js中对数字,超大金额(千位符,小数点)格式化处理
前言
这个问题的灵感来自线上一个小bug,前两天刚看完同事写的代码,对数字类型处理的很好,之前一直都是用正则和toFixed(2)处理数字相关,后面发现使用numeral.js处理更完美。
对于下面这种数据的处理,你能想到几种方法,简单思考下
0.1+0.2=0.30000000000000004
0.14*100=14.0000000000000029999999--->'9,999,999'
1234567890--->1,234,567,890
1.先说加减乘除法
0.1+0.2的精准算法,这里以
加法举例了,换成减、乘、除法都是一样的
- 1).使用toFixed()方法:
const sum = 0.1 + 0.2; // 0.14 * 100; 乘法
const roundedSum = parseFloat(sum.toFixed(10));
console.log(roundedSum); // 输出 0.3
- 2).使用parseFloat()和toFixed()结合:
const sum = parseFloat((0.1 + 0.2).toFixed(10));
console.log(sum); // 输出 0.3
- 3).使用Math.round():
const sum = Math.round((0.1 + 0.2) * 1e10) / 1e10;
console.log(sum); // 输出 0.3
- 4).使用numeral.EPSILON:
const sum = 0.1 + 0.2;
const roundedSum = Math.abs(sum - 0.3) < Number.EPSILON ? 0.3 : sum;
console.log(roundedSum); // 输出 0.3
- 5).使用Numeral.js:
// 安装
npm i numeral -S
// 挂原型链上
import numeral from 'numeral'
Vue.prototype.$numeral = numeral; // 数字金额
let num = this.$numeral(14*100).format('0,0.00')
console.log(num); // 输出 14.00
2.再说超大金额(千位符)格式化处理
- 1).利用字符串提供的
toLocaleString()js内置的方法处理,这个方法最简单
var num = 9999999;
console.log(num.toLocaleString()) // 9,999,999
- 2).利用正则处理
function addThousandSeparator(number) {// 将数字转换为字符串const numberString = String(number);// 使用正则表达式添加千位符const formattedNumber = numberString.replace(/\B(?=(\d{3})+(?!\d))/g, ',');return formattedNumber;
}const result = addThousandSeparator(9999999);
console.log(result); // 输出 '9,999,999'
\B(?=(\d{3})+(?!\d))是一个正则表达式模式,它使用正向零宽断言来匹配不在数字之前的位置,但是在每三个数字之间。这样就可以在这些位置插入千位符
- 3).使用第三方库的
Numeral.js处理
对整数的处理
<script src="https://cdn.bootcss.com/numeral.js/2.0.6/numeral.min.js"></script>
var formattedNumber = numeral(9999999).format('0,0'); // 输出:9,999,999
console.log('formattedNumber',formattedNumber);
对小数点的处理
这里注意括号里逗号与小数点的区别format('0,0.00')
<script src="https://cdn.bootcss.com/numeral.js/2.0.6/numeral.min.js"></script>
var formattedNumber = numeral(9999999.56841).format('0,0.00'); // 输出:9,999,999
console.log('formattedNumber',formattedNumber);
<script src="https://cdn.bootcss.com/numeral.js/2.0.6/numeral.min.js"></script><script>var string = numeral(1634600).format('0,0');console.log(string)// 乘法运算var result = numeral(0.14).multiply(100).value(); // 输出:6console.log('result',result);var result1 = numeral(0.14*100).value(); console.log('result1',result1,numeral(0.14*100).format('0,0.00'));// this.$numeral(0.14*100).format('0,0.00')</script>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>numeral.js</title>
</head>
<body>numeral.js<!-- <script src="https://cdn.bootcdn.net/ajax/libs/numeral.js/2.0.6/locales.min.js"></script> --><script src="https://cdn.bootcss.com/numeral.js/2.0.6/numeral.min.js"></script><script>var string = numeral(1634600).format('0,0');console.log(string)// 乘法运算var result = numeral(0.14).multiply(100).value(); // 输出:6console.log('result',result);var result1 = numeral(0.14*100).value(); console.log('result1',result1,numeral(0.14*100).format('0,0.00'));// this.$numeral(0.14*100).format('0,0.00')</script>
</body>
</html>
相关文章:
格式化处理)
js中对数字,超大金额(千位符,小数点)格式化处理
前言 这个问题的灵感来自线上一个小bug,前两天刚看完同事写的代码,对数字类型处理的很好,之前一直都是用正则和toFixed(2)处理数字相关,后面发现使用numeral.js处理更完美。 对于下面这种数据的处理,你能想到几种方法…...

