websocket介绍并模拟股票数据推流
Websockt概念
Websockt是一种网络通信协议,允许客户端和服务器双向通信。最大的特点就是允许服务器主动推送数据给客户端,比如股票数据在客户端实时更新,就能利用websocket。
Websockt和http协议一样,并不是设置在linux内核中,而是通过用户空间的应用程序来实现和处理。
http网址的格式:协议://域名/路径。如:Example Domain。
websocket网址的格式:ws://域名/路径 或 wss://域名/路径。如:ws://www.example.com/chat。
Websocket与http的关联
1、基于HTTP协议的握手:WebSocket协议的握手过程是基于HTTP协议的。在建立WebSocket连接之前,客户端和服务器之间会进行一次HTTP握手,这是为了协商和确认使用WebSocket协议进行通信。
2、共享同一端口:WebSocket协议使用HTTP协议的80端口(或443端口,用于加密连接),这意味着WebSocket连接可以通过与HTTP服务器共享同一端口来进行通信。这样可以避免在网络上开启新的端口,降低了网络配置的复杂性。
Websocket与http对比
优点
实时性:WebSocket支持双向通信,服务器可以主动推送数据给客户端,实现实时更新和推送功能。
较低的延迟:WebSocket建立一次连接后,可以保持长时间的连接状态,避免了每次请求都要建立新的连接的开销,从而减少了延迟。
较小的数据开销:WebSocket使用二进制消息传输,相对于HTTP的文本数据传输,可以减少数据包的大小,降低网络传输开销。
更少的网络流量:由于WebSocket采用长连接,不需要频繁的请求和响应,可以减少网络流量和负载。
缺点
兼容性问题:WebSocket是HTML5的一部分,相对于HTTP,对于一些低版本的浏览器和服务器来说,支持程度可能较低。
需要服务器端支持:WebSocket需要服务器端支持实现双向通信,而有些服务器可能没有提供WebSocket的支持。
协议复杂性:相对于HTTP来说,WebSocket的协议相对复杂一些,实现和维护的成本可能较高。
Websocket的握手
与http握手的区别
下图是websocket的握手报文案例。与http握手报文的核心区别是两处红框部分是否是Upgrade和websocket。

Websocket的握手流程
1.浏览器发送握手报文。
2.服务器解析出sec-websocket-key
![]()
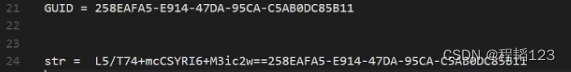
3.sec-websocket-key与GUID字符串联合成新字符串。
GUID是一组固定的字符串,在websocket的官方文档里有规定。

4.用哈希算法对新字符串进行哈希
![]()
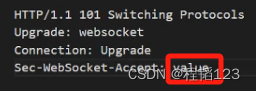
5.对哈希值转为base64格式,生成value
![]()
6.把value配握手返回报文中进行返回

