26 数字验证
效果演示

实现了一个简单的数字密码输入表单,用户需要输入一个4位数字密码来验证身份。表单包含一个标题、描述、输入字段、两个按钮和一个关闭按钮。输入字段是一个4位数字密码,用户需要在每个输入框中输入数字来输入密码。两个按钮分别是“验证”和“清除”,用户可以点击这两个按钮来进行验证和清除操作。关闭按钮用于关闭表单。整个表单的样式和布局都比较简洁明了,适合在需要输入密码的场景中使用。
Code
<form class="form"><span class="close">X</span><div class="info"><span class="title">Two-Factor Verification</span><p class="description">Enter the two-factor authentication code provided by the authenticator app </p></div><div class="input-fields"><input maxlength="1" type="tel" placeholder=""><input maxlength="1" type="tel" placeholder=""><input maxlength="1" type="tel" placeholder=""><input maxlength="1" type="tel" placeholder=""></div><div class="action-btns"><a href="#" class="verify">Verify</a><a href="#" class="clear">Clear</a></div></form>
body {height: 100vh;display: flex;justify-content: center;align-items: center;background-color: #e8e8e8;
}.form {--black: #000000;--ch-black: #141414;--eer-black: #1b1b1b;--night-rider: #2e2e2e;--white: #ffffff;--af-white: #f3f3f3;--ch-white: #e1e1e1;--tomato: #fa5656;font-family: Helvetica, sans-serif;padding: 25px;display: flex;max-width: 420px;flex-direction: column;align-items: center;overflow: hidden;color: var(--af-white);background-color: var(--black);border-radius: 8px;position: relative;box-shadow: 10px 10px 10px rgba(0, 0, 0, .1);
}/*----heading and description-----*/.info {margin-bottom: 20px;display: flex;flex-direction: column;align-items: center;text-align: center;
}.title {font-size: 1.5rem;font-weight: 900;
}.description {margin-top: 10px;font-size: 1rem;
}/*----input-fields------*/.form .input-fields {display: flex;justify-content: space-between;gap: 10px;
}.form .input-fields input {height: 2.5em;width: 2.5em;outline: none;text-align: center;font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif;font-size: 1.5rem;color: var(--af-white);border-radius: 5px;border: 2.5px solid var(--eer-black);background-color: var(--eer-black);
}.form .input-fields input:focus {border: 1px solid var(--af-white);box-shadow: inset 10px 10px 10px rgba(0, 0, 0, .15);transform: scale(1.05);transition: 0.5s;
}/*-----verify and clear buttons-----*/.action-btns {display: flex;margin-top: 20px;gap: 0.5rem;
}.verify {padding: 10px 20px;text-decoration: none;border-radius: 5px;font-size: 1rem;font-weight: 500;color: var(--night-rider);text-shadow: none;background: var(--af-white);box-shadow: transparent;border: 1px solid var(--af-white);transition: 0.3s ease;user-select: none;
}.verify:hover,
.verify:focus {color: var(--night-rider);background: var(--white);
}.clear {padding: 10px 20px;text-decoration: none;border-radius: 5px;font-size: 1rem;font-weight: 500;color: var(--ch-white);text-shadow: none;background: transparent;border: 1px solid var(--ch-white);transition: 0.3s ease;user-select: none;
