ES6 新增 Set、Map 两种数据结构的理解
ES6 新增 Set、Map 两种数据结构的理解
- Set 是一种叫做集合的数据结构,
- 集合是由一堆无序的、相关联的 , 且不重复的内存结构【 数学中称为元素 】组成的组合;
- Map 是一种叫做字典的数据结构
- 字典是一些元素的集合 。每个元素有一个称作 key 的域 , 不同元素的key 各不相同。
Set 和 Map 的区别 ?
- 共同点 : 集合、字典都可以存储不重复的值
- 不同点 : 集合是以 [ 值 , 值 ] 的形式存储元素 , 字典是以 [ 键 , 值 ] 的形式存储。
Set
Set 是 es6 新增的数据结构 , 类似于数组 , 但是成员的值都是唯一的 , 没有重复的值 , 我们一般称为集合。
Set 本身是一个构造函数 , 用来生成 Set 数据结构。
const s = new Set();
增删改查
Set 的实例关于增删改查的方法有如下 :
- add()
- delete()
- has()
- clear()
add()
添加某个值 , 返回 Set 结构本身;当添加实例中已经存在的元素 , set 不会进行处理添加
s.add(1).add(2).add(2); // 2只被添加了1次
delete()
删除某个值 , 返回一个布尔值 , 表示删除是否成功
s.delete(1)
has()
返回一个布尔值 , 判断该值是否为 Set 的成员
s.has(2)
clear()
清除所有成员 , 没有返回值
s.clear()
遍历
Set 的实例关于遍历的方法有如下 :
- keys() 返回键名的遍历器
- values() 返回键值的遍历器
- entries() 返回键值对的遍历器
- forEach() 使用回调函数遍历每个成员
Set 的遍历顺序就是插入顺序
keys 方法 、 values 方法 、 entries 方法返回的都是遍历器对 象
let set = new Set(['red', 'green', 'blue']);for (let item of set.keys()) {console.log(item);
}
// red
// green
// bluefor (let item of set.values()) {console.log(item);
}
// red
// green
// bluefor (let item of set.entries()) {console.log(item);
}
// ["red", "red"]
// ["green", "green"]
// ["blue", "blue"]
forEach() 用于对每个成员执行某种操作 , 没有返回值 , 键值、键名都相等 , 同样的 forEach 方法有第二个参数 , 用 于绑定处理函数的 this
let set = new Set([1, 4, 9]);
set.forEach((value, key) => console.log(key + ' : ' + value))
// 1 : 1
// 4 : 4
// 9 : 9
扩展运算符和 Set 结构相结合实现数组或字符串去重
// 数组
let arr = [3, 5, 2, 2, 5, 5];
let unique = [...new Set(arr)]; // [3, 5, 2]// 字符串
let str = "352255";
let unique = [...new Set(str)].join(""); // "352"
实现并集、交集、和差集
let a = new Set([1, 2, 3]);
let b = new Set([4, 3, 2]);// 并集
let union = new Set([...a, ...b]);
// Set {1, 2, 3, 4}// 交集
let intersect = new Set([...a].filter(x => b.has(x)));
// set {2, 3}// (a相当于b的)差集
let difference = new Set([...a].filter(x => !b.has(x)));
// Set {1}
Map
Map 类型是 键值对的有序列表 , 而 键和值都可以是任意类型
Map 本身是一个构造函数 , 用来生成 Map 数据结构
const m = new Map()
增删改查
Map 结构的实例针关于增删改查有以下属性和操作方法 :
- size 属性
- set()
- get()
- has()
- delete()
- clear()
size
size 属性返回 Map 结构的成员总数 。
const map = new Map();
map.set('foo', true);
map.set('bar', false);map.size // 2
set()
设置键名 key 对应的键值为 value , 然后返回整个 Map 结构
如果 key 已经有值 , 则键值会被更新 , 否则就新生成该键;同时返回的是当前 Map 对象 , 可采用链式写法
const m = new Map();m.set('edition', 6) // 键是字符串
m.set(262, 'standard') // 键是数值
m.set(undefined, 'nah') // 键是 undefined
m.set(1, 'a').set(2, 'b').set(3, 'c') // 链式操作
get()
get 方法读取 key 对应的键值 , 如果找不到 key , 返回 undefined
const m = new Map();const hello = function() {console.log('hello');};
m.set(hello, 'Hello ES6!') // 键是函数m.get(hello) // Hello ES6!
has()
has 方法返回一个布尔值 , 表示某个键是否在当前 Map 对象之中
const m = new Map();m.set('edition', 6);
m.set(262, 'standard');
m.set(undefined, 'nah');m.has('edition') // true
