2022年面经记录(base杭州)
duandian科技(笔试未通过)
笔试题:leetCode热题第20题有效的括号
面后感:没怎么刷算法题,js 基础不扎实
laiweilai(三面未通过)
一面:笔试题
写一个函数,获取url中的指定参数
function getParams (url,name) {
}
手写防抖节流函数
function throttle () {
}
function debounce () {
}
手写call方法
function call (fn,obj,...args) {
}
二面:
1、this指向问题,构造函数中的this指向谁呢
2、箭头函数没有arguments怎么获取到参数
3、weakMap和map的区别
4、什么情况会触发BFC
5、实现深拷贝和浅拷贝的方式有哪些
6、http1.0 和 2.0 的区别
7、vue3 新特性
8、v-modle双向绑定的原理
9、es6 新特性有哪些
10、gitflow 工作流
11、let const var 的区别
12、如何实现元素垂直居中
13、如果使用JSON.stringfy 深拷贝传进的是undefined怎么办
14、es6 的模块化和require js的区别
三面(hr+部门leader):
1、自我介绍
2、职业规划,hr:有没有具体的,大家都这么说
3、为什么选择前端
4、项目中遇到什么难点是怎么解决的
5、如果再给你一次机会你会怎么解决
6、说个你做的最好的项目,这个项目具体有什么页面什么功能
面后感:三面体验糟糕,对于应届生来说问题有些刁钻
weiwojiangxin (笔试未通过)
一、实现深拷贝浅拷贝
二、看代码说结果
var a = 5;
function fn () {console.log('1',a);a=0;console.log('2',this.a);console.log('this);var a;console.log('3',a);
}
fn()
new fn()
三、有一个已经排序好的数组,找到数组中的目标值并返回其所有,如果没有那么返回数组应该插入的合适位置的所有
面后感:算法题是一点不会
浙江zhongkong(通过)
1、es6 新特性
2、不使用第三个变量交换数据
3、dispaly
4、原型链
5、css 盒模型
6、偶数div变色
7、强制刷新页面如何实现
8、es6 实现继承的方式
9、Object.created 是干嘛的
10、vue2 和 3 的区别
11、vuex
12、reactive 和ref 定义的区别是什么
yihui科技(一面挂)
1、axiso 常用的配置
2、webpack 常用的配置
3、项目中用到的请求库是什么,用了什么插件解决什么问题
4、git 命令行
5、http协议
6、promise
7、http协议
8、怎么实现两栏布局
9、对mvvm的理解
10、NaN 是什么数据类型
11、正则表达式^ 是什么意思
12、怎么使用promise 在连续请求两个接口后处理数据
hongyan电器(通过)
一面:
1、如何不使用中间变量交换数据
2、常见的DOM操作有哪些
3、+运算符的原理是什么
4、浏览器从输入到渲染的过程
5、http状态码
6、如何优化webpack的构建时间
7、常见的数据类型
8、判断数据类型的方式有哪些,判断数组的方式有哪些
9、css 选择器有哪些
10、hello word 怎么变成word hello
11、性能优化怎么做
12、斐波那契数列
二面:
1、没人带会怎么样
2、你觉得初中高级前端的差别在哪里
3、第一个项目和第二个项目你认为哪个对你提升更大为什么
4、你对业务上有什么思考吗
5、在学习过程中有遇到什么困难吗
6、你认为怎么从根本上提升解决问题的能力
7、你认为你的实习经历给你带来最大的提升是什么
8、在项目中你是怎么做到初级到高级的转变
weiyi集团实习(通过)
1、说下盒子模型
2、实现垂直居中的方式
3、清除浮动的方式
4、基本数据类型有哪些
5、基本数据类型和引用数据类型的区别
6、判断数据类型的方法
7、深拷贝和浅拷贝的区别
8、说下vue生命周期
9、vue中computed 和 watch 的区别
10、数组去重
11、怎么实现响应式布局
12、怎么实现递归
13、怎么解决跨域问题
zhonghua(通过)
一面:
1、csp安全策略说下
2、怎么异步加载js
3、react 和vue的区别
4、游离分支怎么处理
5、怎么做页面适配
6、h5 新特性有哪些
7、js设计原则、js设计模式
8、js 运行机制
9、http1.0 和2.0 的区别
10、三角函数公式
11、sameSite 了解吗
二面:
1、get 和 post请求的区别
2、post的参数可以放在ulr上吗
3、前端缓存说下
4、为什么vue 中对象的新增和删除追踪不到
5、真的不能监听数组的变化吗
6、怎么冻结不能修改
7、怎么解决跨域问题
8、做过登录页面吗,登录的逻辑是什么
9、设置缓存是否过期怎么判断
10、浏览器渲染过程
11、js造成页面阻塞怎么办
12、promise
13、懒加载和按需加载的区别是什么
14、怎么实现路由懒加载呢
15、怎么实现按需加载呢
16、事件捕获是怎么捕获的
shulian科技(三面挂)
一面:
1、浏览器渲染过程
2、页面卡顿怎么办
3、了解前端趋势吗
4、h5 适配怎么做的
5、了解小程序吗
二面:
1、说下公司的业务流程以及成员之间是怎么沟通的
2、说下你是怎么理解以客户为中心的
3、你觉得你和科班同学比有什么优势
4、你选择公司,看中什么
5、你希望公司能给你怎样的成长
6、怎么看待35岁危机
三面:
自我介绍,over
面后感:群面,体验较差,基本不怎么问技术问题
创业huikang(通过)
1、node和js的区别
2、js的语言特性
3、对vue的理解
4、实现一个vue响应式
5、对elemnt-ui的理解
6、flex布局
7、行内元素和块级元素的区别
8、绝对定位是相对于什么定位
9、请求头的属性有哪些
10、粘性定位怎么实现
11、单线程和异步请求的理解
12、前端可以设置哪些缓存
13、在项目中主要做什么工作
14、数据交换格式
15、怎么实现两拦布局
应届生求职总结:
1、不要害怕开始,面试是准备不完的,请遵循二八法则,差不多的你差不多的岗位差不多的公司
2、简历不要写自己不熟悉的内容
3、项目的关键在重难点
4、付费包装简历没什么用
5、简历中提到的内容需要经得住拷问
6、面试时间有限,熟悉的内容讲深入一点
7、即便工作年限不符也可以尝试投递(毕竟我两个offer都这么来的)
8、学会筛选面试,垃圾公司不要浪费时间精力
9、面试结束后复盘问题,但不要幻想结果,患得患失
10、想冲好公司还是要刷算法
相关文章:
)
2022年面经记录(base杭州)
duandian科技(笔试未通过) 笔试题:leetCode热题第20题有效的括号 面后感:没怎么刷算法题,js 基础不扎实 laiweilai(三面未通过) 一面:笔试题 写一个函数,获取url中的指定…...