}.clear:hover,
.clear:focus {color: var(--tomato);background-color: transparent;border: 1px solid var(--tomato);
}/*-----close button------*/.close {position: absolute;right: 10px;top: 10px;background-color: var(--night-rider);color: var(--ch-white);height: 30px;width: 30px;display: grid;place-items: center;border-radius: 5px;cursor: pointer;font-weight: 600;transition: .5s ease;
}.close:hover {background-color: var(--tomato);color: var(--white);
}
实现思路拆分
cbody {height: 100vh; /* 设置整个页面的高度为视口高度 */display: flex; /* 设置元素为flex布局 */justify-content: center; /* 设置主轴方向上的对齐方式为居中对齐 */align-items: center; /* 设置交叉轴方向上的对齐方式为居中对齐 */background-color: #e8e8e8; /* 设置背景颜色为浅灰色 */
}
这段代码设置了整个页面的样式,包括高度、布局方式、对齐方式和背景颜色。
.form {--black: #000000; /* 设置黑色变量 */--ch-black: #141414; /* 设置深灰色变量 */--eer-black: #1b1b1b; /* 设置中灰色变量 */--night-rider: #2e2e2e; /* 设置深黑色变量 */--white: #ffffff; /* 设置白色变量 */--af-white: #f3f3f3; /* 设置亮白色变量 */--ch-white: #e1e1e1; /* 设置中白色变量 */--tomato: #fa5656; /* 设置番茄红色变量 */font-family: Helvetica, sans-serif; /* 设置字体 */padding: 25px; /* 设置内边距 */display: flex; /* 设置元素为flex布局 */max-width: 420px; /* 设置最大宽度为420px */flex-direction: column; /* 设置主轴方向为垂直方向 */align-items: center; /* 设置交叉轴方向上的对齐方式为居中对齐 */overflow: hidden; /* 设置内容溢出时隐藏滚动条 */color: var(--af-white); /* 设置文本颜色为亮白色 */background-color: var(--black); /* 设置背景颜色为黑色 */border-radius: 8px; /* 设置圆角半径为8px */position: relative; /* 设置元素为相对定位 */box-shadow: 10px 10px 10px rgba(0, 0, 0,.1); /* 设置阴影效果 */
}
这段代码设置了表单的样式,包括变量、字体、内边距、布局方式、对齐方式、溢出处理、文本颜色、背景颜色、圆角半径、定位和阴影效果。
.info {margin-bottom: 20px; /* 设置下边距为20px */display: flex; /* 设置元素为flex布局 */flex-direction: column; /* 设置主轴方向为垂直方向 */align-items: center; /* 设置交叉轴方向上的对齐方式为居中对齐 */text-align: center; /* 设置文本对齐方式为居中对齐 */
}
这段代码设置了标题和描述的样式,包括下边距、布局方式、对齐方式和文本对齐方式。
.title {font-size: 1.5rem; /* 设置字体大小为1.5rem */font-weight: 900; /* 设置字体粗细为900 */
}
这段代码设置了标题的样式,包括字体大小和字体粗细。
.description {margin-top: 10px; /* 设置上边距为10px */font-size: 1rem; /* 设置字体大小为1rem */
}
这段代码设置了描述的样式,包括上边距和字体大小。
.form.input-fields {display: flex; /* 设置元素为flex布局 */justify-content: space-between; /* 设置主轴方向上的对齐方式为两端对齐 */gap: 10px; /* 设置两个输入框之间的间距为10px */
}
这段代码设置了输入框的样式,包括布局方式、对齐方式和间距。
.form.input-fields input {height: 2.5em; /* 设置输入框高度为2.5em */width: 2.5em; /* 设置输入框宽度为2.5em */outline: none; /* 去掉输入框的外边框 */text-align: center; /* 设置文本对齐方式为居中对齐 */font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif; /* 设置字体 */font-size: 1.5rem; /* 设置字体大小为1.5rem */color: var(--af-white); /* 设置文本颜色为亮白色 */border-radius: 5px; /* 设置圆角半径为5px */border: 2.5px solid var(--eer-black); /* 设置输入框的边框为2.5px的黑色实线 */background-color: var(--eer-black); /* 设置输入框的背景颜色为黑色 */
