【PHP】PHP实现与硬件串口交互,接收硬件发送的实时数据
一、前言
目的:借助虚拟串口软件(VSPD)模拟硬件串口发送数据,使用PHP语言实现接收硬件发送的数据。
我这里的需求是连接天平,把天平的称量数据实时的传送到PHP使用。
使用工具:vspd+串口调试工具
使用语言:PHP
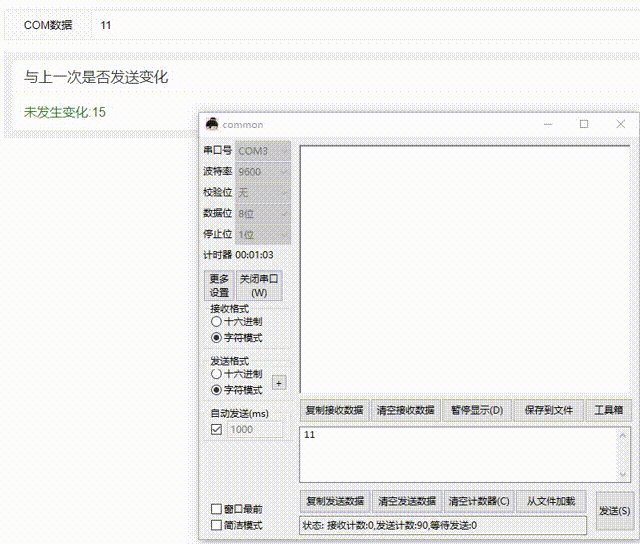
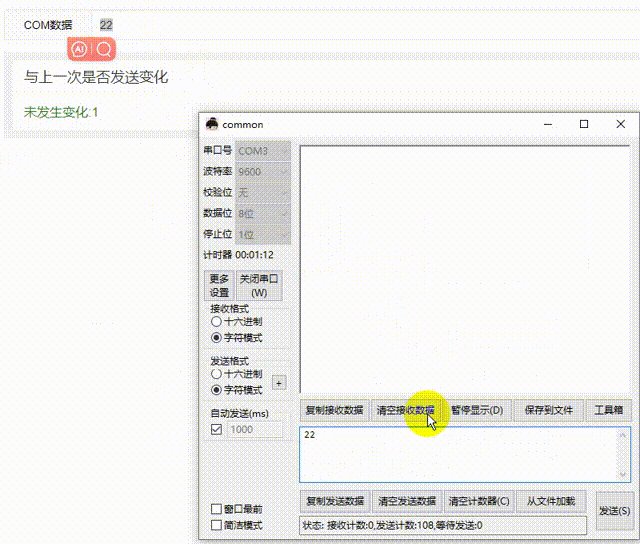
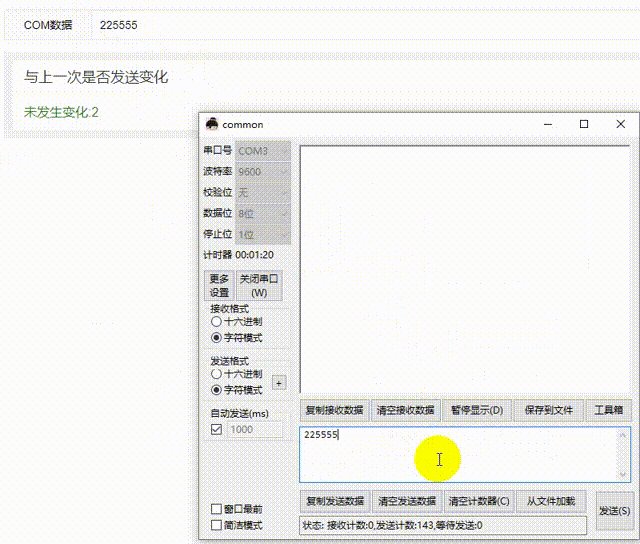
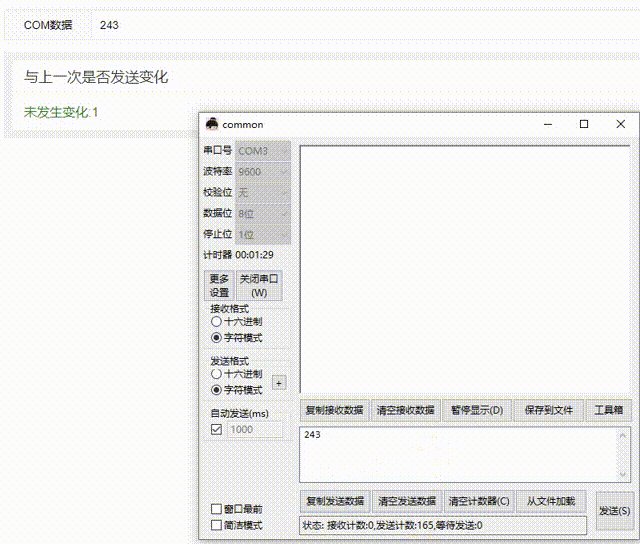
二、效果图

