掌握 Vue 响应式系统,让数据驱动视图(下)

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 四、组件的渲染过程
- 描述组件的生命周期钩子函数
- 解释 Vue 如何在不同阶段解析和渲染视图
- 五、数据的响应式系统
- 介绍 Vue 的数据双向绑定原理
- 解释如何通过修改数据来更新视图
- 六、视图的懒加载和预渲染
- 探讨如何在 Vue 中实现懒加载和预渲染
四、组件的渲染过程
描述组件的生命周期钩子函数
在 Vue 组件中,生命周期钩子函数是在组件的生命周期不同阶段调用的特殊函数。它们允许你在组件的创建、挂载、更新和销毁等阶段执行自定义的逻辑。
以下是 Vue 组件中常见的生命周期钩子函数:
-
created():在组件创建后立即调用。此时,组件的数据和属性已经初始化,但还没有挂载到 DOM 中。 -
mounted():在组件挂载到 DOM 后调用。此时,组件已经在页面上可见,可以操作 DOM 元素。 -
updated():在组件的数据发生更新后调用。无论是通过属性还是事件触发的更新,都会触发这个钩子函数。 -
destroyed():在组件从 DOM 中卸载之前调用。此时,组件已经完成了使命,可以进行清理操作,释放资源。
除了以上常见的钩子函数,还有其他一些生命周期钩子函数,如 beforeCreate()、beforeMount()、beforeUpdate() 和 afterUpdate(),它们在相应的阶段之前或之后触发。
通过使用生命周期钩子函数,你可以在组件的不同阶段执行特定的逻辑,例如初始化数据、获取 DOM 元素、监听事件、处理错误等。这有助于更好地管理组件的状态和行为。
需要注意的是,生命周期钩子函数的执行顺序是固定的,并且它们按照特定的顺序执行。了解每个钩子函数的作用和执行时机,可以帮助你更好地组织和管理组件的代码逻辑。
解释 Vue 如何在不同阶段解析和渲染视图
Vue 是一个渐进式的 JavaScript 框架,它通过一系列的阶段来解析和渲染视图。以下是 Vue 在不同阶段解析和渲染视图的过程:
-
模板编译阶段:在这个阶段,Vue 会将模板中的 HTML 标记和特殊的 Vue 指令转换为 JavaScript 代码。这个过程发生在客户端,当应用首次加载时。
-
初始化阶段:在组件实例化之前,Vue 会执行一些初始化操作,如解析模板、处理属性、注册事件监听器等。
-
挂载阶段:当组件实例化并挂载到 DOM 时,Vue 会将模板渲染为真实的 DOM 元素,并将它们插入到页面中。在这个阶段,组件的数据和状态也会被更新到视图中。
-
更新阶段:当组件的数据发生变化时,Vue 会触发更新。它会比较新数据和旧数据之间的差异,并根据差异来更新视图。这个过程是高效的,只更新需要更改的部分,而不是整个组件。
-
销毁阶段:当组件被移除或销毁时,Vue 会执行一些清理操作,如移除事件监听器、释放资源等。
在整个过程中,Vue 会利用虚拟 DOM(VNode)来优化渲染性能。虚拟 DOM 是一种在内存中表示 DOM 结构的对象,它可以在需要时与实际的 DOM 进行比较和更新,从而减少 DOM 操作的次数。
通过这种方式,Vue 提供了一种高效、灵活的方式来构建和管理应用的视图,使开发人员能够专注于业务逻辑的开发。
五、数据的响应式系统
介绍 Vue 的数据双向绑定原理
Vue 使用数据双向绑定来实现视图和数据之间的自动同步。当数据发生变化时,视图会自动更新,反之亦然。
Vue 数据双向绑定的核心是基于 Object.defineProperty() 方法。它允许我们定义一个属性,同时定义它的 getter 和 setter 方法。在 Vue 中,我们使用 v-model 指令来实现数据双向绑定。
以下是一个简单的示例,展示了如何使用 v-model 指令实现数据双向绑定:
<input type="text" v-model="model">
<p>{{ model }}</p>
在上述示例中,model 是一个数据属性,它的值将被双向绑定到输入框和段落标签中。当用户在输入框中输入内容时,model 的值会自动更新;同时,当 model 的值发生变化时,段落标签中的内容也会自动更新。
Vue 通过 v-model 指令实现了数据的双向绑定,它会在内部创建一个侦听器,当数据发生变化时,侦听器会触发更新。在更新过程中,Vue 会将新数据与旧数据进行比较,并根据差异来更新视图。
总的来说,Vue 的数据双向绑定机制使开发人员能够轻松地实现视图和数据之间的同步,提高了开发效率,同时也提供了更好的用户体验。
解释如何通过修改数据来更新视图
在 Vue 中,当你修改数据时,视图会自动更新以反映这些变化。这是通过数据双向绑定实现的。
以下是通过修改数据来更新视图的一般步骤:
- 拥有一个数据属性:在 Vue 组件中,你需要定义一个数据属性来存储要修改的数据。例如:
data() {return {myData: 'Initial value'}
}
- 修改数据属性的值:你可以在组件的生命周期钩子函数或方法中修改数据属性的值。例如:
// 在 methods 中定义一个方法来修改数据
methods: {updateMyData() {this.myData = 'New value'}
}// 调用 updateMyData 方法来更新数据
updateMyData()
- 视图自动更新:当你修改数据属性的值时,Vue 会自动检测到变化,并将其反映到视图中。例如,如果你在模板中使用了
{{ myData }}来显示数据,那么当你修改myData的值时,视图将立即显示新的值。
这是 Vue 的核心特性之一,它使开发人员能够更加高效地构建动态和响应式的用户界面。
六、视图的懒加载和预渲染
探讨如何在 Vue 中实现懒加载和预渲染
Vue 中懒加载和预渲染的实现方式有很多种,下面是一些常见的实现方法:
- 懒加载:是一种按需加载组件的数据获取方法,当用户滚动页面的时候自动获取更多的数据,这样不仅缩短了系统响应时间,也提升了系统性能,更提高了用户的体验感同时最大程度上减少服务器端的资源耗用。
- 预渲染:是一种提前加载的方式,可以保证图片快速、无缝的发布,用户需要查看时可直接从本地缓存中渲染,适用于图片占据很大比例的网站。
- 路由懒加载:将原本打包到一个 app.js 文件的代码分开成多个 js 文件打包,这样会减小单个文件的大小,但是不会减小整个 js 文件夹的大小。
Vue 中实现懒加载和预渲染的方法还有很多,你可以根据具体的需求和场景选择适合的实现方式。
下面是一个使用Vue懒加载的代码案例:
<template><div><lazy-load @load="loaded"><img src="xxx.jpg" alt=""></lazy-load></div>
</template><script>
export default {methods: {loaded(component) {console.log(component.src)}}
}
</script>
在这个例子中,<lazy-load>是一个懒加载组件,它会在需要被渲染的时候才会触发工厂函数,并将结果缓存起来供未来重渲染。@load="loaded"是一个事件监听器,当懒加载组件加载完成时,会触发loaded方法。在loaded方法中,你可以获取懒加载组件的源图像地址。
相关文章:

掌握 Vue 响应式系统,让数据驱动视图(下)
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

apache、nginx、php 隐藏版本号
apache、nginx、php 隐藏版本号 针对的系统都是CentOS 1、没配置之前 1.1 Server: Apache/2.4.6 (CentOS) OpenSSL/1.0.2k-fips PHP/7.2.24 mod_wsgi/3.4 Python/2.7.5 1.2 Server: nginx/1.16.0 1.3 X-Powered-By:7.2.24 2、配置信息 不知道具体位置,可…...

sqoop的安装与使用
Sqoop是一个用于在hadoop与mysql之间传输数据的工具 Sqoop 环境搭建 (1)上传安装包:sqoop-1.4.6-cdh5.14.2.tar.gz到/opt/software (2)解压安装包:tar -zxf sqoop-1.4.6-cdh5.14.2.tar.gz -C /opt/install/ (3)创建软连接:ln -s /opt/install/sqoop-1.4.6-cdh5.14.2/ /opt/ins…...

【docker】Docker Stack 详细使用及注意事项
一、什么是 Docker Stack Docker Stack 是 Docker Swarm 环境中用于管理一组相关服务的工具。它使得在 Swarm 集群中部署、管理和扩展一组相互关联的服务变得简单。主要用于定义和编排容器化应用的多个服务。以下是 Docker Stack 的一些关键特点: 服务集合…...

