【echarts】雷达图参数详细介绍
1. 详细示例

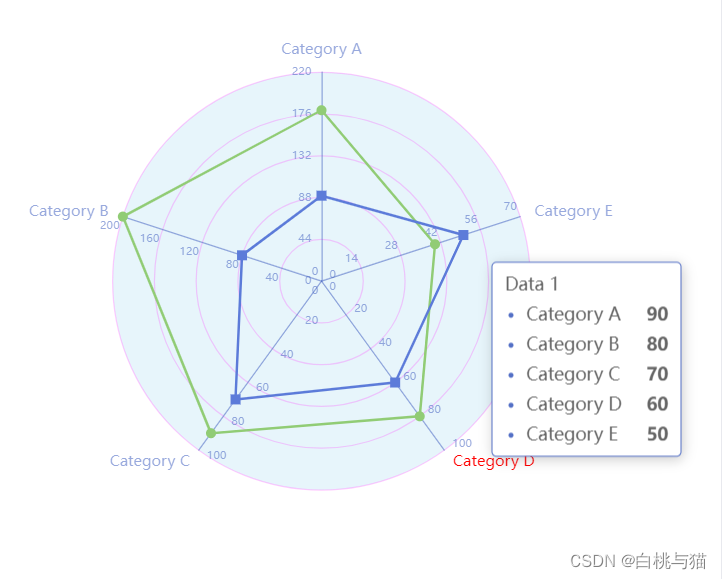
var option = {tooltip: {trigger: 'item'},radar: {startAngle: 90,//第一个指示器轴的角度,默认90indicator: [// 指示器{ name: 'Category A', max: 220 },// name:指示器名称{ name: 'Category B', max: 200 },// max:指示器的最大值,可选,建议设置{ name: 'Category C', max: 100 },{ name: 'Category D', max: 100, color: 'red' }, //标签特定的颜色{ name: 'Category E', max: 70 }],nameGap:12,//指示器名称和指示器轴的距离,默认15center: ['50%', '50%'],//雷达图的中心位置radius: '60%',// 半径splitNumber: 5, // 分隔段数, 默认5shape: 'circle', // 雷达图绘制类型: 'polygon'(默认) / 'circle'splitArea: {//分隔区域show: true, // 是否显示分隔区域, 默认trueareaStyle: {// 分隔区域的样式 (淡蓝色)color: 'rgba(135, 206, 235, 0.2)'}},splitLine: {//分隔线show: true, //默认数值轴显示,类目轴不显示lineStyle: {// 分隔线的样式 (淡蓝色)color: 'rgba(255, 0, 255, 0.2)'}},axisLine: {// 坐标轴轴线show: true, //是否显示坐标轴轴线, 默认true// symbol: ['none', 'arrow'], // 轴线两边的箭头, 默认'none'lineStyle: {// 坐标轴轴线样式color: 'rgba(84, 112, 198, 0.6)'}},axisLabel: {// 坐标轴刻度标签show: true,// 是否显示刻度标签fontSize: 9,//字体大小}},series: [// 数据系列{type: 'radar',data: [// 具体数值{value: [90, 80, 70, 60, 50],//单个数据项的数值name: 'Data 1'//数据项名称,symbol:'rect',//单个数据标记的图形,默认circle},{value: [180, 200, 90, 80, 40],name: 'Data 2'}]}]
};2. 基础示例
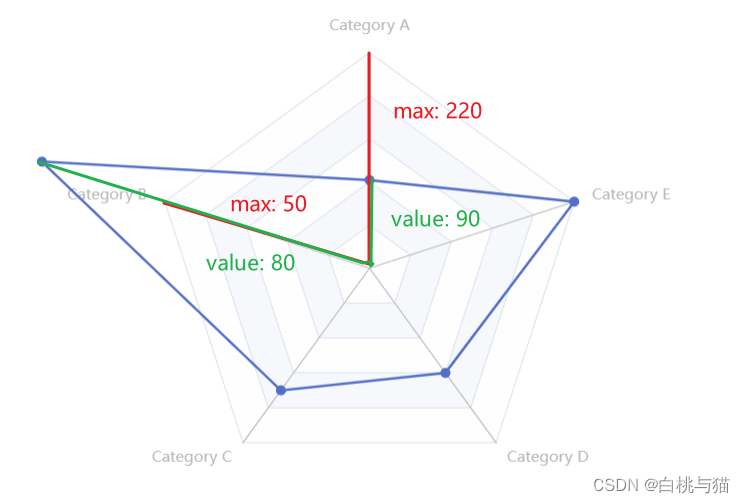
const option = {tooltip:{},radar: {indicator: [// 雷达图的指示器,每个指示器对应一个维度//name:指示器名称 { name: 'Category A',max:220 },//max:指示器的最大值(可选{ name: 'Category B' ,max:50},{ name: 'Category C' },{ name: 'Category D' },{ name: 'Category E' }],center: ['50%', '50%'],radius: '60%'},series: [{type: 'radar',data: [{value: [90, 80, 70, 60, 50],name: 'Data 1'}]}]
};max详解:图上的点是相对于这个最大值显示的,如果一个指示器的最大值比数值要小,就会如下图Category B一样。

