创建一个矩形中有两个三角形
#include <glad/glad.h>
#include <GLFW/glfw3.h>#include <iostream>float vertices[] = {// 第一个三角形0.5f, 0.5f, 0.0f, // 右上0.5f, -0.5f, 0.0f, // 右下-0.5f, -0.5f, 0.0f, // 左下-0.5f, 0.5f, 0.0f, // 左上
};unsigned int indices[] = {0, 1, 3, // 第一个三角形1, 2, 3 // 第二个三角形
};using namespace std;/*******************************************定义常量************************************************/
//设置窗口的宽和高
const unsigned int SCR_WIDTH = 800;
const unsigned int SCR_HEIGHT = 600;
/*******************************************函数************************************************/
//响应键盘输入事件
//ESC推出窗口
void processInput(GLFWwindow* window)
{if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS){glfwSetWindowShouldClose(window, true);}
}//当用户改变窗口的大小的时候,视口也应该被调整。
//对窗口注册一个回调函数(Callback Function),它会在每次窗口大小被调整的时候被调用
void framebuffer_size_callback(GLFWwindow* window, int width, int height)
{//glViewport函数前两个参数控制窗口左下角的位置。第三个和第四个参数控制渲染窗口的宽度和高度(像素)glViewport(0, 0, width, height);
}/*******************************************顶点与片源着色器************************************************///定义顶点着色器的函数字符串
const char* vertexShaderSource = R"( #version 460 corelayout (location = 0) in vec3 aPos;void main(){gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);}
)";
//第一个片段着色器代码
const char* fragmentShaderSource = R"( #version 460 coreout vec4 FragColor;void main(){FragColor = vec4(0.0f, 0.0f, 1.0f, 1.0f);}
)";/*******************************************主函数************************************************/
//主函数
int main()
{//初始化GLFWglfwInit();// 初始化GLFWif (!glfwInit()){std::cerr << "Failed to initialize GLFW" << std::endl;return -1;}//声明版本与核心glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 4); //主版本号glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 6); //次版本号glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);//创建窗口并设置其大小,名称,与检测是否创建成功GLFWwindow* window = glfwCreateWindow(SCR_WIDTH, SCR_HEIGHT, "LearnOpenGL", nullptr, nullptr);if (window == nullptr){cout << "Failed to create GLFW window" << endl;glfwTerminate();return -1;}//创建完毕之后,需要让当前窗口的环境在当前线程上成为当前环境,就是接下来的画图都会画在我们刚刚创建的窗口上glfwMakeContextCurrent(window);//告诉GLFW我们希望每当窗口调整大小的时候调用这个函数glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);//glad寻找opengl的函数地址,调用opengl的函数前需要初始化gladif (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress)){std::cout << "Failed to initialize GLAD" << std::endl;return -1;}//顶点Shader//创建顶点着色器对象int vertexShader = glCreateShader(GL_VERTEX_SHADER);//着色器源码附加到对象上,然后编译glShaderSource(vertexShader, 1, &vertexShaderSource, NULL);glCompileShader(vertexShader);// 检查是否编译成功int success; //int 类型标识是否成功char infoLog[512];//储存错误消息的容器//glGetShaderiv()检查是否编译成功glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);if (!success){//glGetShaderInfoLog()获取错误消息,然后打印它。