第八篇 提升网页性能:深入解析HTTP请求优化策略(三)
文章目录
- 1. 缓存策略设计
- 1.1 HTTP缓存机制
- 1.1.1 强缓存(Cache-Control/Expires)
- 1.1.2 协商缓存(ETag/Last-Modified)
- 1.2 缓存位置
- 1.2.1 浏览器缓存
- 1.2.2 代理服务器缓存
- 1.3 缓存策略选择
- 1.3.1私有缓存
- 1.3.2 公共资源缓存
- 1.4 Vary头部
- 2. 缓存实施细节
- 2.1 服务端配置
- 2.2 前端开发
- 2.3 HTTP/2特性利用
- 2.4 Service Worker
HTTP请求优化策略中,缓存策略设计与实施是提高页面加载速度、减少服务器负载并改善用户体验的关键手段。
1. 缓存策略设计
1.1 HTTP缓存机制
1.1.1 强缓存(Cache-Control/Expires)
通过Cache-Control头部字段或旧版的Expires头部指定资源的有效期,浏览器在有效期内直接使用本地缓存而不发起网络请求。例如,设置Cache-Control: max-age=3600表示资源在接下来的一个小时内可以直接从缓存读取。
用法与原理:
强缓存是指在客户端再次发起同一资源请求时,浏览器根据本地存储的缓存信息判断是否可以直接使用缓存中的资源,无需向服务器发送请求确认资源的有效性。这种情况下,即使服务器上的资源已经更新,只要缓存未过期,浏览器仍会直接使用本地缓存。
设置方式:
Cache-ControlHTTP头部字段:现代浏览器广泛支持该字段,可以设置如max-age=<seconds>来指定资源在多少秒内有效。例如,Cache-Control: max-age=3600表示资源在接下来的一个小时内可被强缓存。ExpiresHTTP头部字段:这是HTTP/1.0时代的做法,用来设置一个绝对时间点,在这个时间之前资源被认为是新鲜的。例如,Expires: Wed, 21 Oct 2024 07:28:00 GMT。
何时使用:
强缓存通常用于那些变化不频繁的静态资源,比如CSS样式文件、JavaScript脚本、图片等。这些内容在版本不变的情况下不需要每次访问都重新下载,因此通过强缓存策略可以显著降低网络延迟和带宽消耗。
1.1.2 协商缓存(ETag/Last-Modified)
当强缓存过期后,浏览器会发送条件GET请求询问服务器资源是否已改变。通过ETag(实体标签)或Last-Modified(最后修改时间)来判断资源是否需要更新。
用法与原理:
当强缓存失效(即超过max-age或Expires设定的时间)后,浏览器不再信任本地缓存,这时它会向服务器发送一个条件GET请求,询问资源是否有更新。协商缓存依赖于以下两个HTTP头部:
-
ETag(Entity Tag):服务器为每个资源生成一个唯一标识符,通常基于内容哈希值或其他唯一算法得出。浏览器在后续请求中携带If-None-Match头部,并附上之前收到的ETag值,服务器比较新旧ETag,如果一致,则表示资源未改变,返回304 Not Modified,浏览器继续使用本地缓存;否则,服务器返回新的资源及对应的ETag。 -
Last-Modified和If-Modified-Since:服务器在首次响应时告知资源最后修改时间(Last-Modified),浏览器下次请求时带上If-Modified-Since头部,服务器对比时间戳,若资源未在该时间之后修改则返回304状态码。
何时使用:
协商缓存适用于可能动态变化但又希望利用缓存以提升性能的场景,尤其是对时效性有一定要求但不那么严格的资源。例如博客文章的内容可能会有修订,但不是每次访问都会有改动,这时协商缓存既能确保用户看到最新内容,又能避免不必要的重复下载。
示例:
对于一个静态图片资源,服务端可能这样设置响应头:
HTTP/1.1 200 OK
Date: Mon, 06 Jul 2020 15:00:00 GMT
Last-Modified: Wed, 01 Jul 2020 10:00:00 GMT
ETag: "3a489f14"
Cache-Control: max-age=3600, must-revalidate[... 图片数据 ...]
当缓存过期后,浏览器会带上相应的条件请求头部进行协商缓存验证:
GET /image.jpg HTTP/1.1
Host: example.com
If-None-Match: "3a489f14"
If-Modified-Since: Wed, 01 Jul 2020 10:00:00 GMT
若服务器确定资源未变,则回复:
HTTP/1.1 304 Not Modified
Date: Mon, 06 Jul 2020 16:00:00 GMT
1.2 缓存位置
1.2.1 浏览器缓存
用户浏览器端存储资源,适用于图片、CSS、JavaScript等静态内容。
浏览器缓存的具体存储位置因浏览器和操作系统而异,但通常它们会被保存在以下路径中:
-
Windows:
- Internet Explorer(旧版):缓存文件位于
C:\Users\[用户名]\AppData\Local\Microsoft\Windows\Temporary Internet Files目录下。 - Microsoft Edge:缓存文件位于
C:\Users\[用户名]\AppData\Local\Packages\Microsoft.MicrosoftEdge_8wekyb3d8bbwe\AC\MicrosoftEdge\User\Default\Cache。 - Google Chrome:缓存文件可能位于
C:\Users\[用户名]\AppData\Local\Google\Chrome\User Data\Default\Cache或者C:\Users\[用户名]\AppData\Local\Microsoft\Windows\INetCache\Google\Chrome(根据版本和系统配置不同)。 - Mozilla Firefox:缓存文件通常位于
C:\Users\[用户名]\AppData\Local\Mozilla\Firefox\Profiles\[profile.id]\Cache。
- Internet Explorer(旧版):缓存文件位于
-
macOS:
- Safari:缓存位于
~/Library/Caches/com.apple.Safari/或者~/Library/Caches/com.apple.WebKit.PluginProcess/内。 - Google Chrome:缓存文件位于
