【uniapp】APP打包上架应用商-注意事项
初雪云-uniapp启动图自定义生成(支持一键生成storyboard)
HBuilderX需要的自定义storyboard文件格式为 " zip压缩包 "
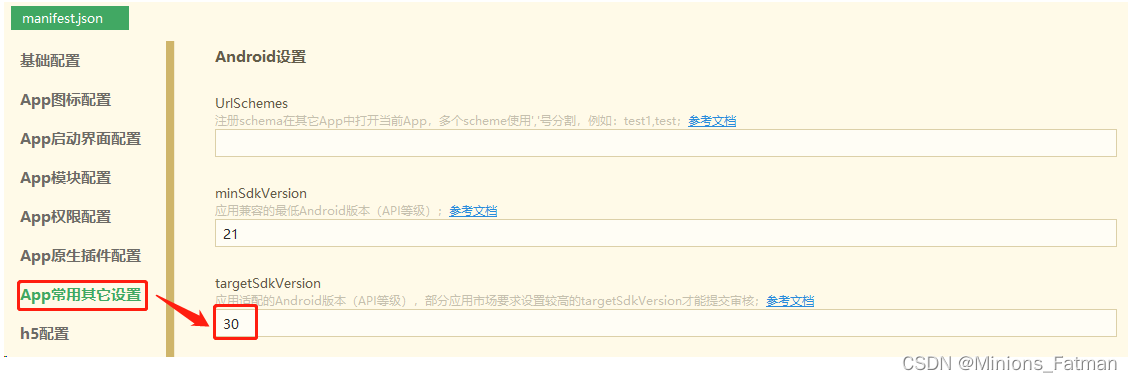
一、“Android” — 设置targetSdkVersion
小米、OPPO、vivo、华为等主流应用商店,将于2023年12月采用 targetSdkVersion>=30的等级要求作为应用上架收录标准。建议广大开发者如期适配。
打开项目的manifest.json文件,在 “App常用其它设置” -> “Android设置” -> “targetSdkVersion” 项中进行设置:

二、修改App端上传图片/视频 uni.uploadFile

let that=this;
uni.chooseImage({count: 1,sourceType: ['camera','album'],sizeType: ['compressed', 'original'],success: rey => {uni.showLoading({ title: '上传中',mask: true });uni.uploadFile({url: that.uploadUrl, // 你的上传图片接口filePath: rey.tempFilePaths[0],name: 'file',success:(uploadFileRes) =>{let res = JSON.parse(uploadFileRes.data)uni.hideLoading();if(res.code==1){} else{that.toast(res.msg)}}})},fail: (error) => {}
});
三、配置隐私政策提示框(此方法只支持Android)
在 manifest.json 中配置,在app-plus中添加
uni-app【Android平台隐私与政策提示框】
"privacy" : {"prompt" : "template","template" : {"title" : "用户协议和隐私政策","message" : " 请你务必审慎阅读、充分理解“用户协议”和“隐私政策”各条款,包括但不限于:为了更好的向你提供服务,我们需要收集你的设备标识、操作日志等信息用于分析、优化应用性能。<br/> 你可阅读<a href='https://https://xieyi.com'>《用户协议》</a>和<a href='https://https://xieyi.com'>《隐私政策》</a>了解详细信息。如果你同意,请点击下面按钮开始接受我们的服务。","buttonAccept" : "同意并接受","buttonRefuse" : "暂不同意","second" : {"title" : "温馨提示","message" : " 进入应用前,你需先同意<a href='https://https://xieyi.com'>《用户协议》</a>和<a href='https://https://xieyi.com'>《隐私政策》</a>,否则将退出应用。","buttonAccept" : "同意并继续","buttonRefuse" : "退出应用"}}
},
效果图