三、准备
1、虚拟串口软件
使用到的工具有VSPD和串口调试工具,其中VSPD是模拟硬件串口,串口调试工具是模拟硬件发送数据,两者配合使用,工具已打包,可直接下载使用:vspd+串口调试工具
2、安装PHP扩展
下载并安装dio扩展,下载地址PECL :: Package :: dio 0.2.0 for Windows,注意要与使用的PHP版本保持一致,下载后将php_dio.dll文件拷贝到/Extensions/php/php7.0.9nts/ext/目录下,再打开php.ini,删除掉“extension=dio”前面的分号,如果没有则直接添加即可,最后重启Apache
四、VSPD和串口调试工具使用
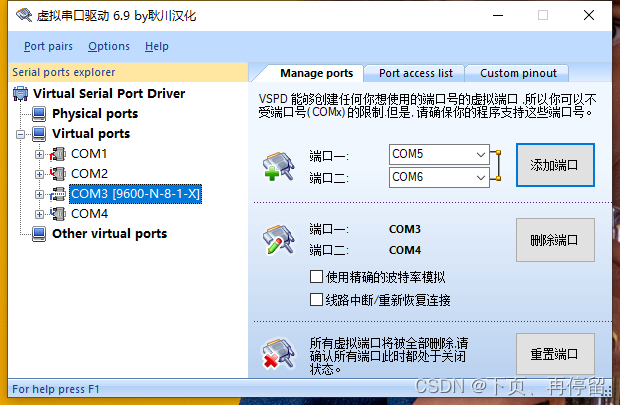
1、VSPD
VSPD可通过上面链接下载,下载解压后,直接运行vspd.exe按提示安装即可。
安装成功后在右侧添加端口,注意端口是成对添加或删除的,两个端口可以互相收发数据。端口添加成功后,打开电脑“设备管理器”中的端口,就可以看到新添加的两个端口。


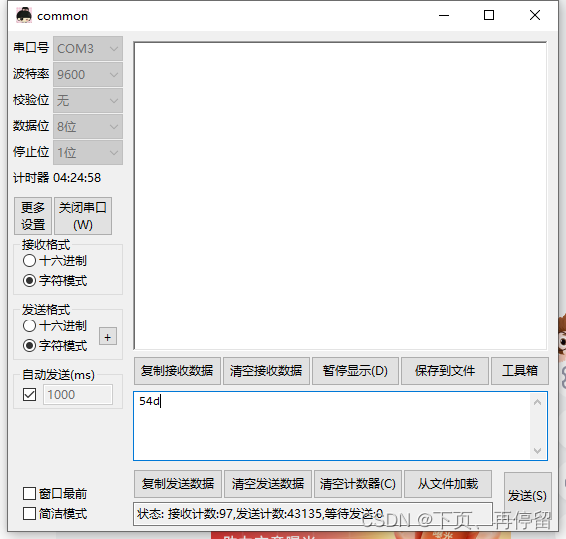
2、串口调试工具
无需安装,直接运行文件夹里的exe文件即可,在左侧设置好参数,串口号、波特率、数据位、停止位等,这些一般由设备供应商提供。最后点击“打开串口”按钮。

