暴打小苹果
欢迎来到程序小院
暴打小苹果
玩法:鼠标左键点击任意区域可发招暴打,在苹果到达圆圈时点击更容易击中,
30秒挑战暴打小苹果,打中一次20分,快去暴打小苹果吧^^。
开始游戏![]() https://www.ormcc.com/play/gameStart/247
https://www.ormcc.com/play/gameStart/247

html
<canvas id="canvas" width="630" height="992" style="background-color:#fff"></canvas>
css
.orient p {position: absolute;width: 100%;height: 30px;text-align: center;left: 0;top: 50%;margin-top: -15px;
}.lclose {position: absolute;top: 15px;right: 15px;width: 12px;height: 12px;line-height: 100px;overflow: hidden;background: url(images/layer.png) no-repeat top right;background-size: 250px 141px;
}.layer .cnt {width: 100%;max-width: 640px;margin: 0 auto;
}.lvideo {width: 265px;height: 167px;margin: 8px auto 10px;
}.llogo {width: 110px;height: 78px;margin: 25px auto 15px;background: url(images/layer.png) no-repeat;background-size: 250px 141px;
}.lsogan {width: 230px;height: 62px;margin: 0 auto;line-height: 200px;overflow: hidden;background: url(images/layer.png) no-repeat 0 -79px;background-size: 250px 141px;
}.lnote {font-size: 14px;color: #84b1da;
}
js
var Zepto = function() {function a(a) {return null == a ? String(a) : W[X.call(a)] || "object"}function b(b) {return "function" == a(b)}function c(a) {return null != a && a == a.window}function d(a) {return null != a && a.nodeType == a.DOCUMENT_NODE}function e(b) {return "object" == a(b)}function f(a) {if (!a || "[object Object]" !== a.toString() || a.nodeType || a.setInterval) return !1;if (a.constructor && !a.hasOwnProperty("constructor") && !a.constructor.prototype.hasOwnProperty("isPrototypeOf")) return !1;var b;for (b in a);return b === w || a.hasOwnProperty(b)}function g(a) {return a instanceof Array}function h(a) {return "number" == typeof a.length}function i(a) {return E.call(a, function(a) {return null != a})}function j(a) {return a.length > 0 ? y.fn.concat.apply([], a) : a}function k(a) {return a.replace(/::/g, "/").replace(/([A-Z]+)([A-Z][a-z])/g, "$1_$2").replace(/([a-z\d])([A-Z])/g, "$1_$2").replace(/_/g, "-").toLowerCase()}function l(a) {return a in H ? H[a] : H[a] = new RegExp("(^|\\s)" + a + "(\\s|$)")}function m(a, b) {return "number" != typeof b || J[k(a)] ? b : b + "px"}function n(a) {var b, c;return G[a] || (b = F.createElement(a), F.body.appendChild(b), c = I(b, "").getPropertyValue("display"), b.parentNode.removeChild(b), "none" == c && (c = "block"), G[a] = c), G[a]}function o(a) {return "children" in a ? D.call(a.children) : y.map(a.childNodes, function(a) {return 1 == a.nodeType ? a : void 0})}function p(a, b, c) {for (x in b) c && (f(b[x]) || g(b[x])) ? (f(b[x]) && !f(a[x]) && (a[x] = {}), g(b[x]) && !g(a[x]) && (a[x] = []), p(a[x], b[x], c)) : b[x] !== w && (a[x] = b[x])}function q(a, b) {return b === w ? y(a) : y(a).filter(b)}function r(a, c, d, e) {return b(c) ? c.call(a, d, e) : c}function s(a, b, c) {null == c ? a.removeAttribute(b) : a.setAttribute(b, c)}function t(a, b) {var c = a.className,d = c && c.baseVal !== w;return b === w ? d ? c.baseVal : c : void(d ? c.baseVal = b : a.className = b)}function u(a) {var b;try {return a ? "true" == a || ("false" == a ? !1 : "null" == a ? null : isNaN(b = Number(a)) ? /^[\[\{]/.test(a) ? y.parseJSON(a) : a : b) : a} catch (c) {return a}}function v(a, b) {b(a);for (var c in a.childNodes) v(a.childNodes[c], b)}var w, x, y, z, A, B, C = [],D = C.slice,E = C.filter,F = window.document,G = {},H = {},I = F.defaultView ? F.defaultView.getComputedStyle : F.documentElement.currentStyle,J = {"column-count": 1,columns: 1,"font-weight": 1,"line-height": 1,opacity: 1,"z-index": 1,zoom: 1},K = /^\s*<(\w+|!)[^>]*>/,L = /<(?!area|br|col|embed|hr|img|input|link|meta|param)(([\w:]+)[^>]*)\/>/gi,M = /^(?:body|html)$/i,N = ["val", "css", "html", "text", "data", "width", "height", "offset"],O = ["after", "prepend", "before", "append"],P = F.createElement("table"),Q = F.createElement("tr"),R = {tr: F.createElement("tbody"),tbody: P,thead: P,tfoot: P,td: Q,th: Q,"*": F.createElement("div")},S = /complete|loaded|interactive/,T = /^\.