element的Table表格组件树形数据与懒加载简单使用
目录
- 1. 代码实现
- 2. 效果图
- 3. 解决新增、删除、修改之后树节点不刷新问题。([参考文章](https://blog.csdn.net/weixin_41549971/article/details/135504471))
1. 代码实现
<template><div><!-- lazy 是否懒加载子节点数据 --><!-- load 加载子节点数据的函数,lazy 为 true 时生效,函数第二个参数包含了节点的层级信息 --><!-- :default-expand-all="defaultExpandAll" 是否默认展开所有行,当 Table 包含展开行存在或者为树形表格时有效 --><!-- expand-row-keys 可以通过该属性设置 Table 目前的展开行,需要设置 row-key 属性才能使用,该属性为展开行的 keys 数组。 --><!-- row-click 当某一行被点击时会触发该事件 --><!-- expand-change 当用户对某一行展开或者关闭的时候会触发该事件(展开行时,回调的第二个参数为 expandedRows;树形表格时第二参数为 expanded) --><el-table ref="tableRef" :data="deptList" row-key="deptId" :lazy="true" :load="load":tree-props="{ children: 'children', hasChildren: 'existSub' }" :expand-row-keys="expandRowKeys"@row-click="(row, column, e) => clickRowLoad(row, column, e)" @expand-change="handleExpandChange"><el-table-column prop="deptName" label="名称" min-width="260" /><el-table-column prop="orderNum" label="排序" /><el-table-column label="创建时间" align="center" prop="createTime" min-width="200"><template slot-scope="scope"><span>{{ (scope.row.createTime) }}</span></template></el-table-column><el-table-column label="操作" align="center" fixed="right" min-width="220"><template slot-scope="scope"><el-button size="mini" type="primary" @click.stop="clickHandle(scope.row)">查看</el-button></template></el-table-column></el-table></div>
</template><script>export default {name: "TablePage3",data() {return {// 模拟数据1deptList_01: [{"createTime": "2023-10-23 11:39:03","deptId": 2104,"deptName": "部门1","parentName": null,"parentId": 0,"orderNum": 0,"children": [],"existSub": true,},{"createTime": "2023-10-23 11:39:03","deptId": 2105,"deptName": "部门2","parentName": null,"parentId": 0,"orderNum": 1,"children": [],"existSub": true,},{"createTime": "2023-10-23 11:39:03","deptId": 2106,"deptName": "部门3","parentName": null,"parentId": 0,"orderNum": 2,"children": [],"existSub": false,}],// 模拟数据2deptList_02: [{"createTime": "2023-10-23 11:39:03","deptId": 21041,"deptName": "部门1-1","parentName": null,"parentId": 2104,"orderNum": 1,"children": [],"existSub": false,},{"createTime": "2023-10-23 11:39:03","deptId": 21042,"deptName": "部门1-2","parentName": null,"parentId": 2104,"orderNum": 1,"children": [],"existSub": false,},],// 模拟数据3deptList_03: [{"createTime": "2023-10-23 11:39:03","deptId": 21051,"deptName": "部门2-1","parentName": null,"parentId": 2105,"orderNum": 1,"children": [],"existSub": true,},],// 模拟数据4deptList_04: [{"createTime": "2023-10-23 11:39:03","deptId": 210511,"deptName": "部门2-1-1","parentName": null,"parentId": 21051,"orderNum": 1,"children": [],"existSub": false,},],// 部门表格树数据deptList: [],// 重新渲染表格状态refreshTable: true,//父级的IdparentId: '',expandRowKeys: [],};},mounted() {// 列表this.getList()},methods: {/** 查询列表 懒加载 */getList() {//根据实际项目调用接口// lazyList(this.queryParams).then(response => {// console.log(response, 'response查询列表')// this.deptList = response.data// }) // 模拟数据1this.deptList = this.deptList_01;this.deptList.forEach(item => {item.hasChildren = item.existSub})// 如果只是单纯的更新绑定的数据:是在重新加载时,清空对应ref下的这两个数据// this.$set(this.$refs["tableRef"].store.states, "lazyTreeNodeMap", {});// this.$set(this.$refs["tableRef"].store.states, "treeData", {});console.log(this.deptList, ' this.deptList')// ------------触发点击事件load------------------//一、-------默认展开了deptList的第一层所有数据的下级数据--------// 一、-------默认展开了deptList的第一层所有数据的下级数据(相当于自动点击了一次)--------this.openTreeHandle(this.deptList)//二、 展开所有行,(建议直接使用非懒加载,配置default-expand-all为true)},// 点击列表懒加载load(tree, treeNode, resolve) {console.log(tree, 'tree')// console.log(treeNode, 'treeNode')//根据实际项目调用接口,获取对应的下级数据// this.parentId = tree.deptId// lazyList(this.queryParams).then(res => {// console.log(res.data, 'res.data')// resolve(res.data)// })// 模拟数据2,模拟数据3, 模拟数据4let tempList = []if (tree.deptName == '部门1') {tempList = this.deptList_02} else if (tree.deptName == '部门2') {tempList = this.deptList_03} else if (tree.deptName == '部门2-1') {tempList = this.deptList_04}resolve(tempList)},// 一、-------根据接口得到deptList,根据实际需要获取需要展开的节点的id,也就是table绑定的row-key属性值(如deptId)--------openTreeHandle(deptList) {const deptId = deptList ? deptList.map(item => (item.deptId).toString()) : []// expandRowKeys 可以通过该属性设置 Table 目前的展开行,需要设置 row-key 属性才能使用,该属性为展开行的 keys 数组// 这个必须配置,只有配置了这个,getElementsByClassName才能获取到对应的数据els,下面click事件才会触发this.expandRowKeys = this.expandRowKeys.concat(deptId)console.log(this.expandRowKeys, ' this.expandRowKeys')const els = document.getElementsByClassName('el-table__expand-icon el-table__expand-icon--expanded')this.$nextTick(() => {console.log(els, 'els')console.log(els.length, 'els.length')if (els.length > 0) {for (let i = 0; i < els.length; i++) {els[i].click()}}})},// 展开改变触发函数,只展开一行handleExpandChange(row, expandedRows) {// console.log(row, 'row')// console.log(expandedRows, 'expandedRows')if (expandedRows.length > 1) {this.$refs.tableRef.toggleRowExpansion(expandedRows[0])}},//点击整行load (能够点击一行的任意位置都可以进行伸缩)clickRowLoad(r, c, e) {if (e.currentTarget && e.currentTarget.firstElementChild.firstElementChild.firstElementChild) {console.log(e.currentTarget, 'e.currentTarget')if (e.currentTarget.firstElementChild.firstElementChild.firstElementChild.tagName == 'DIV') {e.currentTarget.firstElementChild.firstElementChild.firstElementChild.click()} else {e.currentTarget.firstElementChild.firstElementChild.firstElementChild.nextElementSibling.click()}}},clickHandle(row) {console.log(row, '点击')},},
};
</script>2. 效果图

