Node.js常用知识
1、什么是 Node.js
【】Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。浏览器是 js 的前端运行环境,node.js 是 js 的后端运行环境。他们都有 V8 引擎,有各自的内置 API
2、fs 文件系统模块
【】fs 模块是 Node.js 官方提供的、用来操作文件的模块
【】fs.readFile() 方法,用来读取指定文件中的内容
【】fs.writeFile() 方法,用来向指定的文件中写入内容
【】 fs.writeFile() 方法只能用来创建文件,不能用来创建路径; 重复调用 fs.writeFile() 写入同一个文件,新写入的内容会覆盖之前的旧内容
// 1. 导入 fs 模块,来操作文件
const fs = require('fs')
fs.readFile(path[, options], (err, dataStr) => {})
fs.writeFile(path, data[, options], err => {})
3、path 路径模块
【】path.join() 方法,用来将多个路径片段拼接成一个完整的路径字符串
【】path.basename() 方法,用来从路径字符串中,将文件名解析出来
【】 path.extname() 方法,可以获取路径中的扩展名部分
const path = require('path')
const pathStr = path.join(__dirname, './files/1.txt')
const name = path.basename('/index.html') //index.html
const nameWithoutExt = path.basename('/index.html', '.html') //index
const fext = path.extname('/index.html') //.html
4、http 模块
【】http 模块是 Node.js 官方提供的、用来创建 web 服务器的模块
// 1. 导入 http 模块
const http = require('http')
// 2. 创建 web 服务器实例
const server = http.createServer()
// 3. 为服务器实例绑定 request 事件,监听客户端的请求
server.on('request', function (req, res) {const str = `您请求的 URL 地址是 ${req.url},请求的 method 类型为 ${req.method}`// 调用 res.setHeader() 方法,设置 Content-Type 响应头,解决中文乱码的问题res.setHeader('Content-Type', 'text/html; charset=utf-8')// 调用 res.end() 方法,向客户端响应一些内容res.end(str)
})
// 4. 启动服务器
server.listen(8080, function () { console.log('server running at http://127.0.0.1:8080')
})
5、Node.js 中的模块化
【】分类:内置模块、自定义模块、第三方模块
【】require() 方法加载模块,加载模块时,会执行模块中的代码
const path = require("path")
const custom = require("./custom.js") //.js 可以省略
const moment = require("moment")
【】模块作用域:和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问
【】在每个 .js 自定义模块中都有一个 module 对象,它里面存储了和当前模块有关的信息。在自定义模块中,可以使用 module.exports 对象,将模块内的成员共享出去,供外界使用。外界用 require() 方法导入自定义模块时,得到的就是 module.exports 所指向的对象
【】Node 提供了 exports 对象。默认情况下,exports 和 module.exports 指向同一个对象。最终共享的结果,还是以 module.exports 指向的对象为准
const username = 'zs'module.exports.username = username
exports.age = 20
exports.sayHello = function() {console.log('大家好!')
}
// { username: 'zs', age: 20, sayHello: [Function (anonymous)] }
【】Node.js 遵循了 CommonJS 模块化规范,CommonJS 规定了模块的特性和各模块之间如何相互依赖
【】模块优先从缓存中加载,内置模块的优先级最高
6、npm 与包
【】包管理配置文件 package.json ,使用 npm init -y 进行创建
npm install xxx //下载包到 dependencies 节点(开发和线上都要用到)
npm i xxx
npm install xxx@2.2.2
npm uninstall xx
npm install xxx -D //下载到 devDependencies 节点(开发中用到,线上不用)
npm install xxx --save-dev
npm config get registry //查看下包镜像源
npm config set registry=https://registry.npm.taobao.org/
npm i xxx -g //全局安装
【】npm i nrm -g 下载 nrm 工具,用老切换下包的镜像源
