【河海大学论文LaTeX+VSCode全指南】
河海大学论文LaTeX+VSCode全指南
- 前言
- 一、 LaTeX \LaTeX{} LATEX的安装
- 二、VScode的安装
- 三、VScode的配置
- 四、验证
- 五、优化
前言
LaTeX \LaTeX{} LATEX在论文写作方面具有传统Word无法比拟的优点,VScode作为一个轻量化的全功能文本编辑器,由于其极强的扩展能力而被广泛使用。仅仅通过安装相应的扩展插件就可以让VScode进行Python、HTML、Javascript、Andriod等的开发。 LaTeX \LaTeX{} LATEX与VScode结合可以实现跨平台写作,为经常需要在非Windows系统工作科研的人提供极大的便利。
本博客将简述一种通过VScode结合Latex进行论文写作的方法。
一、 LaTeX \LaTeX{} LATEX的安装
LaTeX \LaTeX{} LATEX的安装过程十分简单,但是在官网下载较为缓慢。一般可以通过镜像站进行下载:
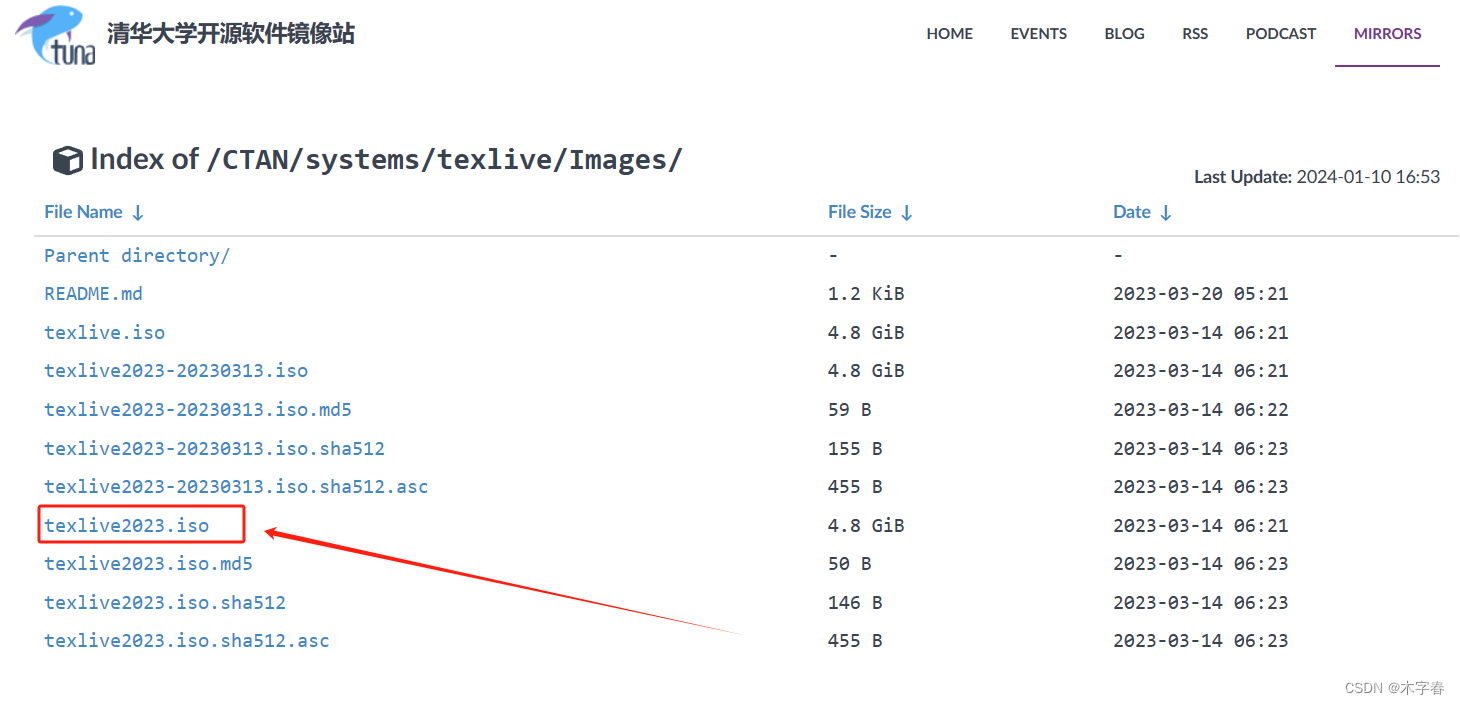
这里给大家推荐一个清华大学的镜像站:清华大学镜像站