3. 解决新增、删除、修改之后树节点不刷新问题。(参考文章)
相关文章:

element的Table表格组件树形数据与懒加载简单使用
目录 1. 代码实现2. 效果图3. 解决新增、删除、修改之后树节点不刷新问题。([参考文章](https://blog.csdn.net/weixin_41549971/article/details/135504471)) 1. 代码实现 <template><div><!-- lazy 是否懒加载子节点数据 --><!-…...

游戏、设计选什么内存条?光威龙武系列DDR5量大管饱
如果你是一位PC玩家或者创作者,日常工作娱乐中,确实少不了大容量高频内存的支持,这样可以获得更高的工作效率,光威龙武系列DDR5内存条无疑是理想之选。它可以为计算机提供强劲的性能表现和稳定的运行体验,让我们畅玩游…...

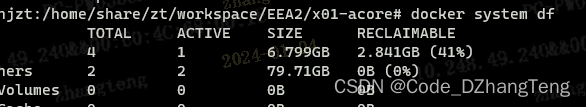
linux磁盘清理_docker/overlay2爆满
问题:无意间发现linux服务器登陆有问题,使用df命令发现目录满了。 1. 确定哪里占用了大量内存。 cd / du -sh * | sort -rh经过一段时间后,显示如下: // 474G home // 230G var // 40G usr // 10G snap // --- 根据实际情…...

Redis过期清理策略和内存淘汰机制
目录 Redis过期清理策略Redis内存淘汰机制 Redis过期清理策略 Redis 通过设置键的过期时间来实现自动删除过期键。当键的过期时间到达时,Redis 会自动将该键删除。Redis 过期清理策略主要有以下两种: 惰性删除:Redis 在获取键时会检查键是否…...