glGetShaderInfoLog(vertexShader, 512, NULL, infoLog);std::cout << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog << std::endl;}//片源Shader//创建第一个片源着色器对象int fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);着色器源码附加到对象上,然后编译glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL);glCompileShader(fragmentShader);// 检查是否编译成功glGetShaderiv(fragmentShader, GL_COMPILE_STATUS, &success);// 检查片段着色器是否编译成功glGetShaderiv(fragmentShader, GL_COMPILE_STATUS, &success);if (!success){glGetShaderInfoLog(fragmentShader, sizeof(infoLog), nullptr, infoLog);std::cerr << "Fragment shader compilation failed: " << infoLog << std::endl;}//链接Shader,链接顶点与片源//创建第一个链接对象int shaderProgram = glCreateProgram();//着色器附加到了程序上,然后用glLinkProgram链接glAttachShader(shaderProgram, vertexShader);glAttachShader(shaderProgram, fragmentShader);glLinkProgram(shaderProgram);//检查是否链接出错glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);if (!success) {glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog);std::cout << "ERROR::SHADER::PROGRAM::LINKING_FAILED\n" << infoLog << std::endl;}//把着色器对象链接到程序对象以后,删除着色器对象,不再需要它们glDeleteShader(vertexShader);glDeleteShader(fragmentShader);//创建 VBO 顶点缓冲对象 VAO顶点数组对象 EBO索引缓冲对象//多个对象unsigned int VBO, VAO, EBO;glGenVertexArrays(1, &VAO);glBindVertexArray(VAO);// 创建顶点缓冲对象(Vertex Buffer Object,VBO)glGenBuffers(1, &VBO);glBindBuffer(GL_ARRAY_BUFFER, VBO);glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);glGenBuffers(1, &EBO);glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);//复制顶点数据到缓冲内存中glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);// 赋值顶点索引到缓冲内存中glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);//链接顶点属性,设置顶点属性指针glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);//以顶点属性位置值作为参数,启用顶点属性;顶点属性默认是禁用的。glEnableVertexAttribArray(0);/*******************************************渲染循环************************************************///glfwWindowShouldClose()检查窗口是否需要关闭。如果是,游戏循环就结束了,接下来我们将会清理资源,结束程序while (!glfwWindowShouldClose(window)){//响应键盘输入processInput(window);//设置清除颜色glClearColor(0.2f, 0.3f, 0.3f, 1.0f);//清除当前窗口,把颜色设置为清除颜色glClear(GL_COLOR_BUFFER_BIT);//激活链接程序,激活着色器,开始渲染glUseProgram(shaderProgram);//绑定VAOglBindVertexArray(VAO);//绘制四边形glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);//线框绘制glPolygonMode(GL_FRONT_AND_BACK, GL_LINE);//交换颜色缓冲 glfwSwapBuffers(window);//处理事件glfwPollEvents();} 清理资源glDeleteVertexArrays(1, &VAO);glDeleteBuffers(1, &VBO);glDeleteBuffers(1, &EBO);glDeleteProgram(shaderProgram);//释放前面所申请的资源glfwTerminate();return 0;
}
相关文章:

创建一个矩形中有两个三角形
#include <glad/glad.h> #include <GLFW/glfw3.h>#include <iostream>float vertices[] {// 第一个三角形0.5f, 0.5f, 0.0f, // 右上0.5f, -0.5f, 0.0f, // 右下-0.5f, -0.5f, 0.0f, // 左下-0.5f, 0.5f, 0.0f, // 左上 };unsigned i…...
)
Open3D 基于kdtree树的邻近点搜索(10)
Open3D 基于kdtree树的邻近点搜索(10) 一、算法简介二、算法实现1.K邻近点搜索2.R邻域点搜索三、结果释义一、算法简介 KD 树(k-dimensional tree)是一种用于组织 k 维空间中点的数据结构,旨在提供高效的 k 最近邻搜索和范围搜索(如半径邻域搜索)。KD 树通过递归地将空间…...

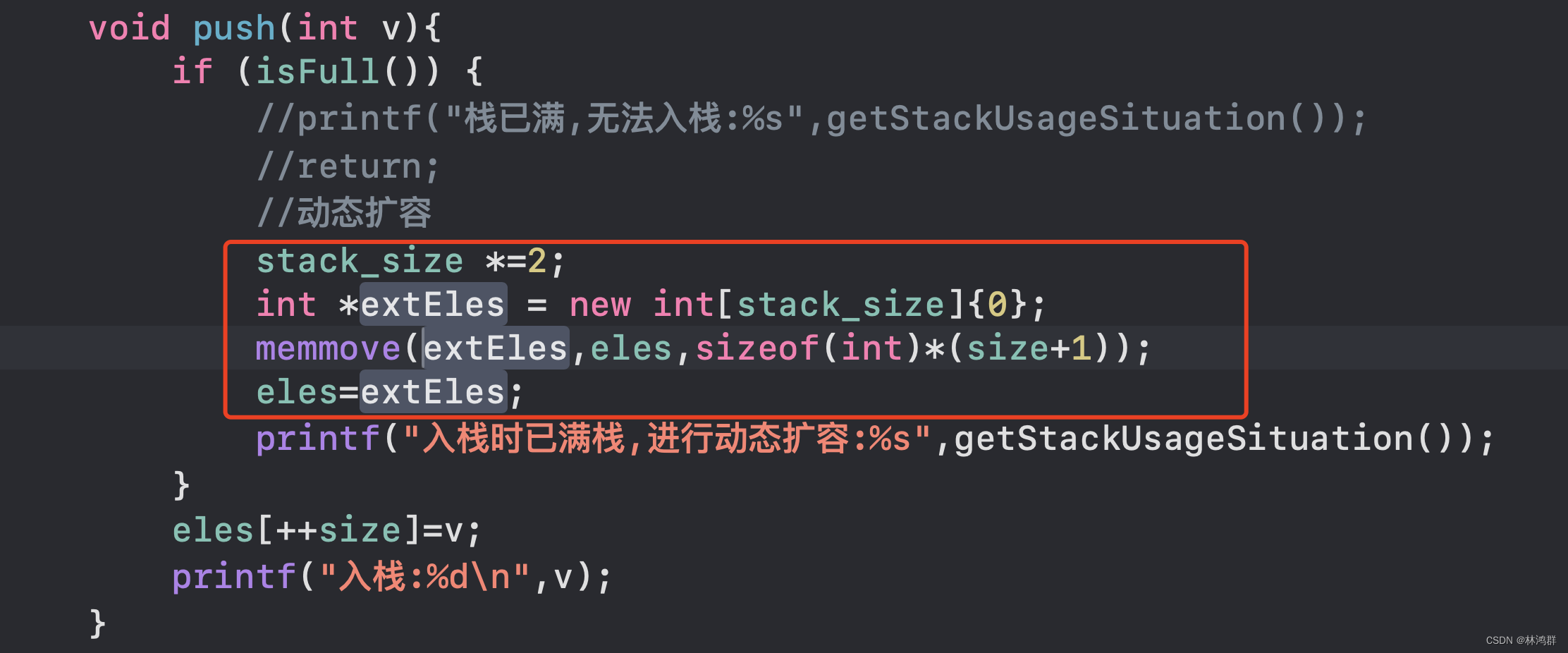
c++实现支持动态扩容的栈(stack)
1.在栈容量满时自动扩容: 支持自动扩容栈实现: // // myStack.hpp // algo_demo // // Created by Hacker X on 2024/1/9. //#ifndef myStack_hpp #define myStack_hpp #include <stdio.h> #include <string.h> //栈实现 //1.入栈 //2.出栈 //3.空栈 //4.满栈 …...
技术的优势和挑战。)
举例说明计算机视觉(CV)技术的优势和挑战。
计算机视觉(Computer Vision,CV)技术是指使计算机能够理解和解释视觉数据的能力。CV技术在很多领域都有广泛的应用,包括图像处理、目标检测、人脸识别、自动驾驶等。以下是CV技术的一些优势和挑战的例子: 优势&#x…...

如何利用docker来部署war包项目
首先编写dockerfile文件: # 使用官方的Tomcat镜像作为基础镜像 FROM tomcat:9.0# 将war包复制到容器的webapps目录下 COPY xxxx.war /usr/local/tomcat/webapps/# 暴露Tomcat的默认端口 EXPOSE 8080 编写docker-compose.yml文件: version: 3 services…...