m.has('years') // false
m.has(262) // true
m.has(undefined) // true
delete()
delete 方法删除某个键 , 返回 true 。 如果删除失败 , 返回 false
const m = new Map();
m.set(undefined, 'nah');
m.has(undefined) // truem.delete(undefined)
m.has(undefined) // false
clear()
clear 方法清除所有成员 , 没有返回值
let map = new Map();
map.set('foo', true);
map.set('bar', false);map.size // 2
map.clear()
map.size // 0
遍历
Map 结构原生提供三个遍历器生成函数和一个遍历方法 :
- keys() 返回键名的遍历器
- values() 返回键值的遍历器
- entries() 返回所有成员的遍历器
- forEach() 遍历 Map 的所有成员
遍历顺序就是插入顺序
const map = new Map([['F', 'no'],['T', 'yes'],
]);for (let key of map.keys()) {console.log(key);
}
// "F"
// "T"for (let value of map.values()) {console.log(value);
}
// "no"
// "yes"for (let item of map.entries()) {console.log(item[0], item[1]);
}
// "F" "no"
// "T" "yes"// 或者
for (let [key, value] of map.entries()) {console.log(key, value);
}
// "F" "no"
// "T" "yes"// 等同于使用map.entries()
for (let [key, value] of map) {console.log(key, value);
}
// "F" "no"
// "T" "yes"map.forEach(function(value, key, map) {console.log("Key: %s, Value: %s", key, value);
});
WeakSet
创建 WeakSet 实例
const ws = new WeakSet();
WeakSet 可以接受一个具有 Iterable 接口的对象作为参数
const a = [[1, 2], [3, 4]];
const ws = new WeakSet(a); // WeakSet {[1, 2], [3, 4]}
在 API 中 WeakSet 与 Set 有两个区别 :
- 没有遍历操作的 API
- 没有 size 属性
WeakSet 成员只能是引用类型 , 而不能是其他类型的值
let ws=new WeakSet();// 成员不是引用类型
let weakSet=new WeakSet([2,3]);
console.log(weakSet) // 报错// 成员为引用类型
let obj1={name:1}
let obj2={name:1}
let ws=new WeakSet([obj1,obj2]);
console.log(ws) //WeakSet {{…}, {…}}
WeakSet 里面的引用只要在外部消失 , 它在 WeakSet 里面的引用就会自动消失
WeakMap
WeakMap 结构与 Map 结构类似 , 也是用于生成键值对的集合
在 API 中 WeakMap 与 Map 有两个区别 :
- 没有遍历操作的 API
- 没有 clear 清空方法
// WeakMap 可以使用 set 方法添加成员
const wm1 = new WeakMap();
const key = {foo: 1};
wm1.set(key, 2);
wm1.get(key) // 2// WeakMap 也可以接受一个数组,作为构造函数的参数
const k1 = [1, 2, 3];
const k2 = [4, 5, 6];
const wm2 = new WeakMap([[k1, 'foo'], [k2, 'bar']]);
wm2.get(k2) // "bar"
WeakMap 只接受对象作为键名 ( null 除 外 ) , 不接受其他类型的值作为键名
const map = new WeakMap();
map.set(1, 2)
// TypeError: 1 is not an object!
map.set(Symbol(), 2)
// TypeError: Invalid value used as weak map key
map.set(null, 2)
// TypeError: Invalid value used as weak map key
WeakMap 的键名所指向的对象 , 一旦不再需要 , 里面的键名对象和所对应的键值对会自动消失 , 不用手动删除引用
举个场景例子 :
在网页的 DOM 元素上添加数据 , 就可以使用 WeakMap 结构 , 当该 DOM 元素被清除 , 其所对应的 WeakMap 记录就会自动被移除
const wm = new WeakMap();const element = document.getElementById('example');wm.set(element, 'some information');
wm.get(element) // "some information"
注意:WeakMap 弱引用的只是键名,而不是键值。键值依然是正常引用。
下面代码中 , 键值 obj 会在 WeakMap 产生新的引用 , 当修改 obj 时 不会影响到内部
const wm = new WeakMap();
let key = {};
let obj = {foo: 1};wm.set(key, obj);
obj = null;
wm.get(key)
// Object {foo: 1}
相关文章:

ES6 新增 Set、Map 两种数据结构的理解
ES6 新增 Set、Map 两种数据结构的理解 Set 是一种叫做集合的数据结构, 集合是由一堆无序的、相关联的 , 且不重复的内存结构【 数学中称为元素 】组成的组合; Map 是一种叫做字典的数据结构 字典是一些元素的集合 。每个元素有一个称作 key 的域 , 不同…...

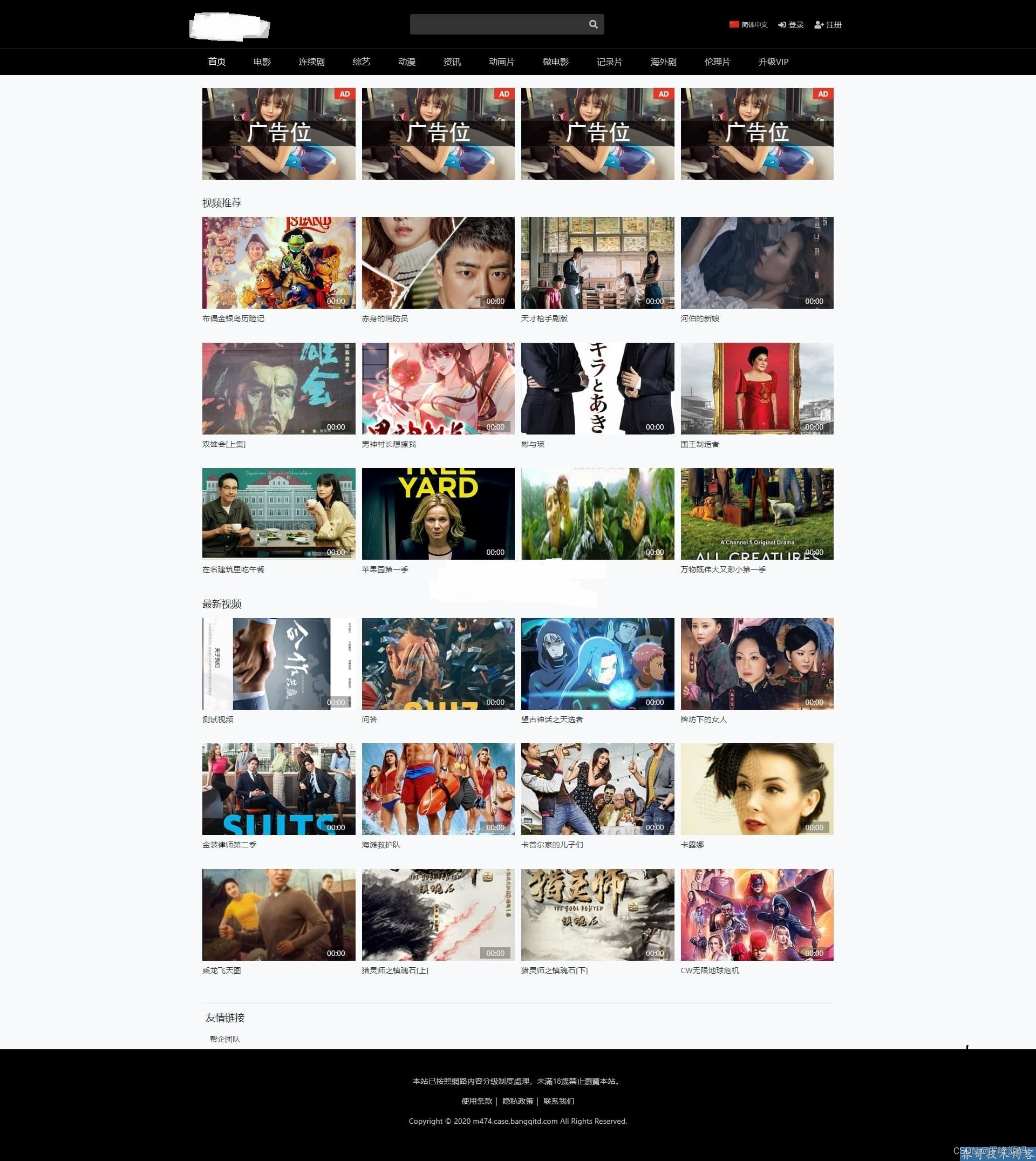
影视视频知识付费行业万能通用网站系统源码,三网合一,附带完整的安装部署教程
在数字化时代,知识付费行业逐渐成为主流。人们对高质量内容的需求日益增长,越来越多的人愿意为有价值的知识和信息服务付费。为了满足这一市场需求,罗峰给大家分享一款全新的影视视频知识付费网站系统源码,为用户提供一站式的知识…...

