Ant design Chart onReady函数使用外部变量问题
一、问题描述
封装了一个Chart组件,它接收一个boolean类型的props,根据这个boolean的true或false执行不同的操作。经过console.log验证,onReady函数只会在组件初次渲染时取到props值,不管后面的props变化成什么都无法重新取值。
二、代码描述
初始化状态为0,useRequest拿到后端的值为1。
传递给Chart组件的props,是可以拿到最新的,可以在40行的打印中看到。
但是onReady挂载的坐标轴点击事件打印出的却不会变化,依然是0。
// 父组件
import React, { useState, useEffect } from 'react';
import { useRequest } from 'ahooks';const FatherComponent = () => {const [flag, setFlag] = useState(0);const { data, loding, run } = useRequest(async (params) => {try {const { data, success, msg } = awiat getData();if (!success) {return [];}setFlag(data.flag)return data;} catch(e) { console.log(e) };return [];}, { manual: true })useEffect(() => {if (!isUndefined(data)) {setFlag(data.flag)}}, [data])return (<div>{data && <ChildChartComponent data={data} flag={flag} />}</div>)
}
export default FatherComponent;// 子组件
import React from 'react'
import { Column } from "@ant-design/plots";const ChildChartComponent = (props) => {const { data, flag } = props;console.log(flag)const config = {data,// ...many config settings, it's unimportantonReady: (plot) => {plot.on("axis-label:click", (e) => {if (Number(flag) === 1) {console.log('执行props.flag为true的逻辑');} else {console.log('执行props.flag为false的逻辑');}})}}return (<Column {...config} />)
}
export default ChildChartComponent;三、原因解析
这个问题研究了整整一天,换了很多种方式都寻找不到问题所在。
一开始想是我得状态不对,再之后是觉得是最新的onReady没有被重新赋值给chart组件。
在官方文档中没找到相关问题描述,于是乎,我打开Github进入到组件仓库,在issues里找Bug和提问,终于被我找到跟我有相关问题的同志。
原来是因为onReady()函数是一个闭包,在子组件初次渲染的时候,它保存的值是初始值0,所以一直拿不到新状态。
四、修改子组件的写法,利用useRef解决闭包问题
我们声明一个ref,在effect中的deps校验规则设置为flag,effect方法内将ref的current每一次都指向flag。
将onReady中的on方法内的通过flag判断改为通过flagRef.current判断即可。
useRef可以解决闭包问题的原因在于: useRef 返回的是 { current: null },将对应数据赋值给 current,在声明之后,引用地址是不变的。
// 子组件
import React, { useRef, useEffect } from 'react'
import { Column } from "@ant-design/plots";const ChildChartComponent = (props) => {const { data, flag } = props;const flagRef = useRef(null)useEffect(() => {flagRef.current = flag;}, [flag])const config = {data,// ...many config settings, it's unimportantonReady: (plot) => {plot.on("axis-label:click", (e) => {if (Number(flagRef.current) === 1) {console.log('执行props.flag为true的逻辑');} else {console.log('执行props.flag为false的逻辑');}})}}return (<Column {...config} />)
}
export default ChildChartComponent;相关文章:

Ant design Chart onReady函数使用外部变量问题
一、问题描述封装了一个Chart组件,它接收一个boolean类型的props,根据这个boolean的true或false执行不同的操作。经过console.log验证,onReady函数只会在组件初次渲染时取到props值,不管后面的props变化成什么都无法重新取值。二、…...

Unity使用webSocket与服务器通信(一)搭建一个简单地服务器和客户端
你想在unity WebGL里面使用TCP通信吗,那么你可以用一用webSocket。当然,桌面端也可以使用webSocket,这样Unity多平台发布的时候,业务层的通信代码可以使用一套,而不是桌面用socket,网页用http… 一、什么是…...
:数据字典注解的设计与实现)
SpringCloud微服务实战——搭建企业级开发框架(四十九):数据字典注解的设计与实现
数据字典是系统中基本的必不可少的功能,在多种多样的系统中,数据字典表的设计都大同小异。但是使用方式确是多种多样,设计好一套易用的数据字典功能模块,可以使开发事半功倍。 常用的数据字典使用方式: 直接在SQL语句…...

mysql下,实现保存指定用户、ip、命令的查询日志
环境:mysql 8.0.14 社区版 阅读文本需要的背景知识:对数据库的基本概念(触发器、存储过程、事件),mysql下general log的配置指令 背景:因审计需要,对于数据库操作需要留痕。实际访问数据库的有…...