SpringBoot 如何增强PageHelper入参的健壮性
PageHelper.startPage(int pageNum, int pageSize, boolean count) 参数为外部输入,故存在异常输入场景。比如 pageNum 和 pageSize 输入的值 负数 或者 0,所以引入PageUtils来对入参进行判断矫正,从而避免引入异常。 第1步:支持…...

书生·浦语大模型全链路开源体系 学习笔记 第三课
huggingface-cli: command not found 按照该文档解决即可 https://github.com/huggingface/huggingface_hub/issues/1079 具体如下: 1、确保环境已将安装huggingface-cli 2、版本需要旧版,pip install huggingface_hub0.20.1 3、再按如下执行 # T…...

CodeGPT,你的智能编码助手—CSDN出品
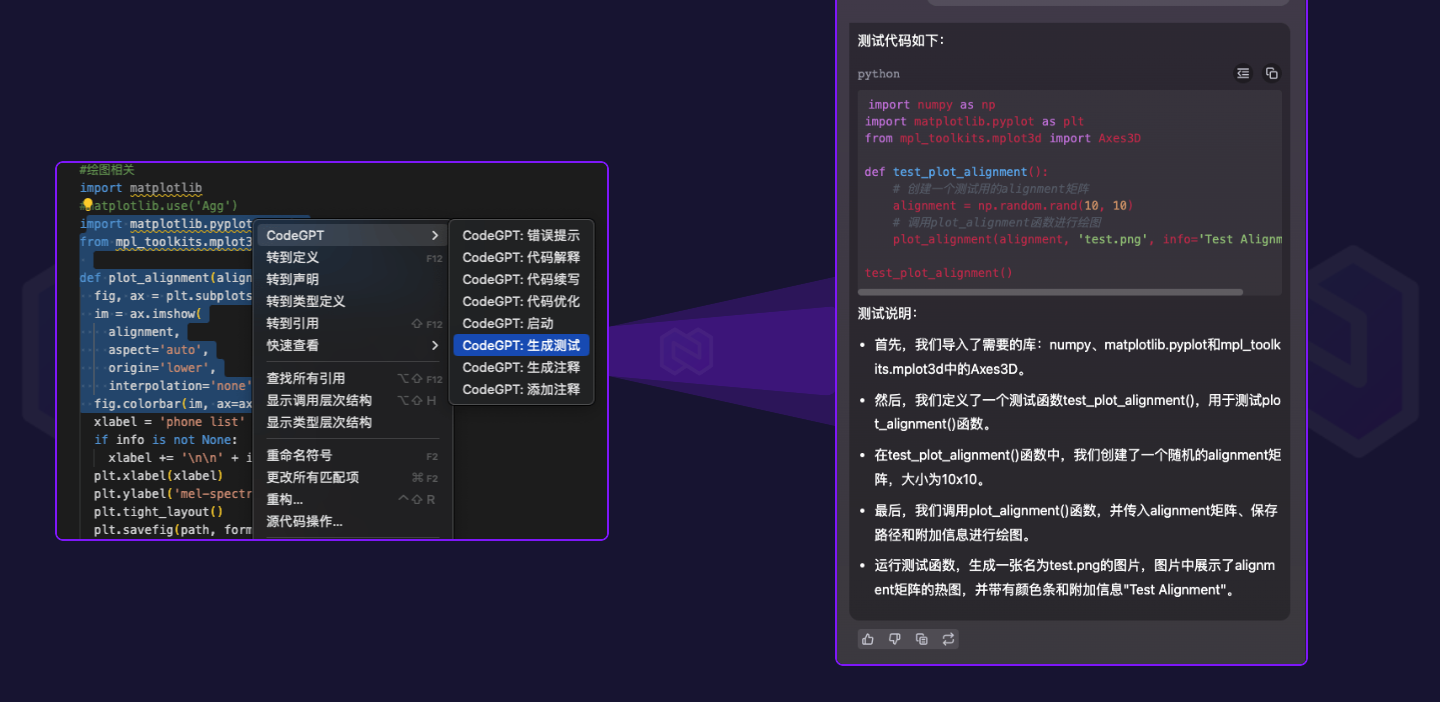
CodeGPT是由CSDN打造的一款生成式AI产品,专为开发者量身定制。 无论是在学习新技术还是在实际工作中遇到的各类计算机和开发难题,CodeGPT都能提供强大的支持。其涵盖的功能包括代码优化、续写、解释、提问等,还能生成精准的注释和创作相关内…...

