Web前端篇——ElementUI之el-scrollbar + el-backtop + el-timeline实现时间轴触底刷新和一键返回页面顶部
ElementUI之el-scrollbar + el-backtop + el-timeline实现时间轴触底刷新和一键返回页面顶部。
背景:ElementUI的版本(vue.global.js = 3.2.36, index.css = 2.4.4, index.full.js = 2.4.4)
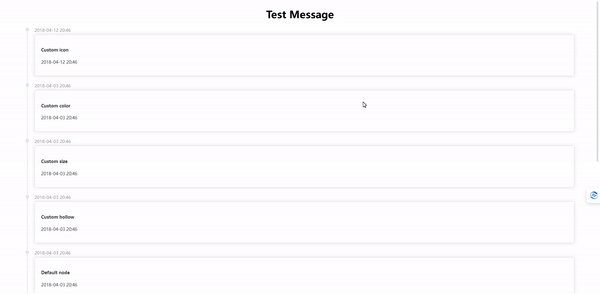
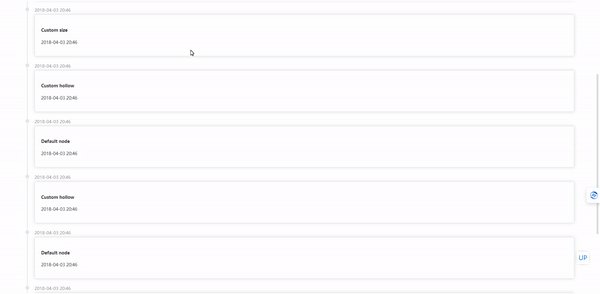
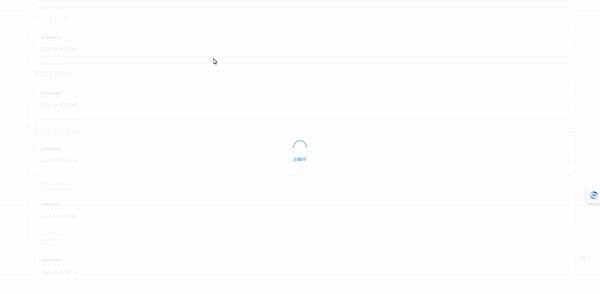
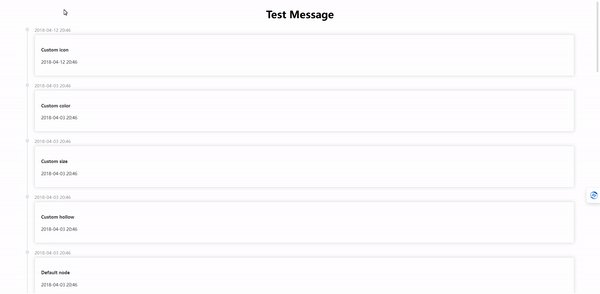
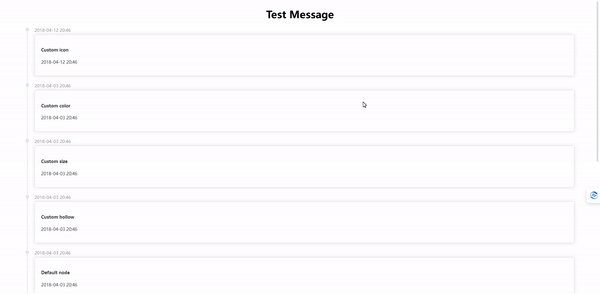
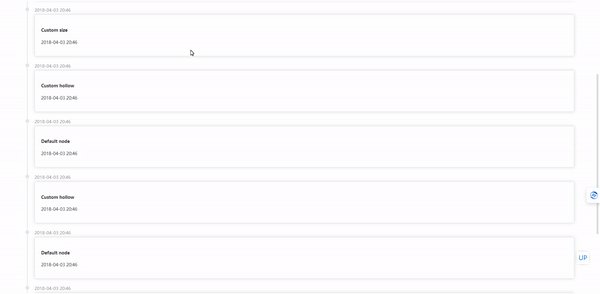
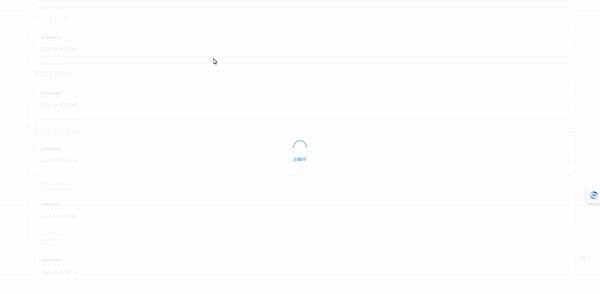
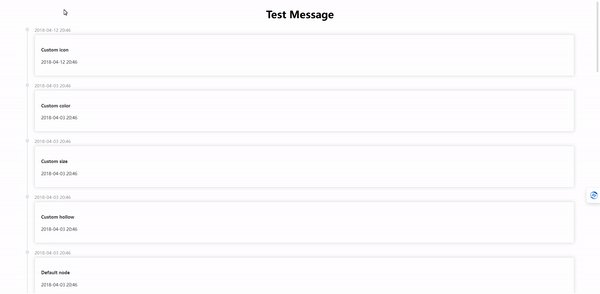
废话不多说,先看动图效果↓↓↓

