react中概念性总结(二)
目录
说说你对react的理解?有哪些特性?
说说Real diff算法是怎么运作的,从tree层到component层到element层分别讲解?
调和阶段setState干了什么?
说说redux的工作流程?
为什么react元素有一个$$type属性?
React有哪些优化性能的手段?
React render方法的原理,在什么时候会触发?
redux中同步action与异步action最大的区别是什么?
说说你对redux中间件的理解?常用的中间件有哪些?实现原理?
说说你对@reduxjs/toolkit的理解?和react-redux有什么区别?
React都有哪些hooks,如何使用?
说说你对受控组件和非受控组件的理解?应用场景?
重绘和回流(重排)是什么,如何避免?
为什么 useState 返回的是数组而不是对象
说说你对react的理解?有哪些特性?
React是一个流行的JavaScript库,用于构建用户界面(UI)。以下是我对React的理解以及它的一些主要特性:
1. 组件化:
React是基于组件的库,它鼓励将用户界面分解成多个小组件,每个组件都有自己的状态和生命周期方法。这种组件化的方式使得代码更易于维护和重用。
2. 虚拟DOM:
React使用虚拟DOM来提高性能。它会在内存中维护一个虚拟的DOM树,并将实际DOM的更新操作最小化,从而减少了重排和重绘的开销,提高了性能。
3. 单向数据流:
React采用了单向数据流的模型,使得数据在应用中的流动更可控。数据从父组件传递给子组件,子组件通过回调函数通知父组件进行状态更新。这有助于构建可预测和易于调试的应用。
4. JSX语法:
React使用JSX(JavaScript XML)语法,允许在JavaScript中编写类似HTML的标记,使UI代码更直观和易读。
5. 组件生命周期:
React组件具有生命周期方法,允许开发者在组件不同的生命周期阶段执行操作,如组件挂载、更新、卸载等。这有助于处理数据加载、订阅事件、执行清理操作等任务。
6. 声明式编程:
React采用声明式编程风格,开发人员只需要描述UI应该如何呈现,而不需要关心底层DOM操作。React会自动处理UI的渲染和更新。
7. 组件复用:
React鼓励组件复用,你可以轻松地创建通用组件,然后在应用的不同部分重复使用它们。
8. 生态系统:
React拥有庞大的生态系统,有众多第三方库和工具,如React Router用于路由管理、Redux用于状态管理、Material-UI用于UI设计等,这些库可以扩展React的功能。
9. 社区支持:
React有一个活跃的社区,提供了大量教程、文档和社区插件,帮助开发人员更容易地学习和使用React。
React的这些特性使其成为一个强大的工具,适用于构建现代、高性能、可维护和可扩展的Web应用程序。它在前端开发中广泛应用,被许多公司和开发者所采用。
说说Real diff算法是怎么运作的,从tree层到component层到element层分别讲解?
Real-DOM Diff算法,通常称为Virtual DOM Diff算法,是React使用的一种高效的算法,用于比较两个虚拟DOM树(Virtual DOM Tree)之间的差异,并最小化对实际DOM的更新,从而提高性能。这个算法分为三个层次:Tree层、Component层、Element层。
-
Tree层:在Tree层,Real-DOM Diff算法比较两个虚拟DOM树的根节点。它首先检查两个根节点是否具有相同的类型(例如,两者都是div元素),如果类型相同,则进一步比较其属性。如果类型和属性都相同,React会认为这两个根节点是相同的,不需要进行任何更新。如果类型不同或属性不同,React将认为需要替换整个根节点,从而触发实际DOM的更新。
-
Component层:在Component层,React比较两个虚拟DOM树中的组件(Component)。React会递归地遍历组件的子节点,并比较它们之间的差异。如果两个组件的类型相同,React会继续比较它们的属性和子组件。如果属性相同,但子组件不同,React会递归比较子组件。如果属性不同,React将认为需要更新该组件及其子组件。这样,React会在尽可能深的层次上查找差异,以最小化实际DOM的更新。
-
Element层:在Element层,React比较两个虚拟DOM树中的叶子元素(Element)。React会比较元素的类型、属性和文本内容。如果这些都相同,React将认为两个元素是相同的,不需要更新。如果有差异,React将更新实际DOM以反映这些差异。
Real-DOM Diff算法通过这三个层次的比较,可以高效地找到需要更新的部分,并最小化实际DOM的变更。它还可以在Diff过程中生成一系列的DOM操作指令(例如增加节点、删除节点、更新节点属性等),然后将这些指令批量执行,从而进一步提高性能。
总的来说,Real-DOM Diff算法是React的核心之一,它使React能够高效地管理和更新DOM,提供了快速响应用户交互的能力,同时尽可能减少了不必要的DOM操作,提高了性能。
调和阶段setState干了什么?
在React中,setState 是用来更新组件的状态(state)的方法之一。当调用 setState 时,React 将触发组件的重新渲染,以反映新的状态。React会将新的状态与旧的状态合并,而不是完全替换它。
在React的生命周期中,setState 调用的时机对于组件的更新非常重要。通常,setState 调用会在组件的更新阶段之后触发,而不会立即生效。React会将多个 setState 调用合并成一个更新,以提高性能。
React 的组件更新过程大致如下:
-
组件接收到新的 props 或调用了
setState。 -
React 会计划进行一次更新。
-
React 在下一个“调和阶段”(Reconciliation Phase)中比较虚拟DOM树的差异,以找出需要更新的部分。
-
React 更新真实DOM以反映新的虚拟DOM。
-
组件的生命周期方法被调用(例如,
componentDidUpdate)。
在上述过程中,setState 的调用触发了更新,但实际的DOM更新在下一个调和阶段中完成。
这种异步更新的机制是为了提高性能,因为它可以合并多个状态更新,减少不必要的DOM操作。但需要注意,setState 调用并不会立即改变组件的状态,因此如果你想在状态更新后执行某些操作,应该在 componentDidUpdate 生命周期方法中进行。
说说redux的工作流程?
Redux是一种用于管理JavaScript应用程序状态的库。它的工作流程可以总结为以下几个步骤:
-
Action创建:应用的各种操作和事件都会被抽象成一个个叫做"action"的普通JavaScript对象。这些对象描述了发生的事件,通常包括一个
type属性来表示事件的类型,以及可选的其他数据。 -
Dispatch:当应用中的某个部分需要更新状态时,它会创建一个相关的action对象,然后将该对象传递给Redux的
store。这是通过调用store.dispatch(action)来完成的。 -
Reducer处理:Redux的
store将接收到的action对象传递给一个叫做"reducer"的纯函数。Reducer会根据action的类型来更新应用的状态。它接收先前的状态和action,然后返回一个新的状态。这一过程是纯函数,不会修改原始状态,而是返回一个新的状态副本。 -
Store更新:一旦Reducer返回了新的状态,Redux的
store将更新应用的状态。 -
通知订阅者:Redux支持订阅者模式,因此一旦状态发生变化,所有已注册的监听器(或称为订阅者)都会被通知。这使得应用的各个部分可以监听状态的改变,以做出相应的响应。
-
View更新:React通常与Redux一起使用,以便将状态映射到UI组件上。当状态发生变化时,React会重新渲染相关的组件,从而更新用户界面。
Redux的工作流程强调了"单一数据源"(Single Source of Truth)的理念,即整个应用的状态被存储在一个单一的状态树中,这使得状态的管理变得可预测和可维护。通过分离状态的修改和UI的呈现,Redux提供了一种可维护和可测试的状态管理方法,特别适用于大型和复杂的应用程序。
为什么react元素有一个$$type属性?
React使用$$type属性来表示元素的类型,通常是一个字符串,表示HTML元素的标签名(如div、p等)或React组件的类型(如自定义组件)。这有助于React在虚拟DOM的比较过程中快速确定元素的类型,以便进行高效的更新和渲染。