VMware Workstation——修改虚拟机配置和设置网络
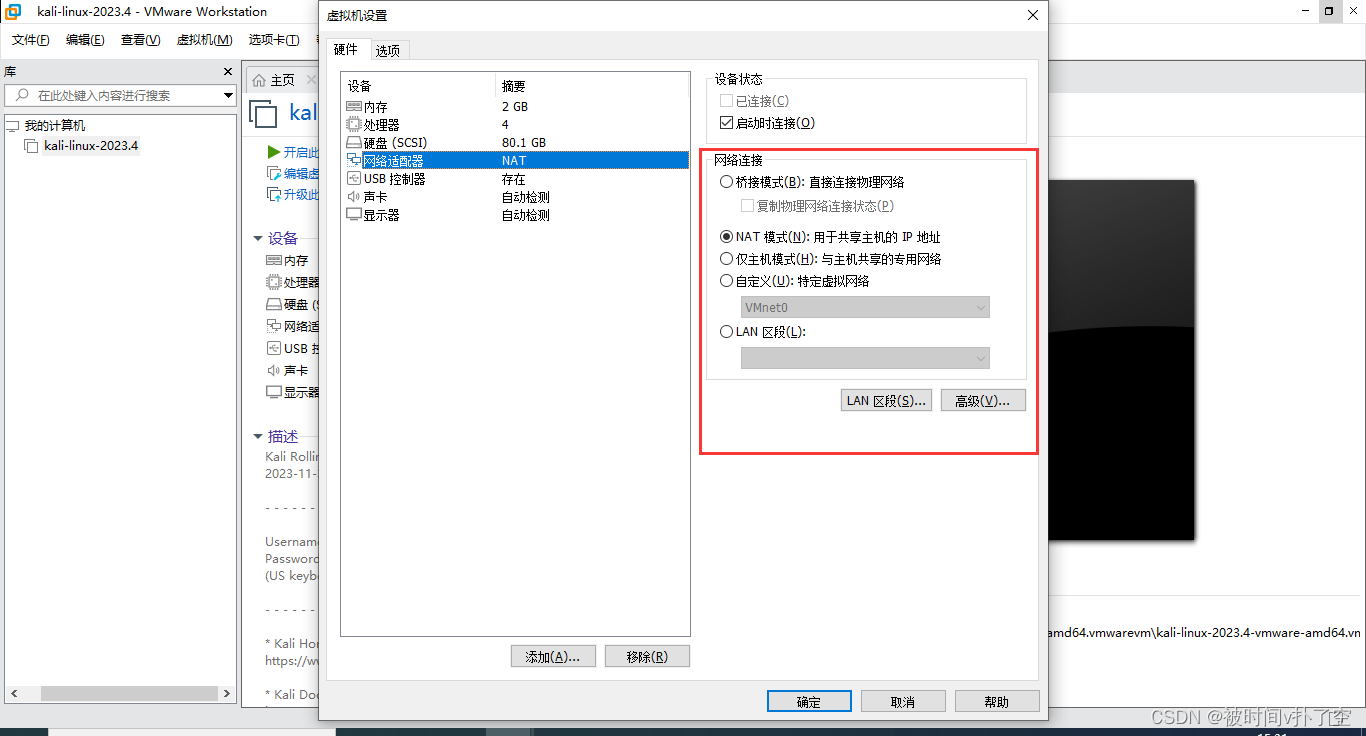
目录 一、修改配置 1、点击需要修改配置的虚拟机,然后点击编辑虚拟机配置 2、修改内存、CPU、硬盘配置 二、设置网络 1、从虚拟机配置中进入到网络适配器设置 2、选择网络连接模式 一、修改配置 1、点击需要修改配置的虚拟机,然后点击编辑虚拟机配…...

