Eva.js是什么(互动小游戏开发)
前言
Eva.js 是一个专注于开发互动游戏项目的前端游戏引擎。
-
易用:Eva.js 提供开箱即用的游戏组件供开发人员立即使用。是的,它简单而优雅!
-
高性能:Eva.js 由高效的运行时和渲染管道 (Pixi.JS) 提供支持,这使得释放设备的全部潜力成为可能。
-
可扩展:得益于 ECS(实体-组件-系统)架构,你可以通过高度可定制的 API 扩展您的需求。唯一的限制是你的想象力!
一、概念
Eva.js 是一个用于构建前端应用的 JavaScript 框架。它基于 React,提供了一套可扩展的架构和工具,旨在帮助开发者更高效地构建复杂的应用。
Eva.js 的核心概念包括:
-
组件化:Eva.js 鼓励开发者将应用拆分为多个可重用的组件,每个组件负责自己的状态和逻辑。组件之间可以通过 props 和 events 进行通信。
-
状态管理:Eva.js 提供了一套简单但强大的状态管理机制。通过定义状态模型和更新规则,开发者可以方便地管理应用的状态,实现组件之间的数据共享。
-
数据驱动:Eva.js 强调使用数据驱动的方式进行开发。开发者通过绑定数据和事件,自动响应数据的变化,从而实现 UI 的更新。
-
插件化:Eva.js 支持插件机制,开发者可以根据需求扩展框架的功能。插件可以用来处理数据持久化、网络请求、路由等方面的功能。
-
轻量灵活:Eva.js 的设计目标是轻量、灵活和易于使用。它提供了一些常用的功能和工具,但是没有过多的约束和限制,开发者可以根据自己的需求进行自定义。
Eva.js 是一个面向组件化、数据驱动的前端框架,旨在提高开发效率和代码质量。它的概念和理念与其他类似框架相似,但也有自己的特色和优势。
二、使用
提供两种使用方式,一种是基于NPM,另外一种直接在浏览器中使用外链JS文件。
- 基于NPM
npm i @eva/eva.js @eva/plugin-renderer @eva/plugin-renderer-img --save
- 在浏览器中
<script src="https://unpkg.com/@eva/eva.js@1.0.4/dist/EVA.min.js"></script>
三、案例
案例1
<canvas id="canvas" ></canvas>import { Game, GameObject, resource, RESOURCE_TYPE } from '@eva/eva.js';
import { RendererSystem } from '@eva/plugin-renderer';
import { Img, ImgSystem } from '@eva/plugin-renderer-img';resource.addResource([{name: 'imageName',type: RESOURCE_TYPE.IMAGE,src: {image: {type: 'png',url:'https://gw.alicdn.com/tfs/TB1DNzoOvb2gK0jSZK9XXaEgFXa-658-1152.webp',},},preload: true,},
]);const game = new Game({systems: [new RendererSystem({canvas: document.querySelector('#canvas'),width: 750,height: 1000,}),new ImgSystem(),],
});const image = new GameObject('image', {size: { width: 750, height: 1319 },origin: { x: 0, y: 0 },position: {x: 0,y: -319,},anchor: {x: 0,y: 0,},
});image.addComponent(new Img({resource: 'imageName',})
);game.scene.addChild(image);
案例2
一个简单的 Eva.js 案例代码示例:
// 导入 Eva.js 相关模块
import React from 'react';
import { createStore, createModel } from 'eva.js';// 创建状态模型
const counterModel = createModel({namespace: 'counter',state: {count: 0},actions: {increment(state) {return {...state,count: state.count + 1};},decrement(state) {return {...state,count: state.count - 1};}}
});// 创建应用主界面组件
function App() {// 获取状态数据和操作方法const { state, actions } = counterModel.useModel();return (<div><h1>Counter: {state.count}</h1><button onClick={actions.increment}>Increment</button><button onClick={actions.decrement}>Decrement</button></div>);
}// 创建应用实例
const app = createStore({ models: [counterModel] });// 渲染应用
app.render(<App />);
上述代码中,我们首先导入了 Eva.js 相关的模块。然后,创建了一个名为 counterModel 的状态模型,其中定义了初始状态和操作方法。接着,编写了一个名为 App 的组件,通过 counterModel.useModel() 获取状态数据和操作方法,并在界面中显示计数器的值和两个按钮。最后,创建了一个应用实例,并渲染了 App 组件。
这段代码的功能是实现一个简单的计数器应用,点击增加和减少按钮可以改变计数器的值。这个案例展示了 Eva.js 的组件化、状态管理和数据驱动的特点。请注意,这只是一个简单的示例,实际项目中可能还需要处理更复杂的逻辑和交互。
四、优缺点
Eva.js 是一个基于 React 的状态管理库,具有以下优点和缺点:
优点
- 简单易用:Eva.js 提供了简洁的 API,使得状态管理变得简单直观。
- 数据驱动:Eva.js 强调数据驱动的开发模式,通过声明式的方式管理状态和组件之间的关系,使得代码更加清晰和易于维护。
- 组件化:Eva.js 支持将状态模型和 UI 组件进行分离,实现了组件化的开发模式,提高了代码的可复用性和可维护性。
- 状态共享:Eva.js 可以将状态模型共享给多个组件使用,避免了组件之间的状态传递和同步的繁琐操作。
- 插件扩展:Eva.js 提供了插件机制,可以自定义扩展各种功能,例如异步处理、数据持久化等。
缺点
- 学习曲线:对于初学者来说,理解和掌握 Eva.js 的概念和使用方式可能需要一定的学习成本。
- 可能增加复杂性:Eva.js 的引入可能会增加项目的复杂性,尤其是对于小规模和简单的项目,可能并不需要引入额外的状态管理库。
- 过度使用:在一些简单的应用中,过度使用 Eva.js 可能会导致代码冗余和不必要的复杂性。
Eva.js 是一个功能强大的状态管理库,适用于中大型的 React 项目。它通过数据驱动的开发模式和组件化的思想,提供了简洁、可维护和可扩展的解决方案。然而,对于小规模项目或者初学者来说,可能需要仔细权衡是否真正需要引入 Eva.js,以及使用的复杂性和学习成本。
五、相关链接
Eva.js文档
Evajs: Eva.js 是一款专注于开发游戏化项目的游戏引擎
eva-engine/eva.js - GitHub
Eva.js学习笔记
相关文章:
)
Eva.js是什么(互动小游戏开发)
前言 Eva.js 是一个专注于开发互动游戏项目的前端游戏引擎。 易用:Eva.js 提供开箱即用的游戏组件供开发人员立即使用。是的,它简单而优雅! 高性能:Eva.js 由高效的运行时和渲染管道 (Pixi.JS) 提供支持,这使得释放设…...