进入清华大学镜像站之后,之间点击下载即可。下载完成后,双击.iso文件就会自动完成ISO映像文件的挂载。然后再点击install-tl-windows文件进行安装即可。
具体的安装路径可以按照自己的需求进行更改,同时可以取消勾选安装前端。
LaTeX \LaTeX{} LATEX的安装时间可能会很久,请耐心等待。
二、VScode的安装
VScode直接从官网下载即可:VScode官网
Vscode与 LaTeX \LaTeX{} LATEX的安装顺序没有要求,可以随便先安装哪一个。
三、VScode的配置
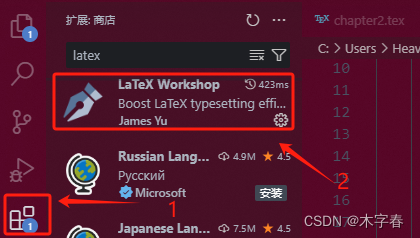
打开VScode,点击扩展按钮,随后在搜索栏输入Latex就可以查找到LaTeX Workshop插件,点击安装即可。

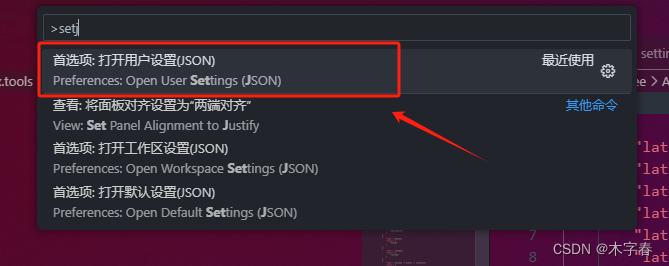
随后按下F1,输入Setj,在下拉的菜单中选择打开用户设置:

将如下的代码粘贴即可:
{"latex-workshop.latex.autoBuild.run": "never","latex-workshop.showContextMenu": true,"latex-workshop.intellisense.package.enabled": true,"latex-workshop.message.error.show": false,"latex-workshop.message.warning.show": false,"latex-workshop.latex.tools": [{"name": "xelatex","command": "xelatex","args": ["-synctex=1","-interaction=nonstopmode","-file-line-error","%DOCFILE%"]},{"name": "pdflatex","command": "pdflatex","args": ["-synctex=1","-interaction=nonstopmode","-file-line-error","%DOCFILE%"]},{"name": "latexmk","command": "latexmk","args": ["-synctex=1","-interaction=nonstopmode","-file-line-error","-pdf","-outdir=%OUTDIR%","%DOCFILE%"]},{"name": "bibtex","command": "bibtex","args": ["%DOCFILE%"]}],"latex-workshop.latex.recipes": [{"name": "XeLaTeX","tools": ["xelatex"]},{"name": "PDFLaTeX","tools": ["pdflatex"]},{"name": "BibTeX","tools": ["bibtex"]},{"name": "LaTeXmk","tools": ["latexmk"]},{"name": "xelatex -> bibtex -> xelatex*2","tools": ["xelatex","bibtex","xelatex","xelatex"]},{"name": "pdflatex -> bibtex -> pdflatex*2","tools": ["pdflatex","bibtex","pdflatex","pdflatex"]},],"latex-workshop.latex.clean.fileTypes": ["*.aux","*.bbl","*.blg","*.idx","*.ind","*.lof","*.lot","*.out","*.toc","*.acn","*.acr","*.alg","*.glg","*.glo","*.gls","*.ist","*.fls","*.log","*.fdb_latexmk"],"latex-workshop.latex.autoClean.run": "onFailed","latex-workshop.latex.recipe.default": "lastUsed","latex-workshop.view.pdf.internal.synctex.keybinding": "double-click"
}
到这一步,基本的VScode+ LaTeX \LaTeX{} LATEX的配置已经完成。
四、验证
从GitHub下载曹文瀚老师的河海大学研究生毕业论文模板:河海大学毕业论文模板
这个模板目前有多个版本在维护,请注意甄别下载最新版本。
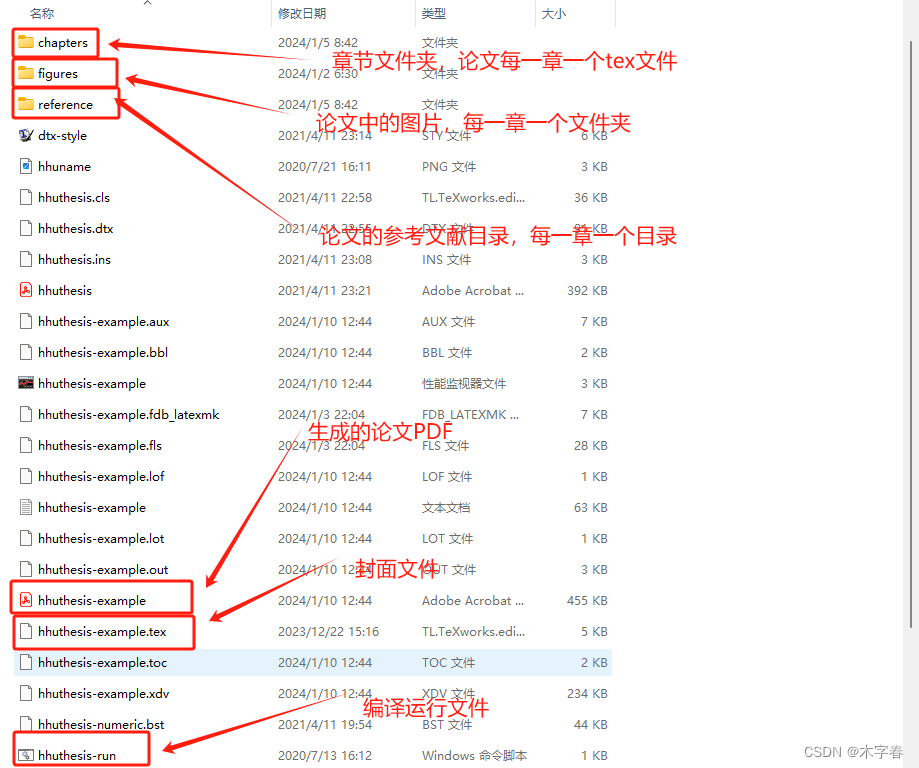
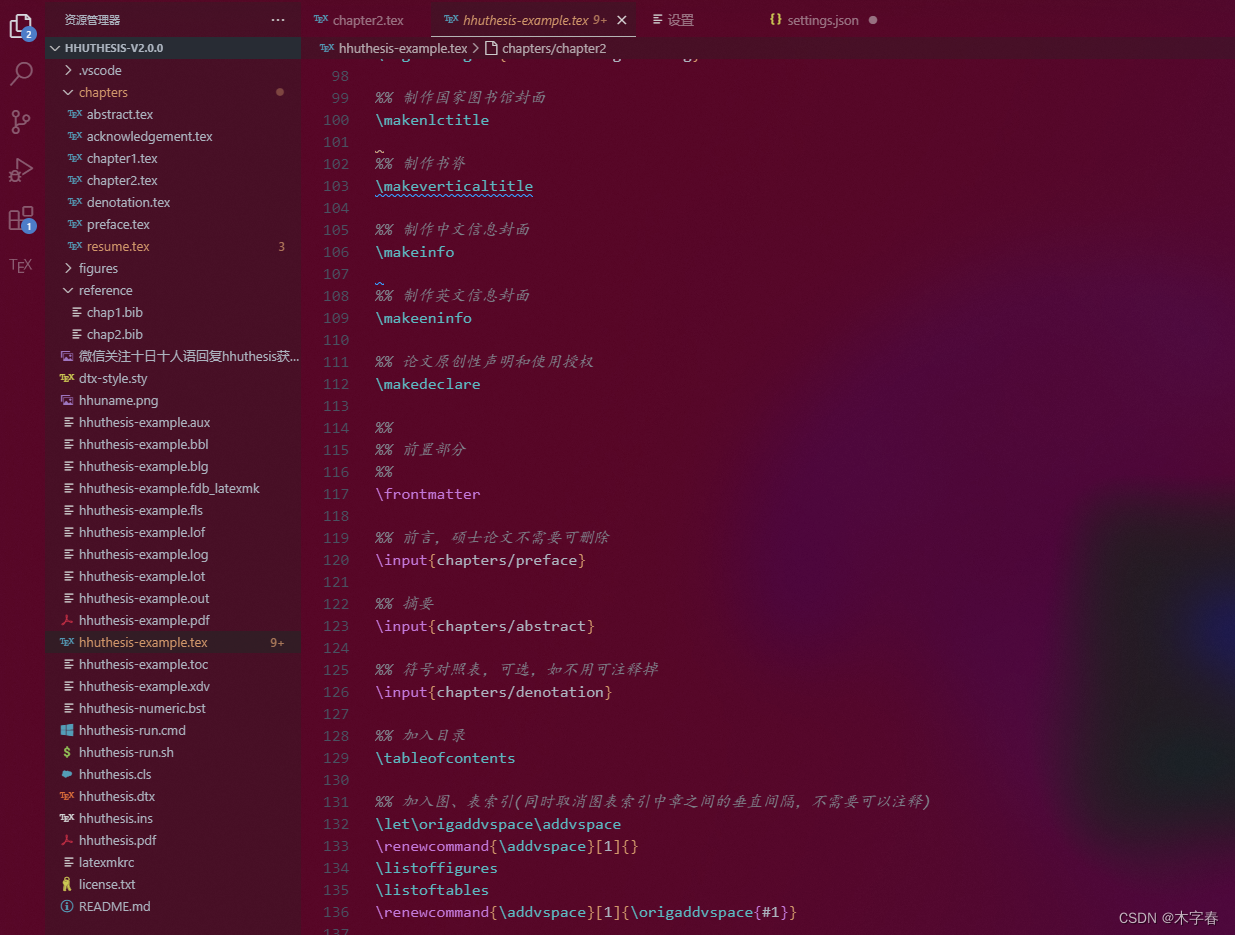
解压文件之后,文件的目录如下所示

