BOM简介
1.1 常用的键盘事件
1.1.1 键盘事件
| 键盘事件 | 触发条件 |
|---|---|
| onkeydown | 按键被按下时触发 |
| onkeypress | 按键被按下时触发 |
| onkeyup | 按键被松开时触发 |
注意:addEventListener事件不需要加on
<script>//1. keydown 按键按下的时候触发,按任意键都触发,也可以识别功能键 如ctrl,shift,左右箭头等document.addEventListener('keydown', function () {console.log('我按下了down');})//2. keypress 按键按下的时候触发, 按任意键都触发,但不识别功能键 如ctrl,shift,左右箭头等document.addEventListener('keypress', function () {console.log('我按下了press');})//3. keyup 按键弹起的时候触发,按任意键都触发,也可以识别功能键 如ctrl,shift,左右箭头等document.addEventListener('keyup', function () {console.log('我弹起了');})
</script>1.1.2 键盘事件对象
使用keyCode属性判断用户按下哪个键
| 键盘事件对象<属性> | 说明 |
|---|---|
| keyCode | 返回该键的ASCII值 |
注意:
-
onkeydown和onkeyup 不区分字符大小写,onkeypress区分字符大小写
<script>document.addEventListener('keyup', function (e) {console.log(e.keyCode);//keyup和keydown事件不区分字母大小写 a 和 A 得到的ASCII值是65if (e.keyCode == 65) {console.log('用户按下了a/A键');}});document.addEventListener('keydown', function (e) {//keyup和keydown事件不区分字母大小写 a 和 A 得到的ASCII值是65if (e.keyCode == 65) {console.log('用户按下了a/A键');}});document.addEventListener('keypress', function (e) {//keypress事件区分字母大小写 (a 97和A 65)if (e.keyCode == 65) {console.log('用户按下了A键');}if (e.keyCode == 97) {console.log('用户按下了a键');}});
</script>1.2 BOM
1.2.1 什么是BOM
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window。
BOM 由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。
BOM 缺乏标准,JavaScript 语法的标准化组织是 ECMA,DOM 的标准化组织是 W3C。
| DOM | BOM |
|---|---|
| 文档对象模型 | 浏览器对象模型 |
| DOM把文档看作一个对象 | BOM把浏览器当作一个对象 |
| DOM顶层对象是document | BOM顶层对象是window |
| DOM学习的是如何操作页面的元素 | BOM学习的是浏览器窗口交互的的对象 |
| DOM是W3C标准规范 | BOM是浏览器厂商在各自浏览器上定义的,兼容性差 |
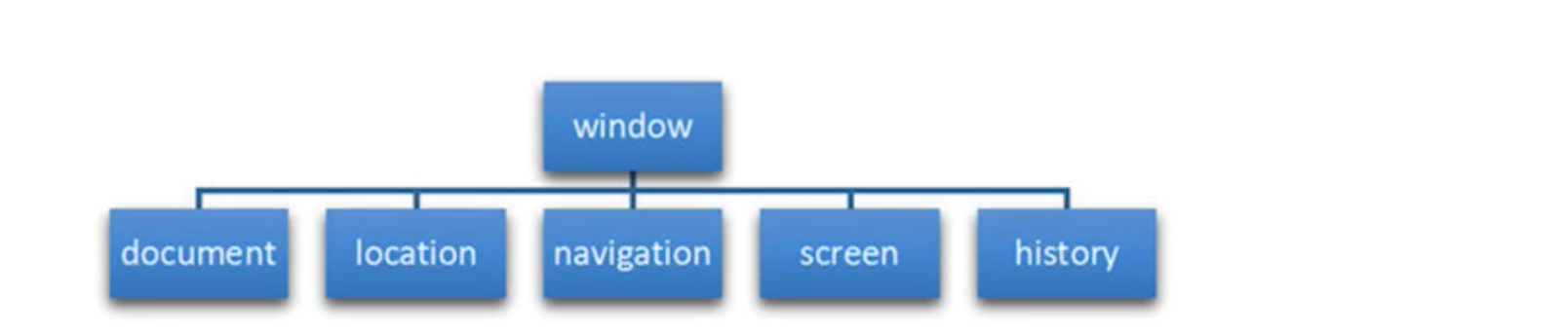
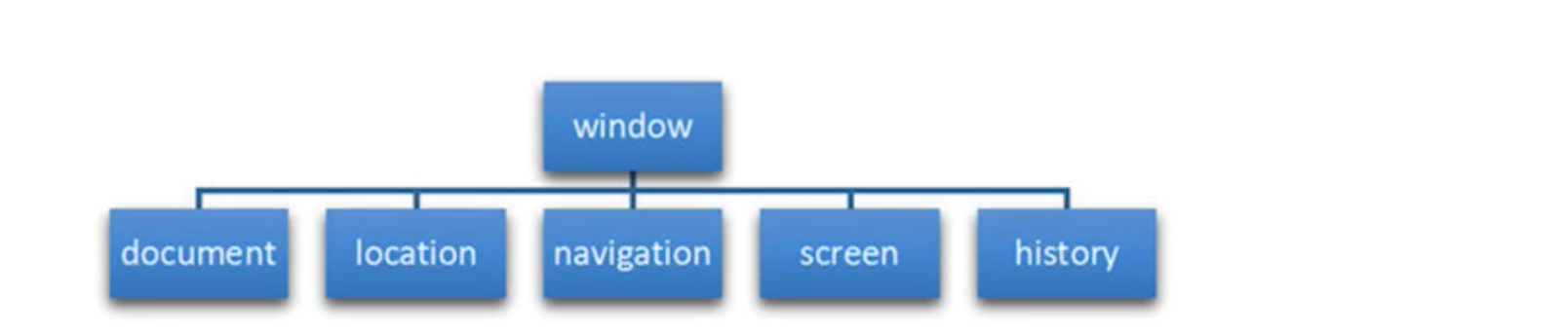
1.2.2 BOM的构成
BOM 比 DOM 更大,它包含 DOM。

