Vue2x的自定义指令和render函数使用自定义指令
在某些情况下,我们需要对底层DOM进行操作,而内置的指令不能满足需求,就需要自定义指令。一个自定义指令由一个包含类似组件的生命周期的钩子的对象来定义,钩子函数会接收到指令所绑定的元素作为参数。
定义指令
常用两种方式进行自定义指令,一种是全局定义,另一种在当前组件中定义
// 局部定义
export default {name:'test',data(){return {}},directives: {focus: {bind: function(el, bindings, vnode) {/* ... */},inserted: function(el, bindings, vnode) { el.focus(); },update: function(el, bindings, vnode) { /* ... */ },componentUpdated: function(el, bindings, vnode) { /* ... */ },unbind: function(el, bindings, vnode) { /* ... */ }}},methos:{}
};
// 全局定义
const app = createApp({});
// 使 v-focus 在所有组件中都可用
app.directive("focus", {bind: function(el, bindings, vnode) {/* ... */},inserted: function(el, bindings, vnode) { el.focus(); },update: function(el, bindings, vnode) { /* ... */ },componentUpdated: function(el, bindings, vnode) { /* ... */ },unbind: function(el, bindings, vnode) { /* ... */ }
});
// 全局和局部的调用方式相同
<input v-focus>
钩子函数
钩子函数就是拦截模块渲染流程的“挂钩”,在不同的节点拦截或监听事件,以完成自定义指令的操作。五种钩子拦截的事件分别是初始化、插入节点、渲染完成,监听绑定值的变化和销毁节点。
- bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
- inserted:节点第一次插入到父节点(页面)中会触发,只会触发这一次.
- update:当前元素渲染完成,绑定的值发生改变的时候触发
- componentUpdated:当前元素所在的区域全部渲染完成,绑定的额值发生改变时触发。
- unbind:只调用一次,指令与元素解绑时调用。(比如离开页面或销毁组件等)
钩子参数
钩子参数即绑定到钩子函数上的参数
-
el:指令绑定到的元素。这可以用于直接操作
DOM。 -
binding:一个对象,包含以下属性。
- value:传递给指令的值。例如在
v-my-directive="1 + 1"中,值是 2。 - oldValue:修改前的值,仅在
beforeUpdate和updated中生效。无论是否修改都可以访问。 - arg:传递给指令的参数 (如果有的话)。例如在
v-my-directive:foo中,参数是"foo"。 - modifiers:一个包含修饰符的对象 (如果有的话)。例如在
v-my-directive.foo.bar中,修饰符对象是{ foo: true, bar: true }。 - instance:使用该指令的组件实例。
- value:传递给指令的值。例如在
-
dir:指令的定义对象。
-
vnode:代表绑定元素的底层 VNode。
-
prevNode:代表之前的渲染中指令所绑定元素的
VNode。仅在beforeUpdate和updated钩子中可用。
传递参数
传递钩子参数的方式有如下几种
- 实例化一个指令,但没有参数 v-xxx。例如上面提到的
v-focus - 传递值的指令 v-xxx=“value”。value 值是变量,一般会绑定到
bingdings的value上 - 传递字符串的指令 v-xxx=“‘string’”,例如
v-html="'<p>Content</p>'" - 传递参数的指令 v-xxx:arg1=value1,值
arg1和value1分别绑定到bingdings的arg和value - 传递动态参数的指令 v-xxx:[arg]=value1,变量
arg可以实现动态指令参数 - 使用修饰符(modifier)的指令 v-xxx:arg.m1=“value”,
m1会被绑定到bingdings的modifier上。允许多个修饰符用逗号连接绑定。例如a.b.c对应的是{a:true,b:true,c:true}
函数简写
在很多时候,你可能想在 bind 和 update 时触发相同行为,而不关心其它的钩子。比如这样写:
Vue.directive('color-swatch', function (el, binding) { el.style.backgroundColor = binding.value
})
对象字面量
如果指令需要多个值,可以传入一个 JavaScript 对象字面量。记住,指令函数能够接受所有合法的 JavaScript 表达式。
<div v-demo="{ color: 'white', text: 'hello!' }"></div>
render函数使用自定义指令
在vue当时我们使用指令一般是如下的方式
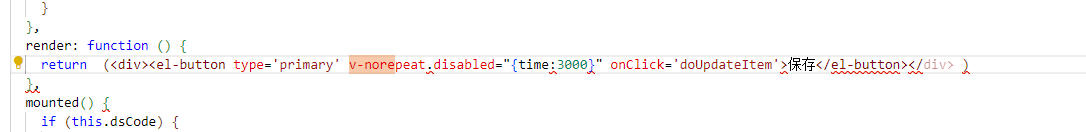
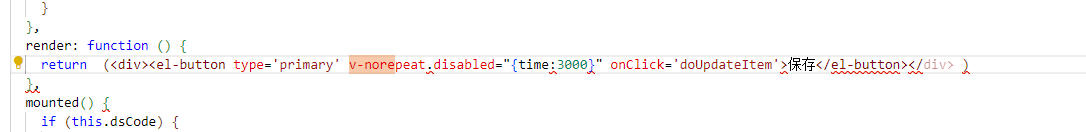
<template><div><el-button type="primary" v-norepeat.disabled="{time:3000}" @click="doUpdateItem">保存</el-button></div>
</template>
但是我们想在render函数里面写上面的指令,改怎么写呢?
首先想到的就是下面的写法,但是报错了