仿股票数据推流
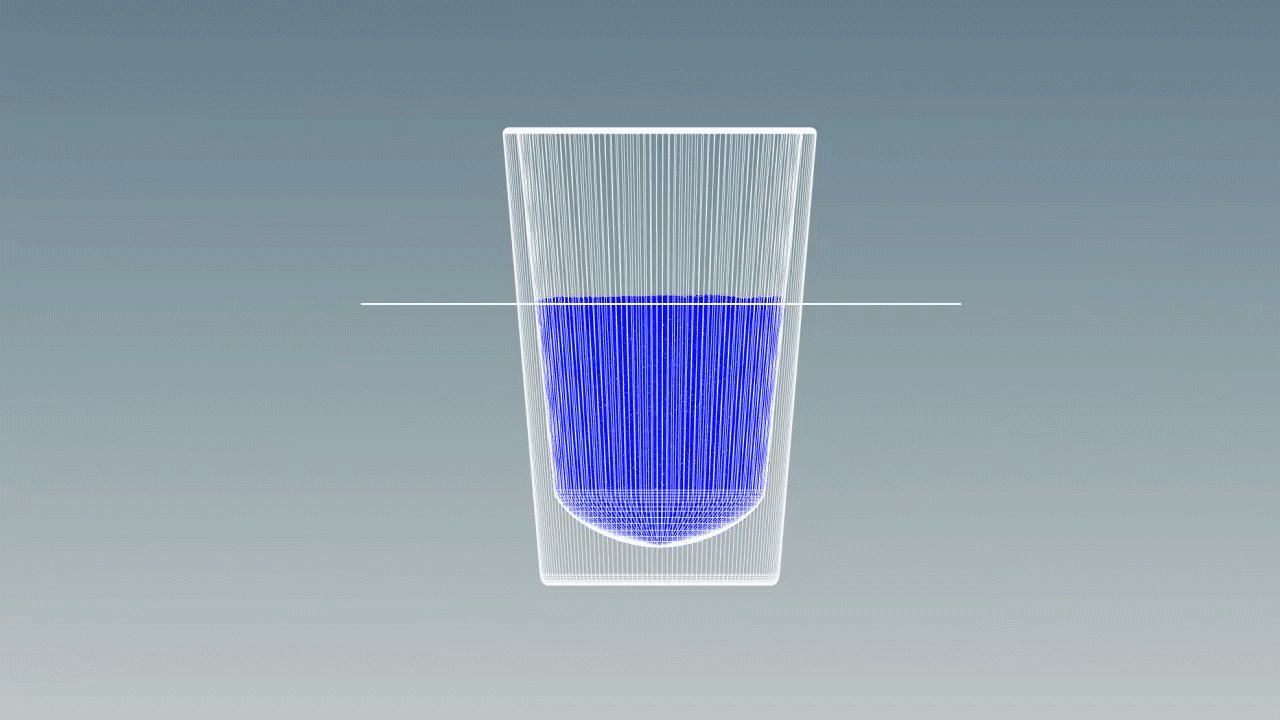
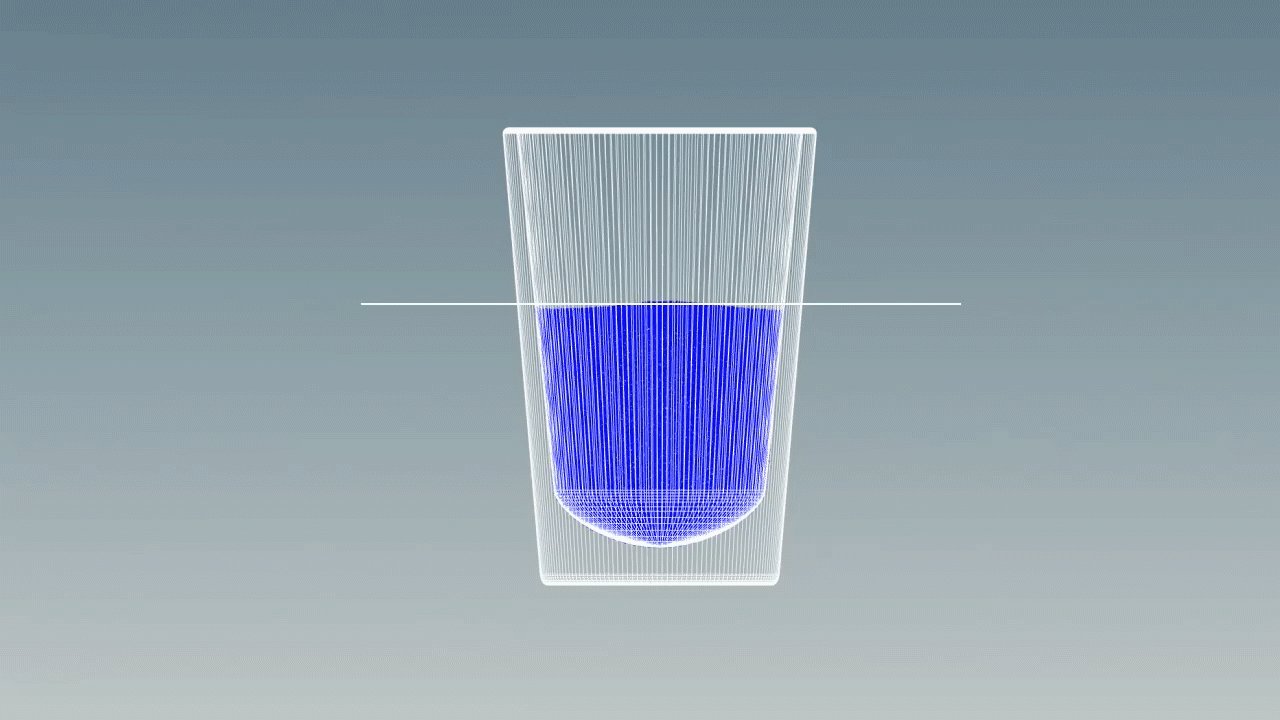
股票数据的推流的特点:客户端连接上服务器之后,服务器就会定时往客户端发送更新过的股票数据。
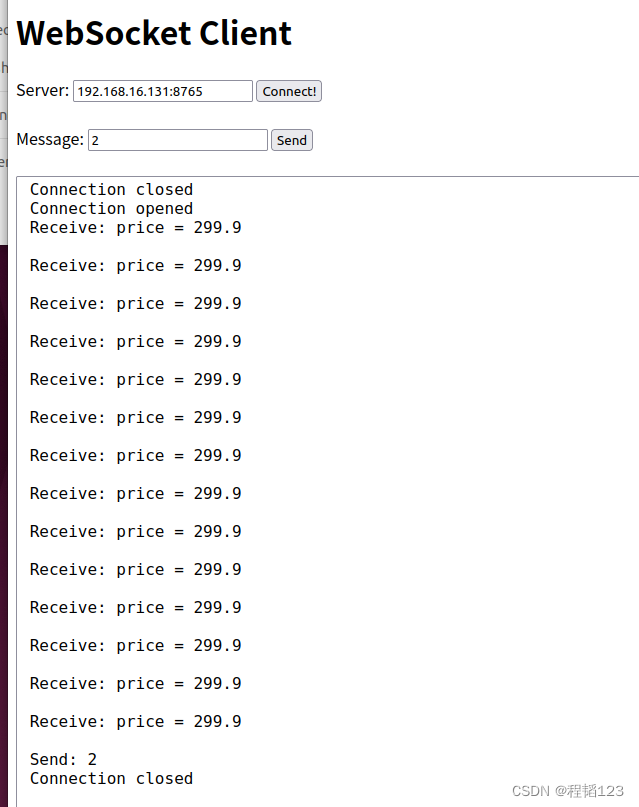
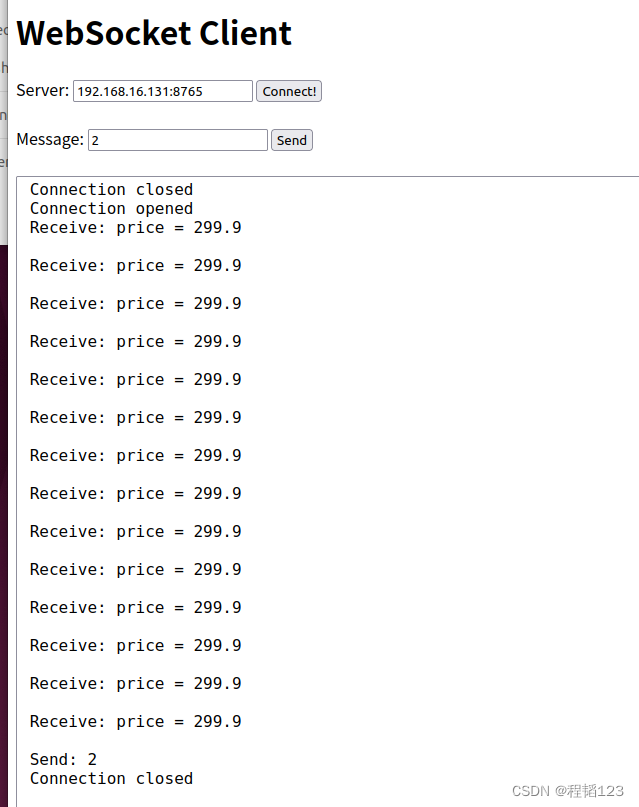
下图实现了一个简易版的服务器,能定时给连接上的客户端推送数据,当客户端尝试发送数据的时候会断开连接。
import asyncio
import websocketsasync def push_price(websocket, path):while True:price = "price = 299.9"await websocket.send(price)try:# 接收消息message = await asyncio.wait_for(websocket.recv(), timeout=1)# 如果接收到消息,立即断开连接if message:await websocket.close()breakexcept:pass
start_server = websockets.serve(push_price, None, 8765) //返回一个协程对象//该对象的任务函数是push_priceasyncio.get_event_loop().run_until_complete(start_server)