监听 beforeunload 事件,阻止页面刷新导致的信息丢失
尤其是一个有编辑器的页面,可以监听 windwo.beforeunload 事件,在用户试图关闭当前标签页的时候提醒用户,内容可能会丢失。 Window:beforeunload 事件 - Web API 接口参考 | MDN...

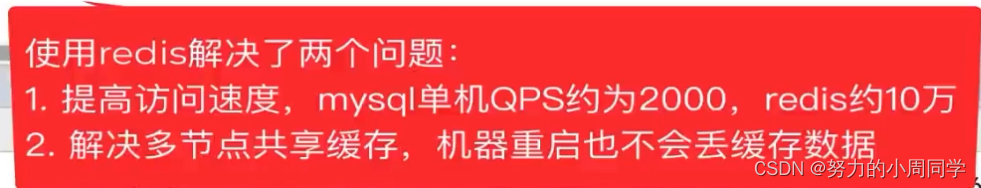
Java 常见缓存详解以及解决方案
一. 演示Mybatis 一级缓存 首先我们准备一个接口 两个实现的方法, 当我们调用这个queryAll()方法时我们需要调用selectAll()方法来查询数据 调用此接口实现效果 这个时候我们就可以发现了问题,我们调用方法…...

Golang 交叉编译之一文详解
博客原文 文章目录 Golang 中的交叉编译不同操作系统间的编译Linux 下编译windowsmacos windows 下编译Linuxmacos macos 下编译Linuxwindows 不同架构下的编译amd64x86 参考 Golang 中的交叉编译 在 Golang 中,交叉编译指的是在同一台机器上生成针对不同操作系统或…...

