【ARMv8架构系统安装PySide2】

ARMv8架构系统安装PySide2
- Step1. 下载Qt资源包
- Step2. 配置和安装Qt5
- Step3. 检查Qt-5.15.2安装情况
- Step4. 安装PySide2所需的依赖库
- Step5. 下载和配置PySide2
- Step6. 检验PySide2是否安装成功
Step1. 下载Qt资源包
if you need the whole Qt5 (~900MB):
wget http://master.qt.io/archive/qt/5.15/5.15.2/single/qt-everywhere-src-5.15.2.tar.xz
or qtbase (basic module such as QtCore, QtGui and QtWidget)(~90MB):
wget http://master.qt.io/archive/qt/5.15/5.15.2/submodules/qtbase-everywhere-src-5.15.2.tar.xz
Step2. 配置和安装Qt5
(here I used qtbase)
tar -xpf qtbase-everywhere-src-5.15.2.tar.xz
cd qtbase-everywhere-src-5.15.2/
./configure -xcb
(must enable xcb here manually)
Choose “o” to install Qt open source version.
make -j4
sudo make install
Step3. 检查Qt-5.15.2安装情况
Now we have Qt5 under /usr/local/Qt-5.15.2
Step4. 安装PySide2所需的依赖库
Before install PySide2, first we have to deal with some requirements:
General requirements: Python: 3.5+, Qt: 5.12+, libclang: version10, CMake:3.1+, llvm: version10;Here I personally suggest use synaptic to manage library:
sudo apt-get install synaptic
Then install the correct version of libclang and llvm via synaptic.
Step5. 下载和配置PySide2
Download and build PySide2
git clone http://code.qt.io/pyside/pyside-setup.git
cd pyside-setup/
git checkout 5.15.2
I’m not sure whether the version of Qt5 and PySide2 must match. Anyway, here I used PySide2 5.12.2
Finally, to install PySide2:
sudo python setup.py install --qmake=/usr/local/Qt-5.15.2/bin/qmake
(qmake is automatically installed with Qt5)
Step6. 检验PySide2是否安装成功
Try PySide2 in Python:
python
from PySide2 import *
相关文章:

【ARMv8架构系统安装PySide2】
ARMv8架构系统安装PySide2 Step1. 下载Qt资源包Step2. 配置和安装Qt5Step3. 检查Qt-5.15.2安装情况Step4. 安装PySide2所需的依赖库Step5. 下载和配置PySide2Step6. 检验PySide2是否安装成功 Step1. 下载Qt资源包 if you need the whole Qt5 (~900MB): wget http://master.qt…...

ECMAScript6详解
ECMAScript 6,也被称为 ES6 或 ECMAScript 2015,是 JavaScript 编程语言标准的一个主要更新。它于 2015 年正式发布,并带来了许多新特性和改进,使得 JavaScript 开发更加现代化和高效。下面是 ES6 的一些关键特性的详解࿱…...

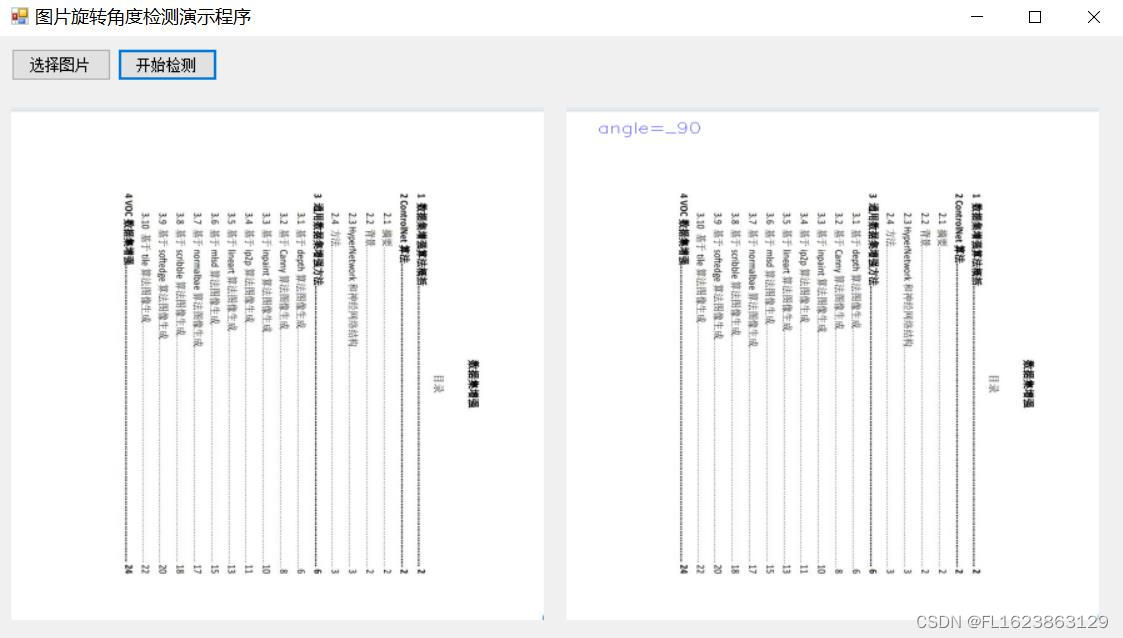
[C#]使用PaddleInference图片旋转四种角度检测
官方框架地址】 https://github.com/PaddlePaddle/PaddleDetection.git 【算法介绍】 PaddleDetection 是一个基于 PaddlePaddle(飞桨)深度学习框架的开源目标检测工具库。它提供了一系列先进的目标检测算法,包括但不限于 Faster R-CNN, Ma…...