1.2.3 window
-
window对象是浏览器的顶级对象
-
它是JS访问浏览器窗口的一个接口
-
它是一个全局对象,之前学过的alert()、prompt()、log();等都属于window
<script>window.console.log("未来");window.alert('666');window.prompt("请输入");window.confirm('正确吗');var age = 23;console.log(window.age)</script>1.2.4 window对象常见事件
窗口/页面加载事件
第1种
-
window.onload 是窗口 (页面)的加载事件,当文档内容完全加载完成会触发该事件(包括图像、CSS、JS 文件等)就调用的处理函数。
可以认为是同步的。
-
语法:
-
window.onload = function( ){ }
-
window.addEventListener("load",function( ){ });
-
-
注意:
-
window.onload可以把JS代码写到页面元素的上方,因为onload是等页面所有内容加载完才回去执行处理函数
-
第2种
-
DOMContentLoaded 事件触发时,仅当DOM元素结构加载完成执行,不包括CSS,JS,图像等等。
-
语法
-
document.addEventListener('DOMContentLoaded',function(){ });
-
-
注意:
-
如果页面的图片很多的话, 从用户访问到onload触发可能需要较长的时间, 交互效果就不能实现,必然影响用户的体验,
-
此时用 DOMContentLoaded 事件比较合适,可以认为DOMContentLoaded是异步的
-
<head><meta charset="UTF-8"><script>window.onload = function () {var btn = document.querySelector('button');btn.onclick = function () {alert("button1");}}window.addEventListener('load', function () {var btn = document.querySelector('button');btn.onclick = function () {alert("button2");}})window.addEventListener('DOMContentLoaded', function () {var btn = document.querySelector('button');btn.onclick = function () {alert("button3");}})</script>
</head><body><button>按钮</button>
</body>
</html>调整窗口大小事件
-
window.onresize 是调整窗口大小加载事件, 当触发时就调用的处理函数。
-
语法:
-
window.onresize = function(){}
-
window.addEventListener('resize', function() { } )
-
-
注意:
-
只要窗口大小发生像素变化,就会触发这个事件。
-
我们经常利用这个事件完成响应式布局。 window.innerWidth 当前屏幕的宽度
-
<body><div></div><script>var div = document.querySelector('div');window.addEventListener('resize', function () {console.log(window.innerWidth);if (window.innerWidth > 1000) {div.style.width = '800px';} else {div.style.width = '600px';}})</script>
</body>1.2.5 定时器
-
setTimeout()
-
setInterval()
setTimeout() 炸弹定时器
-
开启定时器,时间到了就执行,只执行一次。
-
语法:
-
window.setTimeout( function( ){ },[延迟毫秒数])
-
-
注意:
-
window可以省略
-
延迟毫秒数默认是0,如果写必须是毫秒
-
普通函数是按照代码顺序直接调用。
回调,就是回头调用的意思。上一件事干完,再回头再调用这个函数。
例如:定时器中的调用函数,事件处理函数,也是回调函数。
<script>// setTimeout 只是执行一次的定时器// 1. 执行函数是匿名函数,// window.setTimeout(function () {// alert('💣爆炸了!');// }, 2000);// 2. 执行函数是命名函数// window.setTimeout(fn, 2000);// function fn() {// alert('💣爆炸了!');// }//3.使用较少,平时不推荐,但是如果需要传参可以使用setTimeout('fn(2)', 2000);function fn(n) {alert(n + 's时间到了');}</script>停止定时器
-
clearTimeout()方法取消了先前通过setTimeout()建立的定时器
-
语法:
-
window.clearTimeout(timeoutID)
-
-
注意:
-
window可以省略
-
创建定时器时候用添加一个标识符
-
timeoutID是定时器标识符
-
<body><button>点击停止定时器</button><script>var timeoutID = setTimeout(function () {alert('💣爆炸了!');}, 3000);var btn = document.querySelector('button');btn.onclick = function () {// 清除对应的定时器任务window.clearTimeout(timeoutID);};</script>
</body>setInterval() 闹钟定时器
-
该方法重复调用一个函数,每隔指定时间就工作一次。
-
语法:
-
window.setInterval(function( ) { }, [间隔毫秒数] )
-
-
注意:
-
window可以省略
-
默认间隔时间是0,如果写就必须是毫秒
-
<script>// 他与闹钟定时的唯一区别就是可以执行多次!window.setInterval(function () {console.log('我很帅!');}, 1000);</script>停止定时器
-
clearInteval()方法取消了先前通过clearInteval()建立的定时器
-
语法:
-
window.clearInterval(intervalID);
-
-
注意:
-
window可以省略
-
intervalID就是定时器的标识符
-
