vsCode输出控制台中文乱码解决
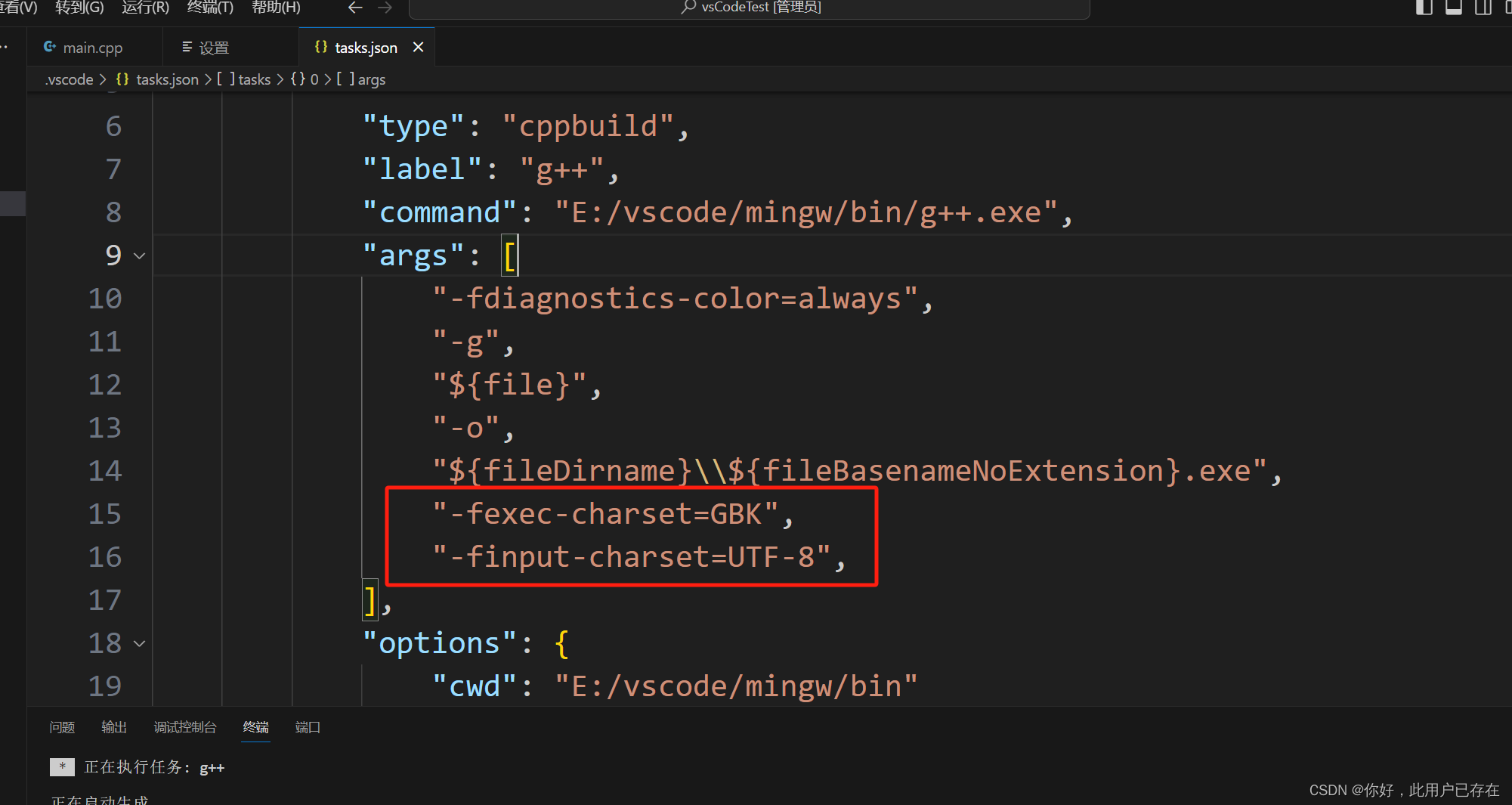
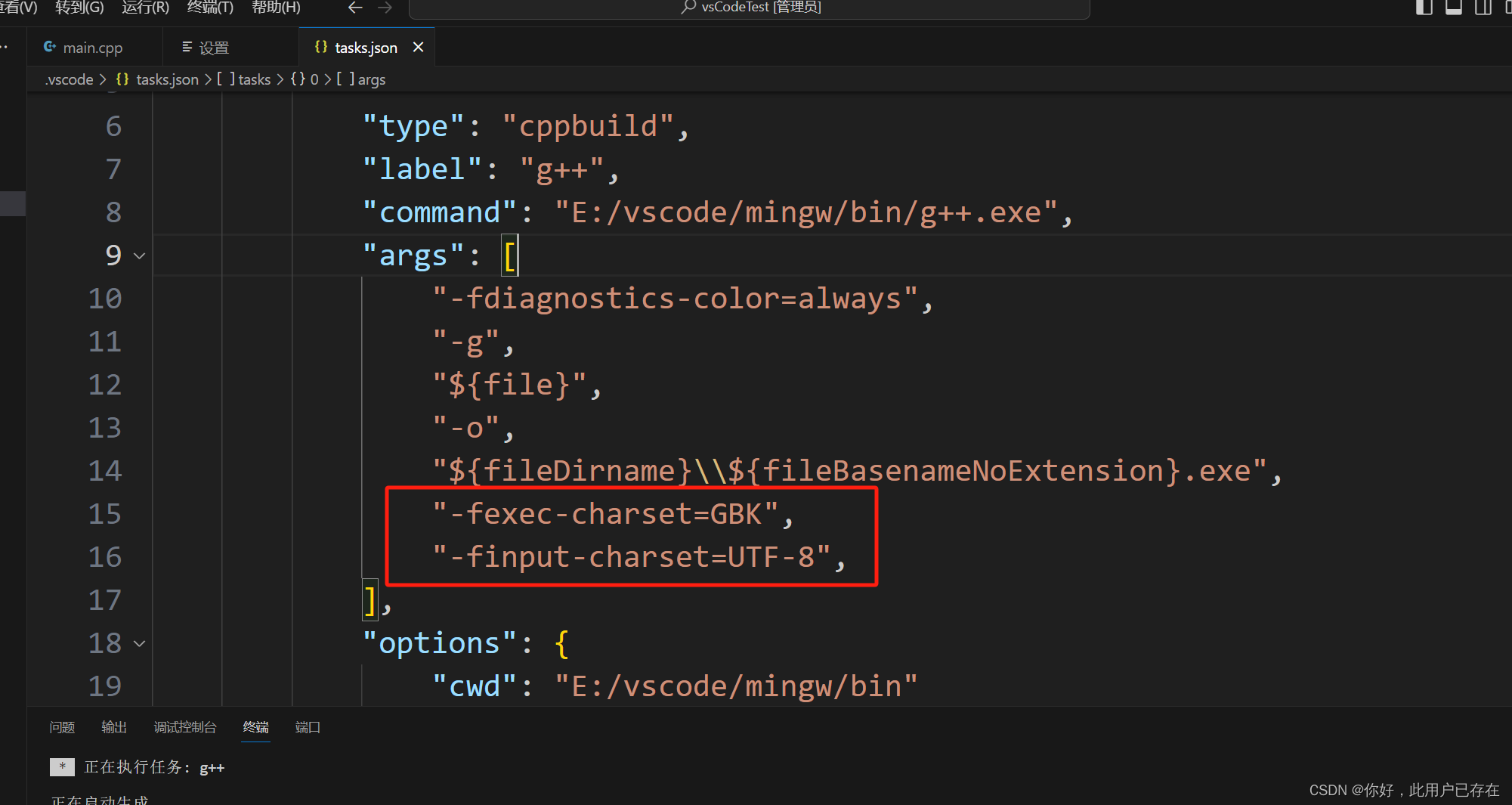
在tasks.json里的args中添加
"-fexec-charset=GBK", // 处理mingw中文编码问题
"-finput-charset=UTF-8",// 处理mingw中文编码问题
相关文章:

vsCode输出控制台中文乱码解决
在tasks.json里的args中添加 "-fexec-charsetGBK", // 处理mingw中文编码问题 "-finput-charsetUTF-8",// 处理mingw中文编码问题...

「服务器」4.新手小白如何安装服务器环境-宝塔
刚开始初始化好的服务器,使用了阿里云客户端,看着网络脚本乱装,后来决定宝塔环境发现有重复的环境,遂决定重新初始化一下,然后重头干起。 重置服务器 将服务器关闭运行状态后,点击重新初始化云盘即可重新初…...

Docker安装MySql详细步骤
1、新建挂载目录 首先进入安装mysql的目录,没有就自行创建 mkdir -p /usr/local/docker/mysql-docker cd /usr/local/docker/mysql-docker 接着挂载目录 # 选择自己的软件安装目录,新建挂载文件目录 mkdir -p data logs mysql-files conf # 赋予权限…...

【微服务合集】
文章目录 MyBatisPlusMyBatisPlus 注解WrapperMybatisPlus批量插入(saveBatch)MyBatisPlus 分页插件 DockerDockerfileDocker网络Docker部署项目 黑马微服务文档尚硅谷SpringBoot2尚硅谷SpringBoot3 MyBatisPlus MyBatisPlus 注解 TableName TableId TableField MyBatisPlu…...