3、测试串口是否可以互相收发数据
再打开一次串口调试工具,选择串口COM4(注意必须是再VSPD里添加的串口组对之间才能互相通信,互相发送、接收数据),设置波特率等参数与COM3一致,在右侧下面的发送数据区输入数据,点击发送,则在COM3端口就会收到发送的数据,同样在COM3的发送数据区输入数据,则在COM4的接收数据区也可以接收到数据,两个是互相的。
如果能互相收发数据,表示两个端口是正常的。

五、PHP实时接收COM串口的数据
后端实现逻辑
1、使用php_dio扩展读取串口传送来的数据
2、设置参数:com4、baud、data、stop,参数要与上传串口调试工具上的参数一致
3、开始连接串口,并循环读取数据,以获得实时变化的数据
4、关闭串口
5、下面代码较为简单,要考虑更多会出现错误的情况,比如说com端口连接失败的情况,读取数据为空时的情况等
5、apiResponse()是自己写的一个返回json格式的函数
前端实现逻辑
1、使用定时器,轮询请求结接口,并把返回的数据实时的更新到input上
2、定义全局变量change用来标识新请求回来的数据是否和上次一致,即串口传送的数据是否发生变化
3、定义全局变量flag用来标识数据未发生变化时,请求的次数
4、其实第一步已经实时获取到了串口发送的数据,如果没有特殊的后续操作第2和3步可以不用。因为我这里的需求是接收天平的实时数据,当天平数据稳定时(说明天平上没有再添加重量),所以加了这两步用来触发其他事件,比如说如果连续5次请求数据都没有发送变化,即flag=5时,此时就可以判定天平上的重量没有发生变化,就可以进行后续操作了。
PHP代码
/**前端显示页面 */
public function index(){return $this->fetch();
}/*** 读取天平数据 前端通过ajax请求以获取实时数据*/
public function getCom(){//定义com口 接收端口 COM3发送则COM4位接收,反之亦然,baud 波特率 data 数据位 stop 停止位 由供应商提供$com='COM4'; $baud = '9600'; $data='8'; $stop = '1';set_time_limit(0);exec('mode '.$com.': baud='.$baud.' data='.$data.' stop='.$stop.' parity=n xon=on',$output);//打开串口 O_RDWR读写模式 O_RDONLY只读$ck = dio_open($com . ':', O_RDWR);//如果打开串口失败,停止脚本,并输出“打开串口COM3失败”if(!$ck){return apiResponse('110',"打开串口" . $com . "失败");}//读取串口数据//读取长度$len = 80;//当数据为空时do{// 读取串口数据并将读取到的数据赋给变量$shuju$shuju = dio_read($ck,$len);}while($shuju == null);// 获取浮点值,并反转 如果传过来的数据为83.100,我们需要的正确的数据是1.38// $shuju = floatval(strrev($shuju));// 关闭串口dio_close($ck);//读取发送串口的数据return apiResponse('200','success',$shuju);}前端代码
<html>
<head><title>实施接收COM串口数据</title><script type="text/javascript" src="/static/index/js/jquery-1.11.3.min.js" ></script><script type="text/javascript" src="/static/index/layui/layui.js"></script><link rel="stylesheet" type="text/css" href="/static/index/layui/css/layui.css">
</head>
<body><fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;"><legend>实施接收COM串口数据</legend></fieldset><form class="layui-form layui-form-pane" action="" style="width:60%; margin: 0 auto;"><div class="layui-form-item" ><div class="layui-block" ><label class="layui-form-label">COM数据</label><div class="layui-input-block" ><input type="text" name="data" autocomplete="off" class="layui-input" value=""></div></div></div><div class="layui-form-item" style=" padding: 10px; background-color: #F2F2F2; " ><div class='layui-card'><div class='layui-card-header' style="font-size: 18px">与上一次是否发送变化</div><div class='layui-card-body' id="result" style="font-size: 16px"></div></div></div> </form></body><script>layui.use(['form','element'], function(){var form = layui.form,$ = layui.jquery,element = layui.element;// setTimeout(getCom, 1000);$(document).ready(function(){c = setInterval(getCom,1500); //每1.5秒执行一次});// 记录数据是否发生变化var change = '0';// 记录未发生变化次数var flag = 0;function getCom() {$.ajax({url:'getCom',type:'GET',dataType:'JSON',success:function (res) {console.log(res)if (res.code == '200') {$('#result').empty();var html = ''$("input[name='data']").val(res.data)if (change == res.data) {// 未发生变化flag++html = '<span style="color:green">未发生变化:'+flag+'</span>'}else{// 发生了变化flag = 0 //数据发生变化后重置变化次数change = res.datahtml = '<span style="color:red">发生了变化</span>'}$('#result').append(html)}else{layer.msg(res.data)}}})}
})</script>
</html>相关文章:

【PHP】PHP实现与硬件串口交互,接收硬件发送的实时数据
一、前言 目的:借助虚拟串口软件(VSPD)模拟硬件串口发送数据,使用PHP语言实现接收硬件发送的数据。 我这里的需求是连接天平,把天平的称量数据实时的传送到PHP使用。 使用工具:vspd串口调试工具 使用语…...

HNU-数据库系统-作业
数据库系统-作业 计科210X 甘晴void 202108010XXX 第一章作业 10.09 1.(名词解释)试述数据、数据库、数据库管理系统、数据库系统的概念。 数据,是描述事物的符号记录。 数据库(DB),是长期存储在计算机内、有组织、可共享的大量…...

Python基础知识:整理10 异常相关知识
1 异常的捕获 1.1 基础写法 """基本语法:try:可能发生错误的代码except:如果出现异常,将执行的代码""" try:fr open("D:/abc.txt", "r", encoding"utf-8") except:print("出现异常…...

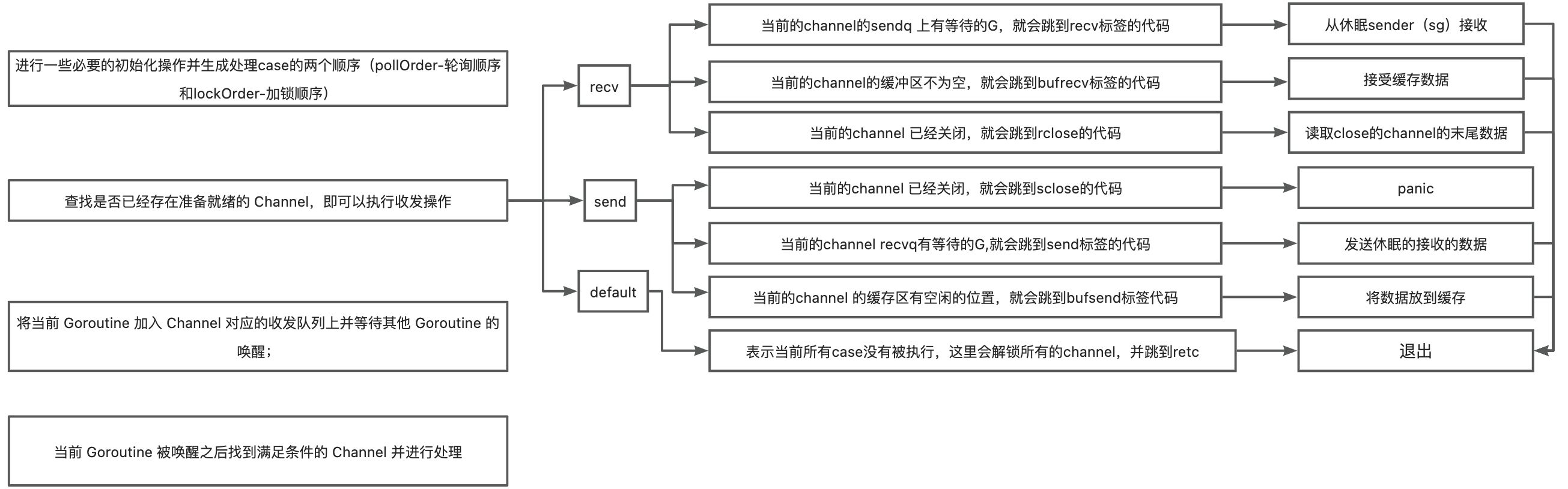
golang并发安全-select
前面说了golang的channel, 今天我们看看golang select 是怎么实现的。 数据结构 type scase struct {c *hchan // chanelem unsafe.Pointer // 数据 } select 非默认的case 中都是处理channel 的 接受和发送,所有scase 结构体中c是用来存储…...