四、华为应用市场审核
用户告知权限申请的目的
【插件市场】解决软件在运行时,未见向用户告知权限申请的目的,华为等上架被拒问题

4.1 在上传图片中使用
chooseImage选择图片的sourceType要自己定义,来判断选择的权限
<template><view class="page"><view class="authItem" @tap.stop="judgment">上传图片</view><!-- 用户告知权限申请的目的 --><yk-authpup ref="authpup" type="top" @changeAuth="changeAuth" :permissionID="permissionID"></yk-authpup></view>
</template><script>var sourceType = [ ['camera'],['album'],['camera','album'] ]import ykAuthpup from "@/components/yk-authpup/yk-authpup";export default {components: { ykAuthpup },data() {return {// 用户告知权限申请的目的soIndex: 0,permissionID:''}},methods: {judgment() { // 判断H5还是App// #ifdef APP-PLUSlet that=this;uni.showActionSheet({itemList: ['拍摄', '从相册选择'],success: function (res) {that.soIndex = res.tapIndex;if(res.tapIndex==0){ // 相机this.permissionID = 'CAMERA';} else if(res.tapIndex==1){ // 相册选择this.permissionID = 'WRITE_EXTERNAL_STORAGE';}setTimeout(()=>{ this.$refs['authpup'].open(); },200)},fail: function (res) { console.log(res.errMsg); }});// #endif// #ifdef H5this.choose_img();// #endif},choose_img(){var that=this;uni.chooseImage({count: 1,// #ifdef H5sourceType: ['camera','album'],// #endif// #ifdef APP-PLUSsourceType: sourceType[this.soIndex],// #endifsizeType: ['compressed', 'original'],success: rey => {uni.showLoading({ title: '上传中',mask: true });uni.uploadFile({url: that.uploadUrl,filePath: rey.tempFilePaths[0],name: 'file',success:(res) =>{var data=JSON.parse(res.data);if(data.code==1){} else{that.toast(data.msg)}}})},fail: (error) => {}});},}}
</script><style></style>
4.2 对yk-authpup插件进行修改- components/yk-authpup/yk-authpup
由于权限拒绝之后,再次点击 权限说明弹窗总是会一闪一闪,所以进行了修改。
[/** ====新增==== */] 是我修改的内容
<template><!-- 用户告知权限申请的目的 --><view v-if="showPopup" class="uni-popup" :style="{top:isNativeHead?'':StatusBar}"><view :class="[type, ani, animation ? 'ani' : '']" class="uni-custom uni-popup__wrapper" @click="close(true)"><view class="uni-popup__wrapper-box"><view class="title">{{authList[permissionID].title}}</view><view class="content">{{authList[permissionID].content}}</view></view></view></view>
</template><script>export default {name: 'YkAuthpup',props: {// 开启动画animation: {type: Boolean,default: true},type: {type: String,default: 'top'},show: {type: Boolean,default: true},//是否是原生头部isNativeHead:{type: Boolean,default: false},permissionID: {type: [String, Number],default: ''}},data() {return {ani: '',showPopup: false,StatusBar:'',refuseNum:'',//拒绝次数,authList: {'WRITE_EXTERNAL_STORAGE': {title: "存储空间/照片权限申请说明",content: "便于您使用该功能拍照上传您的照片/视频及用于更换头像、XXXX、XXXX等场景中使用,请您确认授权,否则无法使用该功能"},'CAMERA':{title: "相机/摄像头权限申请说明",content: "便于您使用该功能拍照上传您的照片/视频及用于更换头像、XXXX、XXXX等场景中使用,请您确认授权,否则无法使用该功能"},'ACCESS_FINE_LOCATION': {title: "地理位置权限申请说明",content: "便于应用程序可以提供基于位置的服务、计算距离、获取经纬度、定位导航、附近搜索等功能,请您确认授权,否则无法使用该功能"},'CALL_PHONE': {title: "拨打电话权限申请说明",content: "便于您使用该功能联系、XXXX、XXXX,请您确认授权,否则无法使用该功能"}},/** ====新增==== */quanx: {'WRITE_EXTERNAL_STORAGE': 0,'CAMERA': 0,'ACCESS_FINE_LOCATION': 0,'CALL_PHONE': 0,}/** ====新增==== */}},created() {// #ifdef APP-PLUSthis.getSystemInfo();// #endif},methods: {//获取状态栏高度getSystemInfo() {let _this = this;uni.getSystemInfo({success: function(e) {_this.StatusBar = e.statusBarHeight + 'px'; //用于自定义头部时,给手机状态栏留出位置,可通过isNativeHead这个参数控制}})},open() {this.requestPermissions(this.permissionID);},close(type) {this.ani = '';this.$nextTick(() => {setTimeout(() => {this.showPopup = false;}, 300)})},//权限检测requestPermissions(permissionID) {let _this = this;/** ====新增==== */let _quanx = uni.getStorageSync('quanx')||_this.quanx;/** ====新增==== */// #ifdef APP-PLUS//判断安卓与ios设备if (plus.os.name == 'Android') {let _permissionID = 'android.permission.' + permissionID;plus.android.checkPermission(_permissionID,granted => {if (granted.checkResult == -1) {console.log(uni.getStorageSync('quanx'))//还未授权当前查询的权限,打开权限申请目的自定义弹框/** ====新增判断==== */if(_quanx[permissionID]==0){_this.showPopup = true;_this.$nextTick(() => {setTimeout(() => {_this.ani = 'uni-' + _this.type},30)})}/** ====新增==== */}},error => {console.log(error.message);});plus.android.requestPermissions([_permissionID], (e) => {//关闭权限申请目的自定义弹框_this.$nextTick(() => {setTimeout(() => {_this.ani = '';_this.showPopup = false}, 0)})// console.log(e,'kkkkk')if (e.granted.length > 0) { // 已获取的权限/** ====新增==== */_quanx[permissionID]=1;/** ====新增==== *///当前查询权限已授权,此时可以通知页面执行接下来的操作_this.$emit('changeAuth');}if (e.deniedAlways.length > 0) { // 永久拒绝申请的权限/** ====新增==== */_quanx[permissionID]=-1;/** ====新增==== *///当前查询权限已被永久禁用,此时需要引导用户跳转手机系统设置去开启// uni.showModal({// title: '温馨提示', content: '还没有该权限,立即去设置开启?',// cancelText: "取消", confirmText: "去设置",// showCancel: true, confirmColor: '#000', cancelColor: '#666',// success: (res) => {// if (res.confirm) {// _this.goSetting();// }// }// })}/** ====新增==== */uni.setStorageSync('quanx', _quanx);/** ====新增==== */})} else {//IOS不需要添加自定义弹框来描述权限目的,因为在配置文件的隐私信息访问的许可描述里可添加//正常可以直接调用uni的API调起权限询问弹框使用各种权限,下面的判断使用场景主要是在IOS禁用某权限后,这个可以判断有无权限,进而引导用户跳转设置开启,仅列出了位置、相册、通讯录、相机、录音等权限,其他IOS权限可具体参考 https://ext.dcloud.net.cn/plugin?id=15787let result = 0;if (permissionID == 'ACCESS_FINE_LOCATION') {//IOS检测位置权限let cLLocationManager = plus.ios.importClass("CLLocationManager"),authStatus = cLLocationManager.authorizationStatus(),enable = cLLocationManager.locationServicesEnabled();if (enable && authStatus != 2) {result = 1;} else {result = 0;}plus.ios.deleteObject(cLLocationManager);} else if (permissionID == 'WRITE_EXTERNAL_STORAGE') {//IOS检测相册权限let PHPhotoLibrary = plus.ios.importClass("PHPhotoLibrary"),authStatus = PHPhotoLibrary.authorizationStatus();if (authStatus === 3) {result = 1;} else {result = 0;}plus.ios.deleteObject(PHPhotoLibrary);} else if (permissionID == 'CAMERA') {//IOS检测相机/摄像头权限let avCaptureDevice = plus.ios.importClass("AVCaptureDevice"),authStatus = avCaptureDevice.authorizationStatusForMediaType("vide");if (authStatus === 3) {result = 1;} else {result = 0;}plus.ios.deleteObject(avCaptureDevice);} else if (permissionID == 'CALL_PHONE') {//IOS检测通讯录权限let contactStore = plus.ios.importClass("CNContactStore"),authStatus = contactStore.authorizationStatusForEntityType(0);if (authStatus === 3) {result = 1;} else {result = 0;}plus.ios.deleteObject(contactStore);}else if(permissionID == 'RECORD_AUDIO'){//IOS检测麦克风权限let aVAudioSession = plus.ios.importClass("AVAudioSession"),aVAudio = aVAudioSession.sharedInstance(),authStatus = aVAudio.recordPermission();if ([1684369017, 1970168948].includes(authStatus)) {result = 0;} else {result = 1;}plus.ios.deleteObject(aVAudioSession);}if (result) {//当前查询权限已授权,此时可以通知页面执行接下来的操作that.$emit('changeAuth')} else {//当前查询的权限已禁用,引导用户跳转手机系统设置去开启// uni.showModal({// title: '温馨提示', content: '还没有该权限,立即去设置开启?',// cancelText: "取消", confirmText: "去设置",// showCancel: true, confirmColor: '#000', cancelColor: '#666',// success: (res) => {// if (res.confirm) {// _this.goSetting();// }// }// })}}// #endif},//跳转手机系统设置goSetting() {if (plus.os.name == "iOS") {var UIApplication = plus.ios.import("UIApplication");var application2 = UIApplication.sharedApplication();var NSURL2 = plus.ios.import("NSURL");var setting2 = NSURL2.URLWithString("app-settings:");application2.openURL(setting2);plus.ios.deleteObject(setting2);plus.ios.deleteObject(NSURL2);plus.ios.deleteObject(application2);} else {var Intent = plus.android.importClass("android.content.Intent");var Settings = plus.android.importClass("android.provider.Settings");var Uri = plus.android.importClass("android.net.Uri");var mainActivity = plus.android.runtimeMainActivity();var intent = new Intent();intent.setAction(Settings.ACTION_APPLICATION_DETAILS_SETTINGS);var uri = Uri.fromParts("package", mainActivity.getPackageName(), null);intent.setData(uri);mainActivity.startActivity(intent);}}}}
</script><style lang="scss">.uni-popup {position: fixed;top: 0;bottom: 0;left: 0;right: 0;z-index: 99999;overflow: hidden;&__wrapper {position: absolute;z-index: 999;/* #ifndef APP-NVUE */box-sizing: border-box;/* #endif */&.ani {/* #ifndef APP-NVUE */transition: all 0.3s;/* #endif */}&.top {top: 0;width:705rpx;/* #ifdef APP-NVUE */left:22.5rpx;/* #endif *//* #ifndef APP-NVUE */left:0;transform: translateY(-705rpx);/* #endif */}&-box {position: relative;/* #ifndef APP-NVUE */box-sizing: border-box;/* #endif */}&.uni-custom {& .uni-popup__wrapper-box {width: 705rpx;/* #ifndef APP-NVUE */margin: 0 22.5rpx;/* #endif */padding: 30upx;background: #fff;border: solid 2rpx #ddd;/* #ifndef APP-NVUE */box-sizing: border-box;/* #endif */border-radius: 16rpx;.title{font-size: 32rpx;font-weight: bold;}.content{margin-top: 16rpx;line-height: 1.6;}}&.top{& .uni-popup__wrapper-box {width: 705rpx;}}}&.uni-top{transform: translateY(0);}}}
</style>
相关文章:

【uniapp】APP打包上架应用商-注意事项
初雪云-uniapp启动图自定义生成(支持一键生成storyboard) HBuilderX需要的自定义storyboard文件格式为 " zip压缩包 " 一、“Android” — 设置targetSdkVersion 小米、OPPO、vivo、华为等主流应用商店,将于2023年12月采用 targetS…...

【算法题】43. 字符串相乘
题目 给定两个以字符串形式表示的非负整数 num1 和 num2,返回 num1 和 num2 的乘积,它们的乘积也表示为字符串形式。 注意:不能使用任何内置的 BigInteger 库或直接将输入转换为整数。 示例 1: 输入: num1 "2", num2 "3…...

CH341 SPI方式烧录BK7231U
CH341是一个USB总线的转接芯片,通过USB总线提供异步串口、打印口、并口以及常用的2线和4线等同步串行接口。 BK7231U Wi-Fi SOC芯片,内嵌处理器。1. 符合802.11b/g/n 1x1协议 2. 17dBm 输出功率3. 支持20/40 MHz带宽和STBC 4. 支持Wi-Fi STA、AP、…...

sd-webui-EasyPhoto win 安装笔记
目录 安装教程: 插件介绍 ControlNet 1.1 Tile: launch.py问题 依赖库 webui安装问题...

gradient_checkpointing
点评:本质是减少内存消耗的一种方式,以时间或者计算换内存 gradient_checkpointing(梯度检查点)是一种用于减少深度学习模型中内存消耗的技术。在训练深度神经网络时,反向传播算法需要在前向传播和反向传播之间存储中间计算结果,以便计算梯度并更新模型参数。这些中间结…...

回溯算法part05 算法
回溯算法part05 算法 今日任务 491.递增子序列46.全排列47.全排列 II 1.LeetCode 491.递增子序列 https://leetcode.cn/problems/non-decreasing-subsequences/description/ class Solution {List<List<Integer>> resultnew ArrayList<>();List<Inte…...

阿里云系统盘测评ESSD、SSD和高效云盘IOPS、吞吐量性能参数表
阿里云服务器系统盘或数据盘支持多种云盘类型,如高效云盘、ESSD Entry云盘、SSD云盘、ESSD云盘、ESSD PL-X云盘及ESSD AutoPL云盘等,阿里云百科aliyunbaike.com详细介绍不同云盘说明及单盘容量、最大/最小IOPS、最大/最小吞吐量、单路随机写平均时延等性…...

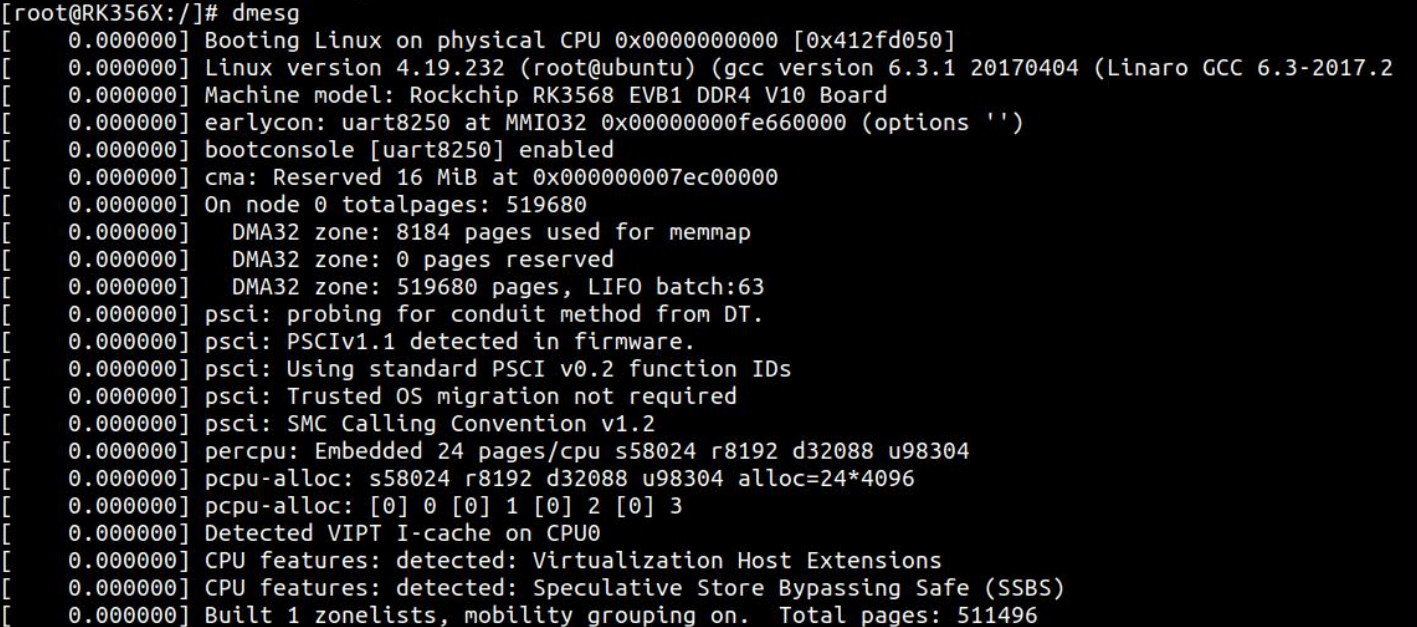
RK3568平台开发系列讲解(Linux系统篇)Linux 内核打印
🚀返回总目录 文章目录 一、方法一:dmseg 命令二、方法二:查看 kmsg 文件三、方法三:调整内核打印等级一、方法一:dmseg 命令 在终端使用 dmseg 命令可以获取内核打印信息,该命令的具体使用方法如下所示: 首先在串口终端使用 “dmseg”命令,可以看见相应的内核打印信息…...