asyncio.get_event_loop().run_forever()客户端
<html>
<head><script>let ws;function doConnect(addr) {ws = new WebSocket("ws://" + addr);ws.onopen = () => {document.getElementById("log").value += (" Connection opened\n");};ws.onmessage = (event) => {document.getElementById("log").value += (" Receive: " + event.data + "\n\n"); // JSON.stringify()};ws.onclose = () => {document.getElementById("log").value += (" Connection closed\n");};}document.addEventListener("DOMContentLoaded", (event) => {document.getElementById("btn_connect").onclick = () => {let server_addr = document.getElementById("server_addr").value;doConnect(server_addr);};document.getElementById("btn_send").onclick = () => {let msg = document.getElementById("message").value;ws.send(msg);document.getElementById("log").value += (" Send: " + msg + "\n");};});</script>
</head>
<body><div id="header"><h1 align="left">WebSocket Client</h1>Server: <input id="server_addr" type="text" value="192.168.232.132:8888"><input id="btn_connect" type="button" value="Connect!"><br/><br/>Message: <input id="message" type="text" value=""><input id="btn_send" type="button" value="Send"><br/><br/><textarea cols="250" id="log" rows="50"></textarea>
</div>
</body>
</html>
~
~
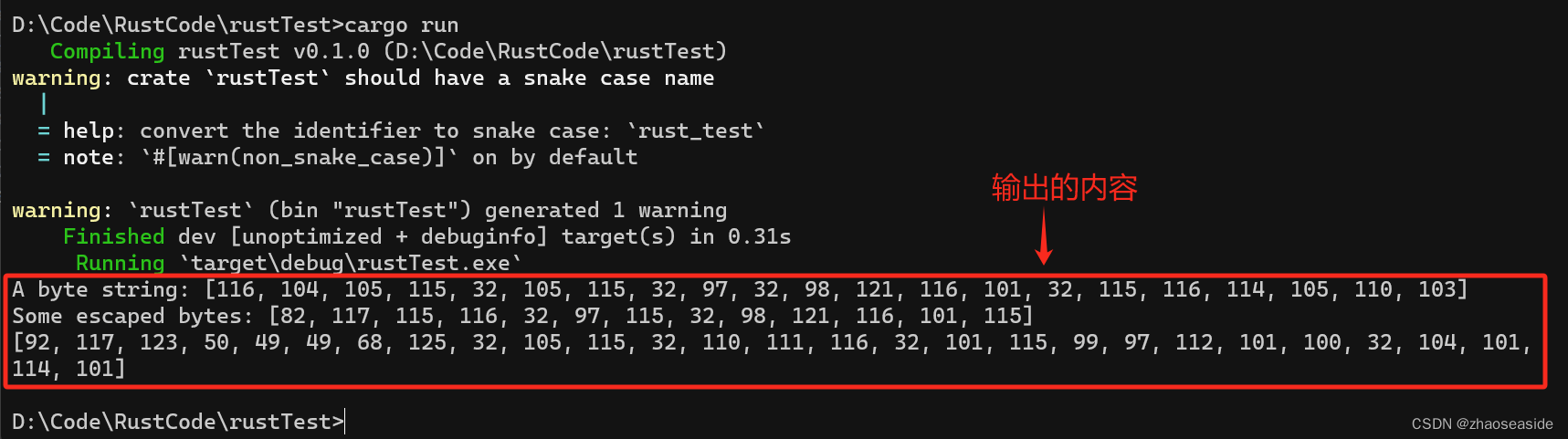
~ 运行结果