}
这段代码设置了输入框的样式,包括高度、宽度、外边框、文本对齐方式、字体、字体大小、文本颜色、圆角半径、边框和背景颜色。
.form.input-fields input:focus {border: 1px solid var(--af-white); /* 设置输入框获得焦点时的边框为1px的亮白色实线 */box-shadow: inset 10px 10px 10px rgba(0, 0, 0,.15); /* 设置输入框获得焦点时的阴影效果 */transform: scale(1.05); /* 放大输入框 */transition: 0.5s; /* 设置过渡效果持续时间为0.5s */
}
这段代码设置了输入框获得焦点时的样式,包括边框、阴影效果、放大效果和过渡效果。
.action-btns {display: flex; /* 设置元素为flex布局 */margin-top: 20px; /* 设置上边距为20px */gap: 0.5rem; /* 设置两个按钮之间的间距为0.5rem */
}
这段代码设置了按钮的样式,包括布局方式、上边距和间距。
.verify {padding: 10px 20px; /* 设置按钮的内边距为10px 20px */text-decoration: none; /* 去掉链接的下划线 */border-radius: 5px; /* 设置按钮的圆角半径为5px */font-size: 1rem; /* 设置字体大小为1rem */font-weight: 500; /* 设置字体粗细为500 */color: var(--night-rider); /* 设置文本颜色为深黑色 */text-shadow: none; /* 去掉文本阴影 */background: var(--af-white); /* 设置按钮的背景颜色为亮白色 */box-shadow: transparent; /* 去掉按钮的阴影 */border: 1px solid var(--af-white); /* 设置按钮的边框为1px的亮白色实线 */transition: 0.3s ease; /* 设置过渡效果 */user-select: none; /* 禁止用户选择按钮文本 */
}
这段代码设置了“验证”按钮的样式,包括内边距、文本装饰、圆角半径、字体大小、字体粗细、文本颜色、文本阴影、背景颜色、阴影、边框、过渡效果和用户选择。
.verify:hover,
.verify:focus {color: var(--night-rider); /* 设置文本颜色为深黑色 */background: var(--white); /* 设置按钮的背景颜色为白色 */border: 1px solid var(--af-white); /* 设置按钮的边框为1px的亮白色实线 */
}
这段代码设置了“验证”按钮在鼠标悬停或获得焦点时的样式,包括文本颜色、背景颜色和边框。
.clear {padding: 10px 20px; /* 设置内边距为上下各10px,左右各20px */text-decoration: none; /* 去除文本装饰 */border-radius: 5px; /* 设置圆角半径为5px */font-size: 1rem; /* 设置字体大小为1rem */font-weight: 500; /* 设置字体粗细为500 */color: var(--ch-white); /* 设置文本颜色为中白色 */text-shadow: none; /* 去除文本阴影 */background: transparent; /* 去除背景 */border: 1px solid var(--ch-white); /* 设置边框为1px粗中白色 */transition: 0.3s ease; /* 设置过渡效果 */user-select: none; /* 禁止用户选择文本 */
}
这段代码设置了清除按钮的样式,包括内边距、圆角半径、字体大小、字体粗细、文本颜色、文本阴影、背景、边框和过渡效果等。
.clear:hover,
.clear:focus {color: var(--tomato); /* 设置文本颜色为番茄红色 */background-color: transparent; /* 去除背景颜色 */border: 1px solid var(--tomato); /* 设置边框为1px粗番茄红色 */
}
这段代码设置了清除按钮在鼠标悬停或获得焦点时的样式,包括文本颜色、背景颜色和边框颜色等。
.close {position: absolute; /* 设置元素为绝对定位 */right: 10px; /* 设置右边距为10px */top: 10px; /* 设置上边距为10px */background-color: var(--night-rider); /* 设置背景颜色为深黑色 */color: var(--ch-white); /* 设置文本颜色为中白色 */height: 30px; /* 设置高度为30px */width: 30px; /* 设置宽度为30px */display: grid; /* 设置元素为网格布局 */place-items: center; /* 设置交叉轴方向上的对齐方式为居中对齐 */border-radius: 5px; /* 设置圆角半径为5px */cursor: pointer; /* 设置鼠标指针为指针 */font-weight: 600; /* 设置字体粗细为600 */transition:.5s ease; /* 设置过渡效果 */
}
这段代码设置了关闭按钮的样式,包括位置、大小、背景颜色、文本颜色、圆角半径、鼠标指针、字体粗细和过渡效果等。
.close:hover {background-color: var(--tomato); /* 设置背景颜色为番茄红色 */color: var(--white); /* 设置文本颜色为白色 */
}
这段代码设置了关闭按钮在鼠标悬停时的样式,包括背景颜色和文本颜色等。
相关文章:

26 数字验证
效果演示 实现了一个简单的数字密码输入表单,用户需要输入一个4位数字密码来验证身份。表单包含一个标题、描述、输入字段、两个按钮和一个关闭按钮。输入字段是一个4位数字密码,用户需要在每个输入框中输入数字来输入密码。两个按钮分别是“验证”和“清…...

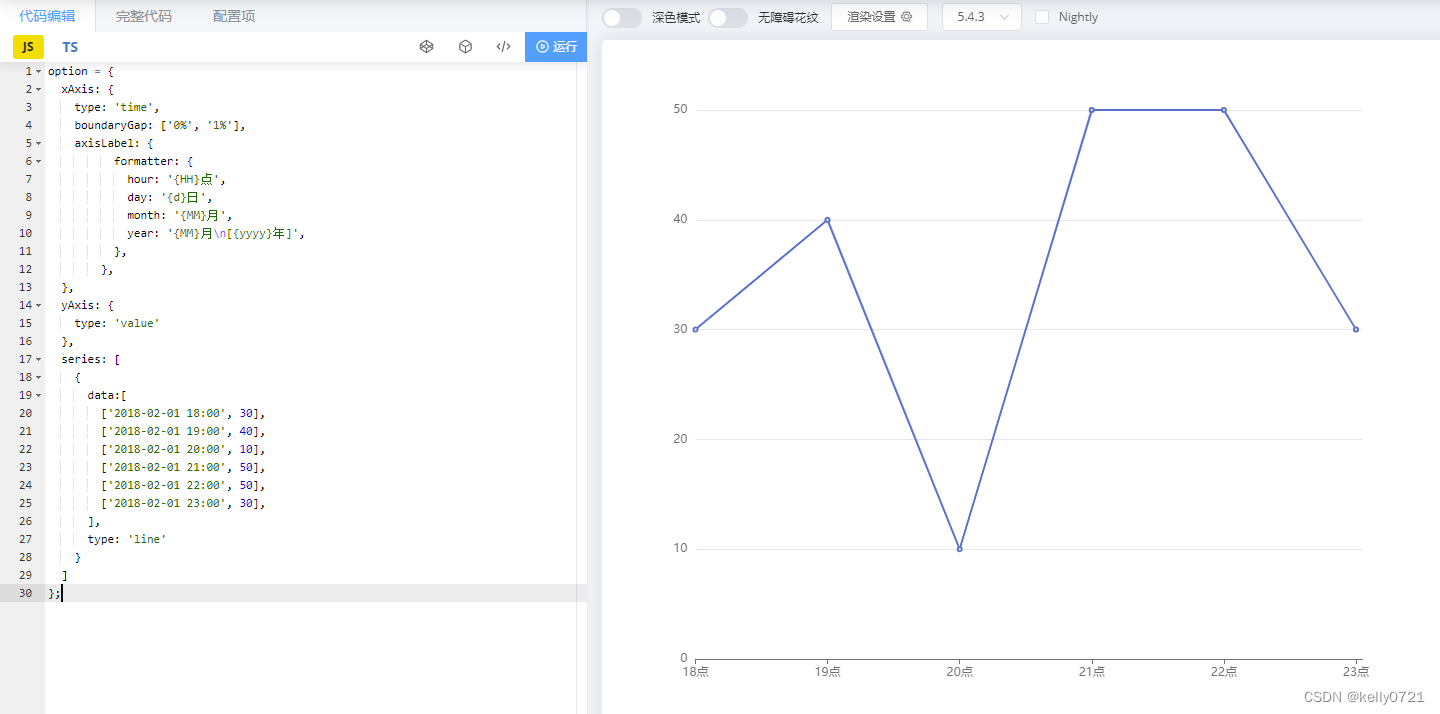
echarts - xAxis.type设置time时该如何使用formatter的分级模板
echarts 文档中描述了x轴的多种类型 一、type: ‘value’ ‘value’ 数值轴,适用于连续数据。 此时x轴数据是从零开始,有数据大小的区分。 【注意】 因为xAxis.data是为category服务的,所以xAxis.data里面设置的数据无效。 二、type: ‘ca…...

