Vue新手村(二)
目录
1、计算属性
2、事件修饰符
2.1、stop事件修饰符
2.2、prevent事件修饰符
2.3、self事件修饰符
2.4、once事件修饰符
3、按键修饰符
3.1、enter回车键
1、计算属性
计算属性:
- computed:vue官方提供一个计算属性
- 作用:在完成某种业务时,往往页面结果需要经过多次计算才能获取,computed属性就是用来完成页面结果多次计算
- 好处:在完成计算同时也会将计算结果进行缓存,如果数据没有发生变化,在页面中多次使用,计算方法仅执行一次
- 使用:{{ }},在里面填写方法名即可
代码举例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><h1>{{count}}</h1><h2>总数:{{test2}}</h2><h2>总数:{{test2}}</h2><h2>总数:{{test2}}</h2></div>
</body>
</html>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>new Vue ({el:"#app",data:{count:1},methods:{test() {}},computed:{test2() {console.log("调用了computed方法")return 3*this.count}}})
</script>重点代码:

效果:

2、事件修饰符
修饰符:用来和事件连用,用来决定事件触发条件或者是阻止事件的触发机制~
2.1、stop事件修饰符
.stop:用来阻止事件冒泡
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><!-- 对冒泡事件不处理 --><div style="width: 200px;;height: 200px;background-color:red;" @click="parent"><div style="width: 100px;;height: 100px;background-color:blue;" @click="child"></div></div><hr><!-- 阻止事件冒泡了 --><div style="width: 200px;;height: 200px;background-color:red;" @click="parent"><div style="width: 100px;;height: 100px;background-color:blue;" @click.stop="child"></div></div></div>
</body>
</html>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>new Vue({el:"#app",data:{},methods:{parent() {alert('parent')},child() {alert('child')}}})
</script>主要代码:

效果:
- 当你点击第一个父div下的子div时,会连续有两个alert弹框,这就叫做冒泡
- 当你点击第二个父div下的子div时,只会有一个alert弹框,这就是阻止了冒泡
2.2、prevent事件修饰符
.prevent:用来阻止标签的默认行为
主要代码:

没有添加.prevent时,点击后,会有alert弹框,然后跳转至百度。当我们不想让他执行默认行为(跳转)时,就可以使用.prenvent来控制
2.3、self事件修饰符
.self:用来针对当前标签的事件触发——只触发自己标签上的特定动作,只关心自己标签上触发的事件,不监听事件冒泡
主要代码:

此时,我们点击子div,也不会触发父div的alert,因为添加了.self,他只关心自己标签上的事件
2.4、once事件修饰符
.once:一次作用——就是让指定事件只触发一次
主要代码:

不管是点击子div,冒泡触发的,还是点击父div自己触发的,一共只触发一次~
3、按键修饰符
作用:用来与键盘中按键事件绑定在一起,用来修饰特定的按键事件的修饰符
例如下面的例子【其他:.tab .delete .esc .space .up .down .left .right】
3.1、enter回车键
enter回车回车键修饰符,用来在触发回车按键之后触发的事件
主要代码:

如上述,我们enter后就会触发提交函数
好啦,我们先学到这里哦,下期继续
相关文章:

Vue新手村(二)
目录 1、计算属性 2、事件修饰符 2.1、stop事件修饰符 2.2、prevent事件修饰符 2.3、self事件修饰符 2.4、once事件修饰符 3、按键修饰符 3.1、enter回车键 1、计算属性 计算属性: computed:vue官方提供一个计算属性作用:在完成某种业…...

Mysql-redoLog
Redo Log redo log进行刷盘的效率要远高于数据页刷盘,具体表现如下 redo log体积小,只记录了哪一页修改的内容,因此体积小,刷盘快 redo log是一直往末尾进行追加,属于顺序IO。效率显然比随机IO来的快Redo log 格式 在MySQL的InnoDB存储引擎中,redo log(重做日志)被用…...

