编程笔记 html5cssjs 027 HTML输入属性(1/2)
@[TOC](编程笔记 html5&css&js 027 HTML输入属性(1/2))
<input>元素除了type属性表示输入类型,后面还跟上其他属性,叫输入属性。
value 属性
value 属性规定输入字段的初始值:
<form action="">First name:<br>
<input type="text" name="firstname" value="Bill">
<br>Last name:<br>
<input type="text" name="lastname">
</form>
readonly 属性
readonly 属性规定输入字段为只读(不能修改):
<form action="">First name:<br>
<input type="text" name="firstname" value="Bill" readonly>
<br>Last name:<br>
<input type="text" name="lastname">
</form>
readonly 属性不需要值。它等同于 readonly=“readonly”。
disabled 属性
disabled 属性规定输入字段是禁用的。
被禁用的元素是不可用和不可点击的。
被禁用的元素不会被提交。
<form action="">First name:<br>
<input type="text" name="firstname" value="Bill" disabled>
<br>Last name:<br>
<input type="text" name="lastname">
</form>
disabled 属性不需要值。它等同于 disabled=“disabled”。
size 属性
size 属性规定输入字段的尺寸(以字符计):
<form action="">First name:<br>
<input type="text" name="firstname" value="Bill" size="40">
<br>Last name:<br>
<input type="text" name="lastname">
</form>
maxlength 属性
maxlength 属性规定输入字段允许的最大长度:
<form action="">First name:<br>
<input type="text" name="firstname" maxlength="10">
<br>Last name:<br>
<input type="text" name="lastname">
</form>
如设置 maxlength 属性,则输入控件不会接受超过所允许数的字符。
该属性不会提供任何反馈。如果需要提醒用户,则必须编写 JavaScript 代码。
注释:输入限制并非万无一失。JavaScript 提供了很多方法来增加非法输入。如需安全地限制输入,则接受者(服务器)必须同时对限制进行检查。
相关文章:
)
编程笔记 html5cssjs 027 HTML输入属性(1/2)
[TOC](编程笔记 html5&css&js 027 HTML输入属性(1/2)) <input>元素除了type属性表示输入类型,后面还跟上其他属性,叫输入属性。 value 属性 value 属性规定输入字段的初始值: <form action"">First name:<…...

请求参数乱码问题
POST请求方式解决乱码问题 在web.xml里面设置编码过滤器 <filter><filter-name>CharacterEncodingFilter</filter-name><filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class><!-- 设置过滤器中的属性值 -…...

【leetcode】力扣热门之反转链表【简单难度】
题目描述 给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。 用例 输入:head [1,2,3,4,5] 输出:[5,4,3,2,1] 输入:head [1,2] 输出:[2,1] 输入:head [] 输出:[…...

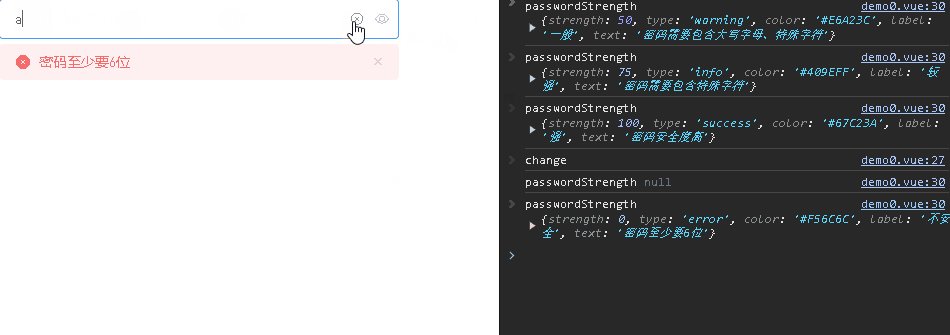
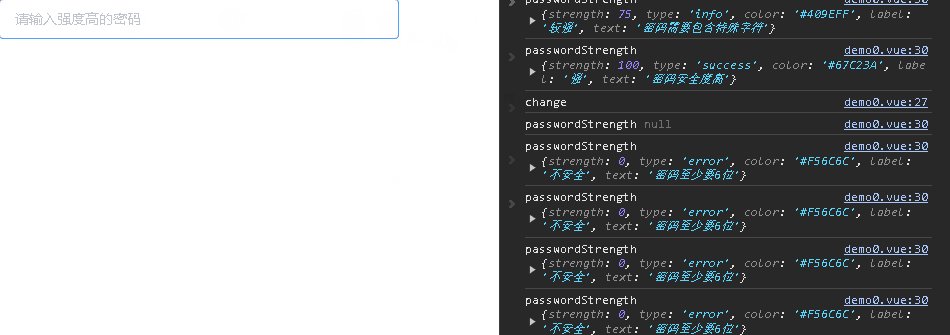
【sgPasswordInput】自定义组件:带前端校验密码强度的密码输入框,能够提供密码强度颜色提示和文字提示
特性: 有密码强度颜色提示密码强度进度条提示支持设置默认输入提示和密码长度 sgPasswordInput源码 <template><div :class"$options.name" style"width: 100%"><el-inputstyle"width: 100%"ref"psw"type&…...
)
1599 - Ideal Path (UVA)
题目链接如下: https://onlinejudge.org/index.php?optioncom_onlinejudge&Itemid8&category448&pageshow_problem&problem4474 这道题也是看了刘汝佳的思路才写出来的.... 代码如下: #include <cstdio> #include <deque&…...