Android 打开热点2.4G系统重启解决
Android 打开热点2.4G系统重启解决 文章目录 Android 打开热点2.4G系统重启解决一、前言二、过程分析1、Android 设备开机后第一次打开热点2.4G系统重启2、日志分析3、设备重启原因 三、解决方法四、其他1、wifi/有线网 代理信息也可能导致系统重启2、Android13 热点默认5G频道…...

全链路压力测试有哪些主要作用
全链路压力测试是在软件开发和维护过程中不可或缺的一环,尤其在复杂系统和高并发场景下显得尤为重要。下面将详细介绍全链路压力测试的主要作用。 一、全链路压力测试概述 全链路压力测试是指对软件系统的全部组件(包括前端、后端、数据库、网络、中间件等)在高负载…...

【python基础教程】print输出函数和range()函数的正确使用方式
嗨喽,大家好呀~这里是爱看美女的茜茜呐 print()有多个参数,参数个数不固定。 有四个关键字参数(sep end file flush),这四个关键字参数都有默认值。 print作用是将objects的内容输出到file中,objects中的…...

LeetCode255.用队列实现栈
题目传送门:Leetcode255.用队列实现栈 请你仅使用两个队列实现一个后入先出(LIFO)的栈,并支持普通栈的全部四种操作(push、top、pop 和 empty)。 实现 MyStack 类: void push(int x) 将元素 x 压…...

PHPStudy快速搭建网站并结合内网穿透远程访问本地站点
文章目录 [toc]使用工具1. 本地搭建web网站1.1 下载phpstudy后解压并安装1.2 打开默认站点,测试1.3 下载静态演示站点1.4 打开站点根目录1.5 复制演示站点到站网根目录1.6 在浏览器中,查看演示效果。 2. 将本地web网站发布到公网2.1 安装cpolar内网穿透2…...

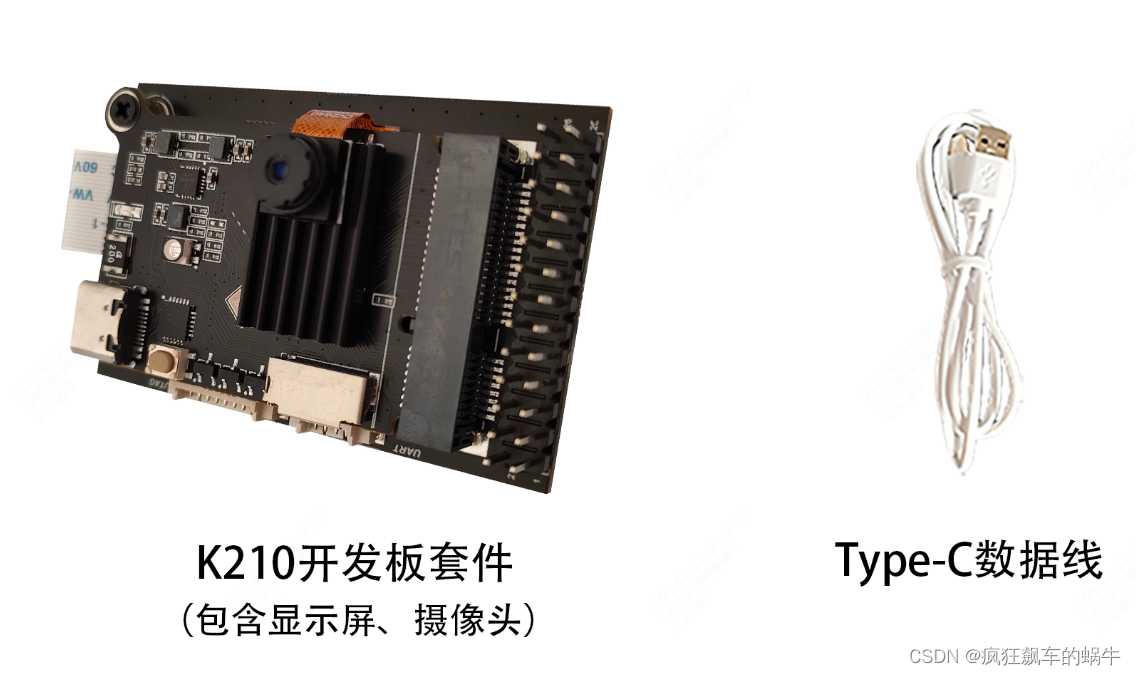
AI嵌入式K210项目(1)-芯片开发板介绍
系列文章目录 在人工智能大潮滚滚而来的时代,作为一个从事嵌入式行业多年的程序猿倍感焦虑,有被替代的焦虑,也有跟不上新技术步伐的无奈,本系列文章将介绍一个从硬件设计到ai训练、最后到模型部署的完整案例;第一阶段…...

