vue3 指令详解

系列文章目录
TypeScript 从入门到进阶专栏
文章目录
- 系列文章目录
- 前言
- 一、v-model (双向绑定功能)
- 二、v-bind(用于将一个或多个属性绑定到元素的属性或组件的 prop)
- 三、v-if、v-else、v-else-if(用于根据条件选择性地渲染元素)
- 四、v-show(根据条件显示或隐藏元素,通过改变元素的 CSS 的 display 属性)
- 五、v-for(用于基于数据源循环渲染元素列表)
- 六、v-on(用于绑定事件监听器,可以使用简写的语法 @)
- 七、v-text(用于将数据绑定到元素的文本内容) (vue3已废弃)
- 八、v-html(将数据作为 HTML 解析并渲染)
- 九、v-pre(将元素或组件直接渲染为静态内容,不会被当成模板编译)
前言
Vue 中的指令是用来操作DOM元素的特殊属性,它们可以在模板中使用,并且通过Vue实例的指令选项进行自定义。
一、v-model (双向绑定功能)
Vue 3 中使用 v-model 的方式与 Vue 2 有所不同。
在 Vue 2 中,我们可以通过在组件上使用 v-model 指令来实现双向绑定。例如:
<child-component v-model="data"></child-component>
而在 Vue 3 中,v-model 指令被移除了,取而代之的是一个新的命名约定。
- 在子组件中,你需要声明一个
modelValue属性,用于接收传递给子组件的值,并且在需要更新值的时候,触发一个名为update:modelValue的自定义事件。
// 子组件
<template><input :value="modelValue" @input="$emit('update:modelValue', $event.target.value)" />
</template><script>
export default {props: ['modelValue'],
};
</script>
- 在父组件中,你需要使用
.sync修饰符来实现双向绑定。这样做可以将一个 prop 的更新转换为更新其父级的值。
<!-- 父组件 -->
<template><child-component :modelValue.sync="data"></child-component>
</template><script>
export default {data() {return {data: ''}}
};
</script>
这样就可以在父组件中使用 v-model 的方式进行双向绑定了。
<child-component v-model="data"></child-component>
除了这种方式,你也可以手动创建一个绑定到 modelValue 的计算属性,然后通过 @input 事件手动更新父级的值。
<!-- 父组件 -->
<template><child-component :model-value="data" @update:model-value="data = $event" />
</template><script>
export default {data() {return {data: ''}}
};
</script>
<!-- 子组件 -->
<template><input :value="modelValue" @input="$emit('update:model-value', $event.target.value)" />
</template><script>
export default {props: ['modelValue'],
};
</script>
二、v-bind(用于将一个或多个属性绑定到元素的属性或组件的 prop)
使用 v-bind 来动态绑定属性或者指令到一个表达式上。使用 v-bind 的语法如下:
<template><div><button v-bind:disabled="isDisabled">Click me</button><input v-bind:value="username" /></div>
</template><script>
import { ref } from 'vue';export default {setup() {const isDisabled = ref(false);const username = ref('');return {isDisabled,username,};},
};
</script>
在上面的例子中,我们使用了 v-bind 指令来绑定按钮的 disabled 属性和输入框的 value 属性到一个变量上。这些变量使用了 Vue 3 的 composition API 中的 ref 函数来创建可响应式的数据。
v-bind:disabled=“isDisabled” 表示将 isDisabled 变量的值绑定到按钮的 disabled 属性上。当 isDisabled 变量的值为 true 时,按钮将被禁用。
v-bind:value=“username” 表示将 username 变量的值绑定到输入框的 value 属性上。输入框中显示的文本将随着 username 变量的值而变化。
总之,Vue 3 中的 v-bind 用法和 Vue 2 中的用法基本相同,但是配合使用 composition API 来创建可响应式数据。
三、v-if、v-else、v-else-if(用于根据条件选择性地渲染元素)
v-if指令用于根据条件来渲染元素,它需要一个表达式作为参数,如果表达式的值为真,则渲染该元素,如果为假,则不渲染。
v-else指令用于指定一个条件为假时渲染的元素,它必须紧跟在v-if指令之后,而且它们必须属于同一个父元素。
v-else-if指令用于指定一个额外的条件,它必须紧跟在v-if或v-else-if指令之后,而且它们必须属于同一个父元素。v-else-if可以多次使用,用于指定多个条件,当前一个条件为假时,会检查下一个条件。
以下是一个例子,展示了如何使用v-if、v-else和v-else-if指令:
<template><div><p v-if="condition1">条件1为真</p><p v-else-if="condition2">条件2为真</p><p v-else>条件1和条件2都为假</p></div>