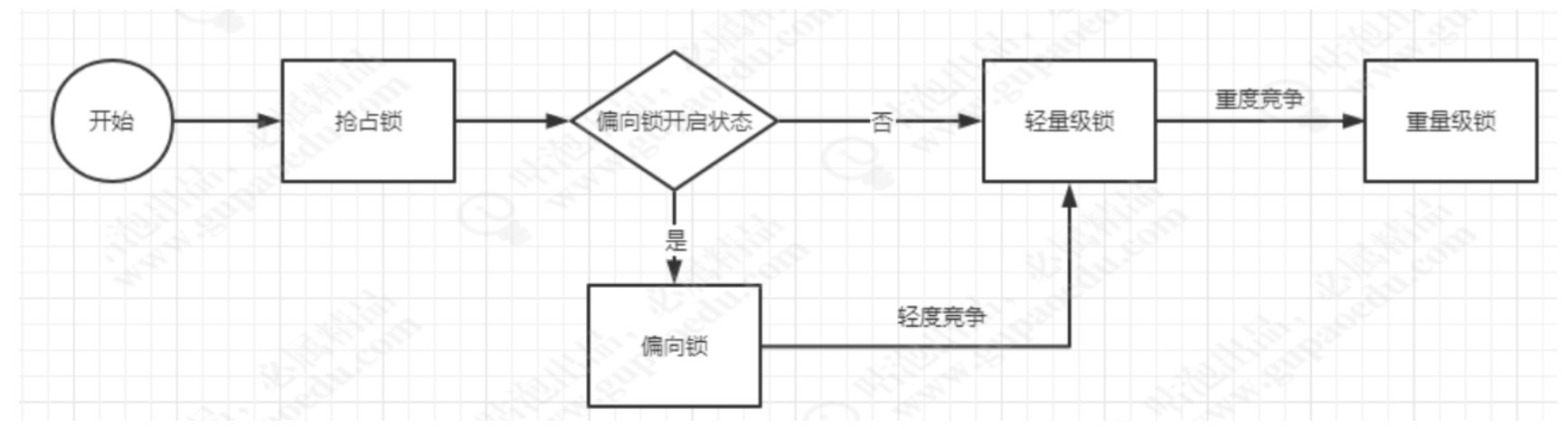
2_并发编程同步锁(synchronized)
并发编程带来的安全性同步锁(synchronized) 1.他的背景 当多个线程同时访问,公共共享资源的时候,这时候就会出现线程安全,代码如: public class AtomicDemo {int i0;//排他锁、互斥锁public void incr(){ //synchronizedi; …...

Python 常用模块pickle
Python 常用模块pickle pickle序列化模块 【一】定义 序列化:将数据结构或对象转换为可存储或传输的格式反序列化:将序列化后的数据恢复为开始的数据结构或者对象 【二】目的 数据持久化存储远程通信缓存进程间通信 【三】序列化 将对象转换为字节…...