编程笔记 html5cssjs 039 CSS背景示例
编程笔记 html5&css&js 039 CSS背景示例 一、html二、css小结 网页上只有三个水平并列大小相同的的DIV,大小为300p*200,如何使用CSS让它们整体水平和垂直都居中,并使用不同的背景色? 一、html 要在网页上实现三个水平并列且大小相同…...

沃尔玛如何通过安全、有效的测评补单提升产品权重?
在沃尔玛的众多卖家之中,如何让自己脱颖而出?这不仅需要我们提供具有竞争力的价格,更需要我们提升产品的评分和权重。要让更多的客户注意到我们的产品,补单测评或许是一种有效的策略。尤其在新品上架初期,由于缺乏好评…...

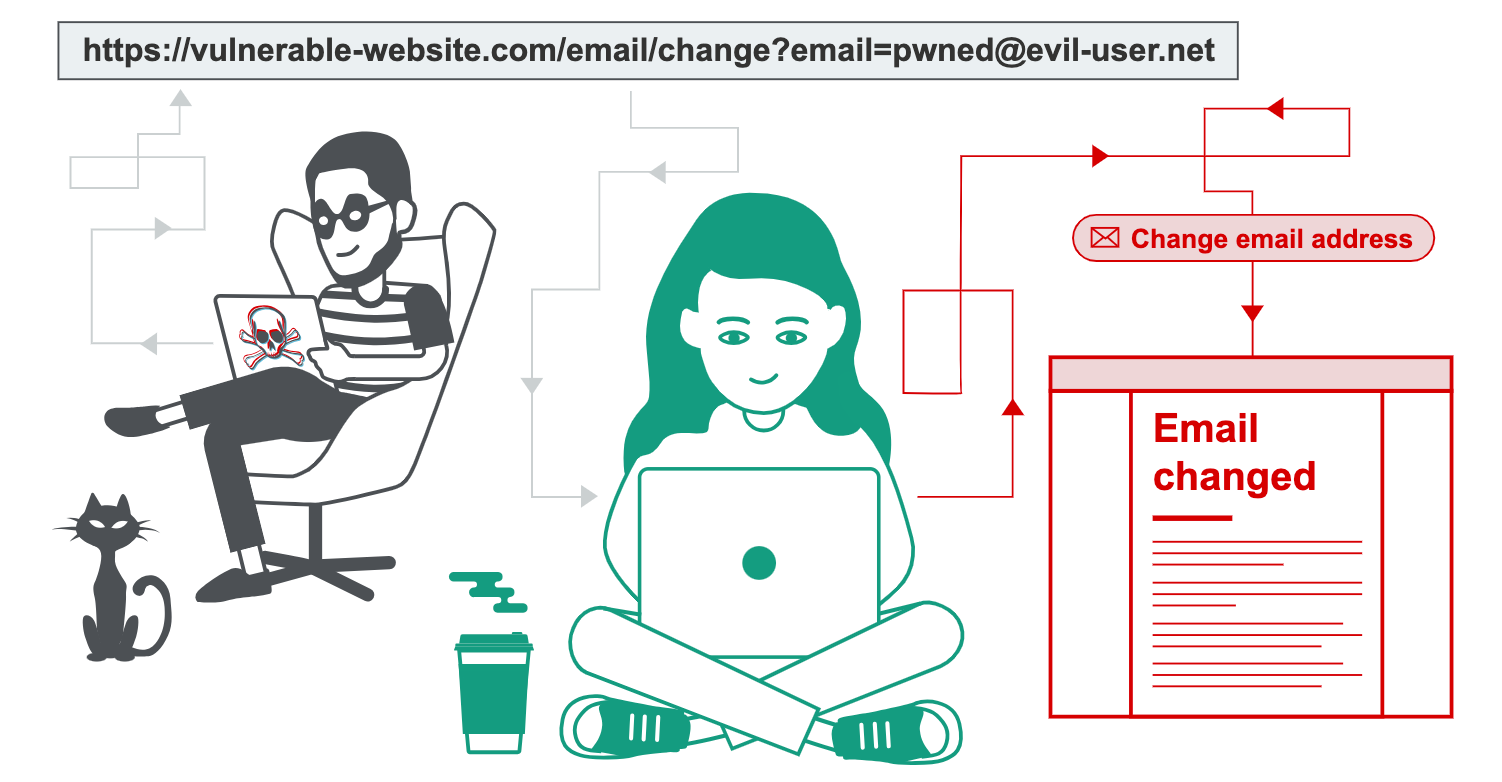
「 典型安全漏洞系列 」03.跨站请求伪造CSRF详解
引言:CSRF(Cross-Site Request Forgery,跨站请求伪造)是一种攻击技术,通过使用用户的身份进行不诚实地操作,恶意用户可以在受害者(目标)的机器上执行一些未授权的操作。这可能会危及…...
)
区间合并(pair,auto的用法)
给定 n 个区间 [li,ri],要求合并所有有交集的区间。 注意如果在端点处相交,也算有交集。 输出合并完成后的区间个数。 例如:[1,3] 和 [2,6] 可以合并为一个区间 [1,6]。 输入格式 第一行包含整数 n。 接下来 n行,每行包含两…...