([\w-]+)$/,U = /^#([\w-]*)$/,V = /^[\w-]+$/,W = {},X = W.toString,Y = {},Z = F.createElement("div");return Y.matches = function(a, b) {if (!a || 1 !== a.nodeType) return !1;var c = a.webkitMatchesSelector || a.mozMatchesSelector || a.oMatchesSelector || a.matchesSelector;if (c) return c.call(a, b);var d, e = a.parentNode,f = !e;return f && (e = Z).appendChild(a), d = ~Y.qsa(e, b).indexOf(a), f && Z.removeChild(a), d}, A = function(a) {return a.replace(/-+(.)?/g, function(a, b) {return b ? b.toUpperCase() : ""})}, B = function(a) {return E.call(a, function(b, c) {return a.indexOf(b) == c})}, Y.fragment = function(a, b, c) {a.replace && (a = a.replace(L, "<$1></$2>")), b === w && (b = K.test(a) && RegExp.$1), b in R || (b = "*");var d, e, g = R[b];return g.innerHTML = "" + a, e = y.each(D.call(g.childNodes), function() {g.removeChild(this)}), f(c) && (d = y(e), y.each(c, function(a, b) {N.indexOf(a) > -1 ? d[a](b) : d.attr(a, b)})), e}, Y.Z = function(a, b) {return a = a || [], a.__proto__ = y.fn, a.selector = b || "", a}, Y.isZ = function(a) {return a instanceof Y.Z}, Y.init = function(a, c) {if (a) {if (b(a)) return y(F).ready(a);if (Y.isZ(a)) return a;var d;if (g(a)) d = i(a);else if (e(a)) d = [f(a) ? y.extend({}, a) : a], a = null;else if (K.test(a)) d = Y.fragment(a.trim(), RegExp.$1, c), a = null;else {if (c !== w) return y(c).find(a);d = Y.qsa(F, a)}return Y.Z(d, a)}return Y.Z()}, y = function(a, b) {return Y.init(a, b)}, y._tvp = !0, y.extend = function(a) {var b, c = D.call(arguments, 1);return "boolean" == typeof a && (b = a, a = c.shift()), c.forEach(function(c) {p(a, c, b)}), a}, Y.qsa = function(a, b) {var c;return d(a) && U.test(b) ? (c = a.getElementById(RegExp.$1)) ? [c] : [] : 1 !== a.nodeType && 9 !== a.nodeType ? [] : D.call(T.test(b) ? a.getElementsByClassName(RegExp.$1) : V.test(b) ? a.getElementsByTagName(b) : a.querySelectorAll(b))}, y.contains = function(a, b) {return a !== b && a.contains(b)}, y.type = a, y.isFunction = b, y.isWindow = c, y.isArray = g, y.isPlainObject = f, y.isEmptyObject = function(a) {var b;for (b in a) return !1;return !0}, y.inArray = function(a, b, c) {return C.indexOf.call(b, a, c)}, y.camelCase = A, y.trim = function(a) {return a.trim()}, y.uuid = 0, y.support = {}, y.expr = {}, y.map = function(a, b) {var c, d, e, f = [];if (h(a))for (d = 0; d < a.length; d++) c = b(a[d], d), null != c && f.push(c);elsefor (e in a) c = b(a[e], e), null != c && f.push(c);return j(f)}, y.each = function(a, b) {var c, d;if (h(a)) {for (c = 0; c < a.length; c++)if (b.call(a[c], c, a[c]) === !1) return a} elsefor (d in a)if (b.call(a[d], d, a[d]) === !1) return a; return a}, y.grep = function(a, b) {return E.call(a, b)}, window.JSON && (y.parseJSON = JSON.parse), y.each("Boolean Number String Function Array Date RegExp Object Error".split(" "), function(a, b) {W["[object " + b + "]"] = b.toLowerCase()}), y.fn = {forEach: C.forEach,reduce: C.reduce,push: C.push,sort: C.sort,indexOf: C.indexOf,concat: C.concat,map: function(a) {return y(y.map(this, function(b, c) {return a.call(b, c, b)}))},slice: function() {return y(D.apply(this, arguments))},ready: function(a) {return S.test(F.readyState) ? a(y) : F.addEventListener("DOMContentLoaded", function() {a(y)}, !1), this},get: function(a) {return a === w ? D.call(this) : this[a >= 0 ? a : a + this.length]},toArray: function() {return this.get()},size: function() {return this.length},remove: function() {return this.each(function() {null != this.parentNode && this.parentNode.removeChild(this)})},each: function(a) {return C.every.call(this, function(b, c) {return a.call(b, c, b) !== !1}), this},filter: function(a) {return b(a) ? this.not(this.not(a)) : y(E.call(this, function(b) {return Y.matches(b, a)}))},add: function(a, b) {return y(B(this.concat(y(a, b))))},is: function(a) {return this.length > 0 && Y.matches(this[0], a)},not: function(a) {var c = [];if (b(a) && a.call !