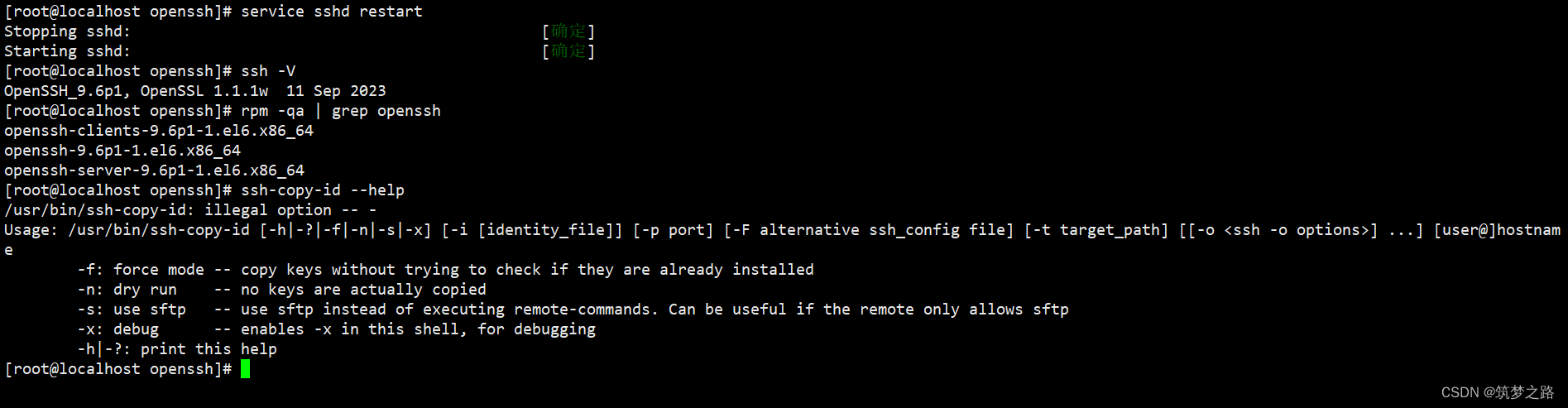
CentOS 6 制作openssh 9.6 p1 rpm包(含ssh-copy-id、openssl) —— 筑梦之路
openssh 9.6 需要openssl 1.1.1 以上版本,因此需要先安装openssl 1.1.1,可阅读这篇升级更新openssl版本到1.1.1w CentOS 6 制作openssl 1.1.1w rpm包 —— 筑梦之路-CSDN博客 CentOS 6很久都停止更新和支持,关于此版本的写的不多ÿ…...

Tomcat Notes: Deployment File
This is a personal study notes of Apache Tomcat. Below are main reference material. - YouTube Apache Tomcat Full Tutorial,owed by Alpha Brains Courses. https://www.youtube.com/watch?vrElJIPRw5iM&t801s 1、Tomcat deployment1.1、Two modes of …...

某邦通信股份有限公司IP网络对讲广播系统挖矿检测脚本
目录 1.漏洞概述 2.影响版本 3.危害等级 4.挖矿程序检测 5.Nuclei自动化检测...

uniapp点击跳转传对象
目录 传对象传对象传送组件接受组件 最后 传对象 传对象 传送组件 点击传给组件 <view class"dki-tit-edit" click"gotificatedit(item)">编辑 </view>gotificatedit(item){console.log(item,item);let options JSON.stringify(item);uni.…...

简单用PHP实现微信小程序的游戏功能
微信小程序的兴起,越来越多的开发者开始关注如何在小程序中实现游戏功能。PHP作为一种流行的后端语言,可以很好地与小程序进行搭配,实现游戏功能。下面将介绍如何使用PHP来实现微信小程序的游戏功能,并提供具体的代码示例。 建立…...