1.使用创建虚拟节点的函数
export default {render(h) {const time = 3000; // 这里是 v-norepeat.disabled 的值return h('div',[h('el-button',{props: {type: 'primary'},directives: [{name: 'norepeat',value: {time }, // value 是指令绑定的值arg: null, // arg 是指令的参数modifiers: {disabled: true // modifiers 是指令的修饰符}}],on: {click: this.doUpdateItem}},'保存')]);},methods: {doUpdateItem() {console.log('Button clicked!');// 这里放置点击后的操作}}
};- jsx写法
export default {render() {const time = 3000; // 这里是 v-norepeat.disabled 的值const directives= [{name: 'norepeat',value: {time}, // value 是指令绑定的值arg: null, // arg 是指令的参数modifiers: {disabled: true // modifiers 是指令的修饰符}}]return (<div><el-button type='primary' {...{directives}} onClick={this.doUpdateItem}>保存</el-button></div>)},methods: {doUpdateItem() {console.log('Button clicked!');// 这里放置点击后的操作}}
};
相关文章:

Vue2x的自定义指令和render函数使用自定义指令
在某些情况下,我们需要对底层DOM进行操作,而内置的指令不能满足需求,就需要自定义指令。一个自定义指令由一个包含类似组件的生命周期的钩子的对象来定义,钩子函数会接收到指令所绑定的元素作为参数。 定义指令 常用两种方式进行…...

Linux学习(2):文件目录指令
Linux学习(2):文件目录指令 1 文件目录指令1.1 pwd 用来显示当前目录的绝对路径的1.2 ls 显示当前目录的信息1.3 cd 切换到指定目录1.4 mkdir 创建目录1.5 rmdir 删除空目录1.6 touch 创建空文件1.7 cp 拷贝文件到指定目录1.8 rm 移除文件或目…...

Dockerfile的ENV
文章目录 环境总结测试测试1测试2测试3测试4测试5测试6 参考 环境 RHEL 9.3Docker Community 24.0.7 总结 如果懒得看测试的详细信息,可以直接看结果: 一条 ENV 指令可以定义多个环境变量。Dockerfile里可以包含多条 ENV 指令。环境变量的值不需要用…...

【普中开发板】基于51单片机的简易密码锁设计( proteus仿真+程序+设计报告+讲解视频)
基于51单片机的简易密码锁设计 1.主要功能:资料下载链接: 实物图:2.仿真3. 程序代码4. 设计报告5. 设计资料内容清单 【普中】基于51单片机的简易密码锁设计 ( proteus仿真程序设计报告讲解视频) 仿真图proteus8.16(有低版本) 程…...

c语言之输出函数用法 putchar
putchar函数 putchar函数是c语言输出函数,但它只能输出单个字符,如果要输出字符串就不合适了。 应用举例 #include<stdio.h> int main() {putchar(a);putchar(4);putchar(\n);return 0: } 从上面代码可以看出,单字符必须用单引号’…...