安装Docker图形管理界面portainer
安装Docker图形管理界面portainer 映射data文件夹根据自己环境更换 docker run -d --name portainer -p 9000:9000 -v /var/run/docker.sock:/var/run/docker.sock -v /yourpath/docker/portainer:/data --restartalways portainer/portainer-ce:latest好好享受吧!…...

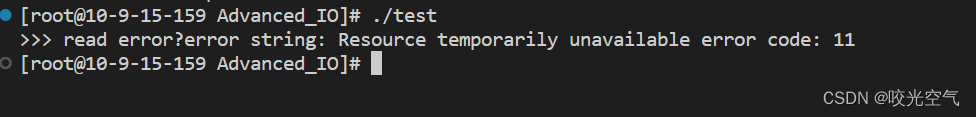
Linux学习记录——사십 高级IO(1)
文章目录 1、IO2、同、异步IO(5种IO类型)3、其它高级IO4、非阻塞IO 其它IO类型的实现在这篇之后的三篇 1、IO input,output。调用read或recv接口时,如果对方长时间不向我方接收缓冲区拷贝数据,我们的进程就只能阻塞&a…...

【代码随想录】2
数组篇 二分查找 int search(int* nums, int numsSize, int target) { int left0; int rightnumsSize-1; while(left<right) {int mlddle(leftright)/2;if(nums[mlddle]>target){rightmlddle-1;}else if(nums[mlddle]<target){leftmlddle1;}else{return mlddle;}} r…...

TCP性能分析
ref: TCP性能和发送接收窗口、Buffer的关系 | plantegg...