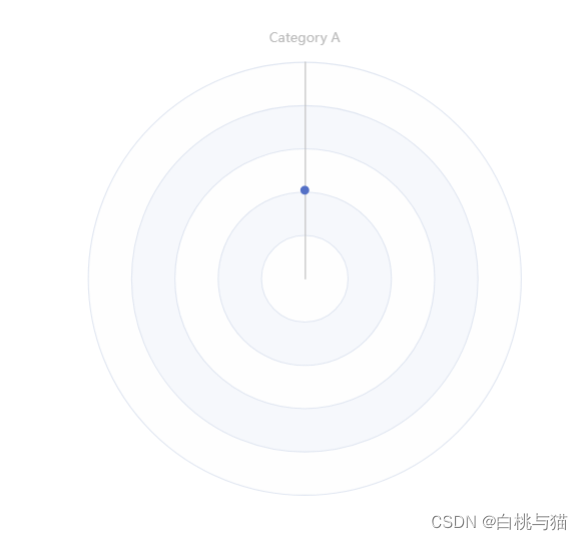
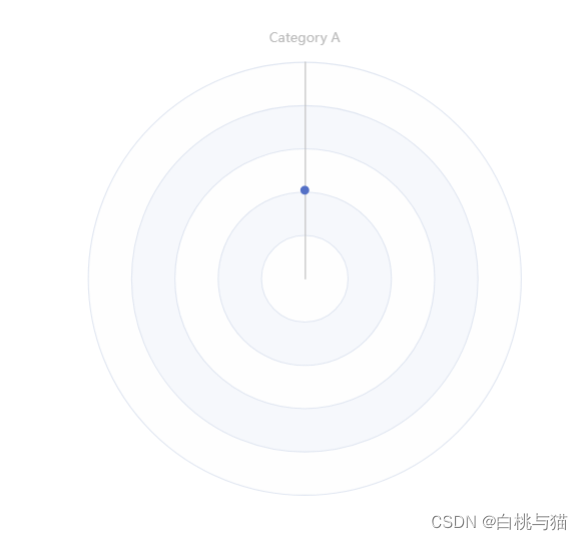
注意: 如果只有一个数据时(一个指示器),在雷达图绘制类型默认为: polygon时无法显示区域,要手动将shape设置为circle。
举个栗子:
// 雷达图绘制类型为默认polygon时
option = {radar: {indicator: [{ name: 'Category A',max:220 },],center: ['50%', '50%'],radius: '60%'},series: [{type: 'radar',data: [{value: [90],name: 'Data 1'}]}]
};

option = {radar: {shape: 'circle',// 雷达图绘制类型设置为circleindicator: [{ name: 'Category A',max:220 },],center: ['50%', '50%'],radius: '60%'},series: [{type: 'radar',data: [{value: [90],name: 'Data 1'}]}]
};

相关文章:

【echarts】雷达图参数详细介绍
1. 详细示例 var option {tooltip: {trigger: item},radar: {startAngle: 90,//第一个指示器轴的角度,默认90indicator: [// 指示器{ name: Category A, max: 220 },// name:指示器名称{ name: Category B, max: 200 },// max:指示器的最大值,可选&…...

网络安全试题进阶——附答案
选择题 什么是CSRF攻击的全称? A. Cross-Site Request ForgeryB. Cross-Site ScriptingC. Credential Sniffing and Retrieval ForceD. Cyber Security and Risk Framework 哪种安全攻击利用用户的社交工程,诱使他们点击似乎是合法链接的恶意链接&#x…...