== w) this.each(function(b) {a.call(this, b) || c.push(this)});else {var d = "string" == typeof a ? this.filter(a) : h(a) && b(a.item) ?D.call(a) : y(a);this.forEach(function(a) {d.indexOf(a) < 0 && c.push(a)})}return y(c)},has: function(a) {return this.filter(function() {return e(a) ? y.contains(this, a) : y(this).find(a).size()})},eq: function(a) {return -1 === a ? this.slice(a) : this.slice(a, +a + 1)},first: function() {var a = this[0];return a && !e(a) ? a : y(a)},last: function() {var a = this[this.length - 1];return a && !e(a) ? a : y(a)},find: function(a) {var b, c = this;return b = "object" == typeof a ? y(a).filter(function() {var a = this;return C.some.call(c, function(b) {return y.contains(b, a)})}) : 1 == this.length ? y(Y.qsa(this[0], a)) : this.map(function() {return Y.qsa(this, a)})},closest: function(a, b) {var c = this[0],e = !1;for ("object" == typeof a && (e = y(a)); c && !(e ? e.indexOf(c) >= 0 :Y.matches(c, a));) c = c !== b && !d(c) && c.parentNode;return y(c)},parents: function(a) {for (var b = [], c = this; c.length > 0;) c = y.map(c, function(a) {return (a = a.parentNode) && !d(a) && b.indexOf(a) < 0 ? (b.push(a), a) : void 0});return q(b, a)},parent: function(a) {return q(B(this.pluck("parentNode")), a)},children: function(a) {return q(this.map(function() {return o(this)}), a)},contents: function() {return this.map(function() {return D.call(this.childNodes)})},siblings: function(a) {return q(this.map(function(a, b) {return E.call(o(b.parentNode), function(a) {return a !== b})}), a)},empty: function() {return this.each(function() {this.innerHTML = ""})},pluck: function(a) {return y.map(this, function(b) {return b[a]})},show: function() {return this.each(function() {"none" == this.style.display && (this.style.display = null), "none" == I(this, "").getPropertyValue("display") && (this.style.display = n(this.nodeName))})},replaceWith: function(a) {return this.before(a).remove()},wrap: function(a) {var c = b(a);if (this[0] && !c) var d = y(a).get(0),e = d.parentNode || this.length > 1;return this.each(function(b) {y(this).wrapAll(c ? a.call(this, b) : e ? d.cloneNode(!0) : d)})},wrapAll: function(a) {if (this[0]) {y(this[0]).before(a = y(a));for (var b;(b = a.children()).length;) a = b.first();y(a).append(this)}return this},wrapInner: function(a) {var c = b(a);return this.each(function(b) {var d = y(this),e = d.contents(),f = c ? a.call(this, b) : a;e.length ? e.wrapAll(f) : d.append(f)})},unwrap: function() {return this.parent().each(function() {y(this).replaceWith(y(this).children())}), this},clone: function() {return this.map(function() {return this.cloneNode(!0)})},hide: function() {return this.css("display", "none")},toggle: function(a) {return this.each(function() {var b = y(this);(a === w ? "none" == b.css("display") : a) ? b.show(): b.hide()})},prev: function(a) {return y(this.pluck("previousElementSibling")).filter(a || "*")},next: function(a) {return y(this.pluck("nextElementSibling")).filter(a || "*")},html: function(a) {return a === w ? this.length > 0 ? this[0].innerHTML : null : this.each(function(b) {var c = this.innerHTML;y(this).empty().append(r(this, a, b, c))})},text: function(a) {return a === w ? this.length > 0 ? this[0].textContent : null : this.each(function() {this.textContent = a})},attr: function(a, b) {var c;return "string" == typeof a && b === w ? 0 == this.length || 1 !== this[0].nodeType ? w : "value" == a && "INPUT" == this[0].nodeName ? this.val() : !(c = this[0].getAttribute(a)) && a in this[0] ? this[0][a] : c : this.each(function(c) {if (1 === this.nodeType)if (e(a))for (x in a) s(this, x, a[x]);else s(this, a, r(this, b, c, this.getAttribute(a)))})},removeAttr: function(a) {return this.each(function() {1 === this.nodeType && s(this, a)})},prop: function(a, b) {return b === w ? this[0] && this[0][a] : this.each(function(c) {this[a] = r(this, b, c, this[a])})},data: function(a, b) {var c = this.attr("data-" + k(a), b);return null !