微软Visual Studio产品之Visual C++编程进阶——一维数组(画画版)
我是荔园微风,作为一名在IT界整整25年的老兵,看到不少初学者在学习编程语言的过程中如此的痛苦,我决定做点什么,我小时候喜欢看小人书(连环画),在那个没有电视、没有手机的年代,这是…...

Moonbeam生态项目分析 — — 下一代DeFi协议HydraDX
作者:David 概览 HydraDX是一个基于Substrate区块链框架构建的DeFi协议,旨在为波卡带来大量流动性。HydraDX的特色服务,HydraDX Omnipool,是一种创新的自动化做市商(AMM),通过将所有资产组合在…...

Spark九:Spark调优之Shuffle调优
Spark shuffle调优方法 map端和reduce端缓存大小设置,reduce端重试次数和等待时间间隔,以及bypass设置 学习资料:https://mp.weixin.qq.com/s/caCk3mM5iXy0FaXCLkDwYQ 一、map和reduce端缓冲区大小 1.1 map端 在Spark任务运行过程中&…...

linux c多线程优先级
在 Linux 系统中,可以使用 pthread_setschedparam 函数来设置线程的优先级。该函数需要传入一个指向 pthread_t 类型的线程 ID,以及一个指向 struct sched_param 类型的结构体对象。struct sched_param 结构体包含了线程的优先级信息。 下面是一个示例代…...

Redis在项目开发中的应用
Spring Boot集成Redis构建博客应用 在这个示例中,我们将展示如何使用Spring Boot和Redis构建一个简单的博客应用,包括文章发布、点赞和评论功能。 1. 添加依赖 首先,我们需要在pom.xml文件中添加Spring Boot和Redis的依赖项。 <!-- Sp…...

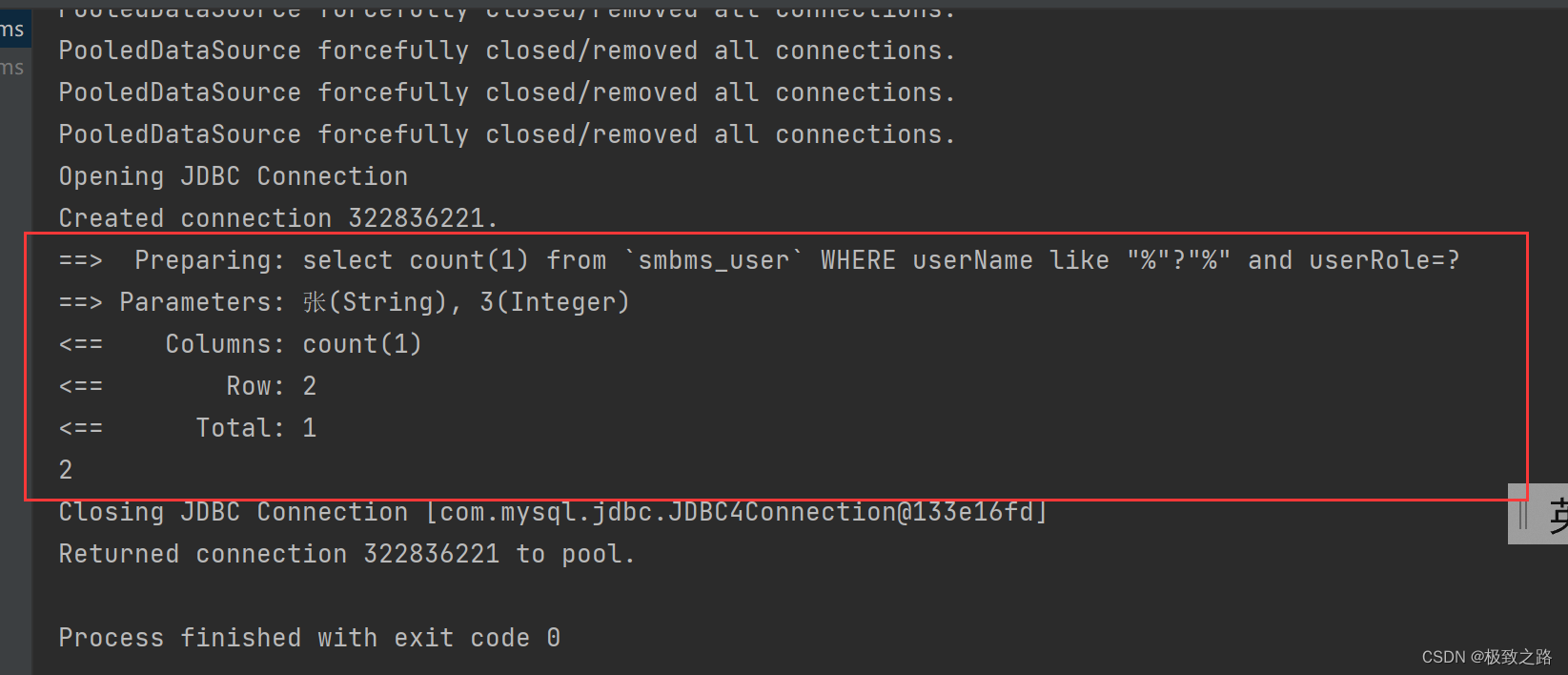
mapper向mapper.xml传参中文时的乱码问题
1.起因: 在idea中进行模糊查询传参时,发现在idea中查中文查不出记录,在navicate中可以查出来。 2.猜测: 1.idea中的编码问题导致的乱码。 2.idea和navicate的编码一致性导致的乱码。 3.mapper向mapper.xml传参后出现乱码。 3.解…...