某查查请求头参数加密分析(含JS加密算法与Python爬虫源码)
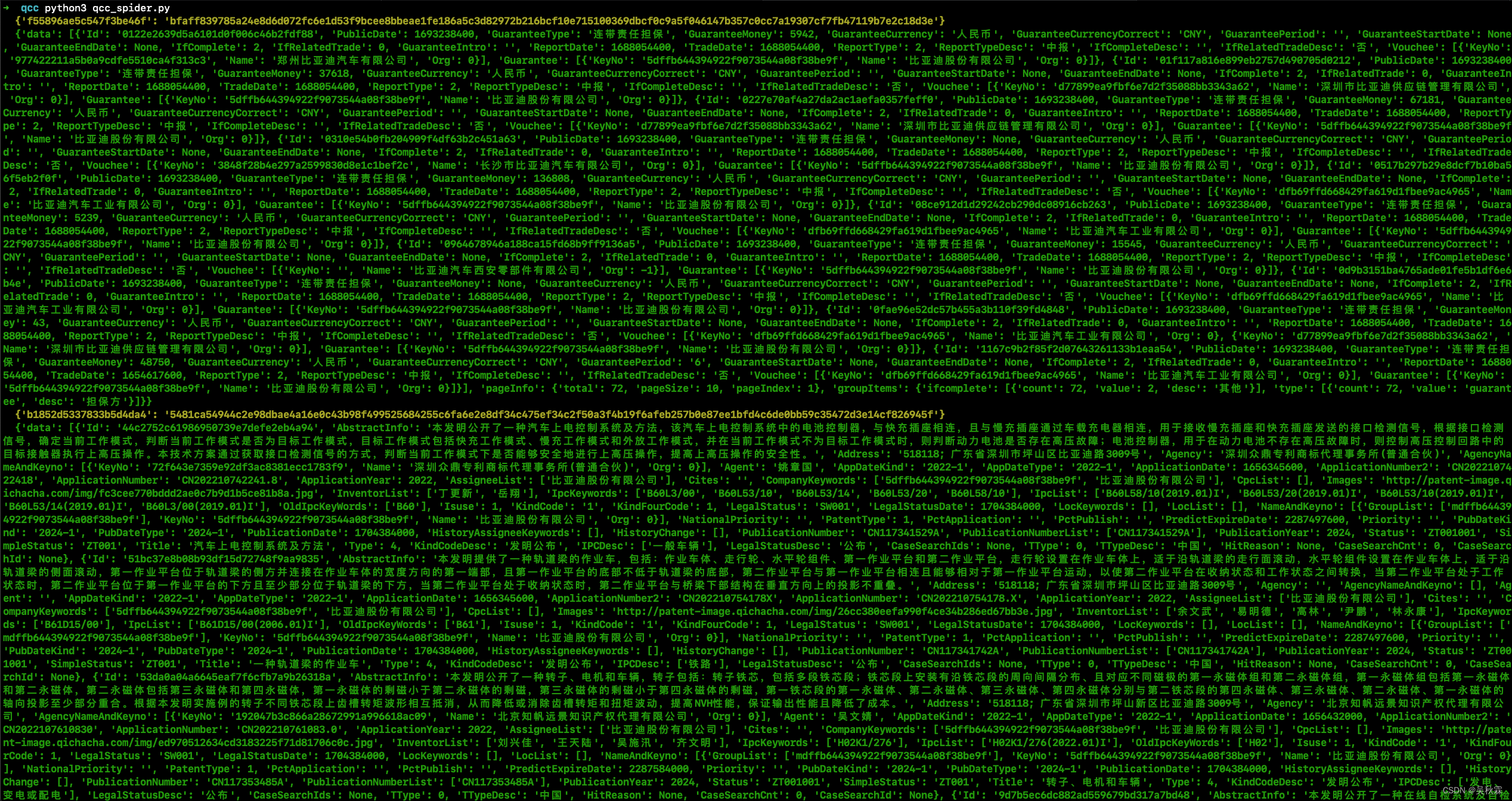
文章目录 1. 写在前面2. 请求分析3. 断点分析4. 扣加密JS5. Python爬虫代码实现 【作者主页】:吴秋霖 【作者介绍】:Python领域优质创作者、阿里云博客专家、华为云享专家。长期致力于Python与爬虫领域研究与开发工作! 【作者推荐】ÿ…...

免费用chatGPT
免费用chatGPT,地址: DocGPT - 第二大脑...

还不会python 实现常用的数据编码和对称加密?看这篇文章就够啦~
相信很多使用 python 的小伙伴在工作中都遇到过,对数据进行相关编码或加密的需求,今天这篇文章主要给大家介绍对于一些常用的数据编码和数据加密的方式,如何使用 python 去实现。话不多说,接下来直接进入主题: 前言 1…...

简易实现 MyBatis 底层机制
MyBatis 大家好呀!我是小笙,我中间有1年没有更新文章了,主要忙于毕业和就业相关事情,接下来,我会恢复更新!我们一起努力吧! 概述 MyBatis 是一个持久层的框架(前身是 ibatis&#x…...

PhpPythonC++圆类的实现(OOP)
哎......被投诉了 😭😭😭😭😭 其实也不是小编不更,这不是期末了吗(zhaojiekou~~),而且最近学的信息收集和ctf感觉好像没找到啥能更的(不过最经还是在考虑更一…...

OpenSSL升级版本
1 查看openssl版本 $ openssl version OpenSSL 1.0.2k-fips 26 Jan 2017 目前是1.0版本系列. 2 下载最新稳定版本的OpenSSL源码包 $ wget https://www.openssl.org/source/openssl-1.1.1q.tar.gz 3 编译源码安装 tar -xzvf openssl-1.1.1q.tar.gz cd openssl-1.1.1q .…...