在VScode中打开此主文件夹,如下所示:

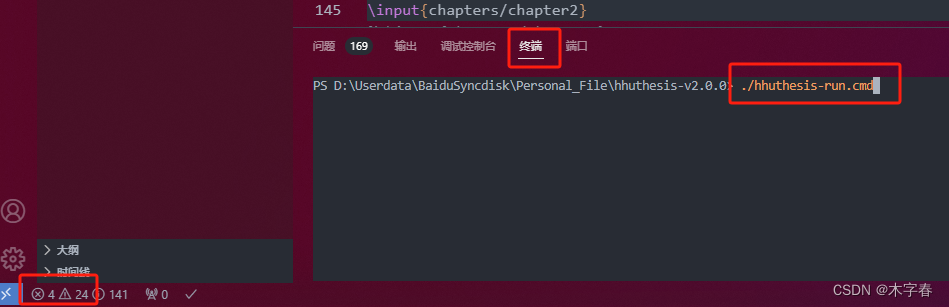
此时点击左下角运行终端并输入:./hhuthesis-run.cmd

论文开始构建,完成后会自动以默认的PDF阅读器打开。
五、优化
可以发现,每次写好论文想要预览时,都需要输入./hhuthesis-run.cmd一大串命令,很不方便。这违背了All in one的便捷性的初衷。再次打开用户设置JSON文件:
将如下的代码加到相应的位置:
将
{"name": "thesisbuild","command": "hhuthesis-run.cmd",},
加到 “latex-workshop.latex.tools”:结构体内
将
{"name": "hhuthesis","tools": ["thesisbuild"]
},
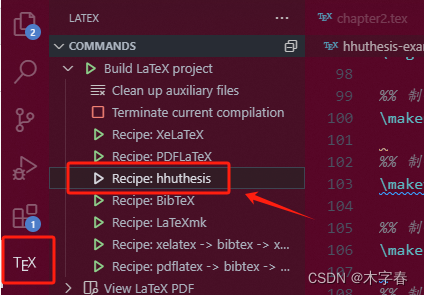
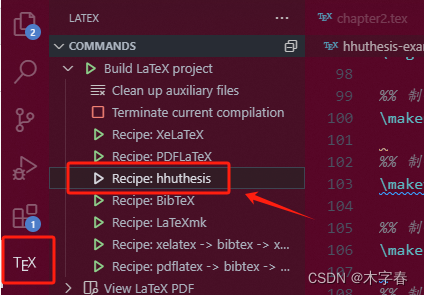
加到"latex-workshop.latex.recipes": 结构体内。保存文件后可以看到TEX栏多了一个hhuthesis
按键,此时无需输入繁杂的命令,只需要在需要预览时点击一下该按键即可。

至此,所有配置完成。
相关文章:

【河海大学论文LaTeX+VSCode全指南】
河海大学论文LaTeXVSCode全指南 前言一、 LaTeX \LaTeX{} LATEX的安装二、VScode的安装三、VScode的配置四、验证五、优化 前言 LaTeX \LaTeX{} LATEX在论文写作方面具有传统Word无法比拟的优点,VScode作为一个轻量化的全功能文本编辑器,由于其极强的…...

学习python仅此一篇就够了(文件操作:读,写,追加)
python文件操作 文件编码 编码技术即:翻译的规则,记录了如何将内容翻译成二进制,以及如何将二进制翻译回可识别内容。 计算机中有许多可用编码: UTF-8 GBK BUG5 文件的读取操作 open()函数 在pyth…...

vue中 ref 和 $refs的使用
1. 作用 利用 ref 和 $refs 可以用于 获取 dom 元素, 或 组件实例 2. 获取 dom 使用步骤: 2.1 目标标签添加属性 :ref <div ref"chartRef">我是渲染图表的容器</div>2.2 通过$ref:获取标签 mounted() {console.log(this.$re…...

Centos7升级openssl到openssl1.1.1
Centos7升级openssl到openssl1.1.1 1、先查看openssl版本:openssl version 2、Centos7升级openssl到openssl1.1.1 升级步骤 #1、更新所有现有的软件包列表并安装最新的软件包: $sudo yum update #2、接下来,我们需要从源代码编译和构建OpenS…...

