Vant-ui图片懒加载


核心代码
在你的全局顶部引入和初始化
Vue.use(vant.Lazyload, {loading: '/StaticFile/img/jiazai.jpg',error: '/StaticFile/img/jiazai.jpg',lazyComponent: false,
});//图片懒加载 <img v-lazy="'https://img-blog.csdnimg.cn/direct/3d2c8a7e2c0040488a8128c3e381d58b.png'" alt="我是图片"><img v-lazy="'图片路径'" alt="我是图片">重要的话说三遍
如果你的v-lazy属性里写的不是变量,而是具体路径的话,
具体路径一定要用引号包住;
具体路径一定要用引号包住;
具体路径一定要用引号包住;
<img v-lazy="imgUrl" alt="我是图片">如上;如果是一个变量则不需要
因为Vant在处理的时候会把v-lazy属性的值当做JS来处理;
比如下面的代码
//加了引号的值
var imgUrl='https://img01.yzcdn.cn/vant/cat.jpeg';//没加引号的值,这样的代码在语法上是错误的,所以,在使用时,请特别注意
var imgUrl=https://img01.yzcdn.cn/vant/cat.jpeg;具体路径一定要用引号包住;
具体路径一定要用引号包住;
具体路径一定要用引号包住;
重点
该代码必须在vue下才能正常运行。 如果你的项目是Vue脚手架搭建,请自动绕过。
如果你的Vant是引入的,操作方式如下
<!DOCTYPE html>
<html>
<head><title>橙-极纪元JJY.Cheng</title><meta name="keywords" content="橙-极纪元JJY.Cheng"><meta name="description" content="橙-极纪元JJY.Cheng"><script src="/StaticFile/Mob/js/common/vue2.6.14.min.js"></script><link rel="stylesheet" href="/StaticFile/Mob/js/common/vant2.12.53/vant2.12.53.index.css" /><script src="/StaticFile/Mob/js/common/vant2.12.53/vant2.12.53.min.js"></script>
</head>
<body><div class="QXUI-Box" id="CommonContentVueObj"><img v-lazy="'https://img-blog.csdnimg.cn/direct/3d2c8a7e2c0040488a8128c3e381d58b.png'" alt="我是图片"></div><script>Vue.use(vant.Lazyload, {loading: '/StaticFile/img/jiazai.jpg',error: '/StaticFile/img/jiazai.jpg',lazyComponent: false,});//图片懒加载//公共--内容-主要用于图片懒加载 startvar CommonContentVueObj = new Vue({el: '#CommonContentVueObj',data: { },created: function () {},methods: {}});//公共--内容-主要用于图片懒加载 end</script>
</body>
</html>文档说明
官方地址:
Image 图片:Vant 2 - Mobile UI Components built on Vue
Lazyload 懒加载:Vant 2 - Mobile UI Components built on Vue
重点
我上面的代码只用了【Lazyload懒加载】,没有使用【Image 图片】
Lazyload 懒加载,配置说明
Vue.use(vant.Lazyload, {loading: '/StaticFile/img/jiazai.jpg',error: '/StaticFile/img/jiazai.jpg',lazyComponent: false,});| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| loading | 加载时的图片 | string | - |
| error | 错误时的图片 | string | - |
| preload | 预加载高度的比例 | string | - |
| attempt | 尝试次数 | number | 3 |
| listenEvents | 监听的事件 | string[] | scroll等 |
| adapter | 适配器 | object | - |
| filter | 图片 URL 过滤 | object | - |
| lazyComponent | 是否能懒加载模块 | boolean | false |
相关文章:

Vant-ui图片懒加载
核心代码 在你的全局顶部引入和初始化 Vue.use(vant.Lazyload, {loading: /StaticFile/img/jiazai.jpg,error: /StaticFile/img/jiazai.jpg,lazyComponent: false, });//图片懒加载 <img v-lazy"https://img-blog.csdnimg.cn/direct/3d2c8a7e2c0040488a8128c3e381d58…...

创建EasyCodeMybatisCodeHelperPro模板文件用于将数据库表生成前端json文件
在intellij idea中,通过插件EasyCodeMybatisCodeHelperPro,从现有的模板文件中选择一个复制粘贴,然后稍为修改,即可得到一个合适的模板文件。 现在的前端,越来越像后端。TypeScript替代了JavaScript,引入了…...