stable diffusion 基础教程-提示词之光的用法
基图 prompt: masterpiece,best quality,1girl,solo,looking at viewer,brown hair,hair between eyes,bangs,very long hair,red eyes,blush,bare shoulders,(white sundress),full body,Negative prompt: EasyNegative,badhandv4,nsfw,lowres,bad anatomy,bad hands,text…...
的实现)
第9课 回声抑制(AEC+AGC+ANS)的实现
在第8课中,我们将推流端与播放端合并实现了一对一音视频聊天功能,一切看起来还不错。但在实际使用时,会遇到一个烦心的问题:说话时会听到比较大的回声,影响正常使用。所以,这节课我们来重点解决这个问题。 …...

软件测试|Python中的变量与关键字详解
简介 在Python编程中,变量和关键字是非常重要的概念。它们是构建和控制程序的基本要素。本文将深入介绍Python中的变量和关键字,包括它们的定义、使用方法以及一些常见注意事项。 变量 变量的定义 变量是用于存储数据值的名称。在Python中࿰…...

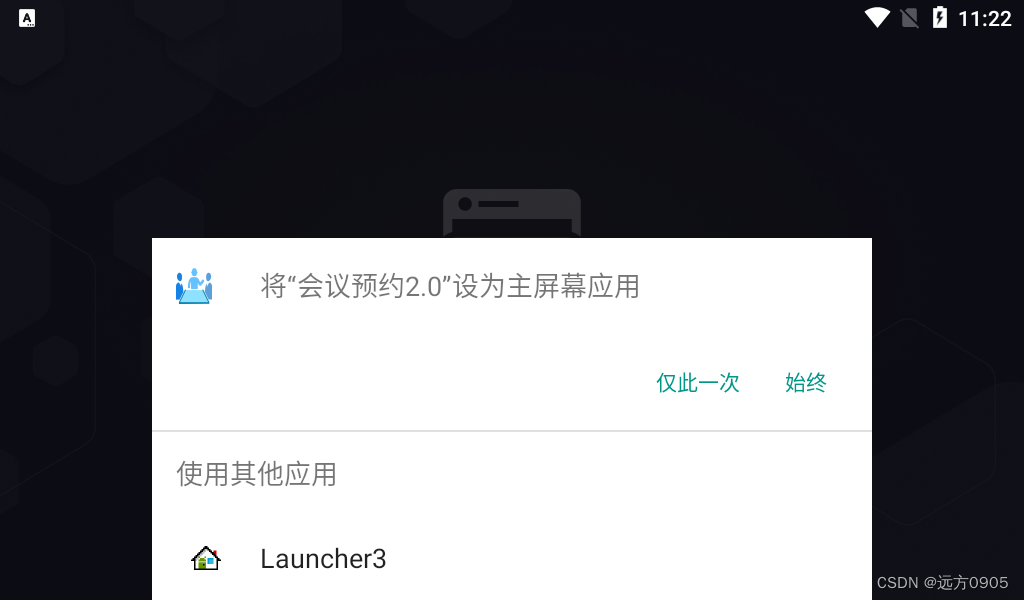
修改安卓apk设置为安卓主屏幕(launcher)
修改安卓apk 将apk可以设置安卓主屏幕 原理: 将打包好的apk文件进行拆包增加配置文件在重新编译回apk包 需要得相关文件下载 解包 apktool :https://pan.baidu.com/s/1oyCIYak_MHDJCvDbHj_qEA?pwd5j2xdex2jar:https://pan.baidu.com/s/1Nc-0vppVd0G…...