二刷Laravel 教程(构建页面)总结Ⅰ
L01 Laravel 教程 - Web 开发实战入门 ( Laravel 9.x ) 一、功能 1.会话控制(登录、退出、记住我) 2.用户功能(注册、用户激活、密码重设、邮件发送、个人中心、用户列表、用户删除) 3.静态页面(首页、关于、帮助&am…...

C++|19.C++类与结构体对比
类和结构体 类和结构体本质上并没有太大区别。 但两者在默认上有所区别。 类默认成员变量是私有的,而结构体默认成员变量是公有的。 也就是说,对于一个类来说,会默认使用private去保护其内部成员变量使得无法直接访问到其内部的变量。 同时从…...

Apache Camel笔记
Apache Camel笔记 1. Apache Camel概念 Apache Camel是一个轻量级的应用集成开发框架,专注于简化集成应用的开发。它基于Enterprise Integration Patterns(企业集成模式,简称EIP)的设计理念,提供了灵活的路由和中介机制…...

CSDN定制的奖品谁不想要?
各位大佬,在下真的缺一个喝水的杯子!!! 2023年即将画上句号,在这一年的技术征途上,CSDN始终陪伴在我身边,为我提供了丰富的知识资源、实用的技术文章和友好的交流平台。当我得知自己有幸获得CS…...

橄榄油行业分析:预计2029年将达到298亿美元
橄榄油是全世界公认高端食用油。橄榄油要以油橄榄树的果实为主要原料制得的植物油脂。橄榄油是世界上四大食用草本植物植物油脂之一,每年产量在260~300万吨级之间,占全球橄榄油生产量18900万吨级的1.5%上下。以其带有不饱和脂肪、角鲨烯、花青…...

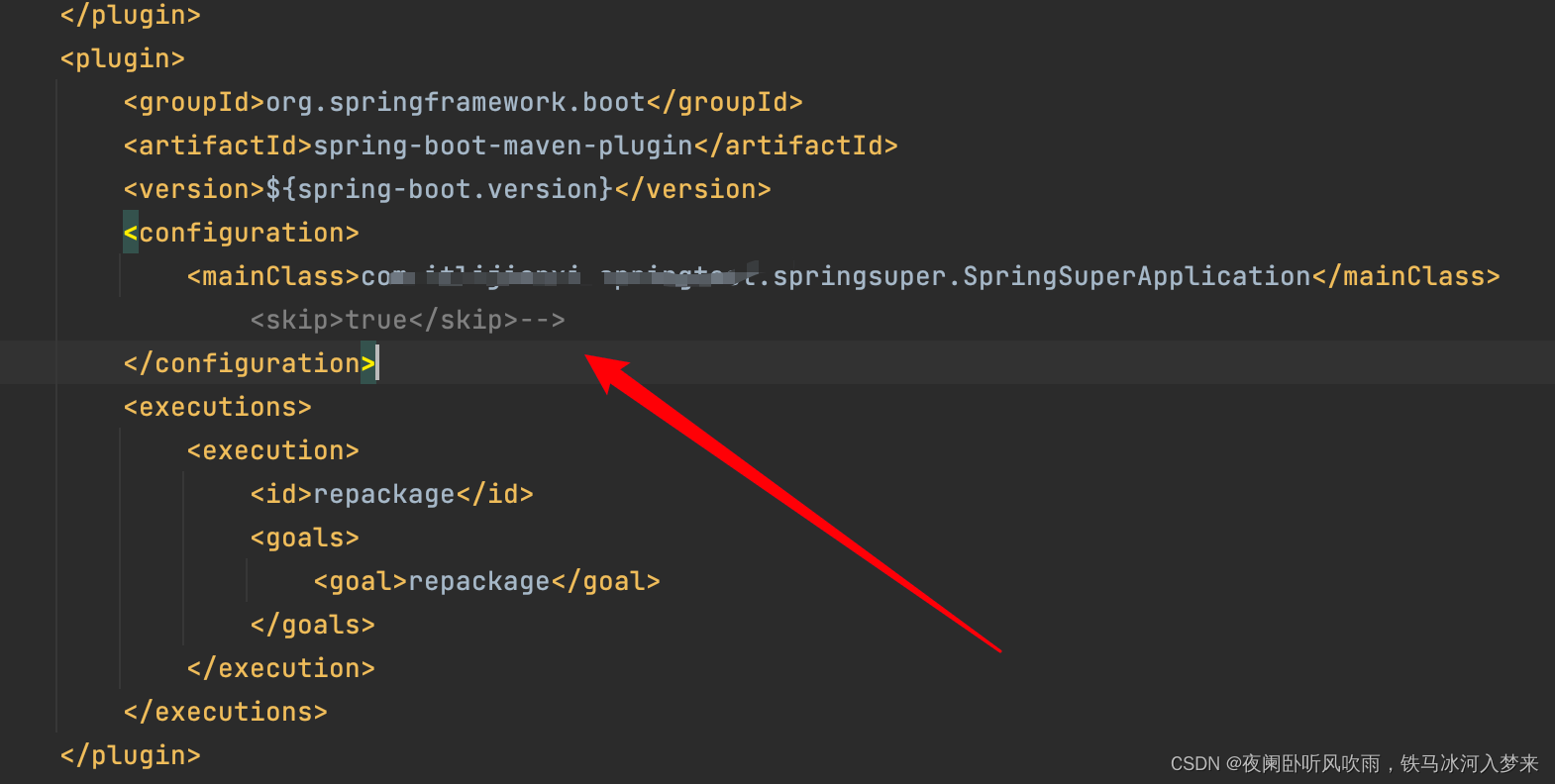
Maven 工程 java -jar 时提示 xxx-SNAPSHOT.jar 中没有主清单属性
Maven 工程 java -jar 时提示 xxx-SNAPSHOT.jar 中没有主清单属性 将skip属性注释掉或者改为false 如果为true,则工程找不到主启动类...

