第六讲_css盒子模式
css盒子模型
- 1. 长度单位
- 2. 盒子模型的组成
- 2.1 盒子模型内容
- 2.2 盒子模型内边距
- 2.3 盒子模型边框
- 2.4 盒子模型外边距
1. 长度单位
- px:像素
- em:相对于当前元素或父元素的 font-size 的倍数
<style>.parent {height: 500px;width: 500px;background-color: red;}.child {/* font-size=100px,1em = 100px */font-size: 100px;height: 1em;width: 1em;background-color: blueviolet;}
</style><div class="parent"><div class="child"></div>
</div>
- rem:相对于根元素的 font-size 的倍数
<style>.parent {height: 500px;width: 500px;background-color: red;}.child {/* 根元素的默认font-size = 16px,所以默认1rem = 16px */height: 1rem;width: 1rem;background-color: blueviolet;}
</style><div class="parent"><div class="child"></div>
</div>
- %:相对父元素计算百分比
<style>.parent {height: 500px;width: 500px;background-color: red;}.child {height: 50%;width: 50%;background-color: blueviolet;}
</style><div class="parent"><div class="child"></div>
</div>
- vw:视口宽度的百分比(例如:10vw,视口宽度的 10%)
<style>.parent {height: 50vw;width: 50vw;background-color: red;}
</style><div class="parent">
</div>
在浏览器中运行上述代码,调整浏览器的宽度,div的宽和高始终保持是浏览器宽度的一半
- vh:视口高度的百分比(例如:10vh,视口高度的 10%)
<style>.parent {height: 50vh;width: 50vh;background-color: red;}
</style><div class="parent">
</div>
在浏览器中运行上述代码,调整浏览器的高度,div的宽和高始终保持是浏览器高度的一半
2. 盒子模型的组成

盒子模型由4部分组成:
- margin区:盒子与盒子间的距离。
- border区:盒子的边框。
- padding区:盒子边框与内容之间的距离。
- content区:盒子的内容。
2.1 盒子模型内容
盒子模型内容的宽、高通过width 、height 设置。
<style>.container {/* 设置内容区的高 */height: 50px;/* 设置内容区的宽*/width: 50px;background-color: red;}
</style><div class="container"></div>
2.2 盒子模型内边距
- 盒子模型内边距分为
padding-top、padding-right、padding-bottom、padding-right - 复合属性
padding设置,例如:padding: 100px,等价于上、右、下、左内边距都为100px - 复合属性
padding设置,例如:padding: 100px 50px,等价于上、下内边距为100px,左、右内边距为50px - 复合属性
padding设置,例如:padding: 10px 20px 30px 40px,等价于上内边距为10px,右内边距为20px,下内边距为30px,左内边距为40px
<style>div {background-color: red;}span {padding-top: 100px;padding-right: 100px;padding-bottom: 100px;padding-left: 100px;}
</style><div><span>hello world<span>
</div>
ps:行内元素的左右内边距没问题, 上下内边距无效
2.3 盒子模型边框
- 盒子模型边框通过复合属性
border设置 - 盒子模型边框也可以通过
border-top、border-right、border-bottom、border-left,分别设置。
<style>.container {height: 100px;width: 100px;background-color: red;/* 边框宽5px,边框颜色黑色,边框线条实线 */border: 5px black solid;}
</style><div class="container"></div>
2.4 盒子模型外边距
- 盒子模型外边距分为
margin-top、margin-right、margin-bottom、margin-left,分别设置。 - 复合属性
margin,使用方式类似`padding。
<style>.parent {height: 200px;width: 200px;background-color: red;}.child {height: 100px;width: 100px;background-color: blue;margin: 10px;}
</style><div class="parent"><div class="child"></div>
</div>
运行上面代码,你会发现子元素的上margin作用到了父元素的上margin,这个称为margin塌陷。
margin塌陷:第一个子元素的上margin 和最后一个子元素的下margin,会作用在父元素上margin,下margin。
margin塌陷问题的解决方案:
- 解决一:给父元素设置不为 0 的 padding
- 解决二:给父元素设置不为 0 的 border
- 解决三:给父元素设置 css 样式 overflow: hidden
ps:行内元素的左右外边距没问题,上下外边距设置无效
相关文章:

第六讲_css盒子模式
css盒子模型 1. 长度单位2. 盒子模型的组成2.1 盒子模型内容2.2 盒子模型内边距2.3 盒子模型边框2.4 盒子模型外边距 1. 长度单位 px:像素em:相对于当前元素或父元素的 font-size 的倍数 <style>.parent {height: 500px;width: 500px;background…...