unity中 canvas下物体的朝向跟随
public Transform target; private Vector3 direction; void Update() { //第一种 //direction target.position - transform.position; //transform.up -direction.normalized; //第二种 if (target ! null ) { …...

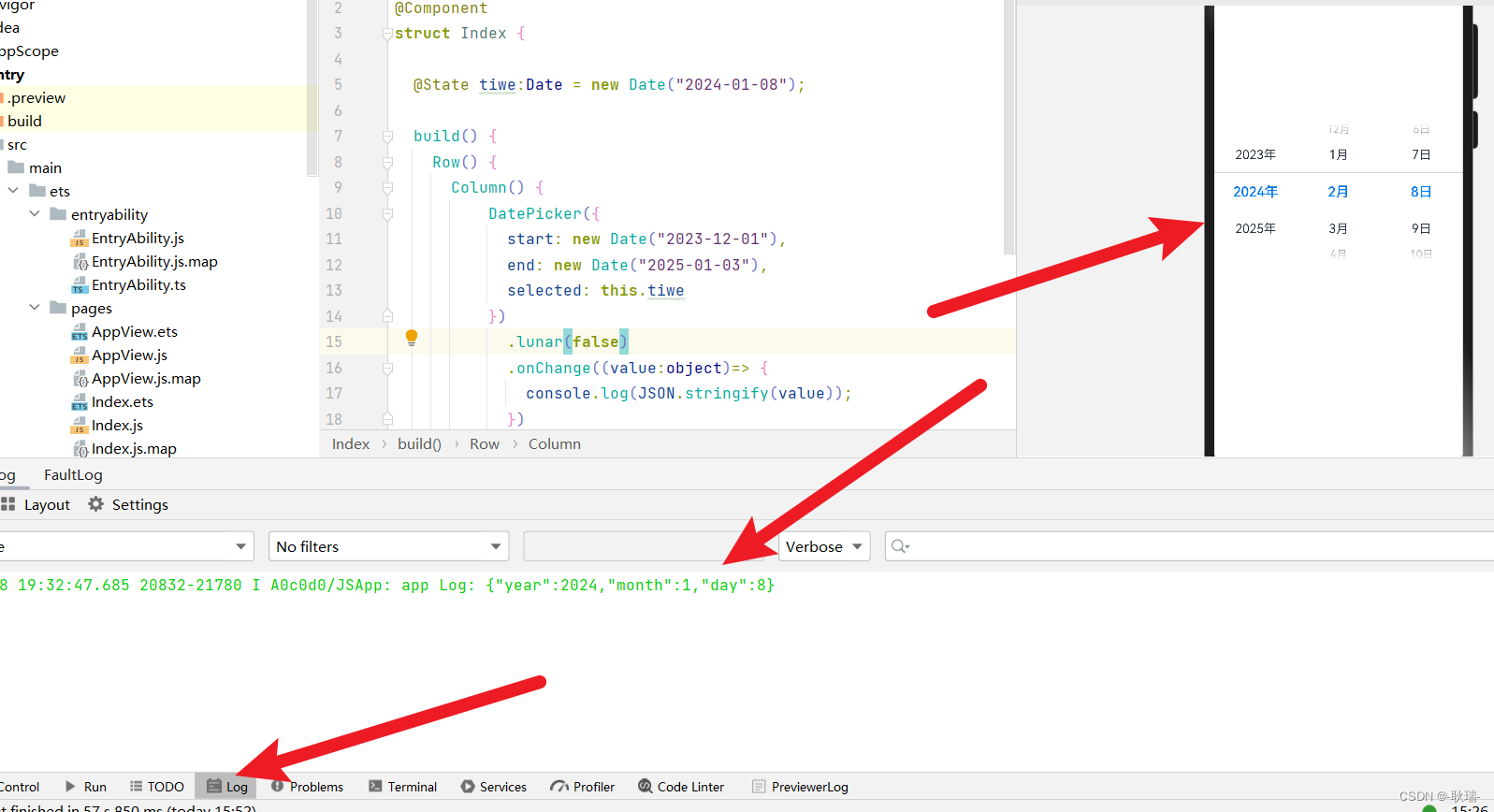
HarmonOS 日期选择组件(DatePicker)
本文 我们一起来看基础组件中的 DatePicker 这就是 日程开发中的日期组件 他可以创建一个日期的范围 并创建一个日期的滑动选择器 这里 我们先写一个组件的骨架 Entry Component struct Index {build() {Row() {Column() {}.width(100%)}.height(100%)} }然后 我们先在Column组…...