npm i nrm -g
nrm ls
nrm use taobao
【】包的规范:
- 包必须以单独的目录而存在
- 包的顶级目录下要必须包含 package.json 这个包管理配置文件
- package.json 中必须包含 name,version,main 这三个属性,分别代表包的名字、版本号、包的入口
7、开发自己的包
【】包的基本结构(先创建一个根文件夹):
- package.json (包管理配置文件)
- index.js (包的入口文件)
- README.md (包的说明文档)
【】package.json 文件内容:
{"name": "itheima-tools","version": "1.1.0","main": "index.js","description": "提供了格式化时间、HTMLEscape相关的功能","keywords": ["itheima","dateFormat","escape"],"license": "ISC"
}
【】发布自己的包:
- 注册 npm 账号,在终端执行
npm login命令登录 - 切换到包的根目录使用
npm publish发布 - 运行
npm unpublish 包名 --force命令,即可从 npm 删除已发布的包
8、Express 使用
【】Express 是基于 Node.js 平台,快速、开放、极简的 Web 开发框架,是专门用来创建 Web 服务器的。基于内置模块 http 进一步封装出来的
【】Express 能快速创建 Web 网站服务器货或 API 接口服务器,使用 npm i express 安装
// 1. 导入 express
const express = require('express')
// 2. 创建 web 服务器
const app = express()// 4. 监听客户端的 GET 和 POST 请求,并向客户端响应具体的内容
app.get('/user', (req, res) => {res.send({ name: 'zs', age: 20, gender: '男' })
})
app.post('/user', (req, res) => {res.send('请求成功')
})
app.get('/', (req, res) => {// 通过 req.query 可以获取到客户端发送过来的 查询参数// 注意:默认情况下,req.query 是一个空对象console.log(req.query)res.send(req.query)
})
// 注意:这里的 :id 是一个动态的参数
app.get('/user/:ids/:username', (req, res) => {// req.params 是动态匹配到的 URL 参数,默认也是一个空对象console.log(req.params)res.send(req.params)
})// 3. 启动 web 服务器
app.listen(80, () => {console.log('express server running at http://127.0.0.1')
})
【】托管静态资源
const express = require('express')
const path = require("path")
const app = express()// 在这里,调用 express.static() 方法,快速的对外提供静态资源
//如果希望在托管的静态资源访问路径之前,挂载路径前缀,则可以使用如下的方式
//访问静态资源文件时,express.static() 函数会根据目录的添加顺序查找所需的文件
app.use('/files', express.static(path.join(__dirname, './files')))
app.use(express.static(path.join(__dirname, './clock')))app.listen(80, () => {console.log('express server running at http://127.0.0.1')
})
【】nodemon 工具能实现热更新, 使用 npm i nodemon -g 安装,使用 nodemon xxx.js 运行文件
9、Express 路由
【】路由指的是客户端的请求与服务器处理函数之间的映射关系,由三部分组成:请求类型、请求的URL地址、处理函数
// 挂载路由。 按照路由的顺序进行匹配
app.get('/', (req, res) => {res.send('hello world.')
})
app.post('/', (req, res) => {res.send('Post Request.')
})
【】模块化路由:创建路由模块对应的 .js 文件;调用 express.Router() 函数创建路由对象;向路由对象上挂载具体的路由;使用 module.exports 向外共享路由对象;使用 app.use() 函数注册路由模块
// 这是路由模块
// 1. 导入 express
const express = require('express')
// 2. 创建路由对象
const router = express.Router()// 3. 挂载具体的路由
router.get('/user/list', (req, res) => {res.send('Get user list.')
})
router.post('/user/add', (req, res) => {res.send('Add new user.')
})// 4. 向外导出路由对象
module.exports = router
const express = require('express')
const app = express() // 1. 导入路由模块