计算机网络(超级详细笔记)
使用教材计算机网络(第8版)(谢希仁) 第一章:概述 第二章:物理层 第三章:数据链路层 第四章:网络层 第五章:运输层 第六章:应用层 目…...

老杨说运维 | 年末大讲回顾:运维的尽头也是大模型吗?
哈喽~朋友们,这么快又见面啦。前阵子我们给CEO老杨安排了一场年末大讲,主要是跟大家聊聊智能运维的“智”与“能”以及剖析时下热点----运维大模型。后台收到了不少朋友的反馈,小编看了大受鼓舞并暗下决心----新的一年,希望能多安…...

Unity 利用UGUI之Scrollbar制作进度条
在Unity中除了用Slider、Image做进度条,其实用Scrollbar也可以做进度条。 首先,在场景中新建一个Scrollbar组件和一个Text组件: 其次,创建模拟进度的一个脚本,Scrollbar_Progressbar.cs: using System.Collections; …...

MySQL之导入、导出
文章目录 1.navicat导入导出2.mysqldump命令导入导出2.1导出2.2导入 3.load data infile命令导入导出4.远程备份5.思维导图 1.navicat导入导出 使用Navicat工具导入t_log 共耗时 55s 2.mysqldump命令导入导出 2.1导出 导出表数据和表结构 语法: mysqldump -u用…...

【unity小技巧】FPS游戏实现相机的偏移震动、武器射击后退和后坐力效果
最终效果 文章目录 最终效果前言相机偏移震动相机震动脚本换弹节点震动 武器射击后退效果武器后坐力效果完结 前言 关于后坐力之前其实已经分享了一个:FPS游戏后坐力制作思路 但是实现起来比较复杂,如果你只是想要简单的实现,可以看看这个&…...
MINCO+汽车
规划典型的解决方法: 如何准确的描述他的动力学,实际上是对这个物理对象进行建模.(规划等于开环的控制,控制等于闭环的规划),规划系统要做到是假设已知系统模型的情况下去计算一些可能会影响比较好的 未来运动的指令,做未来运动轨迹的推演.对自己建模的情况下还需对环境有个比较…...

大模型机器人发展史:从VoxPoser、RT2到斯坦福Mobile ALOHA、Google机器人
前言 23年7月,我在朋友圈评估Google的RT2说道: “大模型正在革新一切领域啊,超帅,通过大模型不仅能理解“人话”,还能对“人话”进行推理,并转变为机器人能理解的指令,从而分阶段完成任务。回…...

Ubunutu18.04 ROS melodic 无人机 XTDrone PX4 Vins-Fuison 运行配置
一、PX4飞控EKF配置 PX4默认使用的EKF配置为融合GPS的水平位置与气压计高度。如果我们想使用视觉定位,就需要把修改配置文件。让EKF融合来自mavros/vision_pose/pose的数据 1.1修改rcS配置文件 gedit ~/PX4_Firmware/ROMFS/px4fmu_common/init.d-posix/rcS 通过注…...