linux中的系统安全
一.账号安全 将非登录用户的shell设为/sbin/nologin 系统中用户有三种:超级管理员 普通用户 程序用户 前两种用户可以登录系统,程序用户不给登录 所以称为非登录用户 命令格式: usermod -s /sbin/nologin(改已有用户&#…...

LeetCode(209)长度最小的子数组⭐⭐
给定一个含有 n 个正整数的数组和一个正整数 s ,找出该数组中满足其和 ≥ s 的长度最小的 连续 子数组,并返回其长度。如果不存在符合条件的子数组,返回 0。 示例: 输入:s 7, nums [2,3,1,2,4,3]输出:2…...

【JAVA】MySQL中datetime类型23:59:59自动变为下一天的00:00:00
如:2024-08-11 23:59:59 变成了 2024-08-12 00:00:00。 解析:数据库入库的时候会有500毫秒的进位,然而程序在赋值时间给变量的时候很大概率会超过500ms,有时是999ms。 解决方案 // DateUtil Hutool官网 将生成的时间往前偏移99…...

Unity游戏内相机(主角头部视角)的旋转问题:“万向节锁定”(Gimbal Lock)
前言: 在Unity中,相机的正前方是Z正半轴,相机的正右方是X正半轴,相机的正上方是Y正半轴。这个很好理解。 现在,我想要相机看向左前上方45,你会觉得要怎么做呢? 如果是我的话,我的第一…...

Keras实现seq2seq
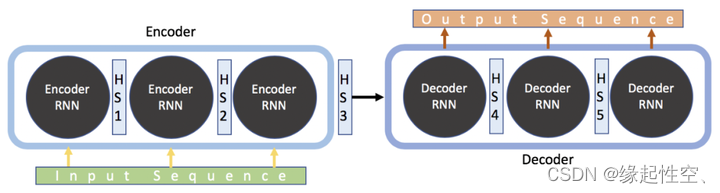
概述 Seq2Seq是一种深度学习模型,主要用于处理序列到序列的转换问题,如机器翻译、对话生成等。该模型主要由两个循环神经网络(RNN)组成,一个是编码器(Encoder),另一个是解码器…...

1080p 1k 2k 4k 8k 分辨率,2K就不应该存在。
众所周知 1K(1080P):分辨率为19201080像素,2K:分辨率为25601440像素4K:分辨率为38402160像素8K:分辨率为76804320像素 边长比例,和像素比例如下: 2K宽高都是1k的1.333…...

接口芯片选型分析 四通道差分驱动可满足ANSI TIA/EIA-422-B 和ITU V.11 的要求 低功耗,高速率,高ESD
四通道差分驱动可满足ANSI TIA/EIA-422-B 和ITU V.11 的要求 低功耗,高速率,高ESD。 其中GC26L31S可替代AM26LS31/TI,GC26L32S替代AM26LS32/TI,GC26E31S替代TI的AM26LV31E...

使用.Net nanoFramework获取ESP32板载按键的点击事件
本文以 ESP32-S3-Zero 板载的按键为例,介绍了GPIO的使用方法,以及如何获取按键的点击事件。板载按钮作为自带的天然用户按钮,除了其本身的功能外,也可以作为某些应用场景下的简单的交互方式。 1. 引言 对于一般的产品来说&#x…...

安全远控如何设置?揭秘ToDesk、TeamViewer 、向日葵安全远程防御大招
写在前面一、远程控制:安全性不可忽略二、远控软件安全设置实测 ◉ ToDesk◉ TeamViewer◉ 向日葵 三、远控安全的亮点功能四、个人总结与建议 写在前面 说到远程办公,相信大家都不陌生。远程工作是员工在家中或者其他非办公场所上班的一种工作模式&am…...