const router = require('./03.router')
// 2. 注册路由模块
// app.use(router)
// 为路由模块添加前缀
app.use('/api', router)// 注意: app.use() 函数的作用,就是来注册全局中间件app.listen(80, () => {console.log('http://127.0.0.1')
})
9、Express 中间件
【】Express 的中间件,本质上就是一个 function 处理函数。可以定义多个中间件,然后会按照中间件定义的先后顺序依次执行
// // 定义一个最简单的中间件函数
const mw = function (req, res, next) {console.log('这是最简单的中间件函数')// 把流转关系,转交给下一个中间件或路由next()
}
// // 将 mw 注册为全局生效的中间件
app.use(mw)
// 这是定义全局中间件的简化形式
app.use((req, res, next) => {console.log('这是最简单的中间件函数')next()
})
【】使用 app.use() 定义的是全局中间件,也可以定义局部中间件
// 1. 定义中间件函数
const mw1 = (req, res, next) => {console.log('调用了局部生效的中间件')next()
}// 2. 创建路由
app.get('/', mw1, (req, res) => {res.send('Home page.')
})
【】中间件的五个注意事项:
- 一定要在路由之前注册中间件(错误级中间件除外,要放在路由之后)
- 客户端发送过来的请求,可以连续调用多个中间件进行处理
- 执行完中间件的业务代码之后,不要忘记调用 next() 函数
- 为了防止代码逻辑混乱,调用 next() 函数后不要再写额外的代码
- 连续调用多个中间件时,多个中间件之间,共享 req 和 res 对象
10、中间件分类
【】应用级别的中间件
- 通过 app.use() 或 app.get() 或 app.post() ,绑定到 app 实例上的中间件
【】路由级别的中间件
- 绑定到 express.Router() 实例上的中间件,叫做路由级别的中间件。它的用法和应用级别中间件没有任何区别
【】错误级别的中间件
- 有 4 个形参,形参顺序从前到后,分别是
(err, req, res, next)
app.get('/', (req, res) => {// 1.1 人为的制造错误throw new Error('服务器内部发生了错误!')res.send('Home page.')
})// 2. 定义错误级别的中间件,捕获整个项目的异常错误,从而防止程序的崩溃
app.use((err, req, res, next) => {console.log('发生了错误!' + err.message)res.send('Error:' + err.message)
})
【】Express 内置的中间件
- express.static
- express.json
- express.urlencoded
// 注意:除了错误级别的中间件,其他的中间件,必须在路由之前进行配置
// 通过 express.json() 这个中间件,解析表单中的 JSON 格式的数据
app.use(express.json())
// 通过 express.urlencoded() 这个中间件,来解析 表单中的 url-encoded 格式的数据
app.use(express.urlencoded({ extended: false }))// 在服务器,可以使用 req.body 这个属性,来接收客户端发送过来的请求体数据
// 默认情况下,如果不配置解析表单数据的中间件,则 req.body 默认等于 undefined
【】第三方的中间件
11、自定义中间件
【】定义中间件
【】监听 req 的 data 事件
【】监听 req 的 end 事件
【】使用 querystring 模块解析请求体数据
【】将解析出来的数据对象挂载为 req.body
【】将自定义中间件封装为模块
// 导入 Node.js 内置的 querystring 模块
const qs = require('querystring')// 这是解析表单数据的中间件
app.use((req, res, next) => {// 定义中间件具体的业务逻辑// 1. 定义一个 str 字符串,专门用来存储客户端发送过来的请求体数据let str = ''// 2. 监听 req 的 data 事件req.on('data', (chunk) => {str += chunk})// 3. 监听 req 的 end 事件req.on('end', () => {// 在 str 中存放的是完整的请求体数据// console.log(str)// TODO: 把字符串格式的请求体数据,解析成对象格式const body = qs.parse(str)req.body = bodynext()})
})
12、使用 Express 写接口
【】路由模块
const express = require('express')
const router = express.Router()// 在这里挂载对应的路由
router.get('/get', (req, res) => {// 通过 req.query 获取客户端通过查询字符串,发送到服务器的数据const query = req.query// 调用 res.send() 方法,向客户端响应处理的结果res.send({status: 0, // 0 表示处理成功,1 表示处理失败msg: 'GET 请求成功!', // 状态的描述data: query, // 需要响应给客户端的数据})