2. Mybatis 中SQL 执行原理
这里有两种方式,一种为常用的 Spring 依赖注入 Mapper 的方式。另一种为直接使用 SqlSessionTemplate 执行 Sql 的方式。 Spring 依赖注入 Mapper 的方式 Mapper 接口注入 SpringIOC 容器 Spring 容器在扫描 BeanDefinition 阶段会扫描 Mapper 接口类,…...

平衡合规与发展天平, 激发数据要素价值
数字经济大潮汹涌,为了应对复杂的外部环境,培育企业内生竞争力,企业需要摆脱贪大求快的增长模式,转向依靠合规与发展的双轮驱动。 数字经济的核心在于数据。重视数据作为生产要素的战略意义,积极建设数据要素流通交易…...

JAVA毕业设计118—基于Java+Springboot的宠物寄养管理系统(源代码+数据库)
毕设所有选题: https://blog.csdn.net/2303_76227485/article/details/131104075 基于JavaSpringboot的宠物寄养管理系统(源代码数据库)118 一、系统介绍 本系统分为管理员、用户两种角色 1、用户: 登陆、注册、密码修改、宠物寄养、寄养订单、宠物…...

oracle 19c容器数据库数据加载和传输-----SQL*Loader(一)
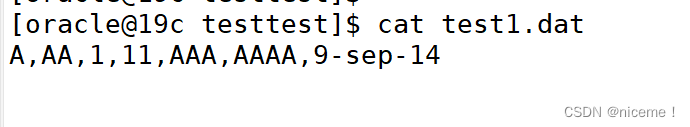
目录 数据加载 (一)控制文件加载 1.创建用户执行sqlldr 2.创建文本文件和控制文件 3.查看表数据 4.查看log文件 (二)快捷方式加载 1.system用户执行 2.查看表数据 3.查看log文件 外部表 数据加载和传输的工具࿱…...