Java零基础教学文档第四篇:HTML_CSS_JavaScript(2)
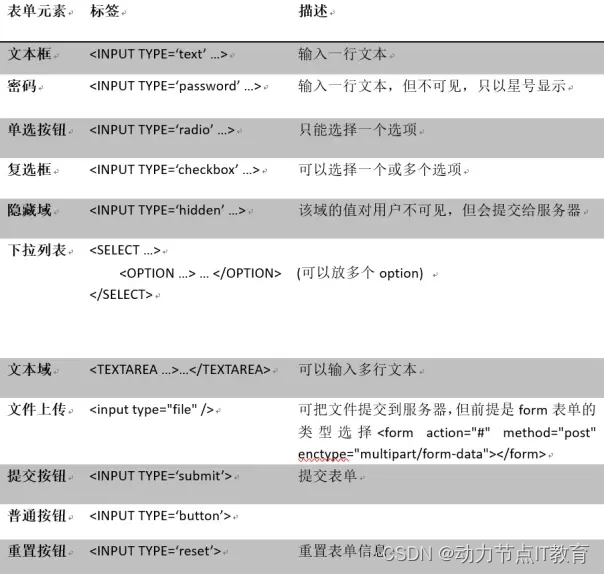
【HTML】 【主要内容】WEB: 1.Web前端简介 2.创建第一个前端项目 3.相关标签详解 4.表格标签详解 5.表单标签详解 6.框架和实体字符 【学习目标】 1. Web前端简介 1.1 为什么要学习Web前端&#…...

2024 年 Linux 和开源的六大趋势预测
文章地址:观点|2024 年 Linux 和开源的六大趋势预测 让我们尝试预测未来吧! 新的一年快乐,朋友们 ✨ 2024 年的钟声已经敲过,我们有必要去预见一下将塑造本年度的各种潮流。 我们不能预见未来,所以无法精确预知将会发…...

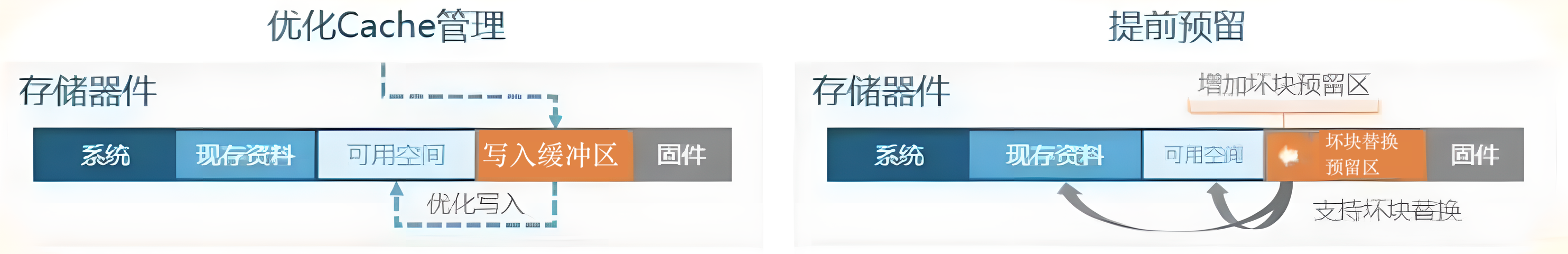
揭秘小米手机被疯狂吐槽的存储扩容技术
前段时间,在小米14的发布会上,雷布斯公布了名为“Xiaomi Ultra Space存储扩容”的技术,号称可以在512G的手机中再搞出来16G,256G的手机中再搞出8G。对于普通用户来说,能多得一些存储空间,无异是个很好的福利…...

