什么是React.FC | 封装ant design弹框组件之:ant design 修改密码弹框组件
文章目录
- 一、什么是React.FC
- 组件的 props 是什么意思
- 二、封装ant design弹框组件之:ant design 修改密码弹框组件
- 定义修改密码弹框组件
- 使用修改密码弹框组件:
- [重要]关于提交时候,不同组件 表单数据共享
- 报错:'Button' cannot be used as a JSX component.
一、什么是React.FC
React提供了一个组件类型React.FunctionComponent,可简写React.FC。
- 可以接收一个泛型p,默认是{}
- children,返回一个React.ReactNode,这个children是任何component都拥有的
- 静态属性defaultProps,组件的默认属性,外部可以不传这个属性。
我们使用React.FC来写 React 组件的时候,是不能用setState的,取而代之的是useState()、useEffect等 Hook API
import React from 'react';type MyComponentProps = {name: string;
};const MyComponent: React.FC<MyComponentProps> = ({ name }) => {return <div>Hello, {name}!</div>;
};
在这个示例中,MyComponent 是一个函数组件,接受一个名为 MyComponentProps 的对象作为参数,并返回一个 JSX 元素。使用 React.FC 声明 MyComponent 的类型,明确了它接受的 props 参数类型为 MyComponentProps。
使用 React.FC 可以提供更严格的类型检查,并帮助捕获潜在的错误。它还可以让代码更易读和理解,因为它清晰地定义了函数组件的输入和输出。
组件的 props 是什么意思
在 React 中,组件的 props(属性)是组件接收的参数,用于传递数据和配置信息给组件。
当我们使用组件时,可以通过在组件标签上添加属性来传递数据给组件。这些属性将作为 props 在组件内部访问和使用。
例如,函数组件 MyComponent,它接收一个名为 name 的属性:
function MyComponent(props) {return <div>Hello, {props.name}!</div>;
}
这个例子中,name 是 MyComponent 组件的一个属性,可以通过 props.name 来访问传递给组件的值。
当我们在父组件中使用 MyComponent 时,可以像这样传递 name 属性的值:
<MyComponent name="Alice" />
我们将字符串 “Alice” 作为 name 属性的值传递给 MyComponent 组件。
通过使用组件的 props,我们可以在父组件和子组件之间传递数据、配置组件的行为,并实现组件之间的交互。
二、封装ant design弹框组件之:ant design 修改密码弹框组件
定义修改密码弹框组件
添加了 ChangePasswordModalProps 类型定义,并将 visible 属性添加到组件中。同时,我们在 handleOk 函数中调用传递进来的 onOk 回调函数
ChangePasswordModal.tsx
import React, { useState } from 'react';
import { Button, Card, Modal, Input, Form, message } from 'antd';type ChangePasswordModalProps = {visible: boolean;onCancel: () => void;onOk: () => void;
};const ChangePasswordModal: React.FC<ChangePasswordModalProps> = ({ visible, onCancel, onOk }) => {const [form] = Form.useForm();return (<Modaltitle="修改密码"visible={visible}onCancel={onCancel}onOk={onOk}><Form form={form}><Form.Itemname="oldPassword"label="旧密码"rules={[{ required: true, message: '请输入旧密码' }]}><Input.Password /></Form.Item><Form.Itemname="newPassword"label="新密码"rules={[{ required: true, message: '请输入新密码' }]}><Input.Password /></Form.Item><Form.Itemname="confirmPassword"label="确认密码"rules={[{ 相关文章:

什么是React.FC | 封装ant design弹框组件之:ant design 修改密码弹框组件
文章目录 一、什么是React.FC组件的 props 是什么意思二、封装ant design弹框组件之:ant design 修改密码弹框组件定义修改密码弹框组件使用修改密码弹框组件:[重要]关于提交时候,不同组件 表单数据共享报错:Button cannot be used as a JSX component.一、什么是React.FC …...

DHCP
一、DHCP 1.1 什么是dhcp DHCP动态主机配置协议,通常被应用在大型的局域网络环境中,主要作用是集中地管理、分配IP地址,使网络环境中的主机动态的获得IP地址、DNS服务器地址等信息,并能够提升地址的使用率。 DHCP作为用应用层协…...

VS code的使用介绍
VS code的使用介绍 简介下载和安装常用的插件使用教程快捷键 集成Git未找到 Git。请安装 Git,或在 "git.path" 设置中配置。操作步骤打开文件夹初始化仓库文件版本控制状态提交文件到git打开git操作栏位 好用的插件ChineseDraw.io Integration实体关系 Gi…...