== c ? u(c) : w},val: function(a) {return a === w ? this[0] && (this[0].multiple ? y(this[0]).find("option").filter(function() {return this.selected}).pluck("value") : this[0].value) : this.each(function(b) {this.value = r(this, a, b, this.value)})},offset: function(a) {if (a) return this.each(function(b) {var c = y(this),d = r(this, a, b, c.offset()),e = c.offsetParent().offset(),f = {top: d.top - e.top,left: d.left - e.left};"static" == c.css("position") && (f.position = "relative"), c.css(f)});if (0 == this.length) return null;var b = this[0].getBoundingClientRect();return {left: b.left + window.pageXOffset,top: b.top + window.pageYOffset,width: Math.round(b.width),height: Math.round(b.height)}},css: function(b, c) {if (arguments.length < 2 && "string" == typeof b) return this[0] && (this[0].style[A(b)] || I(this[0], "").getPropertyValue(b));var d = "";if ("string" == a(b)) c || 0 === c ? d = k(b) + ":" + m(b, c) : this.each(function() {this.style.removeProperty(k(b))});elsefor (x in b) b[x] || 0 === b[x] ? d += k(x) + ":" + m(x, b[x]) + ";" : this.each(function() {this.style.removeProperty(k(x))});return this.each(function() {this.style.cssText += ";" + d})},index: function(a) {return a ? this.indexOf(y(a)[0]) : this.parent().children().indexOf(this[0])},hasClass: function(a) {return C.some.call(this, function(a) {return this.test(t(a))}, l(a))},addClass: function(a) {return this.each(function(b) {z = [];var c = t(this),d = r(this, a, b, c);d.split(/\s+/g).forEach(function(a) {y(this).hasClass(a) || z.push(a)}, this), z.length && t(this, c + (c ? " " : "") + z.join(" "))})},removeClass: function(a) {return this.each(function(b) {return a === w ? t(this, "") : (z = t(this), r(this, a, b, z).split(/\s+/g).forEach(function(a) {z = z.replace(l(a), " ")}), void t(this, z.trim()))})},toggleClass: function(a, b) {return this.each(function(c) {var d = y(this),e = r(this, a, c, t(this));e.split(/\s+/g).forEach(function(a) {(b === w ? !d.hasClass(a) : b) ? d.addClass(a): d.removeClass(a)})})},scrollTop: function() {return this.length ? "scrollTop" in this[0] ? this[0].scrollTop : this[0].scrollY : void 0},position: function() {if (this.length) {var a = this[0],b = this.offsetParent(),c = this.offset(),d = M.test(b[0].nodeName) ? {top: 0,left: 0} : b.offset();return c.top -= parseFloat(y(a).css("margin-top")) || 0, c.left -= parseFloat(y(a).css("margin-left")) || 0, d.top += parseFloat(y(b[0]).css("border-top-width")) || 0, d.left += parseFloat(y(b[0]).css("border-left-width")) || 0, {top: c.top - d.top,left: c.left - d.left}}},offsetParent: function() {return this.map(function() {for (var a = this.offsetParent || F.body; a && !M.test(a.nodeName) && "static" == y(a).css("position");) a = a.offsetParent;return a})}}, y.fn.detach = y.fn.remove, ["width", "height"].forEach(function(a) {y.fn[a] = function(b) {var e, f = this[0],g = a.replace(/./, function(a) {return a[0].toUpperCase()});return b === w ? c(f) ? f["inner" + g] : d(f) ? f.documentElement["offset" + g] : (e = this.offset()) && e[a] :this.each(function(c) {f = y(this), f.css(a, r(this, b, c, f[a]()))})}}), O.forEach(function(b, c) {var d = c % 2;y.fn[b] = function() {var b, e, f = y.map(arguments, function(c) {return b = a(c), "object" == b || "array" == b || null == c ? c : Y.fragment(c)}),g = this.length > 1;return f.length < 1 ? this : this.each(function(a, b) {e = d ? b : b.parentNode, b = 0 == c ? b.nextSibling : 1 == c ? b.firstChild : 2 == c ? b : null, f.forEach(function(a) {if (g) a = a.cloneNode(!0);else if (!e) return y(a).remove();v(e.insertBefore(a, b), function(a) {null == a.nodeName || "SCRIPT" !== a.nodeName.toUpperCase() || a.type && "text/javascript" !== a.type || a.src || window.eval.call(window, a.innerHTML)})})})}, y.fn[d ? b + "To" : "insert" + (c ? "Before" : "After")] = function(a) {return y(a)[b](this), this}}), Y.Z.prototype = y.fn, Y.uniq = B, Y.deserializeValue = u, y.zepto = Y, y}();
源码
需要源码请关注添加好友哦^ ^
转载:欢迎来到本站,转载请注明文章出处
https://ormcc.com/