<body><button class="begin">开启定时器</button><button class="stop">停止定时器</button><script>var timeId = null;var begin = document.querySelector('.begin');var stop = document.querySelector('.stop');begin.onclick = function () {timeId = setInterval(function () {console.log('开始工作');}, 1000);};stop.onclick = function () {clearInterval(timeId);};</script>
</body>定时器叠加问题
如果一直点击定时器,会发现无法关闭定时器
<body><button class="begin">开启定时器</button><button class="stop">停止定时器</button><script>var timeId = null;var isExit = false;var begin = document.querySelector('.begin');var stop = document.querySelector('.stop');// 开关灯 布尔值来控制定时器叠加问题begin.onclick = function () {if (isExit == false) {isExit = true;timeId = setInterval(function () {console.log('开始工作');}, 1000);}};stop.onclick = function () {if (isExit == true) {isExit = falseclearInterval(timeId);}};</script>
</body>1.2.6 this指向问题
-
this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,
-
一般情况下this的最终指向的是那个调用它的对象。
现阶段,我们先了解一下几个this指向
-
全局作用域或者普通函数中this指向全局对象window(注意定时器里面的this指向window)
-
方法调用中谁调用this指向谁
-
构造函数中this指向构造函数的实例
<body><button>点击</button><script>// this 指向问题 一般情况下this的最终指向的是那个调用它的对象// 1. 全局作用域或者普通函数中this指向全局对象window( 注意定时器里面的this指向window)// window.console.log(this);//这里this指向window// function fn() {// console.log(this);//这里this指向window// }// window.fn();// 2. 方法调用中谁调用this指向谁// var o = {// name: 'zs',// sayHi: function () {// console.log(this); // this指向的是 o 这个对象// }// };// o.sayHi();// 3. 事件注册中this指向事件源// var btn = document.querySelector('button');// btn.onclick = function () {// console.log(this); // this指向的是btn这个按钮对象// };//4. 构造函数中this指向构造函数的实例// function Fun(name) {// this.name = name// console.log(this); // this 指向的是fun 实例对象// }// var fun = new Fun("zs");// var fun1 = new Fun("lisi");// 5.在定时器中this指向window// window.setInterval(function () {// console.log(this);// }, 1000);// 6.自调用函数中this指向? window(function (n) {console.log(n);console.log(this);})(5)</script>
</body>1.2.7 location对象
什么是 location 对象
window对象给我们提供了一个location属性,用于获取或设置窗体的URL,并可以解析URL
URL
-
统一资源定位符,是互联网上标准资源的地址,互联网上的每个文件都有一个唯一的URL
-
语法:127.0.0.1
-
Request URL: 协议://主机:端口/路径?参数1=值1 & 参数2 =值2
-
http://localhost:19002/v2/goodstype/listByPage?page=1&rows=10
组成 说明 protocol http协议 http host 主机,域名 localhost port 端口 19002 path 接口路径,由多个/组成 v2/goodstype/listByPage params 参数,用&分隔 page=1&rows=10
-
location 对象的属性
| location对象属性 | 返回值 |
|---|---|
| location.href | 获取整个URL |
| location.search | 返回参数 |
| location.pathname | 返回路径 |
| location.host | 返回主机 |
| location.port | 返回端口号 |
重点掌握href和search
1.3 JS执行机制
1.3.1 JS 是单线程
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。如果前一个任务耗时很长,后一个任务就不得不一直等着。
这样所导致的问题是: 如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
1.3.2 同步任务和异步任务
同步
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。比如做饭的同步做法:我们要烧水煮饭,等水开了(10分钟之后),再去切菜,炒菜。
异步
你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事情。比如做饭的异步做法,我们在烧水的同时,利用这10分钟,去切菜,炒菜。
JS中所有任务可以分成两种,一种是同步任务(synchronous),另一种是异步任务(asynchronous)。
同步任务指的是:
在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务;
异步任务指的是:
不进入主线程、而进入”任务队列”的任务,当主线程中的任务运行完了,才会从”任务队列”取出异步任务放入主线程执行。
相关文章:

BOM简介
1.1 常用的键盘事件 1.1.1 键盘事件 键盘事件触发条件onkeydown按键被按下时触发onkeypress按键被按下时触发onkeyup按键被松开时触发 注意:addEventListener事件不需要加on <script>//1. keydown 按键按下的时候触发,按任意键都触发,也可以识…...

Java中的集合框架
概念与作用 集合概念 现实生活中:很多事物凑在一起 数学中的集合:具有共同属性的事物的总体 java中的集合类:是一种工具类,就像是容器,储存任意数量的具有共同属性的对象 在编程时,常常需要集中存放多个…...

Rustdesk打开Win10 下客户端下面服务不会自启,显示服务未运行
环境: Rustdesk1.19 问题描述: Rustdesk打开Win10 下客户端下面服务不会自启,显示服务未运行 解决方案: 1.查看源代码 pub async fn start_all() {crate::hbbs_http::sync::start();let mut nat_tested = false;check_zombie()...

【SPDK】【NoF】使用SPDK部署NVMe over TCP
SPDK NVMe over Fabrics Target是一个用户空间应用程序,通过以太网,Infiniband或光纤通道等结构呈现块设备,SPDK目前支持RDMA和TCP传输。 本文将在已经编译好SPDK的基础上演示如何使用SPDK搭建NVMe over TCP,前提是您已经将一块NVMe硬盘挂载…...

Spring boot 3 集成rocketmq-spring-boot-starter解决版本不一致问题
安装RocketMQ根据上篇文章使用Docker安装RocketMQ并启动之后,有个隐患详情见下文 Spring Boot集成 <dependency><groupId>org.apache.rocketmq</groupId><artifactId>rocketmq-spring-boot-starter</artifactId><version>2.2…...
--获取某度热榜)
python爬虫实战(6)--获取某度热榜
1. 项目描述 需要用到的类库 pip install requests pip install beautifulsoup4 pip install pandas pip install openpyxl然后,我们来编写python脚本,并引入需要的库: import requests from bs4 import BeautifulSoup import pandas as p…...