应用程序代码通常不需要访问或使用$$type属性,因为它是React内部的实现细节。开发者应该专注于使用React提供的公共API来创建、更新和渲染元素,而不必担心$$type属性。
在React的官方文档中,$$type属性是私有的,并没有被正式记录在文档中,因此不建议开发者在自己的应用程序代码中使用它。如果你需要获取元素的类型,可以使用type属性或element.type来访问。
React有哪些优化性能的手段?
React提供了多种性能优化的手段,以确保应用程序在大型和复杂的场景下也能保持高性能。以下是一些React性能优化的常见手段:
-
使用合成事件:React的合成事件系统能够提高性能,因为它使用事件委托,将事件监听器挂载在顶层容器上,而不是每个DOM元素上。这减少了事件监听器的数量,从而减小了内存和性能开销。
-
使用组件级别的shouldComponentUpdate或React.memo:通过
shouldComponentUpdate方法或React.memo函数,可以控制组件的更新过程。这允许你避免不必要的重新渲染,只有在状态或属性发生实际变化时才重新渲染组件。 -
使用React的虚拟DOM:React使用虚拟DOM来比较前后两个状态树,从而最小化对实际DOM的操作。这减少了DOM操作的次数,提高了性能。
-
使用列表和键(Keys):在渲染列表时,使用唯一的键来标识每个列表项,以帮助React识别添加、删除或重新排序的操作。这有助于React更有效地管理列表的更新。
-
避免深层次的嵌套:过多的嵌套组件可能会导致性能问题。尽量保持组件层次扁平,只嵌套必要的组件。
-
使用React的Context API:Context API允许跨组件层次传递数据,而不必一层层地通过属性传递。这有助于避免不必要的属性传递,提高了代码的可维护性。
-
使用懒加载和代码拆分:将应用程序代码拆分成小块,按需加载,以减小初始加载时间。React懒加载的
React.lazy()和Suspense功能可用于按需加载组件。 -
使用生命周期方法或副作用钩子:合理使用
componentDidMount、componentDidUpdate和componentWillUnmount等生命周期方法,以及useEffect等副作用钩子,以执行异步操作、订阅和取消订阅等操作。 -
使用生产模式:在生产环境中,确保使用React的生产模式版本,以去除开发模式下的额外检查和警告,提高性能。
-
性能监测和分析工具:使用性能监测工具,如React DevTools、Chrome DevTools的性能面板等,来识别和解决性能问题。
这些是一些通用的React性能优化手段,但具体的优化方法可能取决于应用程序的结构和需求。在实际开发中,可以使用这些方法来提高React应用的性能并确保良好的用户体验。
React render方法的原理,在什么时候会触发?
React的`render`方法是React组件用于渲染UI的核心方法,它定义了组件的输出内容。`render`方法的原理如下:
-
定义UI结构:在组件类中定义
render方法,该方法返回一个描述组件UI结构的React元素(通常是JSX)。这个UI结构描述了组件的外观和结构。 -
虚拟DOM创建:当React组件的状态或属性发生变化时,React会重新调用
render方法。这会生成一个新的虚拟DOM树,描述了组件的最新状态和UI结构。 -
虚拟DOM比较:React将新的虚拟DOM树与之前的虚拟DOM树进行比较,以确定需要进行哪些实际的DOM更新操作。
-
DOM更新:React会根据虚拟DOM的差异,进行实际的DOM更新操作,以使DOM树与虚拟DOM树保持一致。
render方法会在以下情况下触发:
-
组件挂载:当组件首次挂载到DOM时,
render方法会被调用以渲染初始UI。 -
组件更新:当组件的状态或属性发生变化时,
render方法会被再次调用,以生成新的UI以反映这些变化。 -
强制更新:可以使用
this.forceUpdate()方法来强制触发render方法,即使没有状态或属性的变化。 -
父组件更新:如果一个组件的父组件发生了更新,它的
render方法也会被调用,以确保它的UI与父组件的变化保持一致。
需要注意的是,React的render方法是纯函数,它不应该有副作用,也不应该直接修改DOM。它的作用是描述组件的UI结构,而不是实际操作DOM。React负责将虚拟DOM的描述与实际DOM同步。
redux中同步action与异步action最大的区别是什么?
Redux中的同步action和异步action的最大区别在于它们处理动作(actions)的方式和触发时间:
同步Action:
-
同步action是指立即执行的操作,不涉及任何异步操作。
-
同步action的动作创建函数(action creator)会立即返回一个包含动作类型和数据的action对象,通常使用
dispatch函数触发。 -
同步action用于处理立即执行的操作,例如用户点击按钮、输入框变化等。
-
由于同步action是立即执行的,所以它们通常用于处理简单的状态变更,不需要等待异步操作的结果。
异步Action:
-
异步action是指涉及异步操作的动作,需要等待异步操作的结果,例如网络请求或定时任务。
-
异步action的动作创建函数通常会返回一个函数,而不是一个包含动作对象的函数。这个返回的函数通常接受
dispatch和getState作为参数,允许在异步操作完成后触发一个或多个同步action。 -
异步action用于处理需要等待异步操作结果的情况,例如从服务器获取数据后更新应用状态。
总之,同步action用于立即触发状态变更,而异步action用于处理需要等待异步操作结果的情况。在Redux中,通常使用异步action来处理网络请求、定时任务等涉及异步操作的情况,以确保应用程序状态的一致性。同步action通常用于处理用户的交互操作和状态变更,它们不需要等待异步结果。
说说你对redux中间件的理解?常用的中间件有哪些?实现原理?
Redux中间件是一种用于扩展Redux的功能的机制,它允许你在Redux的dispatch过程中添加自定义的逻辑。中间件在Redux应用中的常见用途包括异步操作、日志记录、路由导航、状态持久化等。通过中间件,你可以在action被派发到reducer之前或之后执行一些额外的操作,以满足不同的需求。
Redux中间件的主要原理是基于函数的洋葱模型(Onion Model),它允许你在Redux流程的不同阶段添加自定义逻辑,这些逻辑会按顺序执行。Redux中间件通常由一个函数构成,该函数返回一个函数,这个返回的函数接受store.dispatch和store.getState等参数,然后返回一个新的dispatch函数。这个新的dispatch函数可以拦截、修改、延迟或增强action派发的过程。
常用的Redux中间件有:
-
redux-thunk:允许你派发函数而不仅仅是普通的action对象,这使得处理异步操作变得容易。当你需要执行异步操作时,可以返回一个函数,该函数接收
dispatch和getState作为参数,然后可以在异步操作完成后再次派发action。 -
redux-saga:基于ES6生成器的中间件,用于处理复杂的异步操作、副作用和并发流。它允许你以声明性的方式管理和监视action的流,处理各种复杂的异步任务。
-
redux-logger:用于在控制台中记录Redux操作和状态的中间件,用于开发和调试过程。
-
redux-persist:用于将Redux状态持久化到本地存储,以便应用程序在重新加载时保持状态。
-
redux-observable:基于RxJS的中间件,用于处理异步操作和副作用。它允许你使用RxJS的强大功能来管理和监视action流。
Redux中间件的实现原理是基于函数的装饰器模式,它通过包装store.dispatch方法,来拦截和处理action。中间件的核心是一个函数,该函数接受store.dispatch作为参数,并返回一个新的函数,这个新函数会在派发action时执行额外的逻辑。这使得中间件可以在不改变Redux核心逻辑的情况下,添加各种自定义功能。
说说你对@reduxjs/toolkit的理解?和react-redux有什么区别?
@reduxjs/toolkit是一个Redux官方推荐的工具集,它的主要目的是简化和加速Redux开发流程,提供了一组工具和约定,以减少样板代码和提高开发效率。下面是我对@reduxjs/toolkit的理解以及它与react-redux之间的区别:
@reduxjs/toolkit的特点和理解:
-
Redux简化:
@reduxjs/toolkit减少了编写Redux的样板代码的工作,包括定义action和reducer,以及配置store。它提供了一个更简洁的方式来创建和组织Redux相关的代码。 -
包含Redux工具:
@reduxjs/toolkit内置了许多有用的Redux工具,如createSlice用于创建Redux模块、configureStore用于配置Redux store,以及createAsyncThunk用于处理异步操作。 -
不需要手动处理不变性:
@reduxjs/toolkit内部使用了Immer库,允许你编写可变的Redux reducer代码,而不需要手动处理深层复制和不变性。这简化了Reducer的编写。 -
默认配置:
@reduxjs/toolkit为你提供了一个合理的默认配置,减少了配置和样板代码的需要。你可以根据需要自定义配置。 -
强调最佳实践:
@reduxjs/toolkit鼓励使用最佳实践,如组织代码、分割reducers、使用异步action等。
区别:
-
@reduxjs/toolkit是Redux的辅助工具集,用于简化和加速Redux开发,但它仍然是Redux的一部分。它并不是独立于Redux的状态管理库。 -
react-redux是React应用程序中与Redux集成的库,它提供了React组件和Redux store之间的连接机制,允许你将Redux store中的状态传递给React组件,以及将Redux action派发给Redux store。react-redux是与React紧密集成的,而@reduxjs/toolkit与Redux本身更相关。 -
@reduxjs/toolkit通常用于简化Redux的配置和开发过程,而react-redux用于在React应用中连接React组件与Redux store。这两者通常一起使用,但它们有不同的目的和关注点。
React都有哪些hooks,如何使用?
1)useState:用于在函数组件中使用状态(state)。它返回一个数组,第一个元素是当前状态的值,第二个元素是更新状态的函数。可以通过调用这个函数来更新状态的值。
2)useEffect:用于在函数组件中执行副作用操作,例如网络请求、订阅事件等。它在组件渲染完成后执行,并且可以通过指定依赖项来控制何时执行或清理副作用。
3)useContext:用于在函数组件中使用上下文(context)。它接收一个上下文对象,并返回该上下文的当前值。
4)useRef:用于在函数组件中创建可变的引用。它返回一个可变的 ref 对象,可以将其与 DOM 元素或其他组件实例关联起来。
5)useMemo:用于在函数组件中进行记忆化计算。它接收一个函数和一个依赖数组,并返回函数的计算结果。只有在依赖项发生变化时,才会重新计算结果。
6)useCallback:用于在函数组件中创建记忆化的回调函数。它接收一个回调函数和一个依赖数组,并返回一个记忆化的回调函数。
7)useReducer:用于在函数组件中管理复杂的状态逻辑。它接收一个 reducer 函数和初始状态,并返回当前状态和 dispatch 函数,用于派发状态更新的操作。
8)useRef:用于在函数组件中创建可变的引用。它返回一个可变的 ref 对象,可以将其与 DOM 元素或其他组件实例关联起来。
说说你对受控组件和非受控组件的理解?应用场景?
受控组件和非受控组件是 React 中两种主要的表单组件设计模式。
受控组件是指受到 React 的控制,表单元素的值从 React 层传递到 DOM 中,并通过回调函数通知 React 进行任何状态的更改,从而保持组件状态和表单元素的状态同步。这样,React 是唯一具有表单中的数据源。要创建受控组件,必须为表单的值添加更改处理程序,并将表单的值绑定到 React 组件的状态。在受控组件中,表单数据始终保留在 React 组件的状态中,因此 React 能够控制表单的状态变化,数据以及更新操作。实现受控组件需要更多的代码,但可以更加准确地控制表单的行为和状态,从而提高应用程序的可维护性和可靠性。
非受控组件则不受 React 的控制,通过维护自己的状态和处理器,从 DOM 读取表单元素的值(可以使用 React 的 ref 属性来获取表单元素的引用)。非受控组件因为不依赖 React 的状态管理,所以通常代码量比受控组件更少,但是也意味着更难以预测或调试组件的状态;同时,非受控组件允许开发者以传统的 HTML 表单方式来完成设计,对于处理简单的表单非常方便,但处理复杂表单需要谨慎,因为需要手动处理表单状态以及实现验证、提交等操作。
一般来说,使用受控组件来处理表单数据,可以更好地控制表单的行为和状态,并通过渲染表单数据的方式使表单可预测、可靠。但是,如果表单较为简单且不需要过于精细的控制,或者由于特定的限制需要使用非受控组件,则可以使用非受控组件。总的来说,对于 React 开发人员而言,了解双方的优缺点并知道何时选择使用哪种类型的组件,对于编写更具条理和性能的代码是极为关键的。
重绘和回流(重排)是什么,如何避免?
重绘和回流是与网页性能和渲染相关的两个概念
重绘指的是当元素样式改变,但不影响其布局的情况下,浏览器重新绘制该元素的过程。例如,改变元素的背景颜色或字体颜色时会触发重绘。
回流指的是当页面布局发生变化导致需要重新计算元素的几何属性(如位置、大小等)并重新布局时的过程。例如,改变元素的宽度、高度、边距等会触发回流。
重绘和回流是耗费性能的操作,因为它们涉及到重新计算元素的样式和布局。大量的重绘和回流会降低网页的性能,导致页面卡顿和加载缓慢。
为了避免频繁的重绘和回流,可以采取以下一些优化措施:
-
使用 CSS3 的 transform 和 opacity 属性:这些属性可以使用 GPU 加速,减少重绘和回流的开销。
-
避免频繁地改变样式:如果需要对多个样式进行修改,尽量通过添加或删除 CSS 类来实现,而不是直接修改元素的样式。
-
在 DOM 元素之外进行操作:将要插入或修改的元素先脱离文档流,进行处理后再插入回文档流,这样可以减少回流次数。
-
批量更新样式:如果需要对多个元素进行样式修改,可以将这些修改操作放在一个 JavaScript 函数中,将多次修改合并为一次,减少重绘和回流的次数。
-
使用 documentFragment 进行批量 DOM 操作:将需要插入到页面中的元素先添加到 documentFragment 中,然后再一次性插入到页面中,避免频繁的回流。
-
使用 CSS3 动画代替 JavaScript 操作:CSS3 动画可以使用 GPU 加速,比使用 JavaScript 实现的动画效果更高效。
总的来说,避免频繁的修改样式和布局,尽量进行批量处理和合并操作,可以有效减少重绘和回流带来的性能问题,提升页面的渲染性能。
为什么 useState 返回的是数组而不是对象
useState 返回的是一个数组而不是对象,是为了保持与 React 的 Hooks API 设计的一致性。
Hooks 是在 React 16.8 版本引入的新特性,它可以让函数组件具有状态和其他 React 功能。为了能够在函数组件中使用状态,useState 是最常用的 Hook 之一。而返回数组的方式是为了简化使用,并且保持与其他 Hooks 的一致性。
返回一个数组有一些优点:
1. 索引的语义清晰:通过使用解构赋值将数组元素分配给具有可读名称的变量,可以直观地读取和修改状态。
2. 数组解构是一种常见的 JavaScript 语法:很多开发者熟悉使用数组进行解构操作,这样更加易于理解和实践。
3. 函数签名简单:useState 接收初始状态作为参数,并返回一个包含当前状态和状态更新函数的数组。这种方式既简洁又直观。
虽然返回数组而不是对象,但我们可以根据需要给数组中的元素取名,以使其具有更具描述性的语义。
需要注意的是,返回数组的方式可能不够直观,特别是当状态较多时,代码的可读性可能会受到一定的影响。在这种情况下,可以考虑使用 useContext 来共享对象状态,或者自定义钩子来实现更复杂的状态管理。
相关文章:
)
react中概念性总结(二)
目录 说说你对react的理解?有哪些特性? 说说Real diff算法是怎么运作的,从tree层到component层到element层分别讲解? 调和阶段setState干了什么? 说说redux的工作流程? 为什么react元素有一个$$type属…...

