vue element plus Form 表单
表单包含 输入框, 单选框, 下拉选择, 多选框 等用户输入的组件。 使用表单,您可以收集、验证和提交数据。
TIP
Form 组件已经从 2. x 的 Float 布局升级为 Flex 布局。
典型表单#
最基础的表单包括各种输入表单项,比如input、select、radio、checkbox等。
在每一个 form 组件中,你需要一个 form-item 字段作为输入项的容器,用于获取值与验证值。
Activity name
Activity zone
please select your zone
Activity time
-
Instant delivery
Activity type
Online activitiesPromotion activitiesOffline activitiesSimple brand exposure
Resources
SponsorVenue
Activity form
CreateCancel
TIP
W3C 标准定义:
当一个表单中只有一个单行文本输入字段时, 浏览器应当将在此字段中按下 Enter (回车键)的行为视为提交表单的请求。 如果希望阻止这一默认行为,可以在
<el-form>标签上添加@submit.prevent。
行内表单#
当垂直方向空间受限且表单较简单时,可以在一行内放置表单。
通过设置 inline 属性为 true 可以让表单域变为行内的表单域。
Approved by
Activity zone
Activity zone
Activity time
Query
对齐方式#
根据你们的设计情况,来选择最佳的标签对齐方式。
通过设置 label-position 属性可以改变表单域标签的位置,可选值为 top、left, 当设为 top 时标签会置于表单域的顶部
LeftRightTop
Name
Activity zone
Activity form
表单校验#
Form 组件允许你验证用户的输入是否符合规范,来帮助你找到和纠正错误。
Form 组件提供了表单验证的功能,只需为 rules 属性传入约定的验证规则,并将 form-Item 的 prop 属性设置为需要验证的特殊键值即可。 更多高级用法可参考 async-validator。
Activity name
Activity zone
Activity zone
Activity count
Activity count
Activity time
-
Instant delivery
Activity type
Online activitiesPromotion activitiesOffline activitiesSimple brand exposure
Resources
SponsorshipVenue
Activity form
CreateReset
自定义校验规则#
这个例子中展示了如何使用自定义验证规则来完成密码的二次验证。
本例还使用status-icon属性为输入框添加了表示校验结果的反馈图标。
Password
Confirm
Age
SubmitReset
TIP
自定义的校验回调函数必须被调用。 更多高级用法可参考 async-validator。
添加/删除表单项#
除了一次通过表单组件上的所有验证规则外. 您也可以动态地通过验证规则或删除单个表单字段的规则。
Domain0
Delete
SubmitNew domainReset
数字类型验证#
数字类型的验证需要在 v-model 处加上 .number 的修饰符,这是 Vue 自身提供的用于将绑定值转化为 number 类型的修饰符。
age
SubmitReset
TIP
当一个 el-form-item 嵌套在另一个 el-form-item时,其标签宽度将是 0。 如果需要可以为 el-form-item 单独设置 label-width 属性。
尺寸控制#
表单中的所有子组件都继承了该表单的 size 属性。 同样,form-item 也有一个 size 属性。
如果希望某个表单项或某个表单组件的尺寸不同于 Form 上的 size 属性,直接为这个表单项或表单组件设置自己的 size 属性即可。
largedefaultsmall
LeftRightTop
Activity name
Activity zone
please select your zone
Activity time
-
Activity type
Online activitiesPromotion activities
Resources
SponsorVenue
CreateCancel
无障碍#
当在 el-form-item 内只有一个输入框(或相关的控制部件,如选择或复选框),表单项的标签将自动附加在那个输入框上。 然而,如果同时有多个输入框在 el-form-item内, 表单项将被分配为 WAI-ARIA 组 的角色。 在这种情况下,需要手动给每个 input 指定访问标签。
"Full Name" label is automatically attached to the input:
Full Name
"Your Information" serves as a label for the group of inputs.
You must specify labels on the individal inputs. Placeholders are not replacements for using the "label" attribute.
Your Information
Form API#
Form Attributes#
| 属性名 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| model | 表单数据对象 | object | — |
| rules | 表单验证规则 | object | — |
| inline | 行内表单模式 | boolean | false |