Flutter 小技巧之升级适配 Xcode15
美好的 2024 从「适配」开始,按照苹果的尿性,2024 春季开始大家将不得使用 Xcode15 来构建 App ,另外根据《2024 的 iOS 的隐私清单》 要求,使用 Flutter 的开发者是无法逃避适配 Xcode15 更新的命运。 另外,众所周知…...

杨中科 .NETCORE 异步编程
一、 为什么需要异步编程 异步点餐的优点:能同时服务多个客人 异步点餐一定会提升单个客户点餐速度吗? 答案理所当然:不能 图片美化服务例子服务器能够同时服务的请求数量有限 void BeautifyPic (File photo, Response response) {byte[] …...

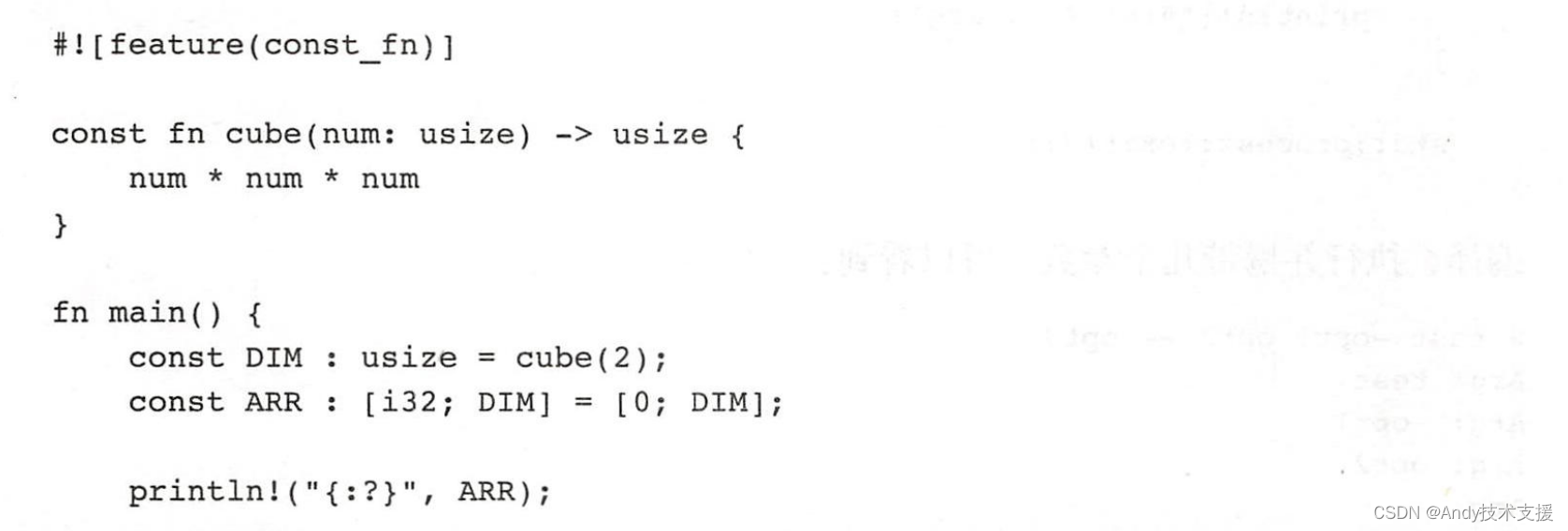
Rust-函数
简介 Rust的函数使用关键字fn开头。 函数可以有一系列的输入参数,还有一个返回类型。 函数体包含一系列的语句(或者表达式)。 函数返回可以使用return语句,也可以使用表达式。 Rust编写的可执行程序的入口就是fn main()函数。 以下是一个函数的示例…...