相关文章:

websocket介绍并模拟股票数据推流
Websockt概念 Websockt是一种网络通信协议,允许客户端和服务器双向通信。最大的特点就是允许服务器主动推送数据给客户端,比如股票数据在客户端实时更新,就能利用websocket。 Websockt和http协议一样,并不是设置在linux内核中&a…...

Python获取本机IP
以下代码Python3.11.6、MacOS系统中测试通过 import socketdef get_ip() -> str:with socket.socket(socket.AF_INET, socket.SOCK_DGRAM) as s:s.settimeout(0)try:# doesnt even have to be reachables.connect((10.254.254.254, 1))IP s.getsockname()[0]except Except…...

HTTP 3xx状态码:重定向的场景与区别
HTTP 状态码是服务器响应请求时传递给客户端的重要信息。3xx 系列的状态码主要与重定向有关,用于指示请求的资源已被移动到不同的位置,需要采取不同的操作来访问。 一、301 Moved Permanently 定义: 服务器表明请求的资源已永久移动到一个新…...

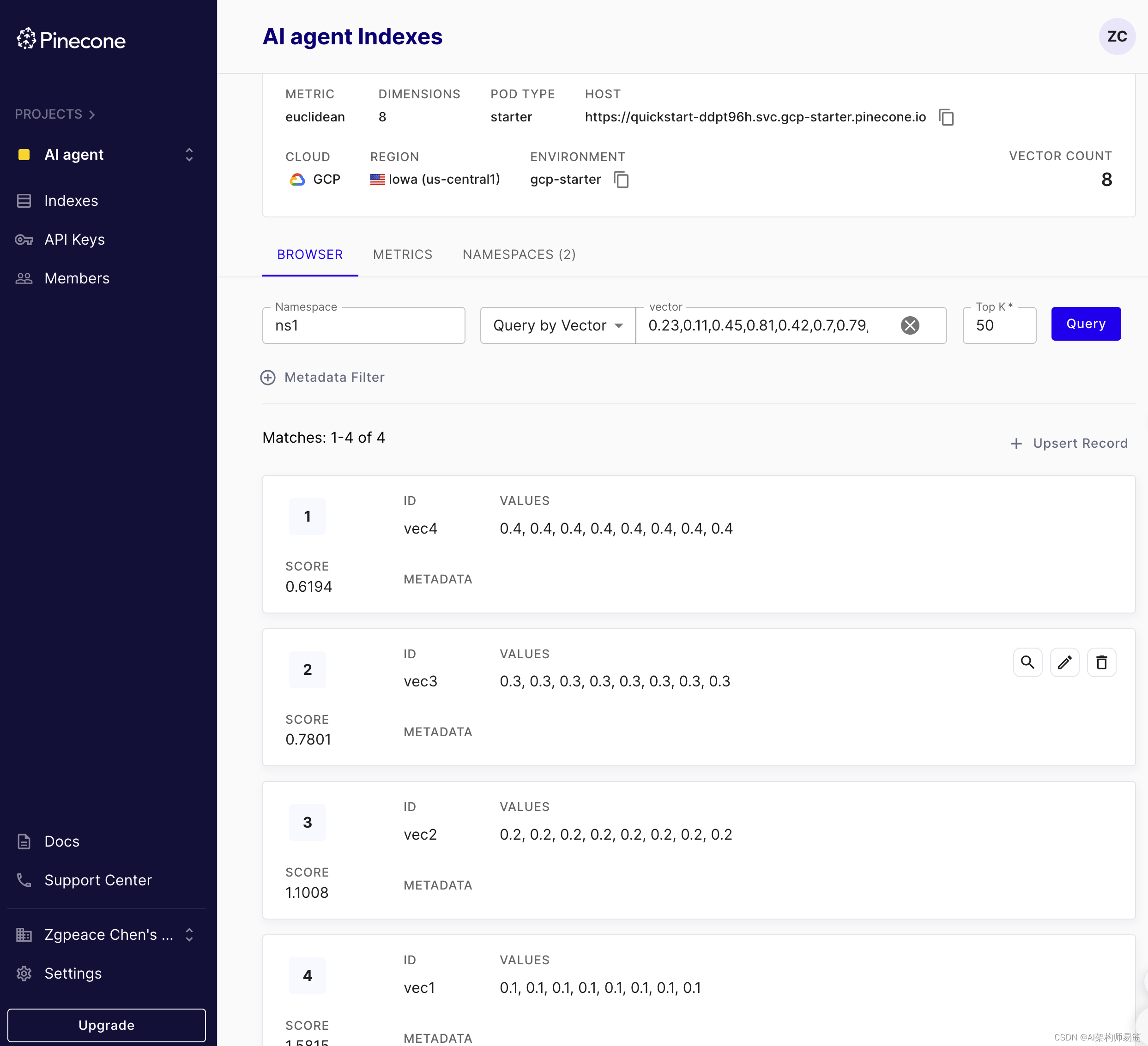
LangChain 69 向量数据库Pinecone入门
LangChain系列文章 LangChain 50 深入理解LangChain 表达式语言十三 自定义pipeline函数 LangChain Expression Language (LCEL)LangChain 51 深入理解LangChain 表达式语言十四 自动修复配置RunnableConfig LangChain Expression Language (LCEL)LangChain 52 深入理解LangCh…...