})// 定义 POST 接口
router.post('/post', (req, res) => {// 通过 req.body 获取请求体中包含的 url-encoded 格式的数据const body = req.body// 调用 res.send() 方法,向客户端响应结果res.send({status: 0,msg: 'POST 请求成功!',data: body,})
})// 定义 DELETE 接口
router.delete('/delete', (req, res) => {res.send({status: 0,msg: 'DELETE请求成功',})
})module.exports = router
【】主文件
// 导入 express
const express = require('express')
// 创建服务器实例
const app = express()// 配置解析表单数据的中间件// 必须在配置 cors 中间件之前,配置 JSONP 的接口
app.get('/api/jsonp', (req, res) => {// TODO: 定义 JSONP 接口具体的实现过程// 1. 得到函数的名称const funcName = req.query.callback// 2. 定义要发送到客户端的数据对象const data = { name: 'zs', age: 22 }// 3. 拼接出一个函数的调用const scriptStr = `${funcName}(${JSON.stringify(data)})`// 4. 把拼接的字符串,响应给客户端res.send(scriptStr)
})// 一定要在路由之前,配置 cors 这个中间件,从而解决接口跨域的问题
const cors = require('cors')
app.use(cors())// 导入路由模块
const router = require('./16.apiRouter')
// 把路由模块,注册到 app 上
app.use('/api', router)// 启动服务器
app.listen(80, () => {console.log('express server running at http://127.0.0.1')
})
【】测试文件
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script src="https://cdn.staticfile.org/jquery/3.4.1/jquery.min.js"></script></head><body><button id="btnGET">GET</button><button id="btnPOST">POST</button><button id="btnDelete">DELETE</button><button id="btnJSONP">JSONP</button><script>$(function () {// 1. 测试GET接口$('#btnGET').on('click', function () {$.ajax({type: 'GET',url: 'http://127.0.0.1/api/get',data: { name: 'zs', age: 20 },success: function (res) {console.log(res)},})})// 2. 测试POST接口$('#btnPOST').on('click', function () {$.ajax({type: 'POST',url: 'http://127.0.0.1/api/post',data: { bookname: '水浒传', author: '施耐庵' },success: function (res) {console.log(res)},})})// 3. 为删除按钮绑定点击事件处理函数$('#btnDelete').on('click', function () {$.ajax({type: 'DELETE',url: 'http://127.0.0.1/api/delete',success: function (res) {console.log(res)},})})// 4. 为 JSONP 按钮绑定点击事件处理函数$('#btnJSONP').on('click', function () {$.ajax({type: 'GET',url: 'http://127.0.0.1/api/jsonp',dataType: 'jsonp',success: function (res) {console.log(res)},})})})</script></body>
</html>
13、关于 CORS 跨域资源共享
【】CORS 主要在服务器端进行配置。客户端浏览器无须做任何额外的配置,即可请求开启了 CORS 的接口
【】CORS 响应头部 - Access-Control-Allow-Origin,参数值控制外域是否可访问,通配符允许来自任何域的请求
res.setHeader('Access-Control-Allow-Origin', '*')
【】CORS 响应头部 - Access-Control-Allow-Headers:如果客户端向服务器发送了额外的请求头信息,则需要在服务器端,通过 Access-Control-Allow-Headers 对额外
的请求头进行声明,否则这次请求会失败
【】CORS 响应头部 - Access-Control-Allow-Methods:默认情况下,CORS 仅支持客户端发起 GET、POST、HEAD 请求。通过 Access-Control-Alow-Methods
来指明实际请求所允许使用的 HTTP 方法
【】根据请求方式和请求头的不同,CORS请求的分类 :简单请求、预检请求
相关文章:

Node.js常用知识
1、什么是 Node.js 【】Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。浏览器是 js 的前端运行环境,node.js 是 js 的后端运行环境。他们都有 V8 引擎,有各自的内置 API 2、fs 文件系统模块 【】fs 模块是 Node.js 官方提供的、用来操作文件…...

踩坑:maven打包失败的解决方式总结
Maven打包失败原因总结如下: 失败原因1:无法使用spring-boot-maven-plugin插件 使用spring-boot-maven-plugin插件可以创建一个可执行的JAR应用程序,前提是应用程序的parent为spring-boot-starter-parent。 需要添加parent的包spring-boot…...

【C++】位图
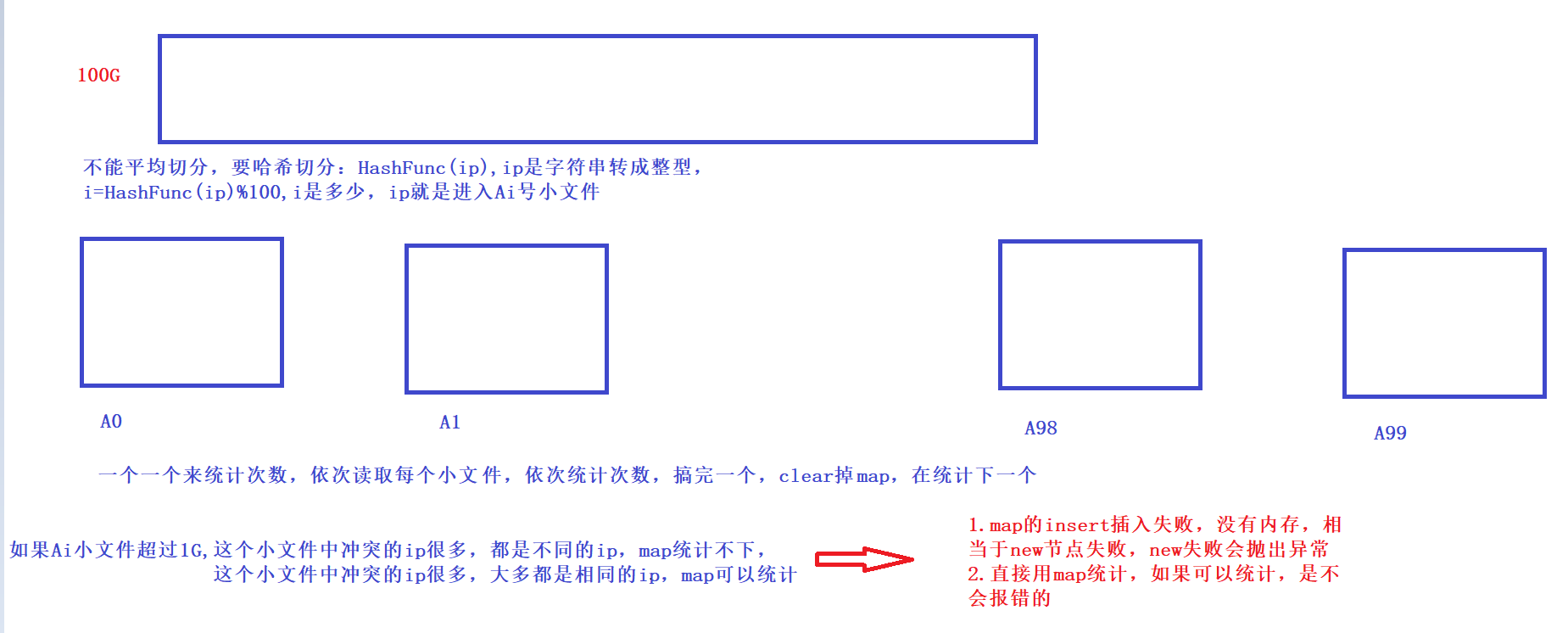
文章目录位图概念位图操作位图代码位图应用位图概念 boss直接登场: 给40亿个不重复的无符号整数,没排过序。给一个无符号整数,如何快速判断一个数是否在这40亿个数中❓ 40亿个整数,大概就是16GB。40亿个字节大概就是4GB。 1Byt…...