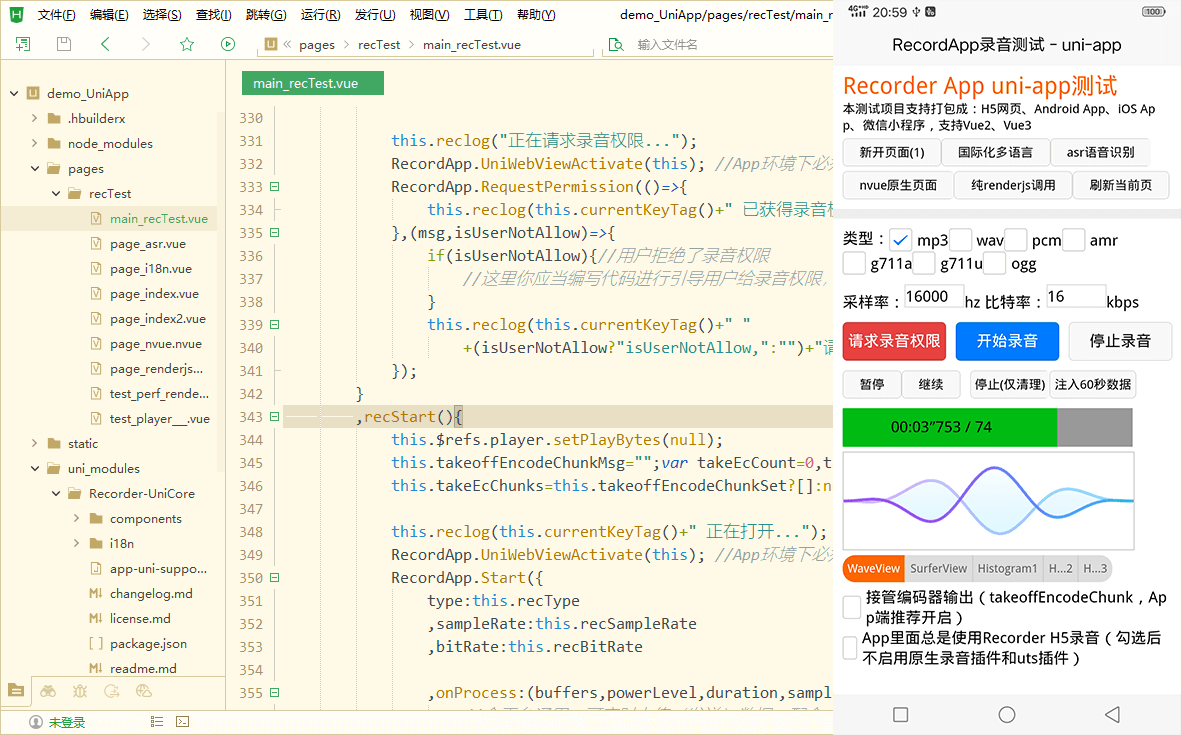
uniapp中实现H5录音和上传、实时语音识别(兼容App小程序)和波形可视化
文章目录 Recorder-UniCore插件特性集成到项目中调用录音上传录音ASR语音识别 在uniapp中使用Recorder-UniCore插件可以实现跨平台录音功能,uniapp自带的recorderManager接口不支持H5、录音格式和实时回调onFrameRecorded兼容性不好,用Recorder插件可避免…...

HashMap集合万字源码详解(面试常考)
文章目录 HashMap集合1.散列2.hashMap结构3.继承关系4.成员变量5.构造方法6.成员方法6.1增加方法6.2将链表转换为红黑树的treeifyBin方法6.3扩容方法_resize6.3.1扩容机制6.3.2源码resize方法的解读 6.4 删除方法(remove)6.5查找元素方法(get)6.6遍历HashMap集合几种方式 7.初始…...

LeetCode1124. Longest Well-Performing Interval
文章目录 一、题目二、题解 一、题目 We are given hours, a list of the number of hours worked per day for a given employee. A day is considered to be a tiring day if and only if the number of hours worked is (strictly) greater than 8. A well-performing in…...

如何使用手机公网远程访问本地群辉Video Station中视频文件【内网穿透】
最近,我发现了一个超级强大的人工智能学习网站。它以通俗易懂的方式呈现复杂的概念,而且内容风趣幽默。我觉得它对大家可能会有所帮助,所以我在此分享。点击这里跳转到网站。 文章目录 1.使用环境要求:2.下载群晖videostation&am…...

事件分析应急响应-Server2229(环境+解析)
任务环境说明: 服务器场景:Server2229(开放链接)用户名:root,密码:...

SpringCloud:微服务
文章目录 微服务服务架构演变单例架构(集中式架构)分布式架构 微服务SpringCloud 微服务 服务架构演变 单例架构(集中式架构) 单例架构: 将业务的所有功能集中在一个项目中开发,打成一个包部署 优点&…...

拥抱Guava之集合操作
深入Guava集合操作 在Java开发中,Google Guava库是处理集合的强大工具。起源于Google内部需求,Guava以简洁性、性能优化为理念,提供高效不可变集合和实用工具类。本文深入剖析Guava的核心功能,为开发者呈现集合操作的全新视角&am…...