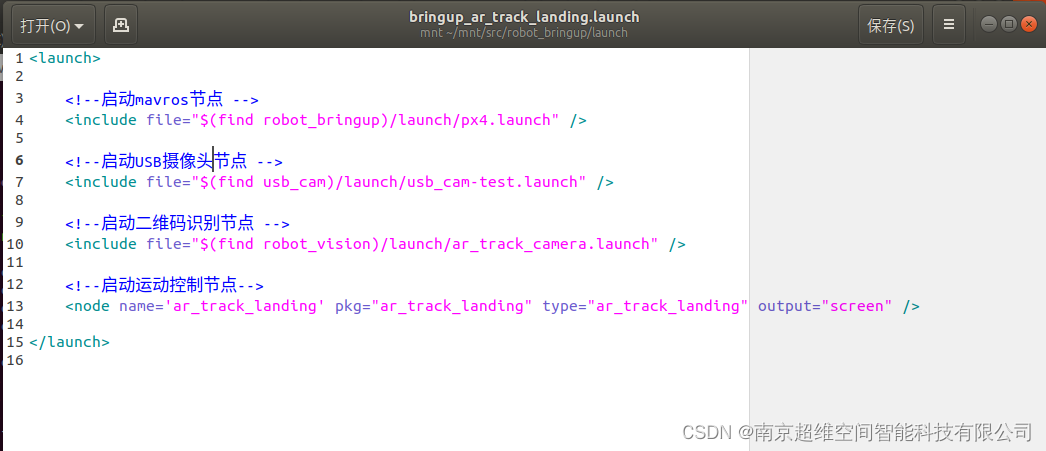
超维空间M1无人机使用说明书——52、ROS无人机二维码识别与降落
引言:使用二维码引导无人机实现精准降落,首先需要实现对二维码的识别和定位,可以参考博客的二维码识别和定位内容。本小节主要是通过获取拿到的二维码位置,控制无人机全向的移动和降落,分为两种,一种是无人…...

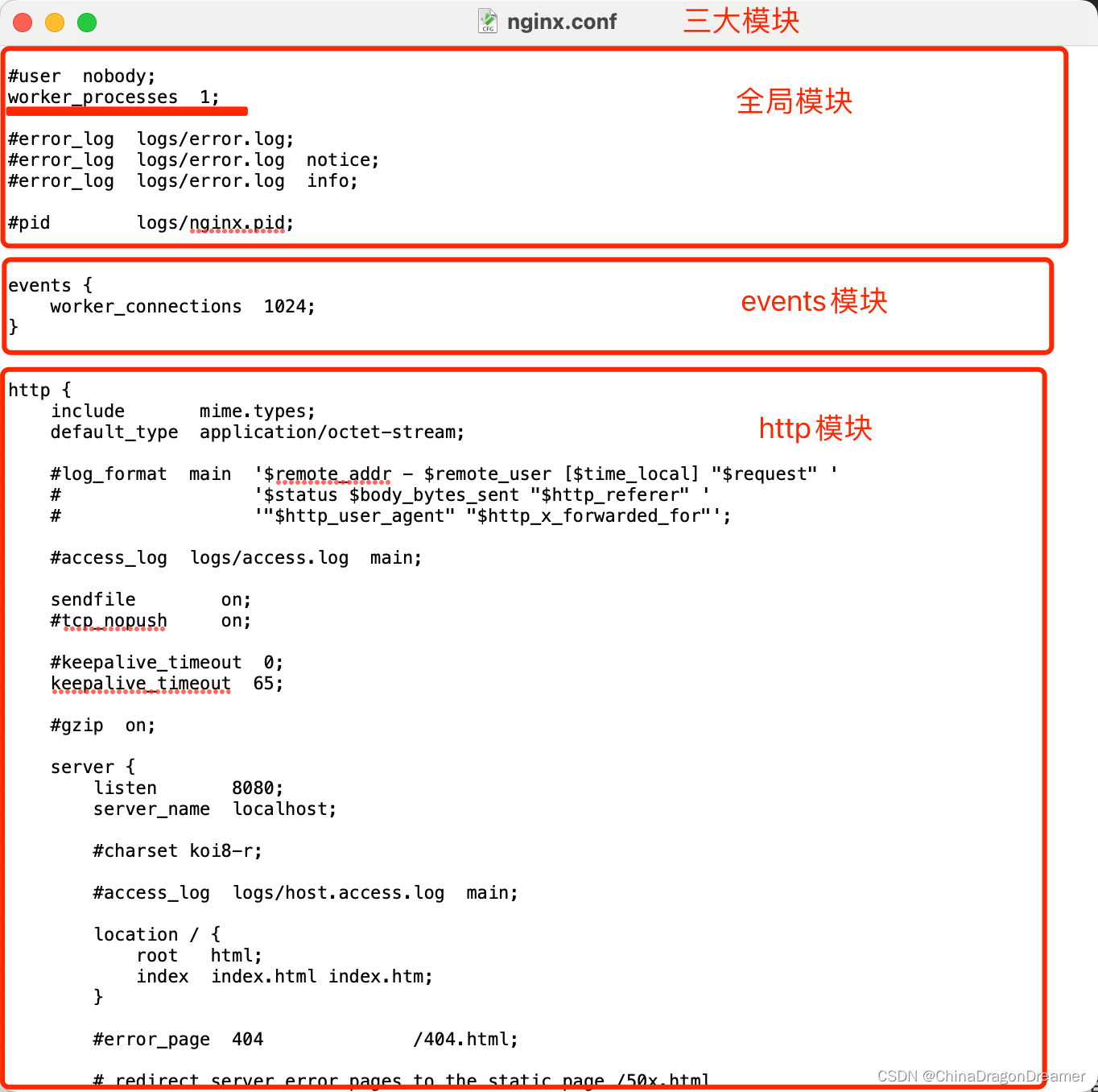
Mac 安装Nginx教程
Nginx官网 Nginx官网英文 1.在终端输入brew search nginx 命令检查nginx是否安装了 2. 安装命令:brew install nginx 3. 查看Nginx信息命令brew info nginx 4. 启动 nginx方式:在终端里输入 nginx 5.查看 nginx 是否启动成功 在浏览器中访问http://l…...