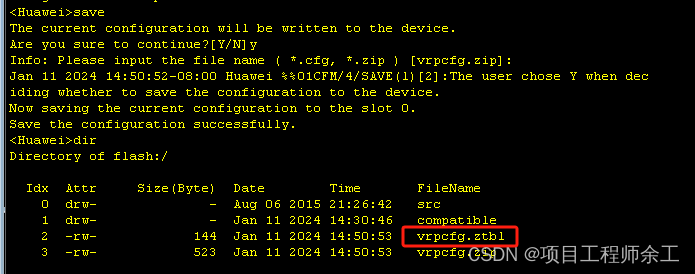
华为端口安全常用3种方法配置案例
安全动态mac地址学习功能 [Huawei]int g0/0/01 interface GigabitEthernet0/0/1 port-security enable //开启安全 port-security max-mac-num 2 //最多为2个mac地址学习 port-security protect-action restrict //丢包带警告 port-security aging-time 1 //mac地址的老化时间…...

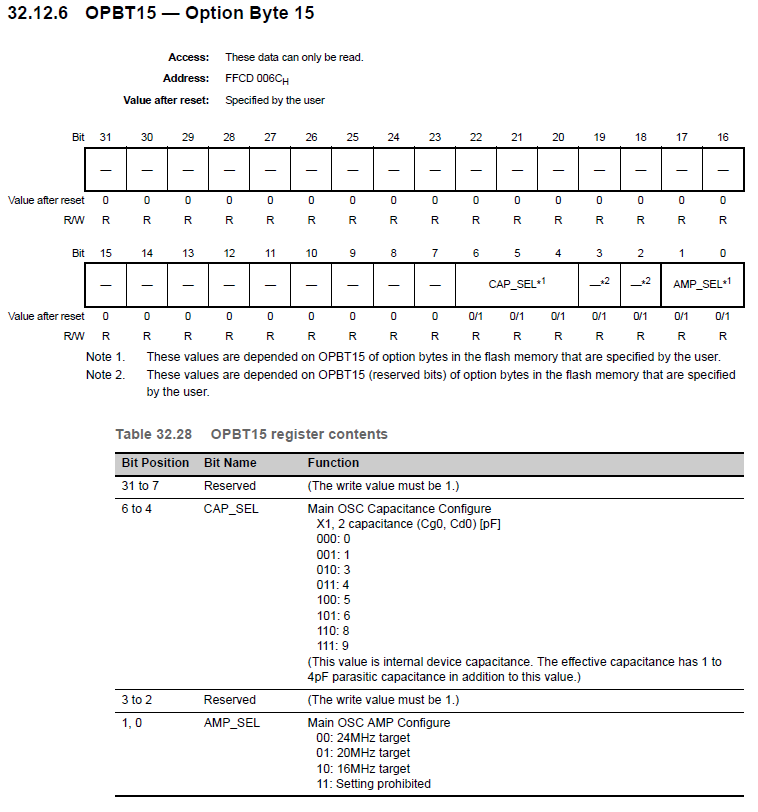
RH850P1X芯片学习笔记-Flash Memory
文章目录 FeaturesClock Supply Block DiagramFlash SizeMemory ConfigurationRegistersRegister Base AddressList of RegistersRegister Reset Condition 与Flash Memory相关的操作模式Functional OverviewOption BytesOPBT0 — Option Byte 0OPBT1 — Option Byte 1OPBT2 —…...

