如何基于 Gin 封装出属于自己 Web 框架?
思路
在基于 Gin 封装出属于自己的 Web 框架前,你需要先了解 Gin 的基本用法和设计理念。
然后,你可以通过以下步骤来封装自己的 Web 框架:
封装路由:Gin 的路由是通过 HTTP 方法和 URL 路径进行匹配的,你可以根据自己的需求,封装出符合应用的业务需求的路由。你可以考虑将路由进行分类,例如公共路由、私有路由等,以方便管理。
封装中间件:Gin 提供了很多中间件,例如日志记录、身份验证、跨域支持等,你可以根据自己的需求,自定义一些中间件,并将其封装到自己的框架中。这将提高应用程序的可维护性和可扩展性。
封装控制器:通过封装控制器,你可以将业务逻辑与路由进行分离,使代码更加模块化和可复用。你可以根据自己的需求,将控制器进行分类,例如用户控制器、订单控制器等。
封装数据库 ORM:ORM 是操作数据库的重要组件,你可以根据自己的需求,选择一个适合自己的 ORM 框架,并将其封装到自己的框架中。
设计理念与目标
框架设计理念和目标是提供简化和抽象的编程接口,使开发者能够更加高效和方便地构建应用程序。
主要涉及到几个方面:
提高开发效率:封装框架隐藏了复杂性,并提供了简洁而易用的接口。开发者可以通过使用框架提供的功能和组件,减少重复性的工作和代码编写,从而提高开发效率。
规范化开发:封装框架通常会提供一套规范和最佳实践,帮助开发者编写结构清晰、可维护和可扩展的代码。这有助于保持项目的一致性,减少错误和代码质量问题。
提供安全性和稳定性:封装框架通常会提供一些安全性和稳定性方面的功能或机制,如输入验证、防止常见的安全漏洞等。这有助于减少开发者在开发过程中的安全风险,并提供更可靠的应用程序。
抽象底层细节:封装框架可以隐藏底层的技术细节和复杂性,使开发者能够更专注于业务逻辑的实现。这使得开发者可以更轻松地应对技术变化和更新,而无需深入了解底层实现。
提供可扩展性和灵活性:封装框架通常提供一些扩展点或接口,使开发者能够根据自己的需求进行定制和扩展。这使得应用程序能够适应不同的场景和需求,并具备一定的灵活性。
封装框架的目标是简化开发过程,提高开发效率,并提供安全性、稳定性和可扩展性。
通过使用封装框架,开发者可以更专注于业务逻辑的实现,而无需过多关注底层技术细节。同时,封装框架也有助于提高代码质量、保持一致性,并提供一些通用的功能和最佳实践。
自研课程
第一章:了解 Gin 框架
1.1 Gin 框架介绍与特点
1.2 安装与初始化 Gin
1.3 路由和中间件基础
第二章:构建自己的 Web 框架
2.1 框架设计理念与目标
2.2 项目目录结构规划
2.3 配置管理与环境切换
第三章:核心功能实现
3.1 实现服务启动时可选的配置项
3.2 实现异常捕获与告警
3.3 实现错误处理与告警
3.4 实现链路日志记录
3.5 包装 gin IRoutes
3.6 包装 gin Context
3.7 定义统一错误码与错误信息语言包
3.8 定义接口返回数据规范
第四章:第三方组件集成
4.1 集成 gorm 进行 MySQL 数据库操作,并支持主从数据库配置
4.2 集成 redis 进行 Redis 数据库操作
4.3 集成 mongo 进行 MongoDB 数据库操作
4.4 集成 resty 进行 HTTP 接口调用
4.5 集成 jwt 实现身份认证及验证中间件
4.6 集成 swagger 实现自动生成接口文档
4.7 集成 aes 对称加密算法
4.8 集成 rsa 非对称加密算法
4.9 集成 snowflake 实现生成唯一 ID
4.10 集成 cors 实现允许前端跨域请求
4.11 集成 prometheus 客户端实现注册和暴露指标
4.12 集成 pprof 实现应用程序性能分析
4.13 集成 gin 开发环境下实现代码的热更新部署
第五章:RESTful API 设计与实现
5.1 资源映射和路由设计
5.2 自定义编写中间件及使用
5.3 请求参数解析与验证
5.4 基本 CRUD 操作的实现
5.5 运行使用与编译成二进制文件
第六章:加餐
6.1 关于 10 个框架设计的实践
6.2 Go 开发者成长路线
6.3 MySQL 研发规范
6.4 Redis 研发规范
6.5 Git 使用规范
6.6 RESTful API 规范
扫描下方 二维码 或 点击原文链接 可进行查看 ~