WPF自定义漂亮顶部工具栏 WPF自定义精致最大化关闭工具栏 wpf导航栏自定义 WPF快速开发工具栏
在WPF应用程序开发中,自定义一个漂亮的顶部工具栏具有多重关键作用,它不仅增强了用户体验,还提升了整体应用的专业性和易用性。以下是对这一功能的详细介绍: 首先,自定义顶部工具栏是用户界面设计的重要组成部分&…...

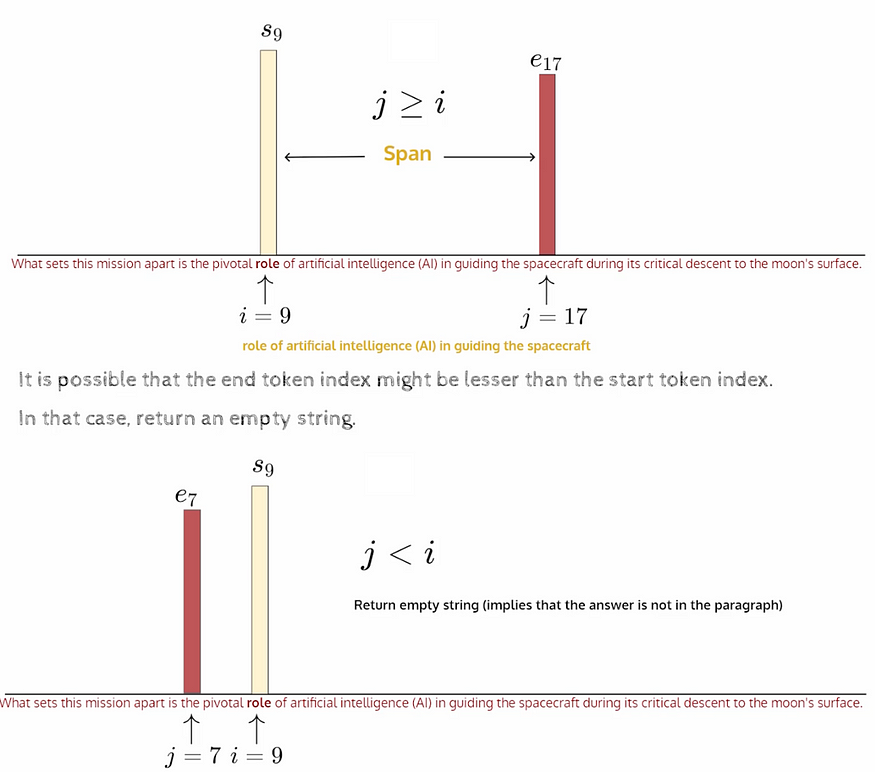
Transformer 的双向编码器表示 (BERT)
一、说明 本文介绍语言句法中,最可能的单词填空在self-attention的表现形式,以及内部原理的介绍。 二、关于本文概述 在我之前的博客中,我们研究了关于生成式预训练 Transformer 的完整概述,关于生成式预训练 Transformer (GPT) 的…...
关于LwRB环形缓冲区开源库的纯C++版本支持原子操作
1、LwRB环形缓冲区开源库: GitHub - MaJerle/lwrb: Lightweight generic ring buffer manager libraryLightweight generic ring buffer manager library. Contribute to MaJerle/lwrb development by creating an account on GitHub.https://github.com/MaJerle/l…...
微信小程序Canvas画布绘制图片、文字、矩形、(椭)圆、直线
获取CanvasRenderingContext2D 对象 .js onReady() {const query = wx.createSelectorQuery()query.select(#myCanvas).fields({ node: true, size: true }).exec((res) => {const canvas = res[0].nodeconst ctx = canvas.getContext(2d)canvas.width = res[0].width * d…...