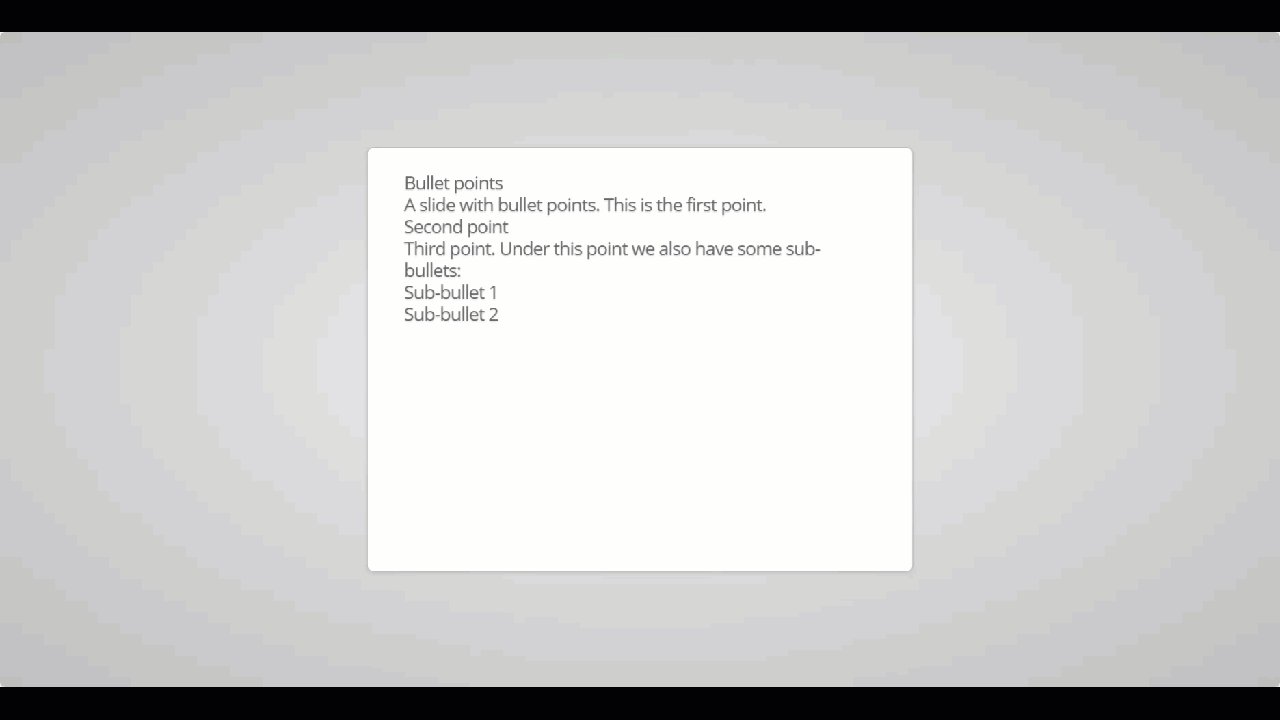
Blazor中使用impress.js
impress.js是什么? 你想在浏览器中做PPT吗?比如在做某些类似于PPT自动翻页,局部放大之类,炫酷无比。 在Blazor中,几经尝试,用以下方法可以实现。写文不易,请点赞、收藏、关注,并在转…...

ros2 ubuntu 20.04 安装 foxy
设置区域设置 确保您有一个支持UTF-8. 如果您处于最小环境(例如 docker 容器)中,则区域设置可能是最小的,例如POSIX. 我们使用以下设置进行测试。但是,如果您使用不同的 UTF-8 支持的区域设置,应该没问题。…...