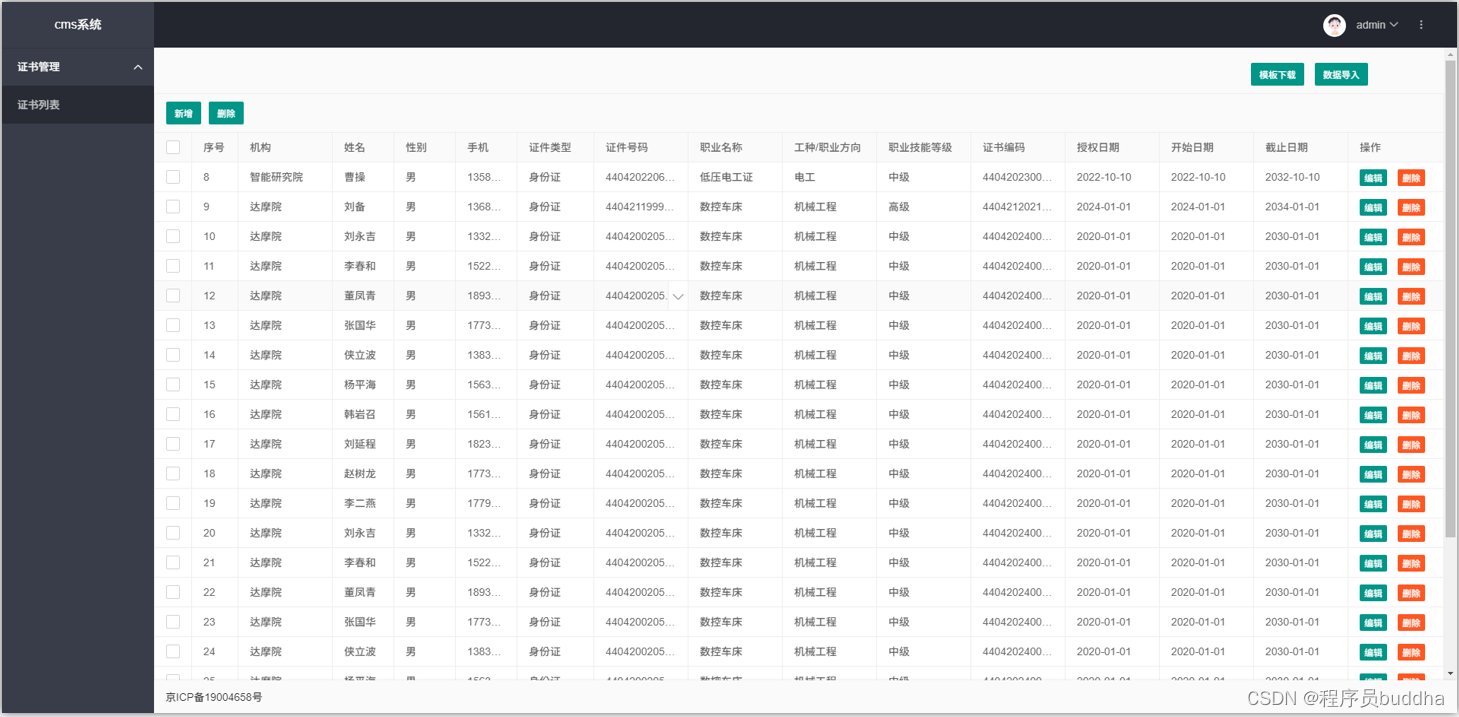
最新ThinkPHP版本实现证书查询系统,实现批量数据导入,自动生成电子证书
前提:朋友弄了一个培训机构,培训考试合格后,给发证书,需要一个证书查询系统。委托我给弄一个,花了几个晚上给写的证书查询系统。 实现功能: 前端按照姓名手机号码进行证书查询证书信息展示证书展示&#x…...
)
windows安装运行Apache James(基于spring的版本)
下载地址 下载列表 https://james.apache.org/download.cgi 直接下载基于spring版本 https://www.apache.org/dyn/closer.lua/james/server/3.8.0/james-server-app-3.8.0-app.zip 设置签名 解压,并切换到james-server-spring-app-3.8.0目录下,在powe…...

Elasticsearch 基本概念:快速入门指南【记录】
简单记录,后续整理补充 介绍: Elasticsearch是一个分布式、可扩展、实时的搜索和分析引擎,建立在开源搜索库Lucene之上。它提供了强大的全文搜索功能和复杂的分析能力,适用于各种场景,包括应用日志分析、电子商务搜索…...