计算机毕业设计 基于SpringBoot的项目申报系统的设计与实现 Java实战项目 附源码+文档+视频讲解
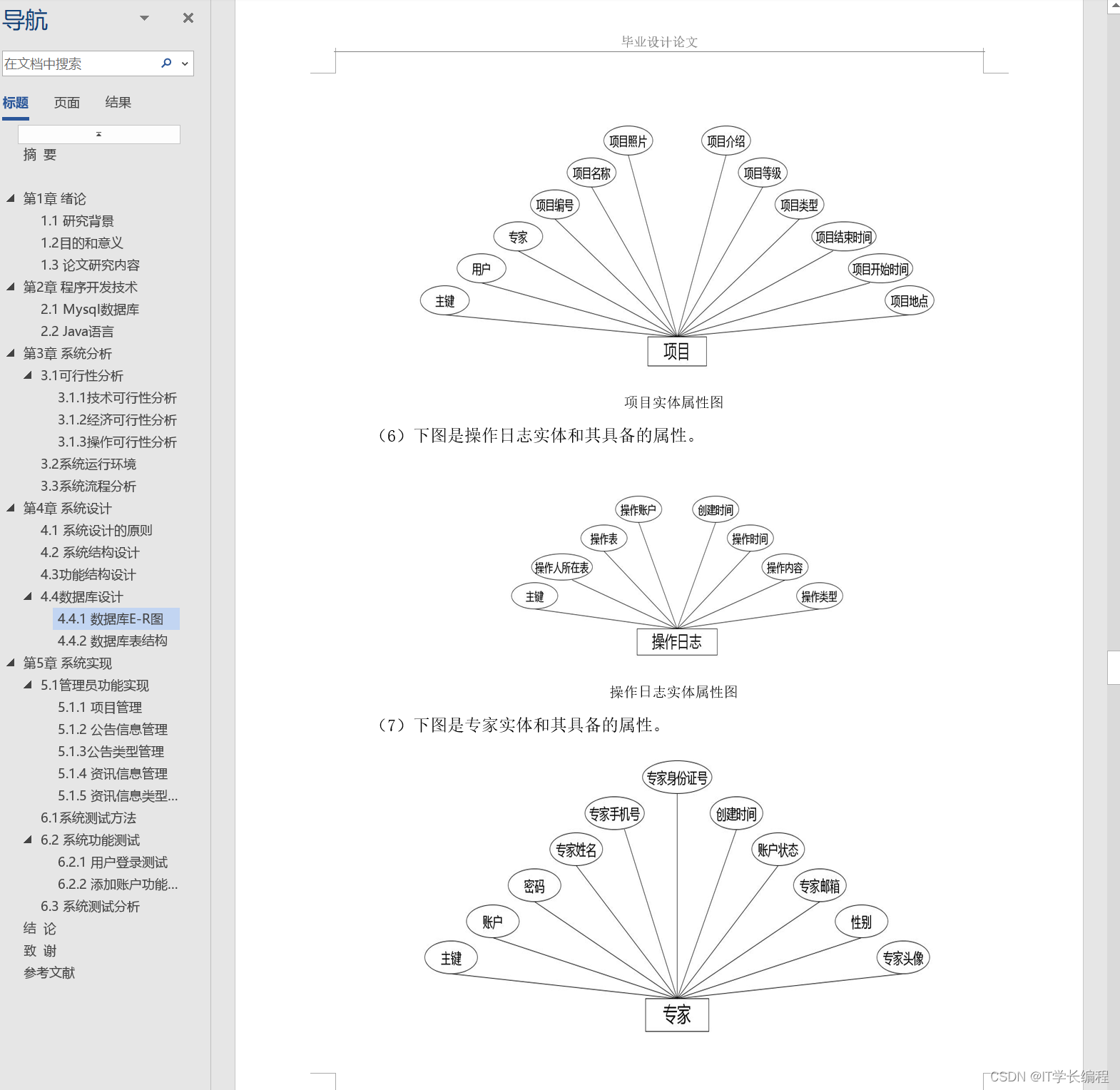
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