基于Docker官方php:7.1.33-fpm镜像构建支持67个常见模组的php7.1.33镜像
实践说明:基于RHEL7(CentOS7.9)部署docker环境(23.0.1、24.0.2),所构建的php7.1.33镜像应用于RHEL7-9(如AlmaLinux9.1),但因为docker的特性,适用场景是不限于此的。 文档形成时期:2017-2023年 因系统或软件版本不同&am…...

Type-C PD充电器受电端sink诱骗取电汇总:小家电应用5V9V12V15V20V28V
小家电产品、美容产品、电动产品等升级采用Type-C接口,在Type-C接口上使用Type-C取电芯片,即可使用快速充电器的5V、9V、12V、15V、20V供电,无需再配充电器,各类品牌的充电器都可以支持。目前充电器常见的USB-PD功率为:…...

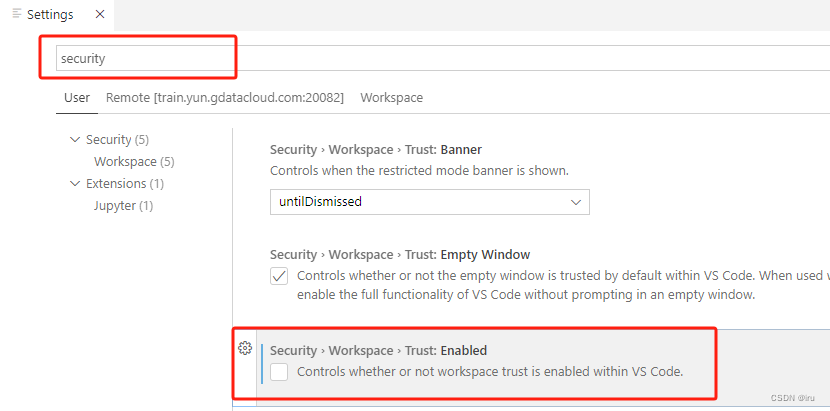
禁用code server docker容器中的工作区信任提示
VSCode 添加受限模式,主要是防止自动运行代码的,比如在vscode配置的task和launch参数是可以运行自定义代码的。如果用VScode打开未知的工程文件就有可能直接运行恶意代码。 但是当我们的实验基础模板文件可控的情况下,要想禁用code server do…...

