【HTML】对字体的所有操作详解(经典)
目录
- 一、文字样式设置的基本标签
- 二 、 设置文字的颜色
- 三、设置文字的尺寸
- 四、 设置文字的字体
- 五、 使文字倾斜
- 六、 使文字加粗
- 七、处理网页中的特殊字符
- 十、 如何更方便地忽略浏览器对部分HTML的解析
- 十一、 其他文字修饰方法
- 十二、为了让文字富有变化,或者为了着意强调某一部分,HTML提供了一些标签产生这些效果,现将常用的标签列举如下:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> /* 如果现实乱码请在head标签里面添加这条语句,这是为了统一字体格式,我们采用常见的utf-8*/
一、文字样式设置的基本标签
设置字体样式的基本标签是<font></font>,被其包含的文本为样式作用区。在初学者的HTML代码编写中,<font></font>容易被多重嵌套,如<font 属性1=值1><font 属性2=值2>文本</font></font>。还有一种情况是标签嵌套错位,如<font><p>文本</font></p>。为了规范代码的编写,避免不必要的错误,读者在初学时一定要谨慎。
二 、 设置文字的颜色
color是<font></font>标签的属性之一,用于设置文字颜色。编写代码如代码2.1所示。
代码2.1 字体颜色的设置:font_color.htm
<html>
<head>
<title>字体颜色的设置</title>
</head>
<body>
浅红色文字:<font color="#dd0000">网络人VS灰鸽子</font><br />
深红色文字:<font color="#660000">网络人VS灰鸽子</font><br />
浅绿色文字:<font color="#00dd00">网络人VS灰鸽子</font><br />
深绿色文字:<font color="#006600">网络人VS灰鸽子</font><br />
浅蓝色文字:<font color="#0000dd">网络人VS灰鸽子</font><br />
深蓝色文字:<font color="#000066">网络人VS灰鸽子</font><br />
浅黄色文字:<font color="#dddd00">网络人VS灰鸽子</font><br />
深黄色文字:<font color="#666600">网络人VS灰鸽子</font><br />
浅青色文字:<font color="#00dddd">网络人VS灰鸽子</font><br />
深青色文字:<font color="#006666">网络人VS灰鸽子</font><br />
浅紫色文字:<font color="#dd00dd">网络人VS灰鸽子</font><br />
深紫色文字:<font color="#660066">网络人VS灰鸽子</font><br />
</body>
</html
效果现实如图一:
图一 图二 图三
三、设置文字的尺寸
size也是<font></font>标签的属性,用于设置文字大小。size的值为1-7,默认为3。我们可以size 属性值之前加上“+”、“-”字符,来指定相对于字号初始值的增量或减量。编写代码如代码2.2所示。
代码2.2 字体尺寸的设置:font_size.htm
<html>
<head>
<title>字体尺寸的设置</title>
</head>
<body>
size为1:<font size="1">HTML学习</font><br />
size为2:<font size="2">HTML学习</font><br />
size为3:<font size="3">HTML学习</font><br />
size为4:<font size="4">HTML学习</font><br />
size为5:<font size="5">HTML学习</font><br />
size为6:<font size="6">HTML学习</font><br />
size为7:<font size="7">HTML学习</font><br />
</body>
</html>
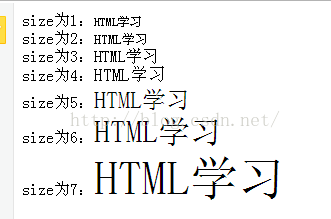
浏览效果现实如图二:
可尝试在size值前面加上“+”、“-”字符,更灵活地设置文字尺寸
四、 设置文字的字体
face也是<font></font>标签的属性,用于设置文字字体(字型)。HTML网页中显示的字型从浏览端的系统中调用,所以为了保持字型一致,建议采用宋体,HTML页面也是默认采用宋体。
代码2.3 字体字型的设置:font_face.htm 在标签中添加style="font-family:宋体"这个类别就OK
<html>
<head>
<title>字体字型的设置</title>
</head>
<body>
字型为宋体:<font style="font-family:宋体">网络人VS灰鸽子</font><br />
字型为楷体:<font style="font-family:楷体">网络人VS灰鸽子</font><br />字型为黑体:<font style="font-family:黑体">网络人VS灰鸽子</font><br />
字型为隶书:<font style="font-family:隶书">网络人VS灰鸽子</font><br/>
</body>
</html>
浏览效果如图三所示。
五、 使文字倾斜