| label-position | 表单域标签的位置, 当设置为 left 或 right 时,则也需要设置 label-width 属性 | enum | right |
| label-width | 标签的长度,例如 '50px'。 作为 Form 直接子元素的 form-item 会继承该值。 可以使用 auto。 | string / number | '' |
| label-suffix | 表单域标签的后缀 | string | '' |
| hide-required-asterisk | 是否隐藏必填字段标签旁边的红色星号。 | boolean | false |
| require-asterisk-position | 星号的位置。 | enum | left |
| show-message | 是否显示校验错误信息 | boolean | true |
| inline-message | 是否以行内形式展示校验信息 | boolean | false |
| status-icon | 是否在输入框中显示校验结果反馈图标 | boolean | false |
| validate-on-rule-change | 是否在 rules 属性改变后立即触发一次验证 | boolean | true |
| size | 用于控制该表单内组件的尺寸 | enum | — |
| disabled | 是否禁用该表单内的所有组件。 如果设置为 true, 它将覆盖内部组件的 disabled 属性 | boolean | false |
| scroll-to-error | 当校验失败时,滚动到第一个错误表单项 | boolean | false |
| scroll-into-view-options 2.3.2 | 当校验有失败结果时,滚动到第一个失败的表单项目 可通过 scrollIntoView 配置 | object / boolean | — |
Form 事件#
| 名称 | 说明 | 类型 |
|---|---|---|
| validate | 任一表单项被校验后触发 | Function |
Form Slots#
| 事件名 | 说明 | 子标签 |
|---|---|---|
| default | 自定义默认内容 | FormItem |
Form Exposes#
| 名称 | 说明 | 类型 |
|---|---|---|
| validate | 对整个表单的内容进行验证。 接收一个回调函数,或返回 Promise。 | Function |
| validateField | 验证具体的某个字段。 | Function |
| resetFields | 重置该表单项,将其值重置为初始值,并移除校验结果 | Function |
| scrollToField | 滚动到指定的字段 | Function |
| clearValidate | 清理某个字段的表单验证信息。 | Function |
FormItem API#
FormItem Attributes#
| 属性名 | 说明 | 类型 | Default |
|---|---|---|---|
| prop | model 的键名。 它可以是一个属性的值(如 a.b.0 或 [a', 'b', '0'])。 在使用了 validate、resetFields 的方法时,该属性是必填的。 | string / string[] | — |
| label | 标签文本 | string | — |
| label-width | 标签宽度,例如 '50px'。 可以使用 auto。 | string / number | '' |
| required | 是否为必填项,如不设置,则会根据校验规则确认 | boolean | — |
| rules | 表单验证规则, 具体配置见下表, 更多内容可以参考async-validator | object | — |
| error | 表单域验证错误时的提示信息。设置该值会导致表单验证状态变为 error,并显示该错误信息。 | string | — |
| show-message | 是否显示校验错误信息 | boolean | true |
| inline-message | 是否在行内显示校验信息 | string / boolean | '' |
| size | 用于控制该表单域下组件的默认尺寸 | enum | — |
| for | 和原生标签相同能力 | string | — |
| validate-status | formitem 校验的状态 | enum | — |
FormItemRule#
| 名称 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| trigger | 验证逻辑的触发方式 | enum | — |
TIP
如果您不想根据输入事件触发验证器, 在相应的输入类型组件上设置 validate-event 属性为 false (<el-input>, <el-radio>, <el-select>, . ……).
FormItem Slots#
| 插槽名 | 说明 | 类型 |
|---|---|---|
| default | 表单的内容。 | — |
| label | 标签位置显示的内容 | object |
| error | 验证错误信息的显示内容 | object |
FormItem Exposes#
| 名称 | 说明 | 类型 |
|---|---|---|
| size | 表单项大小 | object |
| validateMessage | 校验消息 | object |
| validateState | 校验状态 | object |
| validate | 验证表单项 | Function |
| resetField | 对该表单项进行重置,将其值重置为初始值并移除校验结果 | Function |
| clearValidate | 移除该表单项的校验结果 | Function |
类型声明#
显示类型声明
源代码#
组件 • 文档
相关文章:

vue element plus Form 表单
表单包含 输入框, 单选框, 下拉选择, 多选框 等用户输入的组件。 使用表单,您可以收集、验证和提交数据。 TIP Form 组件已经从 2. x 的 Float 布局升级为 Flex 布局。 典型表单# 最基础的表单包括各种输入表单项,比如input、select、radio、checkbo…...

zmq_connect和zmq_poll
文章内容: 介绍函数zmq_connect和zmq_poll的使用 zmq_connect zmq_connect函数是ZeroMQ库中的一个函数,用于在C语言中创建一个与指定地址的ZeroMQ套接字的连接。该函数的原型如下: int zmq_connect(void *socket, const char *endpoint);其…...

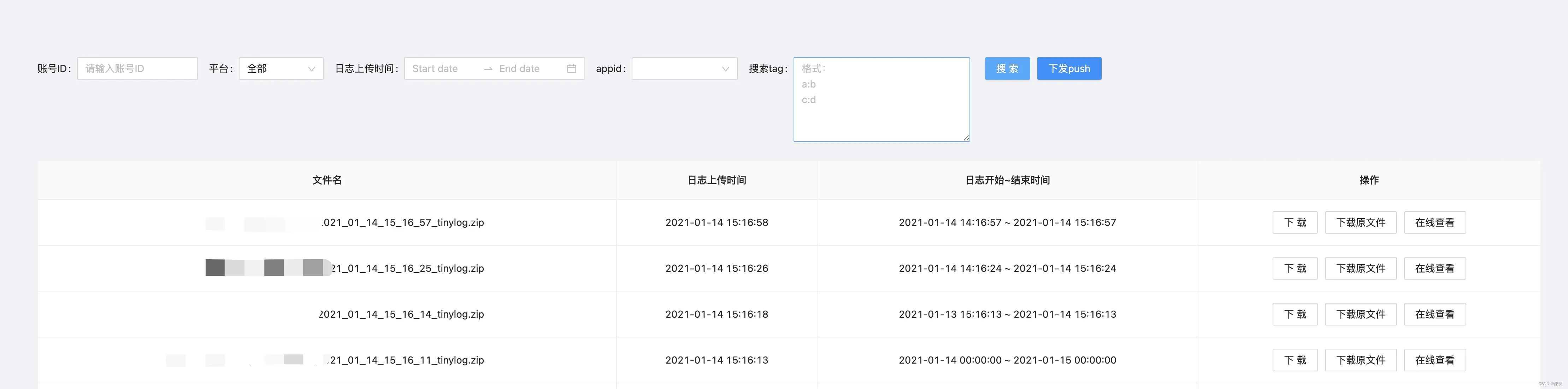
TinyLog iOS v3.0接入文档
1.背景 为在线教育部提供高效、安全、易用的日志组件。 2.功能介绍 2.1 日志格式化 目前输出的日志格式如下: 日志级别/[YYYY-MM-DD HH:MM:SS MS] TinyLog-Tag: |线程| 代码文件名:行数|函数名|日志输出内容触发flush到文件的时机: 每15分钟定时触发…...