JSON格式插件-VUE
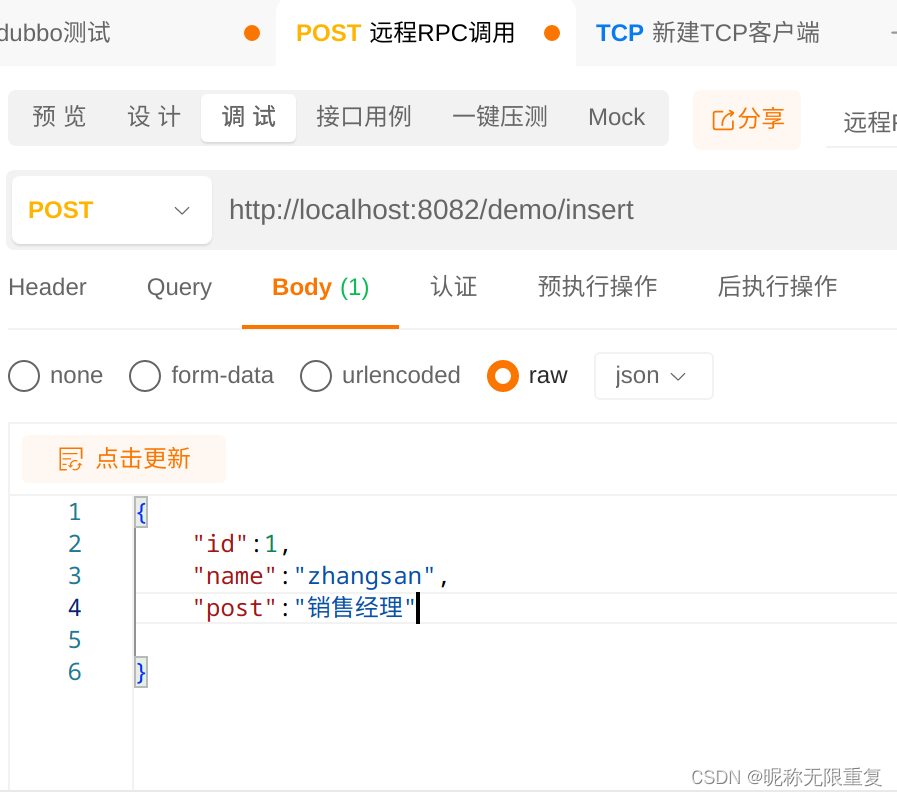
JsonEditor 安装: npm i bin-code-editor -S引入: import Vue from vue; import CodeEditor from bin-code-editor; import bin-code-editor/lib/style/index.css; import App from ./App.vue; Vue.use(CodeEditor); new Vue({el: #app,render: h > …...

dubbo的springboot集成
1.什么是dubbo? Apache Dubbo 是一款 RPC 服务开发框架,用于解决微服务架构下的服务治理与通信问题,官方提供了 Java、Golang 等多语言 SDK 实现。使用 Dubbo 开发的微服务原生具备相互之间的远程地址发现与通信能力, 利用 Dubbo …...

【人工智能】智能电网:未来能源的革命
未来能源的革命 智能电网革命的意义在于将电力行业从传统的集中式发电和集中式输配电模式转变为智能化、分布式、互动式的能源网络。 现在我们从以下方面详细认真的了解一下智能电网: 智能变电站,智能配电网,智能电能表,智能交互…...

【AIGC】一组精美动物AI智能画法秘诀
如何使用AI绘画,从以下角度,依据表格内容梳理,表格如下: 外貌特征物种姿势特征描述场景风格技术描述小巧可爱幼小浣熊倚在桌子上具有人形特征中世纪酒馆电影风格照明8k分辨率细节精致毛茸茸手持咖啡杯Jean-Baptiste Monge的风格蓝…...

JS 高频面试题
JS 的数据类型有哪些,有什么区别 基本数据类型(Undefined、Null、Boolean、Number、String、Symbol) 引用数据类型(对象、数组和函数) 区别: 原始数据类型直接存储在栈(stack)中的简…...