最近新搞了一个 免费的知识星球 ,会在上面分享相关技术知识,比如:Go 语言、编程框架与库、架构知识 等等,欢迎大家来围观 ~

相关文章:

如何基于 Gin 封装出属于自己 Web 框架?
思路 在基于 Gin 封装出属于自己的 Web 框架前,你需要先了解 Gin 的基本用法和设计理念。 然后,你可以通过以下步骤来封装自己的 Web 框架: 封装路由:Gin 的路由是通过 HTTP 方法和 URL 路径进行匹配的,你可以根据自己…...

VUE element-ui实现表格动态展示、动态删减列、动态排序、动态搜索条件配置、表单组件化。
1、实现效果 1.1、文件目录 1.2、说明 1、本组件支持列表的表头自定义配置,checkbox实现 2、本组件支持列表列排序,vuedraggable是拖拽插件,上图中字段管理里的拖拽效果 ,需要的话请自行npm install 3、本组件支持查询条件动态…...

压测工具ab
Apache Benchmark(简称ab) 是Apache安装包中自带的压力测试工具 ,简单易用, Apache的ab命令模拟多线程并发请求,测试服务器负载压力,也可以适用于其他服务:nginx、lighthttp、tomcat、IIS等其它Web服务器的压力 采用平台…...

P4学习(一) 环境搭建
系列文章目录 第一章 P4学习入门之虚拟机环境搭建 文章目录 系列文章目录前言一、P4是什么?二、搭建步骤1.下载虚拟机镜像2.虚拟机管理软件载入镜像2.1 找到你镜像的所在位置2.2 打开VMware Workstation2.3 载入镜像 3.检验环境是否配置成功 P4 的真机环境搭建 前言…...

openssl3.2 - 官方demo学习 - server-arg.c
文章目录 openssl3.2 - 官方demo学习 - server-arg.c概述笔记备注END openssl3.2 - 官方demo学习 - server-arg.c 概述 TLS服务器, 等客户端来连接; 如果客户端断开了, 通过释放bio来释放客户端socket, 然后继续通过bio读来aceept. 笔记 对于开源工程, 不可能有作者那么熟悉…...

Windows RPC运行时漏洞事后总结
2022年4月前后,Windows RPC运行时被曝出存在远程代码执行漏洞,当时曾引起很多人广泛关注。微软很快做出反应,发布补丁程序进行修补。这次事件中,Windows远程过程调用(RPC)运行时共出现三个关键漏洞…...

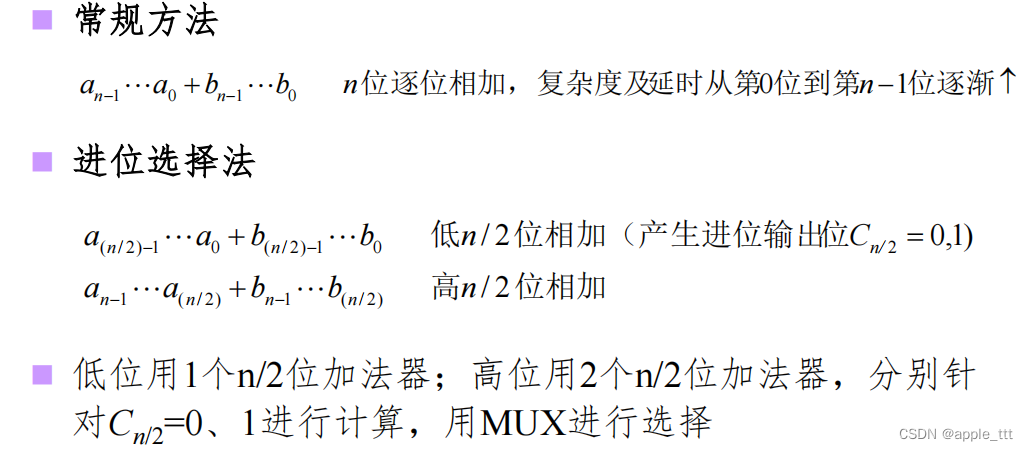
运算电路(1)——加法器
一、引言 微处理器是由一片或少数几片大规模集成电路组成的中央处理器。这些电路执行控制部件和算术逻辑部件的功能。微处理器能完成取指令、执行指令,以及与外界存储器和逻辑部件交换信息等操作,是微型计算机的运算控制部分。它可与存储器和外围电路芯片…...
)
ESP32-WIFI(Arduino)
ESP32-WIFI Wi-Fi是一种基于IEEE 802.11标准的无线局域网技术,是Wi-Fi联盟制造商的商标作为产品的品牌认证。它可以让电脑、手机、平板电脑等设备通过无线信号连接到互联网 。 在无线网络中,AP(Access Point)和 STA(St…...