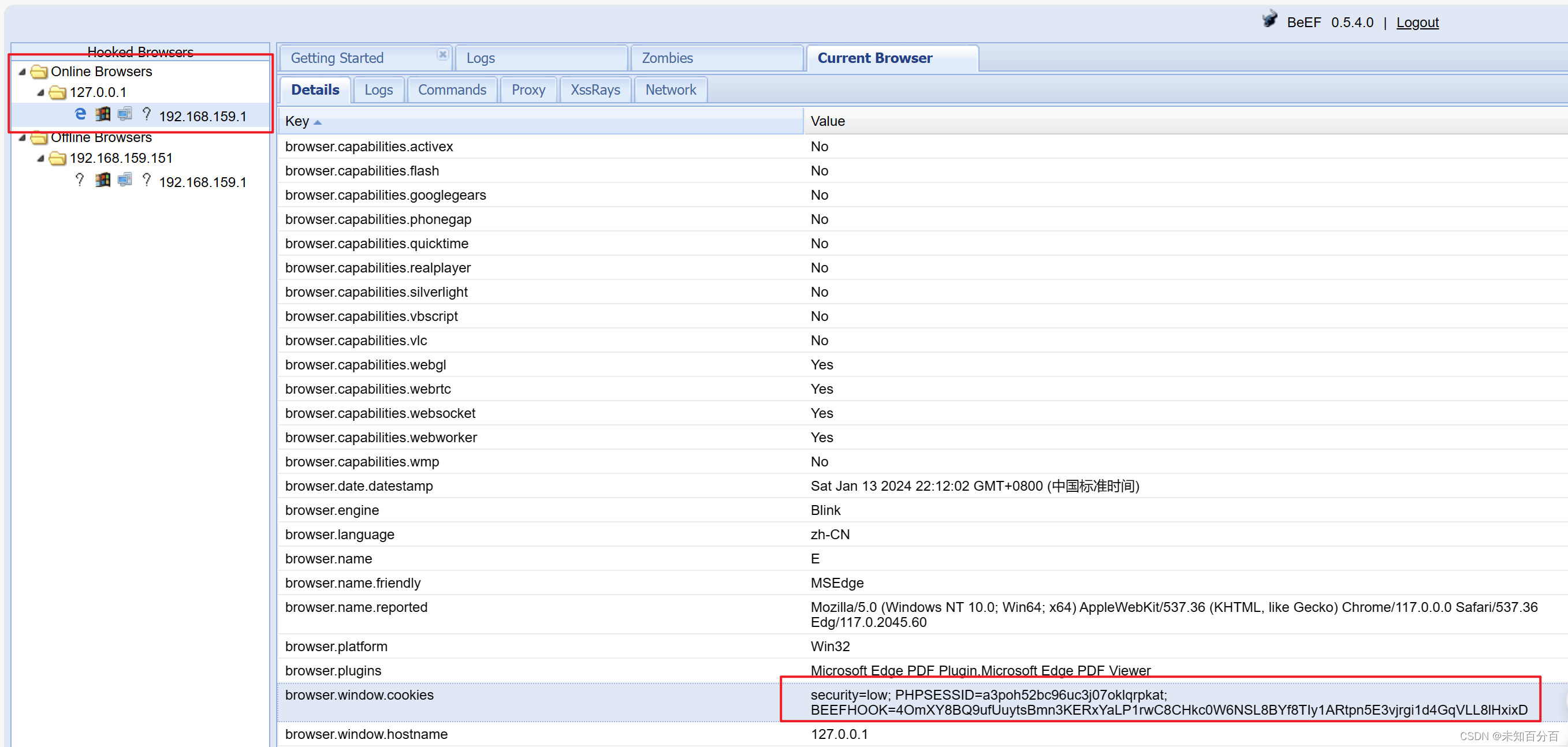
利用XSS漏洞打cookie
目录 1、为什么要打cookie? 2、怎样利用XSS来打cookie? 3、利用Bluelotus_xssReceiver平台来打cookie 4、利用beef-xss平台来打cookie 上一篇给大家介绍了xss漏洞的基础知识,在本篇章将会介绍和演示一下利用xss漏洞打cookie的演示&#x…...

用java写个redis工具类
下面是一个简单的Redis工具类的示例,使用Java语言编写: import redis.clients.jedis.Jedis;public class RedisUtils {private static Jedis jedis;public static void connect(String host, int port) {jedis new Jedis(host, port);}public static v…...

实现防抖函数
// 防抖就是,事件触发 delay 秒后再执行,如果有重新的触发,重新计时 function debounce(func, delay) {if(typeof func ! function) {return}let timer 0return function () {if (timer) {clearTimeout(timer)timer null}timer setTimeout…...

MetaGPT task1学习
基础知识学习了解: 安装环境: 获取MetaGPT 使用pip获取MetaGPT pip install -i https://pypi.tuna.tsinghua.edu.cn/simple metagpt0.5.2 配置MetaGPT 完成MetaGPT后,我们还需要完成一些配置才能开始使用这个强力的框架,包括配…...