CentOS 7.8 安装 Docker
1.卸载旧版本 sudo yum remove docker \ docker-client \ docker-client-latest \ docker-common \ docker-latest \ docker-latest-logrotate \ docker-logrotate \ docker-engine2.安装依赖 sudo yum -y install gcc sudo yum -y install gcc-c3.安装软件包 sudo yum inst…...

Flask 会员列表展示
感谢编程浪子师傅的源码信息分享 web/controllers/member/Member.py # -*- coding: utf-8 -*- from flask import Blueprint,request,redirect,jsonify from common.libs.Helper import ops_render,iPagination,getCurrentDate,getDictFilterField,selectFilterObj from comm…...

光纤知识总结
1光纤概念: 光导纤维(英语:Optical fiber),简称光纤,是一种由玻璃或塑料制成的纤维,利用光在这些纤维中以全内反射原理传输的光传导工具。 微细的光纤封装在塑料护套中,使得它能够…...

LeetCode简单题记录
1、两数之和,给定数组nums,求和为target的两个数组元素的下标 我用了两个for循环,官方解为 哈希表,知识盲区 class Solution { public:vector<int> twoSum(vector<int>& nums, int target) {unordered_map<i…...

【Python学习】Python学习10-列表
目录 【Python学习】Python学习10-列表 前言创建语法访问列表中的值更新和删除列表元素操作列表列表截取Python列表函数&方法参考 文章所属专区 Python学习 前言 本章节主要说明Python的列表List。 创建语法 创建一个列表 通过方括号和逗号分割创建,列表数据…...

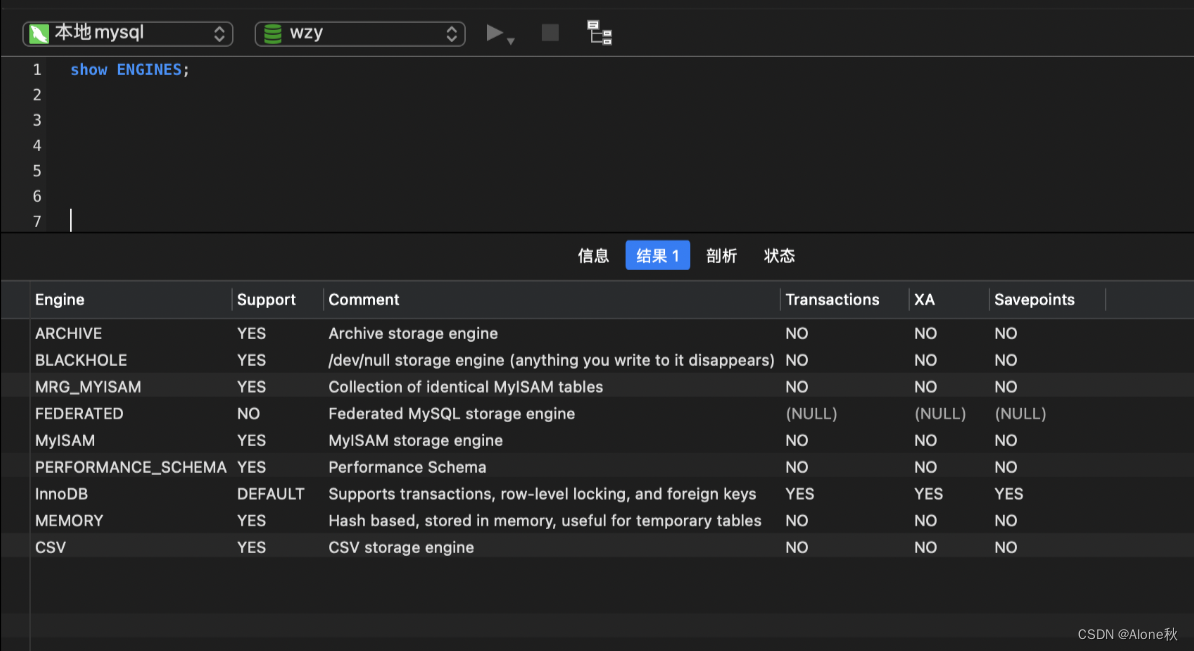
MySQL四大引擎,数据库管理,数据表管理,数据库账号管理
MySQL四大引擎 InnoDB InnoDB引擎是MySQL默认的存储引擎。它支持事务和行级锁定,并具有高并发性和数据完整性保护的特性。InnoDB适用于具有复杂查询和高并发读写操作的应用程序。MyISAM InnoDB引擎特点和优势 事务支持:InnoDB支持ACID(原子…...