Java字符串拼接常用方法总结
使用场景:用某个分隔符拼接字符串 下边是我使用过的几种方式废话不多说,直接上代码初始数据 1.使用流2.StringBuilder3.[StringJoiner](https://blog.csdn.net/qq_43417581/article/details/126076152?ops_request_misc%257B%2522request%255Fid%2522%2…...

【2023 CSIG垂直领域大模型】大模型时代,如何完成IDP智能文档处理领域的OCR大一统?
目录 一、像素级OCR统一模型:UPOCR1.1、为什么提出UPOCR?1.2、UPOCR是什么?1.2.1、Unified Paradigm 统一范式1.2.2、Unified Architecture统一架构1.2.3、Unified Training Strategy 统一训练策略 1.3、UPOCR效果如何? 二、OCR大一统模型前…...

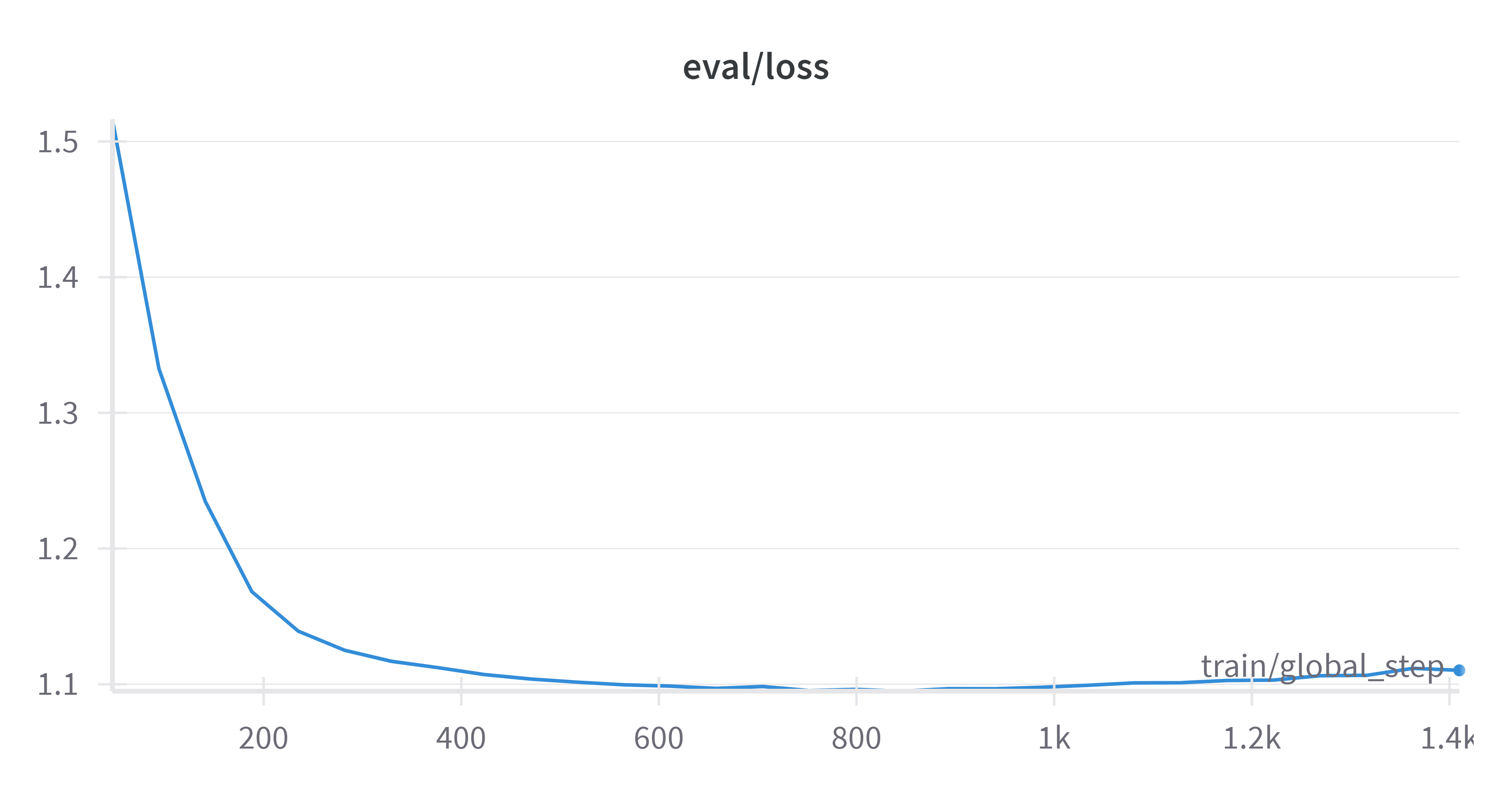
Phi-2小语言模型QLoRA微调教程