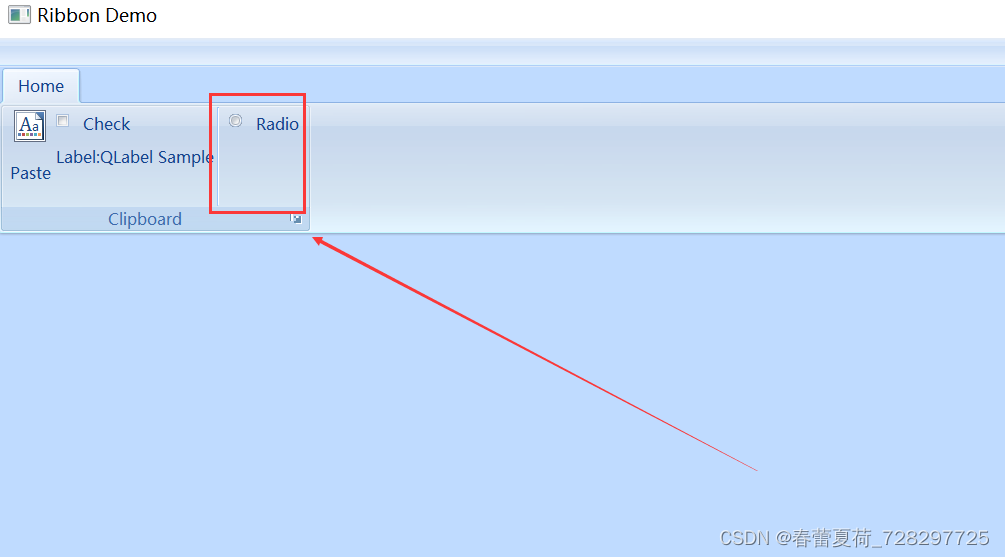
RibbonGroup 添加QRadioButton
RibbonGroup添加QRadioButton: QRadioButton * pRadio new QRadioButton(tr("Radio")); pRadio->setToolTip(tr("Radio")); groupClipboard->addWidget(pRadio); connect(pRadio, SIGNAL(clicked(…...

一篇文章掌握WebService服务、工作原理、核心组件、主流框架
目录 1、WebService定义 解决问题: 2、WebService的工作原理 2.1 实现一个完整的Web服务包括以下步骤 2.2 调用方式 3、Web Service的核心组件 3.1 XML 3.2 SOAP 3.3 WSDL 3.4 UDDI 4、主流框架 4.1 AXIS(已淘汰) 4.2 XFire 4.3 CXF 5、Soap协议详解…...

观成科技-加密C2框架EvilOSX流量分析
工具简介 EvilOSX是一款开源的,由python编写专门为macOS系统设计的C2工具,该工具可以利用自身释放的木马来实现一系列集成功能,如键盘记录、文件捕获、浏览器历史记录爬取、截屏等。EvilOSX主要使用HTTP协议进行通信,通信内容为特…...

PCL 计算异面直线的距离
目录 一、算法原理二、代码实现三、结果展示四、相关链接本文由CSDN点云侠原创,PCL 计算异面直线的距离,爬虫自重。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫与GPT。 一、算法原理 设置直线 A B AB A...

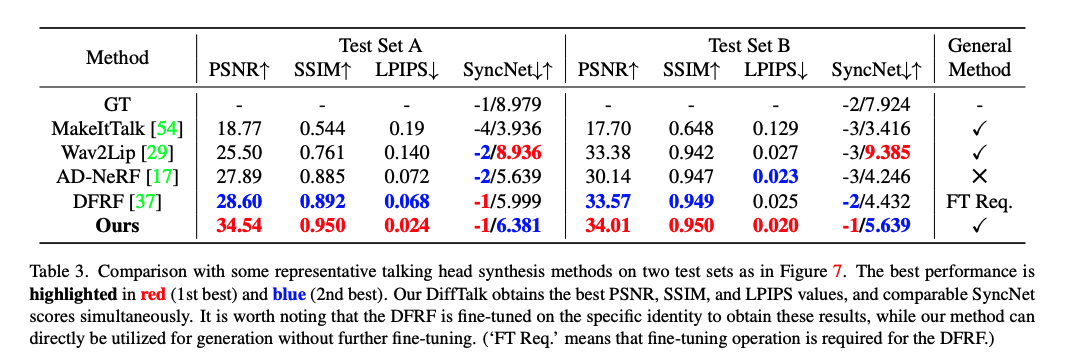
【数字人】9、DiffTalk | 使用扩散模型基于 audio-driven+对应人物视频 合成说话头(CVPR2023)
论文:DiffTalk: Crafting Diffusion Models for Generalized Audio-Driven Portraits Animation 代码:https://sstzal.github.io/DiffTalk/ 出处:CVPR2023 特点:需要音频对应人物的视频来合成新的说话头视频,嘴部抖…...