蓝桥杯-考勤刷卡
蓝桥杯-考勤刷卡1、问题描述2、解题思路3、代码实现1、问题描述 小蓝负责一个公司的考勤系统, 他每天都需要根据员工刷卡的情况来确定 每个员工是否到岗。 当员工刷卡时, 会在后台留下一条记录, 包括刷卡的时间和员工编号, 只 要在一天中员工刷过一次卡, 就认为他到岗了。 现在…...

如何利用站内推广和站外推广提高转化率?
在如今的网络时代,拥有一个好的网站是非常重要的。但是,光有一个好的网站是不够的,为了达到我们的目标,需要不断地提高网站的转化率。而在实现这个目标的过程中,站内推广和站外推广是两个非常关键的因素。 站内推广是…...

Java多线程(三)——线程池及定时器
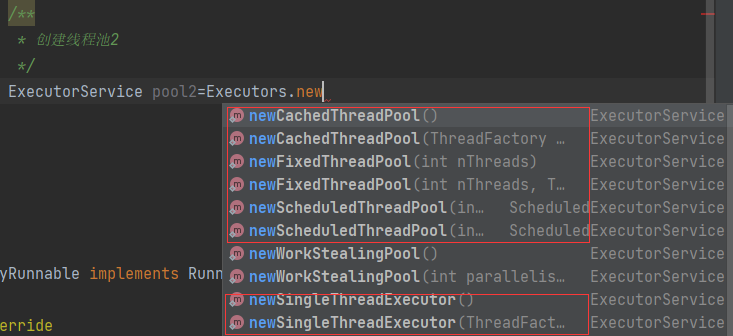
线程池就是一个可以复用线程的技术。前面三种多线程方法就是在用户发起一个线程请求就创建一个新线程来处理,下次新任务来了又要创建新线程,而创建新线程的开销是很大的,这样会严重影响系统的性能。线程池就相当于预先创建好几个线程…...

Linux命令行安装Oracle19c教程和踩坑经验
安装 下载 从 Oracle官方下载地址 需要的版本,本次安装是在Linux上使用yum安装,因此下载的是RPM。另外,需要说明的是,Oracle加了锁的下载需要登录用户才能安装,而用户是可以免费注册的,这里不做过多说明。 …...

Linux常用命令等
目录 1.Linux常用命令 (1)系统命令 (2)文件操作命令 2.vim编辑器 3.linux系统中,软件安装 (1) rpm 安装,RedHat Package Manager (2)yum 安装 (3)源代码编译安装 1.Linux常用命令 Linux命令是非常多的,对于像嵌入式开发工程师,运维工程师需要掌握的命令是非常多的.对于…...

CEC2014:鱼鹰优化算法(Osprey optimization algorithm,OOA)求解CEC2014(提供MATLAB代码
一、鱼鹰优化算法简介 鱼鹰优化算法(Osprey optimization algorithm,OOA)由Mohammad Dehghani 和 Pavel Trojovsk于2023年提出,其模拟鱼鹰的捕食行为。 鱼鹰是鹰形目、鹗科、鹗属的仅有的一种中型猛禽。雌雄相似。体长51-64厘米…...