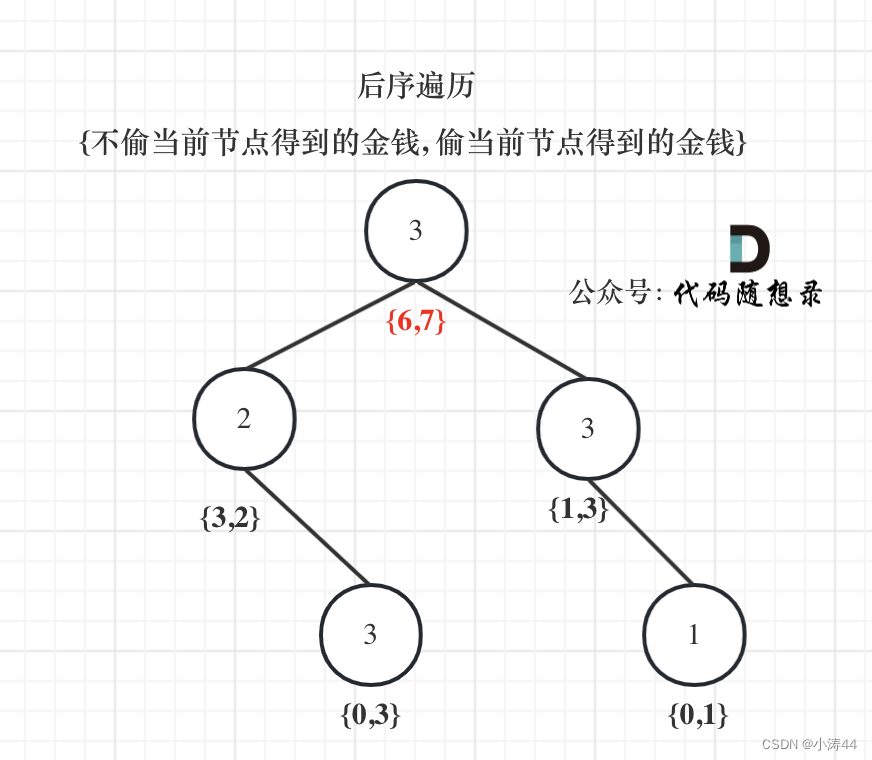
【代码随想录】刷题笔记Day47
前言 又过了个愉快的周末~大组会终于不用开了,理论上已经可以回家了!但是我多留学校几天吧,回家实在太无聊了,也没太多学习的氛围 198. 打家劫舍 - 力扣(LeetCode) dp[i]含义 考虑下标i(包括…...

6.1 截图工具HyperSnap6简介
图片是组成多媒体作品的基本元素之一,利用图片可以增强多媒体作品的亲和力和说说服力。截取图片最简单的方法是直接按下键盘上的“PrintScreen”键截取整个屏幕或按下“AltPrintScreen”组合键截取当前活动窗口,然后在画笔或者其它的图片处理软件中进行剪…...

stable diffusion 人物高级提示词(二)衣物、身材
一、衣服大类 英文中文Shirt衬衫Blouse女式衬衫Dress连衣裙Skirt裙子Pants裤子Jeans牛仔裤Swimsuit泳衣Underwear内衣Bra文胸Panties内裤Stockings长筒袜Shoes鞋子Socks袜子 二、细分分类 dress 是连衣裙: 英文解释Formal Dress正式礼服,通常用于正式…...

外包做了1个月,技术退步一大半了。。。
先说一下自己的情况,本科生,20年通过校招进入深圳某软件公司,干了接近4年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试…...

docker-compose常用命令及.yaml配置模板
1、docker-compose常用命令: docker-compose -f mysql-docker-compose.yaml up -d docker-compose -f mysql-docker-compose.yaml downdocker-compose的常用命令包括: docker-compose up:启动并运行Compose文件中的服务。 docker-compose st…...

工作随机:OEM(13.5)报错代理无法访问
文章目录 前言一、问题排查二、重启主机agent1.定位主机安装位置2.查看并启动agent3.OEM检查 前言 今早接到反馈,在客户部署的OEM(版本 13.5)监控失效,提示代理无法访问,无法访问的除了数据库以外还有主机都显示数据不…...

Pruning Papers
[ICML 2020] Rigging the Lottery: Making All Tickets Winners 整个训练过程中mask是动态的,有drop和grow两步,drop是根据权重绝对值的大小丢弃,grow是根据剩下激活的权重中梯度绝对值生长没有先prune再finetune/retrain的两阶段过程 Laye…...

C#COM对象的资源释放
在C#中使用COM对象时,由于COM对象遵循引用计数(Reference Counting)的管理方式,当COM对象的引用计数为0时,系统才会真正释放该COM对象所占用的资源。然而,在.NET环境下,CLR(Common L…...

了解Apache 配置与应用
本章内容 理解 Apache 连接保持 掌握 Apache 的访问控制 掌握 Apache 日志管理的方法 Apache HTTP Server 之所以受到众多企业的青睐,得益于其代码开源、跨平台、功能 模块化、可灵活定制等诸多优点,不仅性能稳定,在安全性方面的表现也十分…...

悟的复杂度分析
复杂度分析: 时间复杂度(算法中的基本操作的执行次数); 空间复杂度。 时间复杂度: 实际上我们计算时间复杂度时,我们其实并不需要计算准确的执行次数,只需要大概的执行次数,因此我们…...