相关文章:

暴打小苹果
欢迎来到程序小院 暴打小苹果 玩法:鼠标左键点击任意区域可发招暴打,在苹果到达圆圈时点击更容易击中, 30秒挑战暴打小苹果,打中一次20分,快去暴打小苹果吧^^。开始游戏https://www.ormcc.com/play/gameStart/247 htm…...

【BetterBench】2024年都有哪些数学建模竞赛和大数据竞赛?
2024年每个月有哪些竞赛? 2024年32个数学建模和数据挖掘竞赛重磅来袭!!! 2024年数学建模和数学挖掘竞赛时间目录汇总 一月 (1)2024年第二届“华数杯”国际大学生数学建模竞赛 报名时间:即日起…...

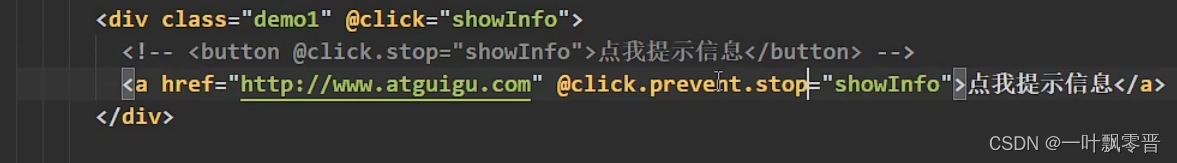
Vue-9、Vue事件修饰符
1、prevent 阻止默认事件 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>事件修饰符</title><!--引入vue--><script type"text/javascript" src"https://cdn.jsdeliv…...

前端面试题集合六(高频)
1、vue实现双向数据绑定原理是什么? <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><title>…...