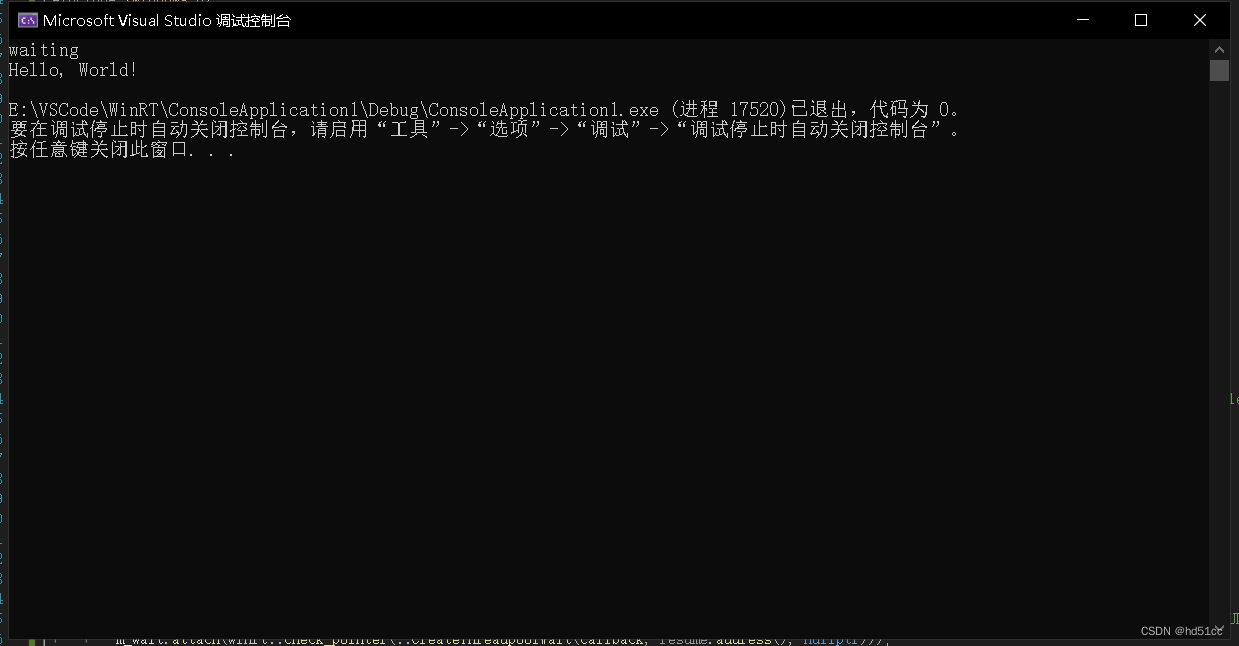
完成源示例
本主题演示如何创作和使用自己的完成源类,类似于 .NET 的 TaskCompletionSource。 completion_source 示例的源代码 下面的列表中的代码作为示例提供。 其目的是说明如何编写自己的版本。 例如,支持取消和错误传播不在此示例的范围内。 #include <w…...

业务和流程的关系
背景 概念不清,沟通就容易出现问题,最可怕会出现跑偏情况如何解决,数字化落地过程,程序是死的,最怕灵活,所以在沟通和编码,设计中,很重要的一点就是解决概念,澄清问题&a…...

【河海大学论文LaTeX+VSCode全指南】
河海大学论文LaTeXVSCode全指南 前言一、 LaTeX \LaTeX{} LATEX的安装二、VScode的安装三、VScode的配置四、验证五、优化 前言 LaTeX \LaTeX{} LATEX在论文写作方面具有传统Word无法比拟的优点,VScode作为一个轻量化的全功能文本编辑器,由于其极强的…...

学习python仅此一篇就够了(文件操作:读,写,追加)
python文件操作 文件编码 编码技术即:翻译的规则,记录了如何将内容翻译成二进制,以及如何将二进制翻译回可识别内容。 计算机中有许多可用编码: UTF-8 GBK BUG5 文件的读取操作 open()函数 在pyth…...

vue中 ref 和 $refs的使用
1. 作用 利用 ref 和 $refs 可以用于 获取 dom 元素, 或 组件实例 2. 获取 dom 使用步骤: 2.1 目标标签添加属性 :ref <div ref"chartRef">我是渲染图表的容器</div>2.2 通过$ref:获取标签 mounted() {console.log(this.$re…...