运算放大器相关知识总结(1)
1、 前言 最近做了一个小项目,这个项目是研发一款阻抗测量仪。这个阻抗测量仪可以测量人体在不同频率下的生物电阻抗,该设备的核心是模拟电路,技术难点是减小模拟电路噪声。该项目前前忙了2个多月,借着研发这个项目的机会把自己掌…...

ZMQ_REQ\REP模式
文章内容: 学习ZMQ库中REQ\REP模式相关的内容 简介 应答模式:REQ(客户端)和REP(服务端) 典型的一问一答协议,即客户端需要首先发送hello,服务器则返回word,若客户端发…...
机器人跟踪性能量化指标
衡量机械臂关节轨迹跟踪控制的性能可以通过以下几个方面来进行: 跟踪精度:这是衡量机械臂关节轨迹跟踪控制性能的最重要的指标。它反映了机械臂实际运动轨迹与期望运动轨迹之间的偏差。跟踪精度越高,说明机械臂的控制性能越好。运动范围&…...

【GitHub项目推荐--开源的坦克大战】【转载】
坦克大战当年红遍大江南北,很多和我一样的九零后应该都有着对这个游戏的记忆。现在显示器分辨率越来越高,使用矢量图来实现像素风格游戏,可以获得非常高的展现质量。 这个项目是作者肥超花了很长时间折腾的复刻版本,所有元素都使…...

06、Kafka ------ 各个功能的作用解释(ISR 同步副本、非同步副本、自动创建主题、修改主题、删除主题)
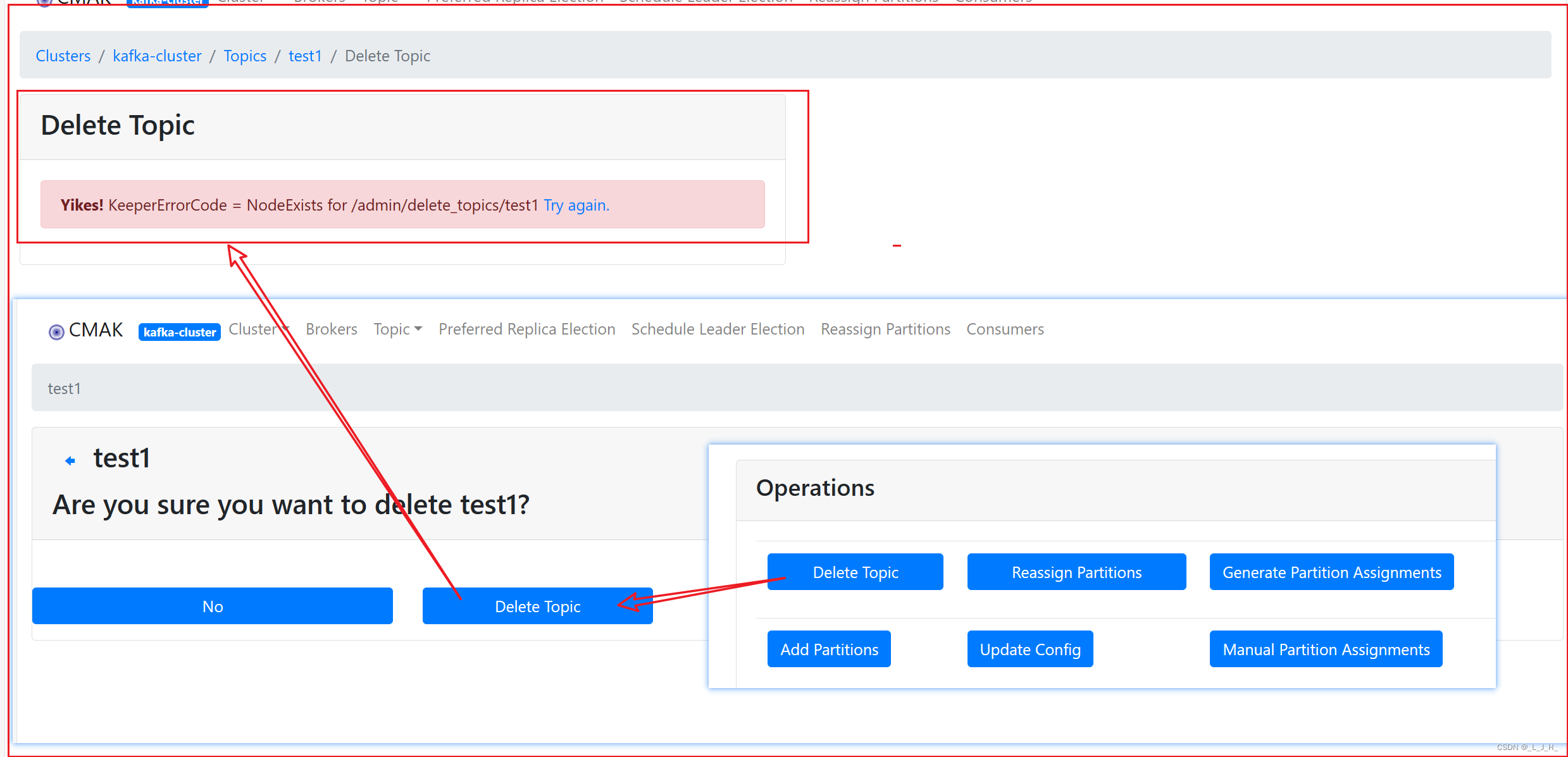
目录 CMAK 各个功能的作用解释★ ISR副本 (同步副本)★ 非同步副本★ 自动创建主题★ 修改主题★ 删除主题 CMAK 各个功能的作用解释 ★ ISR副本 (同步副本) 简单来说 ,ISR 副本 就是 Kafka 认为与 领导者副本 同步的副本。 ISR࿰…...