~/Library/Caches/Google/Chrome/Default/Cache。 - Mozilla Firefox:缓存文件位于
~/Library/Caches/Firefox/Profiles/[profile.id]/Cache。
- Safari:缓存位于
-
Linux:
- Chromium / Google Chrome:缓存通常位于
~/.cache/chromium/Default/Cache或~/.cache/google-chrome/Default/Cache。 - Mozilla Firefox:缓存位于
~/.cache/mozilla/firefox/[profile.id]/Cache。
- Chromium / Google Chrome:缓存通常位于
要查看确切的缓存位置,可以在浏览器设置或通过开发者工具找到相关选项来查看缓存内容。对于查看具体文件,可能需要在文件管理器中按照上述路径查找。此外,由于浏览器更新可能会改变缓存存放的位置,因此建议查阅对应浏览器的最新文档以获取准确信息。
1.2.2 代理服务器缓存
代理服务器缓存是一种在网络层面上进行的缓存机制,常见于CDN(内容分发网络)服务、反向代理服务器(如Nginx)或其他类型的网络代理中。这类缓存系统通常位于客户端与原始服务器之间,能够减轻源站服务器的压力,同时降低网络延迟,特别是在地理位置分布广泛的用户群中效果明显。
代理服务器缓存的工作原理类似于浏览器缓存,它根据HTTP协议的缓存规则存储和提供请求过的资源。当用户通过代理服务器请求资源时,如果代理服务器上已有该资源的有效缓存,则直接将缓存的内容返回给用户,避免了向原始服务器发起请求。
例如,在Nginx配置中,可以通过proxy_cache模块实现对后端服务器响应内容的代理级缓存:
http {proxy_cache_path /var/cache/nginx levels=1:2 keys_zone=my_cache:10m inactive=60m;server {location / {proxy_pass http://upstream_server;proxy_cache my_cache;proxy_cache_valid 200 304 1d; # 对200和304响应状态码的资源缓存一天}}
}
通过这样的配置,Nginx将作为代理服务器缓存来自上游服务器的响应,并依据指定的缓存策略为后续相同请求提供服务。
1.3 缓存策略选择
1.3.1私有缓存
对于用户特定数据或受权限控制的内容,可以设置为私有缓存(如Cache-Control: private),确保这些信息不会被共享给其他用户。
浏览器的私有缓存指的是存储在用户本地(即客户端)的、仅对该用户可见且不被共享给其他用户的缓存资源。这些资源通常与用户的会话或个人数据相关,如登录后的网页内容、个性化设置等。
私有缓存的设置:
要将一个HTTP响应指定为私有缓存,可以通过设置Cache-Control头部字段来实现。具体来说,当服务器返回HTTP响应时,包含以下指令:
Cache-Control: private
这告诉浏览器和其他中间缓存层(如果存在),这个响应应该被缓存在用户的私人存储区中,而不是公共或者共享缓存中,这样可以防止其他用户或代理服务器获取并使用该缓存内容。
另外,有时候对于动态生成但对特定用户长期有效的内容,也可以考虑加上一个较短的有效期限,例如:
Cache-Control: private, max-age=<seconds>
这里 <seconds> 表示的是以秒为单位的有效时间长度,虽然内容是私有的,但仍允许在一定时间内从缓存中读取,减少对服务器的请求。
访问私有缓存:
浏览器自身管理私有缓存,并在满足条件时自动使用缓存中的内容。用户一般无法直接访问或查看私有缓存的具体内容,它们是由浏览器在后台处理和使用的。
当用户重新访问同一网站时,浏览器会根据缓存策略检查是否有可用的私有缓存资源,如果有并且资源未过期,则可以直接从缓存中加载,否则,它会向服务器发起新的请求以获取最新版本的数据。
1.3.2 公共资源缓存
对于公共、不变的静态资源,应尽量实现长期可缓存,以充分利用客户端缓存优势。
为了实现公共资源的长期可缓存,可以在HTTP响应头中设置:
Cache-Control: public表示任何缓存都可以存储此响应。Cache-Control: max-age=<seconds>指定资源在指定秒数内有效,浏览器在这段时间内无需重新验证资源。- 或者,可以使用
Expires头部来设置一个绝对过期时间。
例如:
Cache-Control: public, max-age=31536000
这将指示浏览器和其他中间缓存设备,在接下来的一年(即31536000秒)内可以直接从缓存中获取资源,而不需要重新请求服务器。当然,具体的有效期限应根据资源的实际更新频率进行调整。
1.4 Vary头部
当响应头包含Vary头部时,指示缓存系统应基于请求中的哪些头部信息进行缓存区分,如Vary: Accept-Encoding意味着缓存应根据Accept-Encoding头部的不同值存储不同的版本。
2. 缓存实施细节
CSS、JavaScript文件以及图片资源在网页加载过程中通常都是通过HTTP GET 请求来获取的。当浏览器解析HTML文档时,遇到标签引用CSS文件、
如果服务器端没有设置任何缓存相关的HTTP头部信息(如Cache-Control、Expires、Last-Modified或ETag等),浏览器仍然可能会根据其自身的默认策略来决定是否缓存响应内容,尤其是对于静态资源(例如图片、CSS样式文件和JavaScript脚本等)。不过这种默认行为通常较为保守,并且各个浏览器可能有所不同。
现代浏览器的默认策略趋向于至少在短时间内缓存某些资源以提升用户体验,但这样的缓存并不一定可靠且易于控制,因为不同的浏览器对无明确缓存指示的响应处理方式可能存在差异。
为了确保网页资源缓存行为的一致性和可控性,最佳实践是推荐由服务器端明确设置合适的HTTP缓存头部信息。
2.1 服务端配置
- 设置合适的
Cache-Control头部,比如针对静态资源设置较长时间的max-age,而对于经常变化的数据则缩短有效期或禁用缓存。 - 生成并返回有意义的
ETag,以便于浏览器进行后续的条件请求。
在Nginx中,可以通过location块来配置针对不同类型的资源设置不同的Cache-Control头部和ETag生成策略。以下是一个简单的Nginx配置示例:
http {# 设置全局缓存相关选项(可选)proxy_cache_path /path/to/cache levels=1:2 keys_zone=my_cache:10m inactive=60m;server {listen 80;# 针对静态资源的缓存设置location ~* \.(jpg|jpeg|png|gif|css|js)$ {# 开启缓存并设置较长时间的max-ageexpires 30d; # 假设设置为30天add_header Cache-Control "public, max-age=2592000"; # 对应于30天# 如果服务器端有对应的文件,则启用etag生成etag on;# 可以考虑开启代理缓存或FastCGI缓存(如果适用)# proxy_cache my_cache;# fastcgi_cache my_cache;}# 针对经常变化的数据,禁用缓存或设置很短的有效期location /api/ {# 禁止浏览器缓存add_header Cache-Control "no-cache, no-store, must-revalidate";add_header Pragma "no-cache";add_header Expires "0";# 虽然不建议缓存动态内容,但如果确实需要根据ETag做条件请求,可以保留下面一行etag on;# 其他如proxy_pass、fastcgi_pass等转发配置# ...}}
}
这段配置包括:
- 对于静态资源(图片、样式表、脚本),设置了较长的缓存有效期,允许浏览器缓存这些内容长达30天,并且开启了ETag生成。
- 对于经常变化的API数据,通过
Cache-Control头部明确禁止了缓存,并清除了Pragma和Expires头部信息,确保浏览器每次都会向服务器请求最新数据。
请注意,具体的缓存路径、缓存区域大小以及是否启用代理或FastCGI缓存需根据实际情况调整。
2.2 前端开发
- 使用HTML
<meta>标签对网页整体进行缓存控制。 - 对于动态加载的资源,可以在URL后面添加查询参数作为版本标识,如
/static/js/app.js?v=1.0,每次文件更改时更新版本号以绕过缓存。
在HTML中,<meta> 标签可以用于设置网页缓存策略,但它的效果相比服务器端通过HTTP头部(如Cache-Control、Expires或ETag)发送的缓存指令较弱,并且不是所有浏览器都完全遵循 <meta> 标签设置的缓存规则。然而,在某些情况下,特别是对于不支持HTTP/1.1缓存头信息的老式浏览器,使用<meta>标签进行缓存控制仍具有一定意义。
以下是一个使用<meta>标签设置缓存控制的例子:
<!-- 在<head>部分添加如下代码 -->
<meta http-equiv="Cache-Control" content="max-age=3600, public">
<meta http-equiv="Pragma" content="cache">
<meta http-equiv="Expires" content="Sat, 12 Jan 2024 12:00:00 GMT"><!-- 解释:
- Cache-Control: max-age=3600 表示资源在接下来的一个小时内有效,此后浏览器需要重新验证。
- public 表示该响应可被任何缓存区缓存(包括共享缓存)。
- Pragma: cache 告诉一些老式浏览器应该缓存此页面。
- Expires: 设置了一个绝对时间戳,过了这个时间点后,浏览器会认为缓存过期,需重新请求资源。
-->
请注意,现代浏览器更倾向于优先处理HTTP响应头部中的缓存指示。因此,最佳做法是结合服务端配置(如Nginx、Apache等服务器软件中的配置)来精确控制缓存策略,同时也可以在HTML文档中使用<meta>标签作为补充手段。如果可能的话,直接配置服务器端发送合适的HTTP缓存头部更为可靠和有效。
2.3 HTTP/2特性利用
- HTTP/2引入了HPACK压缩头部,使得重复请求相同资源时的头部开销减小。
- Server Push功能允许服务器预测客户端可能需要的资源并提前推送至客户端缓存。
HTTP/2 中的 Server Push(服务器推送)是一项旨在优化网页加载性能的功能。在传统的HTTP/1.x协议中,浏览器发起请求后,服务器才会逐个响应客户端所需的资源。而在HTTP/2协议下,Server Push 允许服务器在客户端请求一个资源时,预测到客户端可能还需要其他资源,并主动将这些资源“推”送到客户端缓存中,而无需等待客户端显式地发起请求。
例如,当服务器接收到对HTML文档的请求时,它分析文档中的 <link> 或 <script> 标签,识别出页面需要哪些CSS或JavaScript文件,并立即向客户端发送这些文件,而不是等待浏览器解析HTML并逐个发起请求。这样可以减少网络往返时间(RTT),提前加载资源,从而加快页面渲染速度。
要实现Server Push,服务器会通过HTTP/2的PUSH_PROMISE帧来通知客户端即将推送的资源及其相应的优先级,客户端可以选择接受或拒绝推送的资源。
需要注意的是,Server Push 需要合理的策略以避免不必要的带宽消耗和缓存失效问题。实际应用中,开发人员和服务器配置应当根据网站的实际内容和用户行为进行精细化设置。
2.4 Service Worker
在支持的浏览器环境中,利用Service Worker实现更精细的离线缓存和自定义缓存策略,如使用Workbox库创建预缓存策略和网络优先/缓存优先策略。
总之,精心设计并合理实施缓存策略能够显著提升Web应用性能,减轻服务器压力,并提供更好的用户体验。开发者应当结合实际业务需求,灵活运用多种缓存技术,最大化发挥其效能。
相关文章:
)
第八篇 提升网页性能:深入解析HTTP请求优化策略(三)
文章目录 1. 缓存策略设计1.1 HTTP缓存机制1.1.1 强缓存(Cache-Control/Expires)1.1.2 协商缓存(ETag/Last-Modified) 1.2 缓存位置1.2.1 浏览器缓存1.2.2 代理服务器缓存 1.3 缓存策略选择1.3.1私有缓存1.3.2 公共资源缓存 1.4 V…...
高版本ant-design动态引用icon
需求 最近在更新自己的博客系统,从 vue2 升到 vue3,同步的也把 ant-design 从 1.7.8 跨越多个大版本升级到了 4.0.8,发现菜单上的 icon 报错了。 查询官方文档发现自从 2.0 版本以后的 icon 就不再支持通过 <a-icon /> 组件动态 type…...