Centos7升级openssl到openssl1.1.1
Centos7升级openssl到openssl1.1.1 1、先查看openssl版本:openssl version 2、Centos7升级openssl到openssl1.1.1 升级步骤 #1、更新所有现有的软件包列表并安装最新的软件包: $sudo yum update #2、接下来,我们需要从源代码编译和构建OpenS…...

uniapp中实现H5录音和上传、实时语音识别(兼容App小程序)和波形可视化
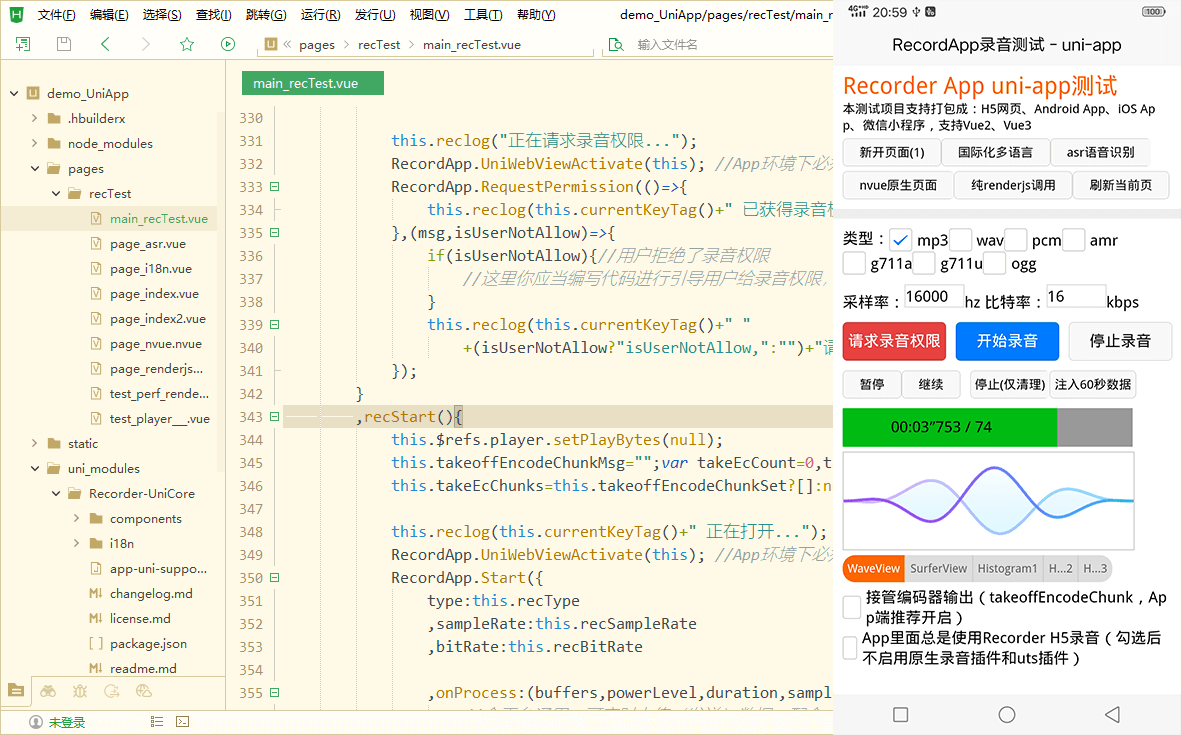
文章目录 Recorder-UniCore插件特性集成到项目中调用录音上传录音ASR语音识别 在uniapp中使用Recorder-UniCore插件可以实现跨平台录音功能,uniapp自带的recorderManager接口不支持H5、录音格式和实时回调onFrameRecorded兼容性不好,用Recorder插件可避免…...

HashMap集合万字源码详解(面试常考)
文章目录 HashMap集合1.散列2.hashMap结构3.继承关系4.成员变量5.构造方法6.成员方法6.1增加方法6.2将链表转换为红黑树的treeifyBin方法6.3扩容方法_resize6.3.1扩容机制6.3.2源码resize方法的解读 6.4 删除方法(remove)6.5查找元素方法(get)6.6遍历HashMap集合几种方式 7.初始…...

LeetCode1124. Longest Well-Performing Interval
文章目录 一、题目二、题解 一、题目 We are given hours, a list of the number of hours worked per day for a given employee. A day is considered to be a tiring day if and only if the number of hours worked is (strictly) greater than 8. A well-performing in…...

如何使用手机公网远程访问本地群辉Video Station中视频文件【内网穿透】
最近,我发现了一个超级强大的人工智能学习网站。它以通俗易懂的方式呈现复杂的概念,而且内容风趣幽默。我觉得它对大家可能会有所帮助,所以我在此分享。点击这里跳转到网站。 文章目录 1.使用环境要求:2.下载群晖videostation&am…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...