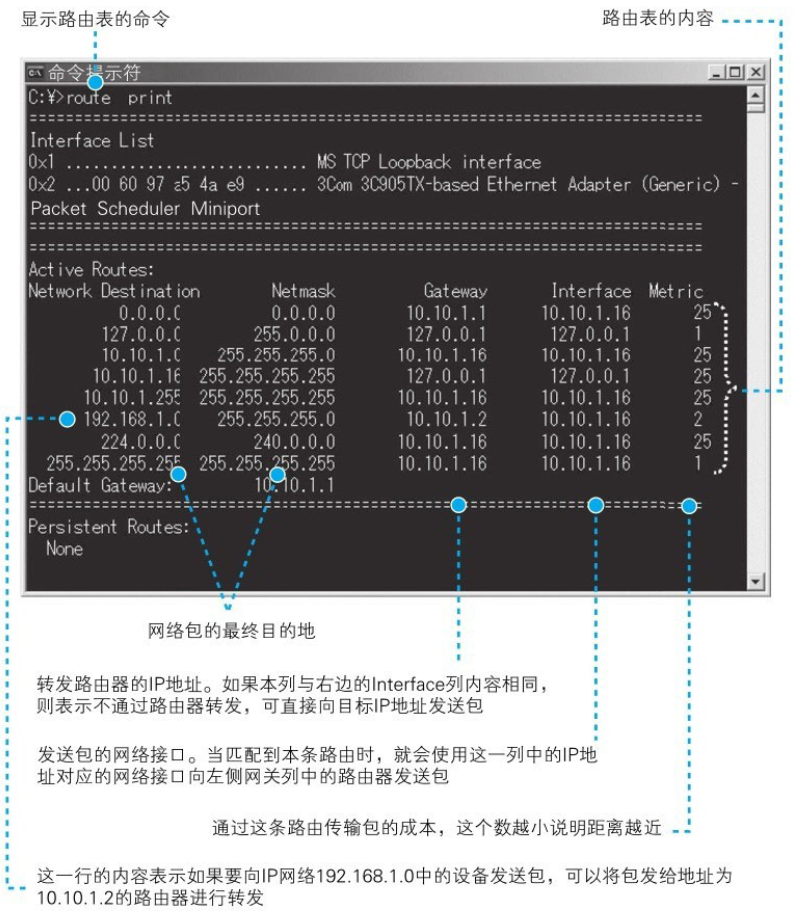
《网络是怎样连接的》2.5节图表(自用)
图5.1:ip包结构 图5.2:ip网络包的传输方式 1.以太网的部分也可以替换成其他的东西,例如无线局域网、ADSL、FTTH等,它们都可以替代以太网的角色帮助IP协议来传输网络包 2.根据ARP协议,客户端可以根据ip地址得到下一个路…...

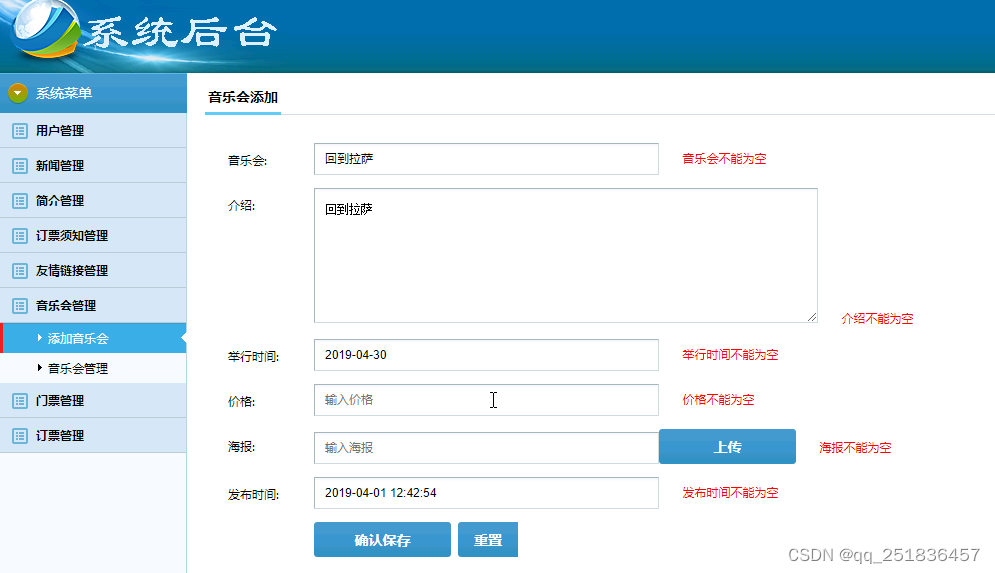
java 音乐会售票平台系统Myeclipse开发mysql数据库struts2结构java编程计算机网页项目
一、源码特点 java 音乐会售票平台系统 是一套完善的web设计系统,对理解JSP java编程开发语言有帮助struts2框架开发mvc模式,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发 环境为TOCAT7.0,Myeclipse8.5开发,数据…...