解决STM32F7系列芯片TIM无法触发ADC采样的问题
我在测试STM32F746 ADC DMA TIM 做AD采样时候发现 使用cubeMX 库生成的代码无法进入DMA中断,发现官方勘误手册有做解释,需要打开DAC时钟。如下 如上图,在ADC初始化代码中加入 __HAL_RCC_DAC_CLK_ENABLE();...

观察者设计模式
行为型设计模式 行为型模式(Behavioral Patterns):这类模式主要关注对象之间的通信。它们 分别是: 职责链模式(Chain of Responsibility)命令模式(Command)解释器模式(…...

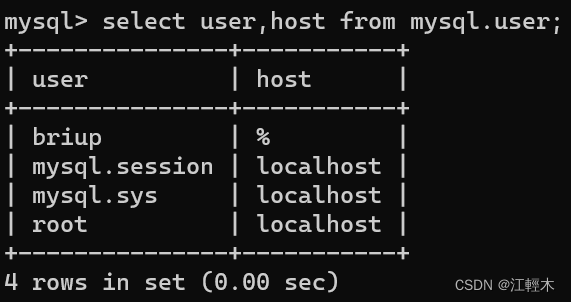
创建mysql普通用户
一、创建mysql普通用户的原因: 权限控制:MySQL的权限系统允许您为每个用户分配特定的权限。通过创建普通用户,您可以根据需要为每个用户分配特定的数据库和表权限,而不是将所有权限授予一个全局管理员用户。这有助于提高数据库的…...
完整代码)
基于多反应堆的高并发服务器【C/C++/Reactor】(中)完整代码
Buffer.h #pragma oncestruct Buffer {// 指向内存的指针char* data;int capacity;int readPos;int writePos; };// 初始化 struct Buffer* bufferInit(int size);// 销毁 void bufferDestroy(struct Buffer* buf);// 扩容 void bufferExtendRoom(struct Buffer* buf, int siz…...