Spring Security实现详解
一、WebSecurityConfigurerAdapter 总配置类: 1、介绍:配置类 2、主要方法: (1)configure(HttpSecurity http) protected void configure(HttpSecurity http) throws Exception {this.logge…...

⭐Unity LeapMotion与手的相关开发
LeapMotion 官方文档中文翻译帮助手册教程 Hand 一个Hand手对象表示了一个跟踪的手,一个手总是包含5个手指以及相关属性如:Direction,PalmPosition,和Basis(orientation). lamPosition :手掌中心到Leap设备原点以毫米测量的距离 PalmVelocity :手掌移…...

React16源码: React中的update和updateQueue的源码实现
React中的update和updateQueue 1 )概述 在 ReactDOM.render 过程中,还需要创建一个 update 对象update 用于记录组件状态的改变的一个对象,它存放于Fiber对象的 updateQueue 中updateQueue,它是一个单向链表的结构,一…...

mybatisplus(service CRUD 接口)
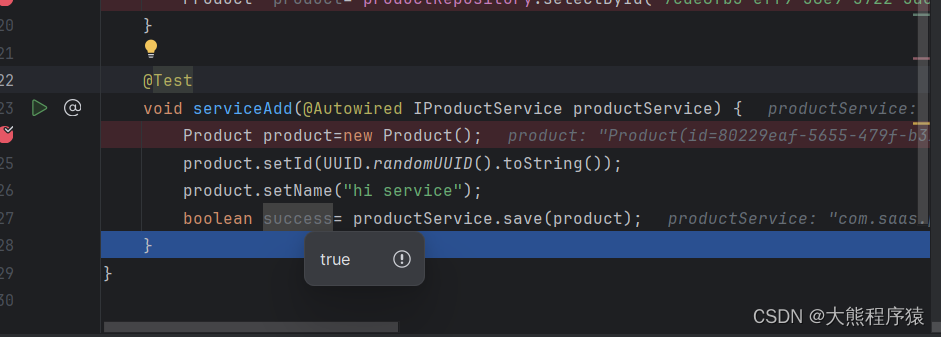
一、我们在控制器层都是调用Service层,不会直接调用仓储层。现在我给大家介绍一下怎么快速实现Service 的CRUD 定义接口:IProductService 继承IService<实体> package com.saas.plusdemo;import com.baomidou.mybatisplus.extension.service.ISe…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...