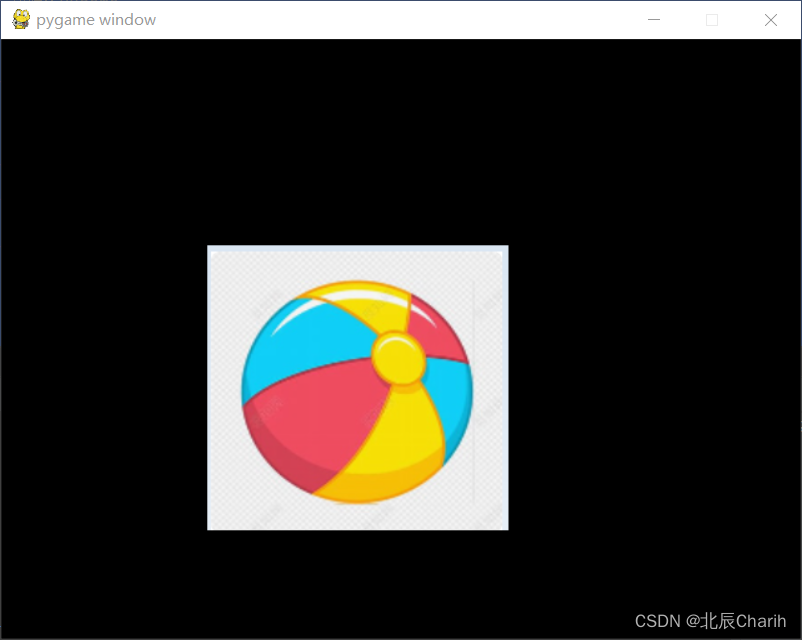
使用Pygame库创建了一个窗口,并在窗口中加载了一个名为“ball.png“的图片,通过不断改变物体的位置,实现了一个简单的动画效果
import pygame import sys# 初始化Pygame pygame.init()# 创建窗口 screen pygame.display.set_mode((640, 480))# 加载图片 image pygame.image.load("ball.png")# 将物体初始位置设为屏幕左上角 x 0 y 0# 游戏循环 while True:# 处理事件for event in pygame.e…...

常见的AdX程序化广告交易模式有哪些?媒体如何选择恰当的交易模式?
程序化广告的核心目的是:让需求方能自由地选择流量与出价,程序化广告在数字广告投放中的主导地位日益巩固。 程序化广告“交易模式”有哪些?以下是详细解读,帮助媒体选择恰当的交易方式,从而实现广告价值的最大化。 …...

VCG 网格平滑之Laplacian平滑
文章目录 一、简介二、实现代码三、实现效果参考资料一、简介 由于物理采样过程固有的局限性,三维扫描仪获得的网格通常是有噪声的。为了消除这种噪声,所谓的平滑算法被开发出来。这类方法有很多,VCG主要为我们提供了一种是较为经典的Laplace平滑算法,这个方法很多库都有实…...

Jupyter Markdown格式
穿插在程序中,太复杂了喧宾夺主,太简单了不如注释。这样就刚刚好: Headers # header 1 ## header 2 ### header 3 #### header 4Output: header 1 header 2 header 3 header 4 2. Horizontal Line Use any of three to draw a horizon…...

Vue3 实时显示时间
记录一下代码,方便以后使用 参考的文章链接 做了以下修改 修改了formateDate方法中传入参数这个不合理的地方给定时器增加了间隔时间增加了取消定时器的方法 <!-- template中的代码 --> <span>当前时间:{{ nowTime }}</span>// sc…...