【SQL】delete 与 truncate 命令的区别
区别 truncatedelete属于 DDL(数据定义语言) 范畴属于 DML(数据操作语言) 范畴删除表数据,不能删除视图数据删除表数据,删除视图数据只可以梭哈删除通过 where 进行选择性删除不涉及事务处理删除表中数据涉及事务处理效率高、但无法撤销效率低ÿ…...

【ITK库学习】使用itk库进行图像分割(四):水平集分割
目录 1、水平集2、itkFastMarchingImageFilter 快速步进分割3、itkShapeDetectionLevelSetImageFilter 快速步进分割 1、水平集 水平集是跟踪轮廓和表面运动的一种数字化方法。基于图像的亮度均值、梯度、边缘特征的微分计算,进行水平集分割。在itk中,所…...

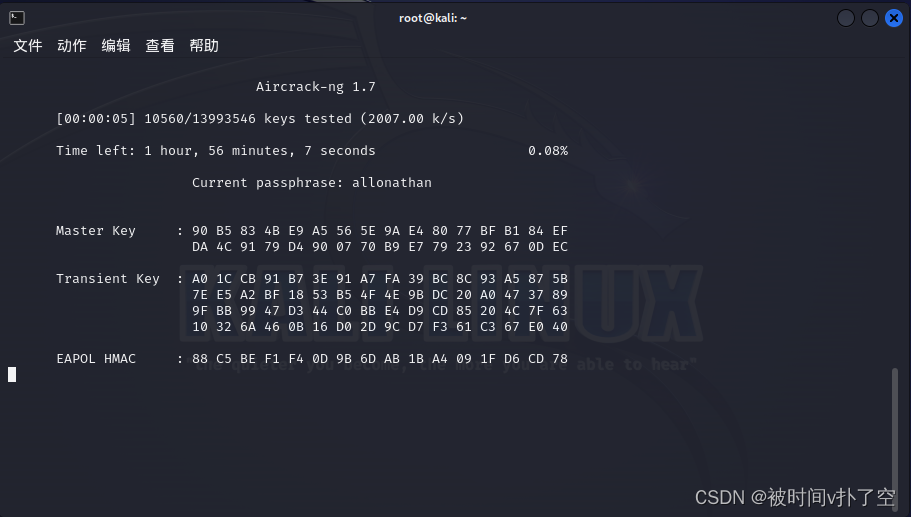
Kali Linux——aircrack-ng无线教程
目录 一、准备 二、案例 1、连接usb无线网卡 2、查看网卡信息 3、开启网卡监听 4、扫描wifi信号 5、抓取握手包 6、强制断开连接 7、破解握手包 三、预防 一、准备 1、usb无线网卡(笔记本也是需要用到) 2、密码字典(Kali 系统自带…...

