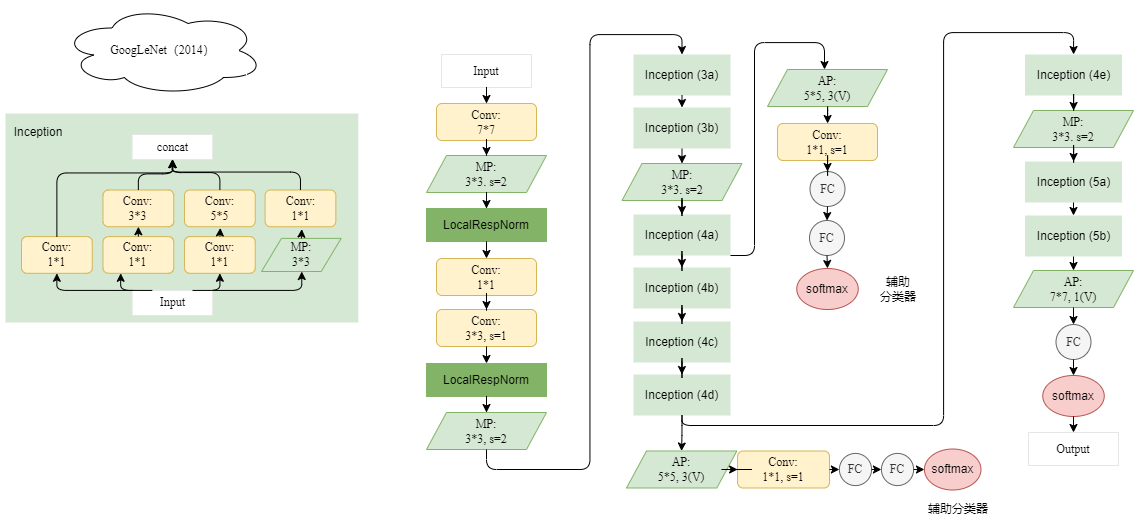
很早绘制的一些模型图,当时放在CSDN的草稿里,今天发现了,把它分享出来吧,还能更清晰的帮助理解! 1.AlexNet(2012) 2. VGGNet(2014) 3. SqueezeNet(2016) 4. GoogleNet(2014)...

03、Kafka ------ CMAK(Kafka 图形界面管理工具) 下载、安装、启动
目录 CMAK(Kafka 图形界面管理工具)下载安装启动打开 cmak 图形界面 CMAK(Kafka 图形界面管理工具) Kafka本身并没有提供Web管理工具,而是推荐使用bin目录下各种工具命令来管理Kafka, 这些工具命令其实用起…...

复习python从入门到实践——函数function
复习python从入门到实践——函数function 函数是特别难的,大家一定要好好学、好好复习、反复巩固。函数没学好,会为后面造成很大困扰。 教科书中函数举例会稍微有点复杂。在此章复习中,我将整理出容易疏漏和混淆的知识点,并用最简…...