前言 就在不久前,微软正式发布了一个 27 亿参数的语言模型——Phi-2。这是一种文本到文本的人工智能程序,具有出色的推理和语言理解能力。同时,微软研究院也在官方 X 平台上声称:“Phi-2 的性能优于其他现有的小型语言模型&#…...

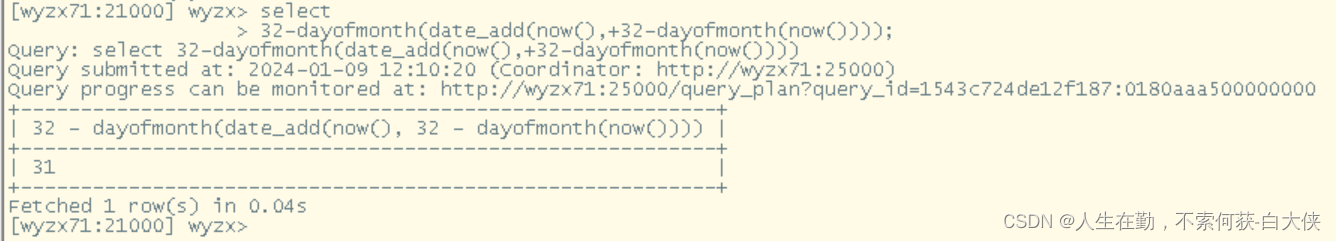
hadoop自动获取时间
1、自动获取前15分钟 substr(from_unixtime(unix_timestamp(concat(substr(20240107100000,1,4),-,substr(20240107100000,5,2),-,substr(20240107100000,7,2), ,substr(20240107100000,9,2),:,substr(20240107100000,11,2),:,00))-15*60,yyyyMMddHHmmss),1) unix_timestam…...

【面试高频算法解析】算法练习8 单调队列
前言 本专栏旨在通过分类学习算法,使您能够牢固掌握不同算法的理论要点。通过策略性地练习精选的经典题目,帮助您深度理解每种算法,避免出现刷了很多算法题,还是一知半解的状态 专栏导航 二分查找回溯(Backtracking&…...