Unity Editor实用功能:Hierarchy面板的对象上绘制按按钮并响应
目录 需求描述上代码打个赏吧 需求描述 现在有这样一个需求: 在Hierarchy面板的对象上绘制按钮点击按钮,弹出菜单再点击菜单项目响应自定义操作在这里的响应主要是复制对象层级路路径 看具体效果请看动图: 注: 核心是对Edito…...

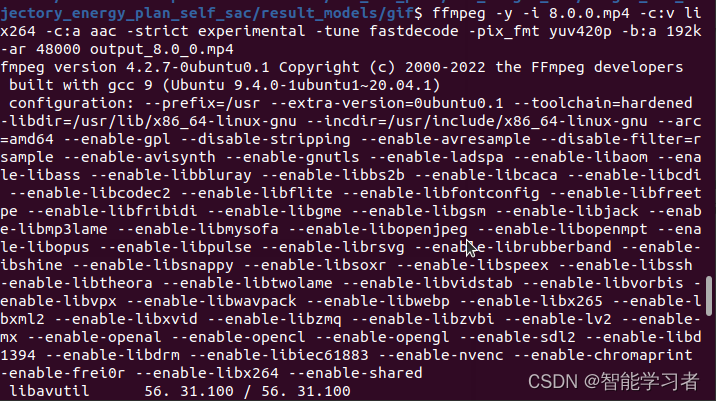
解决录制的 mp4 视频文件在 windows 无法播放的问题
解决录制的 mp4 视频文件在 windows 无法播放的问题 kazam 默认录制保存下来的 mp4 视频文件在 windows 中是无法直接使用的,这是由于视频编码方式的问题。解决办法: 首先安装 ffmeg 编码工具: sudo apt-get install ffmpeg 然后改变视频的…...