然后直接上代码。(注意代码中有注释的地方,是容易出错的关键地方。)
<html><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width,initial-scale=1.0" /><!-- viewport设置, 简单页面兼容手机端显示 --><script src="https://unpkg.com/vue@3.2.36/dist/vue.global.js"></script><link rel="stylesheet" href="https://unpkg.com/element-plus@2.4.4/dist/index.css"><script src="https://unpkg.com/element-plus@2.4.4/dist/index.full.js"></script><title>Test Web Page</title><style>.el-timeline {padding-left: 0;}</style></head><body><div id="app" class="allpack" style="height:100%;overflow: hidden;"><!-- 最外层overflow要设置为hidden, 否则会和el-scrollbar冲突, 显示2个滚动条且滚动不舒服--><el-scrollbar class="scrollbar" ref="scrollbar" style="height:100%;"><el-backtop target=".scrollbar .el-scrollbar__wrap" :bottom="100"><!-- 这里设置target除了添加el-scrollbar本体,还要添加.el-scrollbar__wrap, 否则无效 --><divstyle="height: 100%;width: 100%;background-color: var(--el-bg-color-overlay);box-shadow: var(--el-box-shadow-lighter);text-align: center;line-height: 40px;color: #1989fa;">UP</div></el-backtop><h1 align="center">Test Message</h1><el-row><!-- 只是为了给布局添加自适应的边距, 不重要, 读者可不使用 --><el-col :span="1"><div class="grid-content ep-bg-purple"></div></el-col><el-col :span="22"><div class="grid-content ep-bg-purple-light"><el-timeline><el-timeline-itemv-for="(activity, index) in activities"placement="top":key="index":timestamp="activity.timestamp"><el-card><h4>{{ activity.content }}</h4><p>{{ activity.timestamp }}</p></el-card></el-timeline-item></el-timeline></div></el-col><el-col :span="1"><div class="grid-content ep-bg-purple"></div></el-col></el-row></el-scrollbar></div><script>const App = {data() {return {message: "Hello Element Plus",activities: [{content: 'Custom icon',timestamp: '2018-04-12 20:46',},{content: 'Custom color',timestamp: '2018-04-03 20:46',},{content: 'Custom size',timestamp: '2018-04-03 20:46',},{content: 'Custom hollow',timestamp: '2018-04-03 20:46',},{content: 'Default node',timestamp: '2018-04-03 20:46',},{content: 'Custom hollow',timestamp: '2018-04-03 20:46',},{content: 'Default node',timestamp: '2018-04-03 20:46',},{content: 'Custom hollow',timestamp: '2018-04-03 20:46',},{content: 'Default node',timestamp: '2018-04-03 20:46',},]};},methods: {updateData() {var obj = {content: 'aaaaaaaa',timestamp: '2023-04-03 20:46',};this.activities.push(obj);this.activities.push(obj);this.activities.push(obj);this.activities.push(obj);this.activities.push(obj);this.activities.push(obj);},scrollerFunc() {//这里要注意用document.getElementById去获取scrollbar组件读取滚动距离值是错误的,要用this.$refs.scrollbar.$ellet let1 = this.$refs.scrollbar.$el.firstChild.scrollTop; //滚动条滚动距离let let2 = this.$refs.scrollbar.$el.firstChild.scrollHeight; //浏览器总高度let let3 = this.$refs.scrollbar.$el.scrollHeight; //浏览器可见高度console.log(let1, let2, let3);if(let1 + let3 == let2){console.log("页面触底啦")let loadingInstance = this.$loading({target: "#load",text: "加载中"});setTimeout(() => {//你用的时候这里就可以访问后端数据进行更新,我这里直接本地更新数据了this.updateData();loadingInstance.close();}, 1000);}}},mounted() {this.$refs.scrollbar.$el.addEventListener("scroll", this.scrollerFunc, true); //这里要注意用document.getElementById去获取scrollbar组件绑定滚动事件无效,要使用this.$refs.scrollbar.$el}};const app = Vue.createApp(App);app.use(ElementPlus);app.mount("#app");</script></body>
</html>
为避免篇幅过长,更多细节的处理、集成分页功能等就不在此展示了,完全可自行实现。
相关文章:

Web前端篇——ElementUI之el-scrollbar + el-backtop + el-timeline实现时间轴触底刷新和一键返回页面顶部
ElementUI之el-scrollbar el-backtop el-timeline实现时间轴触底刷新和一键返回页面顶部。 背景:ElementUI的版本(vue.global.js 3.2.36, index.css 2.4.4, index.full.js 2.4.4) 废话不多说,先看动…...

CAS-ABA问题编码实战
多线程情况下演示AtomicStampedReference解决ABA问题 package com.nanjing.gulimall.zhouyimo.test;import java.util.concurrent.TimeUnit; import java.util.concurrent.atomic.AtomicInteger; import java.util.concurrent.atomic.AtomicStampedReference;/*** @author zho…...

Linux 常用进阶指令
我是南城余!阿里云开发者平台专家博士证书获得者! 欢迎关注我的博客!一同成长! 一名从事运维开发的worker,记录分享学习。 专注于AI,运维开发,windows Linux 系统领域的分享! 其他…...

windows通过ssh连接Liunx服务器并实现上传下载文件
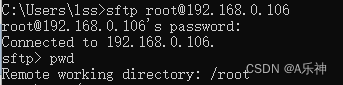
连接ssh 输入:ssh空格用户名ip地址,然后按Enter 有可能出现下图提示,输入yes 回车即可 输入 password ,注意密码是不显示的,输入完,再按回车就行了 以上是端口默认22情况下ssh连接,有些公司它…...

【K8S 存储卷】K8S的存储卷+PV/PVC
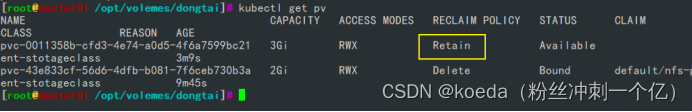
目录 一、K8S的存储卷 1、概念: 2、挂载的方式: 2.1、emptyDir: 2.2、hostPath: 2.3、NFS共享存储: 二、PV和PVC: 1、概念 2、请求方式 3、静态请求流程图: 4、PV和PVC的生命周期 5、…...

工业智能网关如何保障数据通信安全
工业智能网关是组成工业物联网的重要设备,不仅可以起到数据交换、通信、边缘计算的功能,还可以发挥数据安全保障功能,保障工业物联网稳定、可持续。本篇就为大家简单介绍一下工业智能网关增强和确保数据通信安全的几种措施: 1、软…...

基于Springboot的课程答疑系统(有报告)。Javaee项目,springboot项目。
演示视频: 基于Springboot的课程答疑系统(有报告)。Javaee项目,springboot项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结构&…...

操作系统 内存相关
0 内存 cpu和内存的关系 内存覆盖 内存的覆盖是一种在程序运行时将部分程序和数据分为固定区和覆盖区的技术。这种技术的主要目的是为了解决程序较大,无法一次性装入内存导致无法运行的问题。 具体来说,内存的覆盖技术将用户空间划分为以下两个部分&…...

【模拟IC学习笔记】 PSS和Pnoise仿真
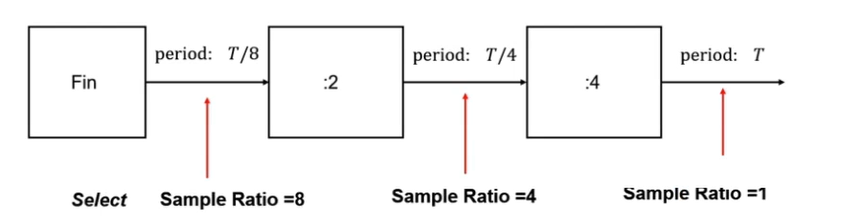
目录 PSS Engine Beat frequency Number of harmonics Accuracy Defaults Run tranisent?的3种设置 Pnoise type noise Timeaverage sampled(jitter) Edge Crossing Edge Delay Sampled Phase sample Ratio 离散时间网络(开关电容电路)的噪声仿真方法 PSS PSS…...

IPv6邻居发现协议(NDP)---路由发现
IPv6路由发现(前缀公告) 邻居发现 邻居发现协议NDP(Neighbor Discovery Protocol)是IPv6协议体系中一个重要的基础协议。邻居发现协议替代了IPv4的ARP(Address Resolution Protocol)和ICMP路由器发现(Router Discovery),它定义了使用ICMPv6报文实现地址解析,跟踪邻…...