【网络虚拟化】网络设备常见冗余方式——堆叠、M-Lag、DRNI
网络设备常见冗余设计——堆叠、M-Lag、DRNI 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 网络设备常见冗余设计——堆叠、M-Lag、DRNI 网络设备常见冗余设计——堆叠、M-Lag、DRNI前言一、网络设备虚拟化二、堆叠技术1.技术原理2.…...

arm的侏罗纪二 cache学习
个人觉得inner shareable和outer shareable;POU和POC 是难点,慢慢学习吧。 inner shareable是cluster内 outer shareable是cluster之间 参考文献: 深入学习Cache系列 1: 带着几个疑问,从Cache的应用场景学起 https://www.eet-c…...

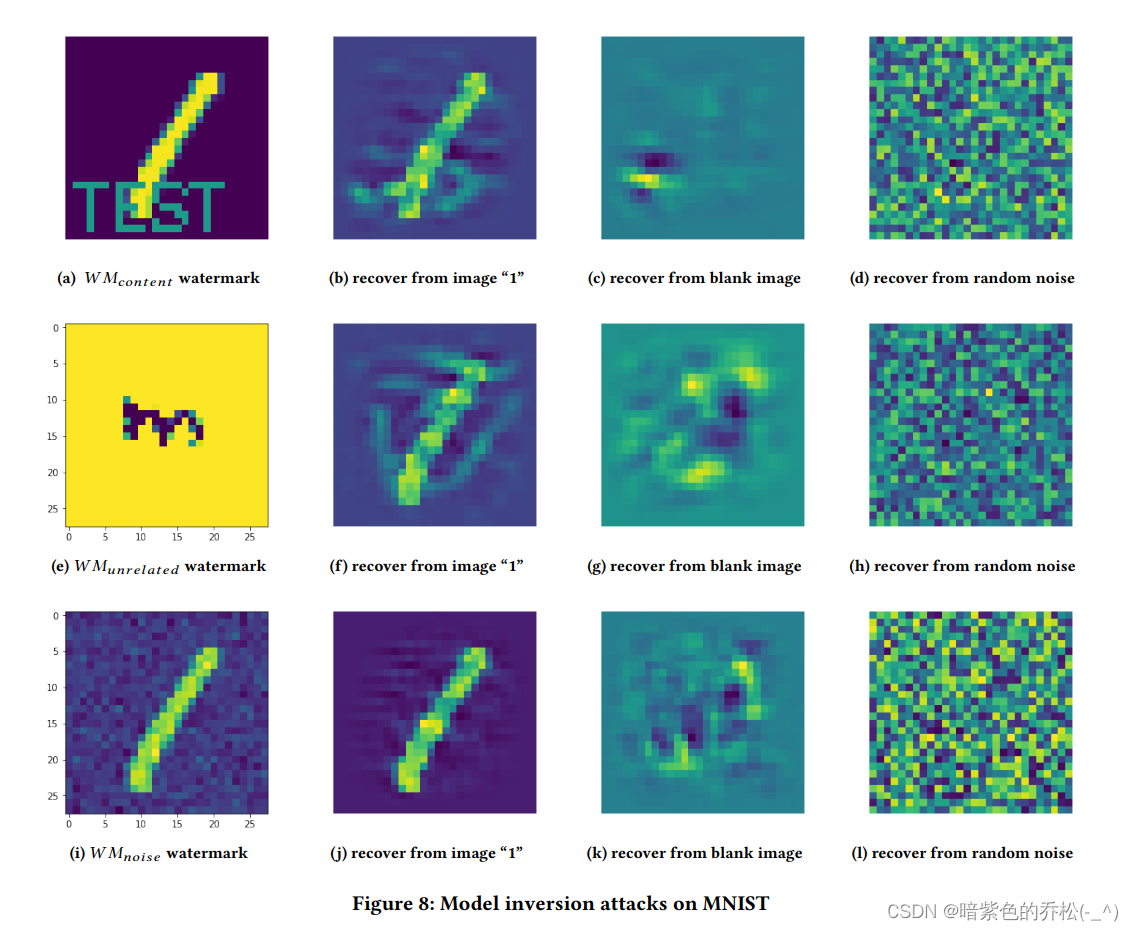
Protecting Intellectual Property of Deep NeuralNetworks with Watermarking
保护深度神经网络的知识产权与数字水印技术 ABSTRACT 深度学习是当今人工智能服务的关键组成部分,在视觉分析、语音识别、自然语言处理等多个任务方面表现出色,为人类提供了接近人类水平的能力。构建一个生产级别的深度学习模型是一项非常复杂的任务&a…...