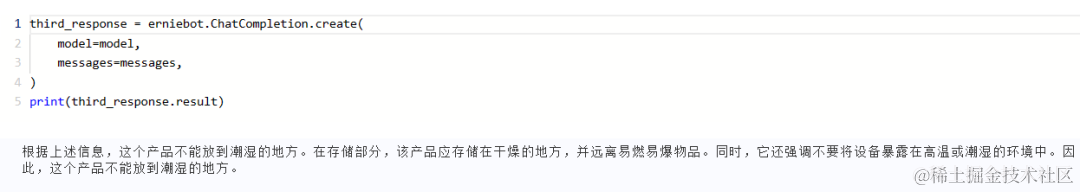
一键与图片对话!LLM实现图片关键信息提取与交互
本期文心开发者说邀请到飞桨开发者技术专家徐嘉祁,主要介绍了如何通过小模型与大模型的结合,解决数据分析中的问题。 项目背景 在智能涌现的大模型时代,越来越多的企业和研究机构开始探索如何利用大模型来提升工作效率,助力业务智…...

洛谷 P8833 [传智杯 #3 决赛] 课程 讲解
前言: 大家好! 我们又见面啦~~~ 对于我20多天没上号,深表歉意!! 希望大家给我的account点一个赞,加一个粉丝,谢谢! 也对CSDN的所有博主们送上衷心的祝福! 如有错误…...