高精度原边控制电路D3820,CC/CV精度±5%以内,可作为10W以下小功率、低待机功耗的电源替代,可兼容OB2520
高精度原边控制离线式PWM功率开关 特点 1、全电压范围CC/CV精度保持在5%以内 2、用原边控制,无需TL431和光耦 3、欠压锁定(UVLO)及自动重启 4、驱动BJT 5、内置前沿消隐(LEB) 6、逐周期限流模式 7、输出线压降…...

Python库学习(十四):ORM框架-SQLAlchemy
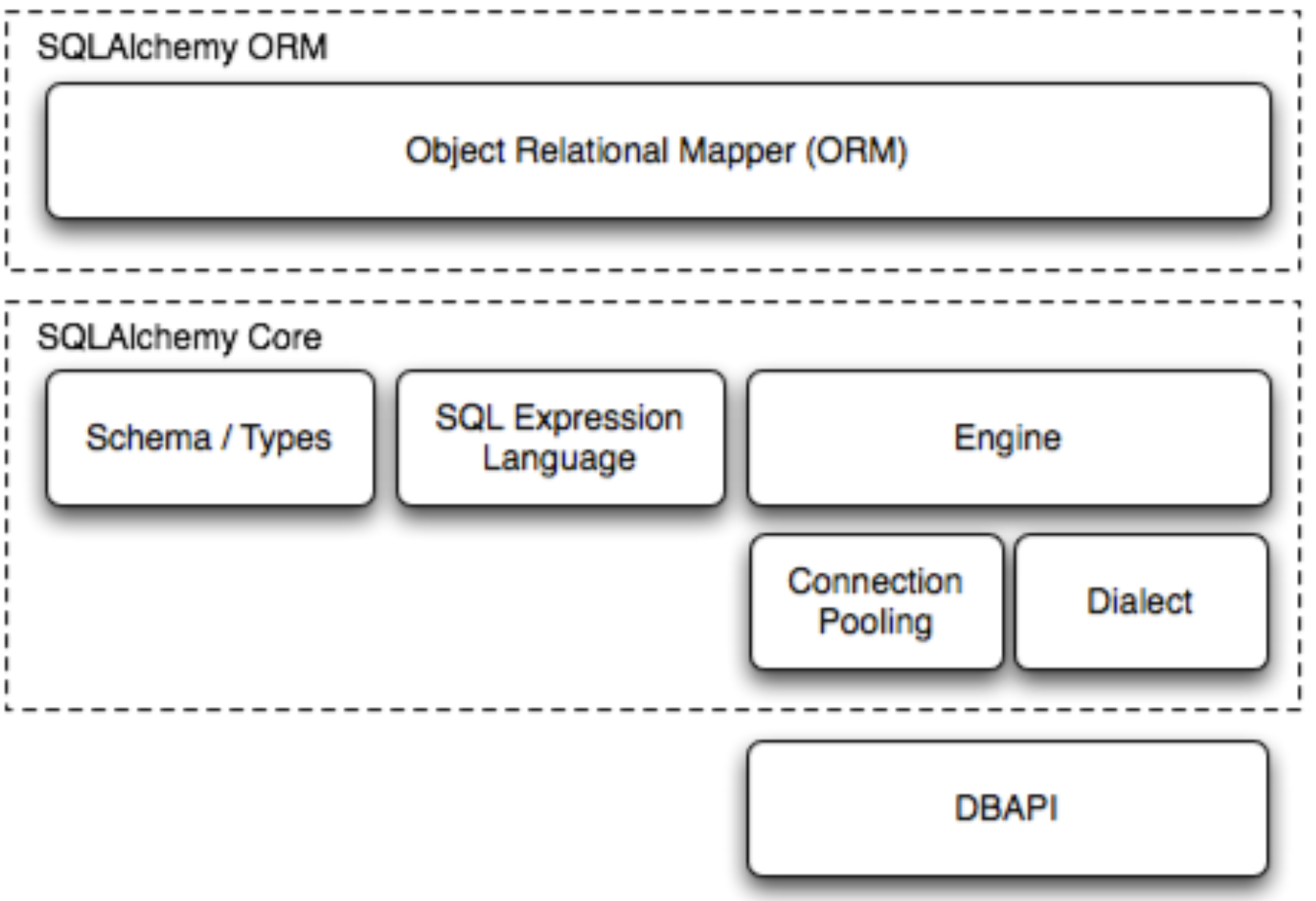
1.介绍 SQLAlchemy 是一个用于 Python 的 SQL 工具和对象关系映射(ORM)库。它允许开发者通过 Python 代码而不是 SQL查询语言来操作数据库。SQLAlchemy 提供了一种灵活且强大的方式来与关系型数据库交互,支持多种数据库后端,如 P…...