Vue 3.0 学习笔记之基础知识
系列文章目录 提示:阅读本章之前,请先阅读目录 文章目录系列文章目录前言Vue 3.0 创建与Vue2.0对比的变化关闭语法检查setup 组合式函数compositions响应式数据 refreactive 函数Vue3.0 响应原理ref 和 reactive 区别setup 注意点computed 计算函数watch…...

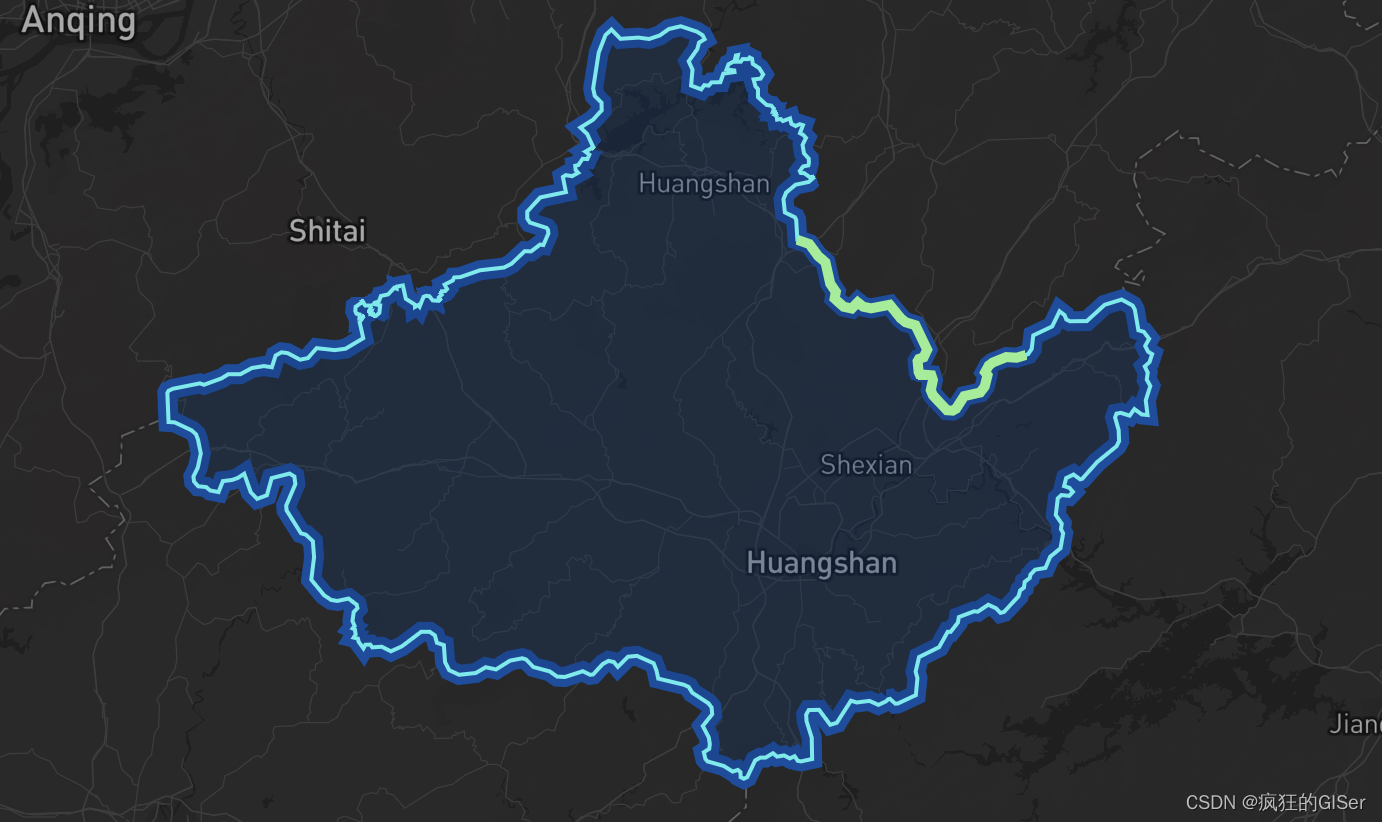
WebGIS行政区炫酷特效——流光特效教程
先来看下效果: 图片截图: 流光特效的思路是从行政区的边界中随着时间不断的取若干段线条换成另一种高亮颜色。 流光的第一步首先是发光,发光的教程在这里: GIS矢量图形多边形地块行政区发光,阴影发光特效实现_疯狂的GISer的博客-CSDN博客 学会发光以后,接下来需要做的…...