c++学习笔记-STL案例-机房预约系统1-准备工作
前言 准备工作包括:需求分析、项目创建、主菜单实现、退出功能实现 目录 1 机房预约系统需求 1.1 简单介绍 1.2 身份介绍 1.3 机房介绍 1.4 申请介绍 1.5 系统具体要求 1.6 预约系统-主界面思维导图 2 创建项目 2.1 创建项目 2.2 添加文件 编辑 3 创建…...

AnnData:单细胞和空间组学分析的数据基石
AnnData:单细胞和空间组学分析的数据基石 今天我们来系统学习一下单细胞分析的标准数据类型——AnnData! AnnData就是有注释的数据,全称是Annotated Data。 AnnData是为了矩阵类型数据设计的,也就是长得和表格一样的数据。比如…...

C语言中的 `string.h` 头文件包含的函数
C语言中的 string.h 头文件包含了许多与字符串或数字相关的函数。这些函数可以用于字符串的复制、连接、搜索、比较等操作。 常用字符串函数 函数名功能strlen()返回字符串的长度strcpy()将一个字符串复制到另一个字符串中strncpy()将最多 n 个字符从一个字符串复制到另一个字…...

kotlin的抽象类和抽象方法
在 Kotlin 中,抽象类和抽象方法是面向对象编程中的概念,用于实现抽象和多态性。抽象类无法实例化,这意味着我们无法创建抽象类的对象。与其他类不同,抽象类总是打开的,因此我们不需要使用open关键字。 抽象类ÿ…...
)
2022年面经记录(base杭州)
duandian科技(笔试未通过) 笔试题:leetCode热题第20题有效的括号 面后感:没怎么刷算法题,js 基础不扎实 laiweilai(三面未通过) 一面:笔试题 写一个函数,获取url中的指定…...

安装Docker图形管理界面portainer
安装Docker图形管理界面portainer 映射data文件夹根据自己环境更换 docker run -d --name portainer -p 9000:9000 -v /var/run/docker.sock:/var/run/docker.sock -v /yourpath/docker/portainer:/data --restartalways portainer/portainer-ce:latest好好享受吧!…...

Linux学习记录——사십 高级IO(1)
文章目录 1、IO2、同、异步IO(5种IO类型)3、其它高级IO4、非阻塞IO 其它IO类型的实现在这篇之后的三篇 1、IO input,output。调用read或recv接口时,如果对方长时间不向我方接收缓冲区拷贝数据,我们的进程就只能阻塞&a…...

【代码随想录】2
数组篇 二分查找 int search(int* nums, int numsSize, int target) { int left0; int rightnumsSize-1; while(left<right) {int mlddle(leftright)/2;if(nums[mlddle]>target){rightmlddle-1;}else if(nums[mlddle]<target){leftmlddle1;}else{return mlddle;}} r…...

TCP性能分析
ref: TCP性能和发送接收窗口、Buffer的关系 | plantegg...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...