</template><script>
export default {data() {return {condition1: true,condition2: false}}
}
</script>
四、v-show(根据条件显示或隐藏元素,通过改变元素的 CSS 的 display 属性)
使用 v-show 指令来控制元素的显示与隐藏。v-show 的使用方式与 Vue 2 中相同。
你可以在一个元素上添加 v-show 指令,并将一个计算属性或者一个响应式的变量作为其值。这样,当计算属性的值或者变量的值为 true
时,元素将显示;当计算属性的值或者变量的值为 false 时,元素将隐藏。
下面是一个示例:
<template><div><button @click="toggle">Toggle</button><div v-show="isVisible">This is a hidden element</div></div>
</template><script>
export default {data() {return {isVisible: false};},methods: {toggle() {this.isVisible = !this.isVisible;}}
};
</script>
在上面的示例中,初始时 div 元素是隐藏的。当点击按钮时,toggle 方法会将 isVisible 的值反转,从而控制 div 元素的显示与隐藏。
注意:v-show 只是简单地切换元素的 CSS 属性(display: none),而不是真正地从 DOM 中移除或添加元素。因此,如果频繁地切换显示和隐藏,可能会影响性能。如果需要频繁地切换显示和隐藏,可以考虑使用 v-if 指令。
五、v-for(用于基于数据源循环渲染元素列表)
Vue 中,使用
v-for指令来循环渲染列表或数组的元素。
<template><div><ul><li v-for="item in items" :key="item.id">{{ item.name }}</li></ul></div>
</template>
在上面的例子中,我们使用 v-for 指令来循环渲染 items 数组中的每个元素。需要注意的是,我们为每个循环的元素指定了一个唯一的 key 值,这有助于 Vue 跟踪每个元素的身份,以便在进行列表更新时提高性能。
你还可以使用 index 参数访问当前元素在数组中的索引:
<template><div><ul><li v-for="(item, index) in items" :key="item.id">{{ index }} - {{ item.name }}</li></ul></div>
</template>
此外,还可以使用 v-for 指令循环渲染对象的属性:
<template><div><ul><li v-for="(value, key) in user" :key="key">{{ key }}: {{ value }}</li></ul></div>
</template>
在上面的例子中,我们循环渲染了 user 对象的属性,key 代表属性名,value 代表属性值。
除了基本的循环渲染,v-for 还支持使用 of 关键字来替代 in 关键字:
<template><div><ul><li v-for="item of items" :key="item.id">{{ item.name }}</li></ul></div>
</template>
使用 of 关键字的语法更接近 JavaScript 的 for...of 循环。
注意:在 Vue 3 中,v-for 不再支持同时使用 key 和 index 参数,如果需要使用索引值,可以通过在循环前手动增加一个计数器变量。
六、v-on(用于绑定事件监听器,可以使用简写的语法 @)
使用v-on指令来监听DOM事件。v-on指令可以用于绑定内联事件处理函数或组件方法。
以下是一些v-on使用示例:
- 绑定内联事件处理函数:
<button v-on:click="handleClick">点击按钮</button>
const app = Vue.createApp({methods: {handleClick() {console.log('按钮被点击了');}}
});
app.mount('#app');
- 绑定动态事件名:
<button v-on:[eventName]="handleClick">点击按钮</button>
const app = Vue.createApp({data() {return {eventName: 'click'}},methods: {handleClick() {console.log('按钮被点击了');}}
});
app.mount('#app');
- 传递事件参数:
<button v-on:click="handleClick('参数')">点击按钮</button>
const app = Vue.createApp({methods: {handleClick(param) {console.log('参数:', param);}}
});
app.mount('#app');
除了使用v-on指令,还可以使用@符号作为v-on的简写形式。
<button @click="handleClick">点击按钮</button>
```在Vue3中,可以使用v-on指令来监听DOM事件。v-on指令可以用于绑定内联事件处理函数或组件方法。以下是一些v-on使用示例:1. 绑定内联事件处理函数:
```html
<button v-on:click="handleClick">点击按钮</button>
const app = Vue.createApp({methods: {handleClick() {console.log('按钮被点击了');}}
});
app.mount('#app');
- 绑定动态事件名:
<button v-on:[eventName]="handleClick">点击按钮</button>
const app = Vue.createApp({data() {return {eventName: 'click'}},methods: {handleClick() {console.log('按钮被点击了');}}