MyBatis底层原理【源码运行时序图】
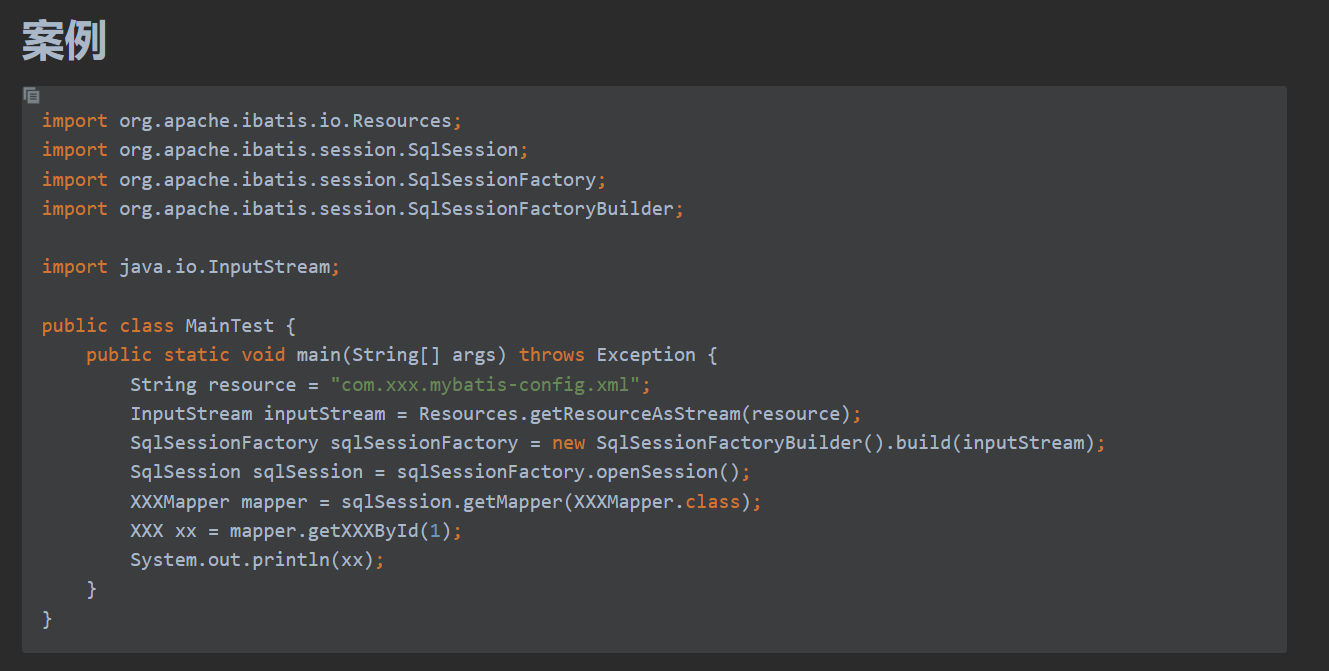
MyBatis初始化流程🛷 以下代码为例🎉 🎇可对应源码阅读 MyBatis初始化流程✨ #mermaid-svg-yoG1e8Dnp3UIAOUW {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-yoG1e8Dnp3UIAOU…...

k8s 系列之 CoreDNS 解读
k8s 系列之 CoreDNS CoreDNS工作原理 kuberntes 中的 pod 基于 service 域名解析后,再负载均衡分发到 service 后端的各个 pod 服务中,如果没有 DNS 解析,则无法查到各个服务对应的 service 服务 在 Kubernetes 中,服务发现有几…...

从测试鸡蛋硬度到跳表的设计
我回忆起六七年前的一道题鸡蛋掉落问题,有幸在leetCode上找到题目了 原题是2枚鸡蛋 leetCode有拓展,k枚鸡蛋 具体的思路是这样的。 以2枚鸡蛋验证100层为例 不能直接二分查找,因为你在50层测试时,如果直接鸡蛋碎了,那…...

3D立体视觉成像原理介绍【一 】
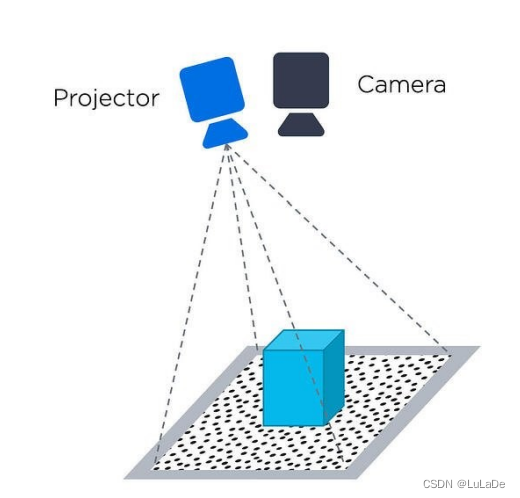
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录前言什么是基线?基线是如何影响3D图像质量激光三角测量飞行时间结构光相机时间编码结构光前言 本文将介绍3D立体视觉的成像原理,包括【激光三…...

CEC2021:鱼鹰优化算法(Osprey optimization algorithm,OOA)求解CEC2021(提供MATLAB代码
一、鱼鹰优化算法简介 鱼鹰优化算法(Osprey optimization algorithm,OOA)由Mohammad Dehghani 和 Pavel Trojovsk于2023年提出,其模拟鱼鹰的捕食行为。 鱼鹰是鹰形目、鹗科、鹗属的仅有的一种中型猛禽。雌雄相似。体长51-64厘米…...