关于量子计算机的设想
从CPU架构说起 CISCRISCNISCCCSC CISC是复杂指令集计算机,以x86为代表; RISC是精简指令集计算机,以ARM为代表; NISC是无指令集计算机,CCSC是核-电路分离计算机,这两个是本文要讨论的内容。 如果没有指令…...

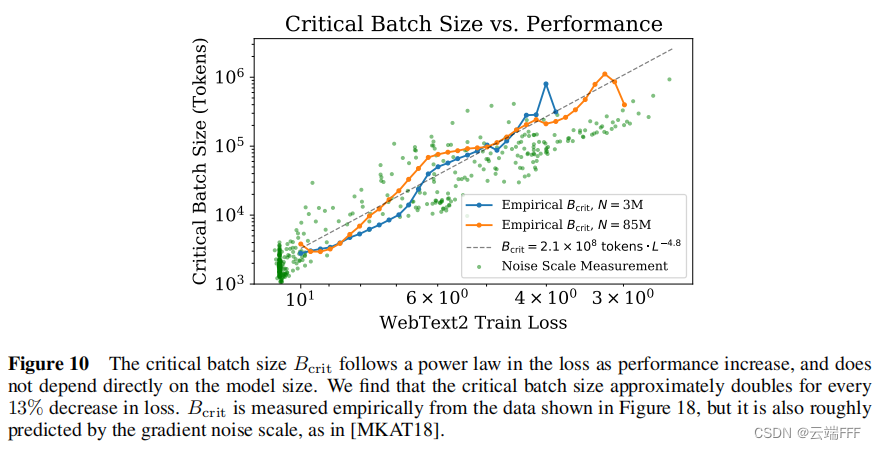
序列模型(4)—— Scaling Laws
本文介绍 LLM 训练过程中重要的 Scaling Laws,这是一个经验规律,指出了固定训练成本(总计算量FLOPs) C C C 时,如何调配模型规模(参数量) N N N 和训练 Token 数据量 D D D,才能实现…...

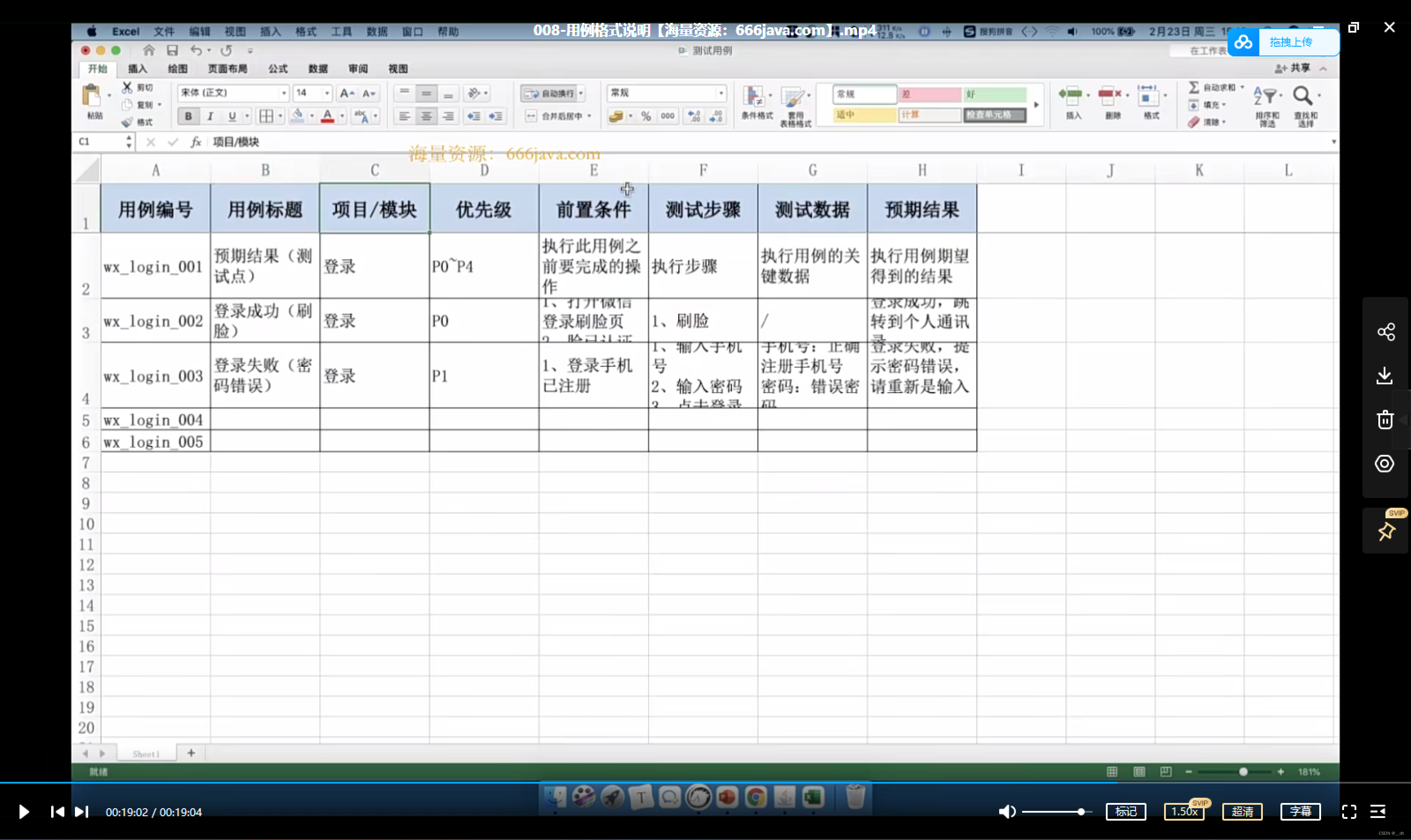
【软件测试学习笔记1】测试基础
1.软件测试的定义 软件的定义:控制计算机硬件工作的工具 软件的基本组成:页面客户端,代码服务器,数据服务器 软件产生的过程:需求产生(产品经理),需求文档,设计效果图…...