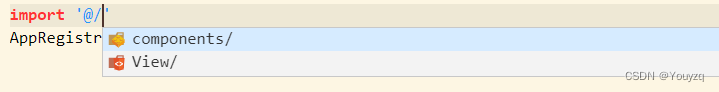
react-native 配置@符号绝对路径配置和绝对路径没有提示的问题
这里需要用到vscode的包 yarn add babel-plugin-module-resolver 找到根目录里的babel.config.js 在页面添加plugins配置 直接替换 module.exports {presets: [module:metro-react-native-babel-preset],plugins: [[module-resolver,{root: [./src],alias: {/utils: ./src/…...

element的Table表格组件树形数据与懒加载简单使用
目录 1. 代码实现2. 效果图3. 解决新增、删除、修改之后树节点不刷新问题。([参考文章](https://blog.csdn.net/weixin_41549971/article/details/135504471)) 1. 代码实现 <template><div><!-- lazy 是否懒加载子节点数据 --><!-…...

游戏、设计选什么内存条?光威龙武系列DDR5量大管饱
如果你是一位PC玩家或者创作者,日常工作娱乐中,确实少不了大容量高频内存的支持,这样可以获得更高的工作效率,光威龙武系列DDR5内存条无疑是理想之选。它可以为计算机提供强劲的性能表现和稳定的运行体验,让我们畅玩游…...

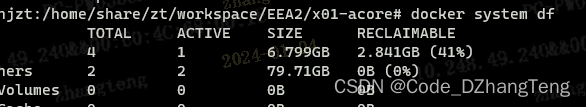
linux磁盘清理_docker/overlay2爆满
问题:无意间发现linux服务器登陆有问题,使用df命令发现目录满了。 1. 确定哪里占用了大量内存。 cd / du -sh * | sort -rh经过一段时间后,显示如下: // 474G home // 230G var // 40G usr // 10G snap // --- 根据实际情…...

Redis过期清理策略和内存淘汰机制
目录 Redis过期清理策略Redis内存淘汰机制 Redis过期清理策略 Redis 通过设置键的过期时间来实现自动删除过期键。当键的过期时间到达时,Redis 会自动将该键删除。Redis 过期清理策略主要有以下两种: 惰性删除:Redis 在获取键时会检查键是否…...

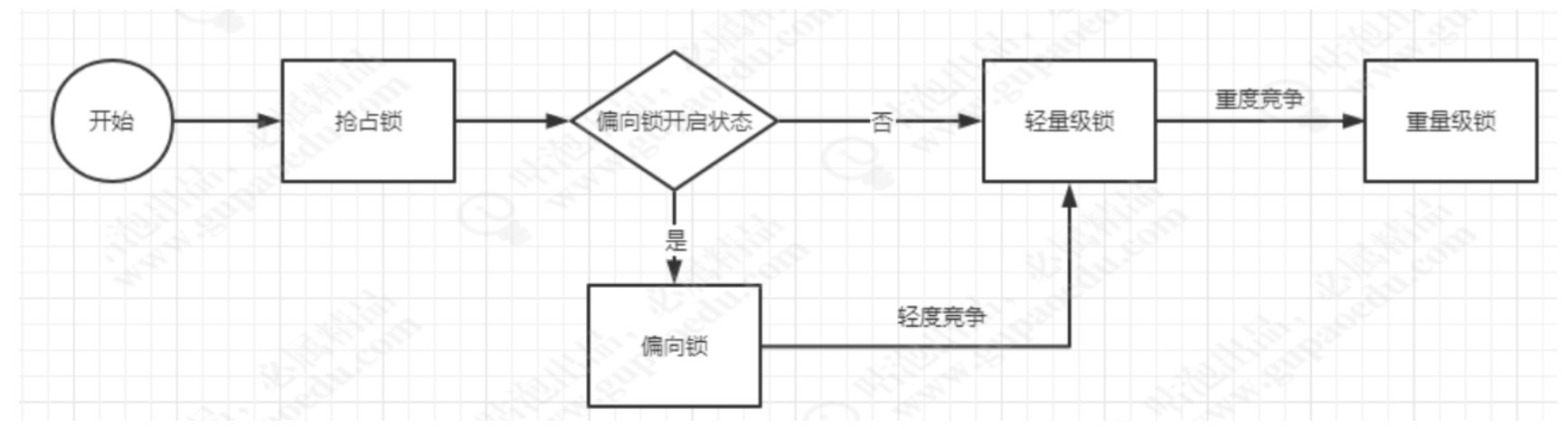
2_并发编程同步锁(synchronized)
并发编程带来的安全性同步锁(synchronized) 1.他的背景 当多个线程同时访问,公共共享资源的时候,这时候就会出现线程安全,代码如: public class AtomicDemo {int i0;//排他锁、互斥锁public void incr(){ //synchronizedi; …...