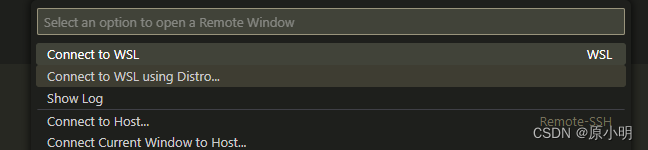
【WSL】Win10 使用 WSL2 进行 Linux GPU 开发
1. GPU 驱动 先安装 驱动 参考 https://docs.nvidia.com/cuda/wsl-user-guide/index.html 使用 https://www.nvidia.com/Download/index.aspx 提供的兼容 GeForce 或 NVIDIA RTX/Quadro 显卡在系统上安装 NVIDIA GeForce Game Ready 或 NVIDIA RTX Quadro Windows 11 显示驱动…...

什么是博若莱新酒节?
在红酒圈儿里混,一定不能不知道博若莱新酒节,这是法国举世闻名的以酒为主题的重要节日之一。现已成为世界范围内庆祝当年葡萄收获和酿制的节日,被称为一年一度的酒迷盛会。 云仓酒庄的品牌雷盛红酒LEESON分享博若莱位于法国勃艮第南部&#x…...

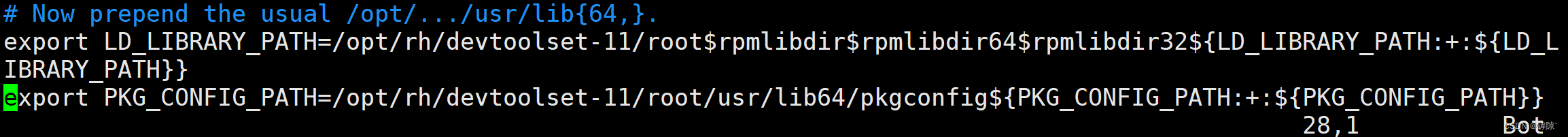
Centos7下升级gcc/g++版本(简单 + 避坑)
在 Centos7 下,使用 yum 安装高版本的 gcc/g 最简单: yum -y install centos-release-scl yum -y install devtoolset-11-gcc devtoolset-11-gcc-c devtoolset-11-binutils需要安装哪个个版本的gcc/g,就把数字替换成对应的版本号。例如上面代…...
)
PyTorch项目源码学习(1)
PyTorch PyTorch是一个开源的深度学习框架,项目地址 https://github.com/pytorch/pytorch 在学术工作中的使用频率较高。 其主体由C开发,PyTorch是Torch的Python调用版本。学习PyTorch项目源代码的目的在于学习其中的实现方法与技巧,增加训练…...

adb 使用的出现 adb server is out of date. killing
我知道你们肯定看到这种播客 像这种解决问题的方法是暂时的 , 因为我们Android studio 中 , 你在查看后台的时候发现 你的Android studio 也占用了一端口 , 就是说你把 Android studio 杀掉了只要打开 Android studio 打开就还是 关闭 cmd adb 看到一个新的方法 , win 10 中…...

数据结构之二叉搜索树(Binary Search Tree)
数据结构可视化演示链接,也就是图片演示的网址 系列文章目录 数据结构之AVL Tree 数据结构之B树和B树 数据结构之Radix和Trie 文章目录 系列文章目录示例图定义二叉搜索树满足的条件应用场景 示例图 二叉 线形(顺序插入就变成了线性树,例如插入顺序为&…...