linux—多服务免密登录
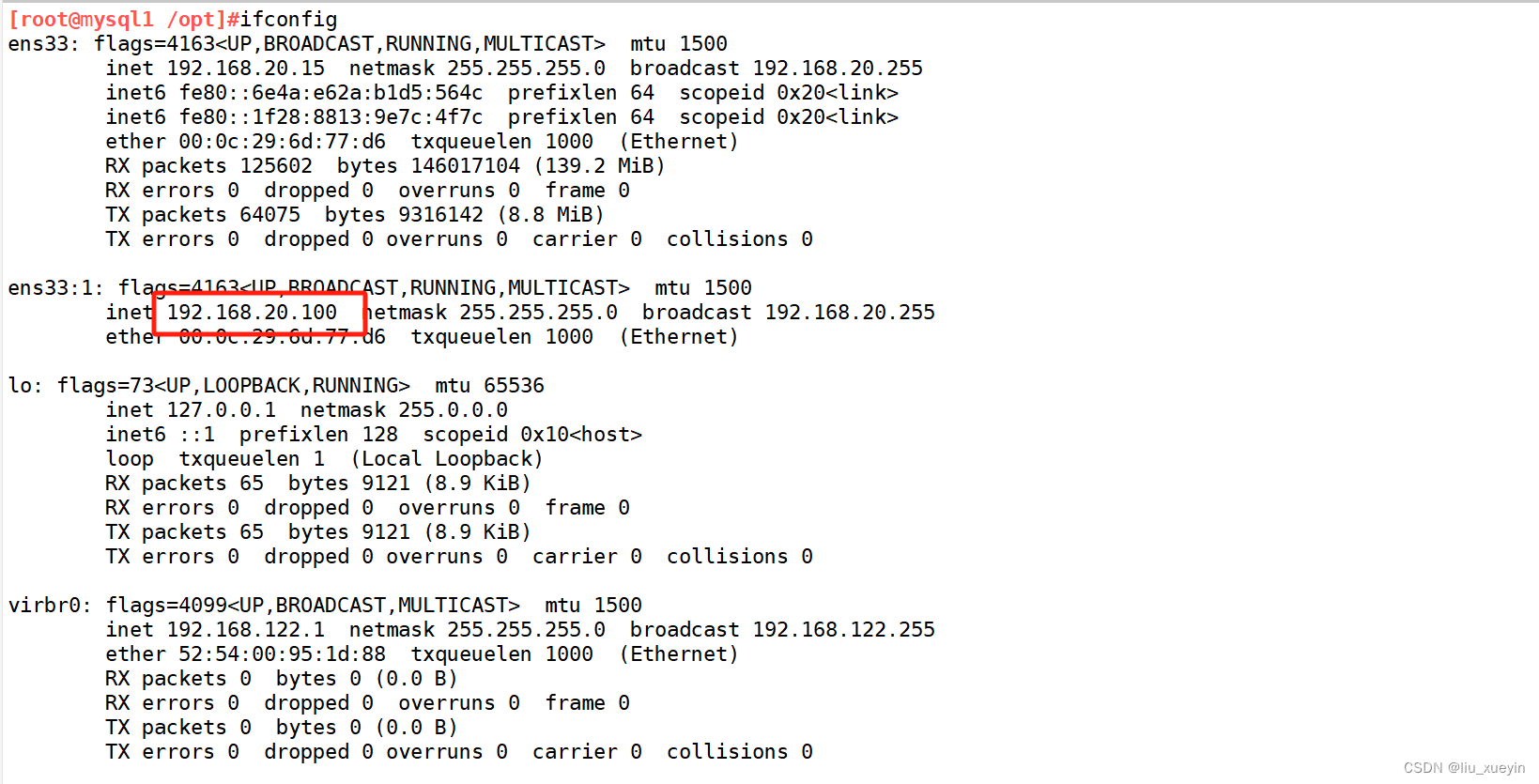
文档结构 概念简介配置操作 概念简介 配置操作 场景:在部署gp集群时,希望 master 节点可以使用gpadmin用户可以实现免密登录 slave1和 slave2 节点; step_1: IP映射 xx.xx.xx.101 server-slave1 xx.xx.xx.102 server-slave2说明&#x…...

【MySQL】数据库之MHA高可用
目录 一、MHA 1、什么是MHA 2、MHA 的组成 3、MHA的特点 4、MHA的工作原理 二、有哪些数据库集群高可用方案 三、实操:一主两从部署MHA 1、完成主从复制 步骤一:完成所有MySQL的配置文件修改 步骤二:完成所有MySQL的主从授权&#x…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...