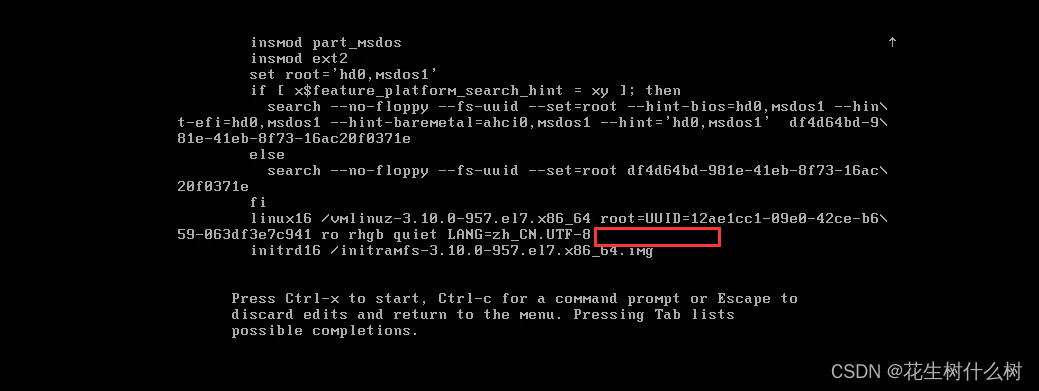
CentOS找回root密码
很悲伤,你忘记了root密码。。。 那就来重置它吧~ 1、在启动时选择操作系统:在引导过程中,选择CentOS操作系统并按下键盘上的任意键来停止引导。 2、 进入编辑模式:在启动菜单中,找到并选择要编辑的CentOS条目&…...

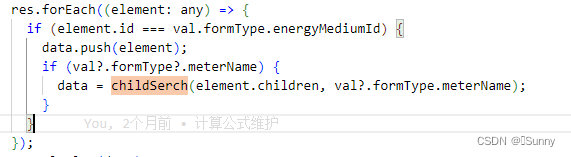
react输入框检索树形(tree)结构
input搜索框搜索树形子级内容1. input框输入搜索内容2. 获取tree结构数据3. 与tree匹配输入的内容,tree是多维数组,一级一级的对比输入的内容是否匹配,用forEach循环遍历数据,匹配不到在往下找,直到找到为null &#x…...

云原生学习系列之基础环境准备(虚拟机搭建)
最近由于工作需要开始学习云原生相关内容,为方便学习操作,准备在外网搭建自己的环境,然后进行相关的练习,搭建环境的第一步便是虚拟机的安装。 基础软件 这里我用到的是CentOS-7-x86_64的操作系统。 链接:https://pa…...
内置函数)
Python入门知识点分享——(十三)内置函数
先向大家致歉,这几天忙于单片机的复习和考试,耽误了Python知识的分享。今天在回顾的时候发现数据计算还有些遗漏的部分,基本上都属于Python的内置函数,就一并补充在这篇文章中。 Python内置函数是在Python解释器中已经预定义的函…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...