});
app.mount('#app');
- 传递事件参数:
<button v-on:click="handleClick('参数')">点击按钮</button>
const app = Vue.createApp({methods: {handleClick(param) {console.log('参数:', param);}}
});
app.mount('#app');
除了使用v-on指令,还可以使用@符号作为v-on的简写形式。
<button @click="handleClick">点击按钮</button>
七、v-text(用于将数据绑定到元素的文本内容) (vue3已废弃)
使用
v-text指令来设置元素的文本内容。
使用 v-text 指令的语法如下:
<div v-text="message"></div>
在上面的示例中,message 是一个 Vue 实例中的 data 属性,它将被渲染到 <div> 元素中作为文本内容。
与使用双大括号插值语法 {{ message }} 不同,v-text 指令会替换元素的全部文本内容,而不只是插入变量的值。这可能对于某些特定的用例更加灵活。
需要注意的是,在 Vue 3 中,v-text 指令已经被废弃,推荐使用双大括号插值语法 {{ message }} 来代替。在 Vue 3 中,你可以使用 v-text 指令来设置元素的文本内容。
使用 v-text 指令的语法如下:
<div v-text="message"></div>
在上面的示例中,message 是一个 Vue 实例中的 data 属性,它将被渲染到 <div> 元素中作为文本内容。
与使用双大括号插值语法 {{ message }} 不同,v-text 指令会替换元素的全部文本内容,而不只是插入变量的值。这可能对于某些特定的用例更加灵活。
需要注意的是,在 Vue 3 中,v-text 指令已经被废弃,推荐使用双大括号插值语法 {{ message }} 来代替。
八、v-html(将数据作为 HTML 解析并渲染)
我们可以使用
v-html指令来渲染HTML内容。v-html指令允许我们将一个字符串作为HTML代码来动态地渲染到模板中。
使用v-html指令的语法如下:
<div v-html="htmlContent"></div>
其中,htmlContent是一个包含HTML代码的属性或变量。
需要注意的是,使用v-html指令存在安全风险。因为它会将HTML代码直接渲染到模板中,所以要确保渲染的内容是可信的。如果渲染的内容来自不可信的来源,可能会导致XSS攻击。
为了增加安全性,Vue 3还引入了一个新的API createApp来创建应用实例时可以配置compilerOptions中的isCustomElement属性,以防止未经验证的元素被渲染。例如:
import { createApp } from 'vue';const app = createApp({// ...
});app.config.compilerOptions.isCustomElement = (tag) => tag === 'my-custom-element';
这样,只有<my-custom-element>标签会被认为是安全的自定义元素,并进行渲染,其他未经验证的标签将被忽略。在Vue 3中,我们可以使用v-html指令来渲染HTML内容。v-html指令允许我们将一个字符串作为HTML代码来动态地渲染到模板中。
使用v-html指令的语法如下:
<div v-html="htmlContent"></div>
其中,htmlContent是一个包含HTML代码的属性或变量。
需要注意的是,使用v-html指令存在安全风险。因为它会将HTML代码直接渲染到模板中,所以要确保渲染的内容是可信的。如果渲染的内容来自不可信的来源,可能会导致XSS攻击。
为了增加安全性,Vue 3还引入了一个新的API createApp来创建应用实例时可以配置compilerOptions中的isCustomElement属性,以防止未经验证的元素被渲染。例如:
import { createApp } from 'vue';const app = createApp({// ...
});app.config.compilerOptions.isCustomElement = (tag) => tag === 'my-custom-element';
这样,只有<my-custom-element>标签会被认为是安全的自定义元素,并进行渲染,其他未经验证的标签将被忽略。
九、v-pre(将元素或组件直接渲染为静态内容,不会被当成模板编译)
在 Vue 3 中,可以使用 v-pre 指令来跳过编译过程,将元素或组件直接渲染为静态内容,不会被当成模板编译。这样可以提高性能,特别是对于静态内容较多的场景。
使用方式很简单,只需要在元素或组件上添加 v-pre 属性即可,如下所示:
<template><div v-pre>这是一个静态内容,会直接输出到页面,不会被编译</div>
</template>
在上述代码中,<div> 元素的内容会直接输出到页面,不会被编译成 Vue 的模板。这在一些不需要动态更新的内容上非常有用。
需要注意的是,v-pre 只能用在元素或组件上,不能在表达式或指令中使用。在实际开发中,应该合理使用 v-pre,避免滥用,因为滥用 v-pre 可能会导致代码不易维护和调试。在 Vue 3 中,可以使用 v-pre 指令来跳过编译过程,将元素或组件直接渲染为静态内容,不会被当成模板编译。这样可以提高性能,特别是对于静态内容较多的场景。
使用方式很简单,只需要在元素或组件上添加 v-pre 属性即可,如下所示:
<template><div v-pre>这是一个静态内容,会直接输出到页面,不会被编译</div>
</template>
在上述代码中,<div> 元素的内容会直接输出到页面,不会被编译成 Vue 的模板。这在一些不需要动态更新的内容上非常有用。
需要注意的是,v-pre 只能用在元素或组件上,不能在表达式或指令中使用。在实际开发中,应该合理使用 v-pre,避免滥用,因为滥用 v-pre 可能会导致代码不易维护和调试。
相关文章:

vue3 指令详解
系列文章目录 TypeScript 从入门到进阶专栏 文章目录 系列文章目录前言一、v-model (双向绑定功能)二、v-bind(用于将一个或多个属性绑定到元素的属性或组件的 prop)三、v-if、v-else、v-else-if(用于根据条件选择性地渲染元素)四、v-show(根…...

数据科学竞赛平台推荐
✅作者简介:人工智能专业本科在读,喜欢计算机与编程,写博客记录自己的学习历程。 🍎个人主页:小嗷犬的个人主页 🍊个人网站:小嗷犬的技术小站 🥭个人信条:为天地立心&…...

安全防御之安全审计技术
安全防御中的安全审计技术是保障信息系统安全的重要手段之一。其主要目标是对信息系统及其活动进行记录、审查和评估,以确保系统符合安全策略、法规要求,并能够及时发现潜在的安全风险和异常行为。通过安全审计,可以对系统中的各种活动进行记…...

C#多窗口那些事儿
目录 1、调用窗体与被调用窗体 2、窗体的本质 3、调用窗体访问被调用窗体内部对象 4、被调用窗体访问调用窗体 (1)被动方式,也就是调用窗体主动给被调用窗体一个“接口” i.调用窗体定义“静态”变量,并将开放的变量复制 ii.在被调用窗体中,使用:调用窗体名.静态变…...