【java八股文】之分布式系列篇
【java八股文】之MYSQL基础篇-CSDN博客 【java八股文】之JVM基础篇-CSDN博客 【java八股文】之Redis基础篇-CSDN博客 【java八股文】之Spring系列篇-CSDN博客 【java八股文】之分布式系列篇-CSDN博客 【java八股文】之Java基础篇-CSDN博客 【java八股文】之多线程篇-CSDN…...

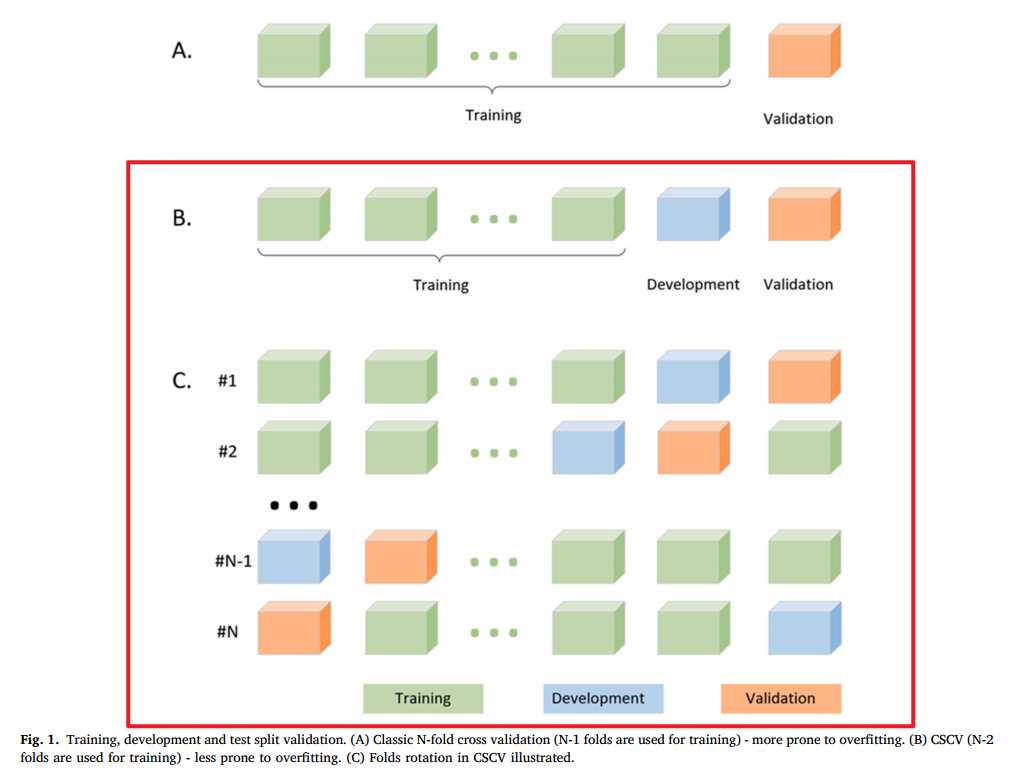
【CSCV】划分数据集
参考论文IEEE Xplore Full-Text PDF: 划分数据集时多了一个development set,如下图 先占个坑,看完论文再来填坑...