【促销定价】背后的算法技术 1 - 业务问题拆解
【促销定价】背后的算法技术 1 - 业务问题拆解 01 业务背景02 关键挑战03 问题拆解04 核心结论参考文献 本文为转载,大佬的文章写的真好,给大佬推广推广,欢迎大家关注。 如侵删。 导读:在日常生活中,我们经常会遇见线上…...

CNAS中兴新支点——什么是安全测试,安全测试报告有什么作用,主要测试哪些内容?
1.安全测试在做什么? 扫描?在很多人眼中,做安全的就是整天那个工具在哪里扫描操作,使用各种不同的工具做扫描。 是的,扫描是安全测试很重要的一部分,扫描可快速有效发现问题。扫描工具的易用性࿰…...

【shell发送邮件】
一、centos系统 mail sendmail发送 安装mail [rootlocalhost ~]# yum install -y mailx安装sendmail [rootlocalhost ~]# yum install -y sendmail配置mail.rc文件 # 发送人,必须和发件人保持一致 set from769593qq.com # 邮箱服务器 set smtpsmtp.qq.com # 邮箱…...

Qt实现简单的分割窗口
最近在学习一些关于Qt的新知识,今天来讲述下我学习到的窗口分割,如果有不正确的,大家可以指正哦~ 首先,先看一下实现之后的简单效果吧!省的说的天花乱坠,大家却不知道说的是哪个部分。 功能实现 整体demo…...

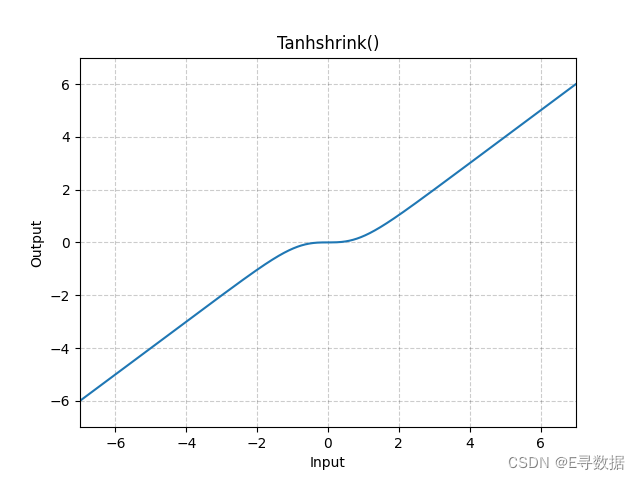
简单易懂的PyTorch激活函数大全详解
目录 torch.nn子模块Non-linear Activations nn.ELU 主要特点与注意事项 使用方法与技巧 示例代码 图示 nn.Hardshrink Hardshrink函数定义 参数 形状 示例代码 图示 nn.Hardsigmoid Hardsigmoid函数定义 参数 形状 示例代码 图示 nn.Hardtanh HardTanh函数…...

x-cmd pkg | pdfcpu - 强大的 PDF 处理工具
目录 简介首次用户多功能支持性能表现安全的加密处理进一步阅读 简介 pdfcpu 是一个用 Go 编写的 PDF 处理库。同时它也提供 API 和 CLI。pdfcpu 提供了丰富的 PDF 操作功能,用户还能自己编写配置文件,用来管理和使用各种自定义字体并存储有效的默认配置…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...