【蓝桥杯选拔赛真题57】python兔子分胡萝卜 第十四届青少年组蓝桥杯python 选拔赛比赛真题解析
目录 python兔子分胡萝卜 一、题目要求 1、编程实现 2、输入输出...

Spring MVC中JSON数据处理方式!!!
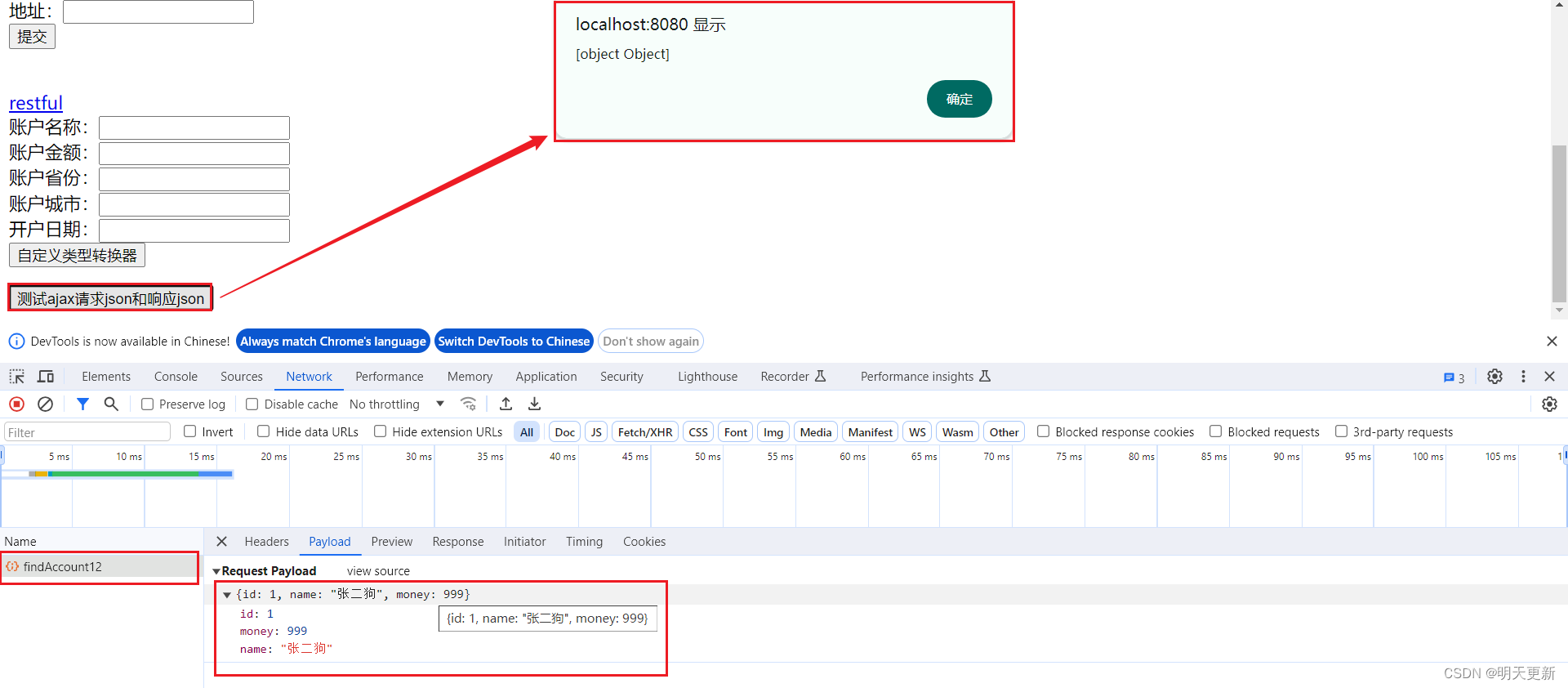
添加json依赖 <!--spring-json依赖--><dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.9.0</version></dependency> 注解 RequestBody:作…...

学习JavaEE的日子 阶段回顾
标识符 含义:给类、变量、方法、接口取名字的时候使用到的字符序列 组成:大小写字母 、数字、$、_、中文 注意事项: 不能以数字开头 区分大小写字母 不能使用除了$和_以外的特殊符号 不能使用Java的关键字 考虑到编码问题不要使用中文 关…...