ATTCK视角下的信息收集:Sysmon检测
目录 1、简介 2、使用Sysmon 3、检测Sysmon是否安装运行 4、检测Sysmon是否被卸载 5、使Sysmon在终端隐匿运行的技术 1、简介 Sysmon(系统监视器)是由windows sysinternals 出品的Sysinternals 系列工具中的一个 它是windows系统服务和设备驱动程…...

02、Kafka ------ 配置 Kafka 集群
目录 配置 Kafka 集群配置步骤启动各Kafka节点 配置 Kafka 集群 启动命令: 1、启动 zookeeper 服务器端 小黑窗输入命令: zkServer 2、启动 zookeeper 的命令行客户端工具 (这个只是用来看连接的节点信息,不启动也没关系&#…...

2024年全球网络安全预测报告
1.Gartner Gartners Top Strategic Predictions for 2024 and Beyond《Gartner顶级战略预测:2024年及未来》 https://www.gartner.com/en/articles/gartner-s-top-strategic-predictions-for-2024-and-beyond 2.IDC Top 10 Worldwide IT Industry 2024 Predict…...

Qt - QML与C++数据交互详解
文章目录 1 . 前言2 . Qml调用C的变量3 . Qml调用C的类4 . Qml调用C的方法5 . Qml接收C的信号6 . C接收Qml的信号(在Qml中定义信号槽)7 . C接收Qml的信号(在C中定义信号槽)8 . C调用Qml的函数9 . 总结 【极客技术传送门】 : https…...

Kettle Local引擎使用记录(一)(基于Kettle web版数据集成开源工具data-integration源码)
Kettle Web 📚第一章 前言📚第二章 demo源码📗pom.xml引入Kettle引擎核心文件📗java源码📕 controller📕 service📕 其它📕 maven settings.xml 📗测试📕 测试…...

Java--业务场景:在Spring项目启动时加载Java枚举类到Redis中(补充)
文章目录 前言步骤测试结果 前言 通过Java–业务场景:在Spring项目启动时加载Java枚举类到Redis中,我们成功将Java项目里的枚举类加载到Redis中了,接下来我们只需要写接口获取需要的枚举值数据就可以了,下面一起来编写这个接口吧。 步骤 在…...

WPF 基础入门(资源字典)
资源字典 每个Resources属性存储着一个资源字典集合。如果希望在多个项目之间共享资源的话,就可以创建一个资源字典。资源字段是一个简单的XAML文档,该文档就是用于存储资源的,可以通过右键项目->添加资源字典的方式来添加一个资源字典文件…...

文章解读与仿真程序复现思路——电网技术EI\CSCD\北大核心《考虑电氢耦合和碳交易的电氢能源系统置信间隙鲁棒规划》
本专栏栏目提供文章与程序复现思路,具体已有的论文与论文源程序可翻阅本博主免费的专栏栏目《论文与完整程序》 这标题涉及到一个复杂的能源系统规划问题,其中考虑了电氢耦合、碳交易和置信间隙鲁棒规划。以下是对标题各个部分的解读: 电氢耦…...

ubuntu设定时间与外部ntp同步
前言 在 Ubuntu 上,你可以通过配置 systemd-timesyncd 服务来与外部 NTP 服务器同步系统时间。下面是设置的步骤: 安装 NTP 工具: 如果你的系统中没有安装 ntpdate 工具,可以使用以下命令安装: sudo apt-get updat…...

DataFrame详解
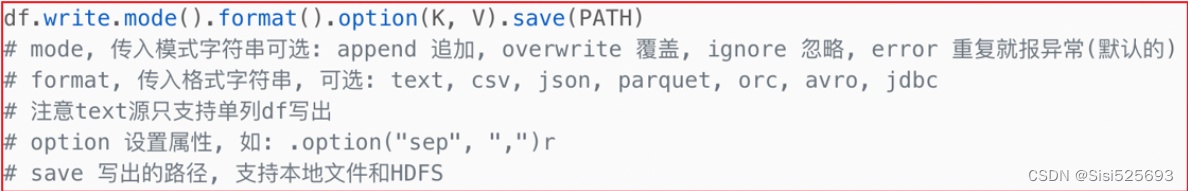
清洗相关的API 清洗相关的API: 1.去重API: dropDupilcates 2.删除缺失值API: dropna 3.替换缺失值API: fillna 去重API: dropDupilcates dropDuplicates(subset):删除重复数据 1.用来删除重复数据,如果没有指定参数subset,比对行中所有字段内容,如果全部相同,则认为是重复数据,…...