Hadoop之mapreduce参数大全-2
25.指定在Reduce任务在shuffle阶段的fetch操作中重试的超时时间 mapreduce.reduce.shuffle.fetch.retry.timeout-ms是Apache Hadoop MapReduce任务配置中的一个属性,用于指定在Reduce任务在shuffle阶段的fetch操作中重试的超时时间(以毫秒为单位&#x…...
)
目标检测YOLO实战应用案例100讲-基于图像增强的鸟类目标检测(续)
目录 SRGAN网络模型改进研究 3.1 SRGAN超分辨率模型 3.1.1 SRGAN网络结构 3.1.2 SRGAN的损失函数...

MYSQL分表容量预估:简明指南
随着数据量的日益增长,分表技术成为优化mysql数据库性能的重要策略。本文介绍一种简明有效的预估分表容量大小的方法,帮助开发者和数据库管理员进行有效的资源规划。 背景 在处理大规模数据时,为了优化性能和管理便利,常常采用分…...

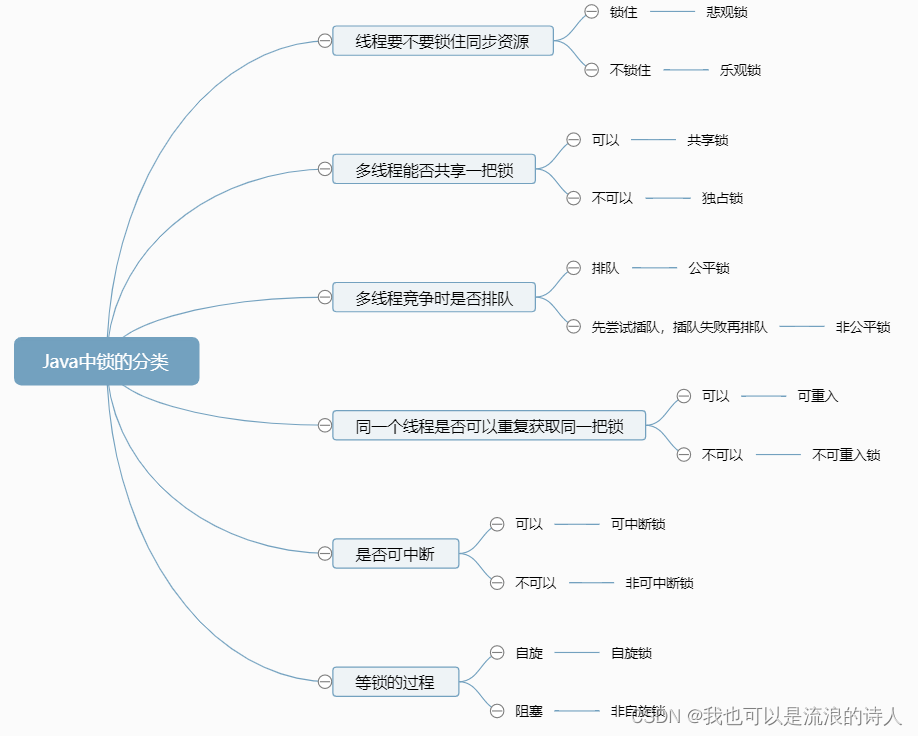
面试宝典进阶之Java线程面试题
T1、【初级】线程和进程有什么区别? (1)线程是CPU调度的最小单位,进程是计算分配资源的最小单位。 (2)一个进程至少要有一个线程。 (3)进程之间的内存是隔离的,而同一个…...

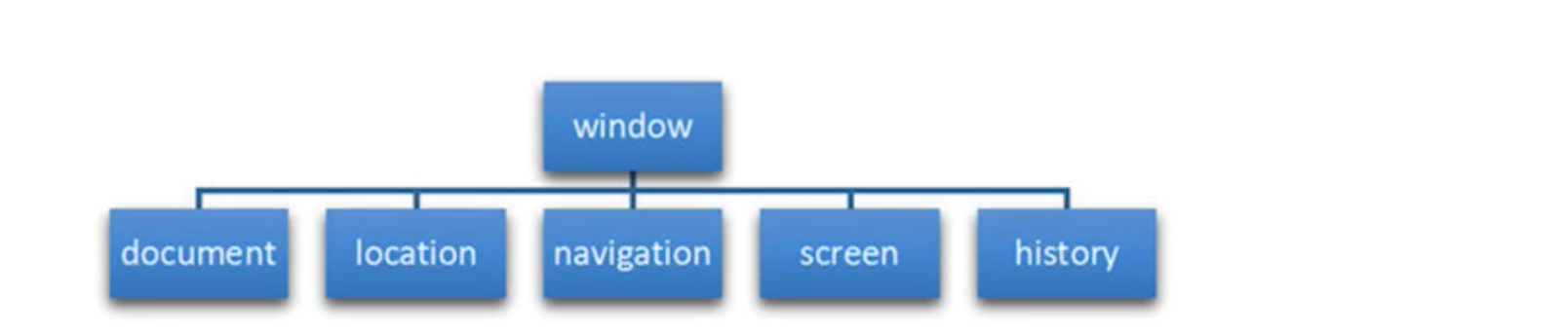
BOM简介
1.1 常用的键盘事件 1.1.1 键盘事件 键盘事件触发条件onkeydown按键被按下时触发onkeypress按键被按下时触发onkeyup按键被松开时触发 注意:addEventListener事件不需要加on <script>//1. keydown 按键按下的时候触发,按任意键都触发,也可以识…...