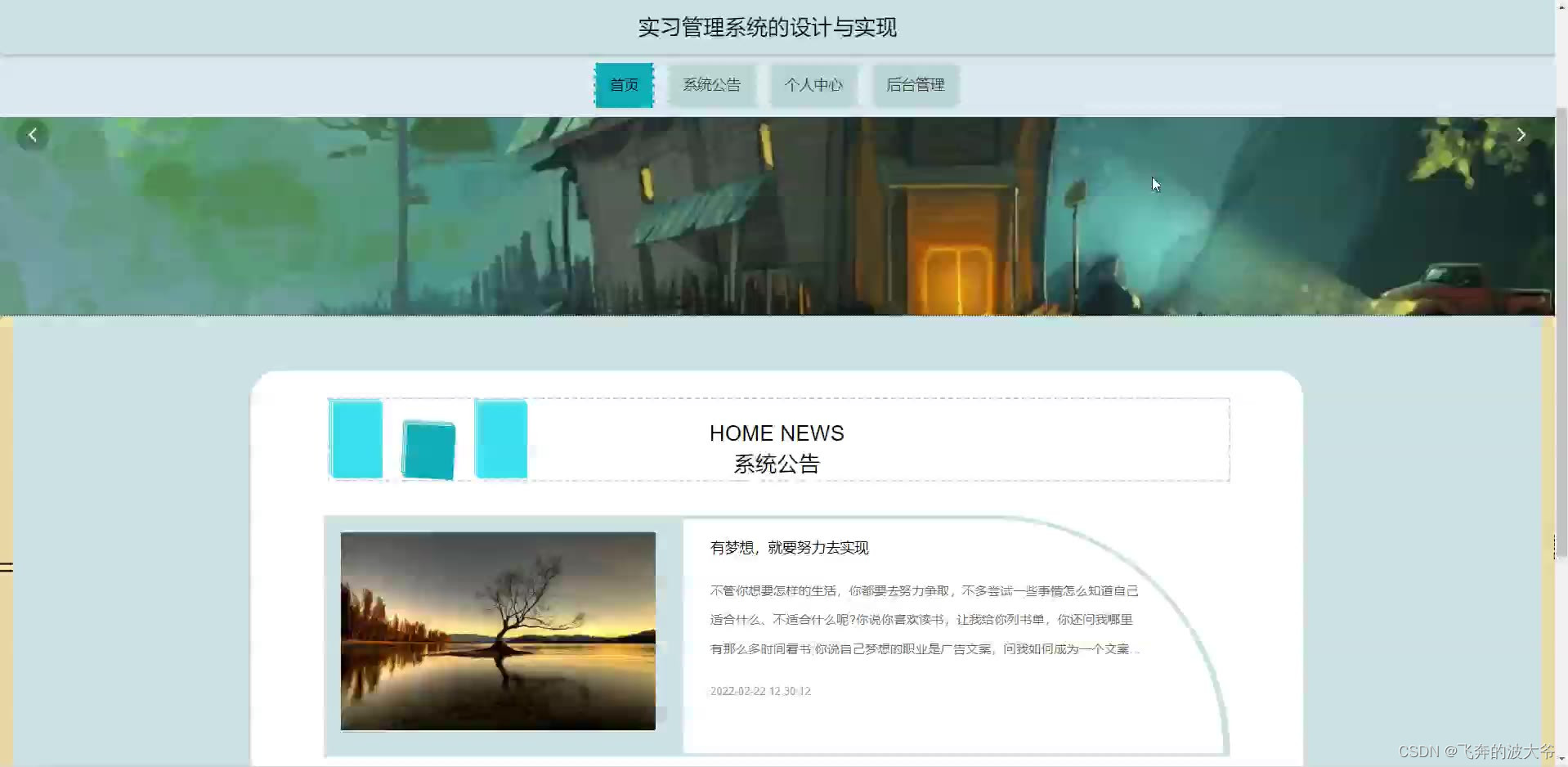
基于sprinmgboot实习管理系统源码和论文
随着信息化时代的到来,管理系统都趋向于智能化、系统化,实习管理也不例外,但目前国内仍都使用人工管理,市场规模越来越大,同时信息量也越来越庞大,人工管理显然已无法应对时代的变化,而实习管理…...

图像分类任务的可视化脚本,生成类别json字典文件
1. 前言 之前的图像分类任务可视化,都是在train脚本里, 用torch中dataloader将图片和类别加载,然后利用matplotlib库进行可视化。 如这篇文章中:CNN 卷积神经网络对染色血液细胞分类(blood-cells) 在分类任务中,必定…...