迁移学习的最新进展和挑战
随着深度学习和人工智能技术的飞速发展,迁移学习作为一种有效的机器学习方法,已经在各个领域取得了显著的成果。迁移学习是指将一个领域(源领域)的知识应用到另一个领域(目标领域),以提高目标领…...

Python基础(二十二、自定义模块和包)
文章目录 一、自定义模块1.如何自定义模块并导入?2.__main__变量的功能3.注意事项 二、自定义包1.什么是Python的包?2.__init __.py文件的作用?3.__all__变量的作用?4.示例 三、自定义模块和自定义包的好处 一、自定义模块 1.如何自定义模块并导入? 在Python代码文件中正…...

C#-数组
数组 (array) 是一种包含若干变量的数据结构,这些变量都可以通过计算索引进行访问。数组中包含的变量(又称数组的元素)具有相同的类型,该类型称为数组的元素类型。 数组类型为引用类型,因此数组变量的声明只是为数组实…...

机器学习周刊第二期:300个机器学习应用案例集
大家好 前文:机器学习项目精选 第一期 继续分享我最近看过并觉得非常硬核的资源,包括Python、机器学习、深度学习、大模型等等。 1、Python编程挑战 地址:https://github.com/Asabeneh/30-Days-Of-Python 30天Python编程挑战是一个逐步学…...

【华为OD机试真题2023CD卷 JAVAJS】中文分词模拟器
华为OD2023(C&D卷)机试题库全覆盖,刷题指南点这里 中文分词模拟器 知识点图字符串 时间限制:5s 空间限制:256MB 限定语言:不限 题目描述: 给定一个连续不包含空格字符串,该字符串仅包含英文小写字母及英文文标点符号(逗号、分号、句号),同时给定词库,对该字符串进…...
检测)
基于YOLOv8-pose的画笔关键点(bic_markers)检测
💡💡💡本文解决什么问题:教会你如何用自己的数据集训练Yolov8-pose关键点检测 Yolov8-Pose关键点检测专栏介绍:https://blog.csdn.net/m0_63774211/category_12398833.html ✨✨✨手把手教你从数据标记到生成适合Yolov8-pose的yolo数据集;...

【实用技巧】Windows 电脑向iPhone或iPad传输视频方法1:无线传输
一、内容简介 本文介绍如何使用 Windows 电脑向 iPhone 或 iPad 传输视频,以 iPhone 为例,iPad的操作方法类似,本文不作赘述。 二、所需原材料 Windows 电脑(桌面或其它文件夹中存有要导入的视频)、iPhone 14。 待…...

爬虫实战 - 微博评论数据可视化
简介: 我们都知道在数据比较少的情况下,我们是可以很轻易的获取到数据中的信息。但是当数据比较庞大的时候呢,我们就很难看出来了。尤其是面对现如今数以万计的数据,就更了。 不过好在我们可以通过计算机来帮我们进行分析&#…...

python装饰器嵌套基础
1 python装饰器嵌套基础 python支持装饰器嵌套,即多个装饰器装饰同一个函数或方法。 1.1 嵌套执行顺序 用法 a_deco b_deco c_deco def test_nest_deco():pass描述 a_deco、b_deco、c_deco分别占一行,编写在同一个函数或方法的def语句上方。 从def…...