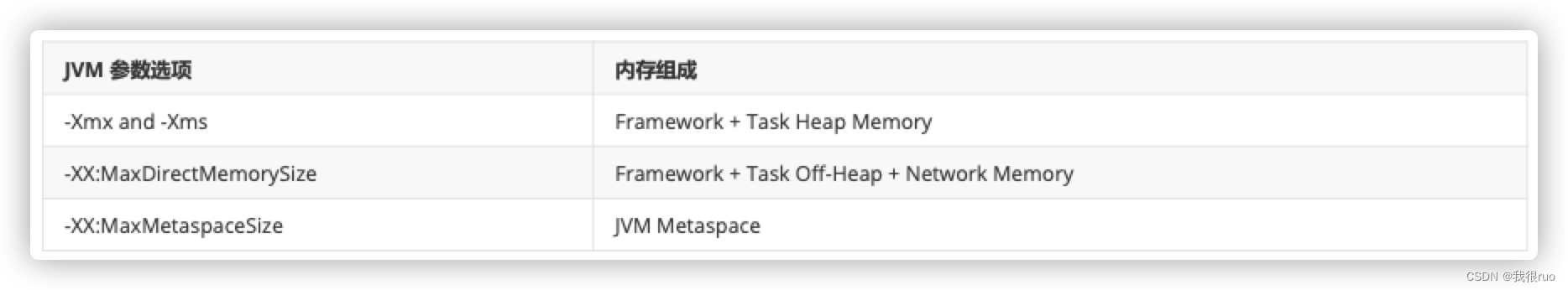
深入理解 Flink(一)Flink 架构设计原理
大数据分布式计算引擎设计实现剖析 MapReduce MapReduce 执行引擎解析 MapReduce 的组件设计实现图 Spark 执行引擎解析 Spark 相比于 RM 的真正优势的地方在哪里:(Simple、Fast、Scalable、Unified) DAG 引擎中间计算结果可以进行内存持…...

Python pip 常用指令
前言 Python的pip是一个强大的包管理工具,它可以帮助我们安装、升级和管理Python的第三方库。以下是一些常用的pip指令。 1. 安装第三方库 使用pip安装Python库非常简单,只需要使用pip install命令,后面跟上库的名字即可。 # 安装virtuale…...

Eureka工作原理详解
摘要:本文将详细介绍Eureka的工作原理,包括服务注册、服务发现、心跳检测等关键概念。通过阅读本文,您将了解到Eureka如何实现高可用、可扩展的服务注册中心。 一、引言 在微服务架构中,服务注册与发现是一个重要的环节。为了实…...

开源加解密库之GmSSL
一、简介 GmSSL是由北京大学自主开发的国产商用密码开源库,实现了对国密算法、标准和安全通信协议的全面功能覆盖,支持包括移动端在内的主流操作系统和处理器,支持密码钥匙、密码卡等典型国产密码硬件,提供功能丰富的命令行工具及…...

小程序分销商城,打造高效线上购物体验
小程序商城系统,为您带来前所未有的在线购物体验。它不仅提供线上商城购物、在线下单、支付及配送等功能,还凭借其便捷性成为众多商家的首选。 想象一下,商家可以展示琳琅满目的商品,包括图片、文字描述、价格及库存等详尽信息。而…...

Selenium-java 定位元素时切换iFrame时的方法
具体方法如下图所示,如果iFrame中嵌套多层iFrame需要逐层定位到需要的那一层iFrame,完成操作后,执行该代码:driver.switchTo() .defaultContent() ; 是返回最顶部的frame...

WinForms中的UI卡死
WinForms中的UI卡死 WinForms中的UI卡死通常是由于长时间运行的操作阻塞了UI线程所导致的。在UI线程上执行的操作,例如数据访问、计算、文件读写等,如果耗时较长,会使得UI界面失去响应,甚至出现卡死的情况。 解决方法 为了避免…...