中国IT产经新闻:新能源汽车发展前景与燃油车的利弊之争
随着科技的进步和环保意识的提高,新能源汽车在全球范围内逐渐受到重视。然而,在新能源汽车迅速发展的同时,燃油车仍然占据着主导地位。本文将从新能源与燃油车的利弊、新能源汽车的发展前景两个方面进行分析,以期为读者提供全面的…...

一、数据结构
一、 数组 1.1 数组 定义 遍历 // 遍历数组 传递指针 func traverse() {var b [...]int{1, 2, 3} //长度为3 元素为 1 2 3var ptr &b //ptr是指向数组的指针fmt.Println(b[0], b[1]) // 打印数组的前 2 个元素fmt.Println(ptr[0], ptr[1]) // 通…...

案例分享:各行业销售岗位的KPI指标制定分享
在当今竞争激烈的市场环境中,销售岗位的绩效考核至关重要。有效的绩效考核能帮助企业了解销售人员的业绩,激励他们提高效率,并确保销售战略的实现。关键绩效指标(KPI)作为绩效考核的核心,能精炼地反映销售人…...

【办公类-19-01】20240108图书统计登记表制作(23个班级)EXCEL复制表格并合并表格
背景需求: 制作一个EXCEL模板,每个班级的班主任统计 班级图书量(一个孩子10本,最多35个孩子350本) EXCEL模板 1.0版本: 将这个模板制作N份——每班一份 项目:班级图书统计表 核心:一个EXCEL模板批量生成…...

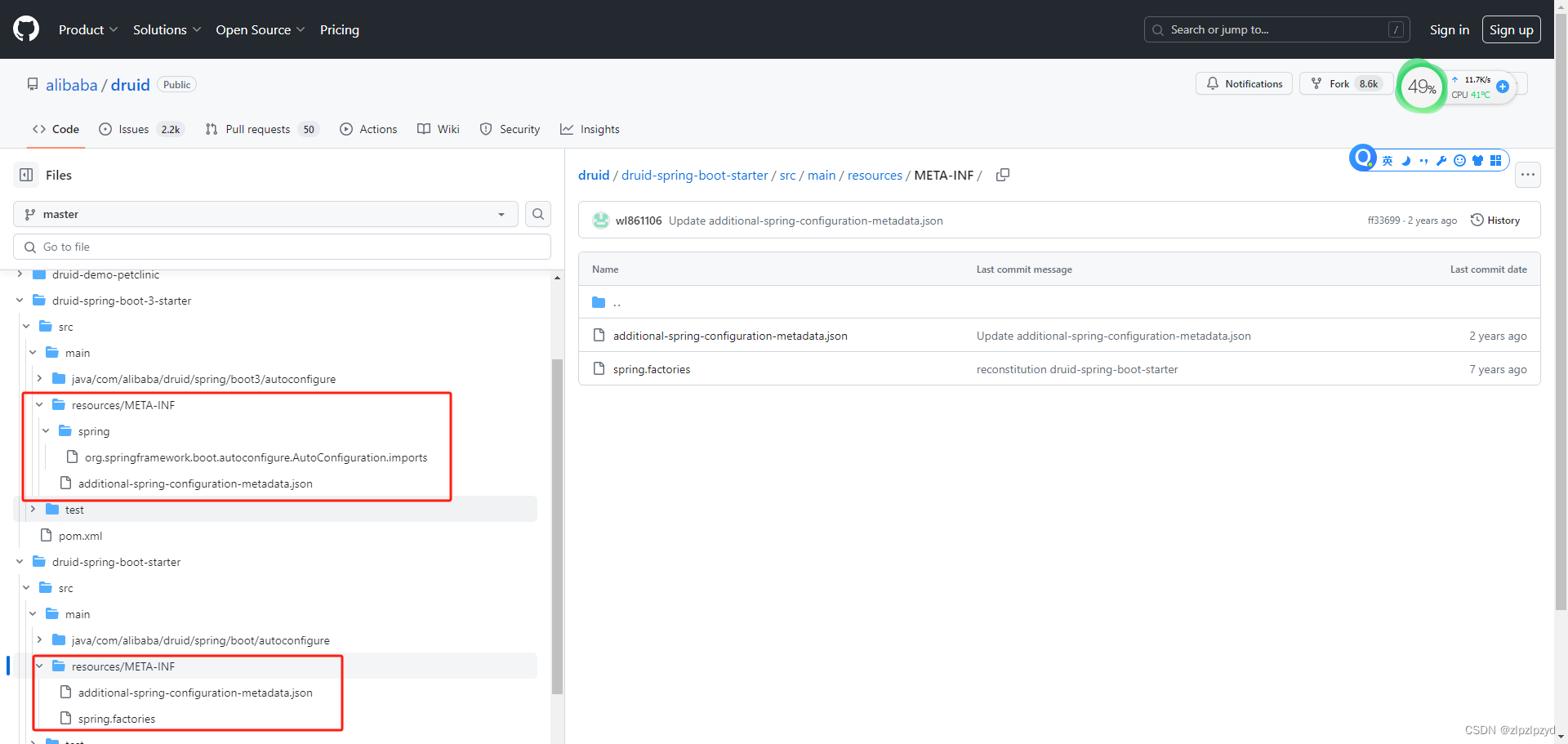
spring boot 2升级为spring boot 3中数据库连接池druid的问题
目录 ConfigurationClassPostProcessor ConfigurationClassBeanDefinitionReader MybatisPlusAutoConfiguration ConditionEvaluator OnBeanCondition 总结 近期给了一个任务,要求是对现有的 spring boot 2.x 项目进行升级,由于 spring boot 2.x 版…...