【Internal Server Error】pycharm解决关闭flask端口依然占用问题
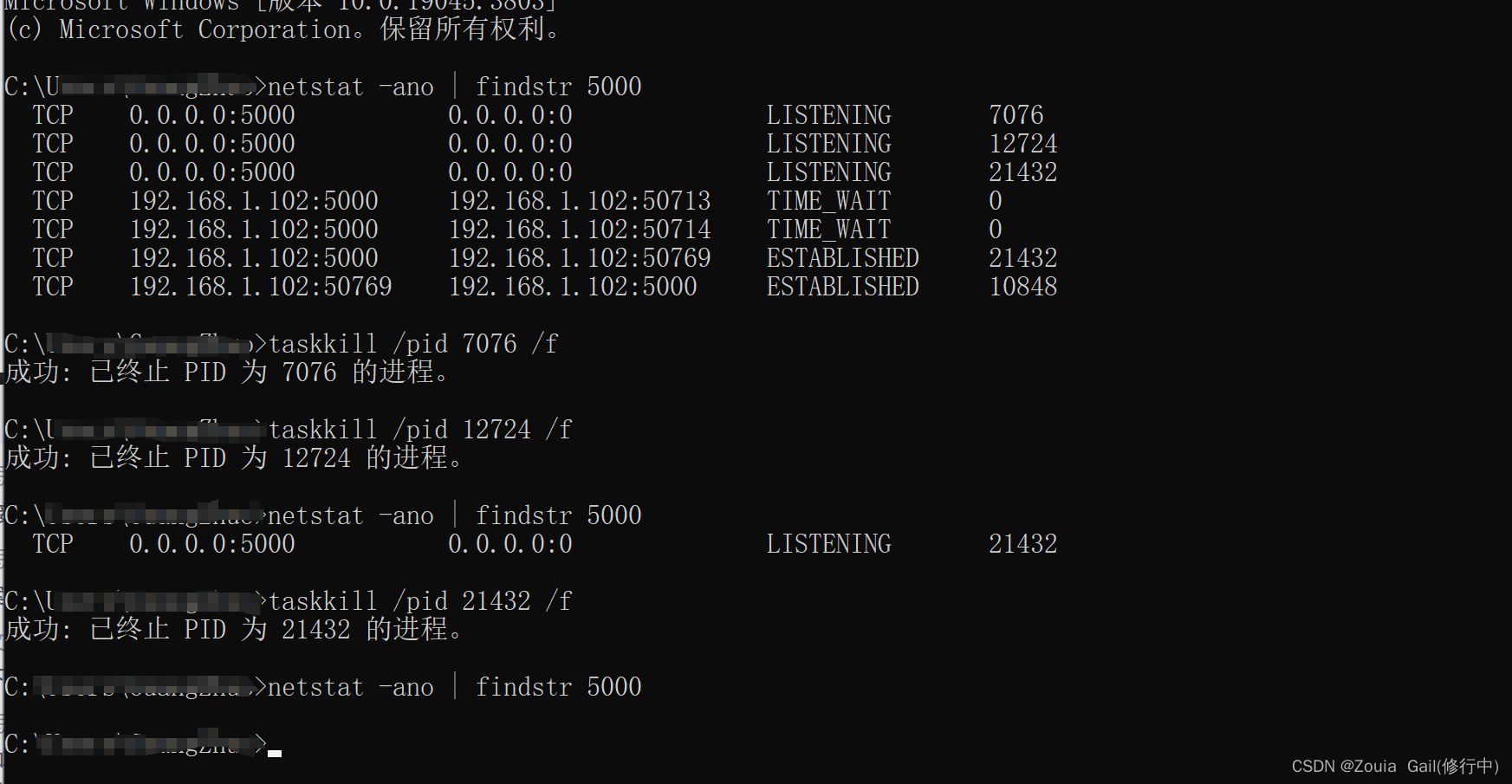
Internal Server Error The server encountered an internal error and was unable to complete your request. Either the server is overloaded or there is an error in the application. 起因: 我们在运行flask后,断开服务依然保持运行࿰…...

torch.nn.functional.interpolate与torchvision.transforms.Resize方法对张量图像Resize应用
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、非张量数据使用torch方法resize(transforms.Resize)二、张量数据使用torch方法resize(torch.nn.functional.interpolate) 前言 要使用 PyTorch 对张量进行…...

【Spring】Spring的事务管理
前言: package com.aqiuo.service.impl;import com.aqiuo.dao.AccountMapper; import com.aqiuo.pojo.Account; import com.aqiuo.service.AccountService; import org.springframework.jdbc.core.JdbcTemplate;import java.sql.Connection; import java.sql.SQLEx…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...

echarts使用graphic强行给图增加一个边框(边框根据自己的图形大小设置)- 适用于无法使用dom的样式
pdf-lib https://blog.csdn.net/Shi_haoliu/article/details/148157624?spm1001.2014.3001.5501 为了完成在pdf中导出echarts图,如果边框加在dom上面,pdf-lib导出svg的时候并不会导出边框,所以只能在echarts图上面加边框 grid的边框是在图里…...

Canal环境搭建并实现和ES数据同步
作者:田超凡 日期:2025年6月7日 Canal安装,启动端口11111、8082: 安装canal-deployer服务端: https://github.com/alibaba/canal/releases/1.1.7/canal.deployer-1.1.7.tar.gz cd /opt/homebrew/etc mkdir canal…...