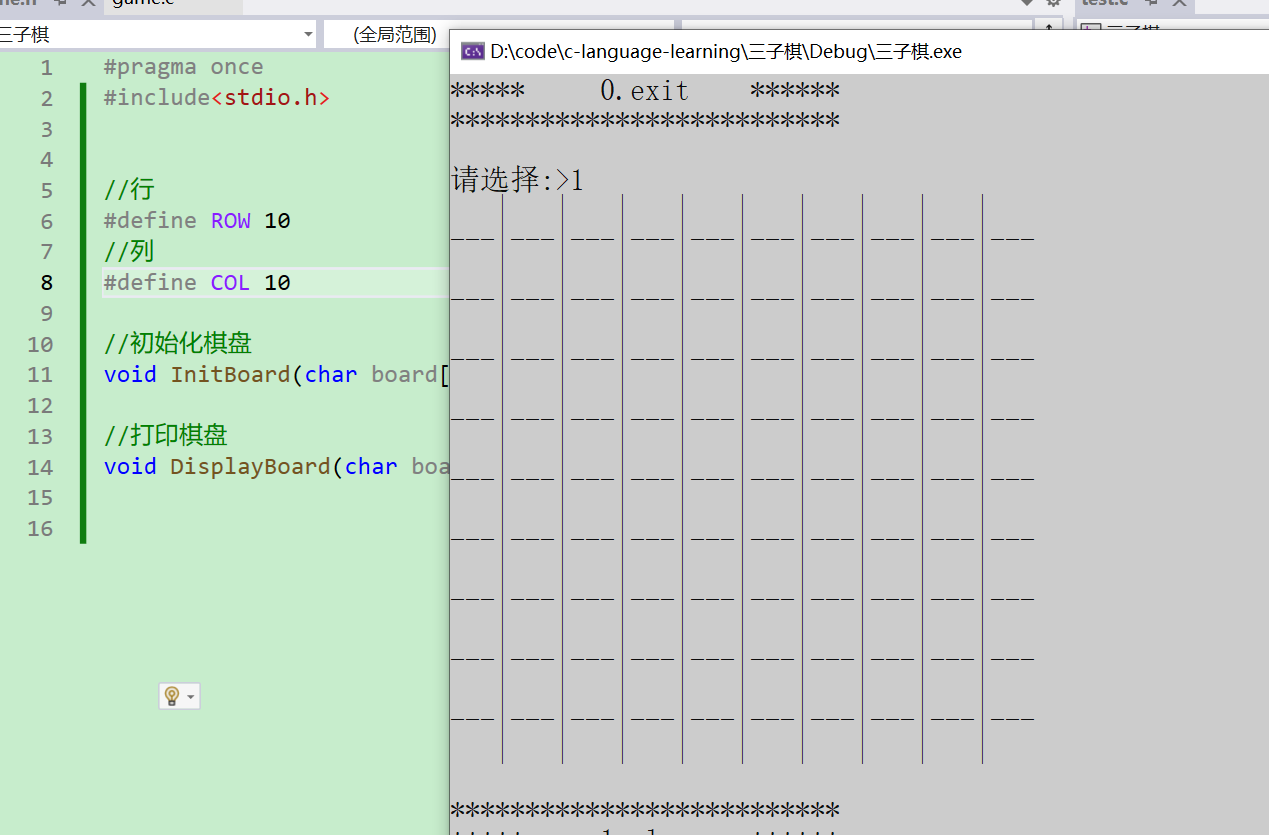
C语言之三子棋小游戏的应用
文章目录 前言一、前期准备模块化设计 二、框架搭建三、游戏实现打印棋盘代码优化玩家下棋电脑下棋判断输赢 四、结束 前言 三子棋是一种民间传统游戏,又叫九宫棋、圈圈叉叉棋、一条龙、井字棋等。游戏分为双方对战,双方依次在9宫格棋盘上摆放棋子&#…...