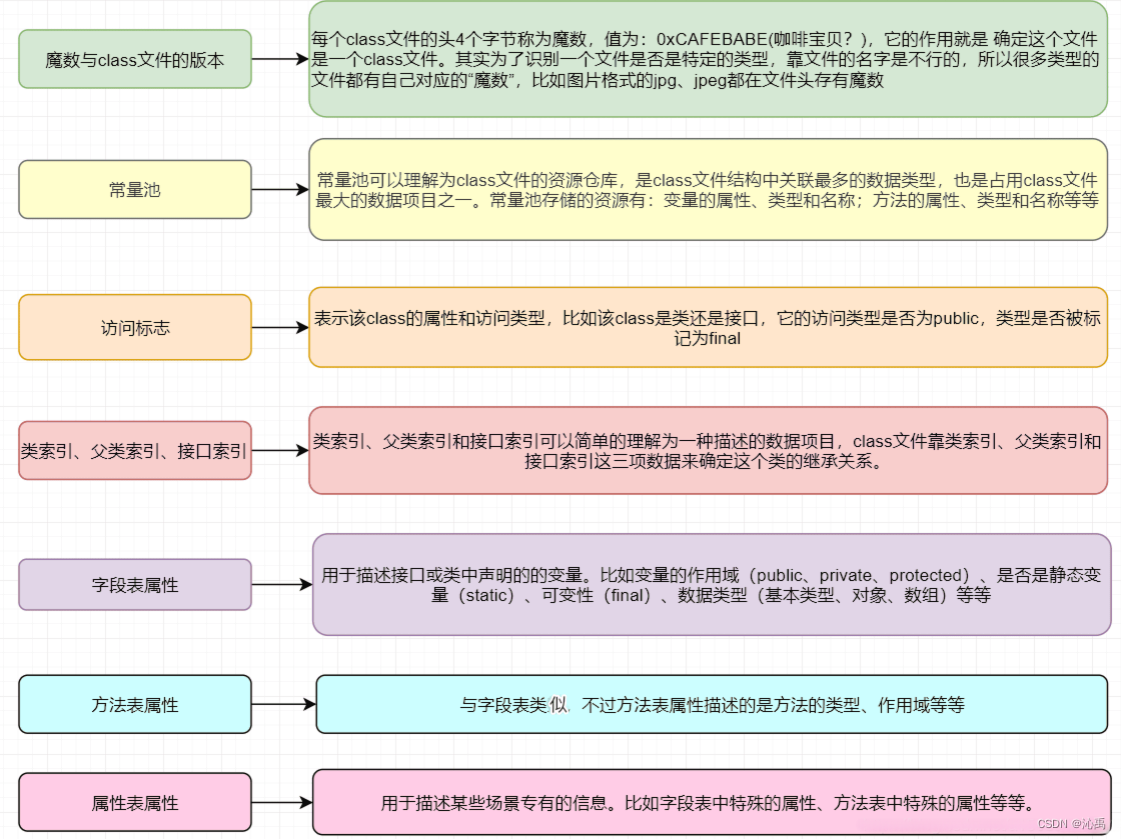
【JVM 基础】类字节码详解
JVM 基础 - 类字节码详解 多语言编译为字节码在JVM运行Java字节码文件Class文件的结构属性从一个例子开始反编译字节码文件字节码文件信息常量池方法表集合类名 再看两个示例分析try-catch-finallykotlin 函数扩展的实现 源代码通过编译器编译为字节码,再通过类加载…...

【算法】基础算法001之双指针
👀樊梓慕:个人主页 🎥个人专栏:《C语言》《数据结构》《蓝桥杯试题》《LeetCode刷题笔记》《实训项目》《C》《Linux》《算法》 🌝每一个不曾起舞的日子,都是对生命的辜负 目录 前言 1.数组分块…...