Spring Boot自定义启动Banner在线生成工具
记录一下,后续有更新添加 链接: Spring Boot自定义启动Banner在线生成工具...

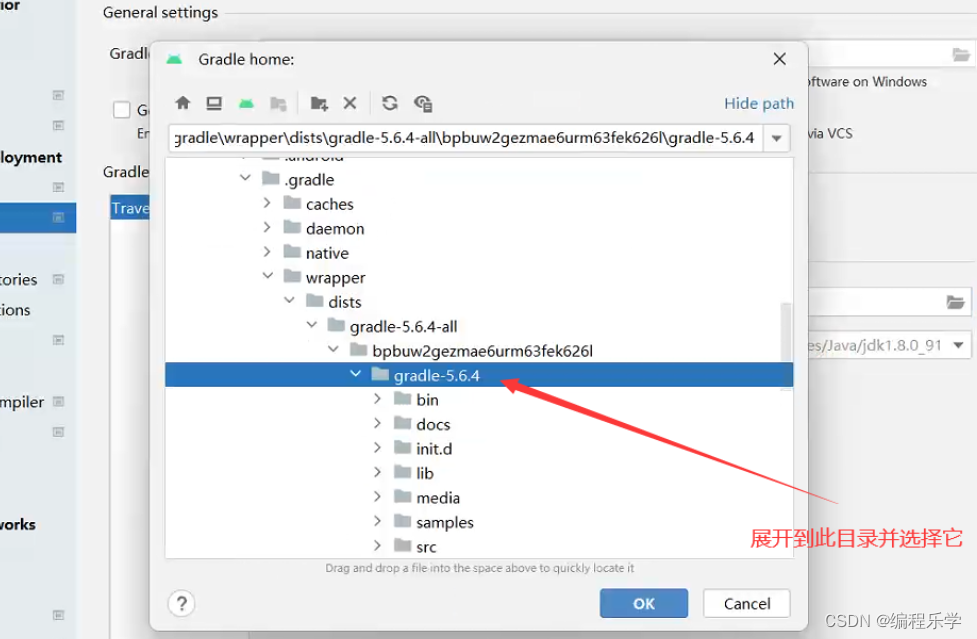
Android Studio导入项目 下载gradle很慢或连接超时,提示:Read timed out---解决方法建议收藏!
目录 前言 一、报错信息 二、解决方法 三、更多资源 前言 一般来说,使用Android Studio导入项目并下载gradle的过程应该是相对顺利的,但是有时候会遇到下载速度缓慢或连接超时的问题,这可能会让开发者感到头疼。这种情况通常会出现在网络…...
--FETK如何帮助Aurix实现快速原型、标定测量功能(1))
汽车标定技术(十五)--FETK如何帮助Aurix实现快速原型、标定测量功能(1)
目录 1.概述 2.ETK描述 2.1 产品概述 2.2 FETK-T1.1产品描述 2.3 FETK-T1.1内部构造 3.小结...

linux项目部署(jdk,tomcat,mysql,nginx,redis)
打开虚拟机,与连接工具连接好,创建一个文件夹 cd /tools 把jdk,tomcat安装包放入这个文件夹里面 jdk安装 #解压 tar -zxvf apache-tomcat-8.5.20.tar.gz #解压jdk tar -zxvf jdk-8u151-linux-x64.tar.gz 编辑jdk文件以及测试jdk安装 第一行代码路径…...