2023-3-3 刷题情况
保证文件名唯一 题目描述 给你一个长度为 n 的字符串数组 names 。你将会在文件系统中创建 n 个文件夹:在第 i 分钟,新建名为 names[i] 的文件夹。 由于两个文件 不能 共享相同的文件名,因此如果新建文件夹使用的文件名已经被占用…...
》)
《青浦区加快发展跨境电子商务实施细则(审议稿)》
为进一步贯彻落实《中华人民共和国电子商务法》,上海市《关于促进本市跨境电子商务发展的若干意见》,切实做好青浦区跨境电子商务试点工作,探索和规范跨境电子商务管理,促进跨境电子商务健康快速发展,青浦商务委根据多…...

【React全家桶】React生命周期
React生命周期 1、初始化阶段 componentDidMount:render之前最后一次修改状态的机会 render:只能访问this.props和this.state,不允许修改状态和DOM输出 componentDidMount:成功render并渲染完成真实DOM之后触发 2、旧生命周期 👉👉👉加…...

B. Count the Number of Pairs
原题链接 纯纯水一下; 昨天晚上的比赛,由于半夜打的,精神状态不好,wa了俩发直接睡觉去了,现在白天写写发现,不难,水中水 模拟题吧,题目怎么说就这么作 Kristina has a string ss…...

离线数据仓库项目--技术选择
文章目录(一)技术选型1)数据采集工具2)数据存储3)数据计算4)数据可视化(二)整体架构设计(三)服务器资源规划(一)技术选型 1ÿ…...

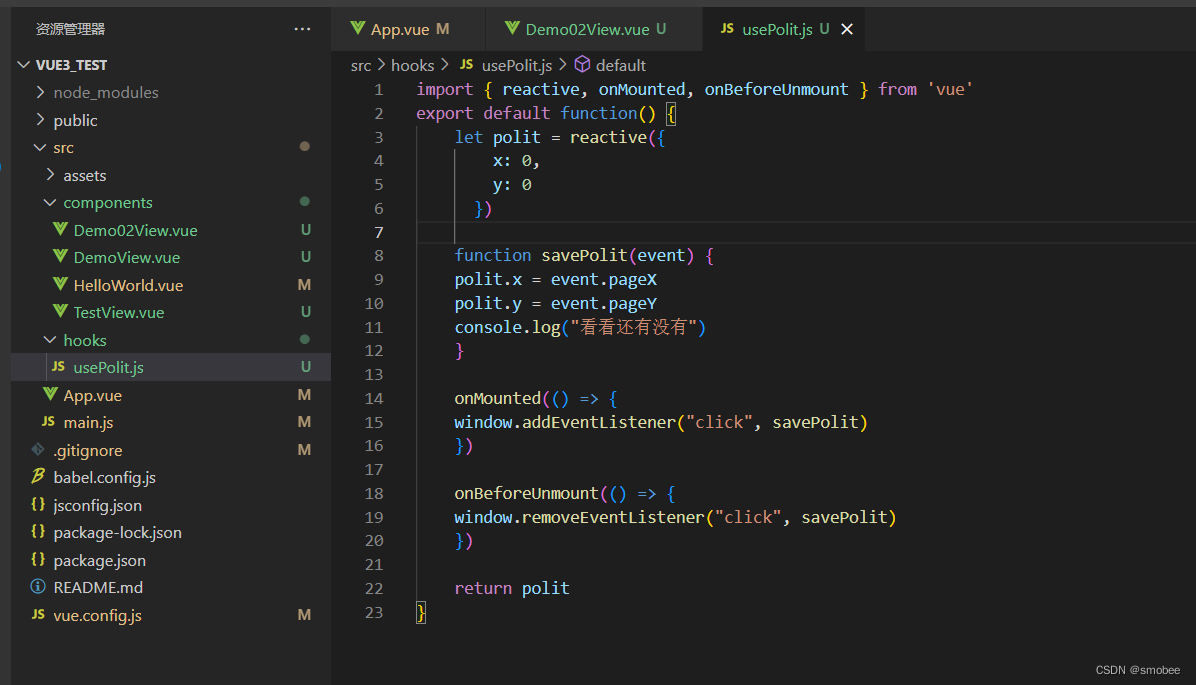
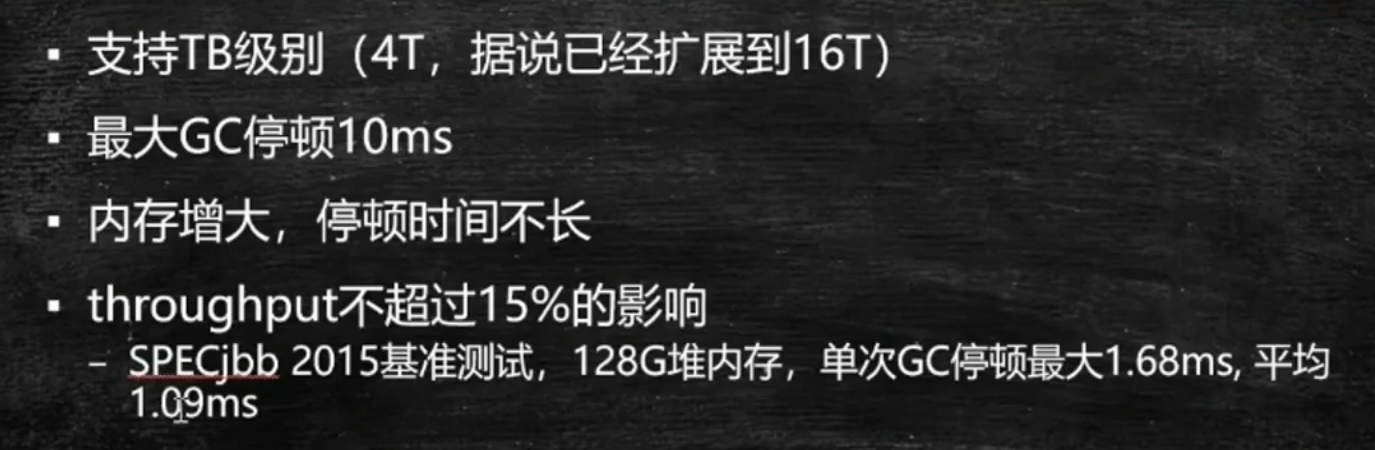
GC Garbage Collectors
本质一、算法1、哪些是垃圾?引用计数法:reference countPython中使用了。个对象如果没有任何与之关联的引用,即他们的引用计数都不为 0,则说明对象不太可能再被用到,那么这个对象就是可回收对象。漏洞:循环…...