十三、K8S之亲和性
亲和性 一、概念 在K8S中,亲和性(Affinity)用来定义Pod与节点关系的概念,亲和性通过指定标签选择器和拓扑域约束来决定 Pod 应该调度到哪些节点上。与污点相反,它主要是尽量往某节点靠。 亲和性是 Kubernetes 中非常…...

对于网关的理解-Gateway
因为在使用微服务的时候,会有多端请求。会产生以下问题: 1.客户端需要记住每一个微服务的url 2.主机端口也会直接暴露 3.每一个微服务都需要认证 4.存在跨域问题 所以网关可以解决统一访问、隐藏真实的服务器地址、网关进行统一认证、解决跨域问题、…...

win10 - Snipaste截图工具的使用
win10 - Snipaste截图工具的使用 Step 1:下载 下载链接 提取码:wuv2 Step 2:直接解压可用 找到解压好的目录,并双击exe文件即可 Step 3:设置开机启动 在电脑右下角找到snipaste图标,右键,找…...

Selenium 学习(0.19)——软件测试之基本路径测试法——拓展案例
1、案例 请使用基本路径法为变量year设计测试用例,year的取值范围是1000<year<2001。代码如下: 2、步骤 先画控制流程图 再转化为控制流图(标出节点) V(G) 总区域数 4 V(G) E - N 2 (边数 - 节点数 2…...

工作记录-------正则表达式---小白也能看懂
什么是正则表达式 正则表达式是一种强大的工具,用于匹配和识别文本模式。 下面是一个基本的介绍: ^ 和 $: 这些是锚定字符,分别匹配字符串的开头和结尾。例如,^Hello匹配以 “Hello” 开头的字符串,end$匹配以 “en…...

C3-1.3.1 无监督学习——异常检测
C3-1.3.1 无监督学习——异常检测 1、举例:异常值检测示例——密度评估法 1.1 举一个例子 这里做的是 查看飞机发动机 异常检测: 左侧:X1 ,X2 … 是 可能会影响发动机状态的特征右侧: Dataset:训练数据集New engine…...

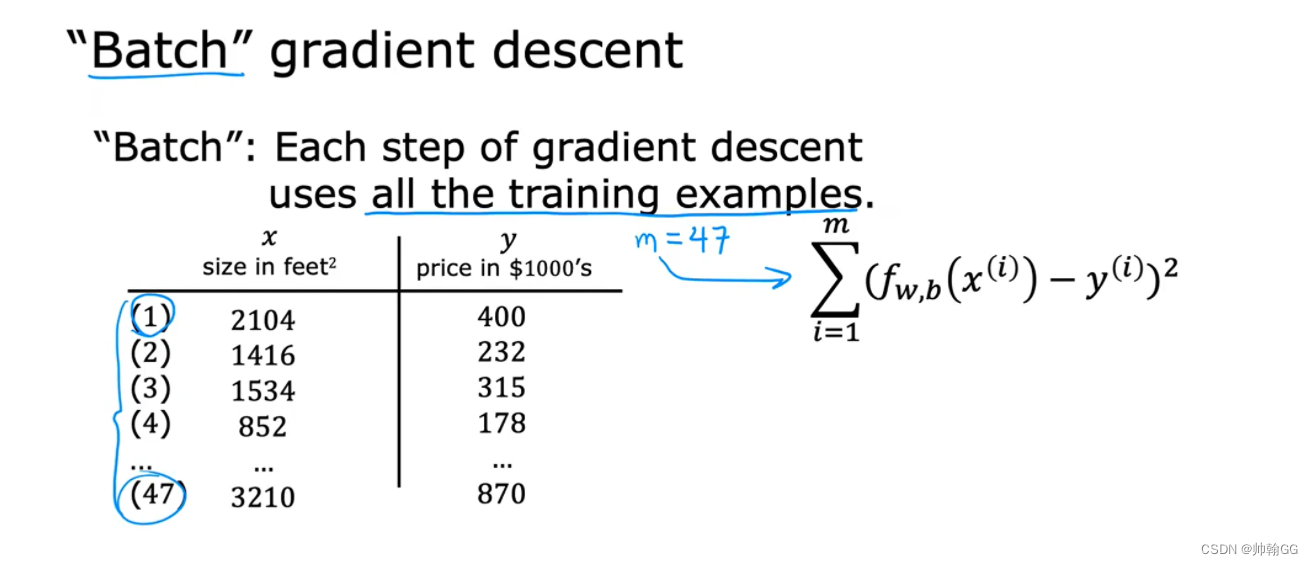
1.4.1机器学习——梯度下降+α学习率大小判定
1.4.1梯度下降 4.1、梯度下降的概念 ※【总结一句话】:系统通过自动的调节参数w和b的值,得到最小的损失函数值J。 如下:是梯度下降的概念图。 我们有一个损失函数 J(w,b),包含两个参数w和b(你可以想象成J(w,b) w*x…...