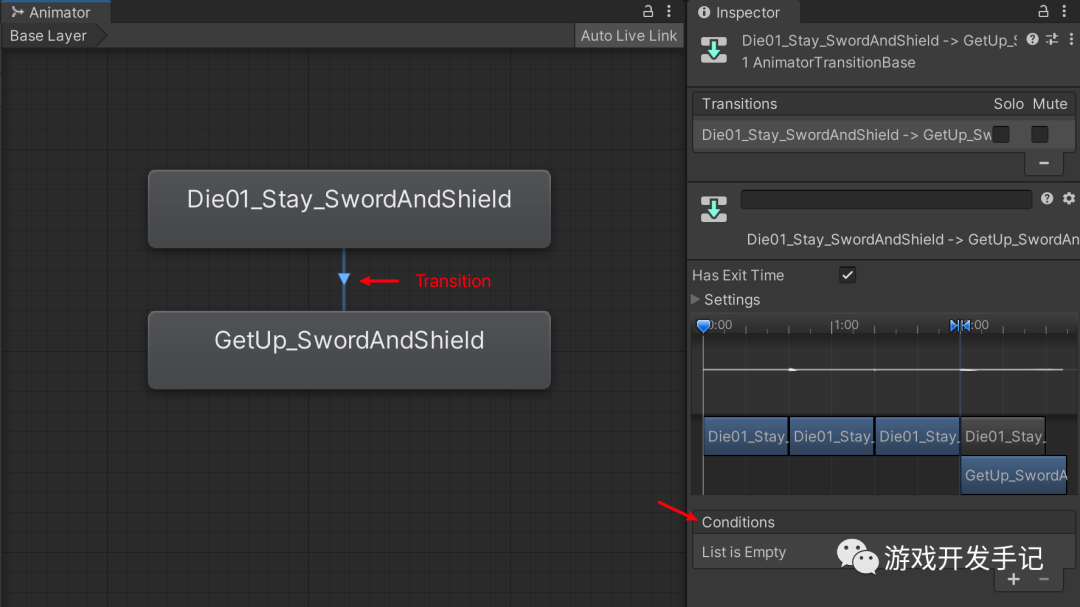
Unity | 渡鸦避难所-6 | 有限状态机控制角色行为逻辑
1 有限状态机简介 有限状态机(英语:finite-state machine,缩写:FSM),简称状态机,是表示有限个状态以及在这些状态之间的转移和动作等行为的数学计算模型 在游戏开发中应用有限状态机ÿ…...

数据库参数 PGA_AGGREGATE_LIMIT 限制进程大小
在自动化 PGA 内存管理模式下,Oracle 数据库通过动态控制分配到工作区的 PGA 内存量来尝试遵从 PGA_AGGREGATE_TARGET 值。但是,有时因为以下原因,PGA 内存使用量可能会超过 PGA_AGGREGATE_TARGET 设置: PGA_AGGREGATE_TARGET 设置…...
】停车场车辆统计(贪心算法实现-JavaPythonC++JS实现))
208.【2023年华为OD机试真题(C卷)】停车场车辆统计(贪心算法实现-JavaPythonC++JS实现)
🚀点击这里可直接跳转到本专栏,可查阅顶置最新的华为OD机试宝典~ 本专栏所有题目均包含优质解题思路,高质量解题代码(Java&Python&C++&JS分别实现),详细代码讲解,助你深入学习,深度掌握! 文章目录 一. 题目-停车场车辆统计二.解题思路三.题解代码Python题…...

JS 作用域和预解析
作用域 通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。 作用域分为全局作用域和局…...