pytorch详细探索各种cnn卷积神经网络
目录 torch.nn.functional子模块详解 conv1d 用法和用途 使用技巧 适用领域 参数 注意事项 示例代码 conv2d 用法和用途 使用技巧 适用领域 参数 注意事项 示例代码 conv3d 用法和用途 使用技巧 适用领域 参数 注意事项 示例代码 conv_transpose1d 用法…...

OpenCV——八邻域断点检测
目录 一、理论基础1、八邻域2、断点检测 二、代码实现三、结果展示四、参考链接 OpenCV——八邻域断点检测由CSDN点云侠原创,爬虫自重。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫。 一、理论基础 1、八邻域 图1 八邻域示意图 图…...

leetcode238:除自身以外数组的乘积
文章目录 1.使用除法(违背题意)2.左右乘积列表3.空间复杂度为O(1)的方法 在leetcode上刷到了这一题,一开始并没有想到好的解题思路,写篇博客再来梳理一下吧。 题目要求: 不使用除法在O(n)时间复杂度内 1.使用除法&am…...

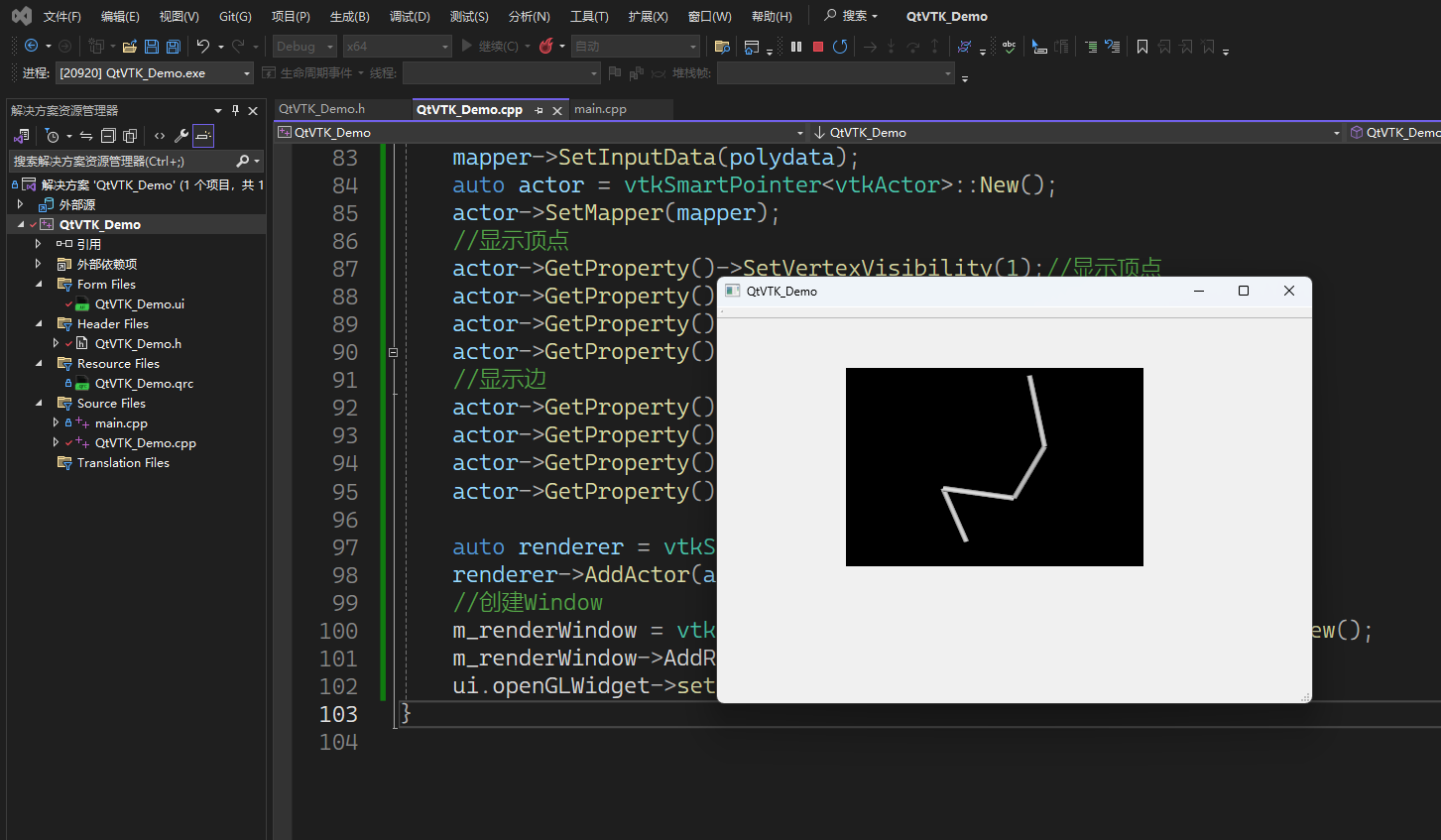
VTK开发调试环境下载(VTK开发环境一步到位直接开发,无需自己配置编译 VS2017+Qt5.12.10+VTK)
一、无与伦比的优势 直接下载代码就可以调试的VTK代码仓库。 二、资源制作原理 这个资源根据VTK源码 编译出动态库文件 pdb lib dll 文件( x64 debug ) 并将这两者同时放在一个代码仓库里,下载就能用。 三、使用方法(vtk-so…...

【JAVA】在 Queue 中 poll()和 remove()有什么区别