【面试合集】说说提高微信小程序的应用速度的手段有哪些?
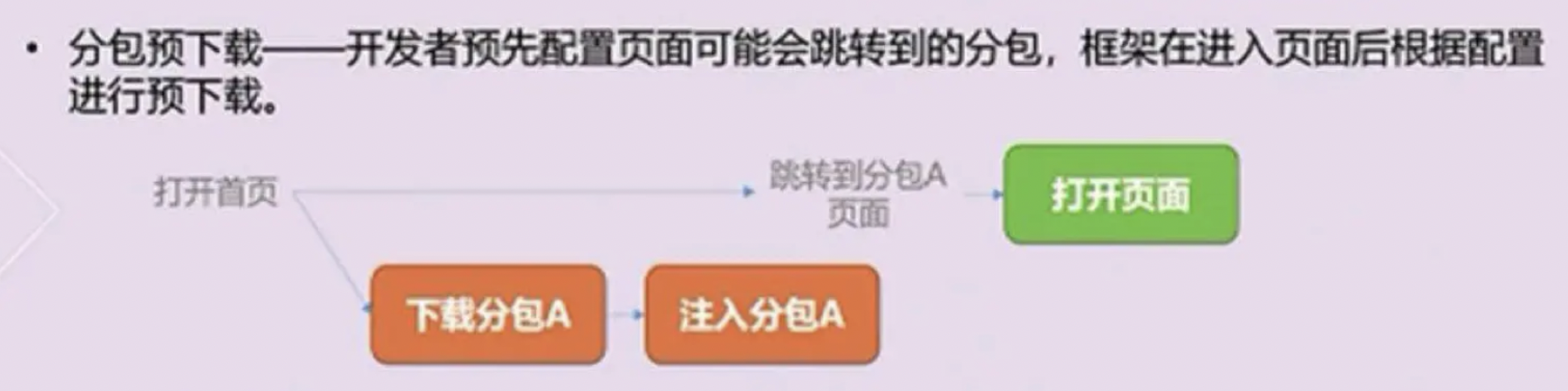
面试官:说说提高微信小程序的应用速度的手段有哪些? 一、是什么 小程序启动会常常遇到如下图场景: 这是因为,小程序首次启动前,微信会在小程序启动前为小程序准备好通用的运行环境,如运行中的线程和一些基…...

uniapp——自定义导航栏的封装
为什么需要封装自定义导航 首先如果开发的是微信小程序,那么在安卓环境下导航栏标题是默认靠左对齐的(虽然你在微信开发者工具上看到的依旧是居中展示),而在ios环境则是居中展示的。很多时候我们需要对整个项目有一个主题色或者公…...