在IntelliJ IDEA中,.idea文件是什么,可以删除吗
相信有很多小伙伴,在用idea写java代码的时候,创建工程总是会出现.idea文件,该文件也从来没去打开使用过,那么它在我们项目里面,扮演什么角色,到底能不能删除它呢? 1、它是什么?有什么…...

【Spring Cloud】Gateway组件的三种使用方式
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的专栏《Spring Cloud》。🎯🎯 &am…...

对象的复制
方式一:sv 的new函数 trans tr1,tr2; malbox.get(tr2); tr1 new tr2;//仅用于浅拷贝,拷贝后tr1,tr2为两个独立的对象方式二:uvm 域的自动化常用函数:copy / clone / 使用前提: 1. 函数都可用于uvm_object类型&…...

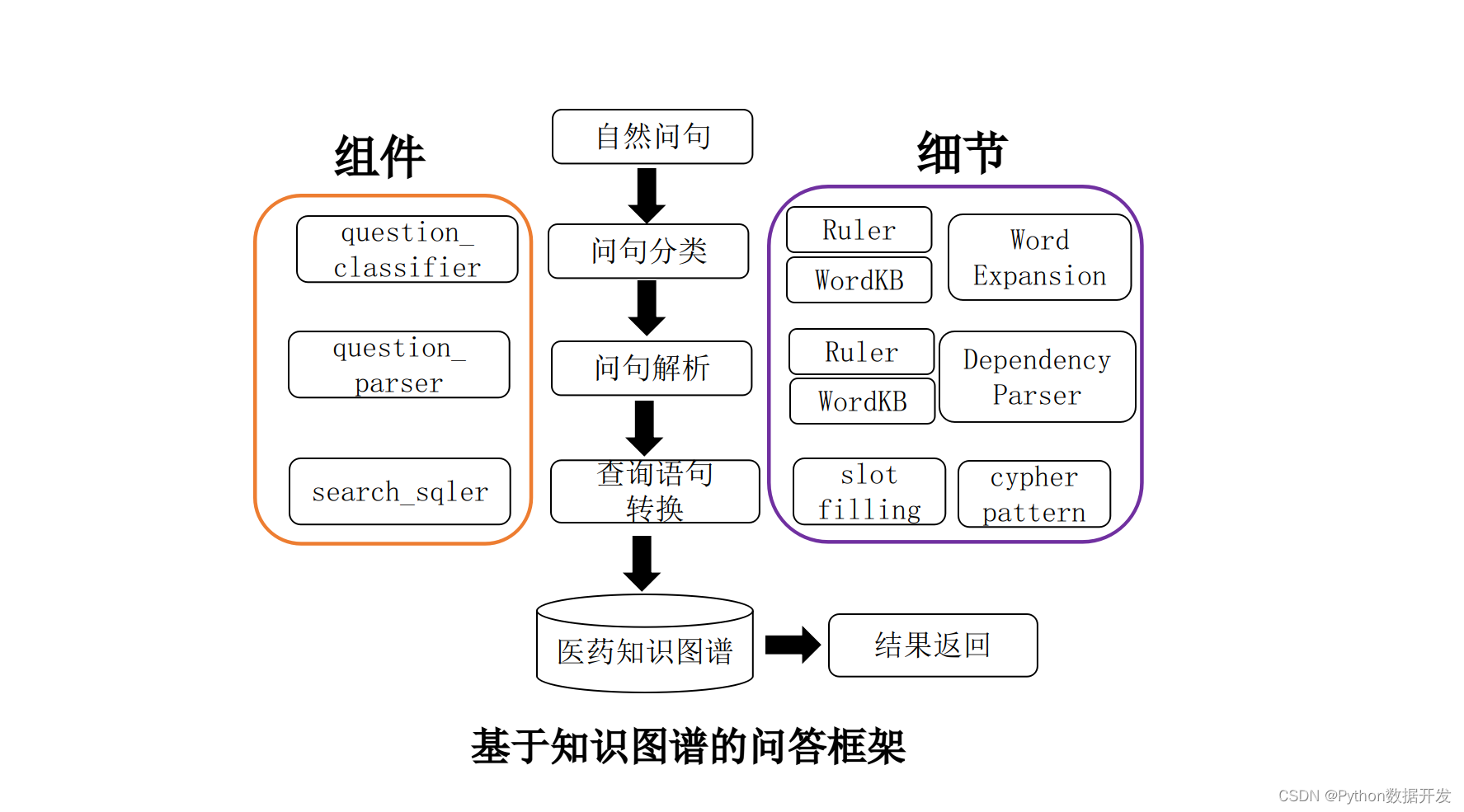
基于 Python+Neo4j+医药数据,构建了一个知识图谱的自动问答系统
知识图谱是目前自然语言处理的一个热门方向。目前知识图谱在各个领域全面开花,如教育、医疗、司法、金融等。 本项目立足医药领域,以垂直型医药网站为数据来源,以疾病为核心,构建起一个包含7类规模为4.4万的知识实体,…...