Python 常用模块pickle
Python 常用模块pickle pickle序列化模块 【一】定义 序列化:将数据结构或对象转换为可存储或传输的格式反序列化:将序列化后的数据恢复为开始的数据结构或者对象 【二】目的 数据持久化存储远程通信缓存进程间通信 【三】序列化 将对象转换为字节…...

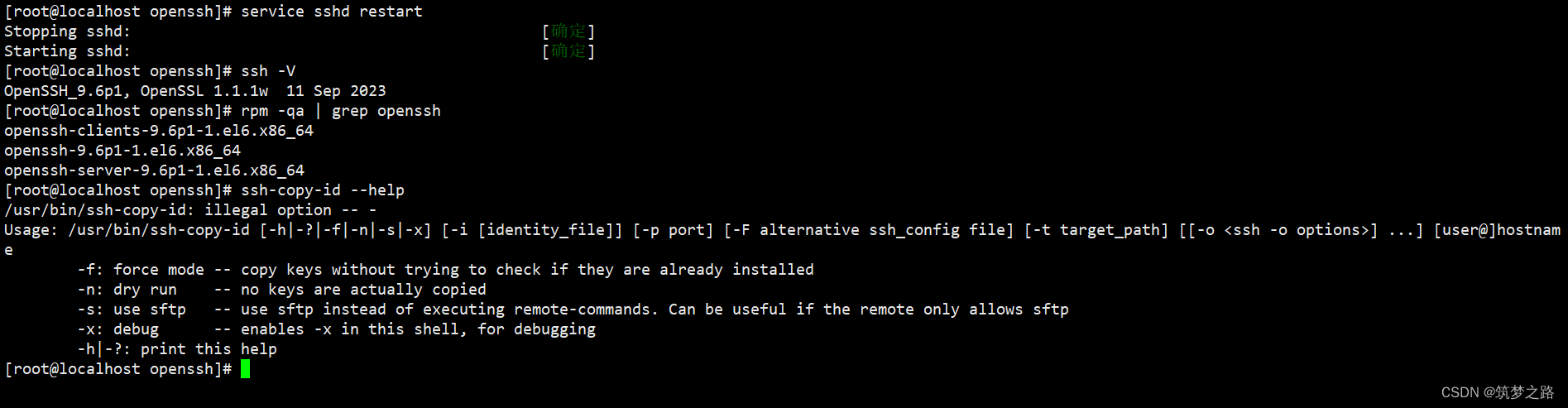
CentOS 6 制作openssh 9.6 p1 rpm包(含ssh-copy-id、openssl) —— 筑梦之路
openssh 9.6 需要openssl 1.1.1 以上版本,因此需要先安装openssl 1.1.1,可阅读这篇升级更新openssl版本到1.1.1w CentOS 6 制作openssl 1.1.1w rpm包 —— 筑梦之路-CSDN博客 CentOS 6很久都停止更新和支持,关于此版本的写的不多ÿ…...

Tomcat Notes: Deployment File
This is a personal study notes of Apache Tomcat. Below are main reference material. - YouTube Apache Tomcat Full Tutorial,owed by Alpha Brains Courses. https://www.youtube.com/watch?vrElJIPRw5iM&t801s 1、Tomcat deployment1.1、Two modes of …...

某邦通信股份有限公司IP网络对讲广播系统挖矿检测脚本
目录 1.漏洞概述 2.影响版本 3.危害等级 4.挖矿程序检测 5.Nuclei自动化检测...