用双标签<i></i>可使被作用文字倾斜,达到特殊的效果,例如文章的日期。<em></em>被称为强调标签,也是斜体,目前使用比<i></i>标签更频繁,其编写方法如下:
<i>这是斜体文字</i>
<em>这也是斜体文字</em>
六、 使文字加粗
用双标签<b></b>可使被作用文字加粗,是文字更加醒目,例如文章的标题部分。<strong></strong>被称为特别强调标签,也是文字加粗,目前使用比<b></b>标签更频繁,其编写方法如下:
<b>这是粗体文字</b>
<strong>这也是粗体文字</strong>
七、处理网页中的特殊字符
在HTML中,有一些字符有特殊含义,例如“<”和“>”是标签的左括号和右括号,而标签是控制HTML显示的,标签本身只能被浏览器解析,并不能在页面中显示。那么,该怎样在HTML中显示“<”和“>”呢?HTML规定了一些特殊字符的写法,以便在网页中显示,如表1.1所示。
表1.1 HTML中的特殊字符
| 特殊符号 | HTML代码 | 特殊符号 | HTML代码 |
| < | < | ?(商标符号) | ™ |
| > | > | ?(注册符号) | ® |
| “”(英文半角) | " | × | × |
| § | § | ?(版权符号) | © |
<html>
<head>
<title>特殊字符的设置</title>
</head>
<body>
<font size="5">
标签的显示方法:<HTML><br />
引号的显示方法:"英文半角双引号"<br />
商标的显示方法:™<br />
注册符号的显示方法:®<br />
版权符号的显示方法:©<br />
显示§<br />
显示×
</font>
</body>
</html>
浏览效果如图2.6所示。
图4.12 特殊字符的设置
———— 说明:单独显示符号&必须用代码&。
十、 如何更方便地忽略浏览器对部分HTML的解析
如果在网页中作一个类似本书的HTML代码示例,恐怕得把所有的<和>转换成<和>,显得比较麻烦。HTML代码中的<plaintext>和<xmp></xmp>可以轻松解决这个问题。
<plaintext>是单标签,它插入到HTML代码中时,其后面的所有HTML标签全部失效,即浏览器对<plaintext>后面所有的HTML标签不作解析,直接在页面上显示。
<xmp></xmp>是双标签,它只使其包含的内容中的标签失效,<xmp></xmp>的使用更为普遍。编写代码如代码2.7所示。
代码2.7 忽略标签的设置:
<html>
<head>
<title>忽略标签的设置</title>
</head>
<body>
<h2>沁园春·长沙</h2>
<xmp>独立寒秋,<strong>湘江北去</strong>,橘子洲头。 <br />看万山红遍,层林尽染; <br />漫江碧透,<u>百舸争流。</u> <br /></xmp>
鹰击长空,<strong>鱼翔浅底,</strong> <br />万类霜天竞自由。 <br />怅寥廓,<u>问苍茫大地</u>,谁主沉浮?<br />
<plaintext>
携来百侣曾游,<br />忆往昔峥嵘岁月稠。 <br /> 恰同学少年,风华正茂; <br /> 书生意气,挥斥方遒。 <br /> 指点江山,激扬文字, <br /> 粪土当年万户侯。 <br /> 曾记否,<strong>到中流击水</strong>,浪遏飞舟!
</body>
</html>
浏览效果如图2.7所示。
图2.7 忽略标签的设置
十一、 其他文字修饰方法
为了满足不同领域的需要,HTML还有其他修饰文字的标签。比较常用的有上标格式标签和下标格式标签。某些场合甚至要用到删除效果,即可用HTML的中划线标签。
— 上标格式标签为双标签<sup></sup>,多用于数学指数的表示,比如某个数的平方或立方。
— 下标格式标签为双标签<sub></sub>,多用于注释,以及数学的底数表示。
— 中划线标签为双标签<strike></strike>,多用于删除效果。
编写代码如代码2.8所示。
代码2.8 其他修饰标签的设置
<html>
<head>
<title>其他修饰标签的设置</title>
</head>
<body>
<font size="5">
沁园春<sup>长沙</sup>!<br />
数学指数的表示:2<sup>3</sup>=8、100<sup>2</sup>=10000<br /><hr />
沁园春<sub>长沙</sub>!<br />
数学底数的表示:log<sub>3</sub>81=4、log<sub>5</sub>125=3<br /><hr />
删除效果:<strike>我被删除了</strike>
</font>
</body>
</html>
浏览效果如图2.8所示。
图4.14 其他修饰标签的设置
十二、为了让文字富有变化,或者为了着意强调某一部分,HTML提供了一些标签产生这些效果,现将常用的标签列举如下:
<B> </B> 粗体 HTML语言
<I> </I> 斜体 HTML语言
<U> </U> 加下划线 HTML语言
<TT> <TT> 打字机字体 HTML语言
<BIG> </BIG> 大型字体 HTML语言
<SMALL> </SMALL> 小型字体 HTML语言
<BLINK> </BLINK> 闪烁效果 HTML语言
<EM> </EM> 表示强调,一般为斜体 HTML语言
<STRONG> </STRONG> 表示特别强调,一般为粗体 HTML语言
<CITE> </CITE> 用于引证、举例,一般为斜体 HTML语言
相关文章:

【HTML】对字体的所有操作详解(经典)
目录 一、文字样式设置的基本标签二 、 设置文字的颜色三、设置文字的尺寸四、 设置文字的字体五、 使文字倾斜六、 使文字加粗七、处理网页中的特殊字符十、 如何更方便地忽略浏览器对部分HTML的解析十一、 其他文字修饰方法十二、为了让文字富有变化,或者为了着意…...

关于调查项目的讨论
怎么安排一个调查项目 要安排一个调查项目,你需要经过以下步骤: 1. 确定调查目的:明确你为什么要进行这个调查,你想了解什么问题或获得什么信息。 2. 制定研究问题:根据调查目的,确定需要回答的具体问题…...

Matlab三维绘图
绘制三维图plot3 t0:pi/50:10*pi; xsin(t); ycos(t); zt; plot3(x,y,z); 产生栅格数据点meshgrid 这个接口在绘制三维图像里面相当重要,很多时候要将向量变成矩阵才能绘制三维图。 x0:0.5:5; y0:1:10; [X,Y]meshgrid(x,y); plot(X,Y,o); x和y是向量,…...

一体式气象站的优点是什么?带大家了解一下
一体式气象站是一款高度集成、低功耗、可快速安装、便于野外监测使用的高精度自动气象观测设备。 一体式气象站的优点主要体现在以下几个方面: 集成度高:一体式气象站集成了多种气象传感器、数据处理单元、显示单元和通讯模块等,可以同时监…...

第八讲_css定位
css定位 1. css定位介绍2. 静态定位(static)3. 相对定位(relative)4. 绝对定位(absolute)5. 固定定位(fixed)6. 粘性定位(sticky) 1. css定位介绍 在 css 中…...

找出字符串中第一个匹配项的下标(Leetcode28)
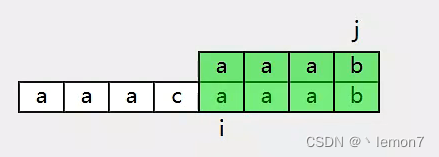
例题: 分析: 题目的意思就是: 先给出一个字符串pattern,要拿着pattern字符串和原始字符串(origin)比对,若在origin中找到了pattern字符串,则返回pattern字符串在原始字符串origin中的…...