信息学奥赛一本通1014:与圆相关的计算
1014:与圆相关的计算 时间限制: 1000 ms 内存限制: 65536 KB 提交数: 167892 通过数: 85008 【题目描述】 给出圆的半径,求圆的直径、周长和面积。输入圆的半径实数r,输出圆的直径、周长、面积,每个数保留小数点后4…...

Vscode——通过SSH连接服务器
1、打开vscode —— 点击左下角 2、选择SSH 3、点击后会自动安装三个插件 4、点击左下角——连接服务器 5、再次点击左下角——连接服务器 6、登录成功后打开终端即可操作 快捷键:ctrl ~ 7、查看编辑服务器文件目录 点击文件——打开文件夹 8、确定后再次输入登录密…...

UE5 通过接口实现角色描边效果
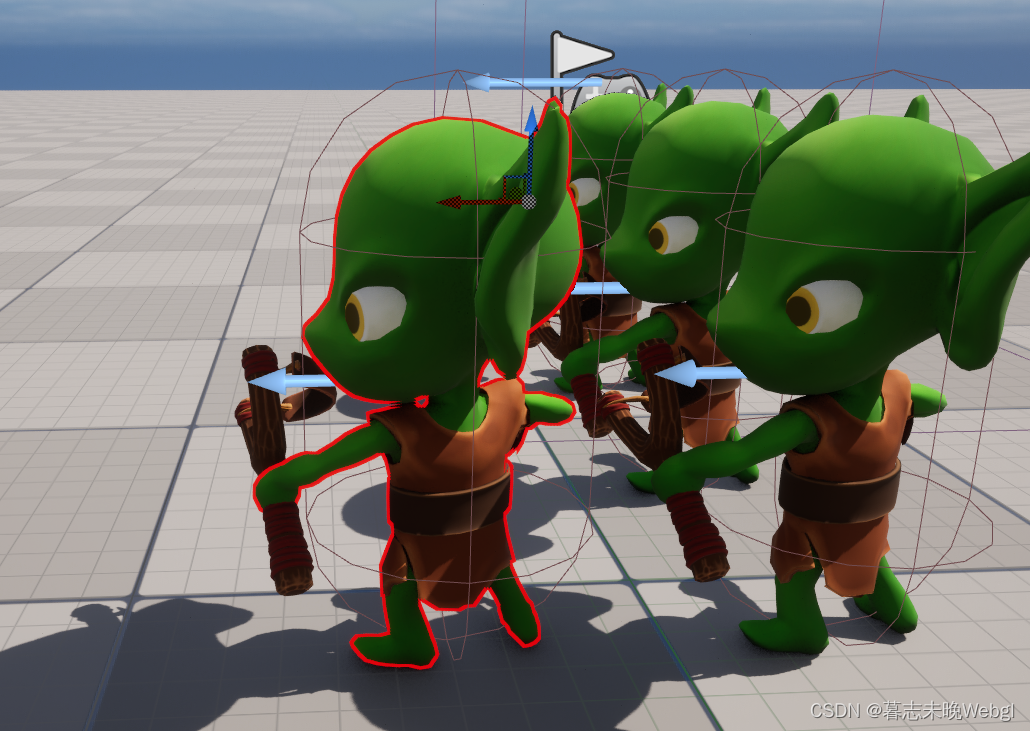
接口不能够被实例化,不能够在内部书写函数的逻辑和设置属性,只能够被继承使用。它能够让不同的类实现有相同的函数,继承接口的类必须实现接口的函数。 并且,我们可以在不同的类里面的函数实现也不同,比如A类描边是红色…...