[力扣 Hot100]Day2 字母异位词分组
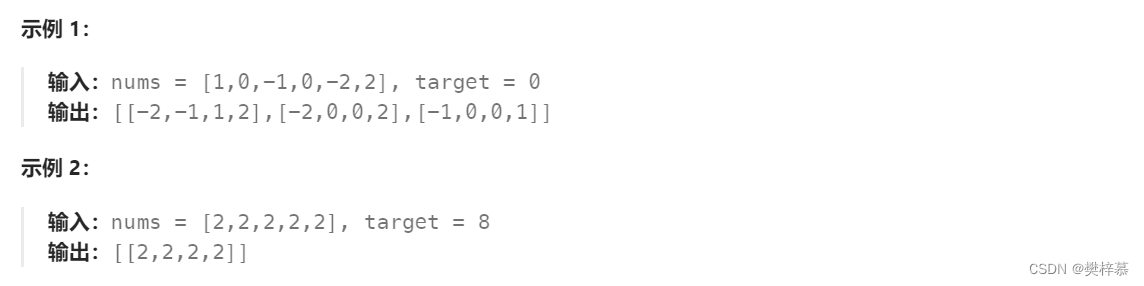
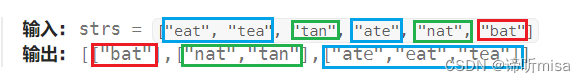
题目描述 给你一个字符串数组,请你将 字母异位词 组合在一起。可以按任意顺序返回结果列表。 字母异位词 是由重新排列源单词的所有字母得到的一个新单词。 出处 思路 这题有点考阅读理解,意思就是把输入数组中的所含字母相同但顺序不同的单词放到同…...

记一次 easyswoole 热重载失效复盘 grpc扩展惹的祸
首先看一下运行环境 swoole version 4.8.11 php version 7.4.33 easyswoole version 3.4.6 在easyswoole 的入口文件 如下: <?php namespace EasySwoole\EasySwoole; use App\WebSocket\WebSocketEvents; use Ap…...

存储过程从表中获取数据库名称
---------------业务数据库信息 CREATE TABLE [dbo].[app_erp_datbabase_conf] ( [id] [int] IDENTITY(1,1) NOT NULL, [database_type] [varchar](200) NOT NULL, [database_name] [varchar](200) NOT NULL, [create_time] [datetime] NULL, [modify_t…...

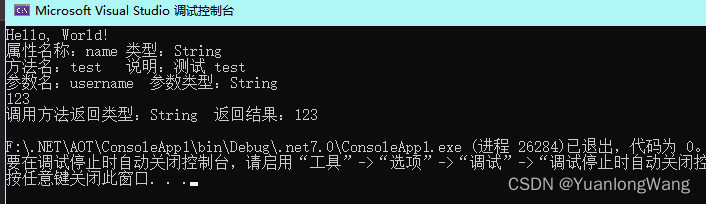
.NET 反射的介绍和简单应用
什么是反射? 反射就是动态发现类型信息的能力。它帮助程序设计人员在程序运行时利用一些信息去动态地使用类型,这些信息在设计时是未知的,这种能力类似于后期绑定。反射还支持的更高级的行为,能在运行时动态创建新类型࿰…...