Blazor 错误笔记
1. 运行时问题 Microsoft.NETCore.App.Runtime.Mono.browser-wasm Microsoft.NETCore.App.Runtime.Mono.browser-wasm 是一个 .NET Core 运行时的包,用于在浏览器中运行 .NET Core 应用程序。它是针对 WebAssembly 架构的 .NET Core 运行时,可以在浏览…...

【深度学习1对1指导】
...

XUbuntu22.04之快速复制绝对路径(二百零五)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

21、Kubernetes核心技术 - 高可用集群搭建(kubeadm+keepalived+haproxy)
目录 一、简介 二、高可用集群架构说明 三、部署环境说明 四、高可用集群搭建 (1)、初始化所有节点 (2)、修改host文件 (3)、调整内核参数 (4)、所有节点安装Docker (4-1)、配置 docker 的阿里 yum 源 (4-2)、yum 安装 docker (4-3)、配置 docker 的镜像源 (4-4)…...

使用SpringDataRedis操作Redis
Redis的java客户端 jedisLettuceSpring Data Redis Spring Data redis 是Spring的一部分,对 Redis 底层开发包进行了高度封装。在Spring项目中,可以使用Spring Data Redis来简化操作。 Spring Data Redis使用方式 操作步骤: 导入Spring …...

PyCharm社区版如何创建Django项目并运行
一、配置Django环境 1、使用PyCharm打开一个普通的Python项目 2、为该项目配置Django环境 (1)点击"File"-"Settings" (2)点击"Project:项目名"-"Python Interpreter"-"号" &…...

深度探讨鸿蒙工程师面试题
深度探讨鸿蒙工程师面试题 第一部分:引言 鸿蒙(HarmonyOS)作为华为推出的全场景分布式操作系统,引领着未来智能化时代的潮流。鸿蒙工程师在这一创新性领域中扮演着至关重要的角色。本文将深入研究一系列鸿蒙工程师面试题&#x…...

python数据结构堆栈
堆 堆是一种树形结构:满足两个主要性质 堆是一种完全二叉树:堆中所有层级除了最后一层都是完全填满的,且最后一层的节点都是向左排列堆中的任意节点都不大于(或不小于)其子节点的值,这也是堆的属性 impo…...

从网页连接socket服务器和I/O
1.i/o InputStream和InputStreamReader是Java I/O类库中的两个关键类,用于处理字节流。它们的主要区别在于它们处理数据的方式。 InputStream: InputStream是用于读取字节流的抽象类。它是所有字节输入流类的父类。InputStream的子类可以从不同的数据源读取字节&…...

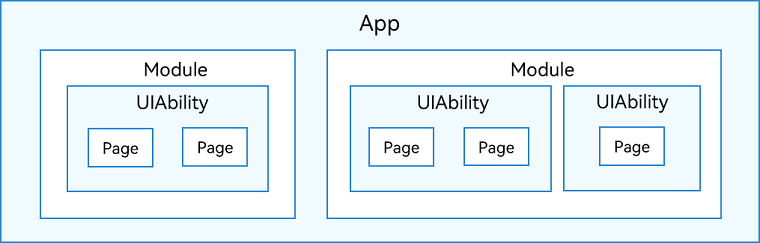
鸿蒙HarmonyOS学习手册_入门篇
鸿蒙HarmonyOS学习手册_入门篇 文章目录 鸿蒙HarmonyOS学习手册_入门篇入门快速入门开发准备基本概念UI框架应用模型工具准备 构建第一个ArkTS应用(Stage模型)-快速入门-入门创建ArkTS工程ArkTS工程目录结构(Stage模型)构建第一个…...

人工智能复习
机器学习中线性回归和逻辑回归: 机器学习的分类: 监督学习和无监督学习,半监督学习 监督学习(Supervised Learning): 监督学习是一种利用带有标签(标记)的数据进行训练的机器学习…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...