【分布式微服务专题】从单体到分布式(四、SpringCloud整合Sentinel)
目录 前言阅读对象阅读导航前置知识一、什么是服务雪崩1.1 基本介绍1.2 解决方案 二、什么是Sentinel2.1 基本介绍2.2 设计目的2.3 基本概念 三、Sentinel 功能和设计理念3.1 流量控制3.2 熔断降级3.3 系统负载保护 四、Sentinel 是如何工作的 笔记正文一、简单整合Sentinel1.1…...

RHCE9学习指南 第19章 网络时间服务器
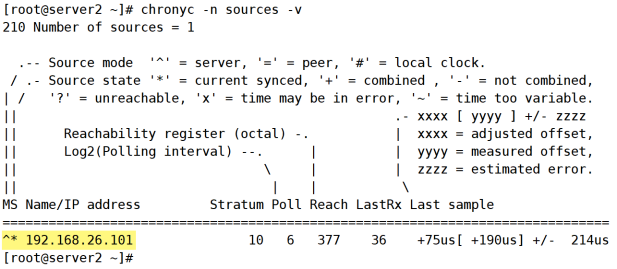
19.1 时间同步的必要性 对于一些服务来说对时间要求非常严格,例如,图19-1所示由三台服务器搭建的ceph集群。 图19-1 三台机器搭建的集群对时间要求比较高 这三台服务器的时间必须要保持一样,如果不一样,就会显示报警信息。那么…...

大模型 RAG 问答技术架构及核心模块盘点:从 Embedding、prompt-embedding 到 Reranker
对于RAG而言,2023年已经出现了很多工作,草台班子有了一堆,架构也初步走通,2024年应该会围绕搜索增强做更多的优化工作。 因此我们今天来系统回顾下RAG中的模块,包括一些架构,文本嵌入embedding等ÿ…...

基于Selenium+Python的web自动化测试框架
一、什么是Selenium? Selenium是一个基于浏览器的自动化测试工具,它提供了一种跨平台、跨浏览器的端到端的web自动化解决方案。Selenium主要包括三部分:Selenium IDE、Selenium WebDriver 和Selenium Grid。 Selenium IDE:Firefo…...

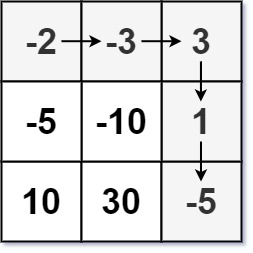
LeetCode刷题--- 地下城游戏
个人主页:元清加油_【C】,【C语言】,【数据结构与算法】-CSDN博客 个人专栏 力扣递归算法题 http://t.csdnimg.cn/yUl2I 【C】 http://t.csdnimg.cn/6AbpV 数据结构与算法 http://t.csdnimg.cn/hKh2l 前言:这个专栏主要讲述动…...

【sklearn练习】鸢尾花
一、 import numpy as np from sklearn import datasets from sklearn.model_selection import train_test_split from sklearn.neighbors import KNeighborsClassifier 第二行:导入datasets数据集 第三行:train_test_split 的作用是将数据集随机分配…...
STM32的USB设备库
适用范围:“on the STM32F10xxx,STM32F37xxx, STM32F30xxx and STM32L15xxx devices.” STM32_USB-FS-Device_Lib_V4.0.0.rar(访问密码:1666)https://url48.ctfile.com/f/33868548-1000799917-a5409d?p1666 适用范围࿱…...
C卷 (JavaPythonC++Node.jsC语言))
整数对最小和(100%用例)C卷 (JavaPythonC++Node.jsC语言)
给定两个整数数组 array1 、 array2 ,数组元素按升序排列。假设从 array1 、 array2 中分别取出一个元素可构成一对元素,现在需要取出 k 对元素,并对取出的所有元素求和,计算和的最小值 注意:两对元素如果对应于 array1 、 array2 中的两个下标均相同,则视为同一对元素。…...
函数)
QT笔记 - 加载带有提升为自定义部件类的“.ui“文件 - 重写QUiLoader::createWidget()函数
说明 如果ui设计中有提升过小部件,则无法直接使用QUiLoader加载。完成加载需要重新实现UiLoader::createWidget()函数。 函数 virtual QWidget * QUiLoader::createWidget(const QString & className, QWidget * parent Q_NULLPTR, const QString & name…...