Android开发基础(四)
Android开发基础(四) 本篇将从Android数据存储方式去理解Android开发。 Android数据存储方式 Android提供了多种数据存储方式。 一、SharedPreferences存储 主要用于存储一些简单的配置信息,如登录账号密码等; 这种存储方式采…...

HTML5+CSS3+JS小实例:音频可视化
实例:音频可视化 技术栈:HTML+CSS+JS 效果: 源码: 【HTML】 <!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><m…...

【写作】短篇《相遇与相守》
文章目录 前言背景角色故事梗概 第一章 缘分的邂逅第二章 心动的瞬间第三章 甜蜜的日子第四章 误会与和解第五章 共度风雨 前言 背景 时代背景 现代,一个充满忙碌和喧嚣的都市。这个都市是许多年轻人追求梦想和奋斗的地方,但也是许多人渴望寻找真挚感情…...

2024年最新软件测试面试题
Part1 1、你的测试职业发展是什么?【文末有面试文档免费领取】 测试经验越多,测试能力越高。所以我的职业发展是需要时间积累的,一步步向着高级测试工程师奔去。而且我也有初步的职业规划,前3年积累测试经验,按如何做…...

instanceof、对象类型转化、static关键字
instanceof 与 对象类型转换 instanceof是判断一个对象是否与一个类有关系的关键字 先看引用类型,再看实际类型 *例子:obj instanceof A 先看obj的类型是否与A有关联,无关联则报错,有关联则判断obj的实际类型 因为obj的实际类…...

学习笔记-python文件基本操作
1.文件的基本操作 open()打开函数 语法 : open(name,mode) name:是要打开的目标文件名的字符串(可以包含文件所在的具体路径)。 mode:设置打开文件的模式(访问模式):只读、写入、追加等。 # 打开文件open(): 如果报FileNotFoundError,文件路…...

【Scala】——流程控制
1 if-else 分支控制 让程序有选择的的执行,分支控制有三种:单分支、双分支、多分支 1.1单分支 if (条件表达式) {执行代码块 }1.2 双分支 if (条件表达式) {执行代码块 1 } else {执行代码块 2 }1.3 多分支 if (条件表达式1) {执行代码块 1 } else …...

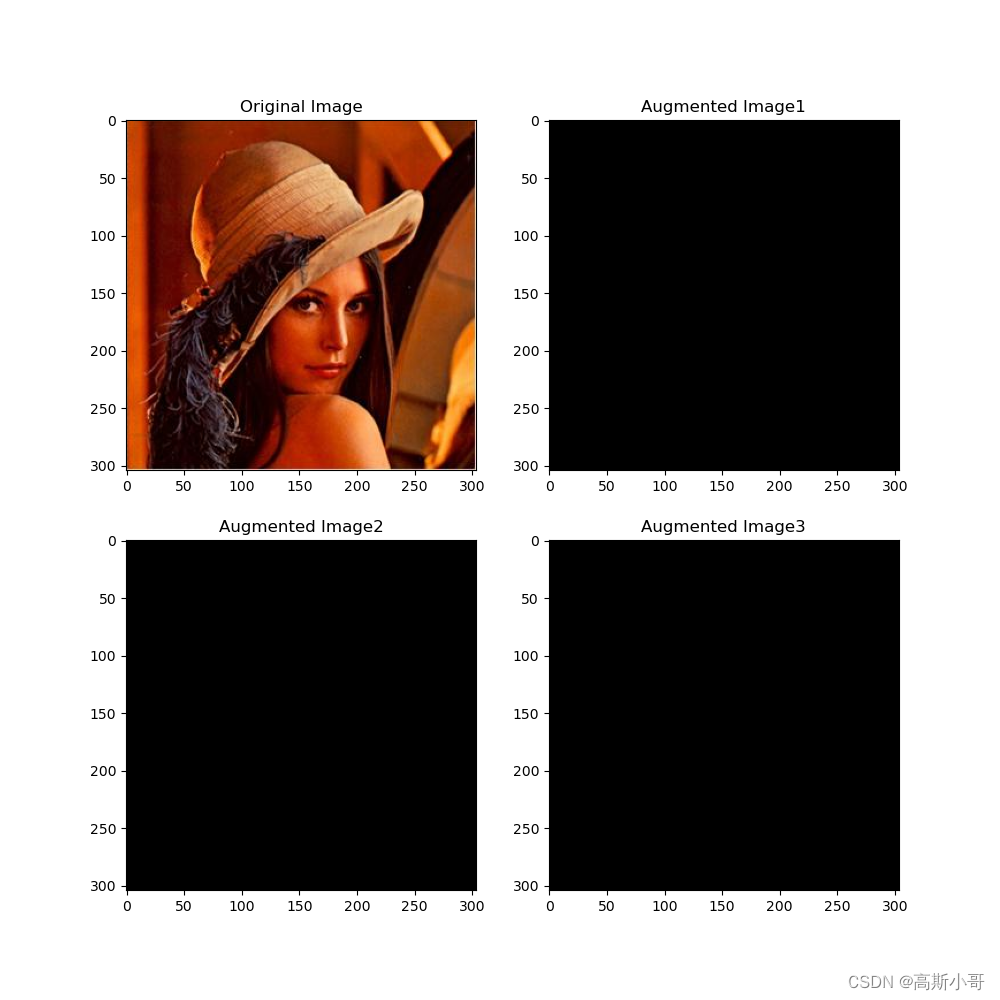
imgaug库指南(20):从入门到精通的【图像增强】之旅
引言 在深度学习和计算机视觉的世界里,数据是模型训练的基石,其质量与数量直接影响着模型的性能。然而,获取大量高质量的标注数据往往需要耗费大量的时间和资源。正因如此,数据增强技术应运而生,成为了解决这一问题的…...