15.vdo管理
vdo管理 文章目录 vdo管理一、VDO基本概念二、常用操作三、验证VDO卷 一、VDO基本概念 VDO(Virtual Data Optimize虚拟数据优化) 通过压缩或删除存储设备上的数据来优化存储空间。VDO层放置在现有块存储设备例如RAID设备或本地磁盘的顶部。这些块设备也…...

安全漏洞周报(2024.01.01-2023.01.08)
漏洞速览 ■ 用友CRM系统存在逻辑漏洞 漏洞详情 1. 用友CRM系统存在逻辑漏洞 漏洞介绍: 某友CRM系统是一款综合性的客户关系管理软件,旨在帮助企业建立和维护与客户之间的良好关系。它提供了全面的功能,包括销售管理、市场营销、客户服…...

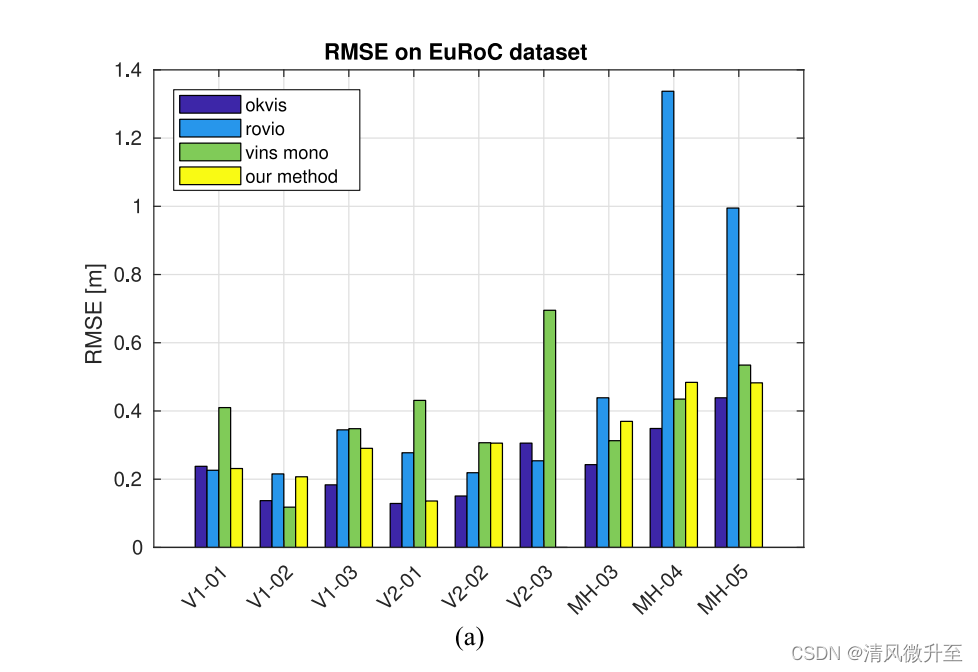
msckf-vio 跑Euroc数据集,并用evo进行评估
所需材料: Euroc数据集主页:https://projects.asl.ethz.ch/datasets/doku.php?idkmavvisualinertialdatasetsevo评估工具代码:https://github.com/MichaelGrupp/evo向msckf-vio中添加保存位姿的代码,可参考https://blog.csdn.ne…...