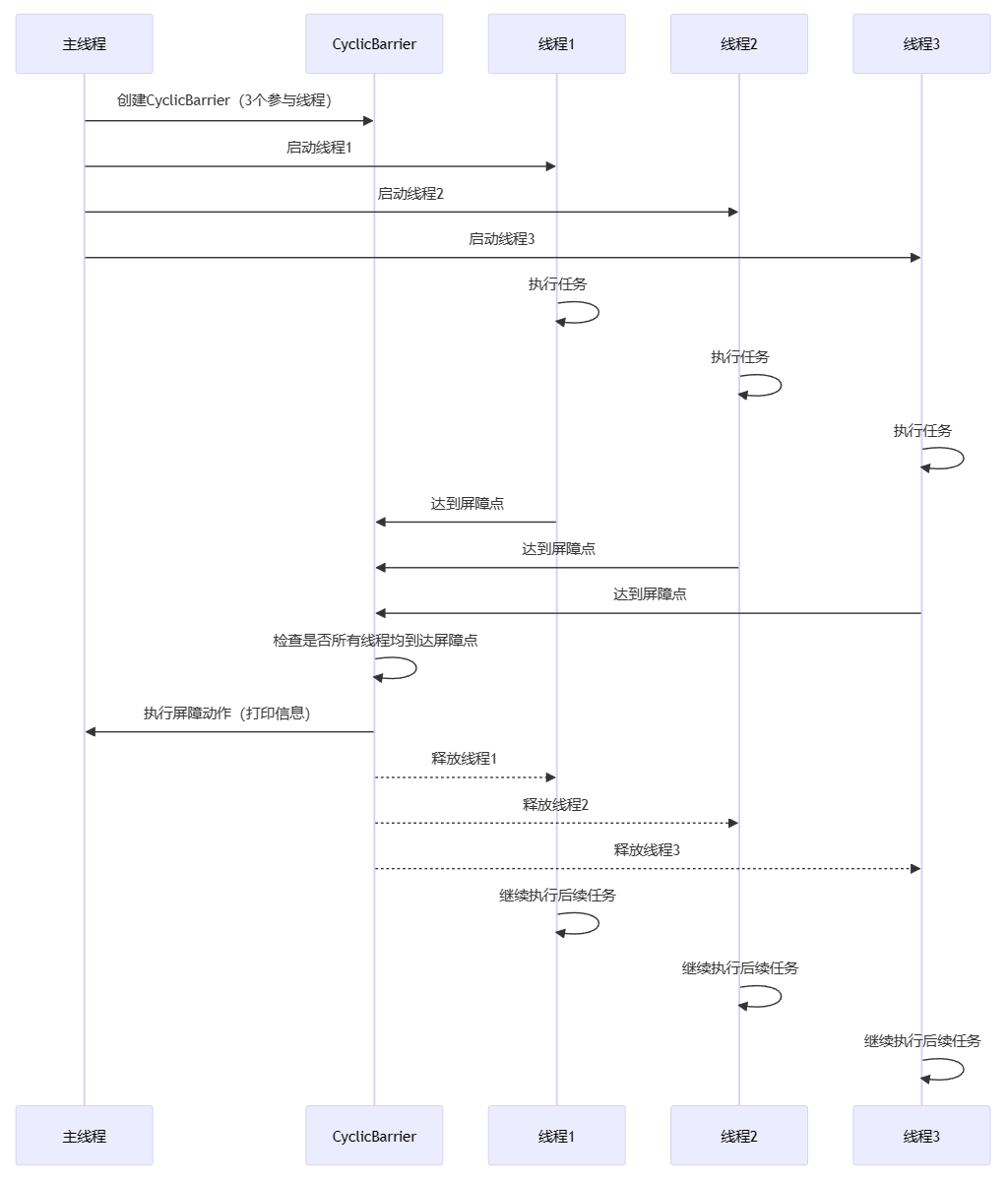
详解Java多线程之循环栅栏技术CyclicBarrier
第1章:引言 大家好,我是小黑,工作中,咱们经常会遇到需要多个线程协同工作的情况。CyclicBarrier,直译过来就是“循环屏障”。它是Java中用于管理一组线程,并让它们在某个点上同步的工具。简单来说…...

ebpf学习
学习ebpf相关知识 参考资料: awesome-ebpf 文章目录 初识准备ebpf.io介绍cilium的介绍内核文档Brendan Greggs Blog 的介绍书籍Learning eBPFWhat is eBPF? 交互式环境视频 基础知识学习学习环境搭建书籍阅读 项目落地流程整理环境搭建内核编译bcc环境变量zliblibelflibbpflib…...

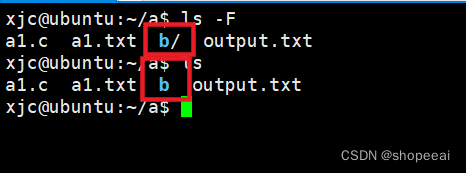
【Linux】Linux系统编程——ls命令
【Linux】Linux 系统编程——ls 命令 1.命令概述 ls 命令是 Linux 和其他类 Unix 操作系统中最常用的命令之一。ls 命令是英文单词 list 的缩写,正如 list 的意思,ls 命令用于列出文件系统中的文件和目录。使用此命令,用户可以查看目录中的…...

QA面试题
1、质量保证(QA)是什么? QA代表质量保证。QA 是一组活动,旨在确保开发的软件满足 SRS 文档中提到的所有规范或要求。QA 遵循 PDCA 循环: 计划/Plan - 计划是质量保证的一个阶段,组织在此阶段确定构建高质量软件产品所需的过程。做…...