Spring AOP(详解)
目录 1.AOP概述 2.AOP相关术语 3.Spring AOP的原理机制 3.1JDK动态代理 3.2 CGLIB动态代理 3.3简单代码展示 3.3.1JDK动态代理 3.3.2CGLIB动态代理 4.Spring的AOP配置 4.1pom.xml 4.2增强方法 4.3切点 4.4切面 5.基于注解的AOP配置 5.1.创建工程 5.2.增强 5.3AOP…...

Linux系统编程之进程
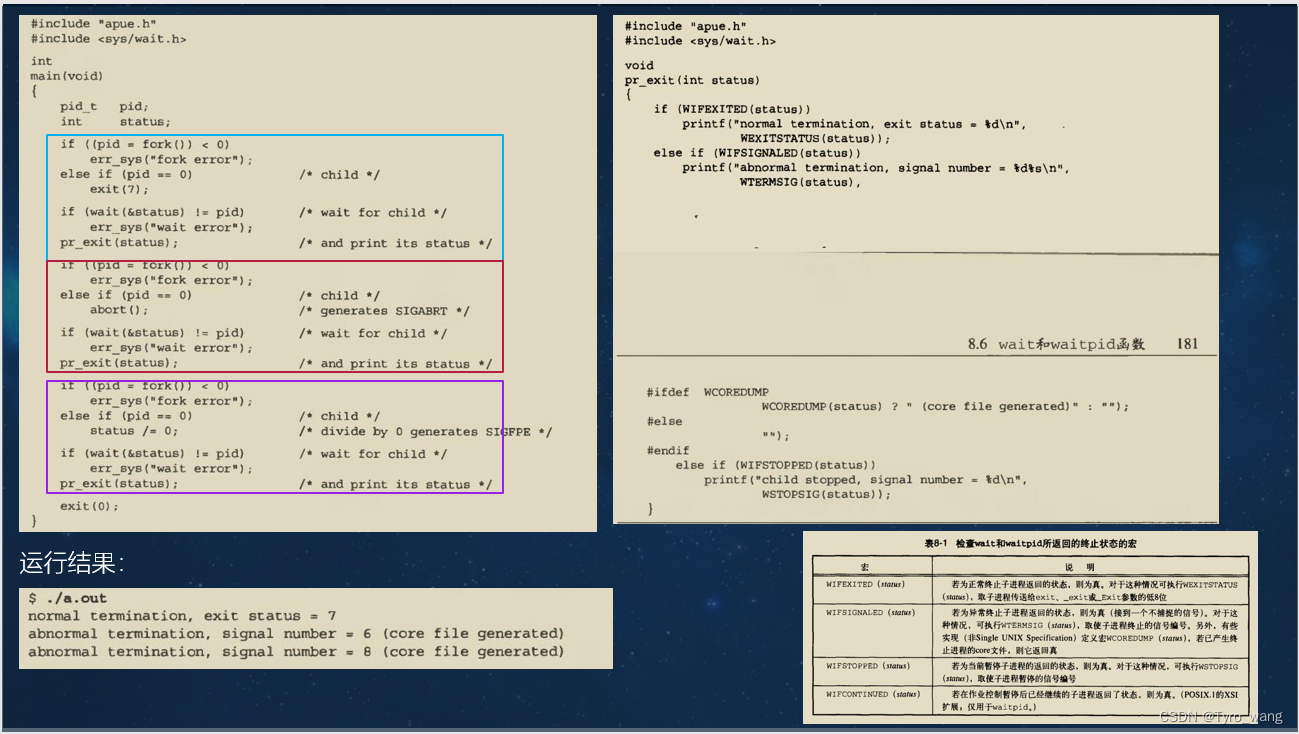
目录 1、进程关键概念 1.什么是程序,什么是进程,有什么区别 2.如何查看系统中有那些进程 3.什么是进程标识符 4.什么叫父进程,什么叫子进程 5.C语言的存储空间是如何分配的 2、进程创建 1.fork函数创建进程 2.vfork函数创建进程 3、…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

云安全与网络安全:核心区别与协同作用解析
在数字化转型的浪潮中,云安全与网络安全作为信息安全的两大支柱,常被混淆但本质不同。本文将从概念、责任分工、技术手段、威胁类型等维度深入解析两者的差异,并探讨它们的协同作用。 一、核心区别 定义与范围 网络安全:聚焦于保…...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...