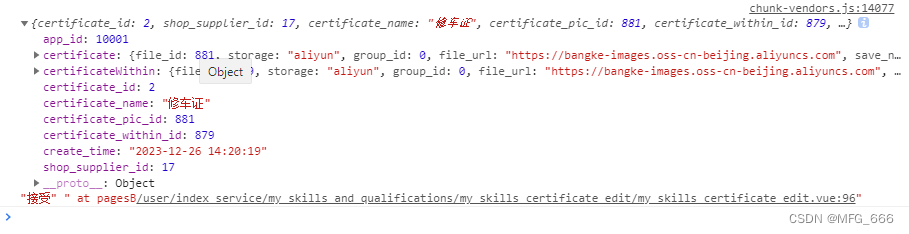
uniapp点击跳转传对象
目录 传对象传对象传送组件接受组件 最后 传对象 传对象 传送组件 点击传给组件 <view class"dki-tit-edit" click"gotificatedit(item)">编辑 </view>gotificatedit(item){console.log(item,item);let options JSON.stringify(item);uni.…...

简单用PHP实现微信小程序的游戏功能
微信小程序的兴起,越来越多的开发者开始关注如何在小程序中实现游戏功能。PHP作为一种流行的后端语言,可以很好地与小程序进行搭配,实现游戏功能。下面将介绍如何使用PHP来实现微信小程序的游戏功能,并提供具体的代码示例。 建立…...

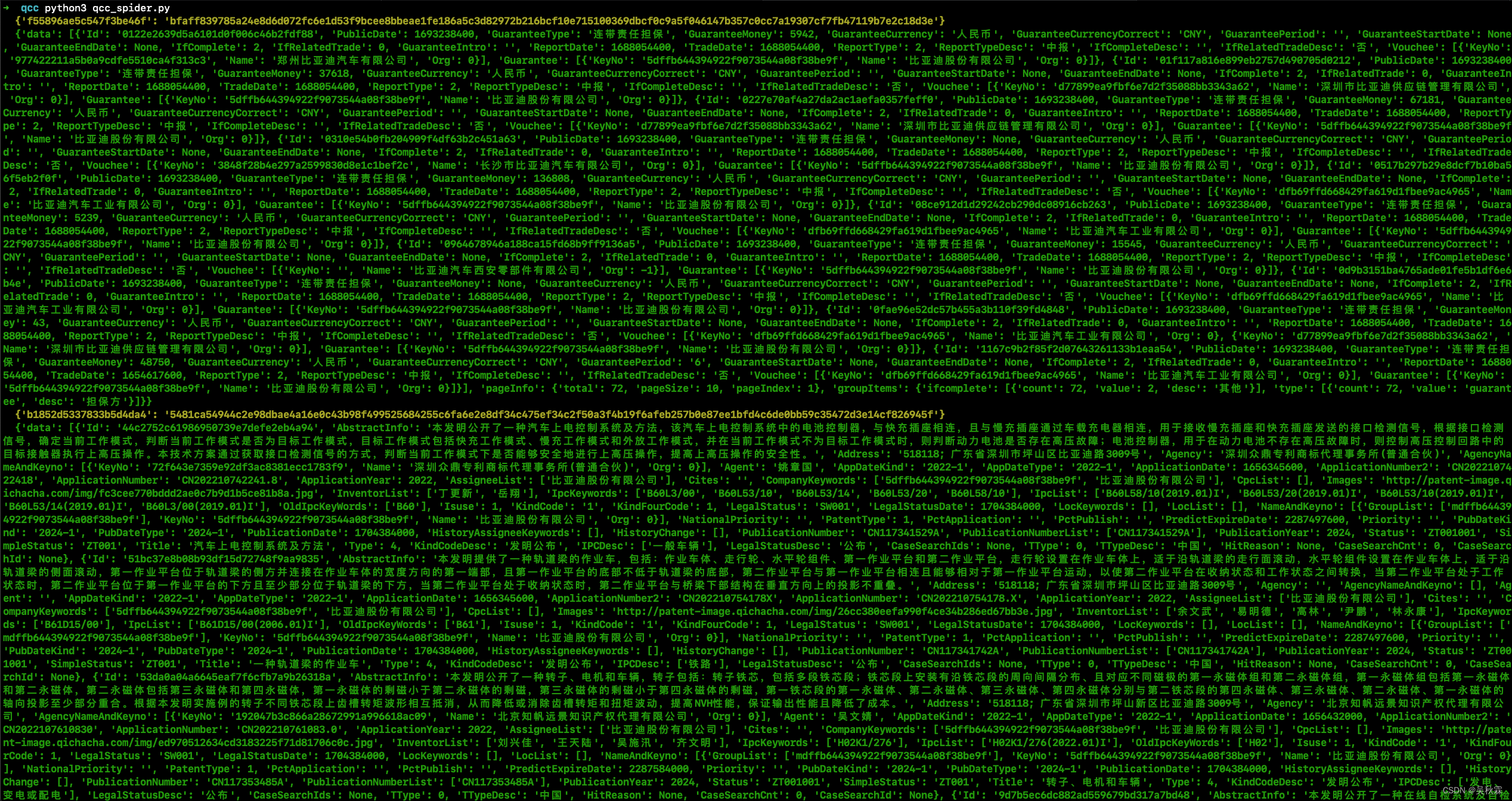
某查查请求头参数加密分析(含JS加密算法与Python爬虫源码)
文章目录 1. 写在前面2. 请求分析3. 断点分析4. 扣加密JS5. Python爬虫代码实现 【作者主页】:吴秋霖 【作者介绍】:Python领域优质创作者、阿里云博客专家、华为云享专家。长期致力于Python与爬虫领域研究与开发工作! 【作者推荐】ÿ…...