0301_对应的南京比特物联网
0301_对应的南京比特物联网目录概述需求:设计思路实现思路分析1.流程拓展实现性能参数测试:参考资料和推荐阅读Survive by day and develop by night. talk for import biz , show your perfect code,full busy,skip hardness,make a better …...

钡铼技术BL302 ARM工控机QT图形化界面开发的实践
QT是一种跨平台的应用程序框架,用于开发图形用户界面(GUI)、网络应用程序和嵌入式应用程序。QT提供了丰富的GUI组件和工具,使开发人员能够轻松地创建专业级别的应用程序。QT使用C编写,支持多种操作系统,包括Windows、Linux、macOS…...
)
Python try except异常处理详解(入门必读)
Python 中,用try except语句块捕获并处理异常,其基本语法结构如下所示: try:可能产生异常的代码块 except [ (Error1, Error2, ... ) [as e] ]:处理异常的代码块1 except [ (Error3, Error4, ... ) [as e] ]:处理异常的代码块2 except [Exc…...

信息系统基本知识(三)软件工程
1.4 软件工程 定义:将系统的、规范的、可度量的工程化方法应用于软件开发、运行和维护的全过程即上述方法的研究 软件工程由方法、工具和过程三个部分组成 1.4.1 需求分析 软件需求是指用户对新系统在功能、行为、性能、设计约束等方面的期望。 需求层次 业务…...

Linux下软件部署安装管理----rpmbuild打包rpm包部署安装
来源:微信公众号「编程学习基地」 文章目录1.安装rpmbuild2.rpm包制作打包rpm包3.rpm包安装4.rpm包卸载1.安装rpmbuild yum install rpmbuild yum install rpmdevtools创建rpm包管理路径,生成rpm相关目录 RPM打包的时候需要编译源码,还需要…...

ThreadLocal学会了这些,你也能和面试官扯皮了!
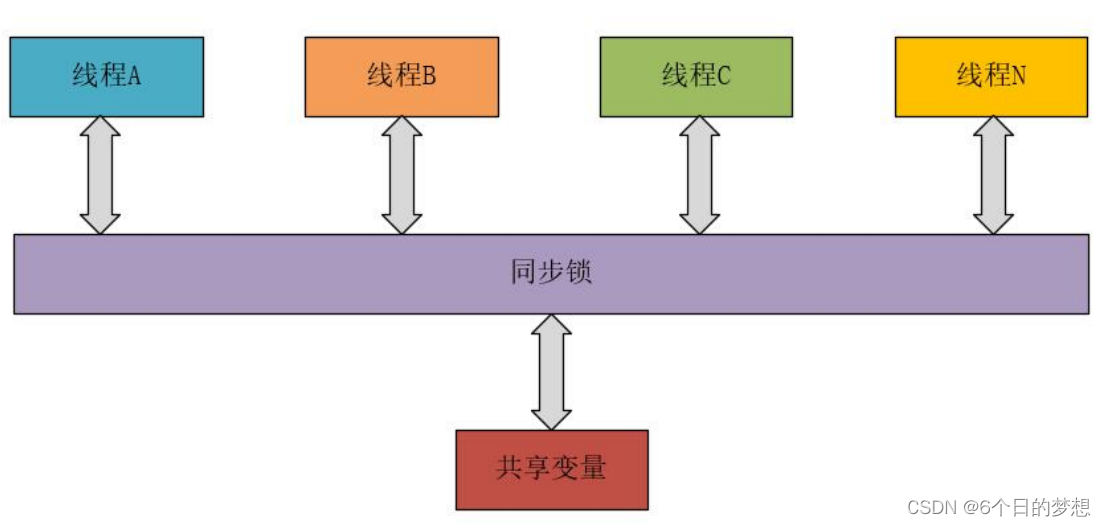
前言 我们都知道,在多线程环境下访问同一个共享变量,可能会出现线程安全的问题,为了保证线程安全,我们往往会在访问这个共享 变量的时候加锁,以达到同步的效果,如下图所示。 对共享变量加锁虽然能够保证线程的安全,但是却增加了开发人员对锁的使用技能,如果锁使用不当…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...