OpenPLC v3 代码结构
OpenPLC v3 是一个基于 C 的开源实时自动化平台,主要用于控制和自动化行业中的设备。该项目具有以下主要模块: 1. Core:核心模块,提供数据结构和算法实现。 2. Master:主设备模块,实现与从设备通信的接口。…...

安全防御之备份恢复技术
随着计算机和网络的不断普及,人们更多的通过网络来传递大量信息。在网络环境下,还有各种各样的病毒感染、系统故障、线路故障等,使得数据信息的安全无法得到保障。由于安全风险的动态性,安全不是绝对的,信息系统不可能…...

条款39:明智而审慎地使用private继承
1.前言 在之前挑款32曾讨论了C如何将public继承视为is-a关系,在那个例子中我们有个继承体系,其中class Student以public形式继承class Person,于是编译器在必要时刻将Student转换为Persons。。现在,我在以原先那个例子࿰…...
查询优化概述)
【数据库原理】(20)查询优化概述
查询优化是关系数据库系统设计和实现中的核心部分,对提高数据库性能、减少资源消耗、提升用户体验有着重要影响。虽然挑战重重,但凭借坚实的理论基础和先进的技术手段,关系数据库在查询优化方面有着广阔的发展空间。 一.查询中遇到的问题 数…...

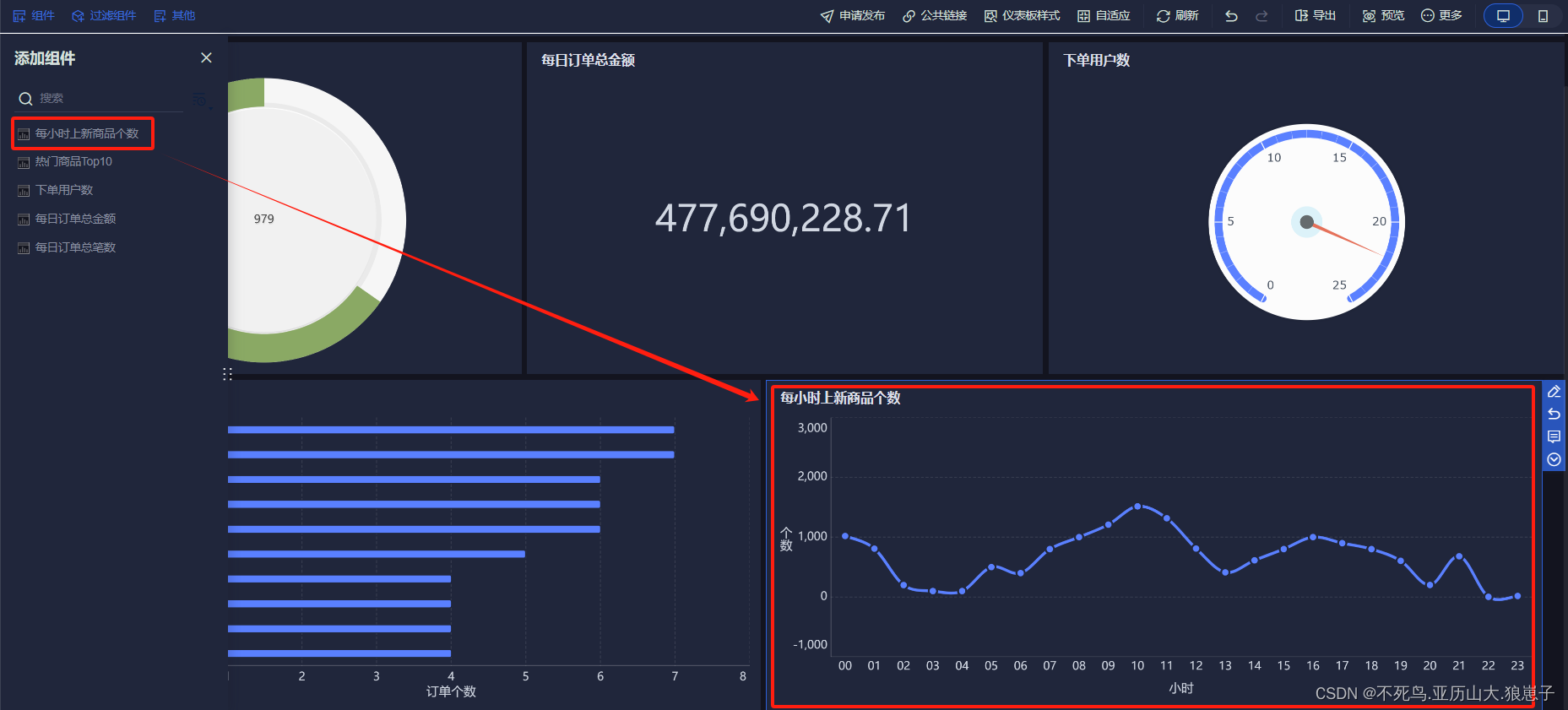
FineBI实战项目一(18):每小时上架商品个数分析开发
点击新建组件,创建每小时上架商品个数组件。 选择线图,拖拽cnt(总数)到纵轴,拖拽hourStr到横轴。 修改横轴和纵轴的文字。 调节连线样式。 添加组件到仪表板。...