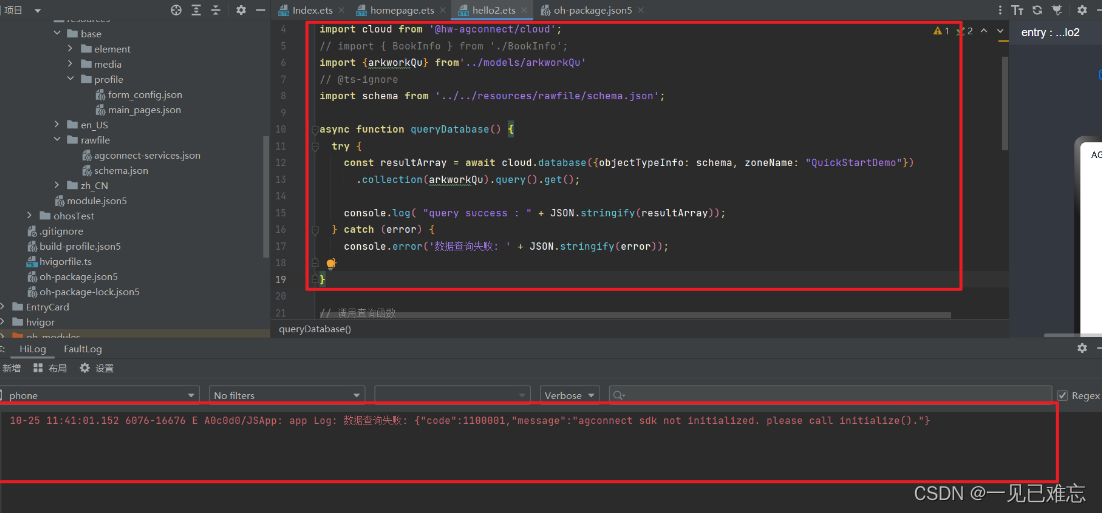
鸿蒙开发解决agconnect sdk not initialized. please call initialize()
文章目录 项目场景:问题描述原因分析:解决方案:总结:项目场景: 鸿蒙开发报错: agconnect sdk not initialized. please call initialize() 问题描述 报错内容为: 10-25 11:41:01.152 6076-16676 E A0c0d0/JSApp: app Log: 数据查询失败: {“code”:1100001,“messag…...

秋招阿里巴巴java笔试试题-精
一、单项选择题 1、以下函数的时间复杂度是 ( ) 1 2 3 4 5 6 7 8 9 void func(int x,int y, int z){ if(x<0) printf("%d, %d\n", y, z); else { func(x-1,y1,z); func(x-1,y,z1); } } A.O(x*y*z) B.O(x^2*y^2) C.O(2^x) D.O(2^x*…...

018、通用集合类型
Rust标准库包含了一系列非常有用的被称为集合的数据结构。大部分的数据结构都代表着某个特定的值,但集合却可以包含多个值。 与内置的数组与元组类型不同,这些集合将自己持有的数据存储在了堆上。这意味着数据的大小不需要在编译时确定,并且可…...

【Leetcode】236.二叉树的最近公共祖先
一、题目 1、题目描述 给定一个二叉树, 找到该树中两个指定节点的最近公共祖先。 百度百科中最近公共祖先的定义为:“对于有根树 T 的两个节点 p、q,最近公共祖先表示为一个节点 x,满足 x 是 p、q 的祖先且 x 的深度尽可能大(一个节点也可以是它自己的祖先)。” 示例1…...
C#,入门教程(11)——枚举(Enum)的基础知识和高级应用
上一篇: C#,入门教程(10)——常量、变量与命名规则的基础知识https://blog.csdn.net/beijinghorn/article/details/123913570 不会枚举,就不会编程! 枚举 一个有组织的常量系列 比如:一个星期每一天的名字…...