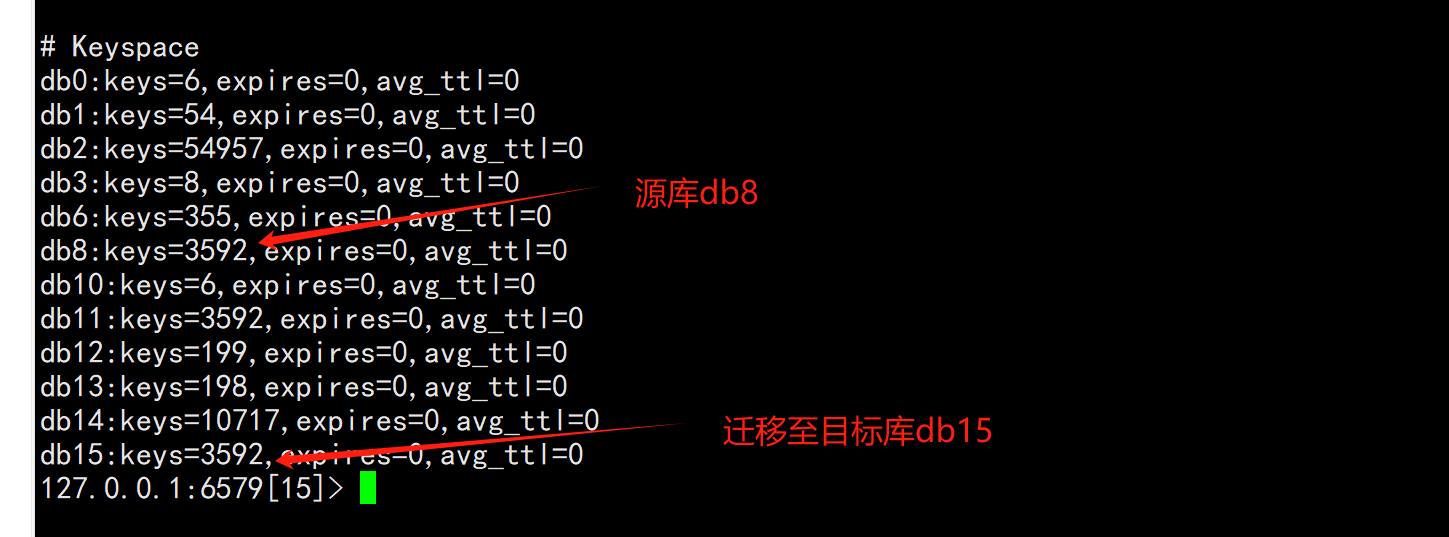
记一次 Redis 数据库迁移
笔者通过一个 Redis 数据库迁移的例子,介绍了迁移脚本的执行思路。 作者:马文斌,MySQL/Redis 爱好者~ 爱可生开源社区出品,原创内容未经授权不得随意使用,转载请联系小编并注明来源。 本文约 500 字,预计阅…...

小学信息科技Python课程第2课:坐标与画笔
一、turtle画布与坐标系 在同一平面互相垂直且有公共原点的两条数轴构成平面直角坐标系。在坐标系中,水平方向的轴都称为x轴,垂直方向的轴都称为y轴 它们相交于O点,在这一个点里,x轴的值为0,y轴的值也为0,所…...

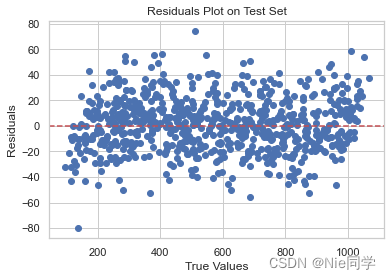
BP神经网络(公式推导+举例应用)
文章目录 引言M-P神经元模型激活函数多层前馈神经网络误差逆传播算法缓解过拟合化结论实验分析 引言 人工神经网络(Artificial Neural Networks,ANNs)作为一种模拟生物神经系统的计算模型,在模式识别、数据挖掘、图像处理等领域取…...

Word不同部分(分节)设置页眉和页码的使用指南——附案例操作
Word页眉和页码分节设置的使用指南 目录 Word页眉和页码分节设置的使用指南摘要1. 插入分节符2. 设置不同的页眉3. 设置不同的页码4. 调整页码的起始值5. 删除或更改分节6. 预览和调整 摘要 在撰写word文档时,我们经常需要在不同的部分应用不同的页眉和页码格式。在…...

Ubuntu按转发HDF5
源码编译流程 下载源代码 wget https://hdf-wordpress-1.s3.amazonaws.com/wp-content/uploads/manual/HDF5/HDF5_1_14_3/src/hdf5-1.14.3.zip 解压 unzip hdf5-1.14.3.zip 进入解压后的目录 cd hdf5-1.14.3 编译 依次执行下面的命令 ./configure --prefix/usr/local/hdf5…...