电脑提示dll丢失怎么办,教你一招将dll修复
使用电脑时,你的电脑是否出现关于dll文件丢失或找不到的问题,出现这种问题又该如何解决呢,dll文件问题会导致软件无法打开,或者会导致系统崩溃。今天就来教大家如何快速解决dll文件修复。 一.如何修复dll修复 方法一:…...

MATLAB mat 文件
1.mat文件格式 MATLAB(Matrix Laboratory)使用 .mat 文件格式来存储和加载数据。MAT 文件是一种二进制文件格式,能够保存 MATLAB 中的各种数据类型,包括矩阵、向量、结构体、元胞数组等。 特定和用途: 二进制格式&a…...

Linux du和df命令
目录 一. df二. du 一. df ⏹用于显示系统级别,磁盘分区上的可用和已用空间的信息 -h:以人类可读的格式显示文件系统大小 ⏹每秒钟监视当前磁盘的使用情况 watch 用于周期性的执行特定的命令-n 1 表示每一秒刷新一次命令执行的结果df -h ./ 表示周期性…...

Adobe Photoshop 快捷键
PS快捷键 图层 选择图层 Ctrl T:可以对图层的大小和位置进行调整 填充图层 MAC: AltBackspace (前景) or CtrlBackspace (背景) WINDOWS: AltDelete (前景) or CtrlDelete (背景) 快速将图层填充为前景色或背景色 平面化图层(盖印图层)…...

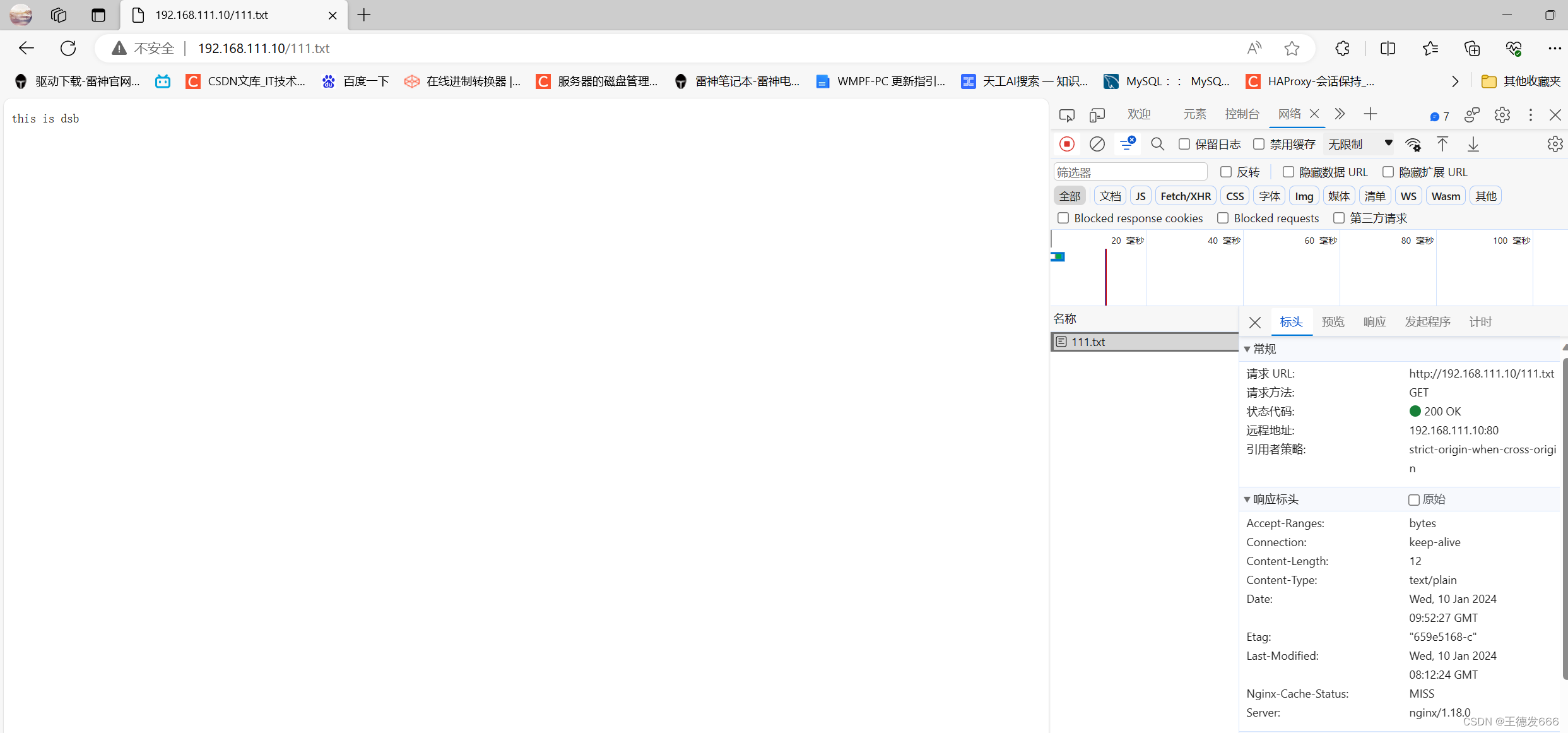
缓存代理服务器
1 缓存代理 1.1 缓存代理的概述 web代理的作用 缓存网页对象,减少重复请求 存储一些之前被访问的或且可能将要备再次访问的静态网页资源对象,使用户可以直接从缓存代理服务器获取资源,从而减少上游原始服务器的负载压力,加快整…...