最新AI绘画Midjourney绘画提示词Prompt大全
一、Midjourney绘画工具 SparkAi创作系统是基于ChatGPT进行开发的Ai智能问答系统和Midjourney绘画系统,支持OpenAI-GPT全模型国内AI全模型。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。那么如何搭…...
)
编写一个简单的服务和客户端(C++)
背景 当节点使用服务进行通信时,发送数据请求的节点称为客户端节点,响应请求的节点称为服务节点。请求和响应的结构由.srv文件确定。 这里使用的例子是一个简单的整数加法系统;一个节点请求两个整数之和,另一个节点响应结果。 …...

InseRF: 文字驱动的神经3D场景中的生成对象插入
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

类厂,变长参数,序列化
目的 在记录nav2中的各类信息,保存到文件中,以便后面回放来分析算法的编程中发现。 各种信息记录的数据不同,可能还会有变化,所以决定采用类厂模式,参见C++设计模式入门 记录的基类 有个信息记录的基类,不同的记录对应不同的子类。 enum rcdType{RT_NA,RT_nav2Info,R…...

LLK的2023年度总结
文章目录 一月二月三月四月五月六月七月八月九月十月十一月十二月 一月 此时的俺还在沉浸在蓝桥杯的练习和女朋友的甜蜜期,感觉没啥大长进。然后荣幸地知道了自己C语言实验因为某种非技术原因而挂科了。此时自己地目标由保研自然地转换到考研比赛就业的方向了。接着…...

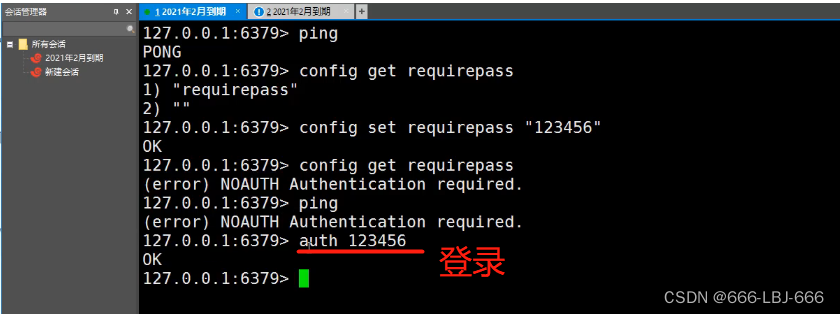
Redis-浅谈redis.conf配置文件
Redis.conf Redis.conf是Redis的配置文件,它包含了一系列用于配置Redis服务器行为和功能的选项。 以下是Redis.conf中常见的一些选项配置: bind: 指定Redis服务器监听的IP地址,默认为127.0.0.1,表示只能本地访问,可以…...