客服系统配置之Nginx处理静态资源和动态请求
Nginx直接处理静态资源,接口动态请求走反向代理到后端 这样可以减轻后端服务的压力 location / {try_files $uri kefu; }location kefu {# 这里是命名位置 kefu 的配置proxy_pass http://backend-server;# 其他反向代理的配置... }如果请求的是静态资源(…...

Golang 切片
前言 在Go语言中,切片是一个引用类型,它提供了对数组的动态窗口。切片并不存储任何数据,它只是描述了底层数组中的一个片段。切片的定义包括三个部分:指向数组的指针、切片的长度和切片的容量 基本使用 声明切片:声…...

防止公司办公终端文件数据 | 资料外泄,——自动智能透明加密防泄密软件系统
天锐绿盾公司电脑文件数据资料透明加密防泄密软件系统是一款专门用于保护企业电脑文件数据安全的软件系统。它采用透明加密技术,能够在不影响员工正常工作的情况下,对电脑上的文件数据进行自动加密,从而有效防止企业数据泄密。 PC端访问地址&…...

C#-枚举
枚举类型 (enum type) 是具有一组命名常量的独特的值类型。 下面的示例声明并使用一个名为 Color 的枚举类型,该枚举具有三个常量值 Red、Green 和 Blue: using System; using System;enum Color {Red,Green,Blue }class Test {static void PrintColor(…...

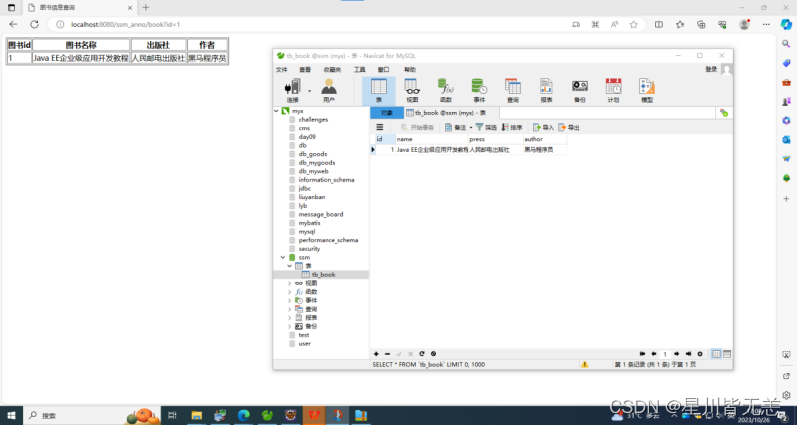
Java后端开发——SSM整合实验
文章目录 Java后端开发——SSM整合实验一、常用方式整合SSM框架二、纯注解方式整合SSM框架 Java后端开发——SSM整合实验 一、常用方式整合SSM框架 1.搭建数据库环境:MySQL数据库中创建一个名称为ssm的数据库,在该数据库中创建一个名称为tb_book的表 …...

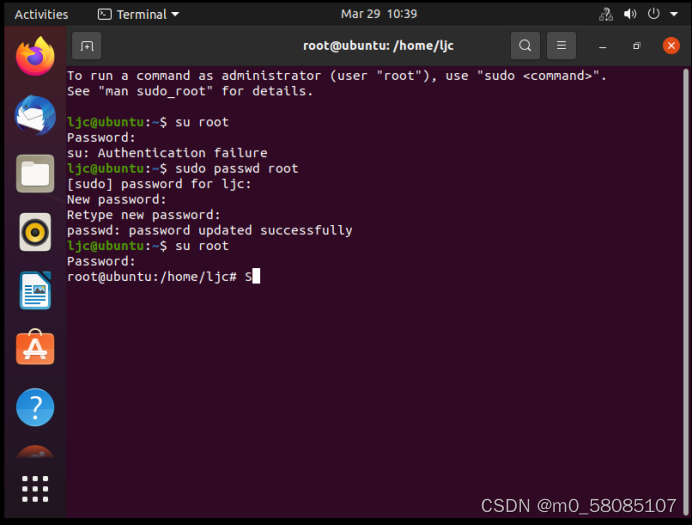
VMware虚拟机安装Ubuntu
准备:Ubuntu的镜像文件,VMware,手. 1.新建虚拟机,选择自定义,下一步。 2.硬件兼容性,选择Workstation 16.x,下一步。 3.选择安装程序光盘映像文件,路径为映像文件所在文件夹,下一步。 4. 创建用户和设置密…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...