Fluids —— Fluid sourcing
目录 FLIP Boundary: None FLIP Boundary: Velocity FLIP Boundary: Pressure Other methods SOP FLIP流体为生成粒子提供三种Boundary方式(None、Velocity、Pressure); 注,源对象必须是封闭且实体3D或体积对象,开…...
)
MongoDB相关问题及答案(2024)
1、MongoDB是什么,它与其他传统关系型数据库的主要区别是什么? MongoDB是一种开源文档型数据库,它属于NoSQL数据库的一个分支。NoSQL数据库提供了一种存储和检索数据的机制,这种机制的建模方式与传统的关系型数据库不同。而Mongo…...

前端系列:ES6-ES12新语法
文章目录 ECMAScript系列:简介ECMAScript系列:ES6新特性let 关键字const 关键字变量的解构赋值模板字符串简化对象写法箭头函数参数默认值rest 参数spread扩展运算符Symbol迭代器生成器PromiseSetMapclass类数值扩展对象扩展模块化 ECMAScript系列&#…...
】精准核酸检测(并查集-JavaPythonC++JS实现))
226.【2023年华为OD机试真题(C卷)】精准核酸检测(并查集-JavaPythonC++JS实现)
🚀点击这里可直接跳转到本专栏,可查阅顶置最新的华为OD机试宝典~ 本专栏所有题目均包含优质解题思路,高质量解题代码(Java&Python&C++&JS分别实现),详细代码讲解,助你深入学习,深度掌握! 文章目录 一. 题目-精准核酸检测二.解题思路三.题解代码Python题解…...

浅谈MySQL之索引
1.什么是索引 索引是一种数据结构,用于提高数据库的查询性能。它类似于书籍的目录,通过预先排序和存储一定列(或多列)的值,使数据库引擎能够更快速地定位和访问特定行的数据。索引的作用是加速数据检索的速度ÿ…...

Rust类型之字符串
字符串 Rust 中的字符串类型是String。虽然字符串只是比字符多了一个“串”字,但是在Rust中这两者的存储方式完全不一样,字符串不是字符的数组,String内部存储的是Unicode字符串的UTF8编码,而char直接存的是Unicode Scalar Value…...

Shell - 学习笔记 - 2.1 - Shell变量:Shell变量的定义、赋值和删除
第2章 Shell编程 这一章我们正式进入 Shell 脚本编程,重点讲解变量、字符串、数组、数学计算、选择结构、循环结构和函数。 Shell 的编程思想虽然和 C、Java、Python、C# 等其它编程语言类似,但是在语法细节方面差异还是比较大的,有编程经验的…...

【OCR】实战使用 - 如何提高识别文字的精准度?
实战使用 - 如何提高文字识别的精准度 我们在平常使用OCR的时候,经常会出现文字识别不精准的情况,我们改如何提高文字识别的精度呢? 以下是一些提高OCR(Optical Character Recognition,光学字符识别)文字识…...

css3浮动定位
css3浮动定位 前言浮动float的基本概念浮动的使用浮动的顺序贴靠特性浮动的元素一定能设置宽高 使用浮动实现网页布局BFC规范和浏览器差异如何创建BFCBFC的其他作用浏览器差异 清除浮动相对定位 relative绝对定位 absolute绝对定位脱离标准文档流绝对定位的参考盒子绝对定位的盒…...

Linux 上 Nginx 配置访问 web 服务器及配置 https 访问配置过程记录
目录 一、前言说明二、配置思路三、开始修改配置四、结尾 一、前言说明 最近自己搭建了个 Blog 网站,想把网站部署到服务器上面,本文记录一下搭建过程中 Nginx 配置请求转发的过程。 二、配置思路 web项目已经在服务器上面运行起来了,运行的端…...

css less sass 动态宽高
less height: ~"calc(100% - 30px)";若要需要按照某个比例固定高度可以用 min-height: e("calc(100vh - 184px)")css height: calc(100% - 50px);sass height:calc(100% - var(--height) );...

sqlserver导出数据为excel再导入到另一个数据库
要将SQL Server中的数据导出为Excel文件,然后再将该Excel文件导入到另一个数据库中,你可以按照以下步骤进行操作: 导出数据为Excel文件 echo offset SourceServer源服务器名称 set SourceDB数据库名称 set ExcelFilePath导出到的Excel文件路…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...