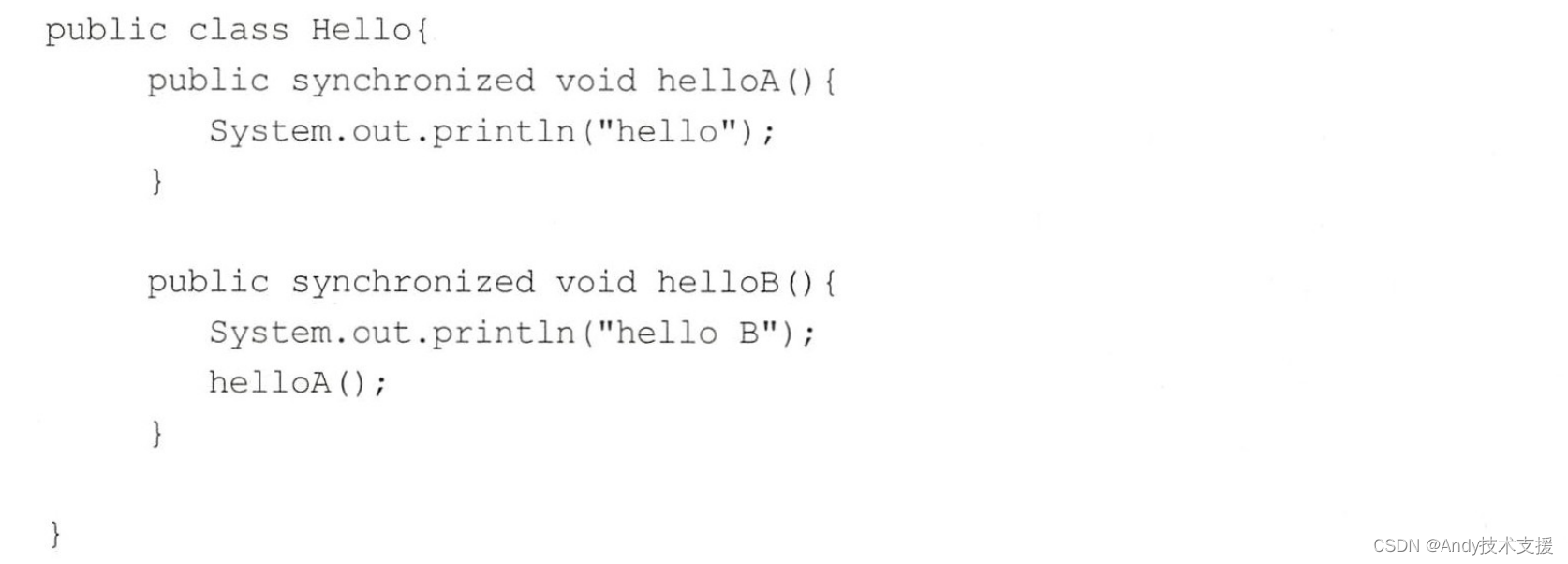
各种锁的概述
乐观锁与悲观锁 悲观锁指对数据被外界修改持保守态度,认为数据很容易就会被其他线程修改,所以在数据被处理前先对数据进行加锁,并在整个数据处理过程中,使数据处于锁定状态。 悲观锁的实现往往依靠数据库提供的锁机制࿰…...

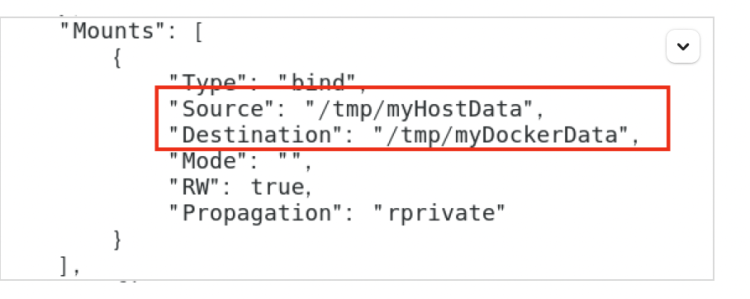
【docker笔记】Docker容器数据卷
Docker容器数据卷 卷就是目录或者文件,存在于一个或多个容器中,由docker挂载到容器,但不属于联合文件系统,因此能够绕过Union File System提供一些用于持续存储或共享数据的特性 卷的设计目的就是数据的持久化,完全独…...

大前端nestjs入门教程系列(四):如何nestjs整合mysql数据库
经过前面的几篇文章,想必大家已经对nestjs有了基础的了解,那么这篇文章就带大家玩玩数据库,学会了这篇,就离大前端又进了一步 Nest与数据库无关,使你可以轻松地与任何 SQL 或 NoSQL 数据库集成。 根据你的喜好…...