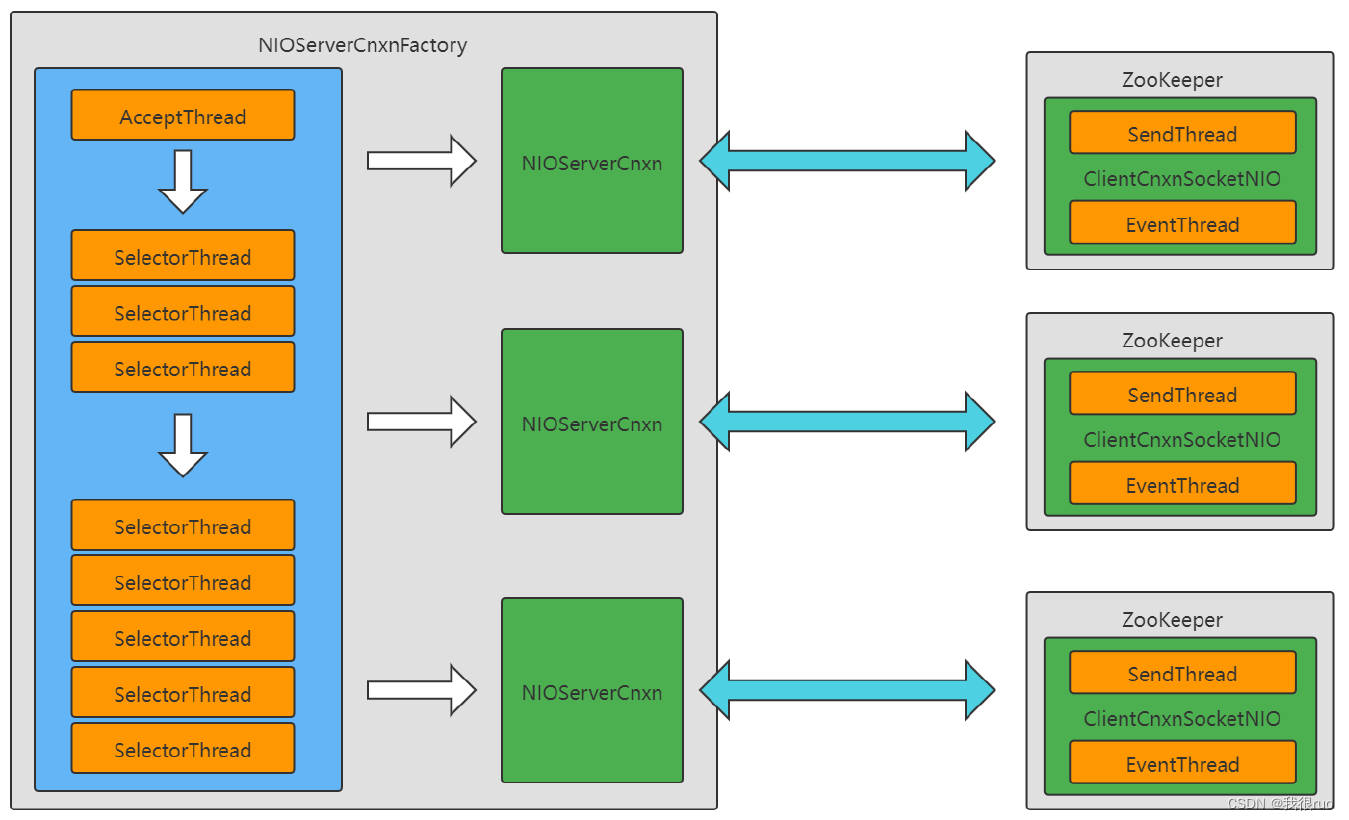
Zookeeper设计理念与源码剖析
Zookeeper 架构理解 整体架构 Follower server 可以直接处理读请求,但不能直接处理写请求。写请求只能转发给 leader server 进行处理。最终所有的写请求在 leader server 端串行执行。(因为分布式环境下永远无法精确地确认不同服务器不同事件发生的先后…...

EasyExcel快速导出 100W 数据
一. 简介 导出是后台管理系统的常用功能,当数据量特别大的时候会内存溢出和卡顿页面,曾经自己封装过一个导出,采用了分批查询数据来避免内存溢出和使用SXSSFWorkbook方式缓存数据到文件上以解决下载大文件EXCEL卡死页面的问题。 不过一是存…...

SpingBoot的项目实战--模拟电商【5.沙箱支付】
🥳🥳Welcome Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于SpringBoot电商项目的相关操作吧 目录 🥳🥳Welcome Huihuis Code World ! !🥳🥳 一. 沙箱支付是什么 二.Sp…...

How to collect data
How to collect data 爬虫JavaPythonurllibrequestsBeautifulSoup 反爬虫信息校验型反爬虫动态渲染反爬虫文本混淆反爬虫特征识别反爬虫App反爬虫验证码 自动化测试工具SeleniumAppiumQMetry Automation StudioTestComplete RPA商业化产品艺赛旗影刀UIPath 开源产品Robot Frame…...