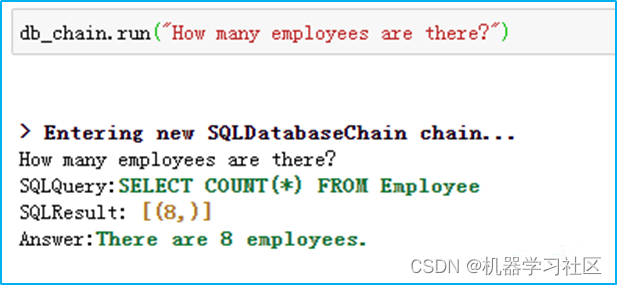
大模型LLM在 Text2SQL 上的应用实践
一、前言 目前,大模型的一个热门应用方向Text2SQL,它可以帮助用户快速生成想要查询的SQL语句,再结合可视化技术可以降低使用数据的门槛,更便捷的支持决策。本文将从以下四个方面介绍LLM在Text2SQL应用上的基础实践。 Text2SQL概…...
)
数据库:园林题库软件(《城市绿地设计规范》答题卷一 )
《城市绿地设计规范》答题卷一 填空题 1、城市绿地设计应贯彻人与自然和谐共存、可持续发展、经济合理等基本原则,创造良好生态和景观效果,促进人的身心健康。 2、城市绿地 urban green space 以植物为主要存在形态,用于改善城市生态&am…...

MySQL之视图外连接、内连接和子查询的使用
目录 一. 视图 1.1 含义 1.2 视图的基本语法 1.3 视图的实操 二. 外连接、内连接和子查询的使用 2.1 SQL脚本 2.2 使用外连接、内连接和子查询进行解答 三. 思维导图 一. 视图 1.1 含义 视图(view)是一种虚拟存在的表,是一个逻辑表&#x…...

MoE模型性能还能更上一层楼?一次QLoRA微调实践
Fine-Tuning Mixtral 8x7B with QLoRA:Enhancing Model Performance 🚀 编者按:最近,混合专家(Mixture of Experts,MoE)这种模型设计策略展现出了卓越的语言理解能力,如何在此基础上进一步提升 MoE 模型的性能成为业界…...

Java线程学习笔记
1、判断线程存活 1. 当线程run()或者call()方法执行结束,线程进入终止状态 2. 当线程内发生异常,并且异常没有被捕获,线程进入终止状态 3. 线程调用stop()方法后,线程进入终止状态(不推荐使用) 当主线程结束时,其他线程…...

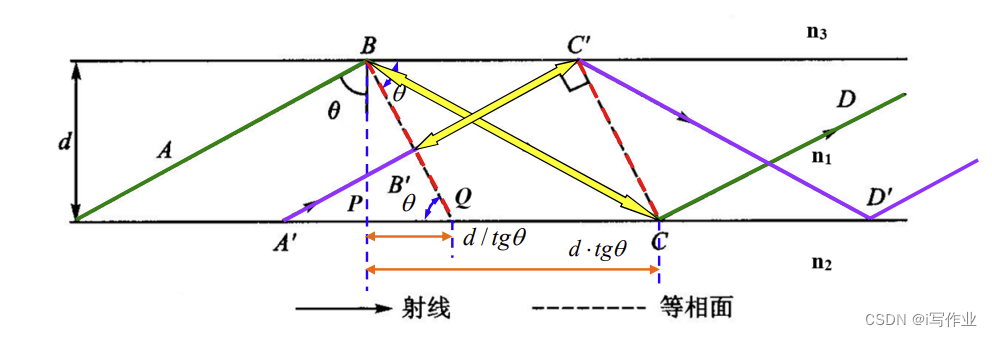
平面光波导_三层均匀平面光波导_射线分析法
平面光波导_三层均匀平面光波导_射线分析法 三层均匀平面光波导: 折射率沿 x x x 方向有变化,沿 y y y、 z z z 方向没有变化三层:芯区( n 1 n_1 n1) > > > 衬底( n 2 n_2 n2) ≥ \geq ≥ 包层( n 3 n_3 n3)包层通常为空…...