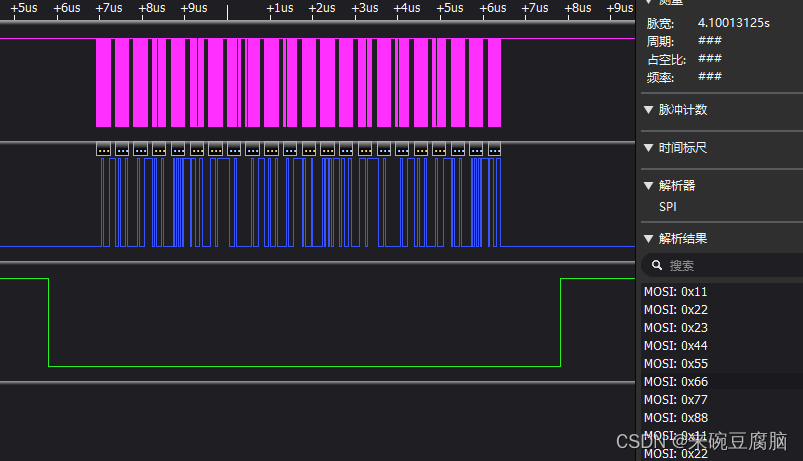
【国产mcu填坑篇】华大单片机(小华半导体)一、SPI的DMA应用(发送主机)HC32L136
最近需要用华大的hc32l136的硬件SPIDMA传输,瞎写很久没调好,看参考手册,瞎碰一天搞通了。。。 先说下我之前犯的错误,也是最宝贵的经验,供参考 没多看参考手册直接写(即使有点烂仍然提供了最高的参考价值。…...

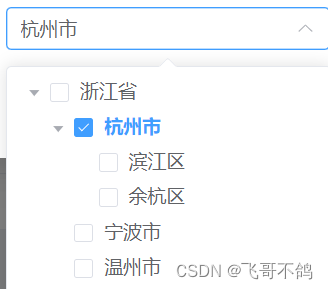
【前后端的那些事】treeSelect树形结构数据展示
文章目录 tree-selector1. 新增表单组件2. 在父组件中引用3. 父组件添加新增按钮4. 树形组件4.1 前端代码4.2 后端代码 前言:最近写项目,发现了一些很有意思的功能,想写文章,录视频把这些内容记录下。但这些功能太零碎,…...
(Java JS Python C))
华为OD机试 - 最长子字符串的长度(二)(Java JS Python C)
题目描述 给你一个字符串 s,字符串 s 首尾相连成一个环形,请你在环中找出 l、o、x 字符都恰好出现了偶数次最长子字符串的长度。 输入描述 输入是一串小写的字母组成的字符串 输出描述 输出是一个整数 备注 1 ≤ s.length ≤ 5 * 10^5s 只包含小写英文字母用例 输入alolob…...

【VRTK】【Unity】【游戏开发】更多技巧
课程配套学习项目源码资源下载 https://download.csdn.net/download/weixin_41697242/88485426?spm=1001.2014.3001.5503 【概述】 本篇将较为零散但常用的VRTK开发技巧集合在一起,主要内容: 创建物理手震动反馈高亮互动对象【创建物理手】 非物理手状态下,你的手会直接…...

Spark 读excel报错,scala.MatchError
Spark3详细报错: scala.MatchError: Map(treatemptyvaluesasnulls -> true, location -> viewfs://path.xlsx, inferschema -> false, addcolorcolumns -> true, header -> true) (of class org.apache.spark.sql.catalyst.util.CaseInsensitiveMap)scala代码…...

【漏洞复现】Office365-Indexs-任意文件读取
漏洞描述 Office 365 Indexs接口存在一个任意文件读取漏洞,攻击者可以通过构造精心设计的请求,成功利用漏洞读取服务器上的任意文件,包括敏感系统文件和应用程序配置文件等。通过利用此漏洞,攻击者可能获得系统内的敏感信息,导致潜在的信息泄露风险 免责声明 技术文章…...

使用Python向RabbitMQ发送JSON数据只需要一个send_json方法
发送JSON数据 通过调用rabbitmq.send_json(channel, user, queueresult)能够更简单的实现发送JSON数据。 生产者 import json import rabbitmq# 建立连接 connection rabbitmq.get_connection()# 创建管道 channel connection.channel()# 创建队列 queue_name "user…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...