开启Android学习之旅-2-架构组件实现数据列表及添加(kotlin)
Android Jetpack 体验-官方codelab 1. 实现功能 使用 Jetpack 架构组件 Room、ViewModel 和 LiveData 设计应用;从sqlite获取、保存、删除数据;sqlite数据预填充功能;使用 RecyclerView 展示数据列表; 2. 使用架构组件 架构组…...

leetcode 动态规划(最后一块石头的重量II、目标和、一和零)
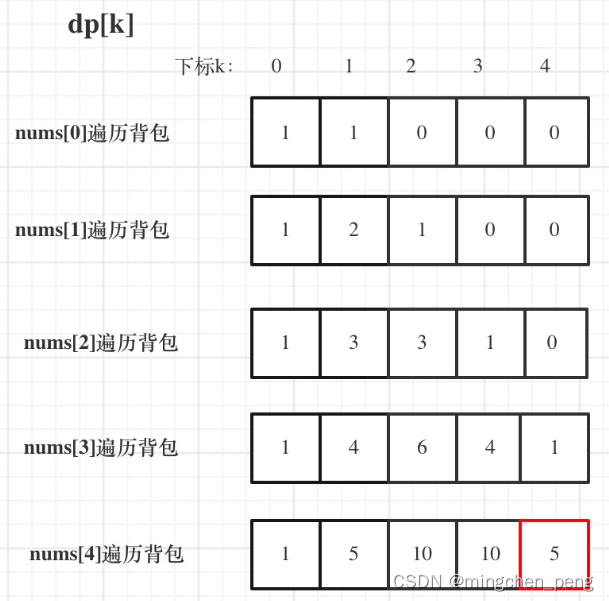
1049.最后一块石头的重量II 力扣题目链接(opens new window) 题目难度:中等 有一堆石头,每块石头的重量都是正整数。 每一回合,从中选出任意两块石头,然后将它们一起粉碎。假设石头的重量分别为 x 和 y,且 x < …...

JavaWeb-HTTP
一、概念 HTTP:HyperText Transfer Protocol,超文本传输协议。读者应该不是第一次接触这个名词,但可能仍然不是很理解,笔者将逐一解释。 HyperText(超文本):根据维斯百科,Hypertex…...

算法训练营第四十二天|动态规划:01背包理论基础 416. 分割等和子集
目录 动态规划:01背包理论基础416. 分割等和子集 动态规划:01背包理论基础 文章链接:代码随想录 题目链接:卡码网:46. 携带研究材料 01背包问题 二维数组解法: #include <bits/stdc.h> using namesp…...

前端 JS篇快问快答
问题:常见的特殊字符(不包括空格\s) 正则表达式为: 回答:/[!#$%^&*()\-_{};:",.<>/?[\]~|]/ (加粗的紫色字符都是特殊字符) 问题:常见的特殊字符(包括…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

【汇编逆向系列】六、函数调用包含多个参数之多个整型-参数压栈顺序,rcx,rdx,r8,r9寄存器
从本章节开始,进入到函数有多个参数的情况,前面几个章节中介绍了整型和浮点型使用了不同的寄存器在进行函数传参,ECX是整型的第一个参数的寄存器,那么多个参数的情况下函数如何传参,下面展开介绍参数为整型时候的几种情…...