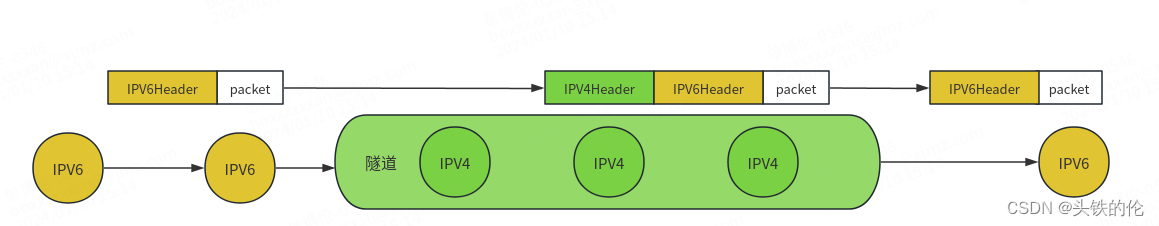
IPV6学习记录
IPV6的意义 从广义上来看IPV6协议包含的内容很多: IPV6地址的生成与分配 IPV6的报头的功能内容 IPV4网络兼容IPV6的方案 ICMPv6的功能(融合了arp和IGMP功能) IPV6的路由方式 ipv6的诞生除了由于ipv4的地址枯竭外,很大程度上也是因为ipv4多年的发展产生了很多…...

使用proteus进行主从JK触发器仿真失败原因的分析
在进行JK触发器的原理分析的时候,我首先在proteus根据主从JK触发器的原理进行了实验根据原理图,如下图: 我进行仿真,在仿真的过程中,我向电路图中添加了外部的置0/1端口,由此在proteus中得到下面的电路图 …...
Golang基础入门及Gin入门教程(2024完整版)
Golang是Google公司2009年11月正式对外公开的一门编程语言,它不仅拥有静态编译语言的安全和高性能,而 且又达到了动态语言开发速度和易维护性。有人形容Go语言:Go C Python , 说明Go语言既有C语言程序的运行速度,又能达到Python…...
等级考试试卷(四级)电子学会真题)
202312 青少年软件编程(C/C++)等级考试试卷(四级)电子学会真题
2023年12月 青少年软件编程(C/C)等级考试试卷(四级)电子学会真题 1.移动路线 题目描述 桌子上有一个m行n列的方格矩阵,将每个方格用坐标表示,行坐标从下到上依次递增,列坐标从左至右依次递增…...

leetcode-合并两个有序数组
88. 合并两个有序数组 题解: 这是一个经典的双指针问题,我们可以使用两个指针分别指向nums1和nums2的最后一个元素,然后比较两个指针所指向的元素大小,将较大的元素放入nums1的末尾,并将对应的指针向前移动一位。重复…...

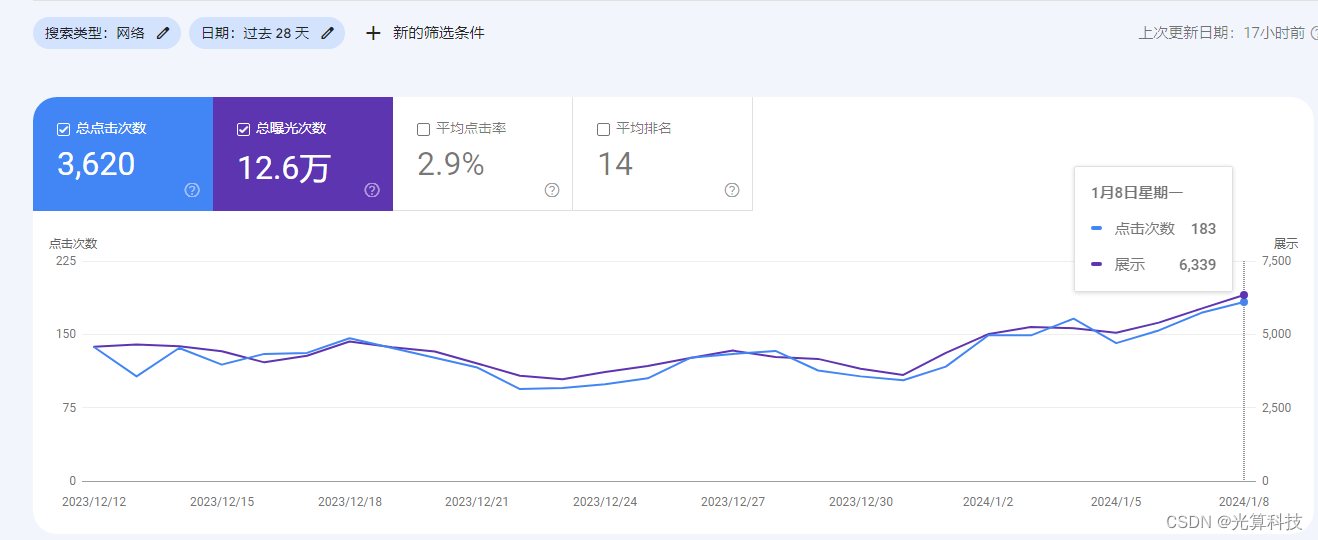
网站怎么做google搜索引擎优化?
网站想做google搜索引擎优化,作为大前提,您必须确保网站本身符合google规范,我们不少客户实际上就连这点都无法做到 有不少客户公司自己本身有技术,就自己弄一个网站出来,做网站本身不是难事,但前提是您需要…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