四道面试题
一.网络的七层模型 网络的七层模型,也被称为OSI七层协议模型,是一种用于理解和描述网络通信过程的概念模型。这个模型将网络通信过程划分为七个层次,从低到高分别是:物理层、数据链路层、网络层、传输层、会话层、表示层和应用层…...

BRC20 技术分析
文章目录 什么是 BRC20 ?brc20 白皮书。重点基于链上数据解析获取交易详情返回值如何将 16 进制转换为 字符串没有节点,如何获取数据?见证隔离如何解析出 BRC20 数据?最后如何快速搭建节点BRC20 Indexer...

【Unity】Timer计时器属性及使用
可以代替协程完成延时操作 可以不用Update进行计时 GitHub开源计时插件 网址:https://github.com/akbiggs/UnityTimer/tree/master 导入:URL:https://github.com/akbiggs/UnityTimer.git 基本功能: 创建计时器: Time…...

Salesforce lightning优势介绍
今天我要给大家说说,Salesforce的两个版本:第一代Classic UI,和13年以来为迎接移动化趋势而推出的新Lightning UI。Classic马上就要和我们说88了,那Lightning究竟有哪些大杀器让我们无法抗拒呢?让我们一探究竟吧。 首先…...

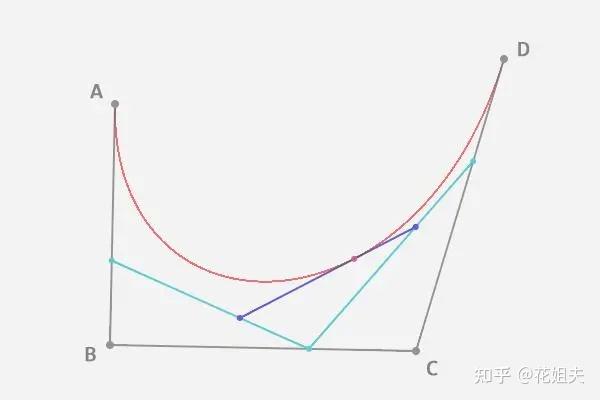
leaflet学习笔记-贝塞尔曲线绘制(八)
前言 两点之间的连线是很常见的,但是都是直直的一条线段,为了使连线更加平滑,我们可以使用曲线进行连线,本功能考虑使用贝塞尔曲线进行连线绘制,最后将线段的两端节点连接,返回一个polygon。 贝塞尔简介 …...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...