二刷Laravel 教程(用户注册)总结Ⅳ
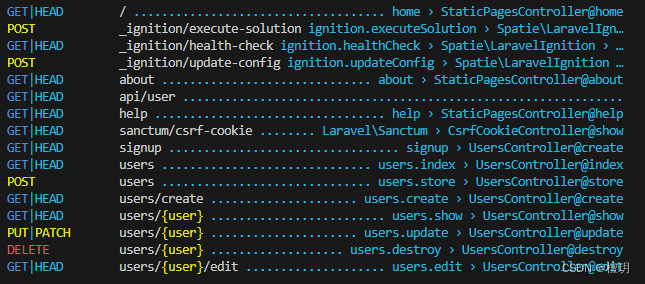
一、显示用户信息 1)resource Route::resource(users, UsersController); 相当于下面这7个路由 我们先用 Artisan 命令查看目前应用的路由: php artisan route:list 2) compact 方法 //我们将用户对象 $user 通过 compact 方法转化为一个关联…...

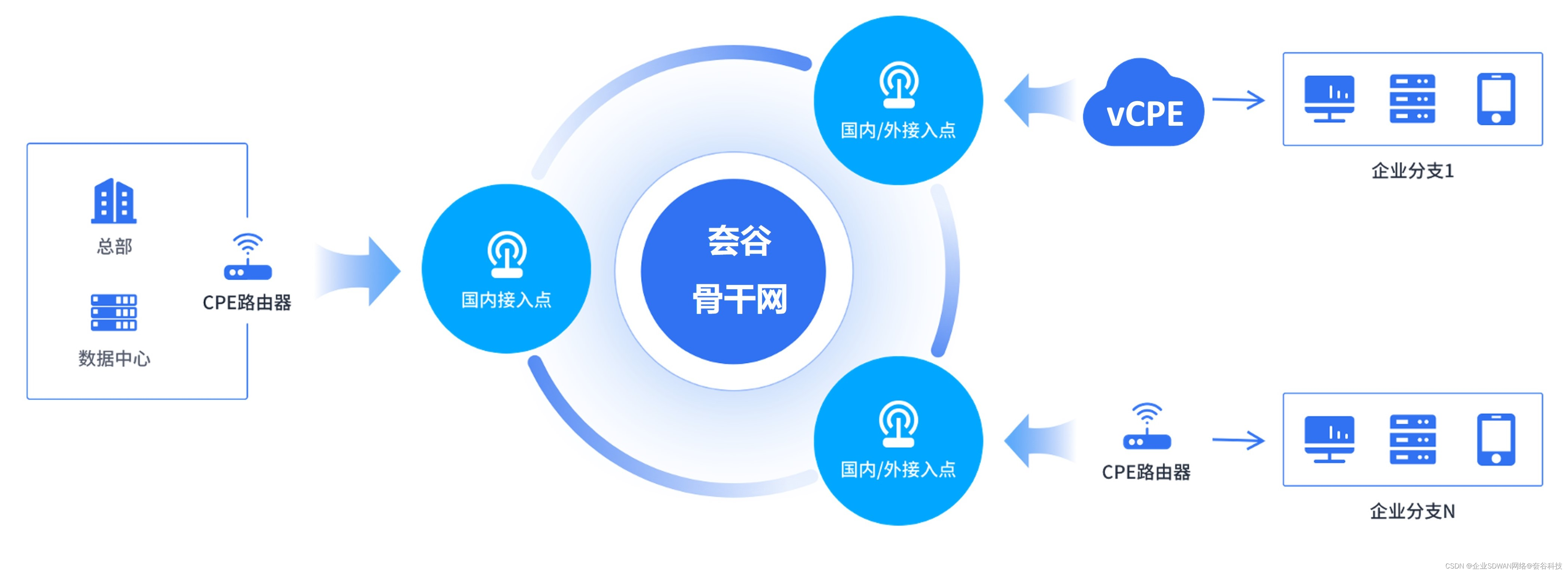
跨国制造业组网方案解析,如何实现总部-分支稳定互联?
既要控制成本,又要稳定高效,可能吗? 在制造企业积极向“智造”发展、数字化转型的当下,物联网、人工智能、机器人等新型设备加入到生产、管理环节,为企业内部数据传输提出了更高的要求。而当企业规模扩大,数…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

RLHF vs RLVR:对齐学习中的两种强化方式详解
在语言模型对齐(alignment)中,强化学习(RL)是一种重要的策略。而其中两种典型形式——RLHF(Reinforcement Learning with Human Feedback) 与 RLVR(Reinforcement Learning with Ver…...

C/Python/Go示例 | Socket Programing与RPC
Socket Programming介绍 Computer networking这个领域围绕着两台电脑或者同一台电脑内的不同进程之间的数据传输和信息交流,会涉及到许多有意思的话题,诸如怎么确保对方能收到信息,怎么应对数据丢失、被污染或者顺序混乱,怎么提高…...

)