Pytorch常用的函数(六)常见的归一化总结(BatchNorm/LayerNorm/InsNorm/GroupNorm)
Pytorch常用的函数(六)常见的归一化总结(BatchNorm/LayerNorm/InsNorm/GroupNorm) 常见的归一化操作有:批量归一化(Batch Normalization)、层归一化(Layer Normalization)、实例归一化(Instance Normaliza…...

业务记录笔记
一、印尼支付现状 1、银行转账,在app发起转账,生成虚拟账户,在ATM对这个虚拟账户转账就可以,或者线上对这个虚拟账户转账。 2、电子钱包,机构:Gopay、OVO、Dana、LinkAja 3、运营商支付:主要是代付&#x…...
)
Leetcode16-有多少小于当前数字的数字(1365)
1、题目 给你一个数组 nums,对于其中每个元素 nums[i],请你统计数组中比它小的所有数字的数目。 换而言之,对于每个 nums[i] 你必须计算出有效的 j 的数量,其中 j 满足 j ! i 且 nums[j] < nums[i] 。 以数组形式返回答案。…...

JavaWeb- Tomcat
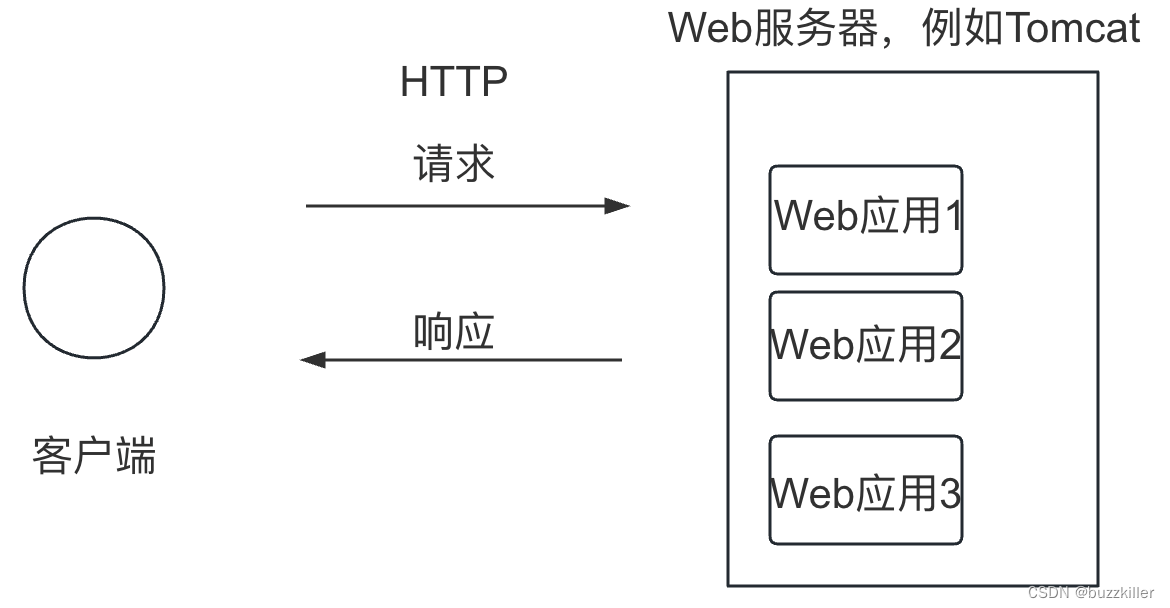
一、概念 老规矩,先看维基百科:Apache Tomcat (called "Tomcat" for short) is a free and open-source implementation of the Jakarta Servlet, Jakarta Expression Language, and WebSocket technologies.[2] It provides a "pure Ja…...

Android studio 各本版下载
搜索Android studio下载时发现各种需要付费下载的链接,在此记录一下官方的下载地址。 Android Studio 下载文件归档 | Android 开发者 | Android Developers...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...