免费用chatGPT
免费用chatGPT,地址: DocGPT - 第二大脑...

还不会python 实现常用的数据编码和对称加密?看这篇文章就够啦~
相信很多使用 python 的小伙伴在工作中都遇到过,对数据进行相关编码或加密的需求,今天这篇文章主要给大家介绍对于一些常用的数据编码和数据加密的方式,如何使用 python 去实现。话不多说,接下来直接进入主题: 前言 1…...

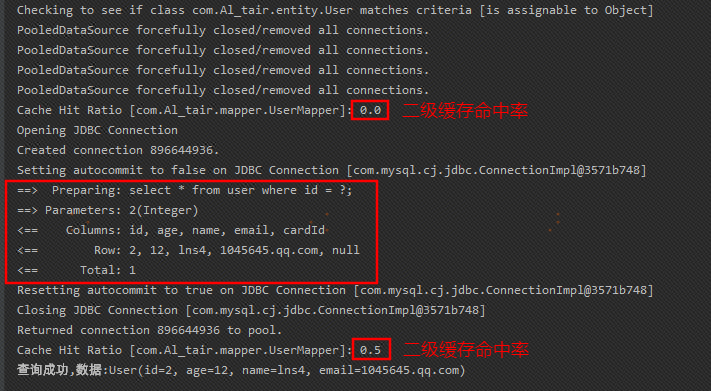
简易实现 MyBatis 底层机制
MyBatis 大家好呀!我是小笙,我中间有1年没有更新文章了,主要忙于毕业和就业相关事情,接下来,我会恢复更新!我们一起努力吧! 概述 MyBatis 是一个持久层的框架(前身是 ibatis&#x…...

PhpPythonC++圆类的实现(OOP)
哎......被投诉了 😭😭😭😭😭 其实也不是小编不更,这不是期末了吗(zhaojiekou~~),而且最近学的信息收集和ctf感觉好像没找到啥能更的(不过最经还是在考虑更一…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...