Java中的集合框架
概念与作用 集合概念 现实生活中:很多事物凑在一起 数学中的集合:具有共同属性的事物的总体 java中的集合类:是一种工具类,就像是容器,储存任意数量的具有共同属性的对象 在编程时,常常需要集中存放多个…...

Rustdesk打开Win10 下客户端下面服务不会自启,显示服务未运行
环境: Rustdesk1.19 问题描述: Rustdesk打开Win10 下客户端下面服务不会自启,显示服务未运行 解决方案: 1.查看源代码 pub async fn start_all() {crate::hbbs_http::sync::start();let mut nat_tested = false;check_zombie()...

【SPDK】【NoF】使用SPDK部署NVMe over TCP
SPDK NVMe over Fabrics Target是一个用户空间应用程序,通过以太网,Infiniband或光纤通道等结构呈现块设备,SPDK目前支持RDMA和TCP传输。 本文将在已经编译好SPDK的基础上演示如何使用SPDK搭建NVMe over TCP,前提是您已经将一块NVMe硬盘挂载…...

Spring boot 3 集成rocketmq-spring-boot-starter解决版本不一致问题
安装RocketMQ根据上篇文章使用Docker安装RocketMQ并启动之后,有个隐患详情见下文 Spring Boot集成 <dependency><groupId>org.apache.rocketmq</groupId><artifactId>rocketmq-spring-boot-starter</artifactId><version>2.2…...
--获取某度热榜)
python爬虫实战(6)--获取某度热榜
1. 项目描述 需要用到的类库 pip install requests pip install beautifulsoup4 pip install pandas pip install openpyxl然后,我们来编写python脚本,并引入需要的库: import requests from bs4 import BeautifulSoup import pandas as p…...

十三、K8S之亲和性
亲和性 一、概念 在K8S中,亲和性(Affinity)用来定义Pod与节点关系的概念,亲和性通过指定标签选择器和拓扑域约束来决定 Pod 应该调度到哪些节点上。与污点相反,它主要是尽量往某节点靠。 亲和性是 Kubernetes 中非常…...

对于网关的理解-Gateway
因为在使用微服务的时候,会有多端请求。会产生以下问题: 1.客户端需要记住每一个微服务的url 2.主机端口也会直接暴露 3.每一个微服务都需要认证 4.存在跨域问题 所以网关可以解决统一访问、隐藏真实的服务器地址、网关进行统一认证、解决跨域问题、…...

win10 - Snipaste截图工具的使用
win10 - Snipaste截图工具的使用 Step 1:下载 下载链接 提取码:wuv2 Step 2:直接解压可用 找到解压好的目录,并双击exe文件即可 Step 3:设置开机启动 在电脑右下角找到snipaste图标,右键,找…...

Selenium 学习(0.19)——软件测试之基本路径测试法——拓展案例
1、案例 请使用基本路径法为变量year设计测试用例,year的取值范围是1000<year<2001。代码如下: 2、步骤 先画控制流程图 再转化为控制流图(标出节点) V(G) 总区域数 4 V(G) E - N 2 (边数 - 节点数 2…...

工作记录-------正则表达式---小白也能看懂
什么是正则表达式 正则表达式是一种强大的工具,用于匹配和识别文本模式。 下面是一个基本的介绍: ^ 和 $: 这些是锚定字符,分别匹配字符串的开头和结尾。例如,^Hello匹配以 “Hello” 开头的字符串,end$匹配以 “en…...

C3-1.3.1 无监督学习——异常检测
C3-1.3.1 无监督学习——异常检测 1、举例:异常值检测示例——密度评估法 1.1 举一个例子 这里做的是 查看飞机发动机 异常检测: 左侧:X1 ,X2 … 是 可能会影响发动机状态的特征右侧: Dataset:训练数据集New engine…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...