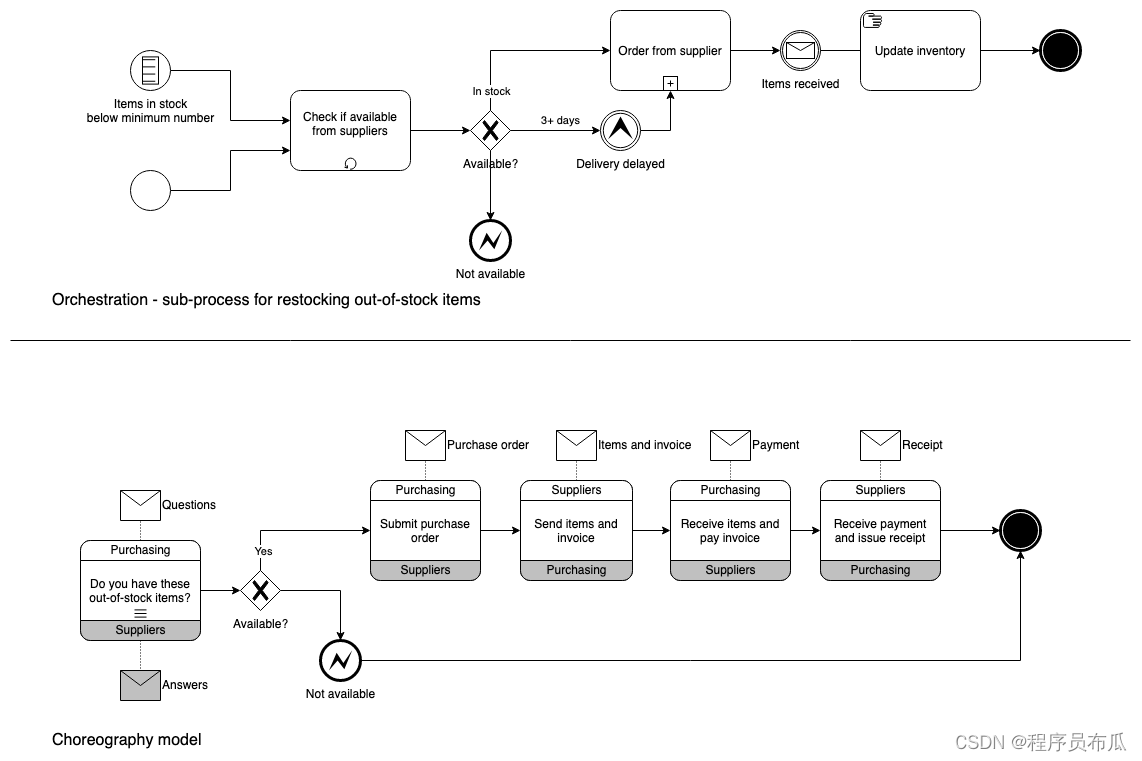
在drawio中使用BPMN2.0绘制详细的业务流程图和编排模型
在drawio中使用BPMN2.0绘制详细的业务流程图和编排模型 drawio是一款强大的图表绘制软件,支持在线云端版本以及windows, macOS, linux安装版。 如果想在线直接使用,则直接输入网址draw.io或者使用drawon(桌案), drawon.cn内部完整的集成了drawio的所有功…...

GO——defer函数
定义 当前函数返回之前执行传入函数的一个关键字 执行时间 当前函数返回前执行 常用于 关闭文件描述符关闭数据库链接解锁资源 原理 参考:https://draveness.me/golang/docs/part2-foundation/ch05-keyword/golang-defer/ 后调用的 defer 函数会先执行&…...