Linux 常见服务配置
笔记所以内容很多,建议选择性看看 SSH Secure Shell 用于与服务器建立安全的连接 对应服务 sshd 注意:配置文件 配制文件修改需要重启或重载sshd服务才能生效 systemctl sshd reload # 重载 sshd 配置文件 systemctl sshd restart # 重启 ssh…...

Flutter基础
一、关键字 class:用于定义一个新的类; extends: 用于指定一个类继承另一个类; mixin: 用于将一个类的代码片段添加到另一个类中,实现代码复用; abstract: 用于声明一个抽象类或抽象方法,不能直接实例化&a…...

MySQL-数据库概述
数据库相关概念: 数据库(DateBase)简称DB,就是一个存储数据的仓库,数据有组织的进行存储。 数据库分为关系型数据库简称RDBMS和非关系型数据库 关系型数据库简称RDBMS:建立在关系模型的基础上,由多张相互连接的二维表组成的数据库.简单来说…...

HTML---JQurey的基本使用
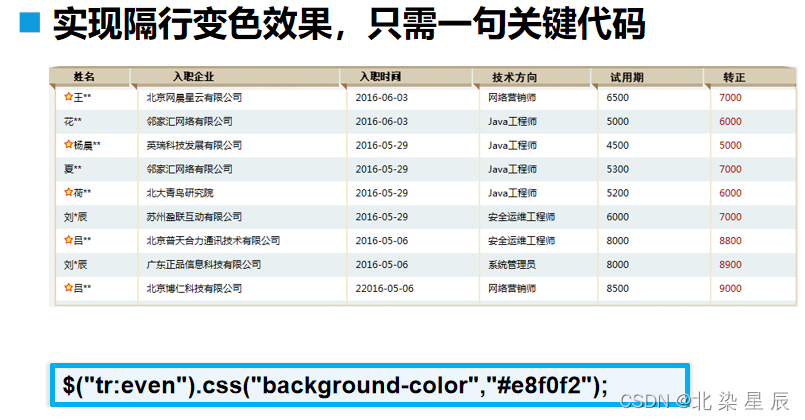
文章目录 前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 本章目标 (1)能够搭建jQuery开发环境 (2)使用ready( )方法加载页面、掌握jQuery语法 使用addClass( )方法和css( )方法为元素添加CSS样式使用n…...

搜索docker镜像
要查看Docker镜像库,可以使用docker search命令。 docker search <关键词>例如,如果你想要查找名为nginx的镜像,可以执行以下命令: docker search nginx命令执行后,将会列出所有与关键词nginx相关的Docker镜像…...

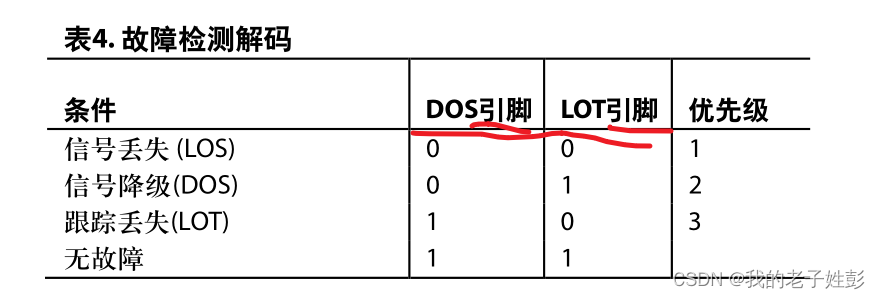
旋变检测AD2s1205手册学习笔记
旋变故障检测故障表 信号丢失检测 检测原理:任一旋变输入(正弦或余弦)降至指定的LOS正弦/余弦阈值 以下时,器件会检测到信号丢失(LOS)。AD2S1205通过将 监视信号与固定最小值进行比较检测此点 丢失的效果表现:LOS由DOS和LOT引脚均闩锁为逻辑…...

【温故而知新】JavaScript的防抖与节流
一、概念 JavaScript中的防抖(debounce)和节流(throttle)是用于控制函数执行频率的技术。 防抖:当一个事件连续触发时,防抖技术将只执行最后一次触发事件的函数调用。换句话说,只有在停止触发…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...