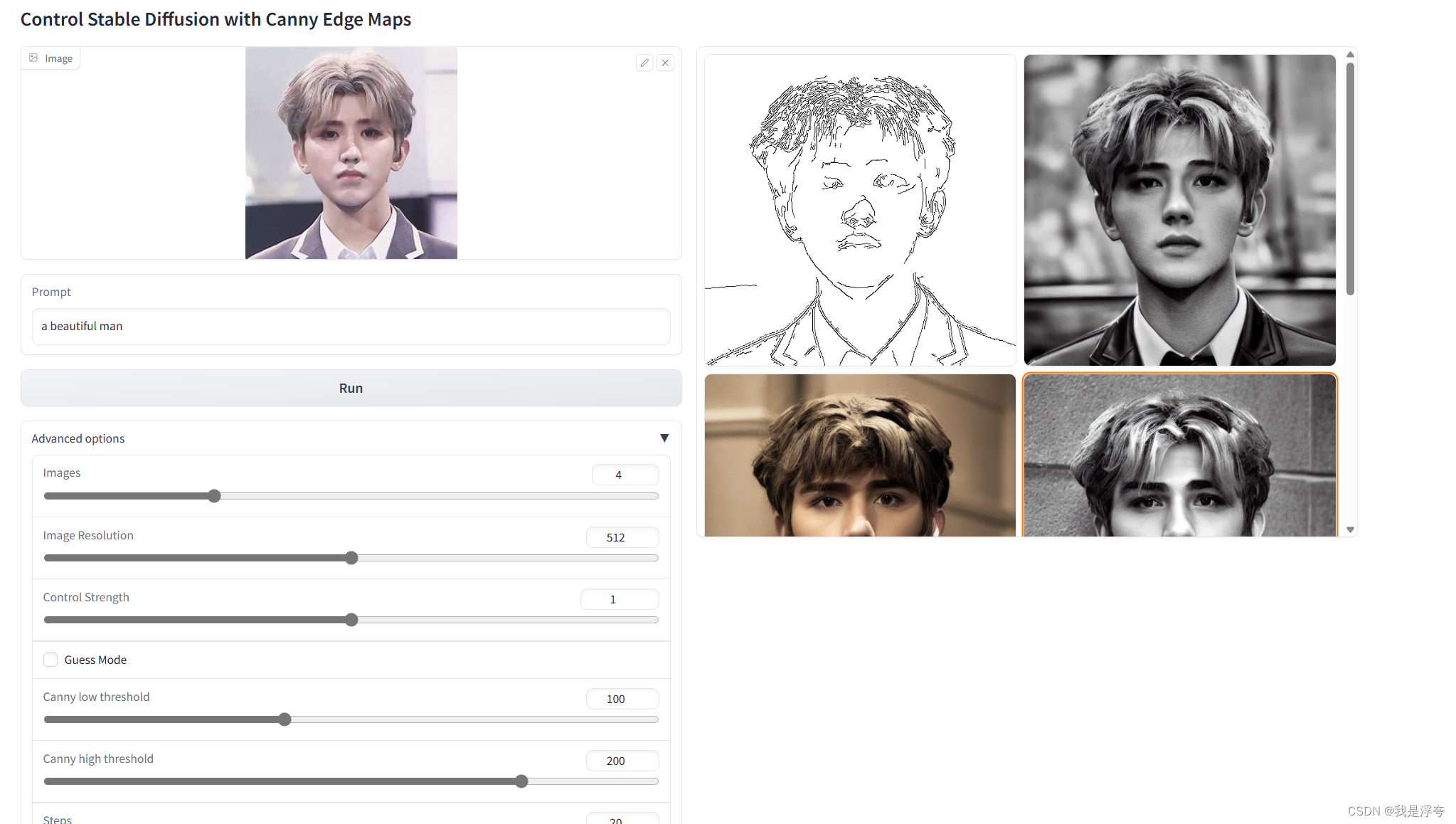
Adding Conditional Control to Text-to-Image Diffusion Models——【代码复现】
官方实现代码地址:lllyasviel/ControlNet: Let us control diffusion models! (github.com) 一、前言 此项目的使用需要显存大于8G,训练自己的ControlNet或需要更大,因此请注意查看自身硬件是否符合。 在此之前请确保已经安装好python以及…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...