控制障碍函数(Control Barrier Function,CBF) 三、代码
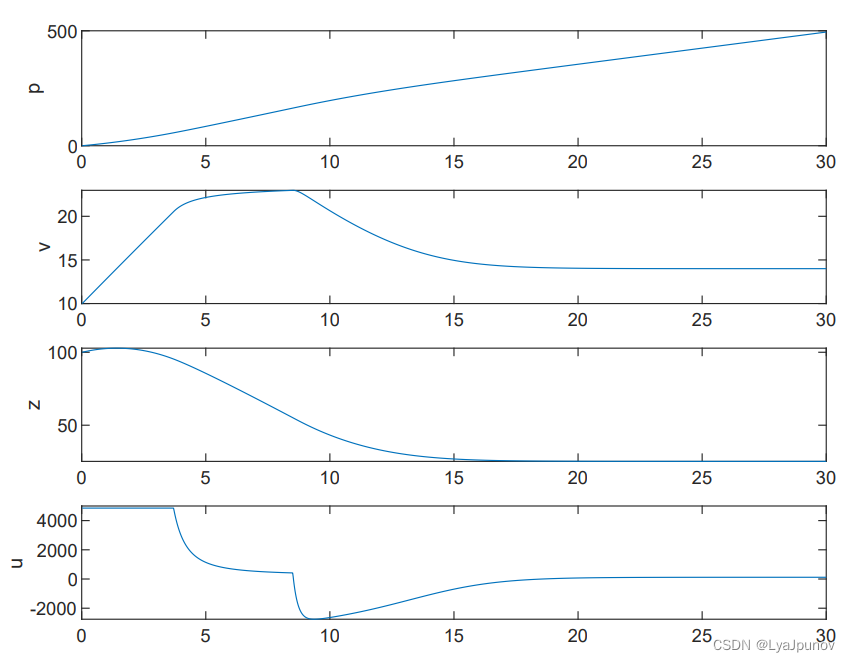
三、代码实现 3.1、模型 这是一个QP问题,所以我们直接建模 这其实还是之前的那张图,我们把这个大的框架带入到之前的那个小车追击的问题中去,得到以下的一些具体的约束条件 CLF约束 L g V ( x ) u − δ ≤ − L f V ( x ) − λ V ( x ) …...

哈希表-散列表数据结构
1、什么是哈希表? 哈希表也叫散列表,哈希表是根据关键码值(key value)来直接访问的一种数据结构,也就是将关键码值(key value)通过一种映射关系映射到表中的一个位置来加快查找的速度,这种映射关系称之为哈希函数或者散列函数&…...

C# 强制类型转换和as区别和不同使用场景
文章目录 1.强制类型转换2. as 运算符3.实例总结: 在C#中,as 和 强制类型转换(例如 (T)value)的主要区别在于它们处理类型转换不成功时的行为和适用场景: 1.强制类型转换 使用语法:Type variable (Type)…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

ArcGIS Pro+ArcGIS给你的地图加上北回归线!
今天来看ArcGIS Pro和ArcGIS中如何给制作的中国地图或者其他大范围地图加上北回归线。 我们将在ArcGIS Pro和ArcGIS中一同介绍。 1 ArcGIS Pro中设置北回归线 1、在ArcGIS Pro中初步设置好经纬格网等,设置经线、纬线都以10间隔显示。 2、需要插入背会归线…...

深入解析光敏传感技术:嵌入式仿真平台如何重塑电子工程教学
一、光敏传感技术的物理本质与系统级实现挑战 光敏电阻作为经典的光电传感器件,其工作原理根植于半导体材料的光电导效应。当入射光子能量超过材料带隙宽度时,价带电子受激发跃迁至导带,形成电子-空穴对,导致材料电导率显著提升。…...