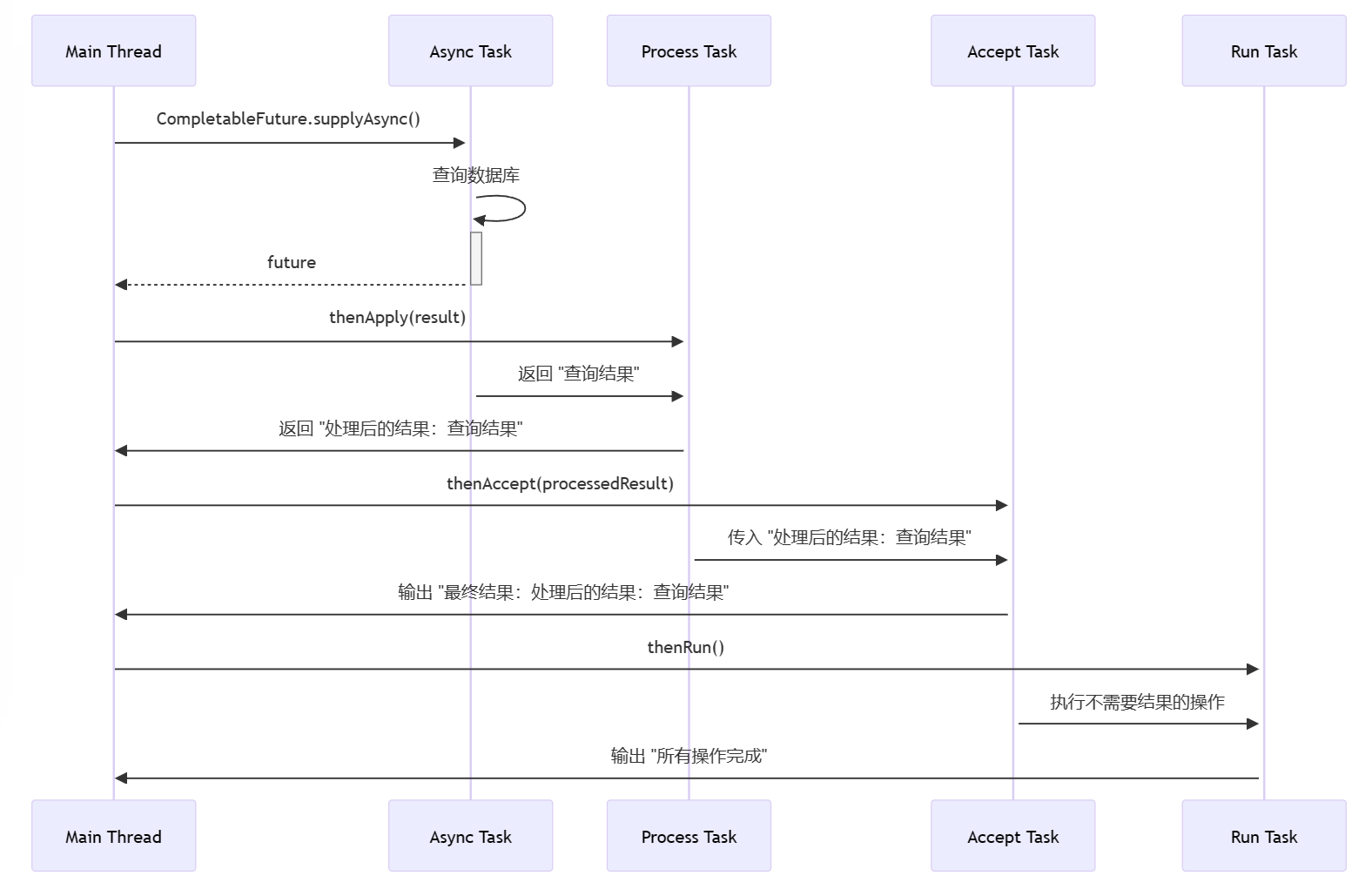
优雅处理并发:Java CompletableFuture最佳实践
第1章:引言 大家好,我是小黑,今天,小黑要和大家聊聊CompletableFuture,这个Java 8引入的强大工具。 在Java传统的Future模式里,咱们都知道,一旦开始了一个异步操作,就只能等它结束…...

熟悉HDFS常用操作
1. 利用Hadoop提供的Shell命令完成下列任务 (1)向HDFS中上传任意文本文件,如果指定的文件在HDFS中已经存在,由用户指定是追加到原有文件末尾还是覆盖原有的文件。 #检查文件是否存在./bin/hdfs dfs -test -e text.txt echo $? #结果是1 代表已存在 #根据结果判断出文件已存…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...