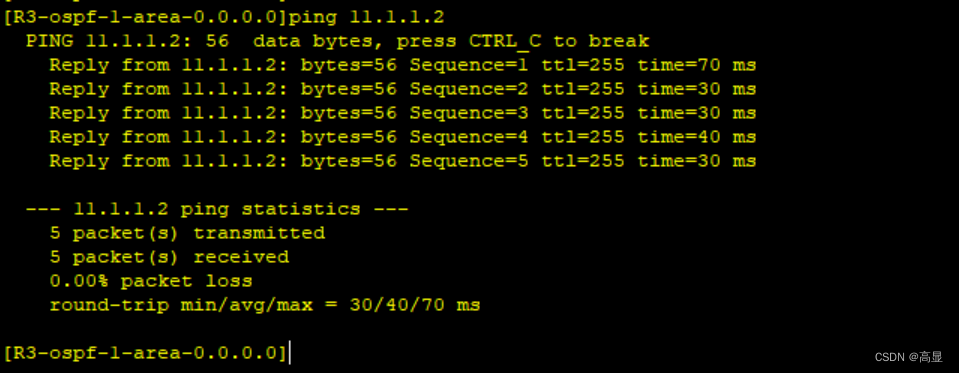
HCIP OSPF实验
任务: 1.使用三种解决ospf不规则区域的方法 2.路由器5、6、7、8、15使用mgre 3.使用各种优化 4.全网可达 5.保证更新安全 6.使用地址为172.16.0.0/16合理划分 7.每个路由器都有环回 拓扑图&IP划分如下: 第一步,配置IP&环回地址…...

Linux上如何一键安装软件?yum源是什么?Linux如何配置yum源?
这几个问题是Linux操作的入门问题,但是确实也会让刚上手Linux小伙伴头疼一阵,故特有此文,希望能对刚入门的小伙伴有一些帮助~ 众所周知 在linux上在线安装软件需要用到yum命令,经常下述命令来安装 yum install [-y] 包名 #-y的…...

Egg框架搭建后台服务【1】
需求 博客系统升级,本来是用 express 写的,最近发现 Egg 不错,正好学习升级一下。边学边写。 Ps:相同的功能,迭代的写法,由浅入深,做个记录。 开发 初始化 安装 node版本需要 >14.20.0…...
)
Unity的Camera类——视觉掌控与深度解析(下)
前言 欢迎阅读本篇博客,这章我们将深入探讨 Unity 游戏引擎中 Camera 类的委托和枚举。摄像机在游戏开发中扮演着关键角色,它不仅定义了玩家视角的窗口,还影响着游戏的视觉表达和整体体验。理解和正确使用 Camera 类的枚举和委托,…...

【模型评估 06】超参数调优
对于很多算法工程师来说,超参数调优是一件非常头疼的事情。除了根据经验设定所谓的“合理值”之外,一般很难找到合理的方法去寻找超参数的最优取值。而与此同时,超参数对于模型效果的影响又至关重要。有没有一些可行的办法去进行超参数的调优…...

Matlab 字符识别OCR实验
Matlab 字符识别实验 图像来源于屏幕截图,要求黑底白字。数据来源是任意二进制文件,内容以16进制打印输出,0-9a-f’字符被16个可打印字符替代,这些替代字符经过挑选,使其相对容易被识别。 第一步进行线分割和字符分割…...

Docker Compose 部署 jenkins
Docker Compose 部署 jenkins jenkins 部署 Docker-Compose 部署 version: 3.1 services:jenkins:image: jenkinsci/blueoceanvolumes:- /data/jenkins/:/var/jenkins_home- /var/run/docker.sock:/var/run/docker.sock- /usr/bin/docker:/usr/bin/docker- /usr/lib/x86_64-…...

QT:使用QStyle实现QMenu的滚动效果
项目中,使用QMenu,多个QAction时 超出页面范围,需要菜单栏可以上下滚动。 实际QMenu是带滚动的,但是要知道怎么使用 还是需要查看QT源码,现在简单记录下我的使用方法。 QT源码中:q->style()->style…...

双指针问题——求只包含两个元素的最长连续子序列(子数组)
一,题目描述 你正在探访一家农场,农场从左到右种植了一排果树。这些树用一个整数数组 fruits 表示,其中 fruits[i] 是第 i 棵树上的水果 种类 。 你想要尽可能多地收集水果。然而,农场的主人设定了一些严格的规矩,你必…...

Unity组件开发--短连接HTTP
1.网络请求管理器 using LitJson; using Cysharp.Threading.Tasks; using System; using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.Networking; using UnityEngine.Events;using System.Web; using System.Text; using Sy…...

真正的强大,原来是不动声色的
当一个人走过了绝境,他就会发现,真正的强大,原来是不动声色的。 他会停止一切自证,不再解释,话越来越少,眼神越来越坚定。 他不再模棱两可,唯唯诺诺,而是敢于断然拒绝,…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