🍎个人博客:个人主页 🏆个人专栏:JAVA ⛳️ 功不唐捐,玉汝于成 目录 前言 正文 poll() 方法: remove() 方法: 区别总结: 结语 我的其他博客 前言 在Java的Queue接口中&…...

常用Java代码-Java中的Optional类和null安全编程
在Java中,Optional 是一个可以为null的容器对象。如果值存在则isPresent()方法返回true。调用get()方法会返回值,如果值为null则抛出NullPointerException。以下是一个详细的代码详解。 在之前的Java版本中,程序员需要手动检查是否为null&am…...

android.os.NetworkOnMainThreadException
问题 android.os.NetworkOnMainThreadException详细问题 核心代码如下: import android.os.Bundle;import androidx.appcompat.app.AppCompatActivity;import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader; import ja…...

Java生成四位数随机验证码
引言: 我们生活中登录的时候都要输入验证码,这些验证码是为了增加注册或者登录难度,减少被人用脚本疯狂登录注册导致的一系列危害,减少数据库的一些压力。 毕竟那些用脚本生成的账号都是垃圾账号 本次实践:生成这样的…...
)
编程探秘:Python深渊之旅-----数据可视化(八)
客户提出了对数据报告和图表的具体要求,这使得团队需要快速掌握数据可视化的技巧。派超决定深入了解 Python 中的数据可视化工具。 派超(兴奋地):我们有机会做些真正酷炫的数据报告了!我听说 Python 有很棒的图表库。…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...