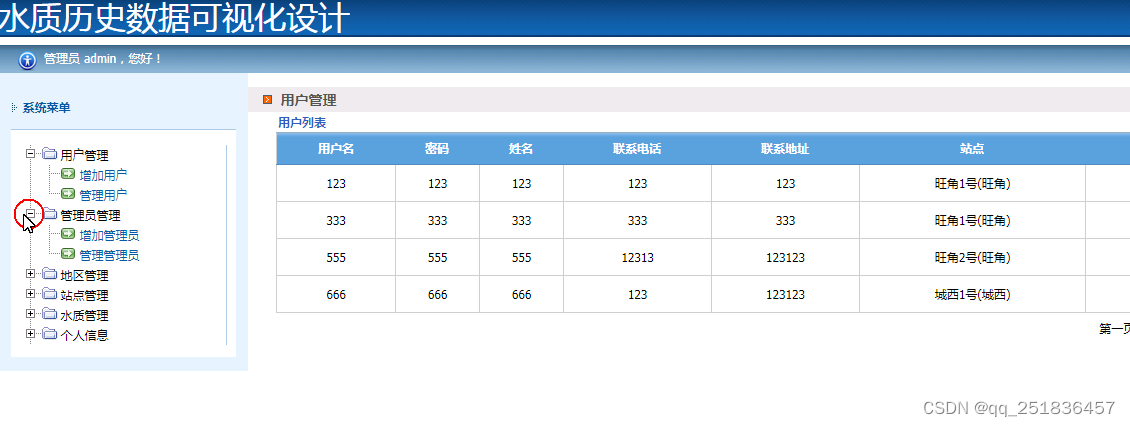
java SSM水质历史数据可视化设计myeclipse开发mysql数据库springMVC模式java编程计算机网页设计
一、源码特点 java SSM水质历史数据可视化设计是一套完善的web设计系统(系统采用SSM框架进行设计开发,springspringMVCmybatis),对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

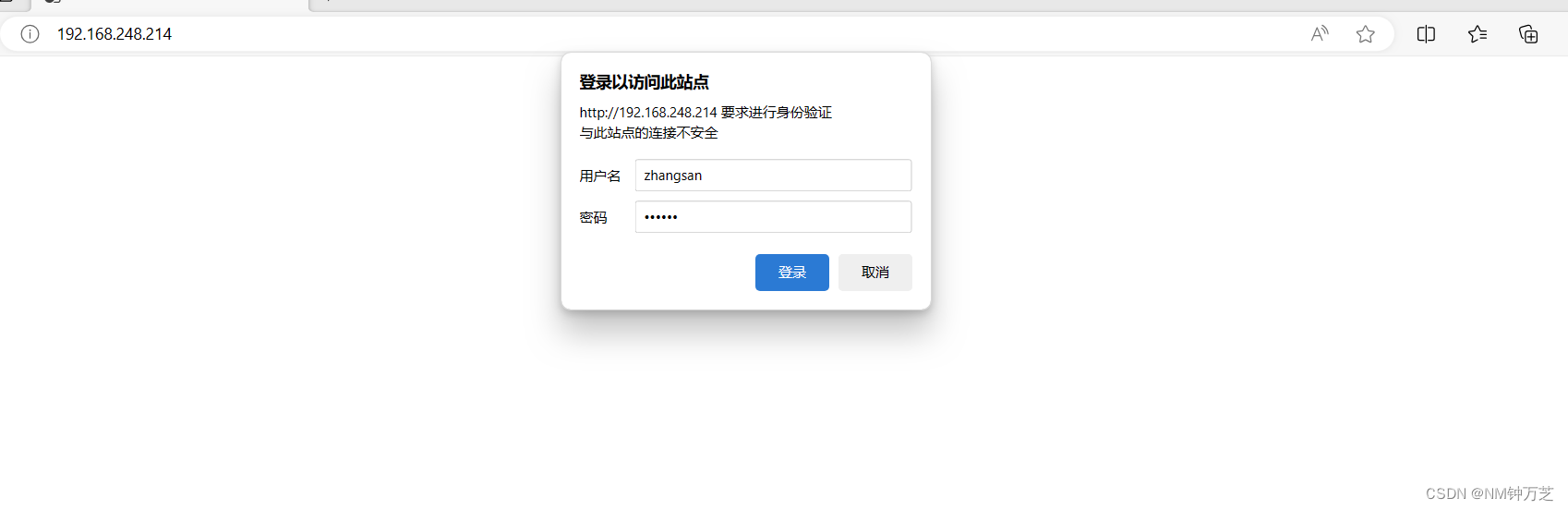
pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...