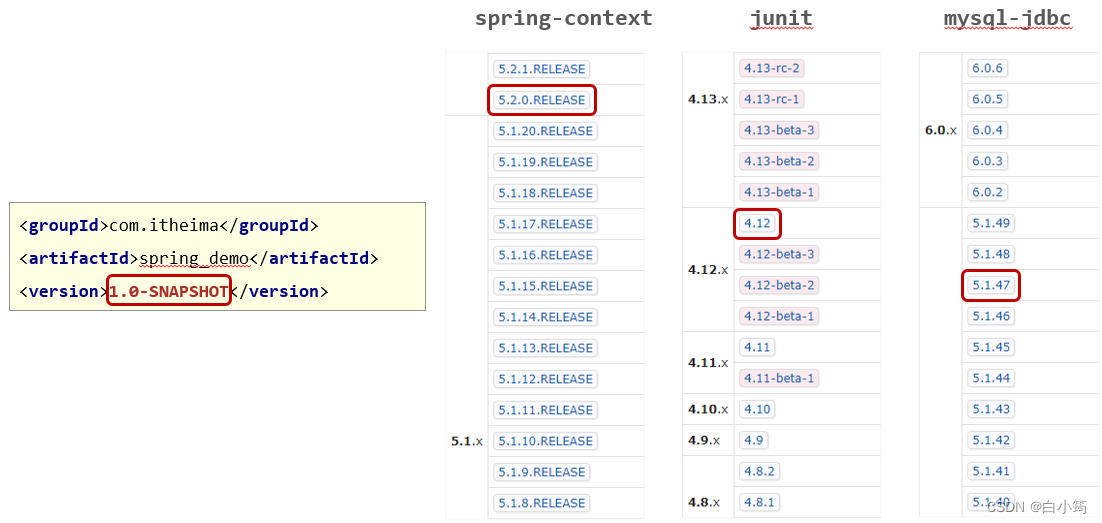
Maven之属性管理
1.属性管理 1.1 属性配置与使用 ①:定义属性 <!--定义自定义属性--> <properties><spring.version>5.2.10.RELEASE</spring.version> </properties>②:引用属性 <dependency><groupId>org.springframewor…...

快乐学Python,数据分析之获取数据方法「公开数据或爬虫」
学习Python数据分析,第一步是先获取数据,为什么说数据获取是数据分析的第一步呢,显而易见:数据分析,得先有数据,才能分析。 作为个人来说,如何获取用于分析的数据集呢? 1、获取现成…...

前端常用的设计模式
设计模式:是一种抽象的编程思想,并不局限于某一特定的编程语言,而是在许多语言之间是相通的;它是软件设计中常见的问题的通用、可反复使用、多少人知晓的一种解决方案或者模板。一般对与从事过面向对象编程的人来说会更熟悉一些。…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...