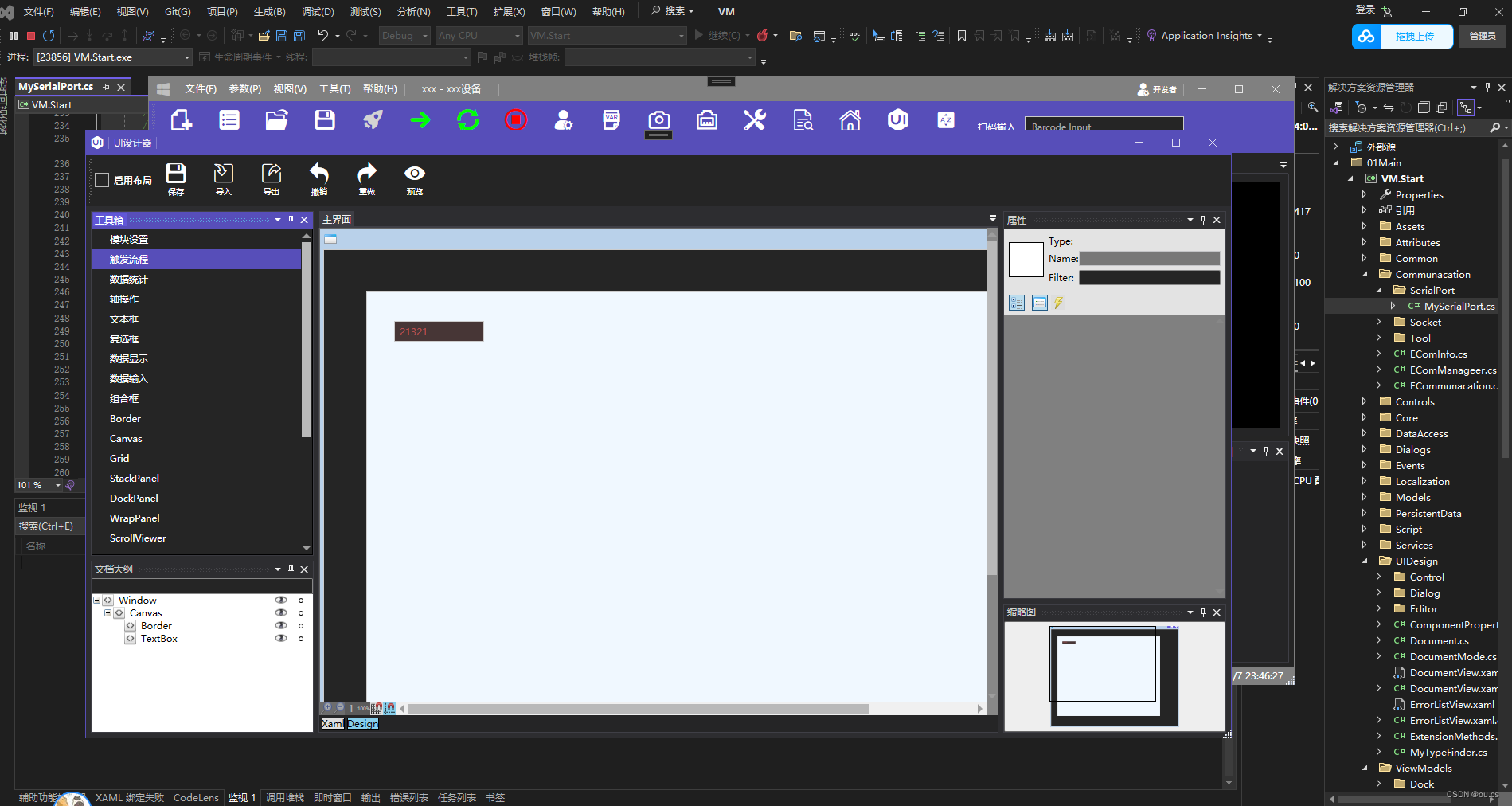
Halcon机器视觉和运动控制软件通用框架,24年1月最新版新增UI设计器,插件式开发,开箱即用 仅供学习!
24年1月更新 下载点我 此版本已经添加ui设计器。具体功能如上所示,可以自定义变量,写c#脚本,自定义流程,包含了halcon脚本和封装的算子,可自定义ui,通过插件形式开发很方便拓展自己的功能。 ui设计器...

WebGL简介以及使用
WebGL简介 WebGL(Web图形库) 是一种在没有使用插件的情况下在网页浏览器中渲染2D图形和3D图形的技术。它基于OpenGL ES,一个在嵌入式系统中广泛使用的图形API。WebGL通过HTML5的 <canvas> 元素直接在网页上实现图形渲染,使…...
导轨式信号隔离变送器比例阀门线性驱动器4-20mA/0-5V/0-10V转0-165mA/0-80mA/0-1A/0-2A/0-4A
主要特性 精度、线性度误差等级: 0.1、0.2、0.5 级4-20mA/0-5V/0-10V 等标准信号输入0~100mA/0~500mA/0~1A/0-5A 等电流信号输出0~1V(max 2A)/0~10V/0-24V(max 5A) 等电压信号输出信号输入/信号输出 3000VDC 隔离辅助电源:12V、15V 或 24V 直流单电源供…...

Windows:win11不同分辨率2块屏幕在扩展模式下小屏上边有黑边
摘要:电脑只有一个核显时,Windows11系统在扩展模式下接入2块不同大小的分辨率的显示器,设置高分辨率显示器为主显示器。这时低分辨显示器系统可以正确设置分辨率,但是在低分率显示器上边出现较宽黑边,通过手工在显示设…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...