Mac flutter环境搭建
一、下载flutter sdk 制作 Android 应用 | Flutter 中文文档 - Flutter 中文开发者网站 - Flutter 1、查看mac电脑处理器选择sdk 2、解压 unzip ~/Downloads/flutter_macos_arm64_3.32.2-stable.zip \ -d ~/development/ 3、添加环境变量 命令行打开配置环境变量文件 ope…...

Python异步编程:深入理解协程的原理与实践指南
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 持续学习,不断…...

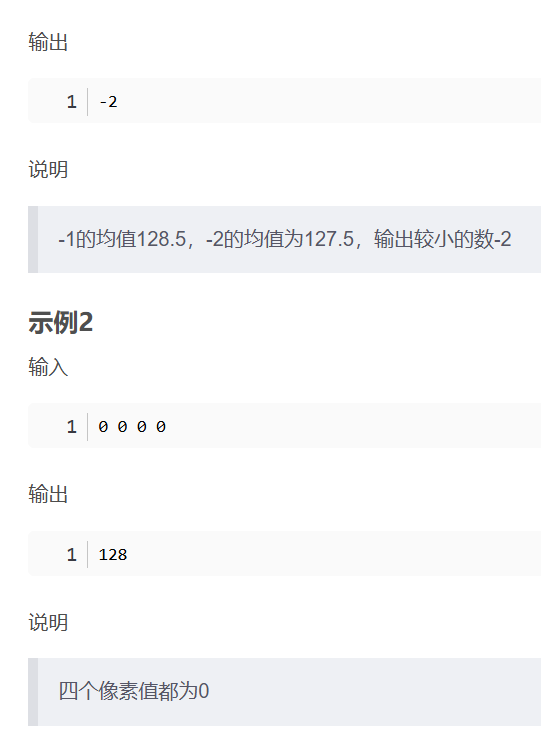
华为OD机考- 简单的自动曝光/平均像素
import java.util.Arrays; import java.util.Scanner;public class DemoTest4 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint[] arr Array…...

Linux--vsFTP配置篇
一、vsFTP 简介 vsftpd(Very Secure FTP Daemon)是 Linux 下常用的 FTP 服务程序,具有安全性高、效率高和稳定性好等特点。支持匿名访问、本地用户登录、虚拟用户等多种认证方式,并可灵活控制权限。 二、安装与启动 1. 检查是否已…...

详解ZYNQ中的 RC 和 EP
详解ZYNQ中的 RC 和 EP 一、ZYNQ FPGA 开发板基础( ZC706 ) 1. 核心特点 双核大脑 灵活积木: ZC706 集成了 ARM Cortex-A9 双核处理器(相当于电脑 CPU)和 FPGA 可编程逻辑单元(相当于可自定义的硬件积木…...

Linux 内核内存管理子系统全面解析与体系构建
一、前言: 为什么内存管理是核心知识 内存管理是 Linux 内核最核心也最复杂的子系统之一,其作用包括: 为软件提供独立的虚拟内存空间,实现安全隔离分配/回收物理内存资源,维持系统稳定支持不同类型的内存分配器,最优…...

《开篇:课程目录》
大家好!我是一名.NET技术开发者,长期以来积累了比较多的项目实战经验,现在把它分享给大家,希望能够帮助到大家,同时为.NET社区提供一份力量,让更多的开发者参与进来。 要讲解的课程如下: 《介绍…...