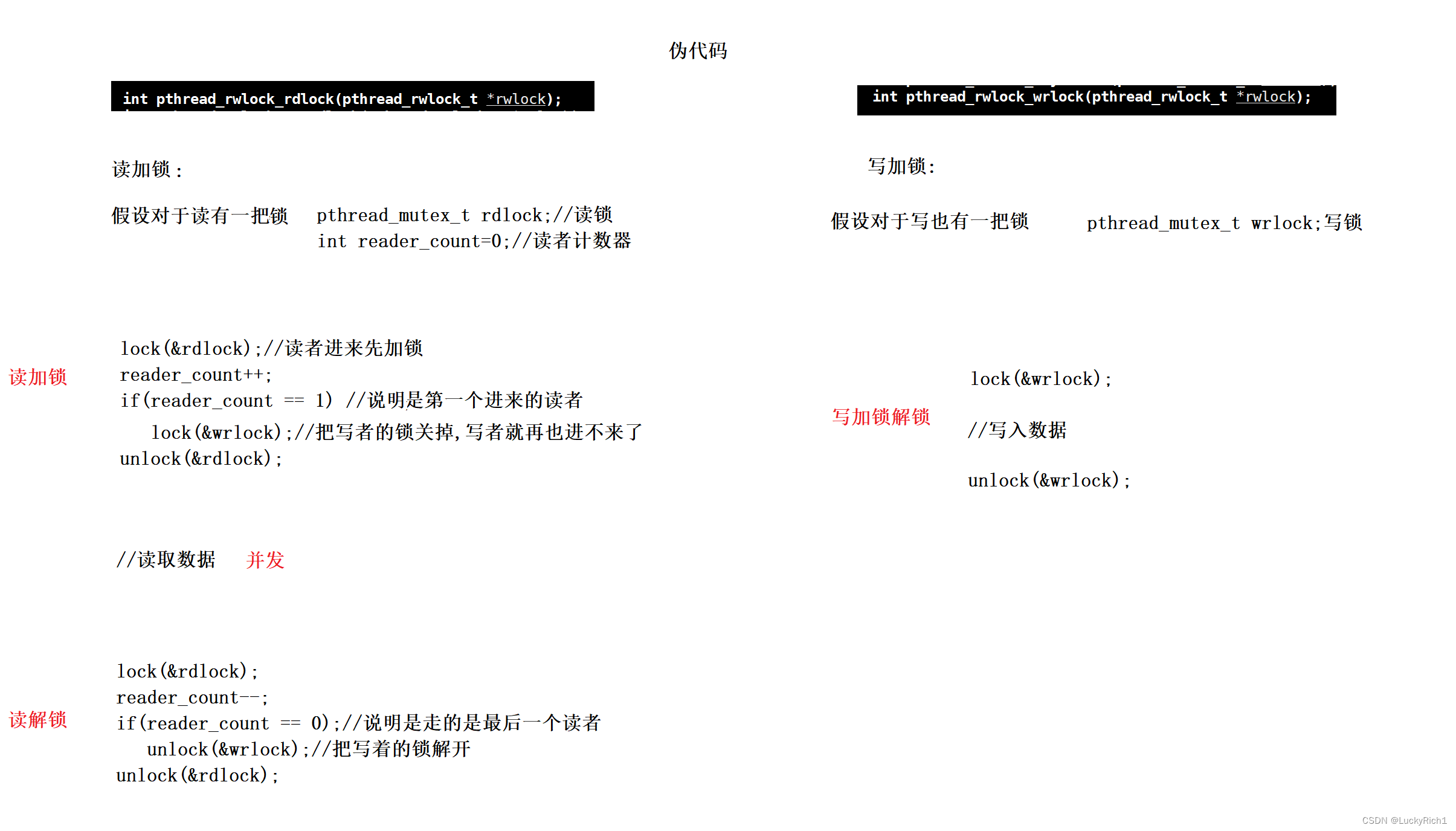
【liunx】线程池+单例模式+STL,智能指针和线程安全+其他常见的各种锁+读者写者问题
线程池单例模式STL,智能指针和线程安全其他常见的各种锁读者写者问题 1.线程池2.线程安全的单例模式3.STL,智能指针和线程安全4.其他常见的各种锁4.读者写者问题 喜欢的点赞,收藏,关注一下把! 1.线程池 目前我们学了挂起等待锁、条件变量、信…...

Golang的API项目快速开始
开启一个简单的API服务。 golang的教程网上一大堆,官网也有非常详细的教程,这里不在赘述这些基础语法教程,我们意在快速进入项目开发阶段。 golang好用语法教程传送门: m.runoob.com/go/ 编写第一个API 前提:按照上一…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