【网络】-- 网络基础
(本文是网络的宏观的概念铺垫) 目录 计算机网络背景 网络发展 认识 "协议" 网络协议初识 协议分层 OSI七层模型 TCP/IP 五层(或四层)模型 报头 以太网 碰撞 路由器 IP地址和MAC地址 IP地址与MAC地址总结 IP地址 MAC地址 计算机…...

二、Redis安装配置(云服务器、vmware本地虚拟机)
一、自己购买服务器 自己购买阿里云、青牛云、腾讯云或华为云服务器, 自带CentoOS或者Ubuntu环境,直接开干 二、Vmware本地虚拟机安装 1、VMWare虚拟机的安装,不讲解,默认懂 2、如何查看自己的linux是32位还是64位 getconf L…...

【学习Docker(七)】详细讲解Jenkins部署SpringCloud微服务项目,Docker-compose启动
Jenkins部署SpringCloud微服务项目,Docker-compose启动 座右铭:《坚持有效输出,创造价值无限》 本文介绍使用Jenkins部署SpringCloud微服务项目,Docker-compose启动。 之前写过安装Jenkins的过程,这里就不写安装细节了…...

时机将至,名创优品或将再掀起一波消费热浪
北京时间2月28日,名创优品发布2023财年中报,财报显示,2023财年第二季度营收规模有所收窄,但净利润、毛利率、门店数量均实现了不错的增长,总体表现可圈可点。 (资料来源:富途牛牛) …...

深圳大学计软《面向对象的程序设计》实验8 静态与友元
A. 旅馆旅客管理(静态成员) 题目描述 编写程序,实现某旅馆的客人住宿记录功能。 定义一个Customer类,要求输入客人的姓名,创建一个Customer对象。类声明如下: 调用类的Display函数输出客人IDÿ…...

【基础算法】单链表的OJ练习(2) # 链表的中间结点 # 链表中倒数第k个结点 #
文章目录前言链表的中间结点链表中倒数第k个结点写在最后前言 对于单链表的OJ练习,需要深刻理解做题的思路,这样我们才能够在任何场景都能够熟练的解答有关链表的问题。 关于OJ练习(1):-> 传送门 <-,…...

vue路由文件拆分管理
随着项目的原来越大,路由越来越多,我们的路由也会越来越多,如果都集中在一个文件中,会很冗杂文件很长。这时候我们可以将路由文件拆分,可读、方便管理。多人合作添加路由也能更多的避免代码冲突 代码拆分目录如图&…...

实例解析Java反射
反射是大多数语言里都必不不可少的组成部分,对象可以通过反射获取他的类,类可以通过反射拿到所有方法(包括私有),拿到的方法可以调用,总之通过“反射”,我们可以将Java这种静态语言附加上动态特…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...