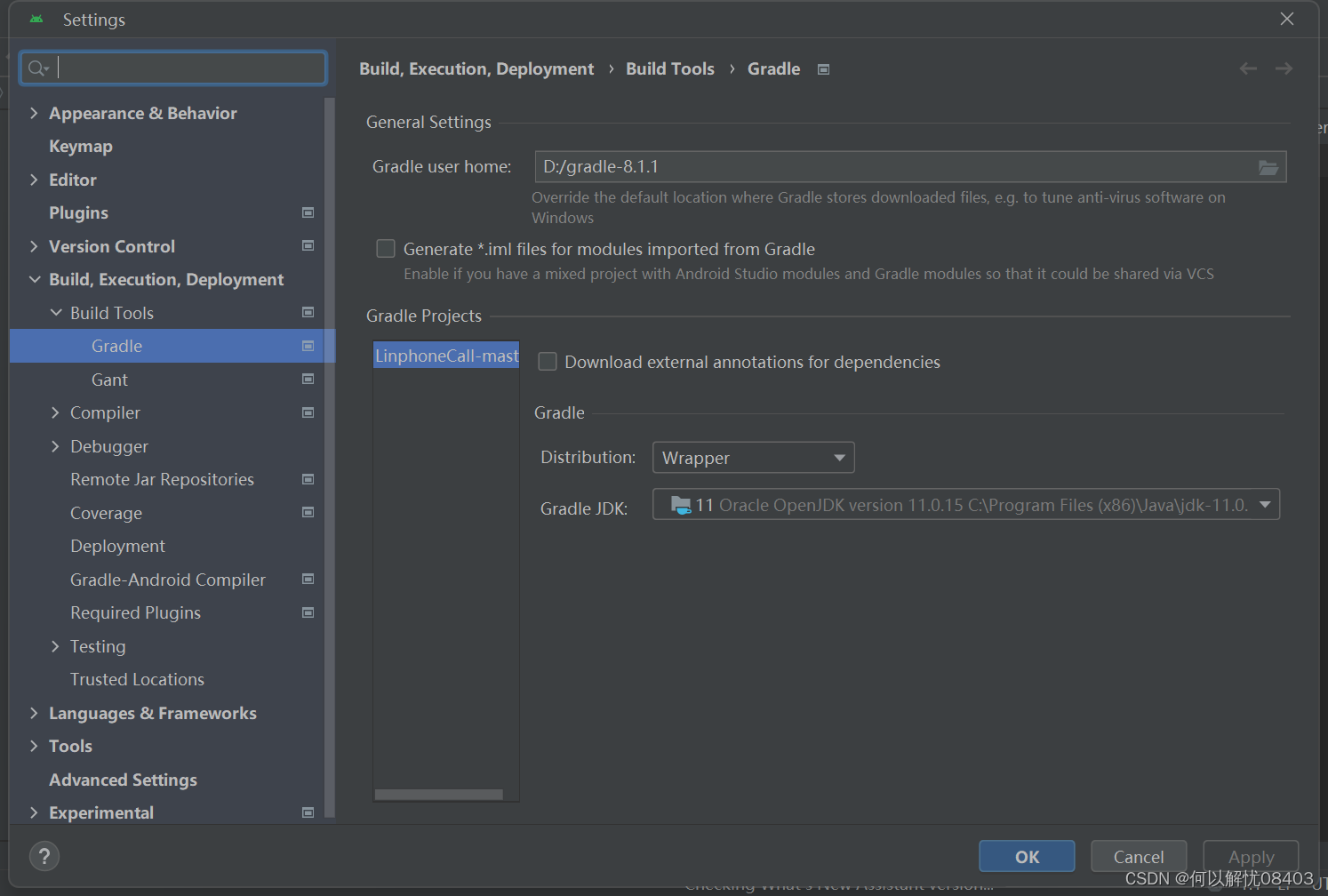
Android studio环境配置
1.搜索android studio下载 Android Studio - Download 2.安装 3.配置环境 配置gradle,gradle参考网络配置。最后根据项目需求选择不同的jdk。...

017、使用包、单元包及模块来管理日渐复杂的项目
在编写较为复杂的项目时,合理地对代码进行组织与管理很重要,因为我们不太可能记住代码中所有的细枝末节。只有按照不同的特性来组织或分割相关功能的代码,我们才能够清晰地找到实现指定功能的代码片段,或确定哪些地方需要修改。 到…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