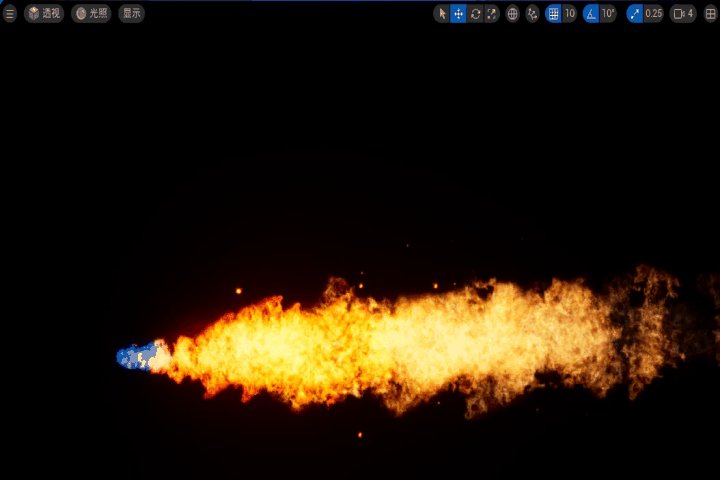
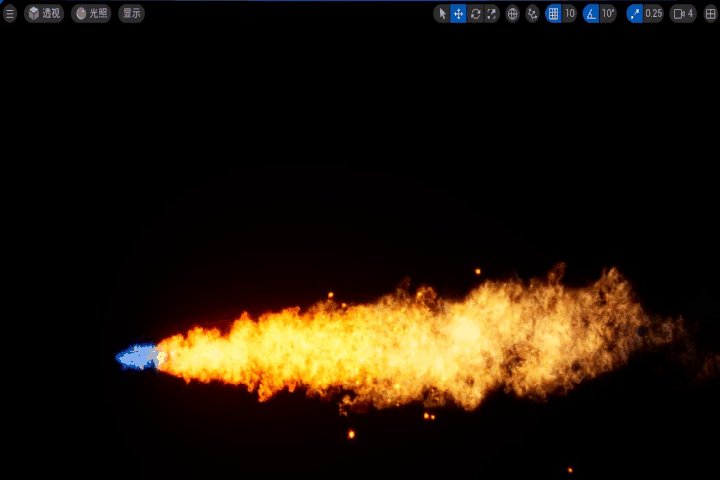
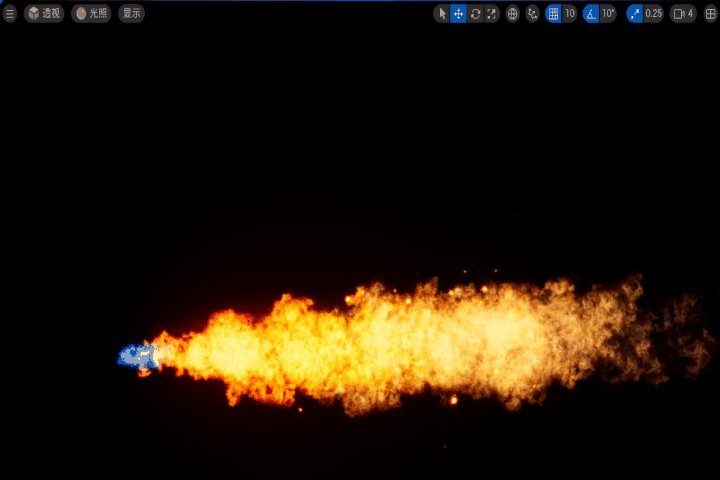
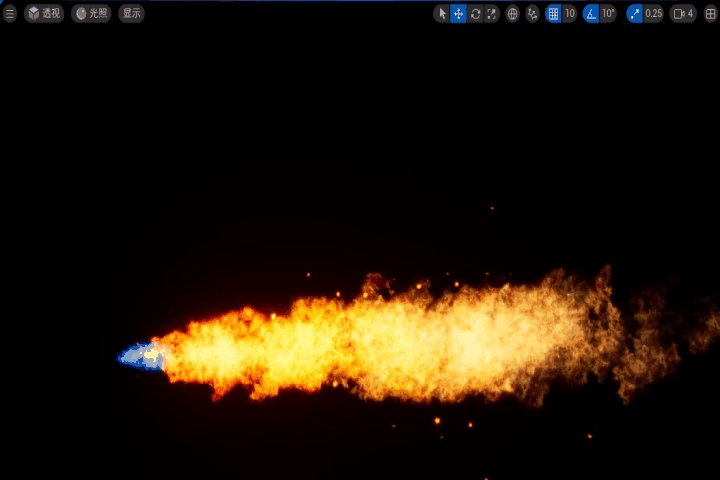
【UE Niagara学习笔记】06 - 制作火焰喷射过程中飞舞的火星
在上一篇博客(【UE Niagara学习笔记】05 - 喷射火焰顶部的蓝色火焰)的基础上继续实现喷射火焰的火星的效果。 目录 效果 步骤 一、创建材质实例 二、添加新的发射器 2.1 设置粒子材质 2.2 设置发射器持续生成粒子 2.3 设置粒子生成数量 2.4 设…...

机器学习笔记一之入门概念
目录 一 基本分类二 按模型分类概率模型(Probabilistic Models)非概率模型(Non-Probabilistic Models)对比结论线性模型 (Linear Models)非线性模型 (Non-linear Models)对比 三 按算法分类1.批量学习(Batch Learning&…...

用于脚本支持的 CSS 媒体查询
Chrome 120 于近日发布,在这个版本中,我们获得了用于脚本支持的 CSS 媒体查询。简单地说,此媒体查询允许我们测试脚本语言是否可用,并根据支持定制页面内容和样式。我是白特,让我们一起来学习下吧。 媒体查询语法 媒…...

【HBase】——整合Phoenix
1 概述 Phoenix 是 HBase 的开源 SQL 皮肤。可以使用标准 JDBC API 代替 HBase 客户端 API 来创建表,插入数据和查询 HBase 数据。 Phoenix 在 5.0 版本默认提供有两种客户端使用(瘦客户端和胖客户端),在 5.1.2 版本 安装包中…...

【操作系统xv6】学习记录5--实验1 Lab: Xv6 and Unix utilities
ref:https://pdos.csail.mit.edu/6.828/2020/xv6.html 实验:Lab: Xv6 and Unix utilities 环境搭建 实验环境搭建:https://blog.csdn.net/qq_45512097/article/details/126741793 搭建了1天,大家自求多福吧,哎。~搞环境真是折磨…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...
